Ön Uçlu Aletin Durumu
2016 yılının sonunda 2016 Ön Uç Takım Anketi . Yanıt olağanüstü olmuştur. Bunu yapmak için zaman ayırmış olan herkese teşekkür ederim .
Amaç oldukça açıktı; araçlar hakkında daha fazla bilgi edinmek için ön uç geliştiriciler şu anda kendi iş akışlarında kullanıyorlar. Sektörümüzde, insanların kendi bilginize dayalı olarak kullandıkları şeyi almak çok kolay. Bu anket, daha geniş bir perspektiften ön uç araçlarındaki mevcut eğilimlere daha fazla bilgi vermeyi amaçlamaktadır.
Bu yıl anket, çok çeşitli ön uç araç ve metodolojileri kapsayan 19 sorudan oluşuyordu.
Hızlı teşekkürler
Bu anketin, bu yıl anketine çok bağlı olan Just Eat (işverenim) ve Wes Bos'un desteği olmadan bir araya getirilmesinin, sonuçları analiz etmek için daha fazla zaman harcamamı sağlayan çok daha zor olacağını söyleyebilirim.
Wes, web geliştiricileri için harika öğrenme materyalleri oluşturmasıyla ünlüdür. Gibi konular hakkında daha fazla bilgi edinmek istiyorsanız, kursları başlamak için harika bir yerdir. Tepki ve ES6 .
Cevaplar
Bu yıl anketinde 4.700'den fazla cevap vardı. Buna karşılık, 2015 yılında ilk sonuç kümesini yayınladığımda, anket sadece 648 yanıt aldı ve anketin kapandığı 2,028 yanıtın son rakamına yükseldi. Yani bu, son yılların son sayılarına kıyasla cevapların neredeyse 2 buçuk katı veya yüzdeleri sevenlerin% 132 oranında artması.
Yanıtların nereden geldiği konusunda, anketi Twitter, Reddit, HackerNews, DesignerNews, Echo.js, LinkedIn ve Frontendfront'da yayınladım. Diğerlerinin yanı sıra Duyarlı Tasarım Haftası, Sitepoint Weekly ve FrontEnd Focus gibi bir dizi haber bülteninde de yer aldı.
Bu kaynakları vurgulamak istememin nedeni, çeşitli kanallarda iyi bir tepki yayılmasının olduğunu göstermektir; Katılımcıların hepsi bir sosyal kanaldan gelmedi.
Sonuçlar
Pre-amble feragatnamesi: Bu sonuçlar sektörde çalışan ön uç geliştiricilerin bir örneğini temsil etmektedir - bu nedenle, sadece kaba bir eğilime işaret etmek gibi, müjde olarak alınmamalıdır.
Yani, daha fazla ado olmadan, sonuçlara bir bakalım! Kendinize bir fincan çay / kahve alın ve bir göz atalım…
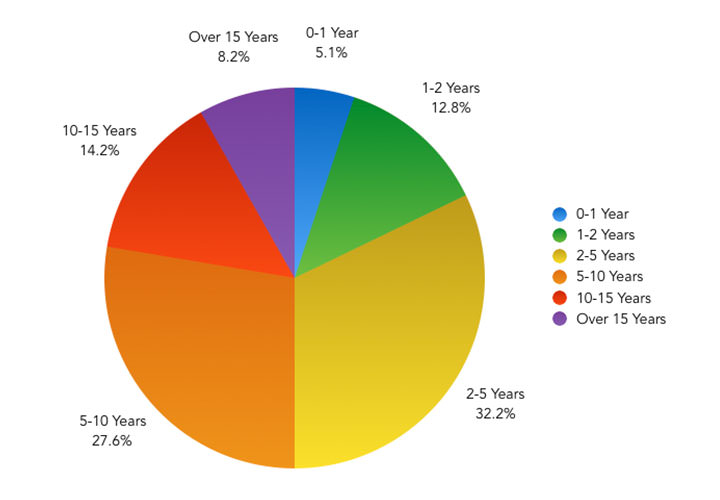
Q1: Genel Ön Uç Deneyimi
İlk sorduğum soru, yanıt verenlerin deneyim düzeyi hakkında bir fikir edinmekti; Geçen yılın anketinde kaydedilmemiş bir şey. Soru, Roughly'nin ne zamandan beri ön uç teknolojilerle çalıştığını soruyordu?
Sonuçlar burada:
| Cevap | Oy Sayısı | Yüzde |
|---|---|---|
| 0-1 yıl | 232 | % 4.92 |
| 1-2 yıl | 589 | % 12.49 |
| 2-5 yaşında | 1508 | 31.98% |
| 5-10 yıl | 1323 | % 28.06 |
| 10-15 yıl | 673 | % 14.27 |
| 15 yıldan fazla | 390 | % 8.27 |

Ankete katılanların çoğunluğu, 2-5 yıl veya 5-10 yıl boyunca ön uç teknolojileri ile çalıştıklarını ve bunların% 60.04'ünü (2.831) karşıladıklarını belirtti.
İlginç bir şekilde, 5 yıldan fazla bir süredir (% 50.3), 5 yıla kadar (% 49.39) ön uç ile çalışanlar arasında çok eşit bir ayrım vardır. Olumlu olarak, bu, anketin sonuçlarının oldukça eşit bir tecrübe seviyesi dağılımından geldiğini göstermektedir.
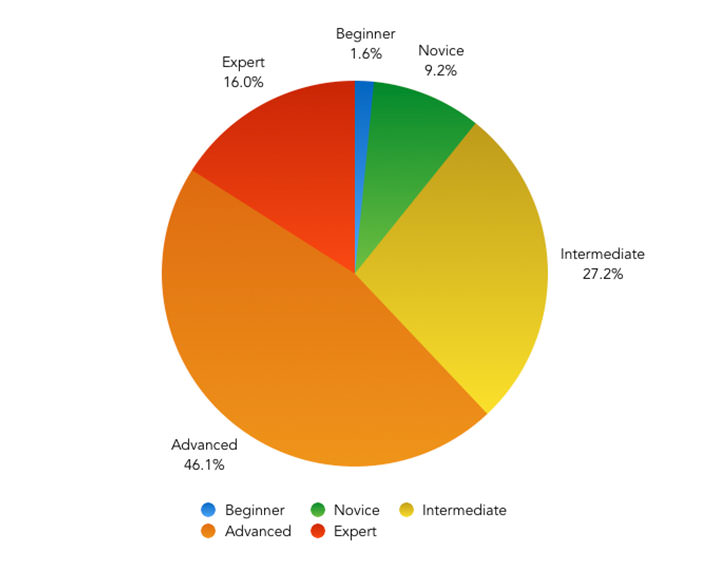
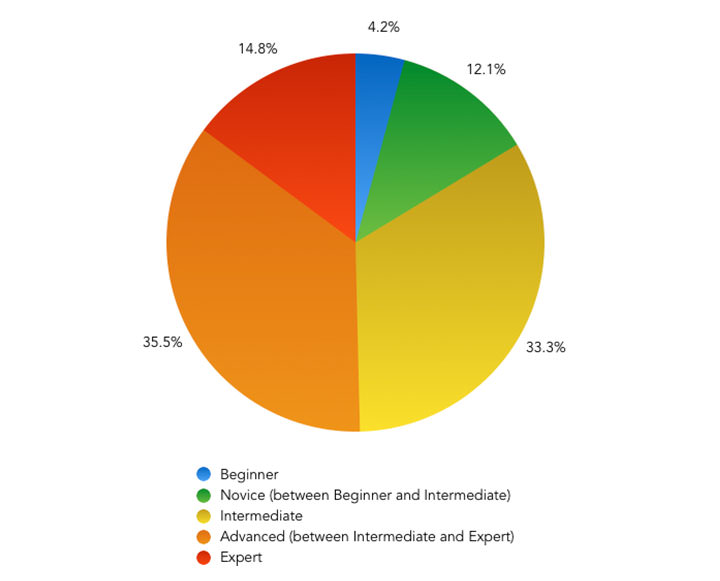
S2: CSS Bilgisi
İkinci soru, katılımcıların kendi CSS bilgilerinin nasıl derecelendirildiğine dair öznel bir bakıştı.
Bu sorunun oldukça akraba olduğunu söylemeye gerek yok, çünkü bu her bir katılımcı tarafından farklı bir şekilde yorumlanabileceği gibi, kendi beceri seviyenizi derecelendirme konusunda da alçakgönüllülük düzeyine güveniyor - ama görmek hiç de ilginç değil. sonuçlar!
Soru, CSS ve onunla ilgili araçları ve metodolojileri hakkındaki kendi bilginizi nasıl değerlendiriyorsunuz?
Cevaplar şöyle görünüyor:
| seviye | Oy Sayısı | Yüzde |
|---|---|---|
| Acemi | 78 | % 1.65 |
| Acemi (Başlangıç ve Orta Düzey arasında) | 424 | % 8.99 |
| Orta düzey | 1243 | 26.36% |
| Gelişmiş (Orta ve Uzman arasında) | 2203 | 46.72% |
| Uzman | 767 | 16.27% |

