E-posta Tasarımına İlişkin Nihai Rehber
Birçok çevrimiçi iletişim sosyal medyaya taşınırken, e-posta hala herhangi bir çevrimiçi pazarlama kampanyasının çok önemli bir parçası. Pazarlama e-postalarını düşündüğümüzde, genel olarak akla gelen şey, düz metin yerine HTML e-postasıdır.
E-posta için tasarlama, basit bir web sayfası tasarlamak gibidir, ancak dikkate almanız gereken bazı önemli farklılıklar vardır. Ayrıca, e-postanın, çekme yerine iletişimde bir itme olduğunu aklınızda bulundurmanız gerekir.
İnsanlar genellikle e-postaları ezici bir oranda alırlar ve her zaman onlara bakmak için uygun olmadıklarında. Bunun anlamı, gelen kutucuklarındaki bir sonraki mesaja geçmeden önce dikkatlerini çekmek için saniyenin sadece bir kısmına sahip olmanızdır (belirli bir zamanda ziyaret etmeyi seçtikleri bir web sitesinin aksine).
Ancak bunu göz önünde bulundurduğunuz sürece - okuyucunuzun dikkatini çekmek için sadece bir anınız olduğu sürece - etkili e-postaların tasarlanmasında çok daha kolay ve sorunsuz bir deneyime sahip olacaksınız.
Mobil veya büstü
Bu günlerde pek çok kişi bir mobil cihazdan e-postaya erişiyor (tüm e-postaların neredeyse yarısı mobil uygulamalarda açılır), bu tür cihazlarda düzgün şekilde görüntülenmeyen güzel e-postalar tasarlamak için zaman harcamak oldukça anlamsız hale gelir.
Sonuçta, e-posta telefonlarında kontrol edildiklerinde doğru görünmüyorsa, aboneleriniz masa başındayken tekrar bakma şansı nedir? Çok zayıf oynardım. Aslında, çoğu e-postaları silecek ya da daha kötüsü - abonelikten çıkacak.
Mobil cihazlar için tasarlamanın iki yolu vardır. Okuyucunun ekranına sığacak şekilde yeniden boyutlandıran e-postalar oluşturabilir, bu da bazı basit tasarımlar için mükemmel bir şekilde yeterli olabilir. Ya da farklı ekran boyutlarına uyum sağlayacak duyarlı bir e-posta tasarımı oluşturabilirsiniz.
Yaklaşmanın avantajları ve dezavantajları vardır. Yeniden boyutlandırılan e-postaların kodlanması oldukça kolaydır ve neredeyse tüm cihazlarda çalışmaya eğilimlidir. Ancak, masaüstü boyutlarından önemli ölçüde daha küçük boyutlarda izlenebilen çok basit e-posta tasarımlarıyla en iyi şekilde çalışırlar.
Duyarlı tasarımlar kodlamak için çok daha karmaşıktır ve her mobil tarayıcı tarafından desteklenmez (ancak desteğin gelecekte iyileşmeye devam etmesi muhtemeldir).
Duyarlı tasarım
Duyarlı tasarımlar, HTML e-postalarınızın çoğu için yeniden boyutlandırılan düzenlerden daha pratik olabilir. Bunun nedeni, çok küçük ekranlarda, basitçe küçülmüş olan e-postaların neredeyse okunması çok zor olacaktır.
Mobil cihazlara uygun e-postaların neden hayati önem taşıdığını zaten tartıştık, ancak işte bu e-postaları tasarlarken akılda tutulması gereken birkaç nokta var. Bunlar, mobil düzenler için tetiklenmesi gerekenler ve e-postalarınızın daha büyük ekran sürümleri için uyarlanabilir.
- Düzeniniz oldukça dar olmalı: 500-600 piksel aralığında bir standart standarttır. Bu sayede, hem masaüstü hem de mobil cihazlarda onları daha okunabilir hale getirecek ve düzeniniz yeniden boyutlandırıldığında tüm düzeninizi kaybetme şansınız azalacaktır.
- Yazı tiplerinin yeterince büyük olduğundan emin olun. Çeşitli platformlar için en düşük font boyutlarına dikkat edin, böylece yazı tipleriniz yükseltilmez (düzeninizi etkileyebilir). Örneğin, iOS en az 13 piksel boyutunda bir yazı tipi kullanır.
- Tıklanabilir alanların musluk dostu olması gerekir. Bu, diğer bağlantılardan yeterince büyük ve yalıtılmış hale getirmek anlamına gelir, böylece bir kullanıcı ilk denemede bunları kolayca etkinleştirebilir (çünkü bir saniye alamayabilirsiniz).
- Ekranı kullanmakta tereddüt etmeyin : mobil düzenlerinizde gereksiz öğeleri gizlemek için hiçbiri . Bir masaüstünde kullanıcı dostu olan ya da bir tablet bile bir akıllı telefon üzerinde rahatsız edici dağınıklığı olur. Daha az, daha küçük ekranlarda kesinlikle daha fazladır.
Kodlamaya başlamadan önce, hem mobil hem de masaüstü e-posta sürümleriniz için wireframes taslağını ayırmak için zaman ayırmaya değer. Özellikle hareket halindeyken harekete geçirme ifadenizin ve diğer önemli bilgilerin özellikle mobil sürümde nerede olduğuna dikkat edin.
Tipografi ile ilgili düşünceler
Birçok tasarımcı HTML e-postalarının grafik içeriğine odaklanırken, tipografi birçok web sitesinden daha önemlidir. Ne de olsa kaç tane e-posta istemcisinin görüntülerin başlangıçta yüklenmesini engellediğini düşünürken, bazı e-posta alıcılarınız yalnızca tipografiyi görebilir.
