Bookmarkletlerin Gizli Gücü
Yer imleri , kullanıcıların tarayıcılarının favorilerine ekleyebileceği özel bağlantılardır.
Bu özel linkler kodu (sadece bir hedef URL değil) içerir ve herhangi bir web sayfasını değiştirmenize ve genişletmenize izin veren çeşitli kullanışlı işlevleri tetikler.
Kendinizi kullanmaya ve oluşturmaya başladığınızda, web sayfalarını artık üzerinde kontrolünüz olmayan statik öğeler olarak görmeyeceksiniz.
Yer imleri ile, herhangi bir web sayfasını ihtiyaçlarınız doğrultusunda bükme gücünüz vardır.
Yer imleri nasıl çalışır?
Bookmarkletler statik URL’lerden daha fazlasıdır. Şu anda açık olan sayfada çalışan bir bağlantıyla yüklenen kısa JavaScript bitleridir. Böylece, kod geçerli sayfanın bir uzantısı haline gelir ve üzerindeki herhangi bir öğe ile etkileşime girebilir.
Sayfaya yapılan değişiklikler geçicidir ve korunmaz. Kullanıcı sayfayı yenilediğinde veya bir bağlantıyı izlediğinde, JavaScript kaybolur.
Sayfaya geri döndükten sonra, kullanıcı, yer imini etkinleştirmek için kısayolu tekrar tıklamalıdır.
Örnek bir yer imi
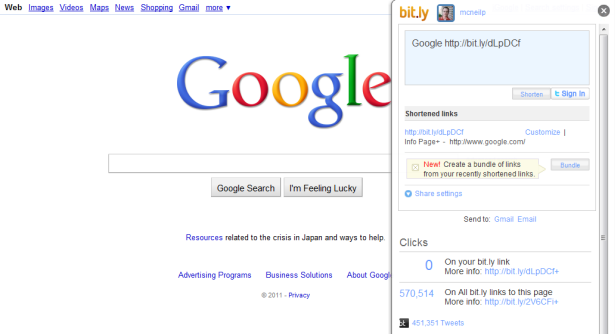
Belki de yer imi işaretlerini açıklamanın en iyi yolu, bir eylemde olduğunu göstermektir. Bit.ly kullanışlı bir şekilde sağlamak için güçlü bir URL kısaltma hizmeti bookmarklet özelliği . Bağlantıyı araç çubuğunuza sürükleyin ve web üzerindeki herhangi bir sayfada süslü yeni bağlantınızı kullanmaya başlayın.
Bit.ly yer imini tıklattığınızda, geçerli sayfada bir panel yüklenir. Bunun yeni bir tarayıcı penceresi değil, geçerli sayfaya eklenen kod olduğuna dikkat edin. Bu tür yer imleri, geliştiricilerin web sitesinden web’deki herhangi bir sayfaya işlev kazandırmalarını sağlar.
Başlamak için 5 kullanışlı yer işareti
Bit.ly
Az sayıda şey, URL'leri hızlı bir şekilde kısaltmanızı ve paylaşmanızı sağlayan bir araç kadar kullanışlı. İle Bit.ly bookmarklet Tam bir URL yolunu kopyalamak ve paylaşmak yerine, kısa bir versiyonunu oluşturmak için bir bağlantıyı tıklayabilirsiniz. Ayrıca, bu bağlantının hangi sıklıkta kullanıldığını takip etme yeteneği kazanırsınız. Sadece bu değil, bağlantının kısalığı, bağlantının bir e-postada kırılmamasını ve daha uzun URL'lerin sık sık yapılmasını sağlar.
Kısa dalga
Geliştiriciler sık sık her şeyi yaparlar ve bir ton işlevsellik tek bir bookmarklet içine paketlerler. Durum böyle Kısa dalga Shaun Inman tarafından. Bu güçlü kısayol, bir ton arama işlevini tek bir yere sığdırır. Google, Amazon, Netflix ve diğer büyük kaynakların bir sürü arama yapabilirsiniz. Tek tuhaflık, onunla çalışmak için komutları ezberlemeniz gerektiğidir. Bu engel bir yana, bir kere alışınca, hızla buna çok bağımlı olacaksınız.