Bulgulara bakıldığında, yanıt verenlerin % 89.36'sı (4.213) kendilerini orta düzeyde CSS bilgisi ya da daha yüksek olarak derecelendirdi; çoğu -% 46.72 (2.203) - ileri düzeyde olduğunu söylüyor. Katılımcıların sadece% 16.27'si (767) kendilerini uzman bilgisi olarak derecelendirmiştir.
Bu sonuçlara biraz daha derinden kazandığında ve soru 1'e verilen cevaplara göre filtreleme yaparken, 12 aya kadar tecrübeye sahip olanların ön uç teknolojilerle çalışma deneyimi% 10, kendilerini CSS veya daha ileri düzeyde bilgisine sahip olarak derecelendirmişlerdir. Bu alt kategoride bir tanesi kendilerini uzman olarak derecelendirdi). Bu oran, 2 yıla kadar deneyime sahip olan kişiler için% 22'ye yükseldi.
Bu, farklı şekillerde yorumlanabilir, ancak CSS ile çalışarak geçirdikleri zamanın azlığı göz önüne alındığında nispeten yüksek bir oran gibi görünmektedir. Ayrıca, CSS'nin, JavaScript gibi diğer dillere kıyasla, öğrenmenin daha basit olması için nasıl algılanabileceğini de yansıtabilirdi; dilin ve metodolojilerin inceliklerini ve nüanslarını öğrenmek söz konusu olduğunda mutlaka kabul edemeyeceğim bir şey.
Bu sonuçları aşağıdaki sorularda referans göstereceğiz.
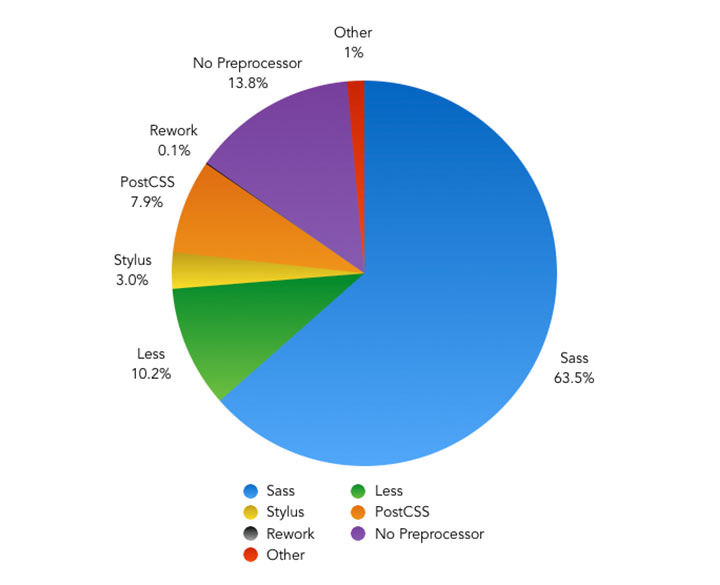
Q3: CSS İşlemci Kullanımı
Bir sonraki soru, seçeceğiniz CSS İşleme aracınızın ne olduğunu soran ilk teknolojiye özel soru oldu.
Bu soruya Sass'in, 2015 yılında geliştiricilerin çoğunluğunun tercihi olduğu son yıl anketinde sorulmuştur. Olası cevaplar, geçtiğimiz yıl sunulanların tümünü ve ayrıca daha modüler CSS İşlemcileri olan PostCSS ve Rework'ın eklenmesini içeriyordu.
Aşağıdaki sonuçlar, geçerli olduğu durumlarda bu yılın ve geçen yılın sonuçları arasındaki yüzde farkını da gösterir.
| Preprocessor | Oy Sayısı | Yüzde | % Diff (2015'e) |
|---|---|---|---|
| şımarıklık | 2989 | 63.39% | -0.56% |
| Az | 478 | % 10.14 | -5,05% |
| pikap iğnesi | 137 | % 2.91 | -0.84% |
| PostCSS | 392 | 8.31% | N / A |
| Yeniden işleme | 3 | % 0.06 | N / A |
| Önişlemci Yok | 643 | % 13.64 | -1.4% |
| Diğer | 73 | % 1.55 | -0.52% |

Sonuçlara bakıldığında, Sass hala % 63.39 ile yanıt verenlerin çoğunluğu için tercih edilen CSS işlem aracıdır. Son yıl sonuçları ile karşılaştırıldığında, daha az kullanım% 10.14'e (% 5.05) düşmüştür.
PostCSS, ankete katılanların% 8.31'inin sadece kullandığını söyleyerek iyi bir büyüme gösterdi. Bu, başka bir işleme aracıyla birlikte kullanan katılımcıları hesaba katmadığından, kullanımın gerçekte biraz daha yüksek olması muhtemeldir.
İlginç bir şekilde, herhangi bir CSS işleme aracını kullanmayan katılımcıların oranı 2015 yılında% 15,04'ten aşağıya% 13,64'e düşmüştür. Bu, CSS işlemenin artık modern ön uç geliştirme konusunda önemli bir beceri olduğunu ve çoğunluğun (86.36) temel becerisini yeniden uygular. Ön uç geliştiricilerin% 'si şu anda kendi iş akışlarında kullanıyor.
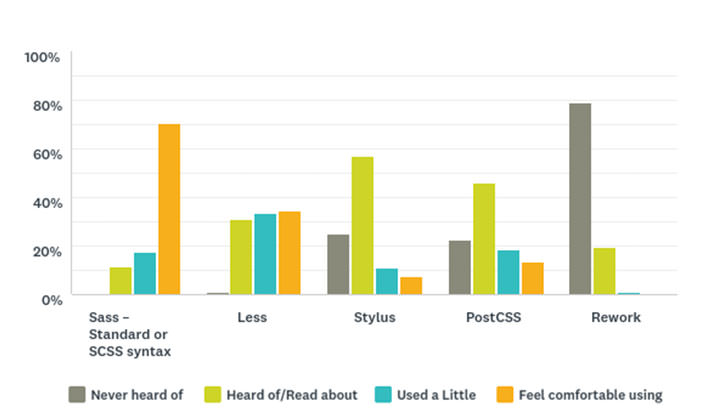
Q4: CSS İşlemci Deneyimi
Son sorudan yola çıkarak, CSS işlem araçlarındaki bilgi düzeyleri hakkında daha fazla ayrıntı bulmak istedim.
İnsanların ne zaman sorulduğunda yanıt verdiklerini - Lütfen aşağıdaki CSS İşleme araçlarıyla deneyiminizi belirtin:
| Hiç duymadım | Duydum / Okumak Hakkında | Biraz kullanılmış | Rahat Kullanarak Hissedin | |
|---|---|---|---|---|
| Sass - Standart veya SCSS sözdizimi | % 0,57 (27) | 11.11% (524) | % 17.16 (809) | % 71.16 (3.355) |
| Az | % 0,81 (38) | % 30,86 (1,455) | % 33,32 (1,571) | % 35.02 (1.651) |
| pikap iğnesi | % 24,22 (1,142) | % 57,26 (2,700) | 11.11% (524) | % 7.40 (349) |
| PostCSS | % 21.76 (1.026) | % 45.37 (2.139) | % 18.73 (883) | % 14.15 (667) |
| Yeniden işleme | % 78.43 (3.698) | % 20.17 (951) | % 0.91 (43) | % 0.49 (23) |