Ekran boyutundan bağımsız olarak daha iyi okunabilirlik için büyük boyutlu boyutları kullanmayı düşünün. Ayrıca çeşitli ekran boyutlarında hat uzunluklarını göz önünde bulundurun ve çok uzun olmadıklarından emin olun (göz için bir satırdan diğerine kaybetmeden bir satırdan diğerine geçmesini zorlaştırabilir) veya çok kısa (sadece daha fazla kaydırma gerekli).
Özellikle e-postalarınız birkaç paragraftan fazlaysa, e-posta içeriğinizi daha taranabilir hale getirmek için başlık ve diğer tipografik biçimlendirmeyi kullandığınızdan emin olun.
Genel olarak, e-posta tipografisi, genel olarak web tipografisinden çok farklı değildir; bununla birlikte, daha önce bahsedilen bölümün, okurlarınızın gördüğü ilk ve / veya tek şey olma olasılığı daha yüksektir.
Farklı amaçlar için farklı e-postalar
Abone listelerinize gönderebileceğiniz çok sayıda e-posta türü vardır (veya müşteriler için tasarım). Her biri kendi amacına hizmet eder ve her biri en iyi şekilde bu amaca hizmet edecek şekilde tasarlanmalıdır.
Haber bültenleri
En yaygın e-posta türlerinden biri de bülten. Bunlar çoğu zaman, kendilerine eşlik eden kısa metin metinleriyle çok sayıda bağlantıdan oluşur veya daha uzun makalelerden oluşur. Her iki durumda da, tek bir harekete geçirici mesajın mevcut olmayacağı ve bunun yerine tıklama için birkaç bağlantının olabileceği ihtimali vardır.
Bu, tasarımcıların ve içerik oluşturucuların e-postadaki içerik için bir tür öncelik veya hiyerarşi üzerinde karar vermeleri gerektiğinden, bu benzersiz bir meydan okuma sunar. Birçok durumda, bu, daha az ağırlık verilen ek içerikle, okuyucuyu çekmek için öne çıkan bir hikaye veya bağlantı anlamına gelir.
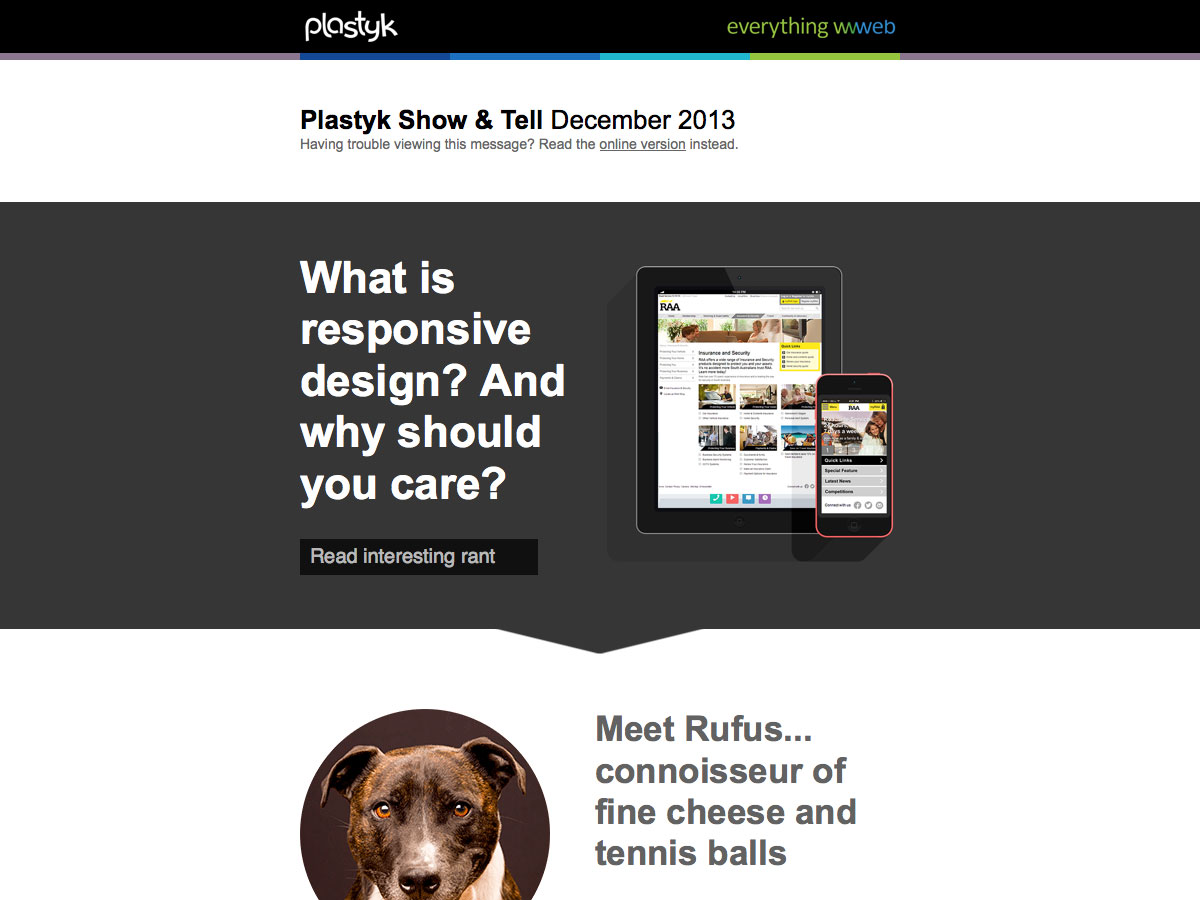
PLASTÝK eğlenceli ve ilgi çekici olan harika bir haber bültenine sahip.
Bildirimler
Bir diğer yaygın e-posta türü de tetikleyici e-posta olarak da adlandırılan bildirim e-postasıdır. E-postaları düşünün, birisi sizi takip ettiğinde bir arkadaş size bir arkadaşlık isteği veya Twitter gönderdiğinde Facebook gönderir. Bildirim e-postaları da duyuru olabilir. Bu e-postalar bildirimlerdir, ancak aynı zamanda sizin tarafınızdan bir işlem başlatmayı da amaçlar (bu durumlarda hesabınızı kontrol eder). Bu e-postalar genellikle kalın ve harekete geçirici bir harekete geçirici mesaj ile çok kısadır.
