Mükemmel Paralaks UX için Temel Malzemeler
Birçok web teknolojisi, platform ve programlama dili ile web tasarımcıları ve geliştiricileri, ziyaretçileri meşgul etmek ve onları düzenli müşterilere dönüştürmek için hala yeni fırsatlar arıyor.
Kullanıcıları birleştirmek için her türlü seçenek vardır, ancak en popülerlerden biri paralaks kaydırmadır. Paralaks kaydırma, web sayfalarındaki öğeleri farklı oranlarda taşımak ve derinlik izlenimini yaratmak için bir komut dosyası kullanır.
Eğer zorlu bir perspektif fotoğrafçılığını seviyorsanız, muhtemelen Parallax web sayfalarını da beğeneceksiniz. Bu etki çok ağır siteler üretebilir, ancak uygun şekilde kullanılırsa, muhteşem ve çekici bir görsel etki yaratır.
Paralaks sitelerinin ağırlığı
Bir paralaks web sitesi göz önünde bulundurulduğunda ilk engel büyük dosya boyutları ve sonuç olarak sayfa yükleme süresinin artmasıdır. Bunun nedeni, normalde yaptığınızdan genellikle tek bir sayfaya çok daha fazla yükleniyor olmasıdır.
Ne kadar yüklerseniz, sayfa o kadar ağır olur. Bu nedenle, paralaks siteleri, kullanıcının bilgi için biraz daha beklemek istediği durumlarda en uygun olanıdır.
Paralaks ve SEO
Endüstri haberlerinden haberdar olursanız, muhtemelen arama motorlarının (özellikle Google) sayfa içi optimizasyon gereksinimlerini düzenli olarak karşıladığını biliyorsunuzdur. Bilgi arama süreci daha kullanıcı dostu olur, ancak site sahiplerinin plan ve yetenekleriyle her zaman uyuşmaz.