En yüksek bilgi seviyesine sahip olan araç, Sass idi, oldukça uzak bir mesafe vardı. Katılımcıların % 71.16'sı , kendilerini rahat hissettiklerini söylüyor. Aslında insanların sadece% 11.68'i hiç kullanmadı, sadece% 0.57'si (27 kişi) hiç duymamıştı. Buna, soru 3'ün sonuçlarıyla birlikte bakıldığında, SSS, CSS işlem araçlarında hem kullanım hem de bilgi seviyeleri söz konusu olduğunda açıkça belirleyici olur.
Diğer araçlara bakıldığında, yanıt verenlerin% 35.02'si daha azını kullanarak kendilerini rahat hissettiklerini, ardından% 14.15'inin PostCSS'ye göre aynı şeyi söylediklerini belirtmiştir. İlginç bir şekilde, bu sayı son yıllardaki ankette PostCSS kullanarak rahat hissettiklerini belirten katılımcıların% 7.15'inden neredeyse iki katına çıkmıştır ve bu da araç hakkında bilgi edinme eğilimini göstermektedir.
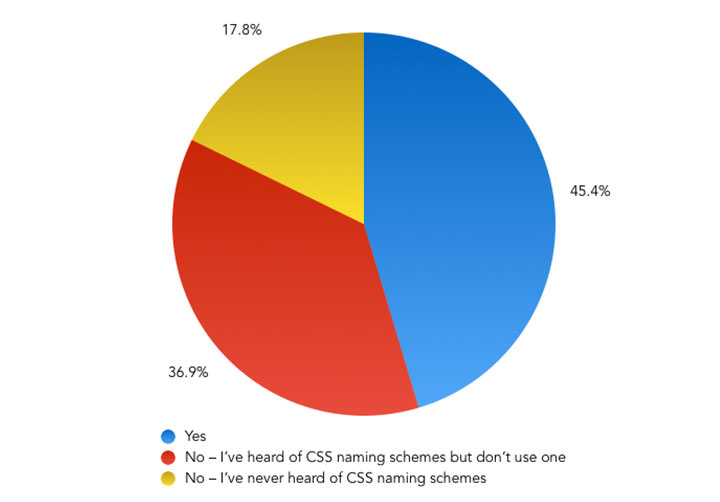
Q5: CSS Adlandırma Şemaları
Bir sonraki soru CSS Adlandırma Şemaları - Ben çok ilgi var CSS bir alanı oldu. Birkaç yıl boyunca kendi çalışmamda bir isimlendirme şeması kullanmışken, bunun diğer ön-uç geliştiricilerin de benimsediği bir şey olup olmadığını görmek istemiştim.
Sorulan soru - BEM veya SUIT gibi CSS yazarken bir adlandırma şeması kullanıyor musunuz?
| Cevap | Oy Sayısı | Yüzde |
|---|---|---|
| Evet | 2170 | 46.02% |
| Hayır - CSS adlandırma düzenlerini duydum ama bir tane kullanmayın | 1731 | 36.71% |
| Hayır - CSS adlandırma şemalarını hiç duymadım | 814 | % 17.26 |

Sonuçlar oldukça eşit bölünmüş olsa da, katılımcıların sadece yarısından azı (% 46.02) bir CSS isimlendirme şemasını kullanmadıklarını belirttiler (% 53.98).
Ankete katılanların% 82.73'ünün (3,901) en azından CSS adlandırma programlarını duyduğunu, ancak% 36.71'inin (1,731) henüz kullanmadığını cesaretlendiriyor.
Tahmin edebileceğiniz gibi, kendilerini daha ileri düzeyde bir CSS bilgisi veya daha yüksek puan alan katılımcılara bakarken, CSS adlandırma programlarının kullanımı% 56.94'e yükseldi. Bu, kendilerini orta ya da düşük olarak derecelendirenler arasında sadece% 27.47'lik bir kullanımla karşılaştırılmıştır.
CSS adlandırma şemaları, kullanımda büyümeye devam edeceğini düşündüğüm bir araçtır, bu nedenle bu rakamların gelecekte nasıl değiştiğini görmek ilginç olacaktır.
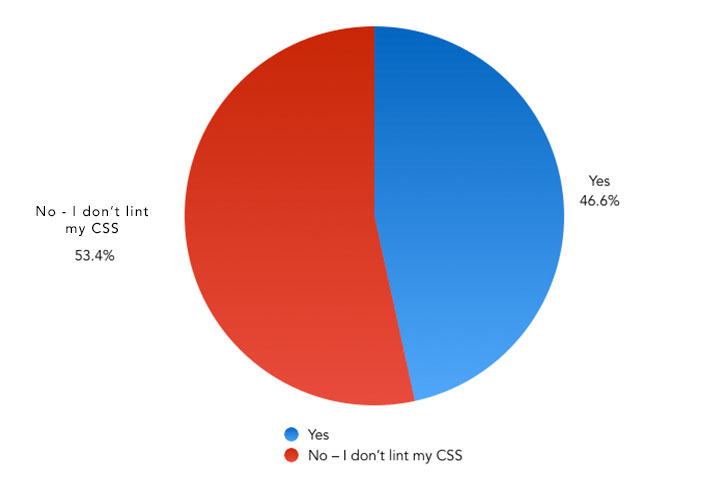
Q6: CSS Linting
Sıradaki CSS Linting idi - bu, birçok geliştiricinin iş akışlarında kullandığı bir araç mı?
CSS'nizi lint etmek için bir araç kullanıyor musunuz?
Sonuçlar aşağıdaki gibiydi:
| Cevap | Oy Sayısı | Yüzde |
|---|---|---|
| Evet | 2232 | 47.34% |
| Hayır - CSS'imi lintlemiyorum | 2483 | 52.66% |

Bir önceki soruda olduğu gibi,% 47.34'lük (2.232) katılımcı, CSS'lerini tweetlemek için bir araç kullandıklarını söyleyenlerin% 52.66'sı (2,483) ile karşılaştırıldığında oldukça eşit bir ayrımdı.
Şaşırtıcı olmayan bir şekilde, bu sayılar CSS'de daha ileri düzeyde bilgi sahibi olanlara baktığımızda da yükseliyor. Kendilerini CSS'nin ileri ya da daha yüksek bilgisine sahip olarak değerlendirenlerin% 52.42'si, CSS'lerini daha önce orta düzeyde bilgi sahibi olanların% 38.70'ine kıyasla daha düşük olduğunu belirtmiştir.
CSS linting, özellikle JavaScript linting'in etrafındaki zamanla karşılaştırıldığında, takım ve kullanım açısından hala nispeten yenidir. Stylelint gibi daha iyi araçlar, geliştiriciler tarafından keşfedilmeye devam ederken, CSS takımlarının bu alanı olgunlaştıkça kullanımın büyümesini beklerim.
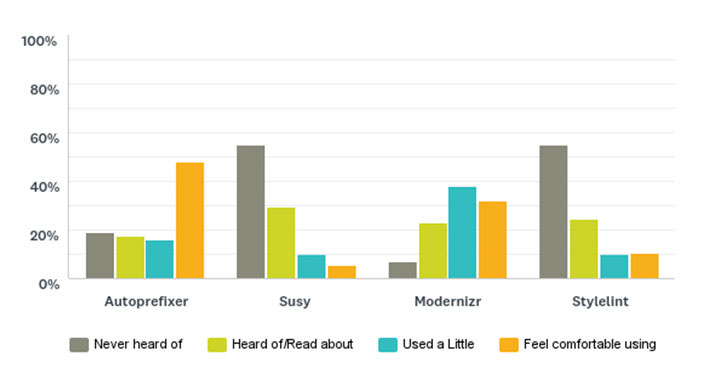
Q7: CSS Takım Deneyimi
Ankette gelecek üç soru, bir takım CSS araçları ve metodolojileri boyunca bilgi seviyelerini ve kullanımını kapsamıştır. İlk olarak 7 soruyu yanıtlayan sorular Lütfen tecrübenizi aşağıdaki CSS araçlarıyla belirtiniz .
Sonuçlara bakalım:
| Hiç duymadım | Duydum / Okumak Hakkında | Biraz kullanılmış | Rahat Kullanarak Hissedin | |
|---|---|---|---|---|
| Autoprefixer | % 18,28 (862) | % 17.18 (810) | % 15,93 (751) | % 48,61 (2,292) |
| Susy | % 55.02 (2,594) | % 29,78 (1,404) | % 9.69 (457) | % 5.51 (260) |
| Modernizr | % 6.64 (313) | % 22.93 (1.081) | % 37,96 (1,790) | % 32.47 (1.531) |
| Stylelint | % 54.68 (2,578) | % 24.35 (1.148) | 10.39% (490) | % 10,58 (499) |