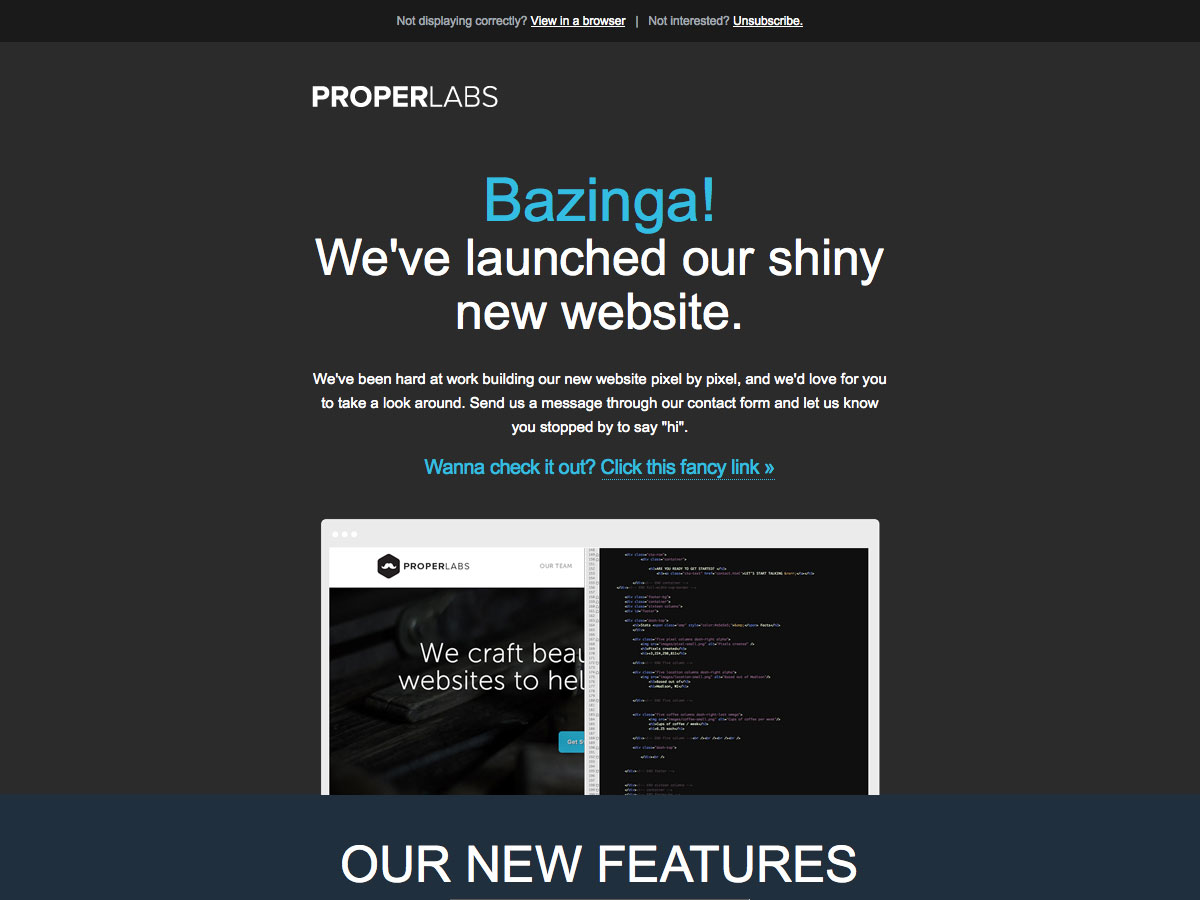
İşte bir duyuru e-postası Uygun Labs.
İşlemsel e-postalar
Bir kullanıcı bir web sitesi veya şirket ile bir şekilde etkileşime girdiğinde işlem e-postaları gönderilir. Bu, bir satın alma işlemi yapmak veya bir şey için kaydolmak olabilir veya bir kullanıcı bir işlemi tamamlamadan alışveriş sepetini terk ettiğinde bir şey tarafından tetiklenebilir. Bu e-postalar ya bilgi vermeyi (sipariş teyidi gibi bir durumda) veya ziyaretçiyi geri çekmeyi (terk edilmiş bir arabada olduğu gibi) sunmaya hizmet eder.
