Dönüştüren Açılış Sayfalarını Tasarlama Rehberi
Açılış sayfaları, özellikle dönüşüm hedeflerini gerçekleştirmek için tasarlanmış sayfalardır. Bazen, bir ana sayfa bir açılış sayfası olarak işlev görür (bazılarında bir giriş sayfasının asla bir açılış sayfası olmadığı söylenebilir), ancak diğer durumlarda özel pazarlama kampanyaları için özel sayfalar oluşturulur.
Dönüşüm hedefleri, bir satın alma işleminin ücretsiz bilgi istemesine kadar her şeyi içerebilir. Belirli bir hedefiniz olduğunda ve pazarınızı anladıktan sonra, bu hedefleri daha iyi başarabilecek açılış sayfalarını oluşturabilir, test edebilir ve optimize edebilirsiniz.
Neden açılış sayfalarına ihtiyacınız var?
Bir pazarlamacının yapabileceği en büyük hatalardan biri, herhangi bir reklamdan… kendi ana sayfasına trafik göndermesidir.
Bir pazarlamacının yapabileceği en büyük hatalardan biri, her türlü reklam veya tanıtım kampanyasından kendi ana sayfasına trafik göndermesidir. Ana sayfanızın, kampanya gönderen trafiğe çok az yönü veya doğrudan bağlantısı vardır. Bu ziyaretçilerin kafalarını karıştırabilir.
Buna karşılık, bir açılış sayfası doğrudan kampanyanıza bağlanabilir. Bir reklamda veya PR malzemelerinde kullanılan dili ve görselleri yankılayabilir, böylece bir ziyaretçi bu sayfaya geldiğinde, tam olarak orada ne yapmak istediklerini yönlendirir. Daha tutarlı bir deneyim yaratır ve ziyaretçiyi şaşkınlıktan ziyade rahat bırakır.
Açılış sayfaları, ziyaretçilerinizin ilgisini çekmek ve korumak için, bir ana sayfanın yapması mümkün olmayan bir şekilde mevcuttur. Ayrıca, ziyaretçilerinizin dikkatini, ana sayfanızdaki bir bilgi denizinde beklemekten ziyade görmelerini istediğiniz bilgiler üzerinde yoğunlaştırırlar.
Hedef pazarı anlamak
Açılış sayfalarınız için hedef pazar, anlamanız gereken ilk şey. Açıkçası, herhangi bir web sayfası tasarlarken bilmek istediğiniz aynı demografik bilgileri anlamanız gerekir. Ancak, bir açılış sayfasını özellikle tasarlarken önemli olan bazı ek şeyler de vardır:
- Bu ziyaretçiler nereden geliyor? Bir reklamı tıklıyorlar mı? Bir arama reklamı mı, bir metin reklam mı, bir banner reklam mı, yoksa başka bir şey mi?
- Ya da bir halkla ilişkiler kampanyasından mı geldiler? Sosyal medyadan mı geliyorlar? Haber siteleri Bloglar? Forum?
- Açılış sayfanıza ne zaman ulaşıyorlar? Satın alma niyeti var mı? Kaydol? Daha fazla bilgi al? Ya da tamamen başka bir şey?
Bu soruların cevaplarını anladığınızda, tasarımı kaynağa göre daha iyi hale getirebilirsiniz.
Açılış sayfasının nasıl çalıştığını anlama
Açılış sayfalarının nasıl çalışması gerektiğine dair genellikle iki düşünce okulu vardır.
“Eski okul” versiyonu, uzun kopyaların doğrudan posta pazarlamanın yapıldığı günlerden itibaren çok sayfalı satış mektubunun karşılığı olan en iyi sonucu vermesidir. Bu sayfaları hepimiz gördük: bilgi ve harekete geçirme ifadeleriyle, genellikle iyi tasarlanmış bir sayfadan daha az bir şekilde, sürekli olarak sürekli ilerliyorsunuz. (Bunlar, beyaz arka plan, açık sarı renkte vurgulanmış alanlar ve kırmızı başlıklar ve çoğumuzun çok aşina olduğu harekete geçirici mesajlar içeren klasik sayfalardır).
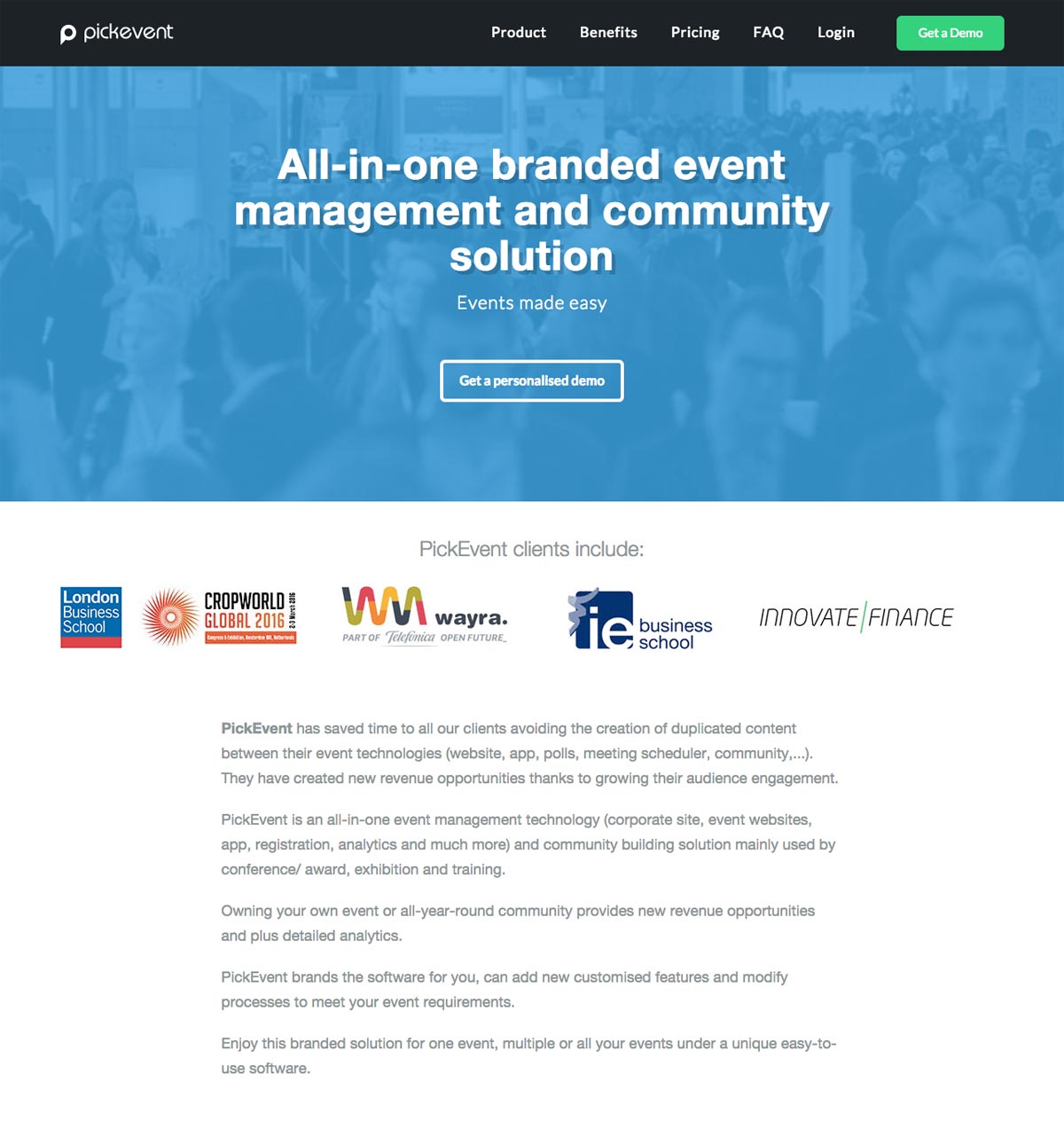
PickEvent PickEvent açılış sayfası, uzun form kopyası için harika bir örnektir.
Diğer düşünce okulu, muhtemelen bir satış hunisini oluşturan çok sayıda sayfa arasında kırılmış olan daha kısa bir kopyanın gitmesidir. Her biri için avantajlar ve dezavantajlar vardır ve her biri farklı dönüşüm hedeflerine daha uygun olabilir.
Kısa kopya genellikle düşük maliyet, düşük taahhüt veya düşük algılanan risk ile harekete geçirme çağrıları için daha uygundur (bülten aboneliği veya ücretsiz deneme). Ayrıca, dürtü odaklı dönüşüm hedefleri için daha iyi çalışırlar. Kısa kopya da şirketiniz veya ürününüz zaten iyi biliniyorsa iyi çalışır, bu nedenle çok az açıklama gereklidir.
Bir kişinin yapması gereken zaman, enerji, stres veya paranın ne kadar fazla yatırım yapması gerektiği
Uzun kopya, ihtiyaç temelli dönüşüm hedefleriyle daha iyi çalışır ve daha yüksek algılanan bir risk olduğunda (ve dolayısıyla ziyaretçinin daha fazla güvence alması gerekir). Ürün yeni veya karmaşık olduğunda daha iyidir ve daha fazla açıklama gereklidir. Çok basit terimlerle, bir kişinin yapması gereken zaman, enerji, stres veya paranın ne kadar fazla yatırım yapması gerektiği o kadar uzun olacaktır.
Uzun kopya, daha fazla potansiyel kullanıcı sorularını yanıtlayarak endişeyi azaltmaktadır. Bu da, daha fazla müşteriyi, daha fazla bilgi için sizinle iletişime geçmeden satın alma işlemini gerçekleştirmeye, süreci hızlandırmaya ve maliyetlerinizi düşürmeye ikna edebilir. Uzun kopya, birçok durumda kısa kopyadan daha fazla dönüşümle sonuçlanabilir. Sadece bir örnek olarak Dönüşüm Oranı Uzmanları, ana sayfalarını çektikleri için Crazy Egg'in dönüşüm oranını% 363 artırdı. 20 kat daha uzun kontrol sürümünden daha.
Elbette, lideriniz aradıklarını zaten biliyorsa, daha kısa bir sayfa dönüşümleri artırabilir. Örneğin, spor salonu Bu makale sayfalarını yaklaşık üçte bir oranında kısaltarak dönüşümleri% 11 artırdı.
Siz, tasarımcı olarak, kopyayı yazmıyor olabilirsiniz, ancak kopyayı yazan kişi, algılanan pazara dayalı olarak uzun veya kısa bir kopyasını oluşturmak için yazabilir (özellikle kopyayı yazan kişi profesyonel bir metin yazarı değilse).
Kopyasını kır
Kopyanızın uzun ya da kısa olmasına bakılmaksızın, kopyalamanın daha kolay okunması (ya da taranması) için önemlidir.
Bir açılış sayfasına genellikle dört temel bölüm vardır:
- başlık;
- alt başlık;
- bilmesi gereken bilgiler;
- bilmesi güzel bilgiler.
Kısa kopya ile, sadece bu dört bölümden ayrılmak yeterli olabilir. Ancak daha uzun bir kopya ile metinde ek kopyalar oluşturmak isteyeceksiniz.
Daha fazla şeyleri kırmak için mermi noktaları ve ek alt başlıklar gibi şeyleri kullanmak yararlı olabilir.
Kopyalamak için tasarım öğelerini de kullanın. Görüntülerin, çizgilerin, farklı biçimlendirilmiş alanların ve benzerlerinin eklenmesi, içeriği hem görsel olarak çekici hem de okunmasını kolaylaştıracak şekilde bölmek ve ayırmak için harika bir yol olabilir.
Kopyanın ayrılmasında bir başka not: sayfa boyunca belirli aralıklarla harekete geçirici mesajlar içerir. Bir ziyaretçi harekete geçmeye hazır olduğunda, nerede yapılacağını bulmak için etrafta gezinmek zorunda kalmasını istemezsiniz. İdeal olarak, sayfanın her bölümünde en az bir harekete geçirici mesajınız olmalıdır.
Sadece bir dönüşüm hedefi olabilir
Her açılış sayfasının yalnızca tek bir dönüşüm hedefi olmalıdır. Bu hedef, daha fazla bilgi talep etmek, satın alma yapmak, bir denemeye kaydolmak veya başka bir şey yapmak olabilir.
Dikkati birden fazla hedef arasında bölmeye çalışırsanız, efekti sulandırırsınız. Öyleyse, hangi hedefin önemli olduğuna karar verin ve sadece bu konuya odaklanın. İlk hedefe ulaşıldıktan sonra onay sayfasında her zaman ek bir hedef (bir bültene kaydolma gibi) ekleyebilirsiniz.
Dikkat oranını düşünün
Açılış sayfanızın dikkat oranı, sayfanızda dönüşüm hedeflerinin sayısına (bu her zaman bir tane olmalıdır) göre kaç bağlantı olduğunu gösterir. Bu nedenle, sayfada doğrudan dönüşüm hedefine ulaşmayan bir ton bağlantınız varsa, bu durum ilgi oranınızı artırır. İdeal olarak, bu oranın 1: 1 olmasını istersiniz.
Birden fazla hedefiniz varsa, birden fazla kampanya içeren birden fazla açılış sayfanız olmalıdır.
Bu, açılış sayfalarının kullanıcıları ana sayfanıza giden bir bağlantıya göndermekten daha iyi çalışmasının bir başka nedenidir. Ana sayfanız 10: 1, 25: 1 veya 100: 1 gibi bir yaklaşıma yaklaşan bir dikkat oranına sahip olabilir. Bunun anlamı, ziyaretçinizin dikkatini, gerçekte onlara ulaşmasını istediğin hedefin ötesinde, rekabet etmek için çok fazla şey vardır.