Bunlardan% 48.61 ile Autoprefixer (2.292), en çok cevap verenlerin rahat hissettikleri CSS aracıydı, bunu Modernizr (% 32.47), Stylelint (% 10.58) ve sonunda Susy (% 5.51) izledi.
Bununla birlikte, bu aracı genişleten bu aracı genişletmek için, Modernizr daha sonra,% 70.43 ile en yüksek çıktısını aldıklarını söyleyen katılımcıların% 64.54'üne karşılık geldi.
Ankete katılanların çoğunluğu, Stylelint (% 54.68), bir CSS Linting aracı ve Susy (% 55.02), bir Sass düzen aracı olduğunu hiç duymadıklarını söyledi.
İlginçtir ki, kendilerini CSS'de ve ileride kendilerini ileri veya yukarı olarak derecelendiren katılımcıların yüksek bir yüzdesi bu iki aracı hiç duymamıştı - Stylelint için% 46.53 ve Susy için% 45.52. Bence bu, sadece yeni başlayanlar olsun, herhangi bir deneyim seviyesindeki geliştiriciler için herkesin kullanabileceği araçlara ayak uydurmanın ne kadar zor olduğunu gösteriyor.
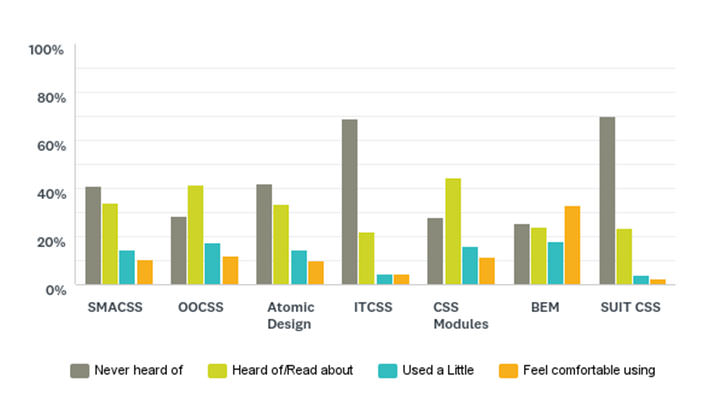
S8: CSS Metodolojileri ve Adlandırma Şeması Deneyimi
Son bir sonraki soru en sondan itibaren yanıtlayanlara sormaktır. Lütfen tecrübenizi aşağıdaki CSS metodolojileri ile belirtiniz .
Sonuçlar şöyle görünüyordu:
| Hiç duymadım | Duydum / Okumak Hakkında | Biraz kullanılmış | Rahat Kullanarak Hissedin | |
|---|---|---|---|---|
| SMACSS | % 40,57 (1,913) | % 33.91 (1.599) | % 14.74 (695) | % 10.77 (508) |
| Nesne Yönelimli CSS (OOCSS) | % 28,27 (1,333) | % 41,80 (1,971 kişi) | % 17.77 (838) | % 12.15 (573) |
| Atomik Tasarım | % 41,53 (1,958) | % 33,74 (1,591) | % 14.34 (676) | 10.39% (490) |
| ITCSS | % 68.34 (3.222) | % 22.38 (1.055) | % 4.50 (212) | % 4.79 (226) |
| CSS Modülleri | % 27.42 (1.293) | % 44,77 (2,111) | % 15,95 (752) | 11.86% (559) |
| BEM | % 24.90 (1.174) | % 23,52 (1.109) | % 18.49 (872) | % 33.09 (1.560) |
| SUIT CSS | % 69.42 (3.273) | % 24.14 (1.138) | % 3.90 (184) | % 2,55 (120) |

Bunlardan BEM - bir CSS isimlendirme şeması - en yaygın olarak% 33.09 ile yanıt verenlerin kendilerini rahat hissettiklerini söylemişti. Bu rakam, biraz kullandıklarını söyleyenler de dahil olmak üzere, katılımcıların% 51.58'ine yükselmektedir.
Şaşırtıcı bir şekilde (en azından benim için), en çok bilinen CSS metodolojilerinin çoğu bilgisi oldukça düşüktür. Geliştiricilerin sadece% 29.92'si OOCSS'yi projelerinde çok az kullandığını ya da rahat hissettiğini,% 27.81'inin CSS modülleri için aynı olduğunu, SMACSS için% 25.51 ve Atomik tasarım için% 24.73'ü kullandığını söyledi.
Gelişmiş veya uzman CSS bilgisine sahip olanlar arasında bile, bu metodolojilerin hiçbiri,% 20 işaretini kullanarak kendilerini rahat hissettiklerini söyleyenlerin sayısı açısından kırılmadı.
Yanıtların biraz daha kazılması, katılımcıların üçte birinden daha azının (% 29.20) listelenen CSS metodolojilerinden en az birini kullanarak kendilerini rahat hissettiğini göstermektedir - bu nedenle SMACSS, OOCSS, Atomik Tasarım, ITCSS ve CSS Modülleri bunlardan biridir. Bu, bu metodolojilerden herhangi birini en azından biraz kullandığını söyleyenleri düşünürsek, bu oran% 55.02'ye yükselmektedir.
Bu sonuçlardan daha fazla sonuç çıkarmadan önce, yakından ilişkili olan 9. soruya bir göz atalım.
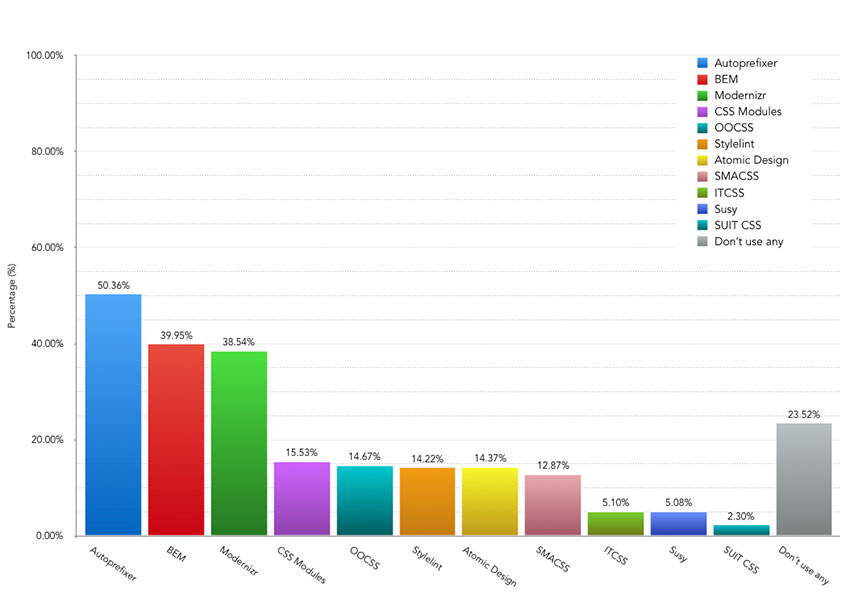
Q9: CSS Aracı Kullanımı
Anketin CSS ile ilgili sorularını yanıtlarken, katılımcılardan şu anda projelerinizde hangi CSS metodolojilerinden veya araçlarından hangilerini kullanıyorsunuz?
Sonuçlar burada:
| Aracı / Metodoloji | Oy Sayısı | Yüzde |
|---|---|---|
| SMACSS | 613 | 13.00% |
| Nesne Yönelimli CSS (OOCSS) | 696 | 14.76% |
| Atomik Tasarım | 680 | 14.42% |
| ITCSS | 248 | % 5.26 |
| CSS Modülleri | 740 | % 15.69 |
| BEM | 1905 | % 40,40 |
| SUIT CSS | 111 | % 2.35 |
| Autoprefixer | 2414 | 51.20% |
| Susy | 237 | 5.03% |
| Modernizr | 1828 | 38.77% |
| Stylelint | 682 | 14.46% |
| Bu yaklaşımlardan veya araçlardan hiç birini kullanmıyorum | 1095 | % 23,22 |

Gerçek kullanımda en yüksek oran Autoprefixer (% 51.20), bunu BEM (% 40.40) ve Modernizr (% 38.77) izledi.
Her ne kadar CSS metodolojilerinin bireysel kullanım düzeyleri mütevazı olsa da - CSS ile ileri düzeyde deneyime sahip olanlar arasında bile - hepsinde kullanımlara bakıldığında, katılımcıların% 41.21'i SMACSS, OOCSS, Atomic Design'dan en az birini kullandıklarını söylemişlerdir. Projelerinde ITCSS veya CSS Modülleri.
CSS modüllerinin kullanımının, diğer CSS metodolojilerinden daha yüksek bir kullanıma sahip olduğunu görmek için, yaklaşımın görece yeniliğinden dolayı da biraz şaşırtıcıdır.
Benim için, CSS metodolojileri arasında nispeten düşük kullanım seviyeleri ve 8. sorudan gösterilen bilgi seviyeleri iki şeyi göstermektedir. İnsanların CSS'lerini yazmanın yollarının çeşitliliği çok geniştir - geliştiricilerin CSS'lerini yazmak söz konusu olduğunda çizdikleri bir yöntem yoktur.
İkincisi, yanıtlardan çok sayıda ön uç geliştirici, kendilerini en iyi bilinen CSS metodolojileri hakkında bilgi sahibi olmadıkları zaman CSS konusunda ileri düzeyde bilgi sahibi olmaları gerektiğini düşünmektedir. CSS (SMACSS, OOCSS ve ITCSS gibi) yazmak için farklı yaklaşımların öğrenilmesi, kendi iş akışınızda kullanıp kullanmadığınızdan bağımsız olarak, kendi stillerinizi nasıl yapılandıracağınıza daha iyi bir bakış açısı kazandırmanıza yardımcı olur.
CSS, yüzeyde basit bir dil olabilir, ancak usta ve tam olarak anlamak için karmaşık olabilir.
Q10: JavaScript Bilgisi
Araştırmanın ikinci yarısı, JavaScript ve araçların ekosistemine odaklandı.
İlk önce, yanıtlayanlara sordum Kendi JavaScript bilginizi ve ilgili araçlarını ve metodolojilerini nasıl değerlendiriyorsunuz?
Sonuçlar şunlardı:
| Bilgi | Oy Sayısı | Yüzde |
|---|---|---|
| Acemi | 197 | 4.18% |
| Acemi (Başlangıç ve Orta Düzey arasında) | 553 | 11.73% |
| Orta düzey | 1555 | 32.98% |
| Gelişmiş (Orta ve Uzman arasında) | 1684 | 35.72% |
| Uzman | 726 | % 15,40 |