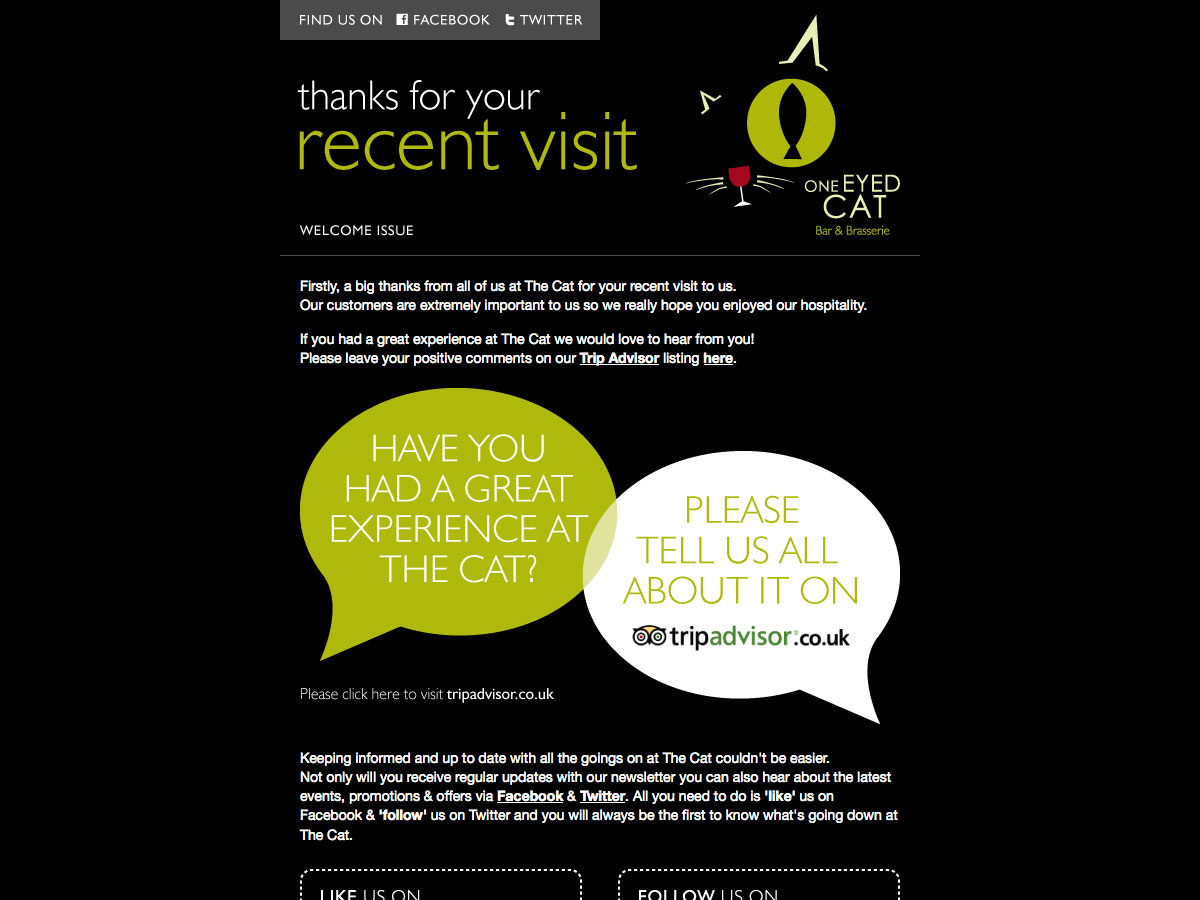
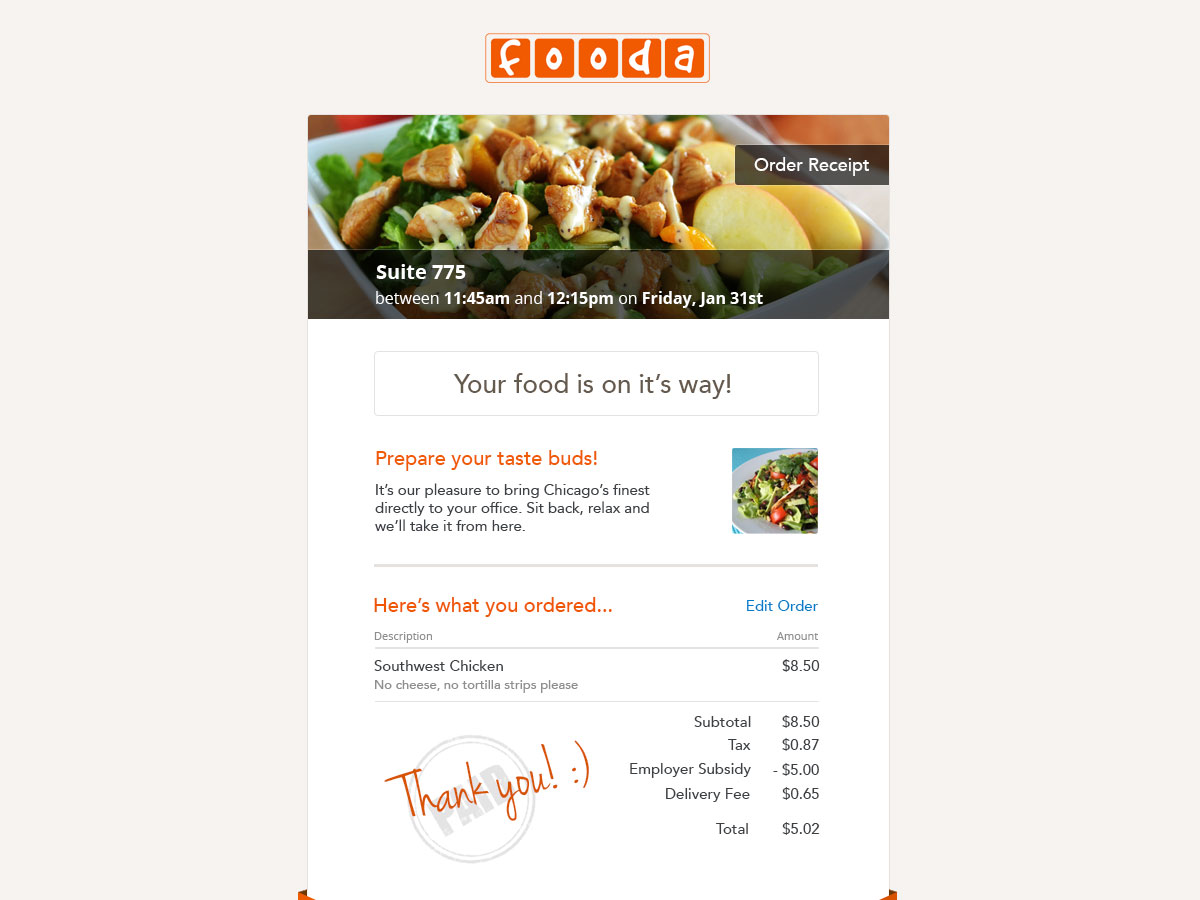
İşte bir işlem e-postasının iyi bir örneği Tek Gözlü Kedi. Tuğla-harç işletmelerinin e-posta pazarlamasını nasıl kullanabileceğine iyi bir örnek.