Unutmayın: Açılış sayfanız belirli bir hedefe odaklanmalıdır. Birden fazla hedefiniz varsa, birden fazla kampanya içeren birden fazla açılış sayfanız olmalıdır.
Rekabeti anlama
Açılış sayfanızı tasarlamaya başlamadan önce, rekabetin ne yaptığını bildiğinizden emin olun. Hepsi bir sürü kopya ile uzun satış sayfaları yapıyorlar mı? Veya bir dizi sayfada satış hunisi oluşturarak daha kısa bir kopyasını mı yapıyorlar? Açılış sayfaları kullanıyorlar mı?
Rekabetin ne olduğu hakkında bir fikriniz olduğunda, endüstri normundan ne kadar sapmak istediğinize karar verebilirsiniz. Çok uzaklara sapmak istemeyebilir veya tamamen farklı bir şey yapmak isteyebilirsiniz.
Trafik nereden geliyor?
Bir açılış sayfasına gelen trafik genellikle iki kaynaktan birinden gelir: ücretli reklam veya bir PR / pazarlama kampanyası. Reklam, bir web sitesinde video reklamlar, sosyal medya reklamları, arama ağı reklamları veya banner veya metin reklamlar içerebilir. PR ya da pazarlama kaynakları, basın bültenlerini, ücretli olmayan sosyal medya güncellemelerini, blog gönderilerini (blogunuzda ya da bir başkasının) ya da haber yayınlarını içerebilir.
Trafik, reklam kaynaklarından geldiğinde, açılış sayfanıza trafik gönderen mesaj üzerinde tam kontrol sahibi olursunuz. PR kaynaklarından geldiği halde, mesajı kontrol etmek daha zor olabilir. Ziyaretçinin, ne zaman geldiklerinde ne kadar bilgi sahibi olacağını bilmediğinizden, açılış sayfanızın daha açık ve açıklayıcı olması gerekebilir.
Mesajınızın eşleştiğinden emin olun
Bir reklam kampanyasından ziyaretçi çekerken, ulaştıkları açılış sayfasının reklamla aynı mesajı taşıması çok önemlidir. Örneğin, reklamınız ücretsiz deneme sunuyorsa, açılış sayfasının ücretsiz bir deneme ve bir bülten kaydı içermediğinden emin olun.
Banner reklamlar veya video reklamlar kullanıyorsanız, reklamın reklam ve açılış sayfası arasında yankılandığından emin olun. Bir kampanyanın tüm öğeleri arasında görüntü, renk şemaları ve benzerlerini tutarlı tutun. Metin reklamlar kullanıyorsanız, reklamınızdaki başlığın açılış sayfanızdaki kopyada açıkça yankılandığından emin olun.
Sahip olduğunuz kaynaklardan ziyaretçi çekerken mesajla aynı düzeyde bir kontrole sahip olursunuz: sosyal medya veya şirket blogunuz (veya bazen diğer bloglarda sponsorlu yayınlar). Bu nedenle, bu kaynaklar arasındaki mesajınızın da eşleştiğinden emin olun.
Kullanıcılar kontrolünüzün dışındaki bir PR kaynağından geldiklerinde, sitenize ziyaretçi gönderen kopya üzerinde çok az etkiye sahip olabilirsiniz. Bu durumda, başlığınızın tam olarak neden orada olduklarını ve neleri bulacaklarını söylediğinden emin olmanız gerekir. Bir basın bülteninde kullanılan dili yankılamaya çalışabilir, ancak kaynağa bağlı olarak değiştirilebileceğini fark edebilirsiniz.
İlk izlenimler hayati önem taşıyor
Açılış sayfanızın verdiği ilk izlenim çok önemlidir. Kötü bir izlenim, ziyaretçilerinizin daha fazla bir şey yapmadan önce ayrılmasına neden olabilir. İyi bir izlenim tam tersini yapabilir.
Açılış sayfanızdaki iyi bir ilk izlenimin anahtarları oldukça basittir:
- açık bir başlık;
- iyi düşünülmüş bir tasarım;
- uygun görseller;
- güçlü bir harekete geçirici mesaj.
Bu dört öğe, ziyaretçiye siteniz hakkında bir fikir vermek ve orada bulmayı umdukları şeyleri anında sunmak için birlikte çalışır. Elbette, sayfanın içeriği sayfanın başarısı için de hayati önem taşıyor, ancak bu ilk izlenimden sonra geliyor.
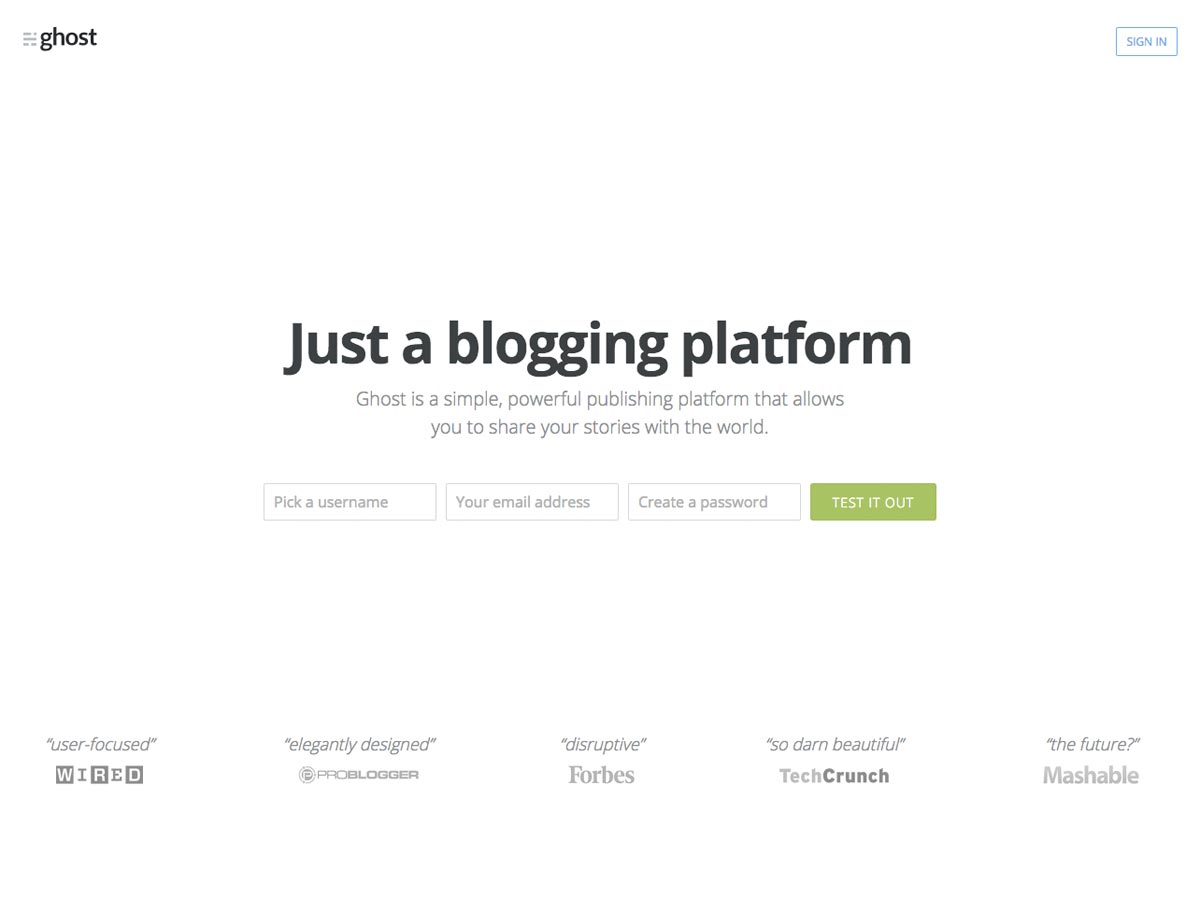
Kontrol et Hayalet İyi bir ilk izlenim için harika bir örnek. Yukarıda belirtilen tüm ana noktalara çarpar.
Harekete geçirici mesajlar: en önemli unsur
Bir açılış sayfasının tüm noktası, kullanıcıları belirli bir işlem yapmalarıdır. Bu nedenle, harekete geçirme ifadeniz sayfadaki en önemli öğedir. Genelde, belirli bir sayfadaki harekete geçirici mesaj, bazen bir bağlantı veya biçim olsa da, bir düğmedir. Bu öğeyi optimize etmek, dönüşümlerinizi büyük ölçüde artırabilir. Harekete geçirme işlemlerinin çoğuna göre çok sayıda parça var. Düğmenin (veya formun veya bağlantının) tasarımı, sayfadaki yerleşim, kullanılan kopya ve onu çevreleyen içerik var.
Harekete geçirme çağrınızdaki dönüşümleri artırmak için yapabileceğiniz tek bir değişiklik, iyelik zamirlerini değiştirmek. “Senin” yerine “benim” kullanmak sürekli olarak daha yüksek dönüşüm sayılarına yol açar. Çeşitli örnek olay incelemeleri, bu tek bir değişiklikle tıklama oranınızı neredeyse ikiye katlayabildiğini göstermektedir. Harekete geçirme eylemini kişiselleştirir ve kullanıcının yüzüne çekmeden varolan bir ilişkiyi kurnazca aktarır.
Harekete geçirici mesaj düğmenizin rengi, kullanıcıların nasıl yanıt verdiği konusunda da büyük bir fark yaratabilir. Her bir açılış sayfası için en iyi şekilde çalışacak tek bir renk olmasa da, doğru olana benzeyen bir şey, harekete geçirici mesaj düğmesinin sayfadaki diğer her şeyden öne çıkması gerektiğidir.
Renk paletiniz çoğunlukla blues ve yeşillik mi? Kırmızı veya turuncu bir tuş kullanın. Sayfanız çoğunlukla nötr mu? Sonra hemen hemen tüm parlak renkler, nötrün başka bir tonundan daha iyi olur.
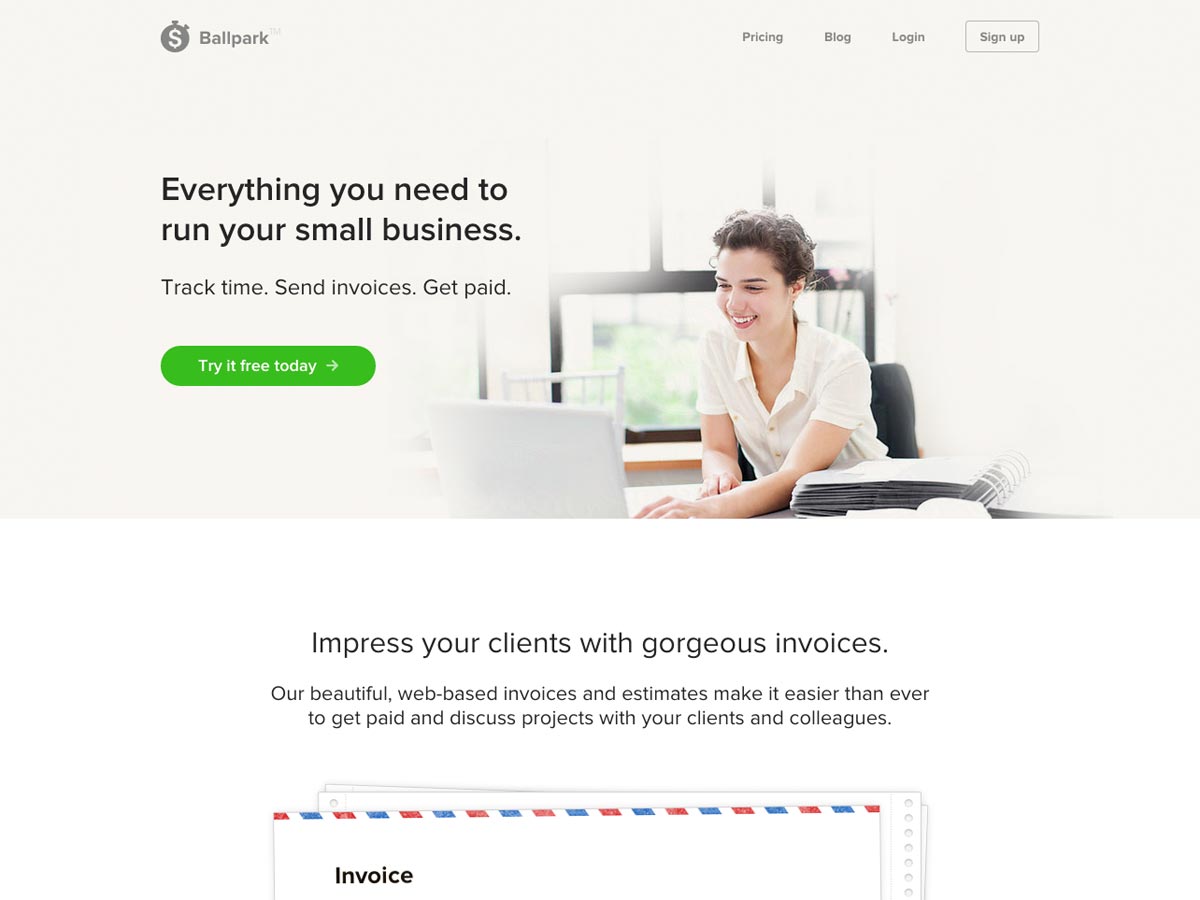
Ballpark Basketbol Sahası açılış sayfası, çevreleyen sayfa ile göze çarpan ve karşıtlık gösteren harekete geçirici mesaj düğmesinin harika bir örneğidir.