Şu anda, bir sayfalık Paralaks kaydırma web sitesini tercih ederseniz, bunu yalnızca bir anahtar kelime için optimize etmeniz gerekir. Aynı zamanda normal web siteleri, her sayfayı ayrı bir anahtar kelime / kelime öbeği için optimize edebilir. Sonuç olarak, ana sayfanın düşünceli bir şekilde ayrılması oldukça etkili olabilir, ancak tasarladığınız içeriğin çok dar bir anahtar kelime aralığı altında geliştirilebildiğinden emin olmanız gerekir.
Mobil paralaks
Artık mobil web'den kaçamazsınız ve bu paralaks siteleri için de geçerlidir. Paralaks efekti kullanmayı seçerseniz, efekti mobil cihazlara doğru bir şekilde çevirdiğinizden emin olmanız gerekir.
Neyse ki, Parallax ile sayfaları mobil cihazlarda doğal bir şekilde kaydırmalarına yardımcı olan birçok farklı kütüphane ve betik var, benim favorilerimden bazıları iScroll 4,Zynga Scroller,Stellar.js, ve kaydırma özürlü .
Paralaks kaydırma ve UX
Paralaks siteleri son derece ilgi çekicidir ve bir sitenin hemen çıkma oranını düşürmek için harika bir iş yapar. Ancak bu, yalnızca boyutu düşürdüğünüzde