Pazarlama e-postaları
Pazarlama e-postaları, bir şirket onlarla iş yapmak istediğinde gönderilir. Bunlar size özel bir teklif, yeni bir ürün veya benzer bir şey hakkında bilgi verebilir. Bunlar genellikle bir şirketin gönderebileceği normal e-postaların en fazla “tasarımını” içeren e-postalardır.
Bu e-postalar özellikle bir şirket veya web sitesiyle bir tür eylem gerçekleştirecek bir abone almak içindir. Kaydolmak, satın almak veya benzer şeyler yapmak olabilir. Bu e-postalardaki harekete geçirme eylemi, en önemli unsurdur. Ancak, diğer unsurların, okuyucunun istenen eylemi gerçekleştirmesi için bu aramayı desteklemesi gerektiği açıktır.
Topluluk Tuğla ve harç işletmelerinin müşterilerini meşgul etmek için e-postaları nasıl kullanabileceğine dair iyi bir örnek olan mükemmel bir pazarlama e-postası var.
E-posta tasarımı en iyi uygulamaları
E-posta tasarımı ve web tasarımı, aynı özelliklerin çoğunu paylaşırken, e-posta için tasarlarken göz önünde bulundurmanız gereken bazı önemli farklılıklar vardır. Birçoğu kolayca uyarlanırken, hala önemli ve e-postalarınızı daha etkili hale getiriyorlar.
Her şey içerikle ilgili
Tasarladığınız şey ne olursa olsun içerik her zaman önemlidir. Ancak e-postayla ve özellikle de bir mobil cihazda görüntülenecek olan e-postalarla, içeriğinizi kısa tutmak ve daha da önemli hale getirmek daha da önemlidir. Okuyucunuzu meşgul etmek için en az birkaç saniyeniz var ve eğer bu ilk birkaç saniye yararlı olmayan gereksiz bilgiler için harcanıyorsa, onları kaybettiniz.
İçeriğinizin yapabileceğiniz kadar kısa ve net olduğundan emin olun. Verimlilik önemlidir ve eğer okuyucunuz e-postanızın tam olarak ne hakkında olduğunu ve tam olarak ne yapmak istediğini tam olarak ayırt edemezse, zamanınızı harcıyorsunuz demektir.
Harekete geçirici mesajı temizle
Harekete geçirici mesaj, herhangi bir e-posta tasarımının tartışmasız en önemli kısmıdır. E-postanızın belli ki bir amacı var, okuyucular bir şey için kayıt yaptırmak, bir şeyler okumak veya bir şeyler satın almak olsun. Ve harekete geçirici mesajınız, o şeyin ne olduğunu çok net bir şekilde açıklamalı ve okuyucunuzu yapmasını istediğiniz şeyi yapmaya ikna etmelidir.
Harekete geçirici mesajlar çoğunlukla düğme biçiminde gelir. E-postanın hemen tanımlanabilmesi ve e-postanın çok uzağında olmaması gerekir (her şeyden önce, dikkatini çekmek için sadece birkaç saniyeniz vardır, bu nedenle harekete geçirme ifadenizi bu birkaç saniye içinde görecekleri yere yerleştirme şansınızı artırır) etkili olmak).
Harekete geçirici mesajınızın da musluk dostu olduğundan emin olun. Bu, bir mobil cihaza tıklamanın çok kolay olması gerektiği ve yanlışlıkla tıklanabilecekleri kadar yakın başka bir bağlantı olmaması gerektiği anlamına gelir.
Erken test edin, sık sık test edin
E-postalarınızın tamamen çeşitli cihazlarda ve istemcilerde tamamen test edildiğinden emin olun. Düzenlerinizi, en baştan itibaren test etmeye başlamak isteyebilirsiniz, ancak hatasız kaldığından emin olmak için bunları tasarım sürecinde test ettiğinizden emin olun.
Sık sık test yapmak, sık sık yaptıkları hataları takip etmenin daha hızlı olacağı anlamına gelir, çünkü daha önce yaptığınız değişiklikleri hatırlamak için daha kolay bir zamanınız olacaktır.
Büyük istemcilerin ve aygıtların her birinin tam olarak neleri desteklediğini ve tam olarak nerede yetersiz kaldıklarını ve bu eksiklikleri gideren ya da etraflarında tasarlanan çerçeveler ve kazanlar bulun.
Ön başlık metni kullan
Ön başlık metni, birçok e-posta istemcisinde iletiye önizleme olarak görünür. Bunu e-postanızın konu satırı kadar önemli olarak görüntüleyin. Okuyucunuzu gerçekten e-postayı açmaya ikna etmek için kullanın. Birçok e-posta istemcisi kısa uzun konu satırlarını kestiği için bu özellikle yararlı olabilir.
Web barındırılan sürümüne bağlantı
Birinin gerçekten ilgilendiği, ancak mobil cihazlarında veya e-posta istemcisinde görüntülemede sorun yaşadığı durumlarda e-postalarınızın web sitesi tarafından barındırılan sürümüne bir bağlantı eklediğinizden emin olun. Birçok e-posta hizmeti, bu (ve diğer bağlantılar) için bir izleme bağlantısı kullanmanıza olanak tanır, böylece kimlerin tıklandığını görebilirsiniz.
Basit tutmak
Tonlarca grafik ve stilize eleman içeren karmaşık düzenler tasarlarken, tüm okuyucularınız için tasarladığınız e-postalarınızın görünme riskini artırırsınız.
Daha basit tasarımlar ve daha basit düzenler, e-postalarınızın bir dizi geçici çözüm ve hack olmadan aygıtlarda daha evrensel olarak okunabileceği anlamına gelir. Kompleks tasarımlar estetik açıdan biraz daha zevkli olsa da, çoğu zaman asgari maddi fayda için mevcut olan ek komplikasyonlara değmez.