ReCSS
ReCSS bir sayfanın CSS'sini yenileyen, ancak sayfanın tamamını değil, basit bir komut dosyasıdır. Yüzeyde, bu yapmak isteyecek tuhaf bir şey gibi görünebilir. Ancak, bir yenilemeyle kırılmış bir uygulama veya işlem oluşturuyorsanız düşünün. Örneğin, bir hata mesajı oluşturuyorsanız, bir hata oluşturan bir eylemi tekrar tekrar yapmak yerine, farklı stilleri test etmek için CSS'yi yenileyin. Zaman geldiğinde, bunu seveceksin.
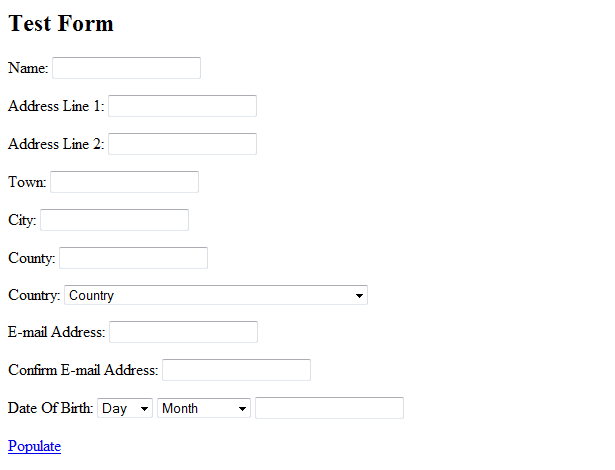
otomatik olarak doldurmak
Çok uzun formlar oluşturmuş olsaydınız, o zaman kesinlikle tekrar tekrar formları doldurmak zorunda kalmadan hayal kırıklığına uğramış insanlara sempati duyarsınız. İşte burası otomatik olarak doldurmak Buradaki işlevsellik oldukça basittir: yinelenen verilerle form alanlarını otomatik olarak dolduran bir yer imi. Gerekirse kendi değerlerinizle de özel bir sürüm oluşturabilirsiniz.
Instapaper
Instapaper bir bookmarklet etrafında inşa edilmiş tüm bir hizmettir. Kullanışlı araç daha sonra okumak istediğiniz sayfaları kaydeder. İPhone, iPad ve Kindle'ınızla uygun bir şekilde senkronize edilir ve okumadan ayrıldığınız yerden kolayca almanızı sağlar.

Yer imleri için ideal yapı
Mimar bookmarklet'lerinin bakımını kolaylaştıran bir yolu vardır. İlke basittir: kaynak dosyaları sayfaya yüklemek için yer imi kabuğunu kabuk olarak kullanın. Bu, kodun etinin aslında yer imi içerisinde bulunmadığı anlamına gelir. Bu, kodu değiştirdikten sonra kullanıcıların yer işaretini güncellemelerini nasıl sağlayacağı sorununu ortadan kaldırır.
Yer işaretinize güncellemeler hazırlamak için, bağlantıyı, sunucunuzdaki tüm kaynakları sayfaya yükleyecek şekilde yapılandırmanız yeterlidir. Genellikle, bu sayfaya bir JavaScript ve CSS dosyası eklemeyi ve daha sonra işlevselliği başlatmak için birincil JavaScript'i tetiklemeyi gerektirir.
Aşağıdaki JavaScript, belirtilen bir JavaScript dosyasını sayfaya ekler:
new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src="'https://www.your-site.com/script.js?';document.getElementsByTagName('head')[0].appendChild(new_script);
Yer imleri oluşturmak için bir şablon
Bu basit konseptin üzerine inşa etmek, kendi bookmarklet'inizi oluşturmak için iki temel ana hattır. Yapmanız gereken ana seçenek, JavaScript dosyanız için önbelleğe almayı devre dışı bırakmaktır.