ve efektin mobil cihazlarda doğru bir şekilde çalıştığından emin olmanız durumunda gerçekleşir.
Paralaks siteleri hikayeler anlatmamıza izin verir ve bu hikayeler ziyaretçilerin ilgisini çekmek için harika bir yoldur. Aşağıda paralaks sitelerinin en iyi örneklerinden bazılarını bir araya getirdik; bunların hepsi, projelerini başarılı bir şekilde uygulamak için yukarıdaki tuzaklardan kaçınıyor.
Michelle Lana
Her Son Damla
FK Ajansı
Vahşi yaşam
Kit Kat
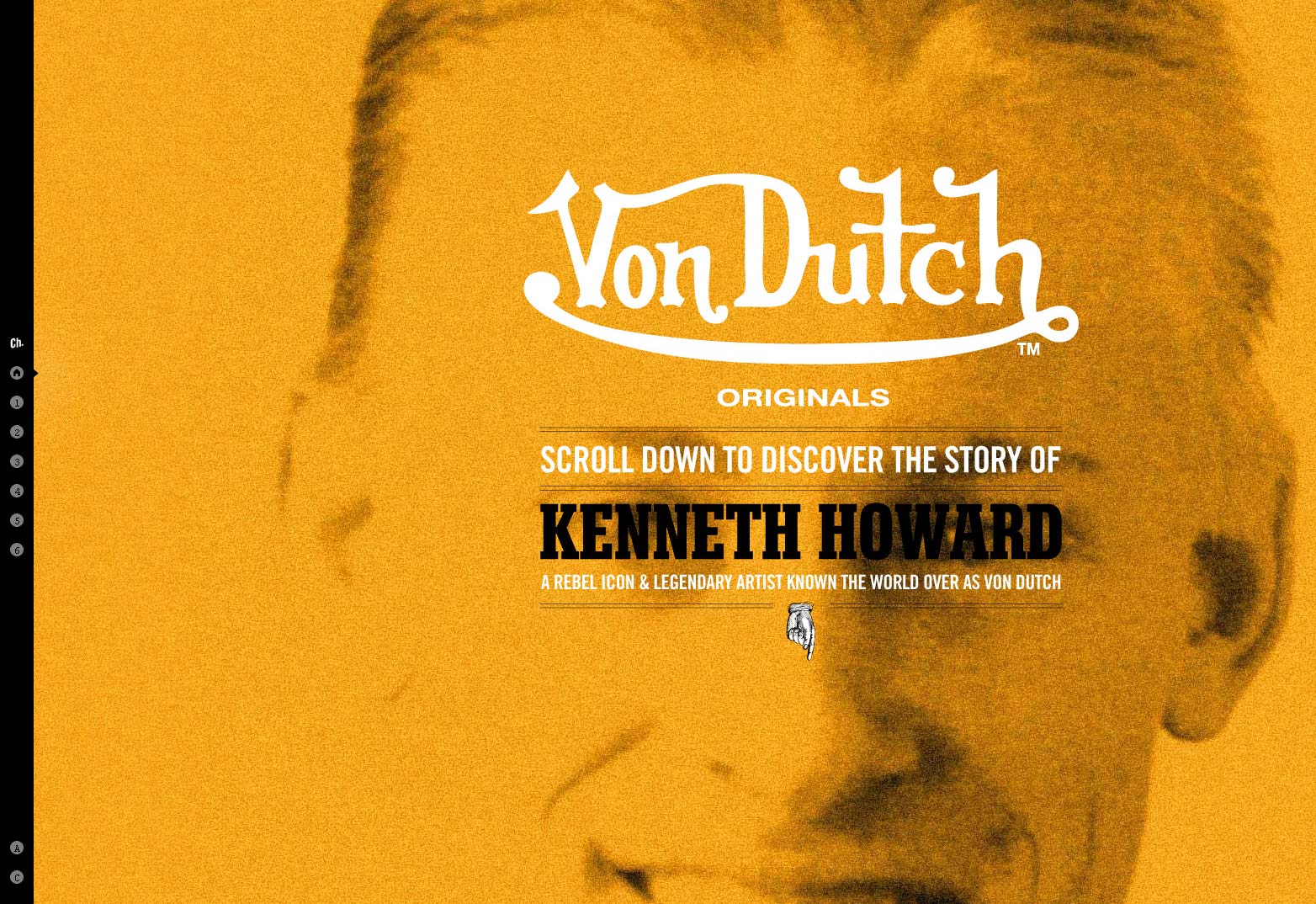