Şablonlar ve çerçeveler
Bir HTML e-postasını tamamen sıfırdan kodlarken tamamen yapılabilir (önceki makalemize bakın). Duyarlı bir HTML e-postası nasıl tasarlanır? “Teknik yönleriyle ilgili detaylar için”, başlangıç için bir çerçeve veya klişe kullanarak veya önceden hazırlanmış bir şablon kullanarak, süreci büyük ölçüde hızlandırabilir ve onu başlangıç tasarımcısına daha erişilebilir hale getirebilir.
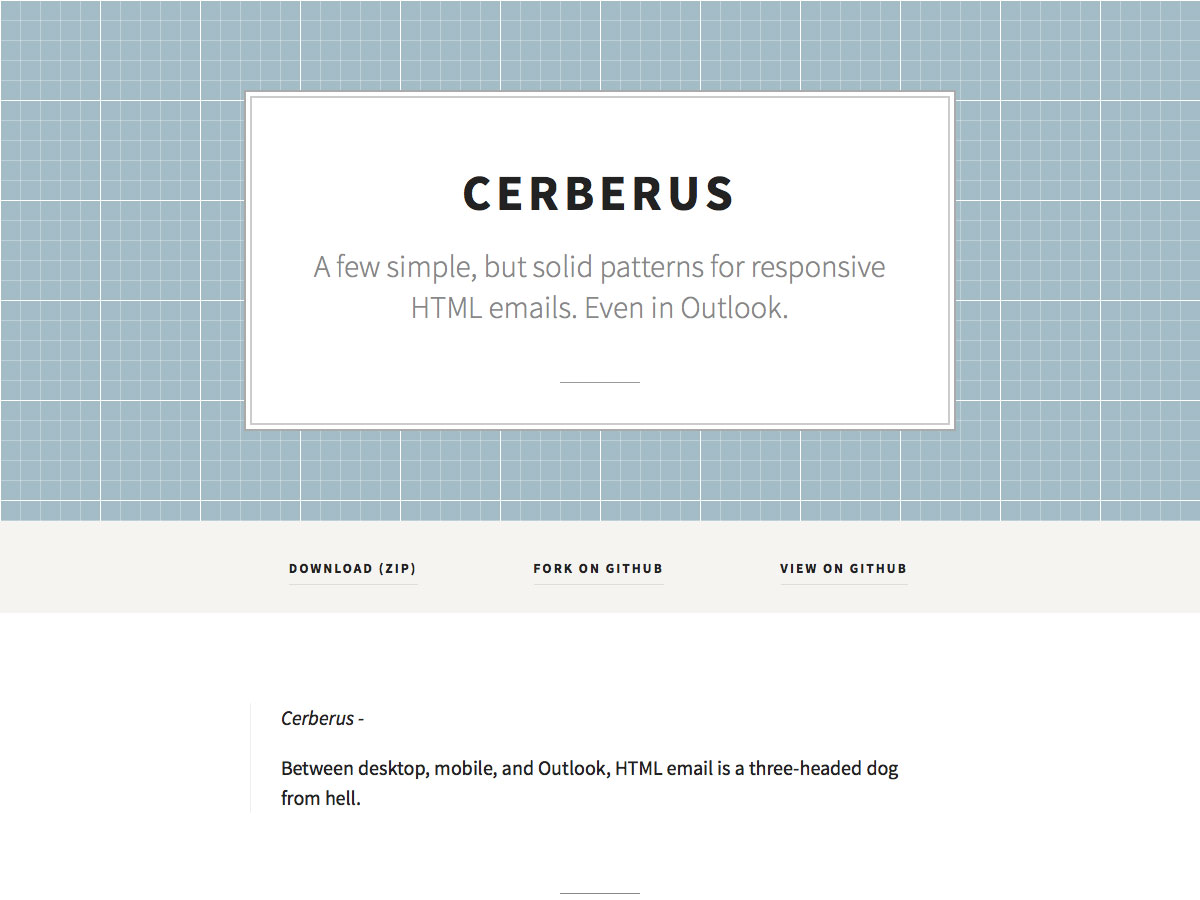
Cerberus
Cerberus Outlook ve mobil Gmail'de bile çalışan bir dizi duyarlı e-posta deseni. Kod bloklarını birlikte veya ayrı olarak kullanabilirsiniz. İki sürümü vardır: biri medya sorgularına ve bunu yapamayanlara dayanır.
Mürekkep
Mürekkep Zurb'den gelen duyarlı bir e-posta adresidir. Mürekkep ile oluşturulan e-postalar, herhangi bir cihazda ve istemcide, hatta Outlook'ta çalışır. Tamamen belgelenmiş olmanın yanı sıra, içeri girmek için yeterince basit.