Kırmızı kullanmanın bir ziyaretçiye “dur” diyeceğini düşünebilirsiniz. Ancak vaka çalışmaları, bazı durumlarda kırmızıların daha iyi performans gösterebileceğini göstermiştir. Bu örnek olay Gerçekleştirilebilir web sitesi hakkında, harekete geçirici mesajını yeşilden kırmızıya çevirme düğmesinin kırmızı düğmenin yeşil düğme üzerinde% 21'lik dönüşüm sağladığını gösterdiğini; Bunun en olası açıklaması, genel sayfanın çok fazla yeşil kullanmasıdır ve bu nedenle yeşil düğme, kırmızı düğmenin yaptığı gibi sayfaya karşı çok fazla durmamıştır.
Harekete geçirme çağrınızın başka içerikler tarafından kalabalıklaşmamasına dikkat etmek istersiniz. Diğer içerikten makul bir tampon verin, böylece dikkat çeker ve daha fazla dikkat çeker.
Görüşmenizi bir sayfada nereye yerleştirdiğiniz de hayati önem taşır. İdeal olarak, aramanızın, sayfanın uzunluğuna bağlı olarak, açılış sayfanızda belirli aralıklarla görünmesini istersiniz. Sayfanız kısasa, bir harekete geçirici mesaj yeterli olabilir. Ancak, sayfanız uzunsa, arama işlemini sayfa boyunca belirli aralıklarla yerleştirmek istersiniz. Böylece, ziyaretçiniz harekete geçmeye hazır olduğuna karar verdiğinde, nasıl yapılacağına bakmak zorunda kalmazlar. yani.
Aldığınız dönüşümleri en üst düzeye çıkarmak için harekete geçirici mesajınızı doğru bir şekilde test etmek ve optimize etmek için zaman ayırın. Açılış sayfanızı test etmek için harcanan bir hafta (veya ay) veya iki tanesi, kampanyanızın süresi boyunca büyük kazançlar sağlayabilir.
Diğer yaygın harekete geçirici mesaj türü, doğrudan açılış sayfasındaki bir formdur. Bu durumda, yukarıdaki renk (ve kontrast) ile aynı ölçütleri takip edin, kopyalayın ve çağrınızı harekete geçirin. Ancak diğer anahtar, formun kullanıcının yapmak zorunda olduğu taahhüdü düşürmek için mümkün olduğunca az bilgi gerektirdiğinden emin olmaktır.
İhtiyaç duydukları şeyi sadece bir e-posta adresiyle karşılayabilirseniz, sadece bir e-posta adresi gerektirir. Eğer daha uzun bir formun olması gerekiyorsa (ödeme gerekiyorsa), iki bölüme ayırmayı düşünün. Hatta formu ikinci sayfaya taşımayı ve açılış sayfasındaki bir düğmeyi kullanmayı bile düşünebilirsiniz.
Başlıklar anahtar
Bir açılış sayfasındaki kopyanın çoğu, tasarımcı olarak değil, reklamverenler tarafından oluşturulmalı, iyi bir açılış sayfası başlığı oluşturan şeyin ne olduğunu bilmek hala yararlı bir bilgidir. İyi bir açılış sayfası başlığı, hedef pazarın kim olduğunu ve aradıklarını dikkate alır ve bu ihtiyaçları karşılar. Ürününüzün veya hizmetinizin sağlayacağı ana faydayı vurgulamak istersiniz.
Başlığınız ayrıca eylem odaklı ve dinamik olmalıdır. Açık ve olumlu olmalı. Başlığınızdaki negatif odaklanma. Başlığınız, denize girmeden, olması gerektiği kadar uzun olmalı. Kesin yapabildiğin kadar etkili ol.
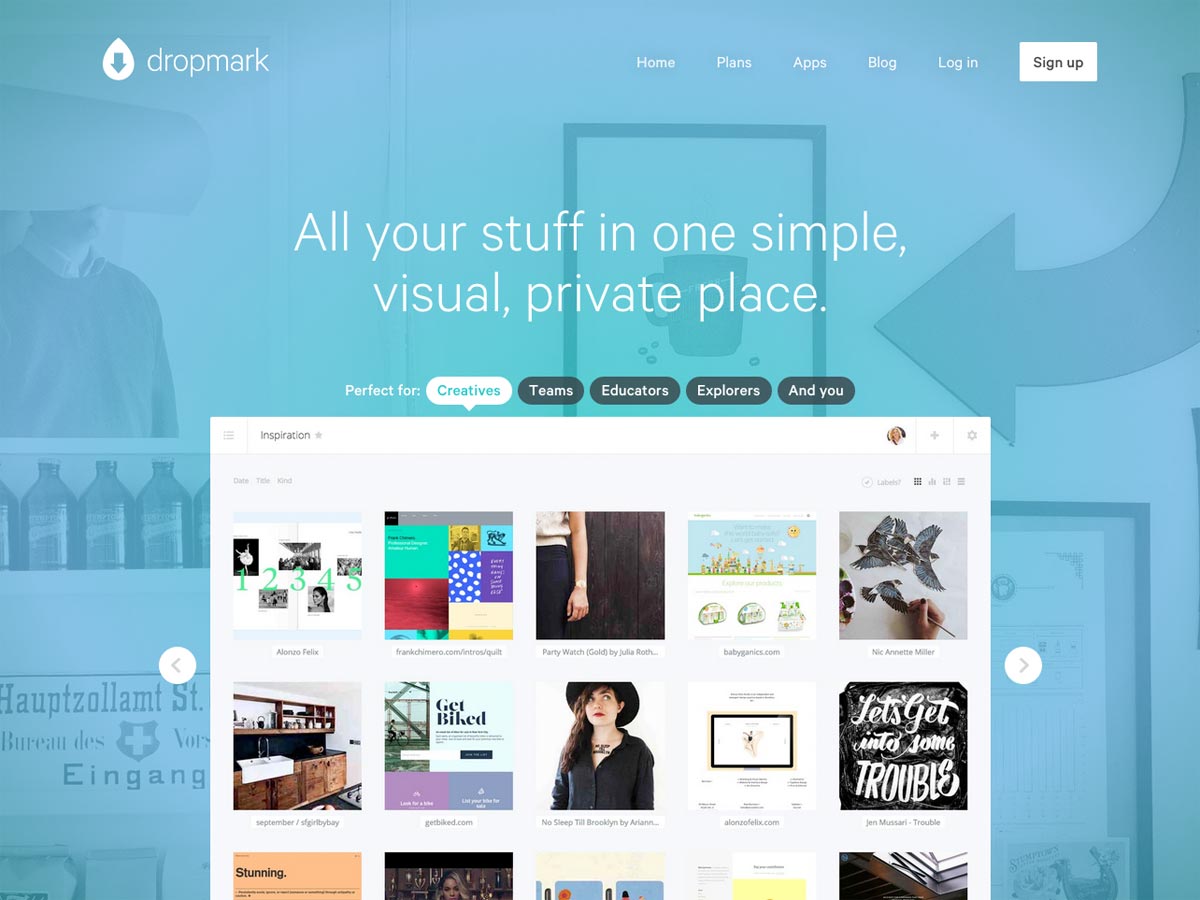
Harika bir örnek Dropmark bir site. “Tüm malzemeleriniz sade, görsel, özel bir yerde” başlığı, hizmetin temel faydasını da sunarken, aynı zamanda da basittir.
Görüntüler mesajı güçlendirmeli
Açılış sayfanızda kullandığınız resimler genel mesajınızı güçlendirmelidir. Görüntü, kopyanızın aktardığı aynı izlenimi taşımalıdır.
Akılda tutulması gereken bir şey de, insansı bir yüzle (çizgi veya insan olmayan bir karakter olsa bile) göze çarpan bir şey, bir sayfadaki diğer bir öğeden daha fazla göze çarpmasıdır. Bu, bir insan yüzünün bazı durumlarda başlığınızdan düşebileceği anlamına gelir. Şimdi, bu mutlaka kötü bir şey değil. Ancak bu, söz konusu yüzün mesajınızı desteklediğine daha fazla dikkat etmeniz gerektiği anlamına gelir.
İnsanların fotoğrafları mükemmel bir seçenek olsa da, diğerleri var. Açılış sayfanız bir uygulama veya başka bir çevrimiçi hizmet içinse, ekran görüntüleri ziyaretçilerin gerçekte ne aldıklarını göstermenin harika bir yolu olabilir. Aynı şey fiziksel bir ürün için de geçerli: fotoğraflarını da dahil et.
Bütün mesele, mesajınızı güçlendirmek, ziyaretçileriniz için algılanan riski azaltmak ve harekete geçmek için daha eğilimli hale getirmek için görüntüleri kullanmaktır.
Stok ve orijinal fotoğraflar
Ürününüzün fotoğraflarını çekiyorsanız (veya ekran görüntüleri kullanarak), o zaman açıkça orijinal resimlere sahip olacaksınız. Ancak daha genel fotoğraflar kullanıyorsanız, hisse senedi veya orijinal fotoğrafların kullanılıp kullanılmayacağına karar vermeniz gerekir. Her seçim için artıları ve eksileri vardır:
- Stok fotoğraf genellikle orijinal fotoğraflardan daha ucuzdur. Ayrıca, bütçeniz dahilinde gerçekçi olmayan olası fotoğraf türlerine de erişebilirler.
- Tabii ki, stok fotoğrafları, görüntüleri özel kullanmamanız anlamına gelir, bu da rekabetinizin benzer veya özdeş resimlerini kullanabileceği anlamına gelir;
- Orijinal fotoğraflar genellikle stok resimlerinden daha pahalıdır, ancak size tam bir yaratıcı kontrol sağlarlar. Orijinal görüntüleri karşılayabiliyorsanız, genellikle daha iyi bir seçim olur.
Video ekleme
Ürününüze ve dönüşüm hedefinize bağlı olarak, açılış sayfanıza yüksek kaliteli videolar eklemek, dönüşümleri artırmanın mükemmel bir yolu olabilir. Videolar, ziyaretçilerin sayfanızda geçirdiği süreyi uzatabilir ve mesajınızı tonlarca metni okumaya çalışmak istemeyebilecek bazı ziyaretçilere daha iyi iletebilir. Video, daha karmaşık ürünleri veya hizmetleri metinlerden daha iyi iletebilir.
oluk tekliflerini açıklamak için videoyu iyi kullanır:
Siz veya çalışanlarınızı içeren video, ziyaretçileriniz arasındaki güveni de artırabilir. İnsanlar web sitelerini değil diğer insanlara güvenir.
Video söz konusu olduğunda yapmamanızı şiddetle tavsiye ettiğim bir şey, birileri sayfaya iner inmez videoyu otomatik olarak oynatıyor. Bu şekilde yakaladığınız her dönüşüm için, bunu can sıkıcı bulabilecek üç kişiyi daha fazla kullanacaksınız.
Bir screencast oluşturuyorsanız, videoyu kaydettikten sonra sesinizi kaydetmeyi düşünün. Bu, iki şeye odaklanmayacağınız için daha profesyonel bir kayıt oluşturmanıza olanak tanır.
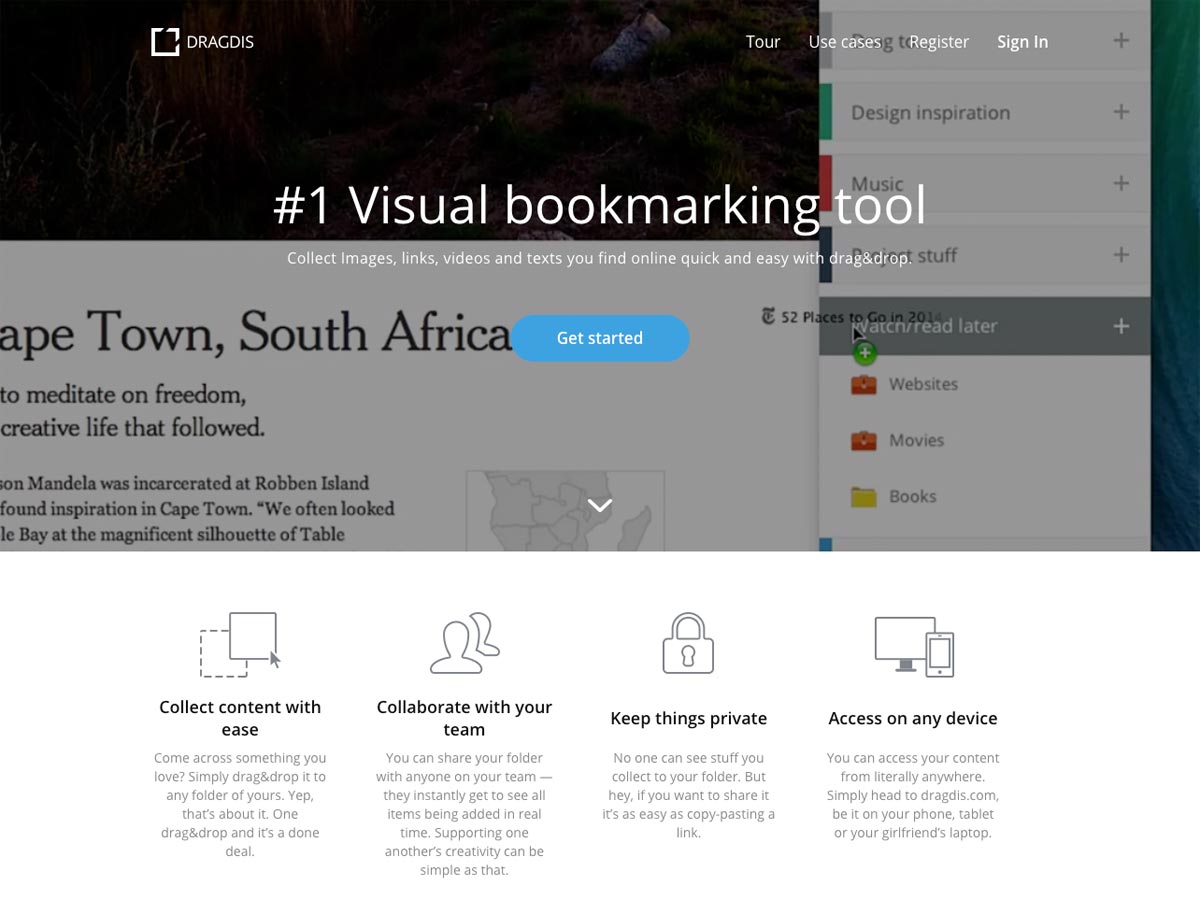
Sitenize video eklemenin bir başka yolu da, harekete geçirici mesajınızın ardındaki arka planda kullanmaktır. İyi yapıldığında, bu, ürününüzün daha fazla açıklamasını sunarken, harekete geçirme ifadenize de dikkat çeker. Kontrol et Dragdis bir örnek için açılış sayfası:
Video, açılış sayfanıza hoş bir ek olabilirken, bunun gerekli olduğunu hissetmeyin. Video olmadan iyi bir şekilde dönüşüm sağlayan mükemmel bir profesyonel açılış sayfası oluşturabilirsiniz. Bazı durumlarda basit bir yardımcı olabilir.