Von Dutch
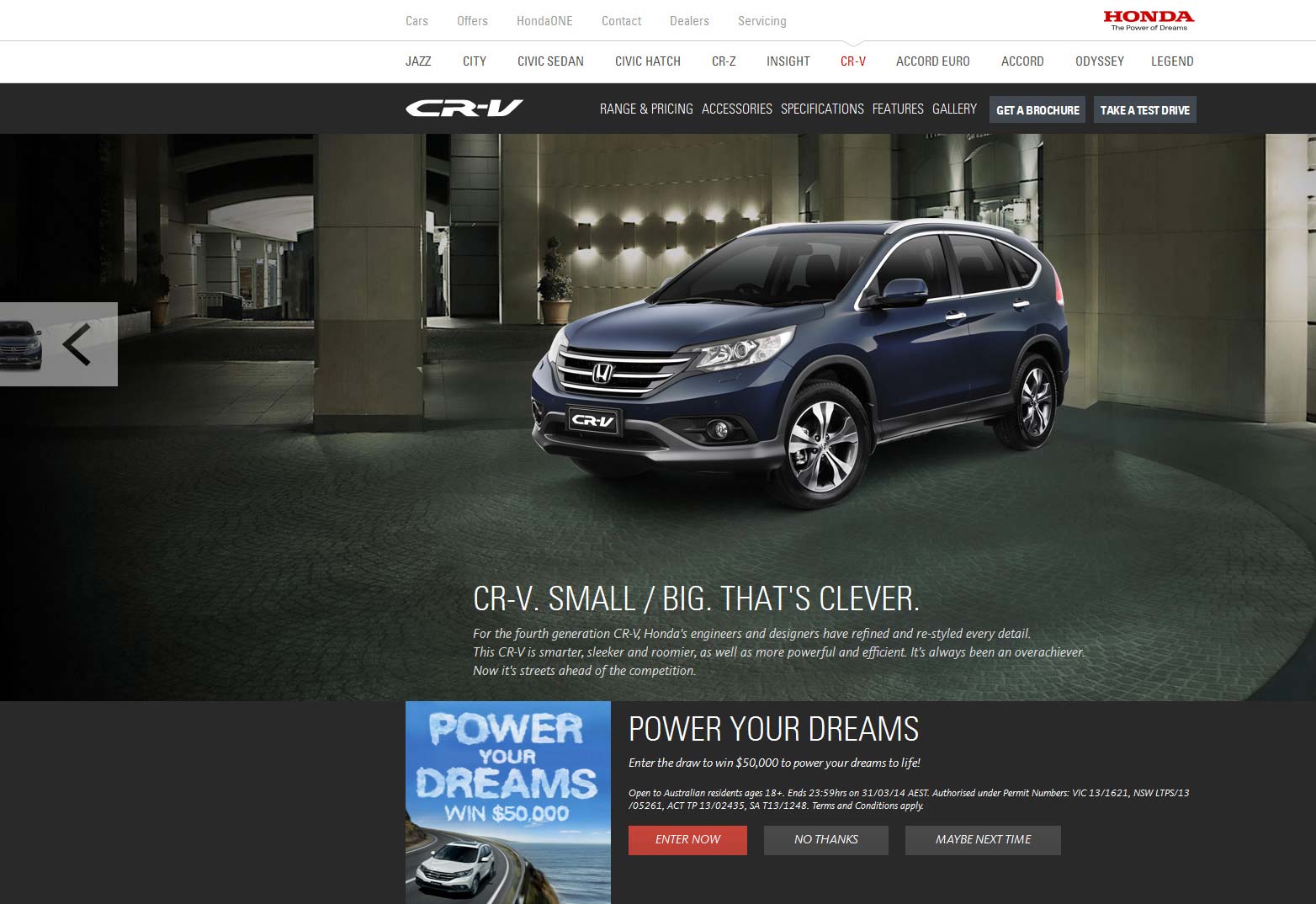
CR-V Honda
Sonia Rykiel
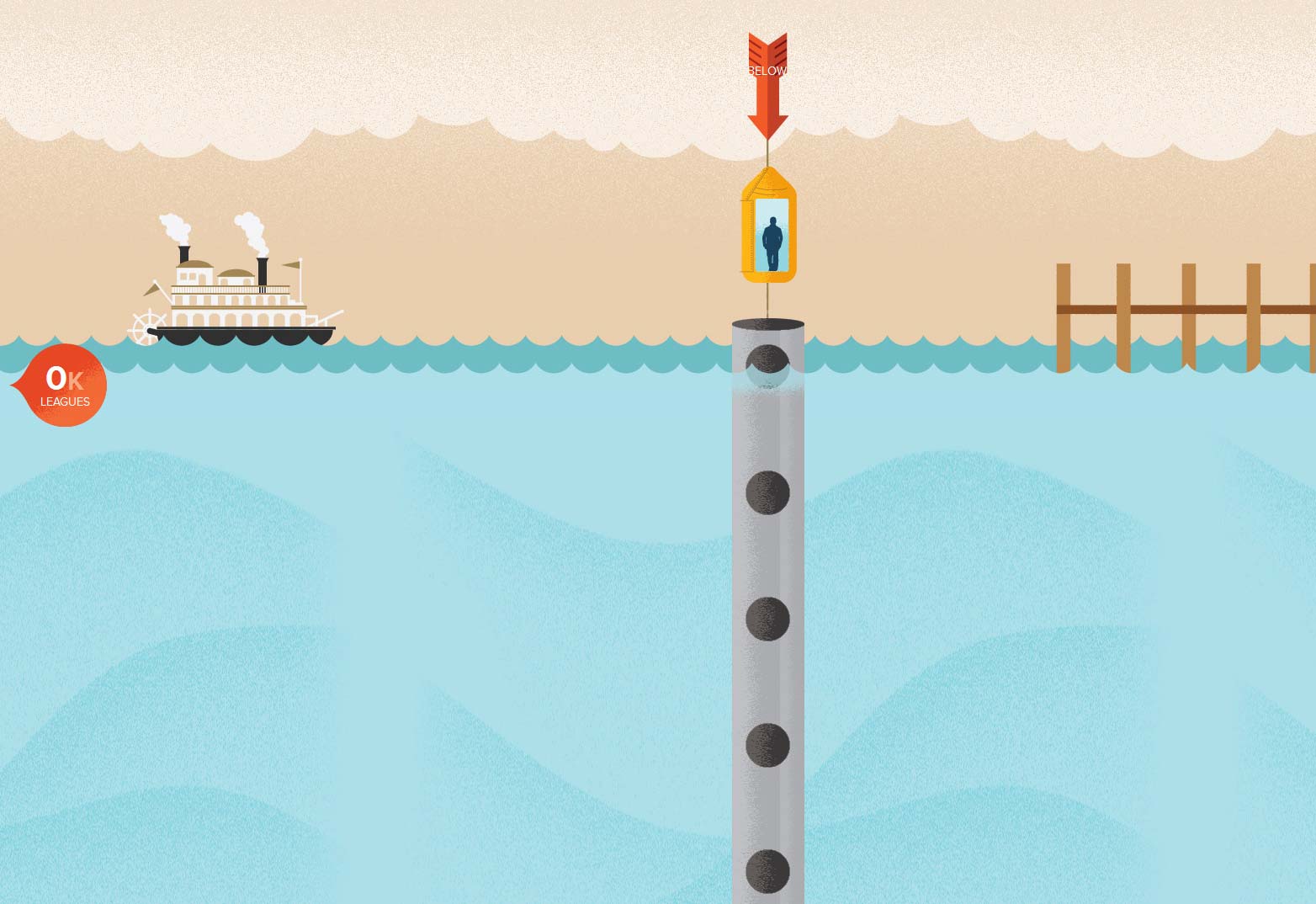
Atlantis Dünya Fuarı
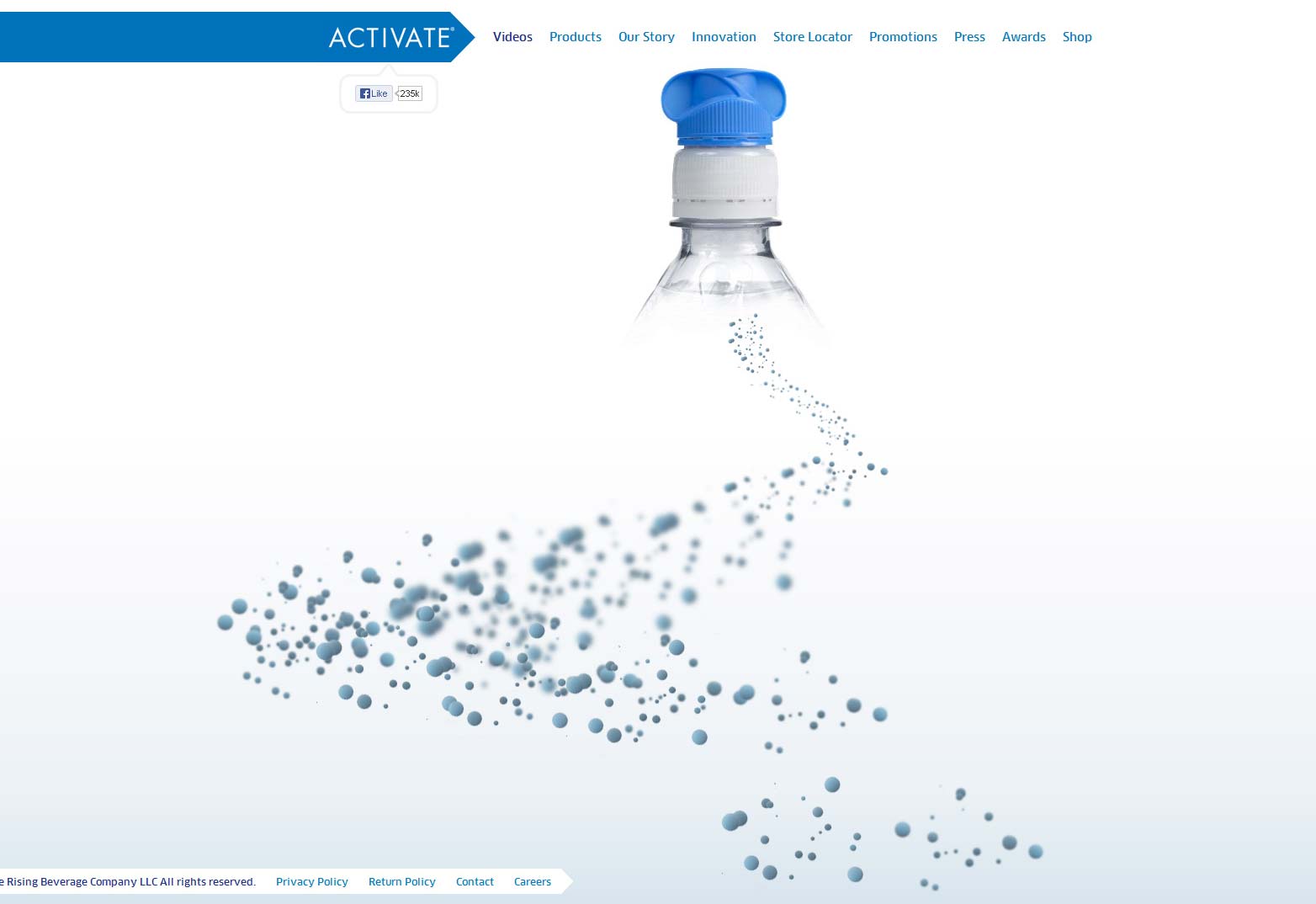
İçecekleri Etkinleştir
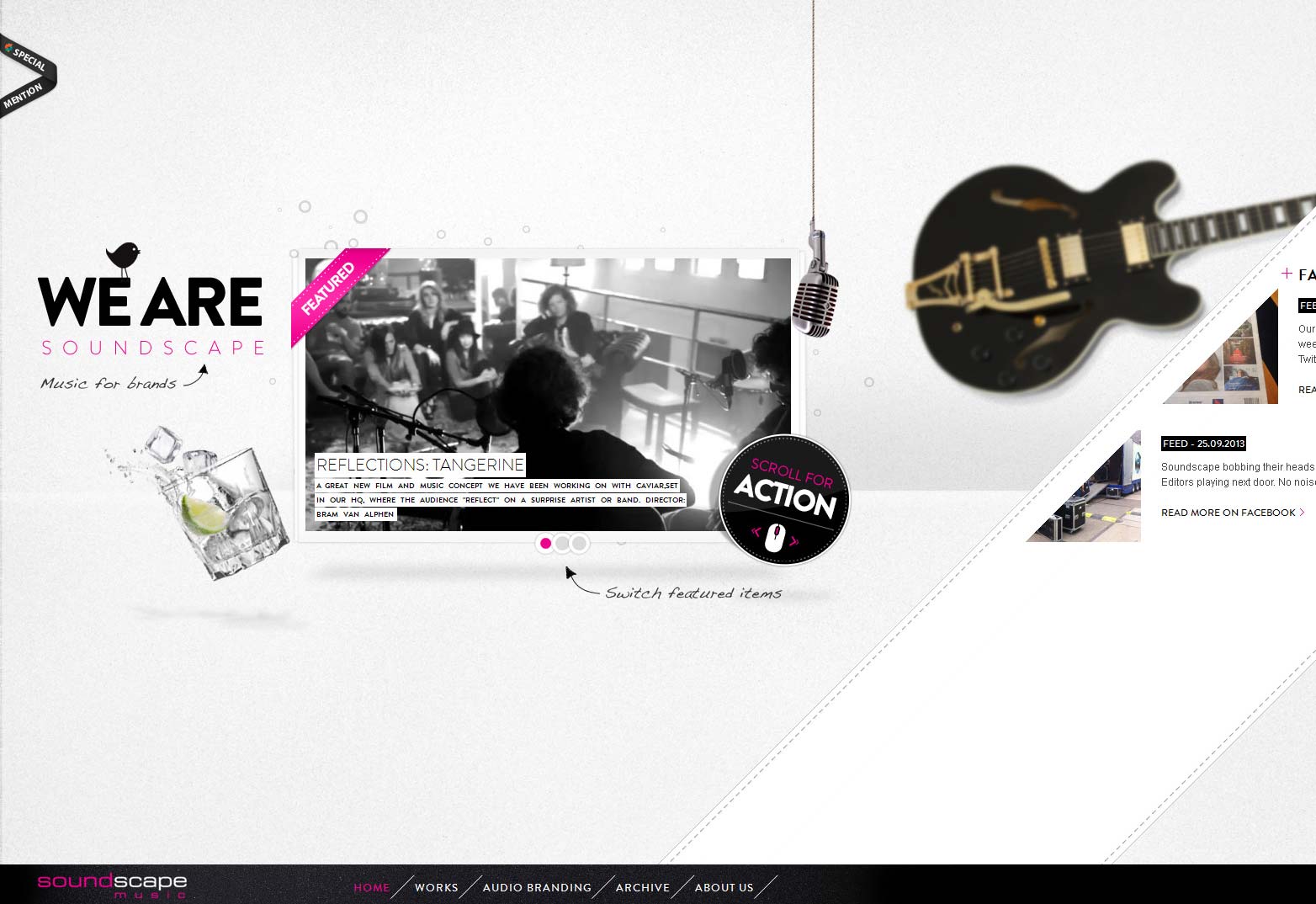
soundscape
Tokio Lab
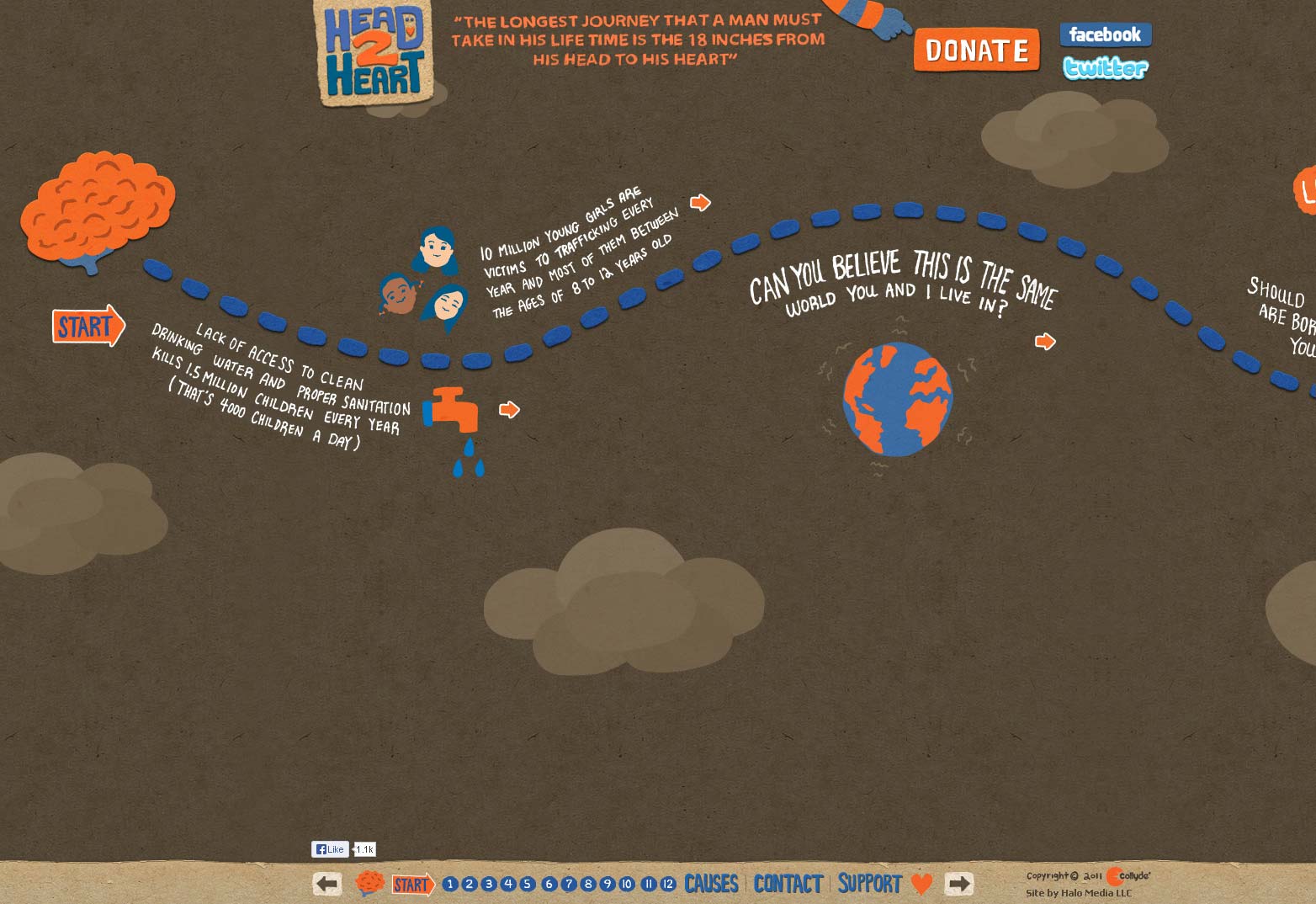
Kalbe Kafa
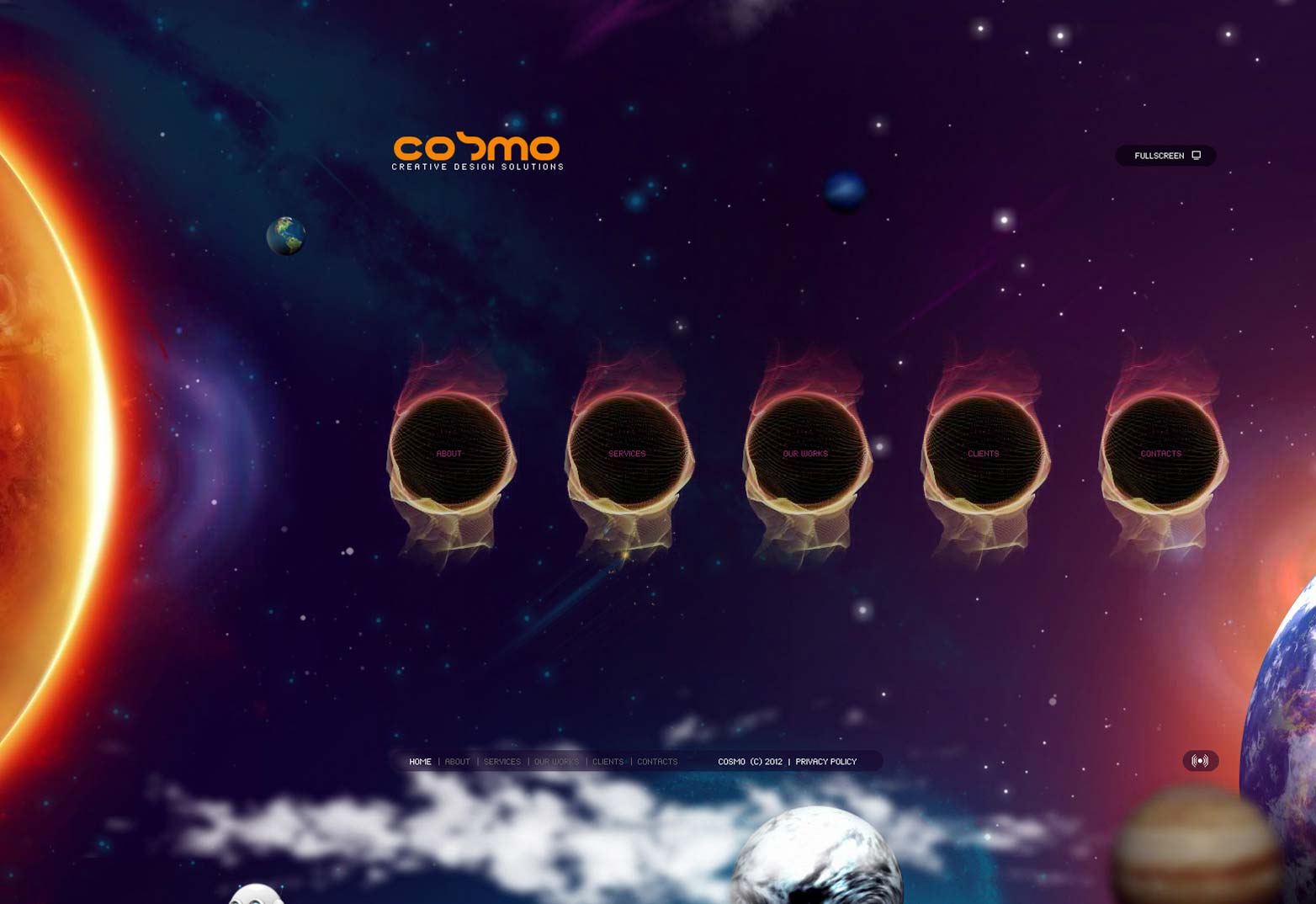
Cosmo
Geze Bewegt
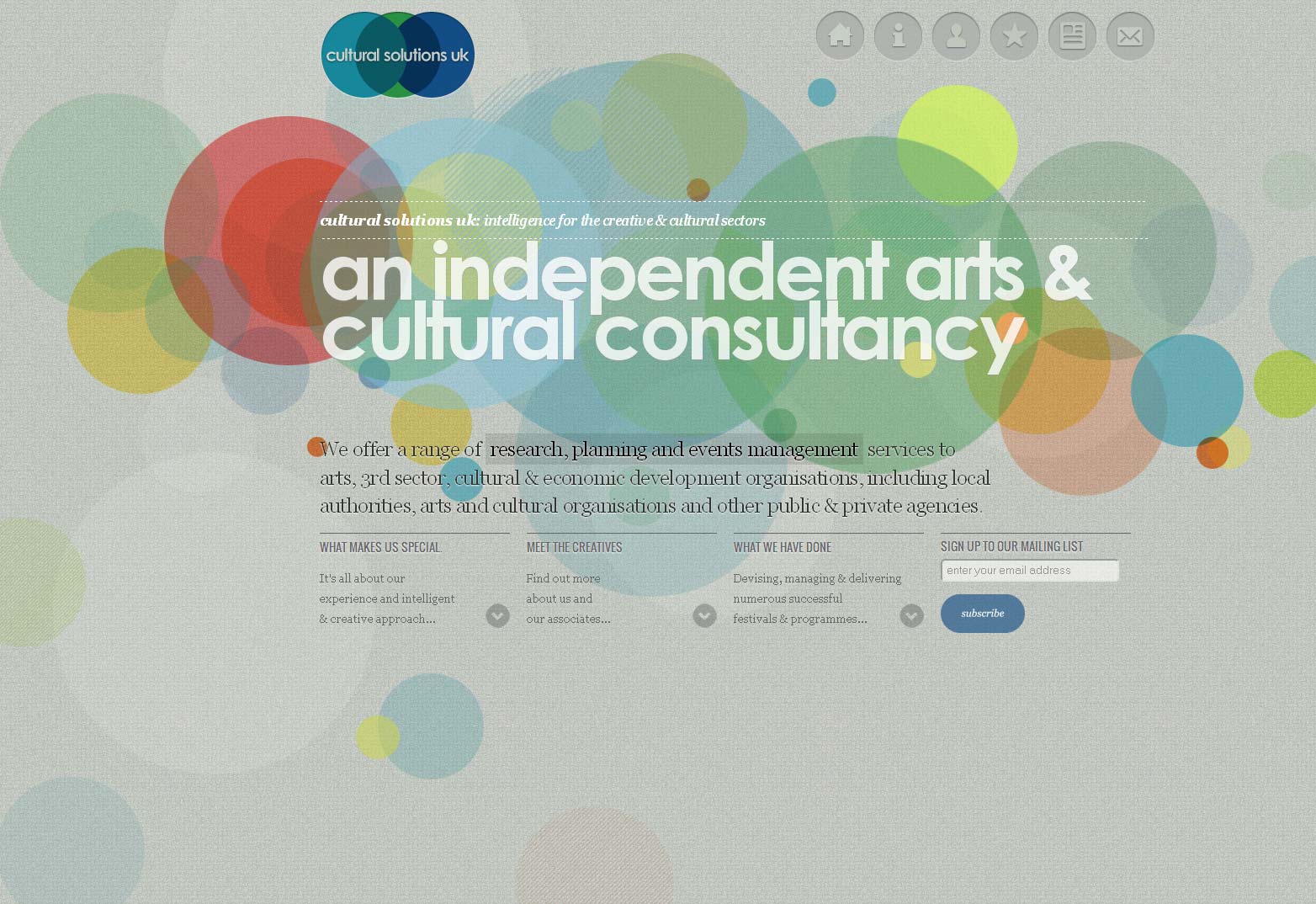
Kültürel Çözümler
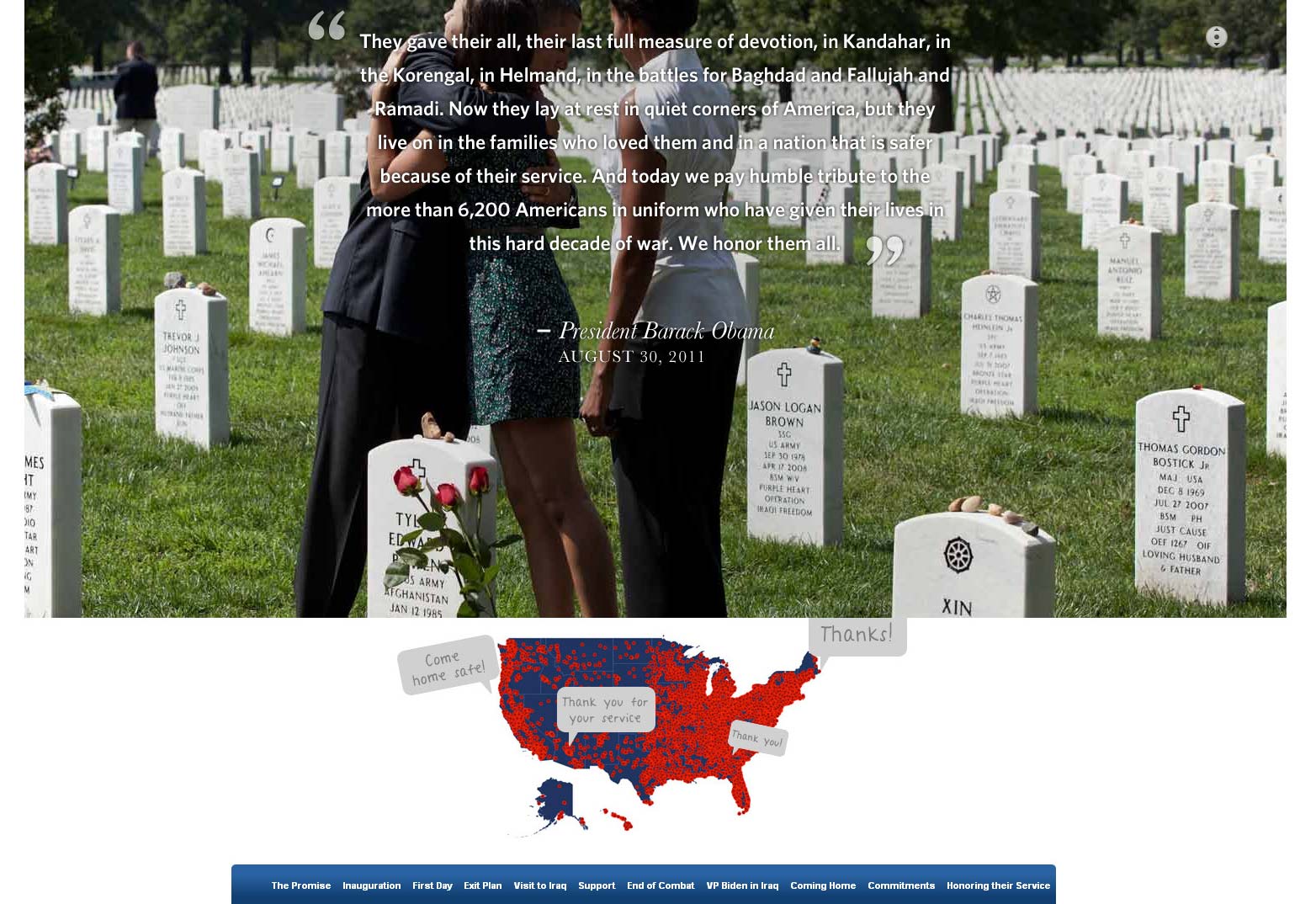
Beyaz Saray Irak zaman çizelgesi