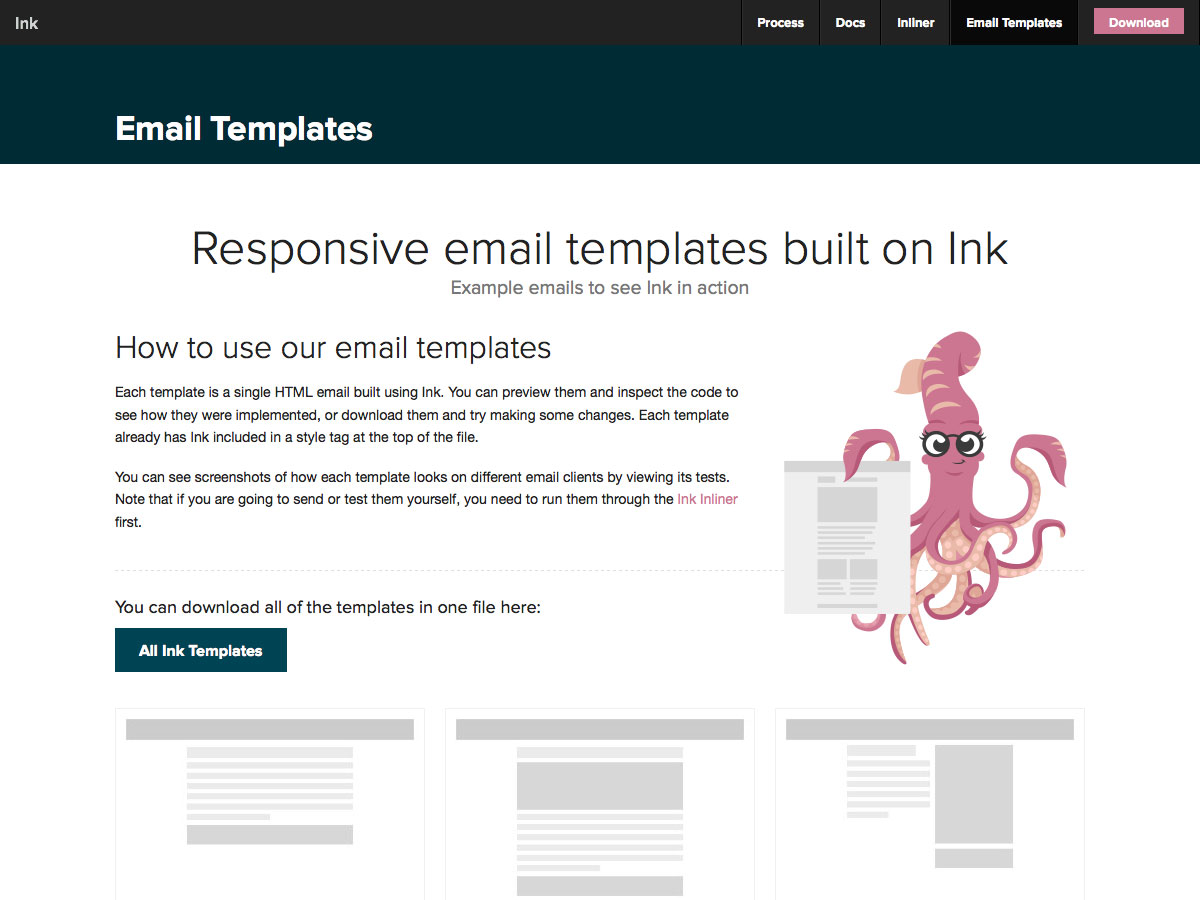
Mürekkep üzerine kurulu duyarlı e-posta şablonları
Bunlar Mürekkep üzerine kurulu duyarlı e-posta şablonları Mürekkep ile başlamak için harika bir yer. Dört şablon vardır: basit bir tek sütun, bir kahraman resmi e-posta, bir kenar çubuğu düzeni ve bir kenar çubuğu-kahraman karma düzen.
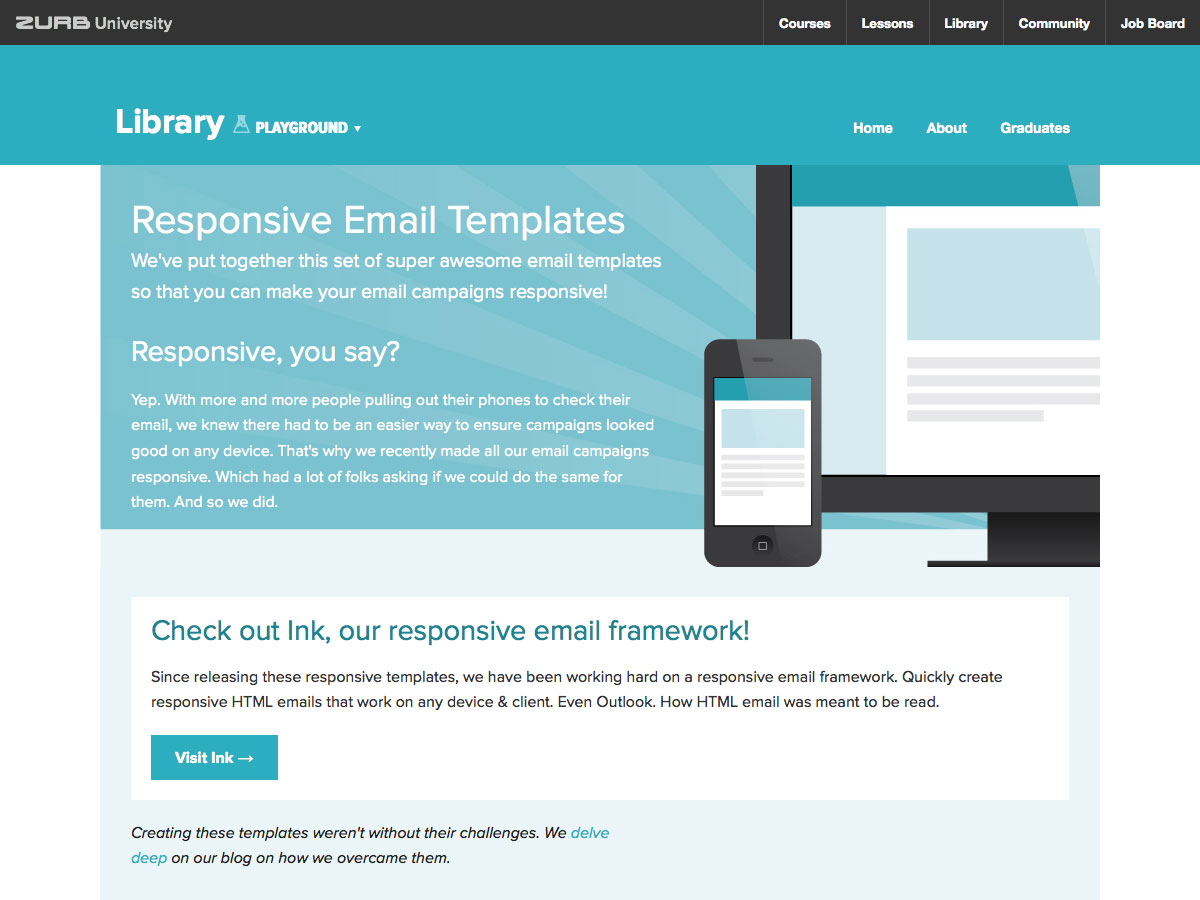
Duyarlı e-posta şablonları
Zurb biraz daha var Duyarlı E-posta Şablonları Bu sayfada bulunan bir kahraman resimli bir bülten şablonu dahil. Ayrıca şablonları kullanma hakkında bazı kullanışlı bilgiler içerir.