Sosyal kanıtı vurgula
Sosyal kabul, büyük bir motivasyon olabilir. Başkalarının ürün veya hizmetinizi kullandığını bilmek, kararsız olan biri için çok ikna edici olabilir.
Bu nedenle, açılış sayfanızdaki referanslar dahil olmak mükemmel bir fikirdir. Bu referansları, ince bir şey olsa bile diğer içeriğinizden ayırmak için bir şeyler yapın. Harekete geçirme çağrınızın yakınındaki referansları koymak daha da ikna edici olabilir.
Görüşleriniz yoksa, sosyal kabul izlenimini yaratmanın diğer yollarını düşünün. Çok fazla Facebook hayranınız veya Twitter takipçiniz varsa veya sayfanız saygın bir sayıyı paylaştıysanız (sektörünüze bağlı olarak birkaç yüz ila birkaç bin arası ve “norm”), bu sayıları görüntüleyebilirsiniz. ayrıca doğrulama verir.
A / B testi hayati önem taşır
A / B testi, etkili bir açılış sayfası oluşturmanın hayati bir parçasıdır. Sayfanızın en fazla dönüşüm için optimize edilmesine neden olan pek çok etken olduğundan, işleminizin test bölümünü atlamanız, aksi takdirde elde edebileceğiniz neredeyse dönüşüm sayısını almamanız anlamına gelir.
İdeal olarak, bir defada sadece bir elemanı test etmelisiniz. Örneğin, iki farklı başlığı veya iki farklı düğme rengini veya iki farklı düzenini test edebilirsiniz, ancak üçünü de aynı anda test etmeyin.
İşte A / B testini düşünebileceğiniz şeylerden bazıları:
- formunuz belirdiğinde;
- kopyanızın uzunluğu;
- başlığınız;
- Harekete geçirici mesaj düğmenizin rengi;
- harekete geçirici mesaj düğmenizde görünen metin;
- sayfada kullandığınız görüntüler;
- sayfanın genel renk şeması;
- özel harekete geçirici mesajınız;
- alt pozisyonun.
Tam olarak hangi sürüme kullanılacağına karar vermeden önce her varyasyonun dönüşüm açısından nasıl olduğunu izleyin.
İşlem yapılabilir analitiği ayarla
Bu amaçla, analiz programınızda işlem yapılabilir hedefler belirlediğinizden emin olmanız gerekir. Böylece, testlerinizi ve sayfanızın performansını uzun vadede izleyebilmenizi sağlayabilirsiniz.
İzlenecekler sayfada geçirilen süreyi, alınan toplam eylemi ve hemen çıkma oranını içerir. Açılış sayfasındaki harekete geçirme ifadeniz bir satış dönüşüm hunisine yol açarsa, kaç kişinin bu huniyi tamamladığına ve bıraktığı dönüşüm hunisinin neresinde olduğuna dikkat edin.
Daha iyi açılış sayfaları oluşturmak için araçlar
Açılış sayfalarınızı hızlı ve kolay bir şekilde oluşturmanın yanı sıra açılış sayfalarınızı test etmek ve optimize etmek için bazı şaşırtıcı araçlar var. Sıfırdan başlamak istemiyorsanız, bunları kontrol edin.
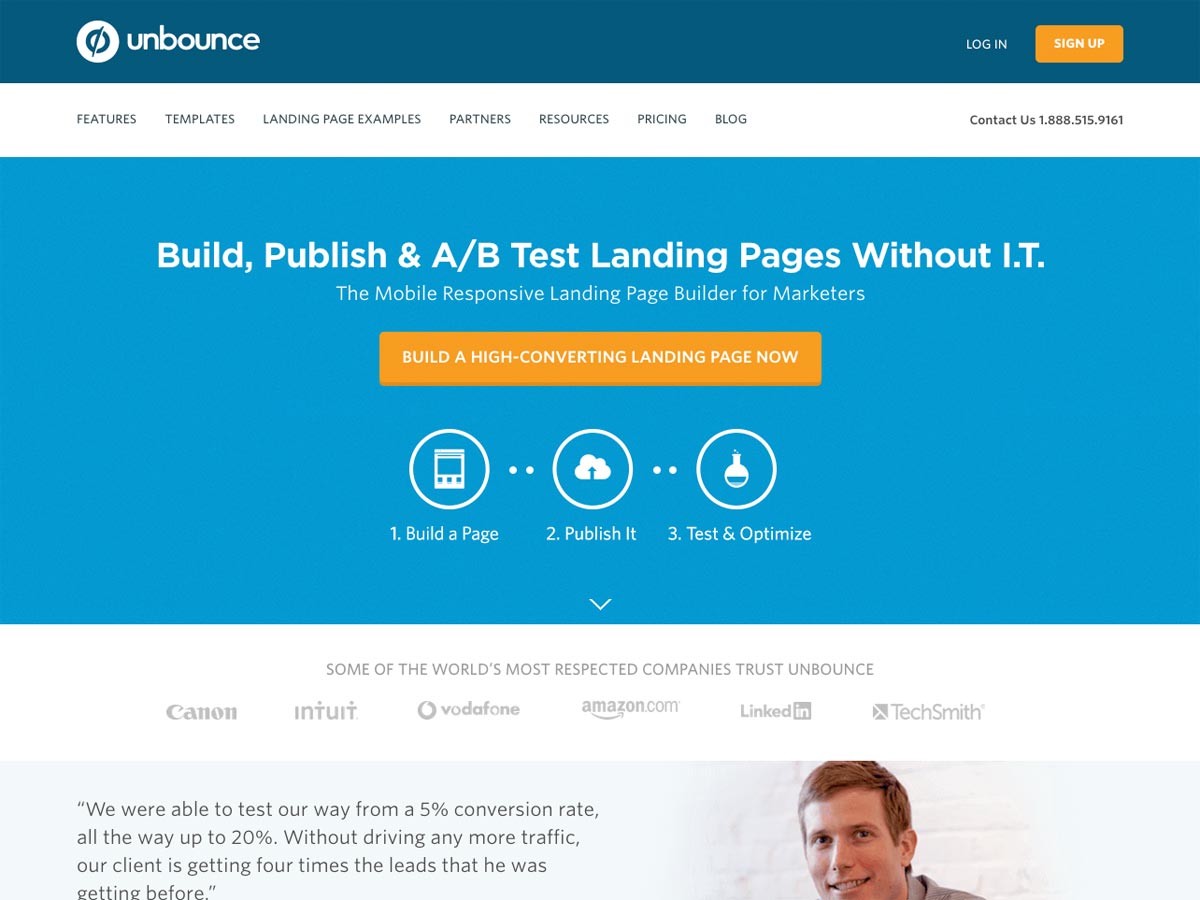
Unbounce
Unbounce kodlama yapmadan açılış sayfalarınızı test etmek, yayınlamak ve A / B için araçlar sunar. Sadece inşa et, yayınla ve test et ve optimize et. Ayda 49 $ 'dan başlayan planlar sunuyorlar ve her planın 30 günlük ücretsiz deneme sürümü var.
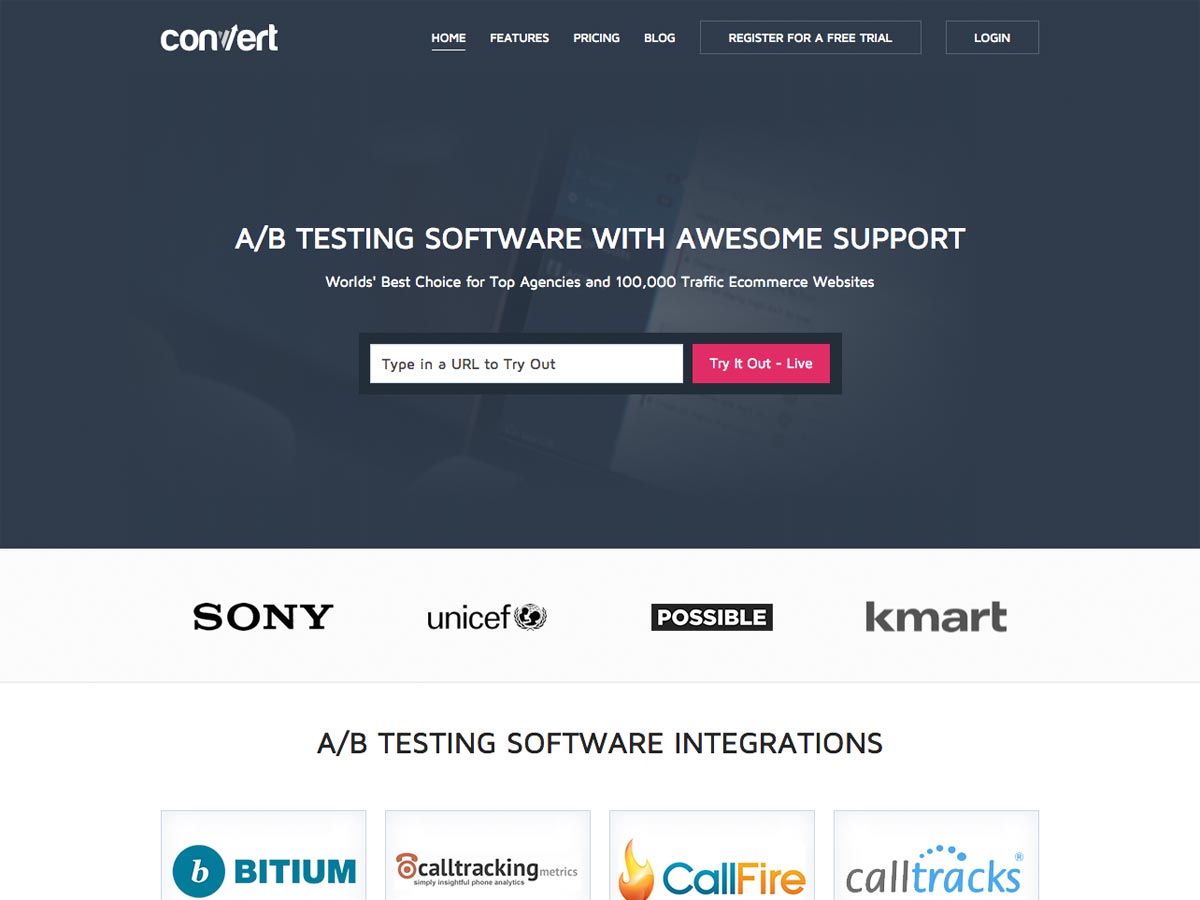
Dönüştürmek
Dönüştürmek A / B test hizmetleri sunmaktadır. Bir WYSIWYG editörü ile HTML ve CSS editörlerine erişimin yanı sıra görsel olarak testler oluşturmanızı sağlar. Sadece bir bit kod yüklemesi gerektirir ve Google Analytics ile sorunsuz bir şekilde bütünleşir. Fiyatlandırma 125 $ / aydan başlıyor ve 15 günlük ücretsiz deneme sunuyor.
Optimizely
Optimizely kolay uygulama ile optimizasyon araçları sunar. Her müşterinin deneyimini optimize etmek için kullanılabilir, bu da daha yüksek dönüşümlere yol açabilir. Ücretsiz bir başlangıç planı veya özel kurumsal çözümler sunuyoruz.
Görsel Web Sitesi Optimize Edici
Görsel Web Sitesi Optimize Edici A / B testi, bölünmüş URL testi, çok değişkenli test, kullanıcı geri bildirimi, bir açılış sayfası analizcisi, ısı haritaları ve daha fazlası gibi özellikler dahil olmak üzere açılış sayfalarınızı optimize etmenize ve kişiselleştirmenize olanak tanır. 49 $ / aydan başlayan planlarla ücretsiz deneme sunuyorlar.