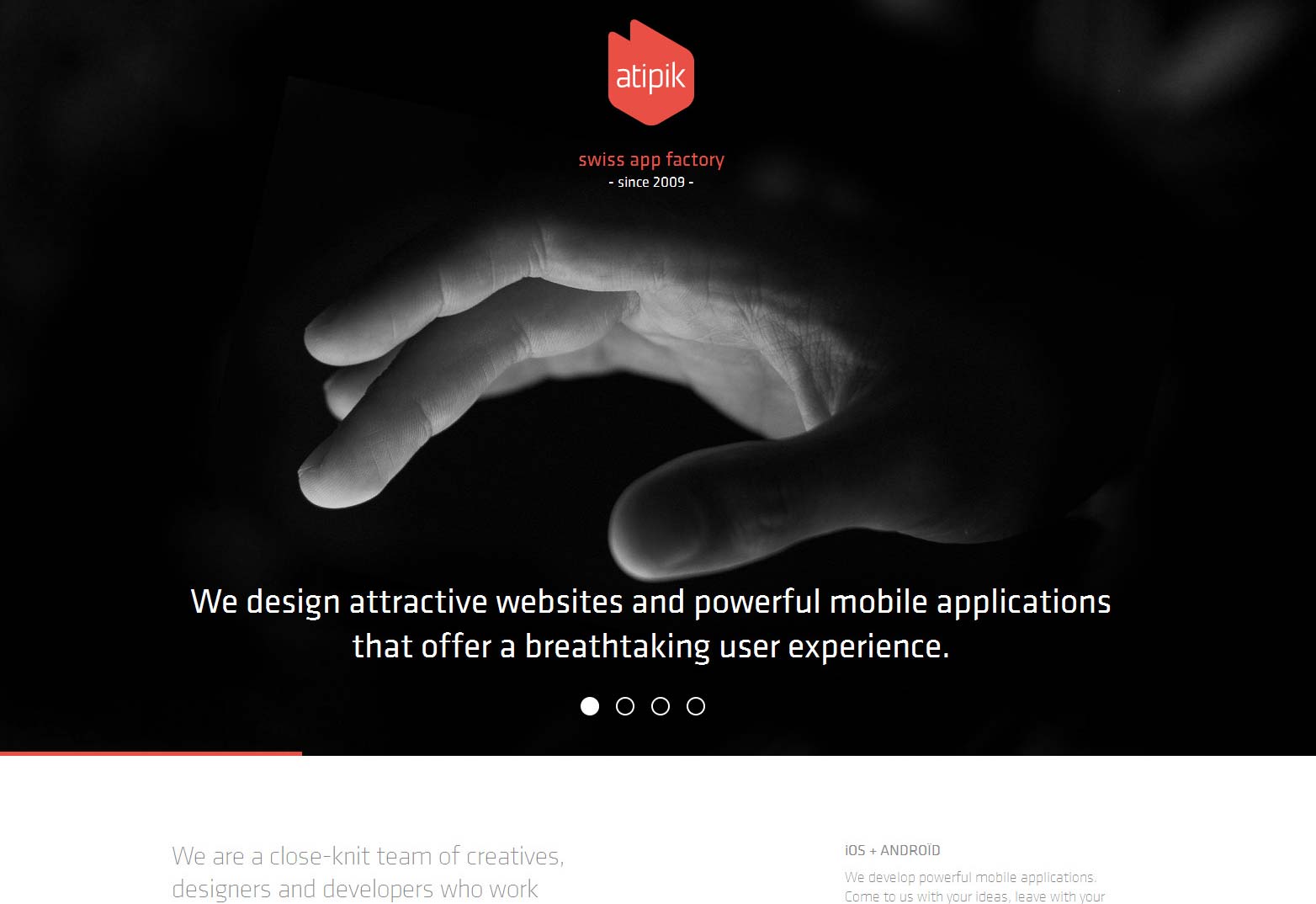
Atipics
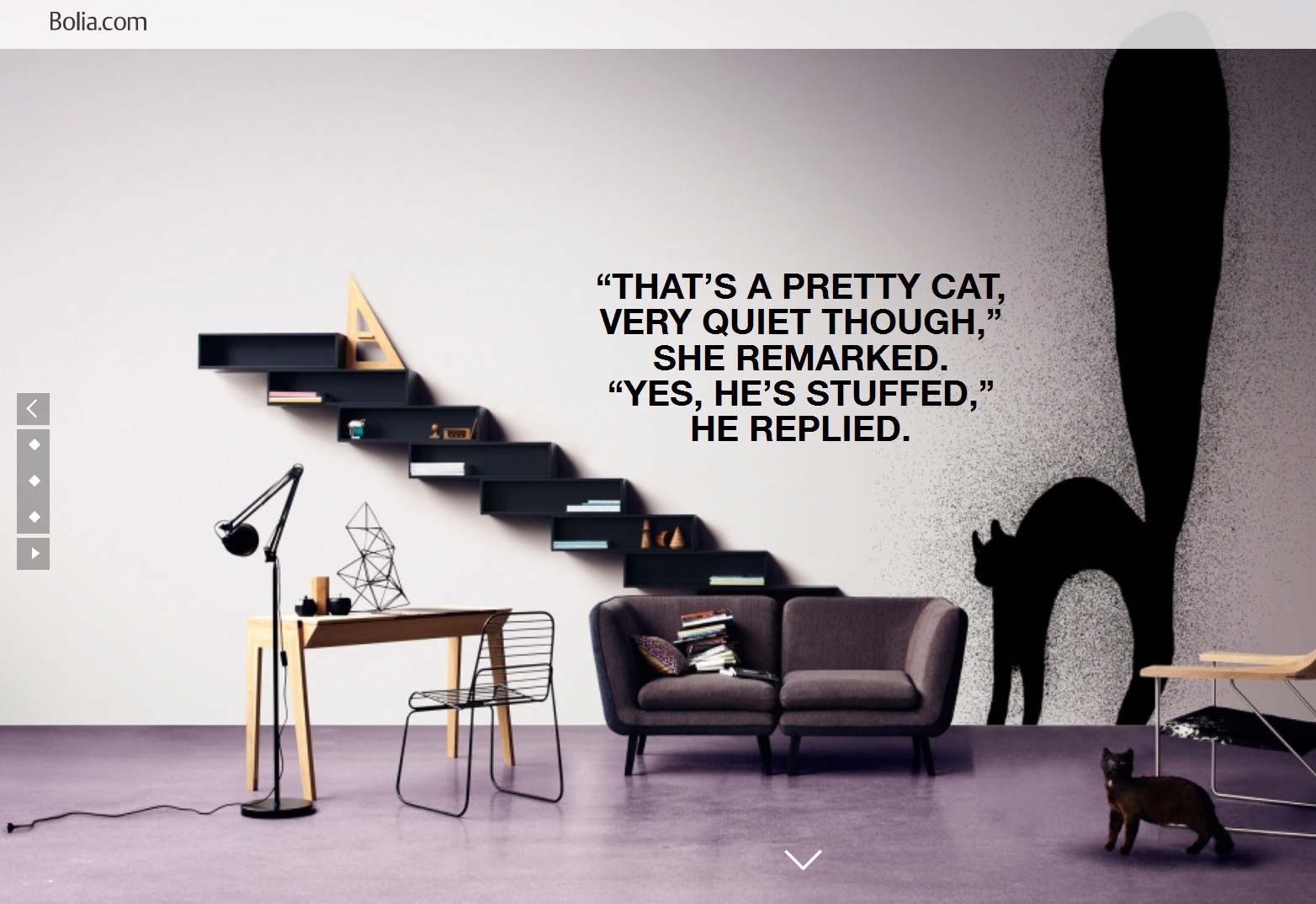
Bolia
Bagigia
Sağlık Hizmet Ödemeleri
Netlash bSeen
Spotify
Madwell
Mario Sepeti Wii
Zeus
Soleir Noir 2012
İlaç tedavisi
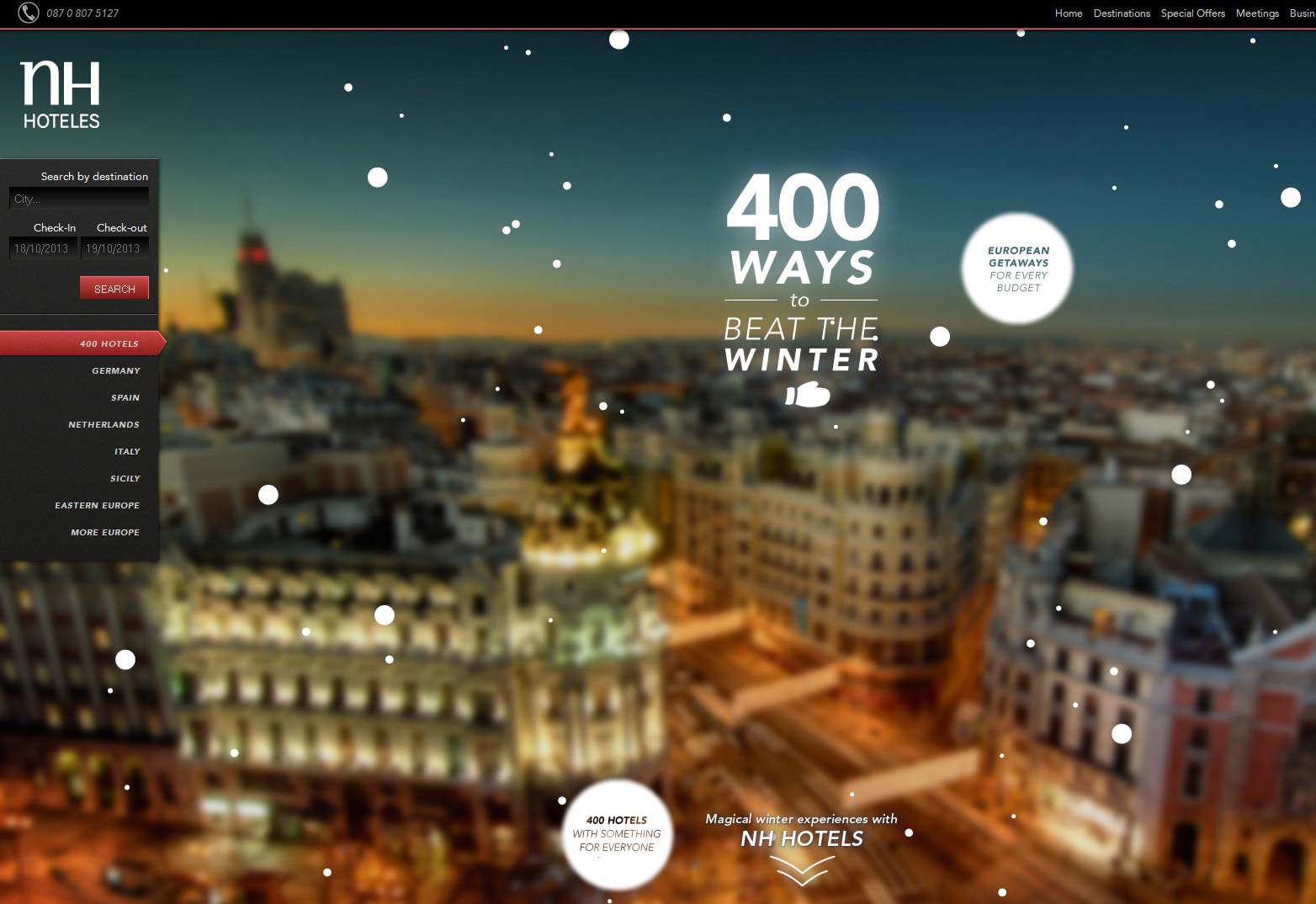
NH Otelleri
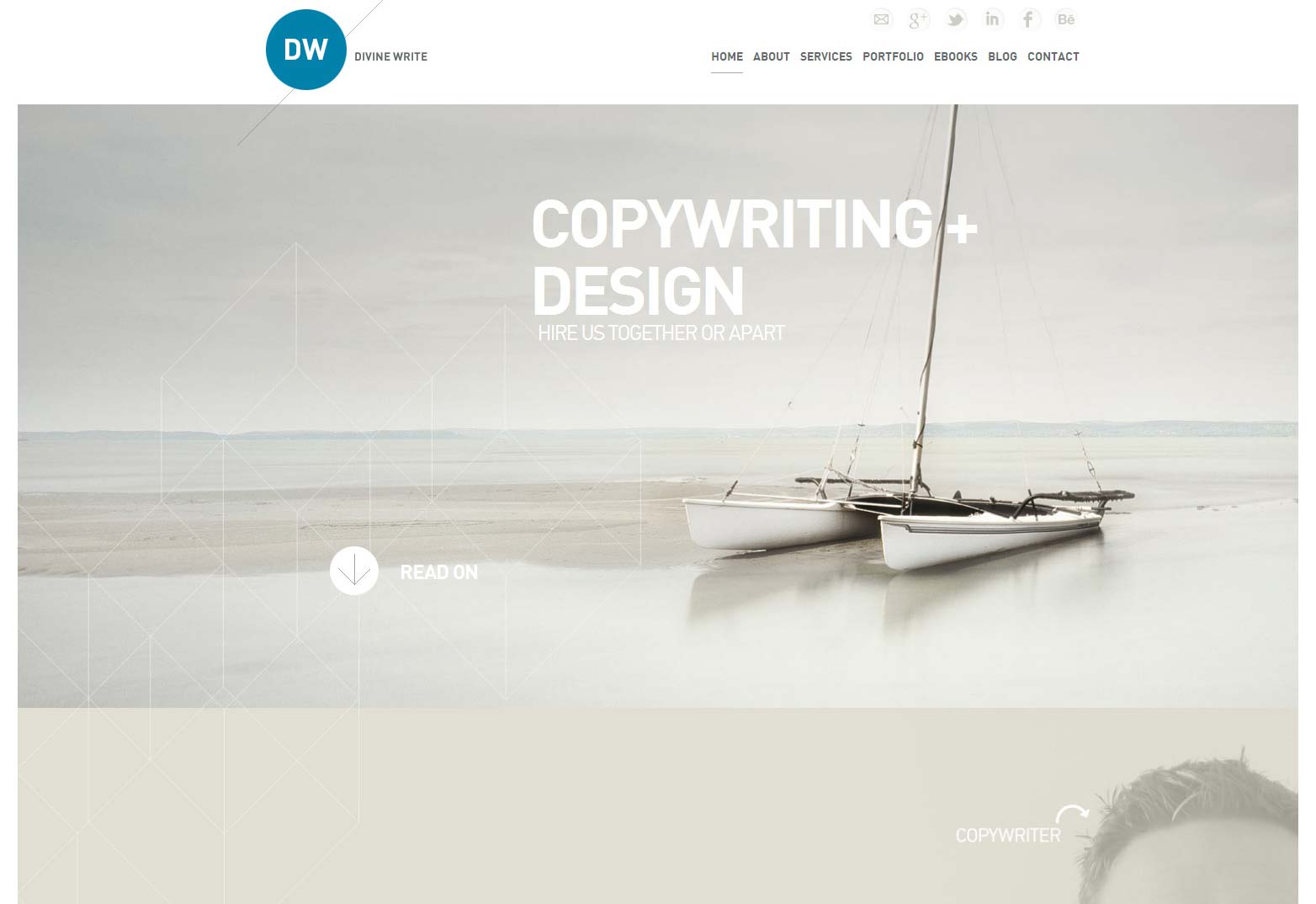
İlahi Yazma
Spaziergang
Vita Frute Kokteylleri
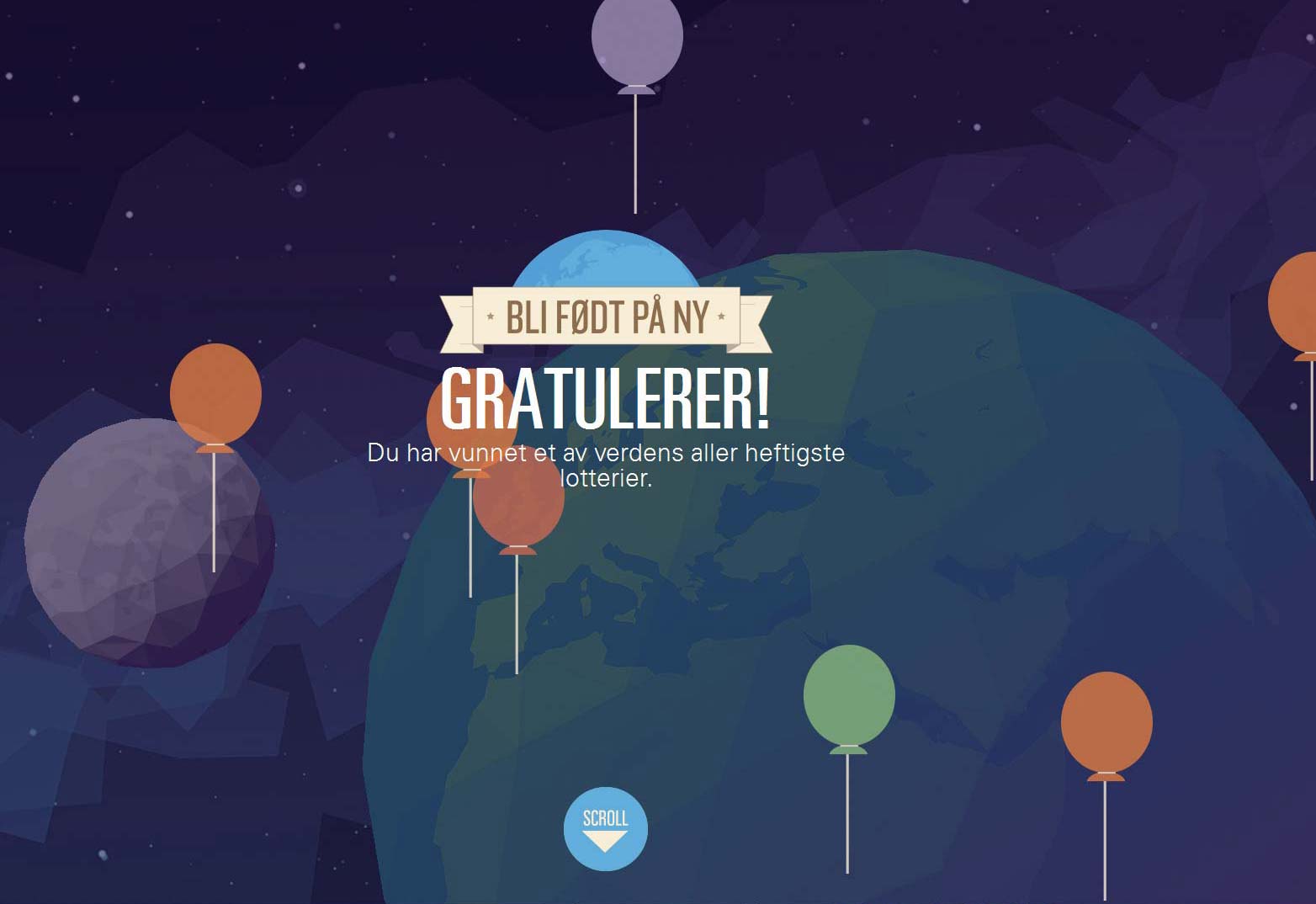
Gjenfodt
Paralaks sitesi oluşturdunuz mu? Bu sitelerin hangisi favori? Yorumlarda bize bildirin.