Şablon 1: önbelleğe alma
Şablon bir, önbelleğe almayı engellemez. Bu, komut dosyanızın bir süredir kullanıcının bilgisayarına kaydedileceği anlamına gelir. Eninde sonunda yeniden yüklenecek, ama ne kadar çabuk olduğunu bilmenin bir yolu yok. İşte şablon:
javascript:(function(){new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src='https://www.your-site.com/script.js?';document.getElementsByTagName('head')[0].appendChild(new_script);})();
Şablon 2: önbelleğe alma devre dışı
Bu alternatif, komut dosyanızın önbelleğe alınmasını önlemek için kullanışlı bir parametre içerir. Bu, bağlantıyı her kullandığınızda, sunucudaki en son sürümü çalıştırdığı için geliştirme için idealdir.
javascript:(function(){new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src='https://www.your-site.com/script.js?x=' +(Math.random());document.getElementsByTagName('head')[0].appendChild(new_script);})();
Önbellek, basitçe komut dosyası etiketinin sonuna rastgele bir sorgu dizesi ekleyerek devre dışı bırakılır. Bu, tarayıcının her kullanıldığında betiği yüklemesini sağlar.
Ayrıca, bu işlevlerin onları JavaScript kodu olarak tanımlayan bir JavaScript sargısında olduğunu unutmayın.
Şablonlar nasıl kullanılır?
Bu iki şablonu kullanarak, bunları işinize nasıl koyacaksınız. Öncelikle, koddaki URL'yi sunucunuzdaki JavaScript dosyasının tam yolunu kullanarak değiştirin. İkinci olarak, yukarıdaki kodu bir sayfaya eklenebilecek bir bağlantı etiketine yerleştirin. Kullanıcıların yer işaretlerine sürükleyip bırakacakları bu bağlantıdır.
Böyle bir şey hile yapmalı:
http://ted.mielczarek.org/code/mozilla/bookmarklet.html" class=external rel=nofollow> yer imi üreteci .Temel çerçeveyi oluşturduktan sonra, yer işareti için komut dosyası dosyasına JavaScript tabanlı bir işlev eklemeye başlayabilirsiniz. Kullandıkça test etmek için tarayıcınızdaki yeni bağlantıyı kullanın!
Önbelleği unutma!
Gelişmekte olan yer işaretlerinin en sinir bozucu yönlerinden biri tarayıcı önbelleklemesidir. Kaynak JavaScript dosyasını doğrudan yüklemek ve ardından “Yenile” ye basmak yerine dosyayı yenilemeyi zorlayamazsınız. Yukarıdaki şablonda bulunan sorgu dizesi parametresinin geçmesi çok daha kolaydır.
"Kaynağı görüntüle" hakkında bir uyarı
Bir çok hayal kırıklığı yaratan bir başka nokta da bir web sayfasının kaynak görünümüdür. Bir bookmarklet çalıştırırken ve standart “View source” seçeneğini kullanırken, şaşkın olabilirsiniz.
Bir yer imi, sayfaya dinamik olarak kod eklediğinde, standart kaynak görünümü güncellenmiş HTML'yi göstermez. Bunun yerine, bir eklenti kullanmak zorundasın kundakçı veya oluşturulan kaynağı Web Geliştirici araç çubuğu.
Yer imleri oluşturmak için ek kaynaklar
- Yukarıdaki şablonlar, BetterExplained .
- Marklets bookmarklets harika bir dizinidir.
- İşte bina için bir taslak jQuery tabanlı yer işaretleri .
Sadece Patrick McNeil tarafından WDD için yazılmıştır. Serbest yazar, geliştirici ve tasarımcıdır. Özellikle, web tasarımı hakkında yazmayı, web geliştirmede insanları eğitmeyi ve web siteleri oluşturmayı seviyor. Patrick'in web tasarım trendleri ve desenleri konusundaki tutkusu, TheWebDesignersIdeaBook.com . Twitter'da takip et @designmeltdown .
Uygulamanızı bir yer imi ile genişletmenin bir yolunu düşünebilir misiniz? Yer imlerini nasıl kullandıysanız?