InstaPage
InstaPage Tasarım deneyimi olmadan, birkaç dakika içinde açılış sayfaları oluşturmanıza olanak tanır. Yirmiden fazla ortak pazarlama aracıyla entegre olan tam duyarlı sayfalar oluşturmanıza olanak tanır. Hatta sayfaları WordPress, GoDaddy ve daha fazlasını yayınlamanıza bile izin verir. Ücretsiz planları aylık 100 ziyaretçiye izin verirken, ücretli planlar 29 $ / aydan başlıyor.
Lander
Lander Özellikle küçük işletmeler için açılış sayfaları oluşturmayı kolaylaştırır. Kullanımı kolay bir editör, A / B testi ve hatta Facebook Sayfası sekme entegrasyonu sunuyor. Planlar 30 günlük ücretsiz deneme ile 22 $ / ay başlıyor.
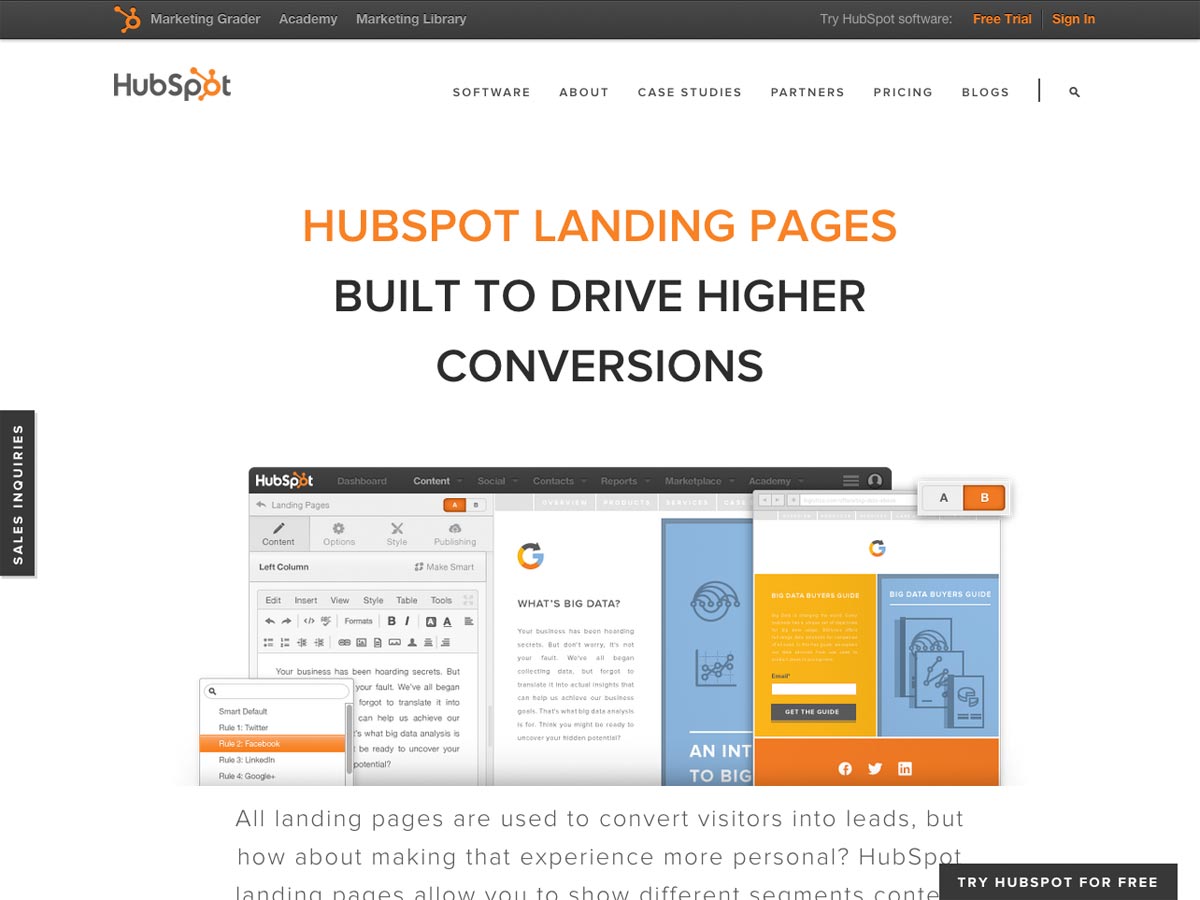
HubSpot Açılış Sayfaları
HubSpot Açılış Sayfaları Erken ve sık sık test etmenizi sağlayan saniyeler içinde açılış sayfaları oluşturmanızı sağlar. Bir sürükle ve bırak editörü, akıllı formlar, uyarlanabilir açılış sayfaları, akıllı içerik ve daha fazlasını sunar. Bu, ayda 200 $ 'dan başlayan HubSpot Pazarlama Yazılımının bir parçası.
Google Analytics İçerik Denemeleri
Google Analytics İçerik Denemeleri Ziyaretçilerinizin rastgele bir örneğini kullanarak sayfanızın varyasyonlarını test etme olanağı sunar. Google Analytics hesabınıza dahil edilir.
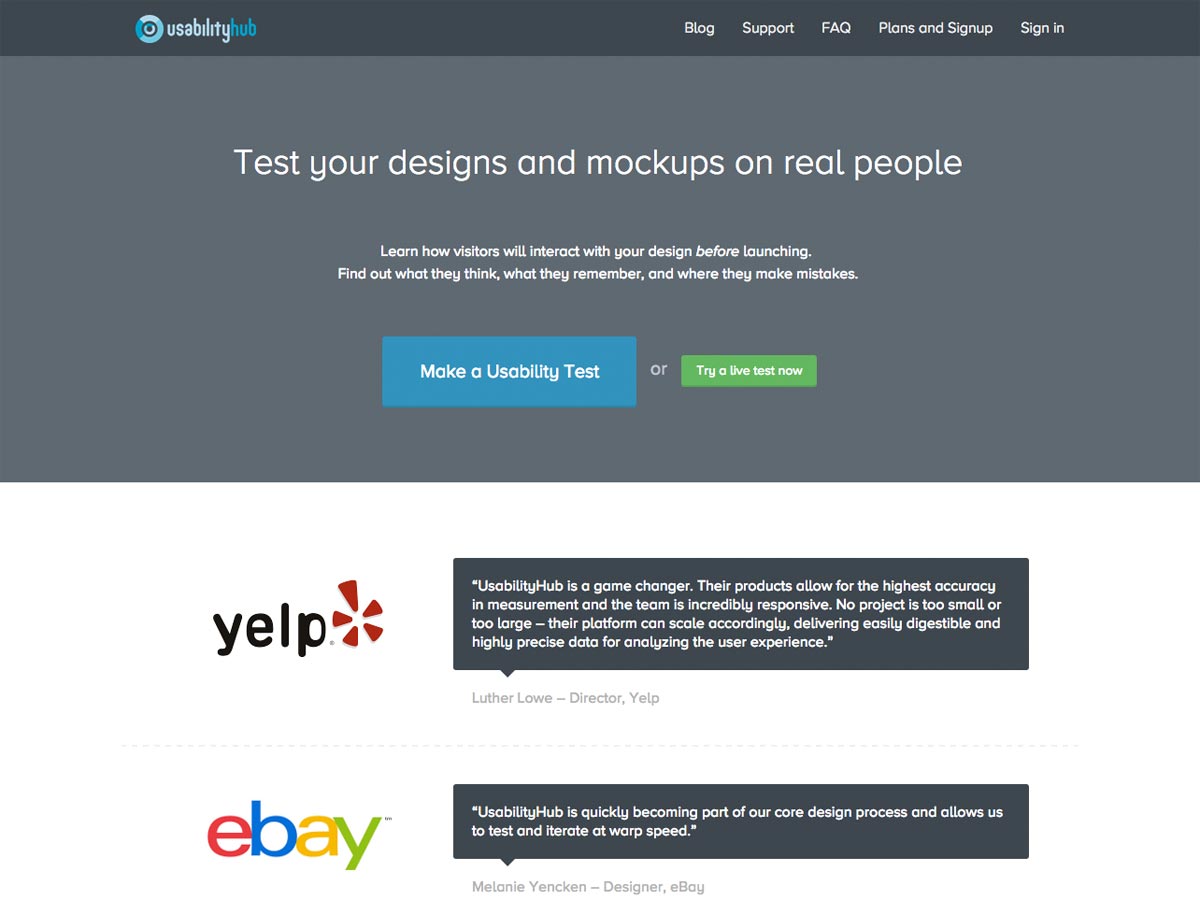
Kullanılabilirlik Hub
Kullanılabilirlik Hub tasarımlarınızı ve örneklerinizi gerçek insanlar üzerinde test etmenizi sağlar. Sadece tasarımınızı yükleyin, istediğiniz testi seçin (beş saniye testi, tıklama testi, tercih testi veya nav akış testi), kullanıcılara gösterir ve sonuçların detaylı bir raporunu alırsınız. Ücretsiz bir topluluk planına sahipler (yanıt almak için bir cevap verirler) ya da ayda 99 Dolarlık bir Pro planı.
10 harika açılış sayfası örneği
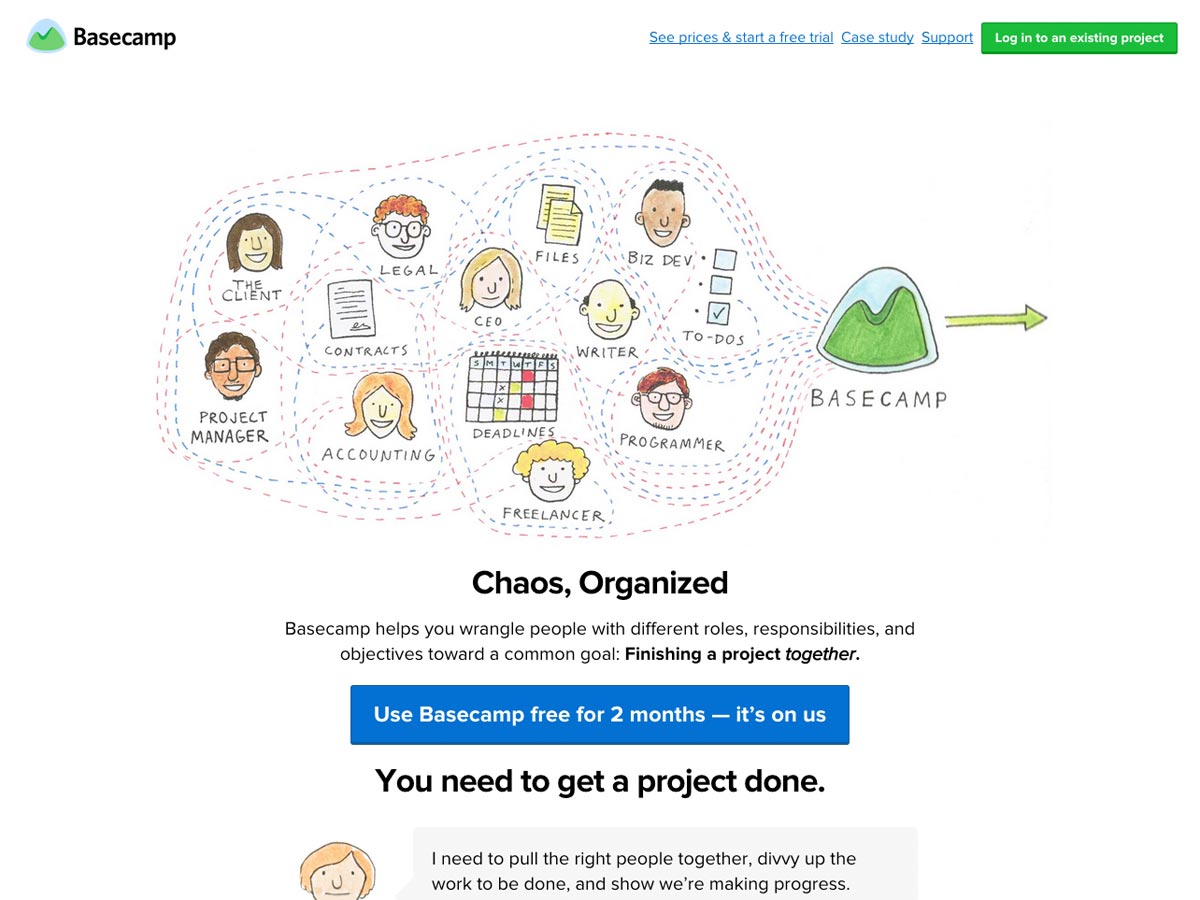
Basecamp
Basecamp her zaman müthiş bir açılış sayfasına sahipti. İlgi oranları, sayfadaki bağlantıların çoğu özel olarak harekete geçirici mesajla ilgilidir. Ve harekete geçirme butonu, sayfanın geri kalanıyla güzel bir kontrast oluşturuyor.