Yanıtlar, CSS ile ilgili olarak görülenlere bilgi düzeylerinde benzer bir dağılım gösterdi. Ana istisna, kendisini% 35,72 olan gelişmiş bir JavaScript bilgisine sahip olarak derecelendiren katılımcıların sayısına gelir.
Karşılaştırma yoluyla, ankete katılanların% 51,12'si, uzmanlık seviyesinde JavaScript bilgisine sahip olduklarını belirtmişlerdir. Buna karşılık, ankete katılanların% 62,99'u, CSS bilgisine ilişkin olarak bunu söyleyenlerin oranıdır.
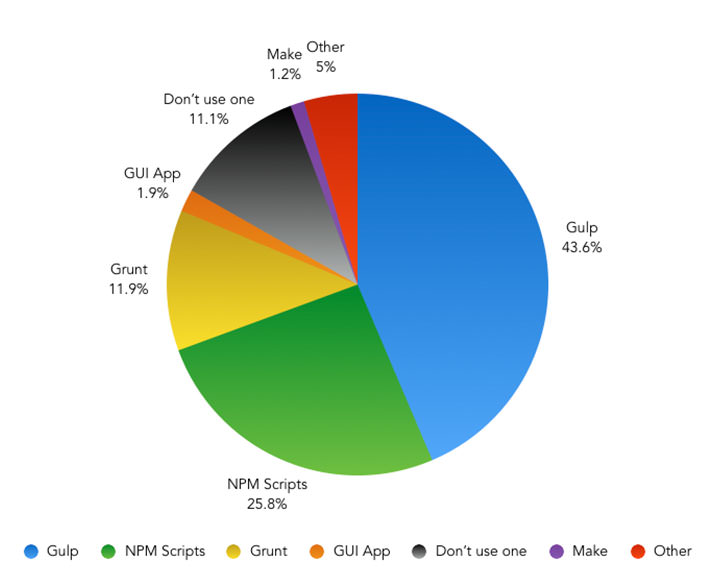
Q11: Görev Koşucuları
Görev koşucuları, birçok ön uç geliştiricinin iş akışının çok önemli bir parçası haline geldi. Ancak bu alan son 12 ayda çok değişti mi, yoksa kullanım araçları ve yaklaşımları arasında tutarlı bir şekilde kaldı mı?
Yanıtlayanların sorduğu soru, tipik proje iş akışınızda hangi görev çalıştırıcısını kullanmayı tercih edersiniz?
Sonuçlara bir göz atalım - mümkün olduğunda son yıl anketindeki yüzde değişim oranını ekledim:
| Görev Koşucusu | Oy Sayısı | Yüzde | % Diff (2015'e) |
|---|---|---|---|
| Yudum | 2060 | 43.69% | % -0.1 |
| NPM Komut Dosyaları | 1223 | % 25.94 | + 22.78% |
| Homurtu | 554 | % 11.75 | -15.81% |
| Yapmak | 54 | % 1.15 | N / A |
| GUI Uygulaması (örneğin Codekit) | 93 | % 1.97 | N / A |
| Diğer (Lütfen Belirtin) | 214 | % 4.54 | -0.34% |
| Görevli koşucu kullanmıyorum | 517 | % 10,97 | -8,56% |

Sonuçlara bakıldığında, % 43.69 (2.060) yanıtla ön uç görev koşucularına gelince, Gülperi hala net lider.
En büyük hareket,% 25,94'lük (1,223) yanıtın bir parçası olan ve en çok kullanılan ikinci araç koşucu aracı olan NPM Script'lerinde. Son yıllara göre% 22,8'lik bir artış. Bu, daha fazla ön uç geliştiricilerin yapı görevlerini basitleştirmeye çalıştıklarını ve Gulp ve Grunt gibi araçların soyutlama katmanını ellerinden aldıklarını gösteriyor.
Bu arada Grunt, kullanımda önemli bir düşüş yaşadı ve ankete katılanların sadece% 11,75'i aracı kullanmayı tercih ettiklerini belirtti - 2015'ten% 15'in üzerinde düşüş.
İlginç bir şekilde, herhangi bir görevli koşucu kullanmayan katılımcıların sayısı sadece% 10.97'ye düştü - geçen yıl% 19.5'ten düştü - bu, ön uç geliştiricilerin ezici çoğunluğunun artık projelerinde görev yürütme aracı kullandığını gösteriyor.
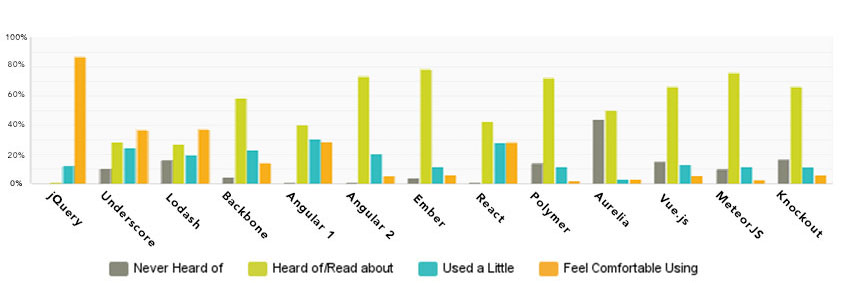
S12: JavaScript Kütüphaneleri ve Çerçeveleri Bilgisi
Bu, yanıtları görmeyi dört gözle beklediğim sorulardan biriydi. En popüler JavaScript kütüphaneleri ve çerçeveleri arasında bilgi seviyeleri geçen yıl nasıl değişti?
2015 anketi sırasında React, Angular'da hala bir yer edinen nispeten yeni bir oyuncu oldu. O zamandan beri, Angular ekibi çerçevenin 2. sürümünü yayınladı, ancak geliştiriciler göç etmeye başladı mı?
Sonuçların şovu şöyle:
| Hiç duymadım | Duydum / Okumak Hakkında | Biraz kullanılmış | Rahat Kullanarak Hissedin | |
|---|---|---|---|---|
| jQuery | % 0.11 (5) | % 0,85 (40) | 12.17% (574) | % 86.87 (4.096) |
| Vurgulamak | 10.22% (482) | % 28,12 (1,326) | % 24.41 (1.151) | % 37,24 (1,756) |
| Lodash | % 15,89 (749) | % 26.70 (1.259) | % 19.75 (931) | % 37.67 (1.776) |
| Omurga | % 4.31 (203) | % 58.13 (2.741) | % 23.01 (1.085) | % 14,55 (686) |
| Açısal 1 | % 0.66 (31) | % 40,21 (1,896) | % 30.43 (1,435) | % 28,70 (1.353) |
| Açısal 2 | % 0.89 (42) | % 73,59 (3,470) | % 20.19 (952) | % 5.32 (251) |
| Kor | % 3.75 (177) | % 78.41 (3.697) | 11.71% (552) | % 6.13 (289) |
| Tepki | % 0.76 (36) | % 42,29 (1,994) | % 28.04 (1.322) | % 28.91 (1.363) |
| Polimer | % 13.55 (639) | % 72.68 (3,427) | % 11,75 (554) | % 2,01 (95) |
| Aurelia | % 43.71 (2.061) | % 50.03 (2.359) | % 3.20 (151) | % 3,05 (144) |
| Vue.js | % 14,68 (692) | % 66,55 (3,138) | % 13.11 (618) | % 5.66 (267) |
| MeteorJS | % 9.59 (452) | % 75,91 (3,579) | 11.69% (551) | % 2.82 (133) |
| Nakavt | % 16.14 (761) | % 66,62 (3,141) | 11.33% (534) | % 5.92 (279) |