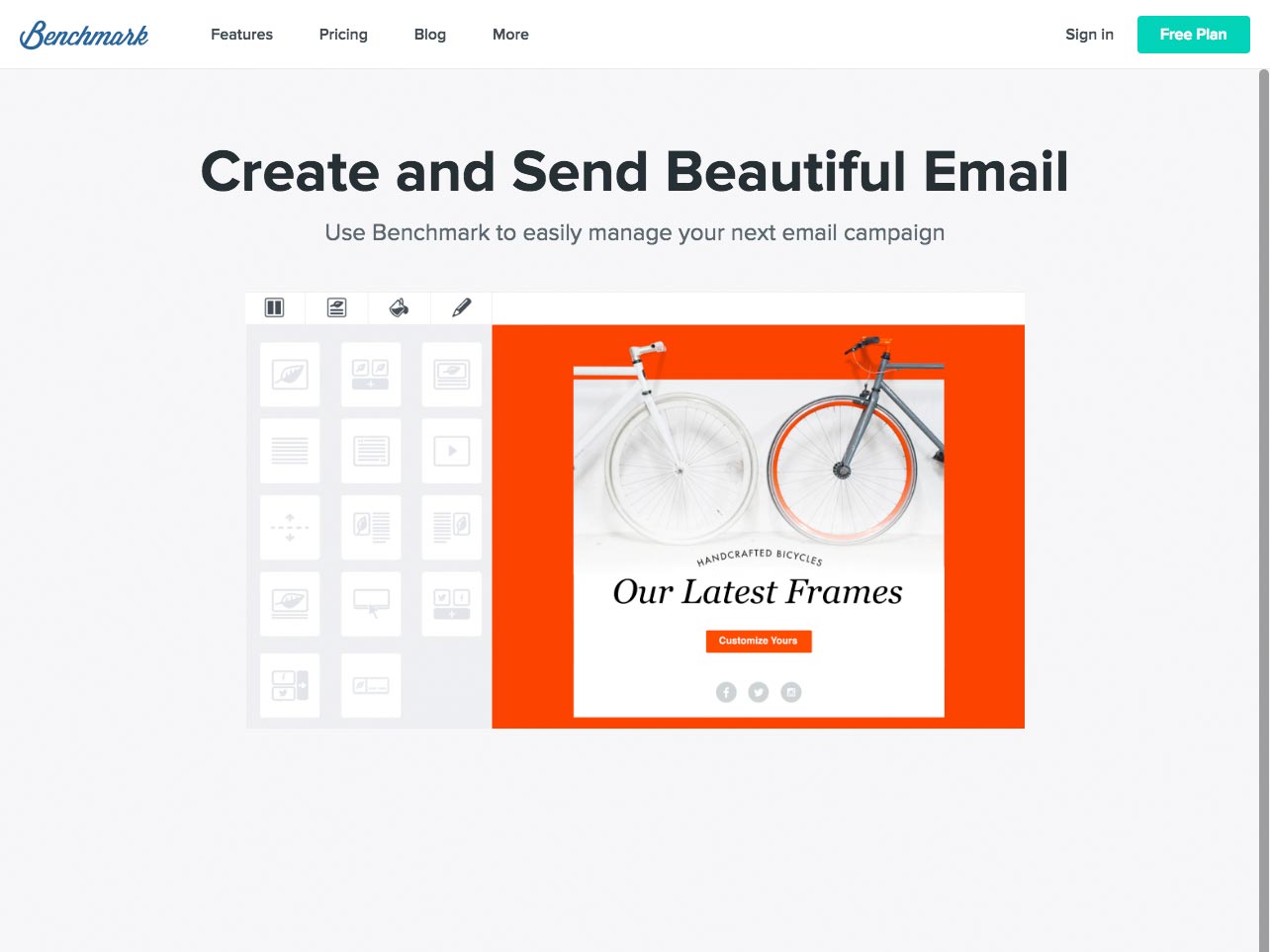
Karşılaştırma
'Karşılaştırma s ana sayfası mükemmel bir açılış sayfası olarak hizmet vermektedir. En üstteki gezinme, dikkat oranını artırırken, sayfanın geri kalanı ürünü ve faydalarını açık bir şekilde açıklıyor. Harekete geçirici mesajın kopyası (“Ücretsiz Plan Başlat”) da ikna edici.
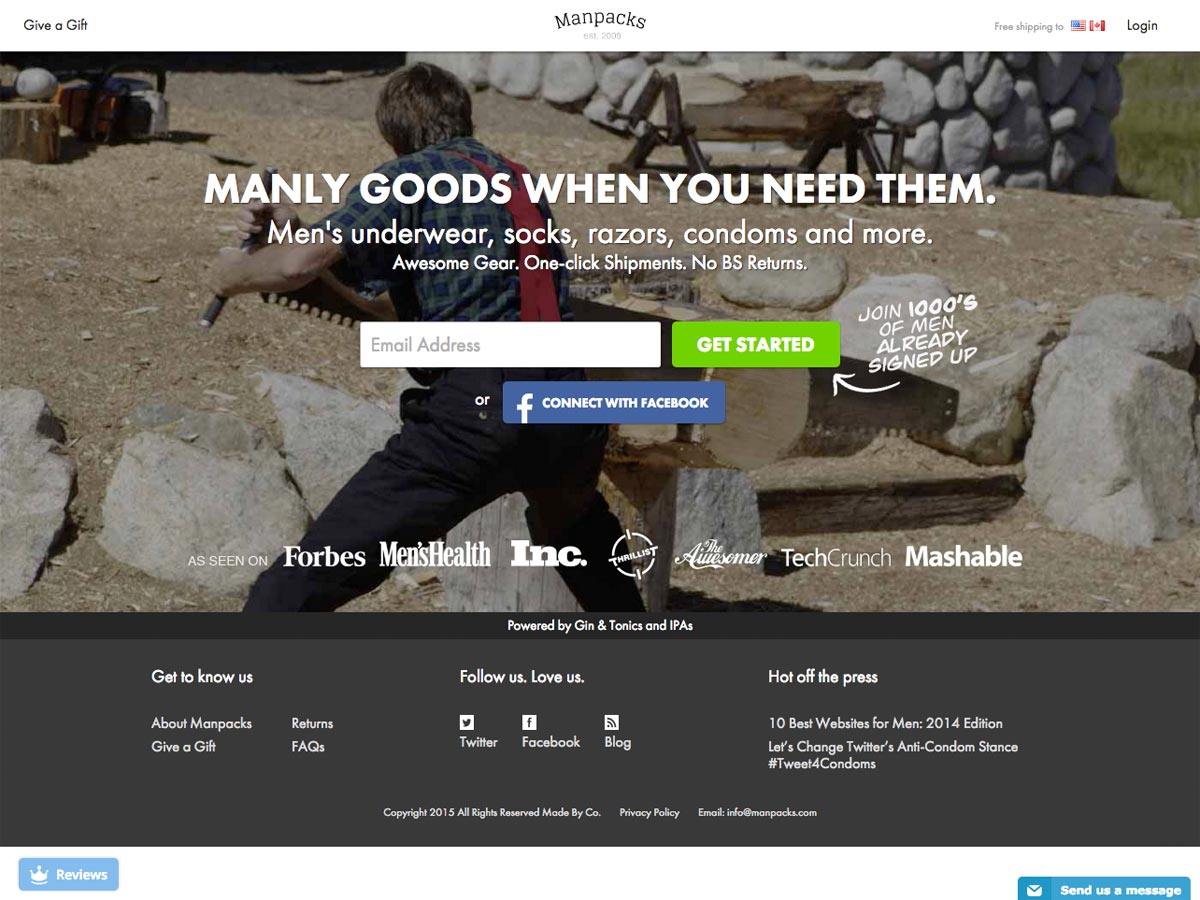
Manpacks
Manpacks tuşa dikkat çeken metinle birlikte parlak yeşil harekete geçirme eylem düğmesi kullanır. Sosyal doğrulamadan ziyade, açılış sayfasındaki ürüne yönelik basın yayınını vurgulamaktadırlar.
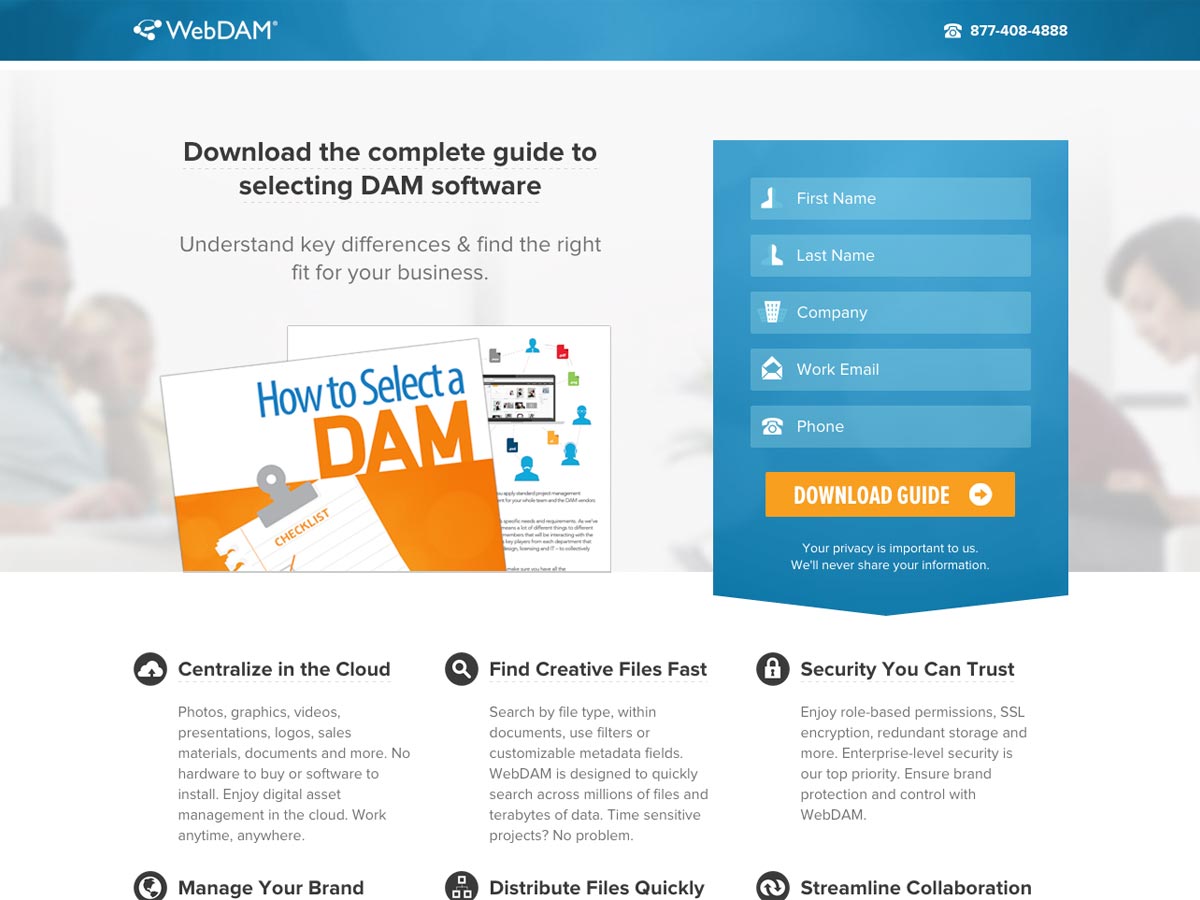
WebDAM
WebDAM "Bir DAM Nasıl Seçilir?" Yazılım rehberi için açılış sayfası, bir form kullanan bir açılış sayfasının mükemmel bir örneğidir. Minimal görüntüler kullanırlar, özellikle harekete geçirici mesaja odaklanırlar ve kontrast renkler kullanmaktadırlar. Potansiyel soruları cevaplamak için yeterli bilgi sağlarlar ve ayrıca sosyal doğrulama olarak referanslar sunarlar.
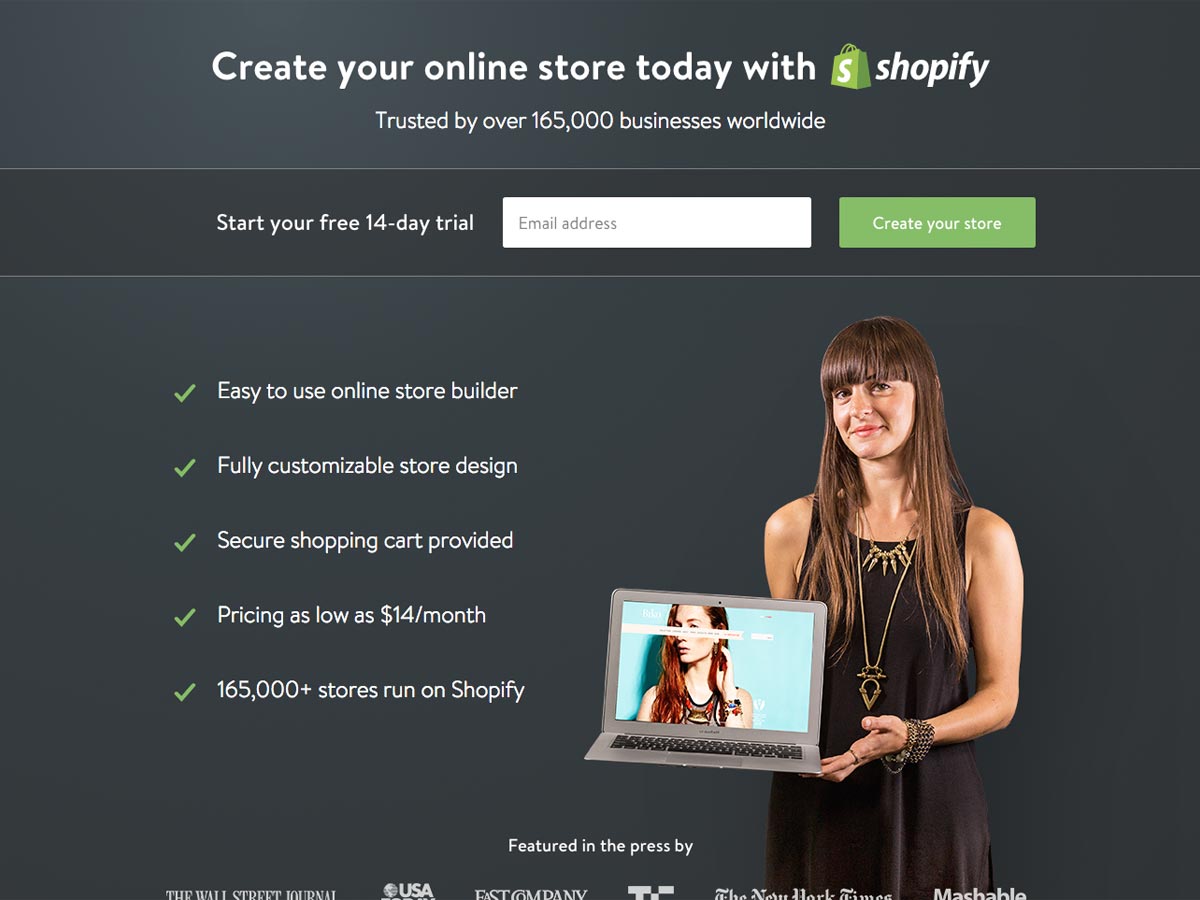
Shopify
Shopify basit bir form ve basit bir açılış sayfası için mükemmel bir örnek olan 14 günlük ücretsiz deneme için bir açılış sayfası sunuyor. Mermi noktaları ile ayrılmış sadece en temel bilgileri sunuyor. Ancak, yalnızca başlamak için gerekli olan bir e-posta adresine sahip ücretsiz bir deneme için olduğu için, çalışan bir strateji.
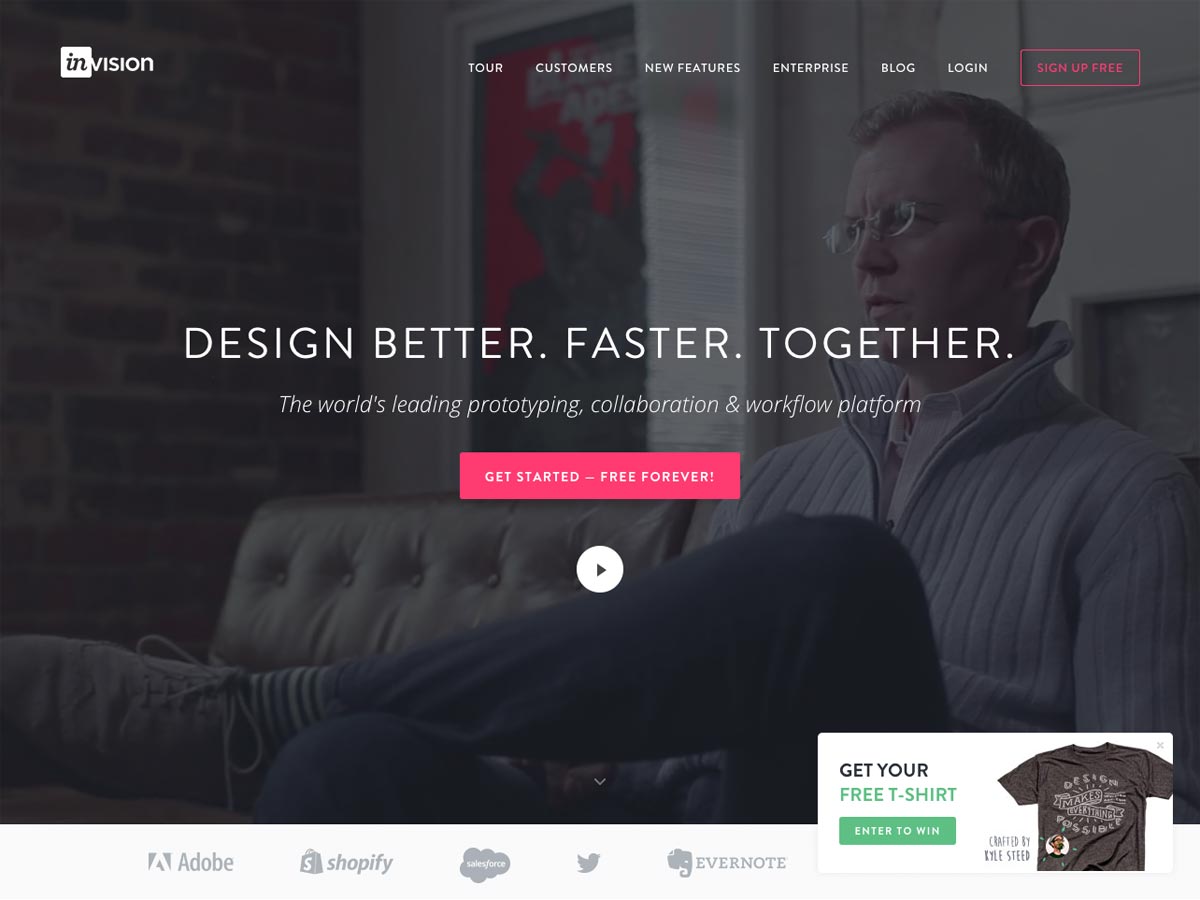
Invision
Invision Harekete geçirici mesaja dikkat çekmek için arka plan videosunu açılış sayfasında kullanır.
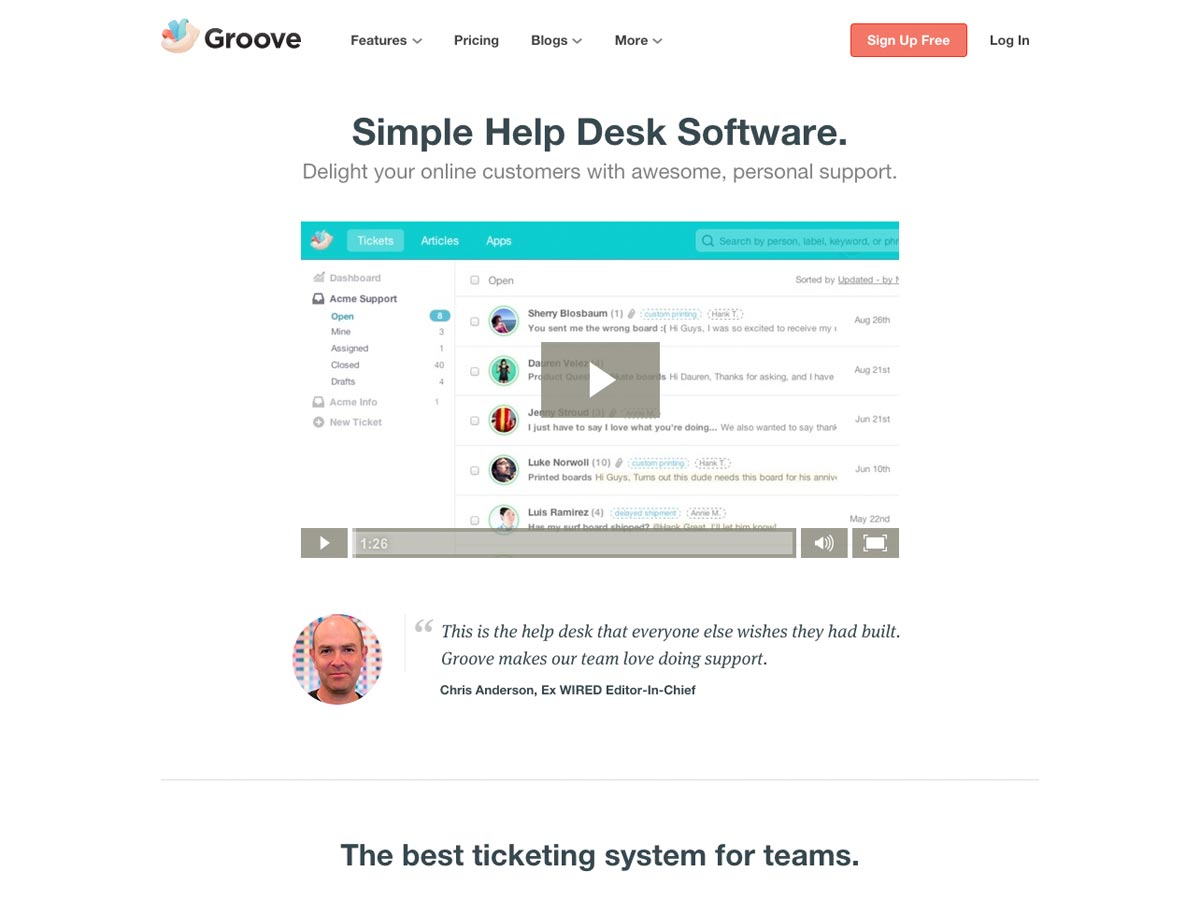
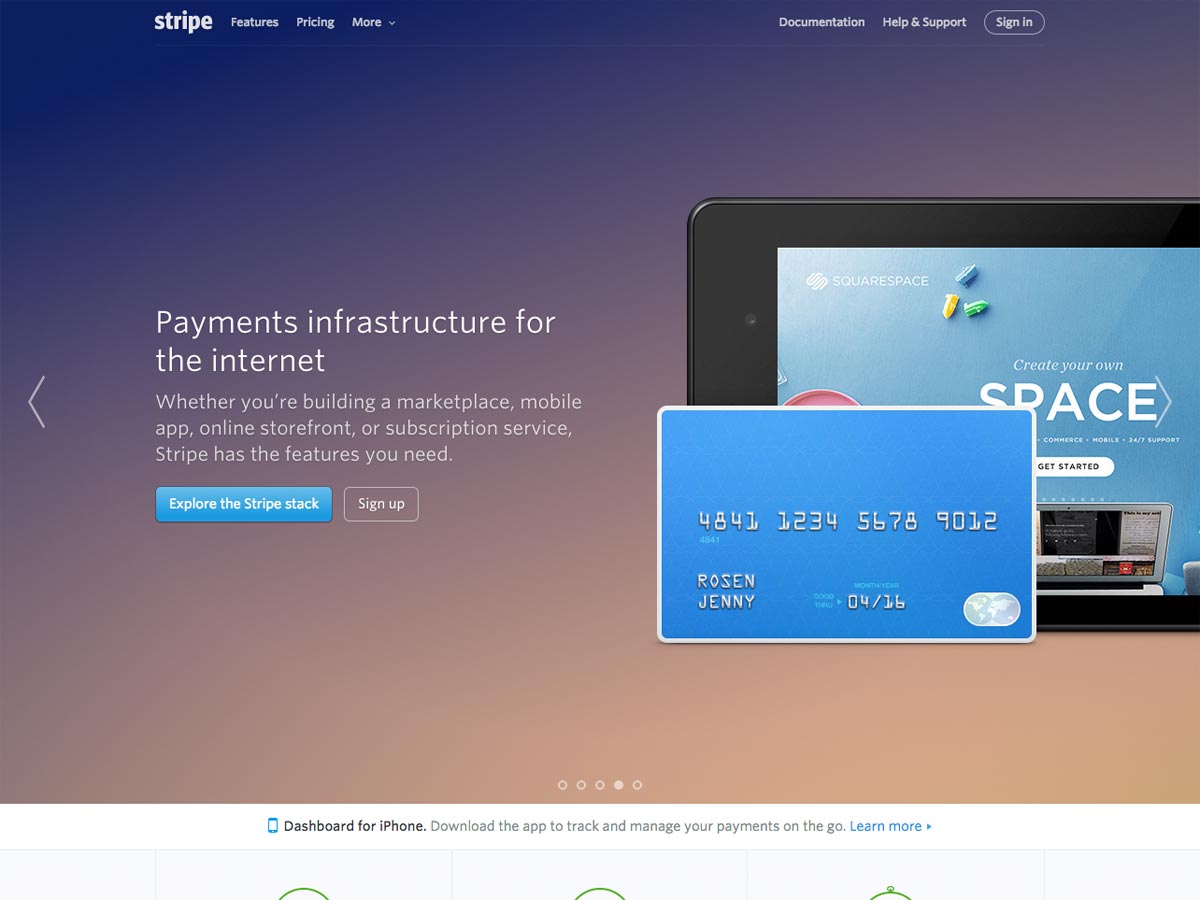
Şerit
Şerit Ana sayfa, ziyaretçilere ezilmeden temiz sorulara, çarpıcı görsellere ve potansiyel soruları yanıtlamak için yeterli içeriğe sahiptir. Harekete geçirici mesaj açıktır ve hemen kaydolmaya çalışmak yerine, ziyaretçiyi daha fazla bilgi almakla ilgilenmeye odaklanır.