Geçen yıl olduğu gibi, jQuery hala en yüksek oranda cevap veren kütüphane ya da çerçeve - % 86.87 (4.096) - bunu kullanarak kendilerini rahat hissettiklerini söyledi. Aslında, katılımcıların% 99'undan fazlası, en azından biraz kullandıklarını ve herhangi bir araç için oldukça dikkat çekici olduğunu söylemişlerdir.
Hem Underscore (% 37.24) hem de Lodash (% 37.67), kendilerini kullanarak kendilerini rahat hissettiklerini söyleyen çok sayıda katılımcıya sahipti.
Büyük vuruşlu JS çerçevelerine bakıldığında, React bilgisindeki büyüme, geçen yıla göre en belirgin değişikliktir. Sadece Angular 1 (geçen yıl lider MVW çerçevesi) ile yakalanmış değil, aynı zamanda% 28.91 (1.363) geliştiricilerin% 28.70 (1.353) ile karşılaştırıldığında kendilerini rahat hissettiklerini söyleyerek, bunu biraz geride bırakmayı başardı. Angular 1 hakkında aynı söyledi.
Angular 2 alımının şu ana kadar oldukça yavaş olduğunu görmek de ilginç. Ankete katılanların% 20.19'u bunu kullandığını söyleyerek sadece% 5.32'si rahat hissettiklerini söylüyor. Bu sayının zaman içinde büyüyeceğinden şüphelenirim, ancak Angular 1'in şu anki seviyesine ulaşırsa ne kadar ve ne kadar ilginç olduğunu görmek ilginç olacaktır.
MV * çerçevelerinde bilgi seviyelerine bakmak - jQuery, Underscore ve Lodash hariç listedeki her şey - yanıt verenlerin% 62.23'ü bu çerçevelerden en az birini kullanarak kendilerini rahat hissettiklerini söyledi. Bu, son yıllardaki ankette aynı şeyi söyleyen% 12'nin (% 50.2) üzerindedir.
Geçen yıl belirttiğim gibi, en az bir çerçeve hakkındaki bilgi, birçok ön uç geliştirici için önemli bir beceri haline geldi.
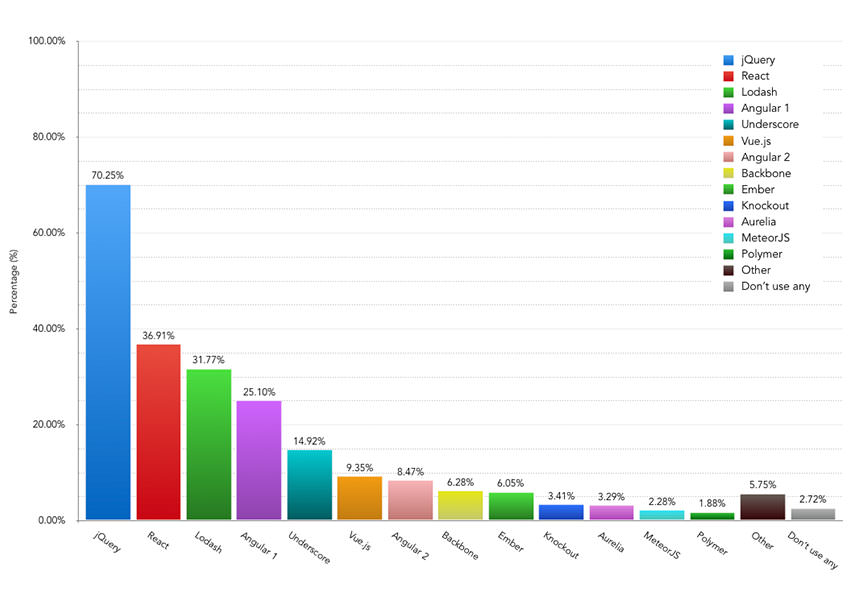
S13: Şu anda en çok hangi JavaScript kitaplıklarını ve / veya çerçevelerini kullanıyorsunuz?
Bir sonraki soru, bir önceki soruda listelenen kütüphanelerin ve çerçevelerin fiili kullanımı anlamına gelir.
Soru şuydu: Şu anda en sık kullandığınız JavaScript kütüphaneleri ve / veya çerçeveleri hangileridir? Yanıtlayanlar tüm uygulanmışları seçmek için davet edildi.
Sonuçlar burada:
| Oy Sayısı | Yüzde | |
|---|---|---|
| jQuery | 3284 | 69.65% |
| Vurgulamak | 714 | 15.14% |
| Lodash | 1527 | 32.39% |
| Omurga | 301 | % 6,38 |
| Açısal 1 | 1180 | 25.03% |
| Açısal 2 | 387 | % 8.21 |
| Kor | 280 | % 5.94 |
| Tepki | 1776 | 37.67% |
| Polimer | 87 | % 1.85 |
| Aurelia | 154 | % 3.27 |
| Vue.js | 456 | % 9.67 |
| MeteorJS | 115 | 2,44% |
| Nakavt | 156 | % 3.31 |
| Bu yaklaşımlardan veya araçlardan hiç birini kullanmıyorum | 132 | % 2.80 |

jQuery kullanımı yine çok güçlüydü ve katılımcıların üçte ikisini (% 69,65) projelerini sıklıkla kullandıklarını belirtti.
Muhtemelen daha ilginç olanı,% 12,68'in (1,776) yanıt verenlerin, 12. soruya cevap verirken kendilerini rahat hissettiklerini söyleyenlerin sayısından neredeyse% 10 daha fazla olsa da, React'ı sıklıkla kullandıklarını söylemiştir. az kullanmış olduklarını söyleyenlerin sayıca azı da projelerinde sıklıkla kullanıyor.
12. sorudan elde edilen sonuçlarla uyumlu olarak, Angular 1'in% 25.03'ü (1,180) tarafından sıklıkla kullanıldığı, Angular 2'nin ise% 8.21 (387) kullanımı ile bu rakamın oldukça altında olduğu söylenmiştir.
Lodash ve Underscore arasındaki bilgi düzeyleri 12. sorudaki sonuçlara benzer olsa da Lodash, hala projelerinde sıklıkla kullandıklarını söyleyenlerin sayısının iki katından fazlasını almıştır (% 32.39 (1.527), sadece% 15.14'tür (714). Underscore için.
Ayrıca, son zamanlarda çokça dile getirilen Vue.js'ye dikkat çeken bir soru, ankete katılanların% 9.67'sinin projelerinde sıklıkla kullandıklarını belirtti.
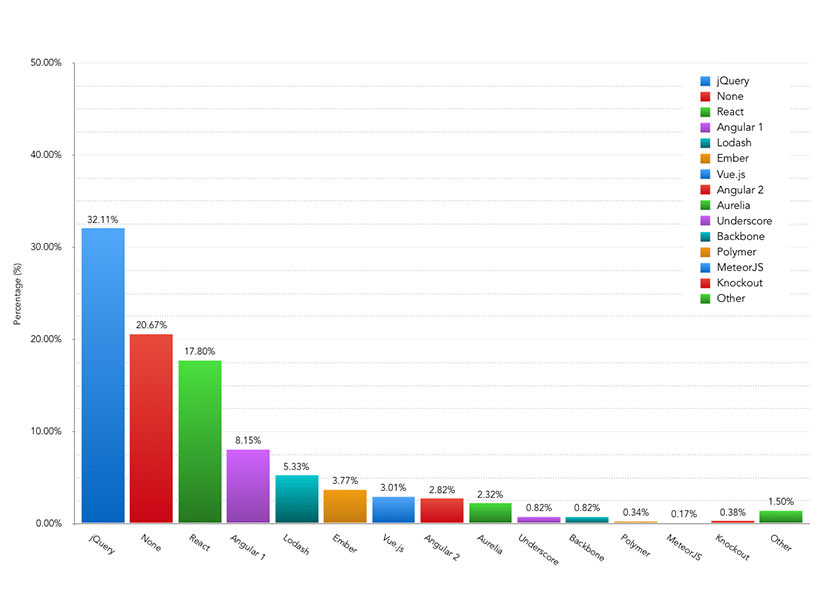
S14: Projelerinizin çoğunda hangi JavaScript kitaplığını veya çerçeveyi sizin için gerekli görürdünüz?
Soru 14, JavaScript kütüphanesinin veya framework yanıtlayıcılarının en önemli aracı olarak gördüğü şeye baktı. Sorularınız, hangi JavaScript kütüphanesi veya çerçevesinin, projelerinizin çoğunda sizin için vazgeçilmez olduğunu düşünür mü?
Sonuçlara bir göz atalım:
| Oy Sayısı | Yüzde | |
|---|---|---|
| Hiçbiri önemli değil - projelerimde doğal JavaScript kullanarak rahat hissediyorum | 985 | % 20.89 |
| jQuery | 1468 | 31.13% |
| Vurgulamak | 38 | % 0.81 |
| Lodash | 262 | % 5.56 |
| Omurga | 38 | % 0.81 |
| Açısal 1 | 386 | % 8.19 |
| Açısal 2 | 129 | % 2.74 |
| Kor | 178 | % 3.78 |
| Tepki | 857 | % 18.18 |
| Polimer | 16 | % 0.34 |
| Aurelia | 113 | % 2.40 |
| Vue.js | 148 | % 3.14 |
| MeteorJS | 8 | % 0.17 |
| Nakavt | 17 | % 0.36 |
| Diğer (Lütfen Belirtin) | 72 | 1.53% |