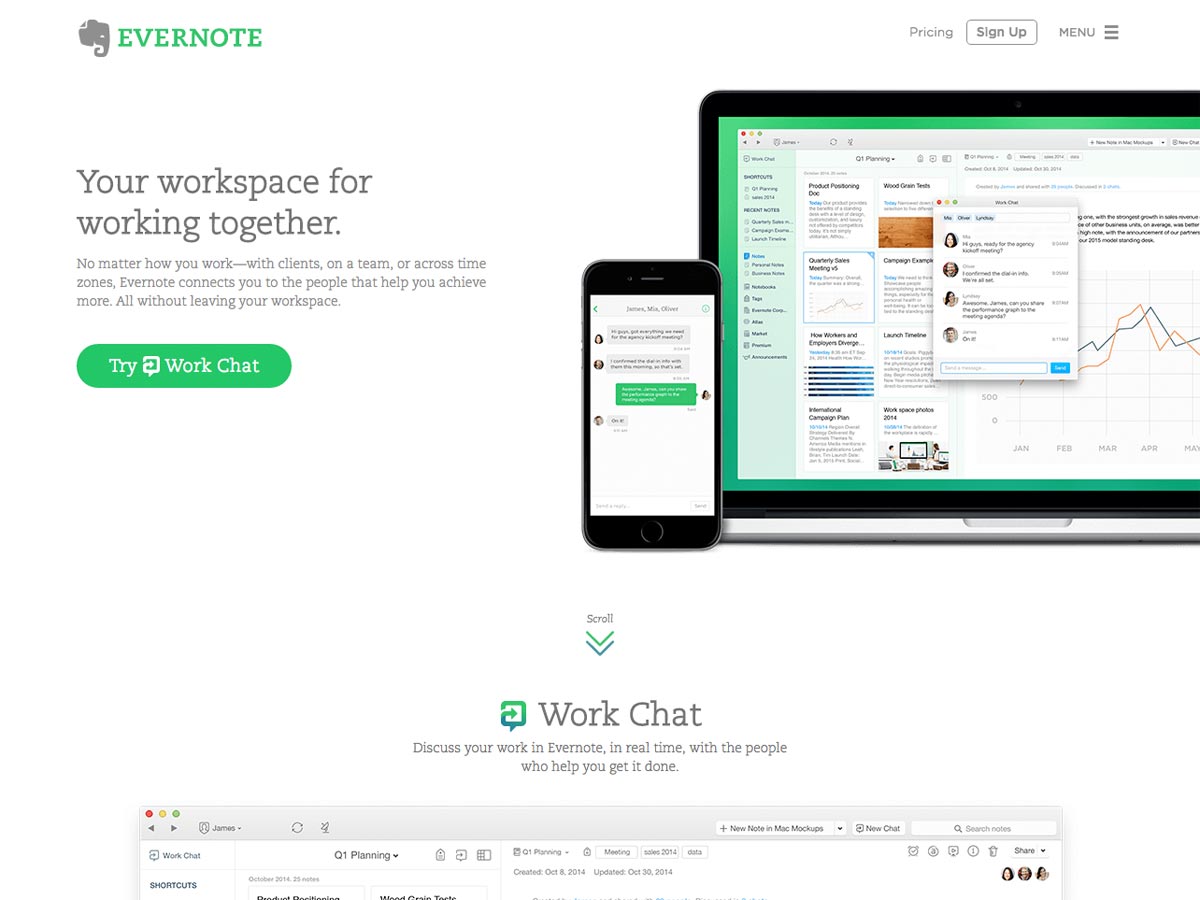
Evernote
Evernote 'İn Work Chat özelliği, açılış sayfasında belirgin bir şekilde görüntülenen çok net bir "Try Work Chat" harekete geçirici mesaja sahip. Görüntüler alakalı tutulur ve doğrudan dönüşüm hedeflerini destekler.
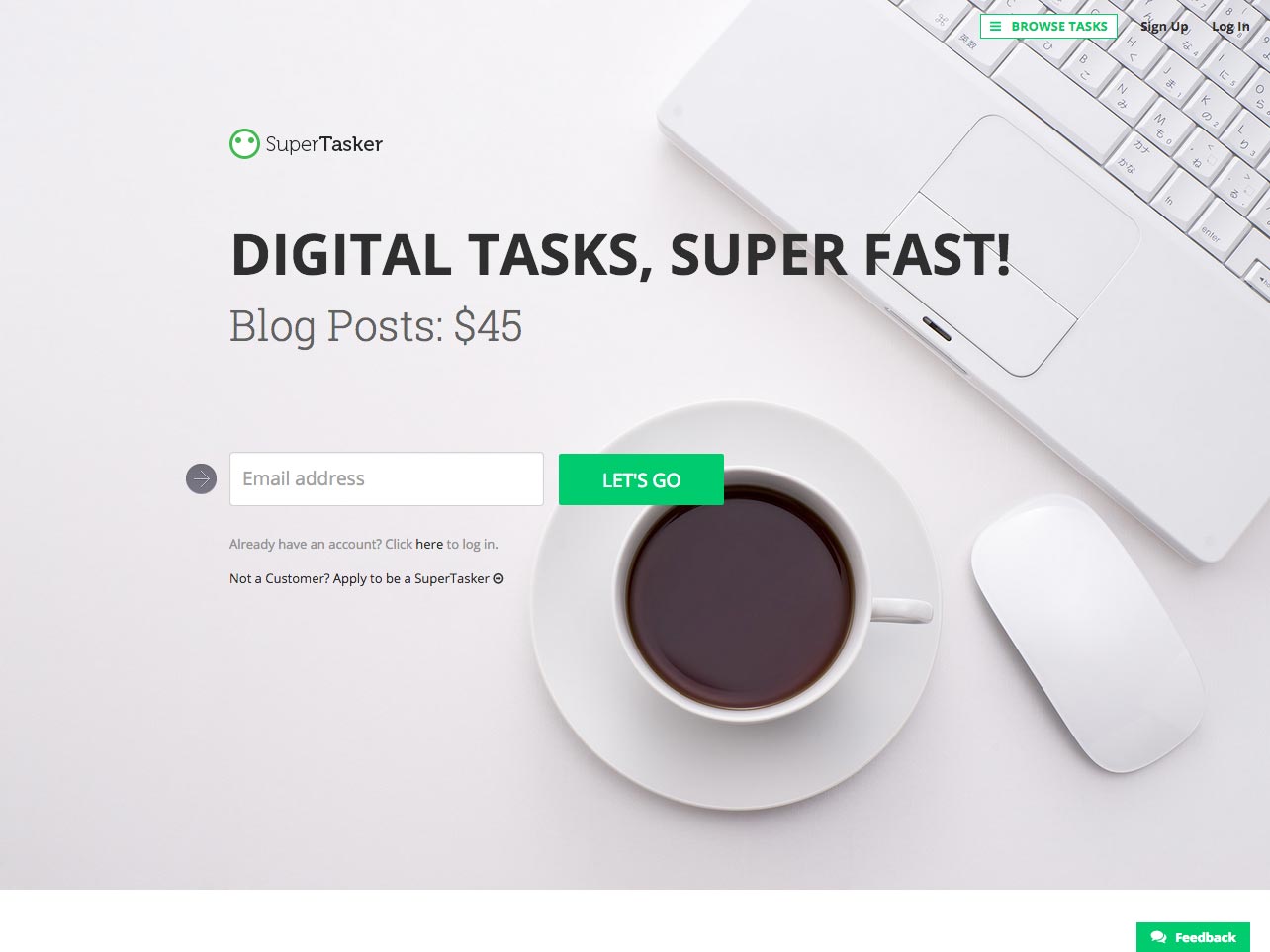
SuperTasker
SuperTasker Genel görünümü akıcı ve minimal tutarken daha fazla bilgi sunan açılış sayfasında animasyonlu bir banner var. Harekete geçirme eylemi, iyi kontrast ile açıktır.
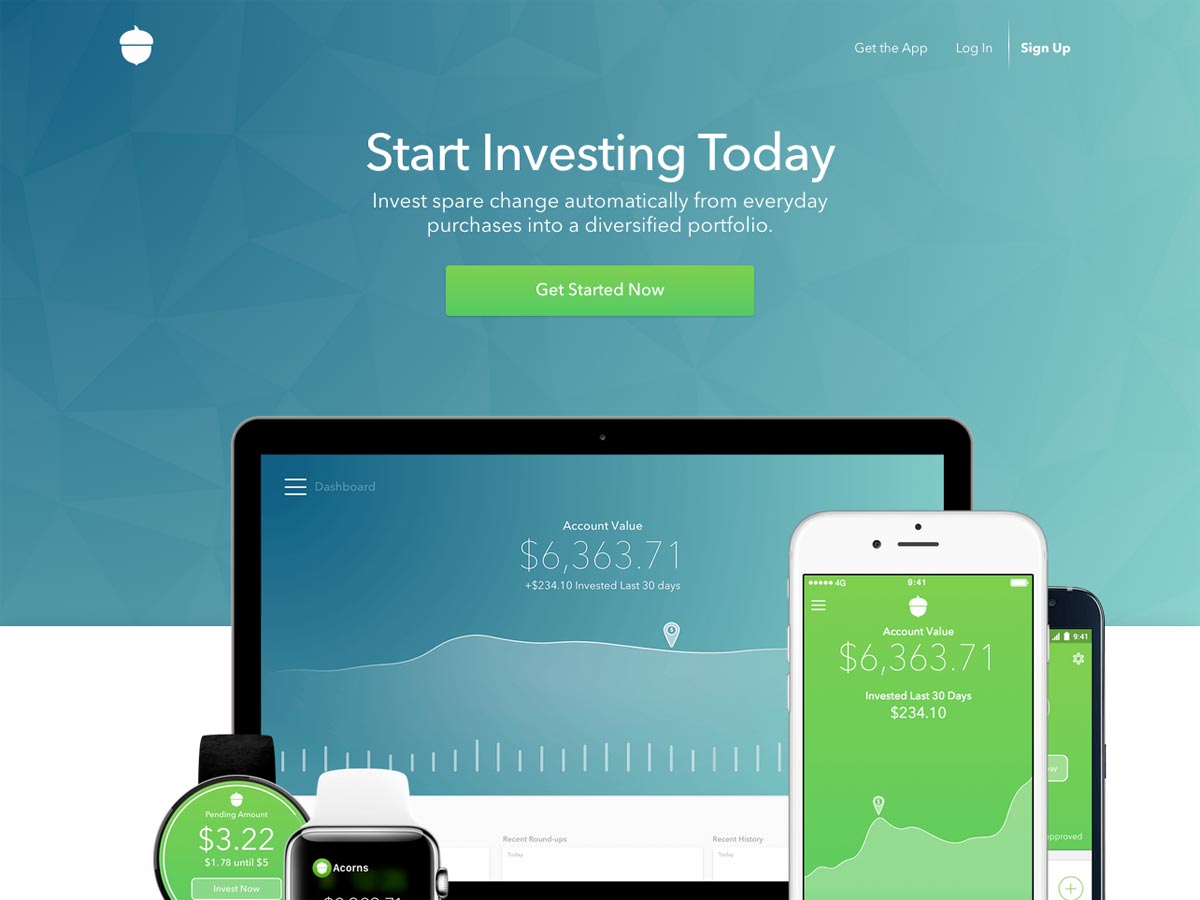
meşe palamudu
meşe palamudu Açılış sayfasında, göze çarpan arka plana karşı iyi bir kontrasta sahip, çok belirgin bir harekete geçirme çağrısı var. Başlık açık ve grafikler genel mesaj ve dönüşüm hedeflerini destekliyor.
Açılış sayfası ile ana sayfa
Daha önce de belirtildiği gibi, bazıları bir ana sayfanın asla bir açılış sayfası olarak işlev göremeyeceğini savunur. Ancak, birçok ana sayfanın artık genel amaçlı açılış sayfaları olarak çalıştığını ve net bir şekilde tek bir dönüşüm hedefine odaklandığını söyleyebilirim.
Ana sayfanın odak noktası, pazarlama kampanyalarınızın odak noktası olan bir dönüşüm hedefinde olduğu sürece, kesinlikle bir açılış sayfası işlevi görebilir.
Özellikle iyi yapılmış bir site Akış . Ana sayfalar, belirli bir dönüşüm hedefini destekleyen uzun süreli bir eylem çağrısı ve net bir harekete geçirme ifadesiyle, oradaki birçok standart açılış sayfasına benziyor. Başlıktaki birkaç metin bağlantısı hariç (Fiyatlandırma, Özellikler, Blog ve Oturum Açma), dikkat oranı etkin bir şekilde 1: 1'dir.
Açılış sayfası en iyi uygulamaları
İşte yukarıda ele alınanların hızlı bir gözden geçirmesi. Kendi açılış sayfalarınızı oluştururken bir kontrol listesi olarak kullanın:
- Dönüşüm hedeflerini, açılış sayfası başına bir ile sınırlayın.
- Sayfanızdaki her öğenin dönüşüm hedefinizi desteklediğinden emin olun.
- Harekete geçirici mesajınız içeriğinizin geri kalanından öne çıkmalıdır. Bunu yapmak için kontrast renkler göz önünde bulundurun.
- Dikkat oranınızı düşük tutun. İdeal olarak, 1: 1.
- Muhtemelen referanslar şeklinde sosyal doğrulama sağlayın.
- Risk ne kadar yüksek olursa içeriğiniz o kadar uzun olmalıdır.
- Okumayı kolaylaştırmak için altyazılar, mermi ve biçimlendirme ile uzun içeriğe ayırın.
- A / B testini unutma!
- Ziyaretçilerinizi ana sayfanıza göndermek yerine, gelen pazarlama kampanyalarınız için bir açılış sayfası kullanın.
Harika açılış sayfaları dönüşüm oranlarınızı üstel olarak artırabilir. Başarılı bir açılış sayfası yapan şeyin üstesinden gelmek, özellikle müşterileriniz için daha fazla iş oluşturduğunuzda daha iyi bir tasarımcı yapar.
Açılış sayfaları, diğer türdeki sayfalardan daha karmaşık bir yapıya sahip değildir, iyi bir şekilde yapılması için biraz farklı bilgi ve en iyi uygulamaları gerektirir.