Ankete katılanların en çok söyledikleri araçlar% 31.13 ile jQuery (1,468 yanıt), ardından React% 18.18 (857) oy aldı.
Katılımcıların% 20.89'u (985), herhangi bir kütüphane veya aracın gerekli olduğunu düşünmediklerini söylemişlerdir - büyük olasılıkla ES6'nın (ES2015 olarak da bilinir) bilgisindeki yükseliş nedeniyle.
Bunlar,% 10'luk bir oy oranından daha fazlasını alan tek cevaptı,% 8.19'luk (386) yanıtla en büyük seçim olan Angular 1 ile.
Belki de en ilginç olanı, Intermediate level JS bilgisine veya daha yüksek bir seviyeye sahip olmasına rağmen, jQuery bu kategorideki yanıtların% 25.98'i ile hala en popüler seçimdir ve React olan bir sonraki en yakın araç için% 20.06'dır.
JQuery'nin birçok ön uç geliştiricinin araç setinde hala önemli bir rol oynadığı açıktır.
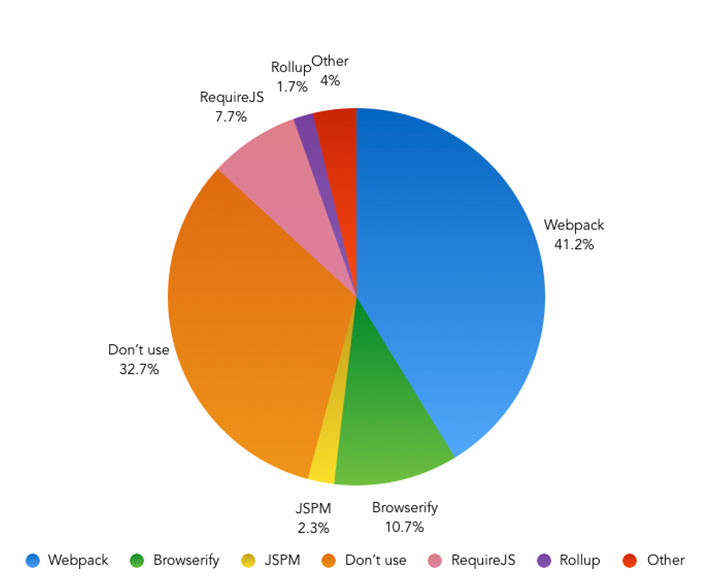
Q15: JavaScript Modülü Paketleyicileri
Geçtiğimiz yıl yapılan anketin sonuçlarına bakıldığında, JavaScript modülü oluşturucuları, yalnızca ön yüzde geliştiricilerin azınlık tarafından kullanılan bir araçtı. Katılımcıların yalnızca% 46,1'i kendi iş akışlarında kullandıklarını söylüyor.
Bu 12 ayın üzerinde değişecek mi? Sorulduğu soru iş akışınızda bir JavaScript modül paketi kullanıyor muydu?
Sonuçlara bir göz atalım:
| Modül Bundler | Oy Sayısı | Yüzde | % Diff (2015'e) |
|---|---|---|---|
| Bir modül paketi kullanmıyorum | 1516 | 32.15% | -21,75% |
| RequireJS | 359 | % 7.61 | -5,85% |
| Browserify | 510 | 10.82% | -5,65% |
| webpack | 1962 | 41.61% | + 31.11% |
| Toplaması | 79 | % 1.68 | N / A |
| JSPM | 108 | % 2.29 | +% 0.07 |
| Diğer (Lütfen Belirtin) | 181 | % 3.84 | +% 0.39 |

Geçtiğimiz yıl yapılan büyük bir değişimde, yanıt verenlerin% 41.61'i (1,962) şimdi, modül paketlemelerini JavaScript'te işlemek için WebPaket kullanıyor ve bu da bu kategoride net bir lider.
Şu anda herhangi bir modül paketi kullananların yüzdesi, son yıllara göre% 20 artarak% 67,85'e (3,199 cevap) yükseldi.
Diğer modül paketleme araçları açısından, hem Browserify hem de RequireJS, kullanımda% 5'lik bir düşüş görmüştür, katılımcıların% 10.82'si ve% 7.61'i bu araçları kullanmaktadır.
Genel olarak, modül geliştiricileri kucaklayan pek çok geliştiriciyi görmek harika. Webpack, geliştiricilerle açık bir şekilde akıl yürütüyor ve şu anda JavaScript modül bağımlılıklarını ele aldığımızda gitme aracı olarak görülüyor.
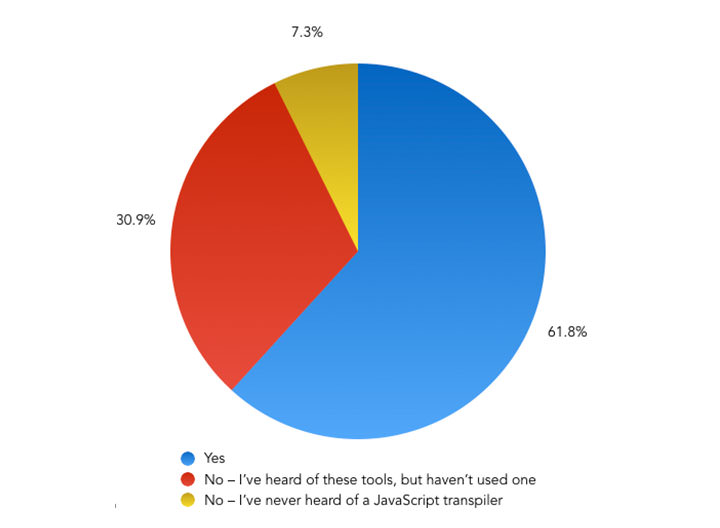
S16: JavaScript İleticiler
Ankette bir sonraki soru, son 12-18 ay boyunca çok konuşulan bir konudur.
Babel gibi bir JS transpeyerinin kullanımı, geliştiricilerin JavaScriptlerini ES6'dan (ES2015) ES5'e geri döndürmelerini sağlar, böylece eski tarayıcılara destek sağlarken en yeni JS özelliklerini kullanabilirler.
Sorduğum soru , JavaScript'inizi ES6'dan ES5'e aktarmak için bir araç mı kullanıyorsunuz? (yani Babel)
Sonuçlar burada:
| Cevap | Oy Sayısı | Yüzde |
|---|---|---|
| Evet | 2942 | 62.40% |
| Hayır - Bu araçları duydum ama bir tane kullanmadım. | 1443 | 30.60% |
| Hayır - Hiç bir JavaScript transpeyerini duymadım | 330 | % 7.00 |

Yanıt verenlerin % 62,40'ı (2,942) çoğunluğu, şu anda bir JavaScript aktarıcısı kullandıklarını belirtmişlerdir. Bu araçlar kısa süredir göz önünde bulundurulduğunda, bu, bugün geliştiricilerin bugün ES6 özellikleriyle çalışmayı ne kadar değerli gördüklerini gösteriyor.
Katılımcıların sadece% 7'si (330) bir JavaScript transpeyerini hiç duymamıştı; bu da göreceli olarak kısa bir zaman diliminde elde edilen olağanüstü erişimi gösteriyordu.
Bu sonuçlara bakacak olursak, Babel gibi bir transpilasyon aracı bilgisine sahip olmanın, modern ön geliştirici için gerekli bir beceri haline geldiği sonucuna varmak son derece basittir.
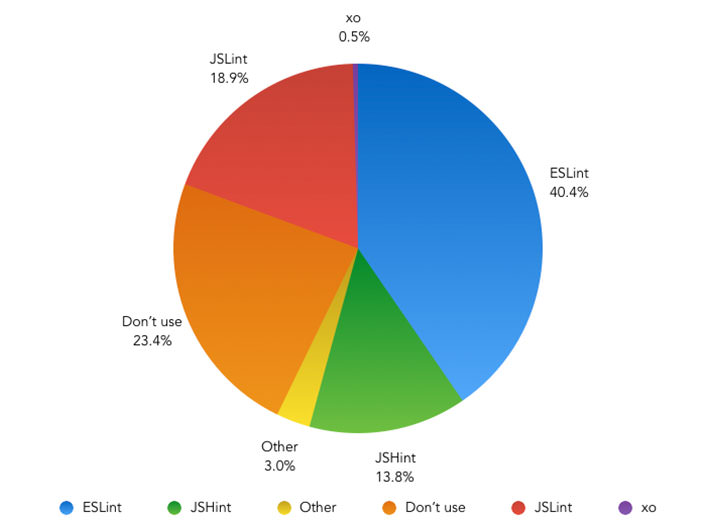
S17: JavaScript Linting
JavaScript Linting, bir kez polarize edici bir konu olduğunda, birçok geliştiricinin iş akışına sağlam bir şekilde gömülmüştür. Ama sadece kaç kişi bir tane kullanıyor ve ön uç geliştiricilerin kullandığı araçlar arasında net bir lider var mı?
Sorduğum soru , JavaScript'inizi silmek için hangi aracı kullanıyorsunuz? (varsa)
Sonuçlar burada:
| araç | Oy Sayısı | Yüzde |
|---|---|---|
| JavaScript linter kullanmıyorum | 1076 | 22.82% |
| JSLint | 894 | % 18,96 |
| JSHint | 657 | 13.93% |
| ESLint | 1927 | 40.87% |
| xo | 24 | % 0.51 |
| Diğer (Lütfen Belirtin) | 137 | % 2.91 |

Ankete katılanların çoğunluğu - % 77,18 (3,639 kişi) - kendi JavaScriptlerini vermek için bir araç kullandıklarını belirtmiştir.
Bunu daha önce CSS linting ile ilgili olarak görülen sonuçlarla karşılaştırarak, JavaScript'lerini ve CSS'leriyle aynı şeyi yapanların arasında% 29.84'lük bir fark olduğunu söyleyenlerin arasında sadece% 47.34'lük bir fark vardır. CSS'lerini tweet atmak için bir araç kullandıklarını belirtti.
Katılımcıların% 40.87'si (1.927), ESLInt'in kullandıkları araç olduğunu ve en popüler tarama aracı olduğunu,% 18.96'sı JSLint (% 89) ve% 13.93'lük JSHint'i (657) izlemiştir.
Özellikle kod kalitesi ve tutarlılığına getirdiği faydalar göz önünde bulundurulduğunda, JavaScript'in geliştirilmesinde lekelenmenin artık kural olarak kabul edildiğini görmek harika.
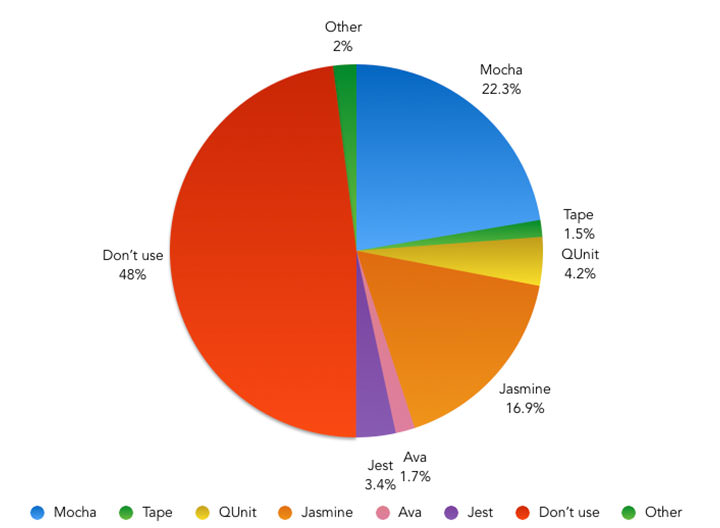
Q18: JavaScript Testi
Bir sonraki konu, son yılların anketinde en ilginç sonuçlardan bazılarını sağladı.
Geçen yıl katılımcıların çoğunluğu -% 59.66 - JavaScriptlerini test etmelerine yardımcı olacak bir araç kullanmadıklarını belirtti. Yılda bir JS test aracı kullanan geliştiriciler var mı?
Sorduğum soru , JavaScript'inizi test etmek için hangi aracı kullanıyorsunuz? (varsa)
Sonuçlara bir göz atalım:
| araç | Oy Sayısı | Yüzde | % Diff (2015'e) |
|---|---|---|---|
| JS'yi test etmek için bir araç kullanmıyorum | 2241 | 47.53% | -12,13% |
| Yasemin | 802 | 17.01% | 0,64 |
| koyun derisi | 1061 | 22.50% | + 7.46% |
| bant | 69 | % 1.46 | -0.02% |
| Ava | 84 | % 1.78 | N / A |
| QUnit | 199 | 4.22% | +% 0.37 |
| Alay | 164 | % 3.48 | + 2.69% |
| Diğer (Lütfen Belirtin) | 95 | 2.01% | +% 0.33 |

Sonuçlara bakıldığında, rakamlar son yıl anketinden bu yana bazı değişiklikler gösteriyor.
Test edenler ve olmayanlar arasındaki bölünme şu anda oldukça güzel,% 47.53 (2.241) katılımcı, JavaScript testlerine yardımcı olacak bir araç kullanmadıklarını söylüyor. Bu rakam geçen yıla göre% 12.13 düştü.
Bu, katılımcıların çoğunluğunun - % 52.47 (2,474) - kendi JavaScriptlerini test etmek için bir araç kullandığı anlamına gelir. Bu, daha fazla ön uç geliştiricinin, öğrenmenin yararlarını ve JavaScript'lerini test etmek için bir araç kullandığını ve kişisel olarak düşündüğün - harika bir haber olduğunu gösteriyor.
JS'lerini test edenlerin en popüler araçları% 17,01 ile Yasemin ve% 22,50 ile Mocha idi. Mocha has seen the biggest gains, with a usage rise of 7.46% on last years figures, making it the most popular testing tool.
Jest also saw a 2.69% rise in usage, with 3.48% (164) of respondents saying that they now use it as their primary JS testing tool.
All in all, I think this shows a positive step from last years figures on JavaScript testing, but there is clearly more work to be done to reduce the gap in knowledge of testing tools among front-end developers.
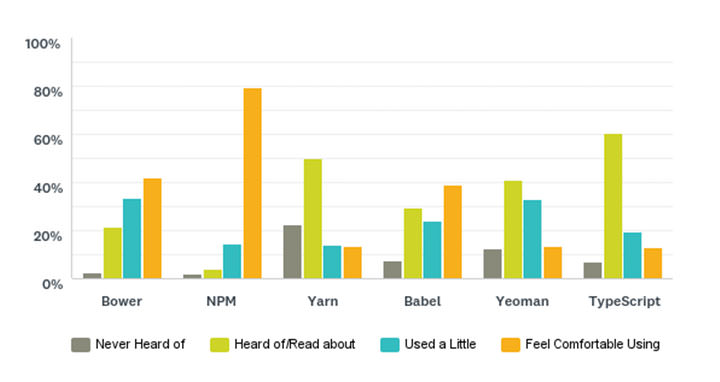
Q19: Miscellaneous Tools
The final question of the survey was to find out more information on tools that don't quite fit into the questions that have been asked so far.
The list this year consisted of package management tools – Bower, NPM and Yarn – as well as Babel, a popular JS transpilation tool, Yeoman and TypeScript.
Respondents were asked to Please indicate your experience with the following front-end tools .
Here is how people responded:
| Never Heard of | Heard of/Read About | Used a little | Feel Comfortable Using | |
|---|---|---|---|---|
| kameriye | 2.52% (119) | 21.34% (1,006) | 33.96% (1,601) | 42.18% (1,989) |
| NPM | 1.76% (83) | 4.01% (189) | 14.15% (667) | 80.08% (3,776) |
| İplik | 21.40% (1,009) | 50.56% (2,384) | 14.32% (675) | 13.72% (647) |
| Babil | 7.15% (337) | 29.20% (1,377) | 24.16% (1,139) | 39.49% (1,862) |
| çiftçi | 11.56% (545) | 41.53% (1,958) | 33.47% (1,578) | 13.45% (634) |
| daktilo ile yazılmış yazı | 6.68% (315) | 60.87% (2,870) | 19.53% (921) | 12.92% (609) |

The most well-known tools in this list were NPM, with a huge 80.08% of respondents saying that they feel comfortable using it, Bower with 42.18% and Babel with 39.49%.
It's interesting to see that although Yarn has only been around a few months, 78.6% of respondents had at least heard of it or used it in some way.
The number of respondents who felt comfortable using Yeoman, TypeScript and Yarn was fairly low, with these tools receiving between 12-14% in that category.
özet
So that's it – you made it through! But what conclusions can we make from the survey overall?
As with last years results, the adoption rate of front-end tools shows no signs of letting up, with tools such as Webpack and JavaScript transpilers becoming ever more essential in our workflows.
Although there has been a lot of talk about front-end developers moving away from using jQuery, the results show that usage and knowledge levels are still unrivalled in comparison with any other JavaScript tool of it's kind.
The great news is that more people seem to be using a JavaScript testing tool than not, showing that more front-end developers are embracing the value that these tools provide.
Looking specifically at CSS, the adoption of methodologies, linting and naming schemes seems to be a bit slower. This is most noticeable when comparing the number of respondents linting their CSS compared to those doing the same with their JavaScript.
Whether this is down to developers seeing less value in investing their time in learning these tools is unclear. I'd encourage anyone reading this to put the time into learning some of the more popular CSS methodologies and tools such as SMACSS, OOCSS, CSS Modules and BEM. They really do help broaden your knowledge of CSS in terms of learning ways to structure and maintain your CSS, so that you can then choose the approach that best works for you.
If anyone has any questions about any of the results, or would like me to look at other cross sections of the responses, message me on Twitter and I'll do my best to help!
Originally published İşte , republished with the writer's permission.