Duyarlı E-posta Modelleri
Duyarlı E-posta Modelleri Duyarlı e-postalar oluşturmak için desen ve modüllerin bir koleksiyonudur. Düzenler, gezinme, listeler, medya ve daha fazlası için desenler içerir.
Gerçekten basit HTML e-posta şablonu
Really simple HTML email template Gerçekten basit HTML e-posta şablonu Tam olarak ne diyor: Çok basit bir tasarıma sahip süper basit bir HTML e-posta şablonu. Bu, yerleşik bir harekete geçirici mesaj ve net bir amaç ile tek bir sütun.
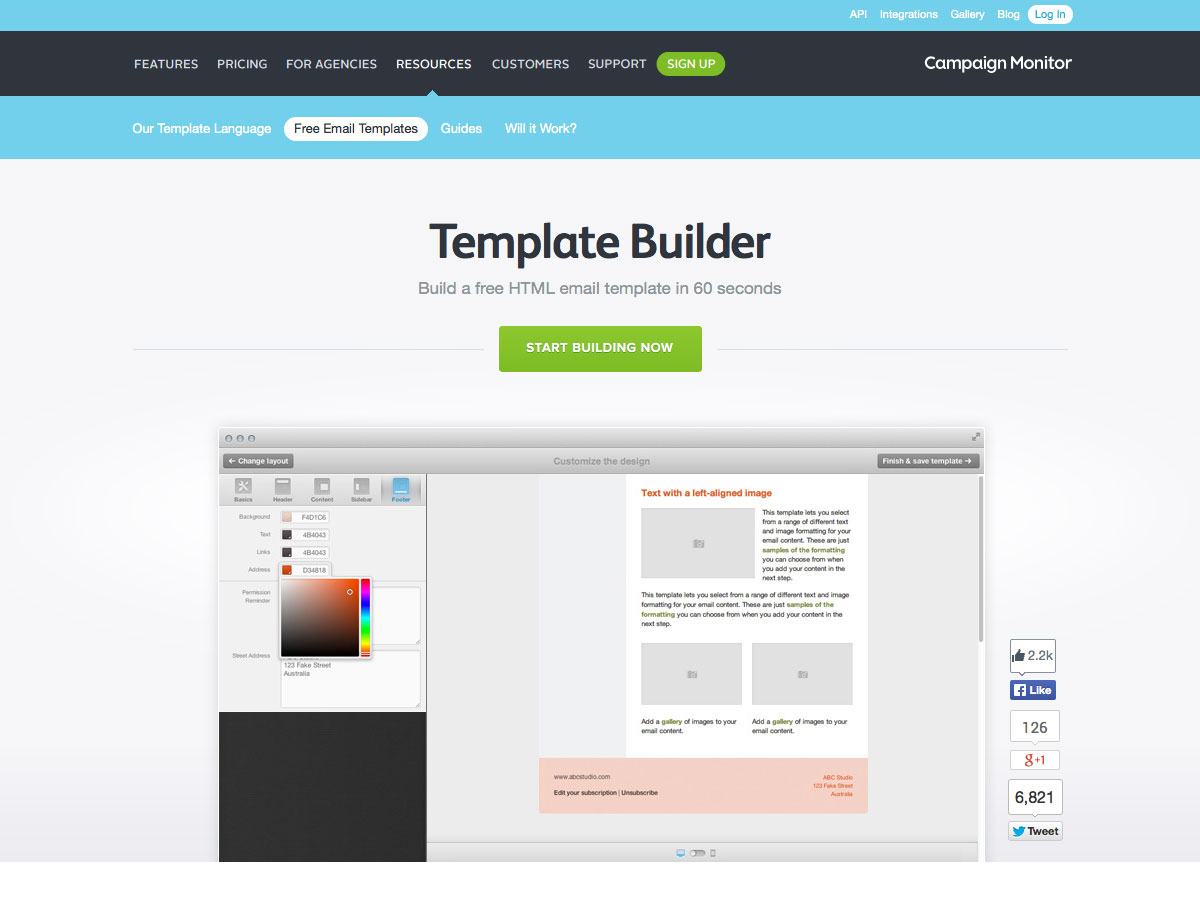
Şablon Oluşturucu
KampanyaMonitör Şablon Oluşturucu Sadece bir dakika içinde ücretsiz HTML e-posta şablonları oluşturmanızı sağlar. Sonuçlar mobil kullanıma hazır, tamamen test edilmiş ve doğrudan CampaignMonitor'da kullanılabilir veya başka bir yerde kullanılmak üzere indirilebilir.
Ücretsiz E-posta Şablonları
Bunlar Ücretsiz E-posta Şablonları CampaignMonitor'dan indirip CampaignMonitor kullanıp kullanmadığınızı ücretsiz olarak kullanabilirsiniz. 100'ün üzerinde tonlarca stil ve tasarım mevcut.
HTML Email Boilerplate v 0.5
HTML Email Boilerplate HTML Email Boilerplate e-posta oluşturmak için iyi bir başlangıç noktasıdır. Büyük e-posta istemcilerinde birçok oluşturma sorununu önlemeye yardımcı olan tasarım veya düzen içermez.
E-posta Boilerplate
Bu E-posta Boilerplate Emailology, CSS ve HTML gibi HTML e-postalarınızı ayarlamak için ihtiyacınız olan tüm temel bilgileri içerir. Kullanım talimatlarını vermek yorumlanmıştır.
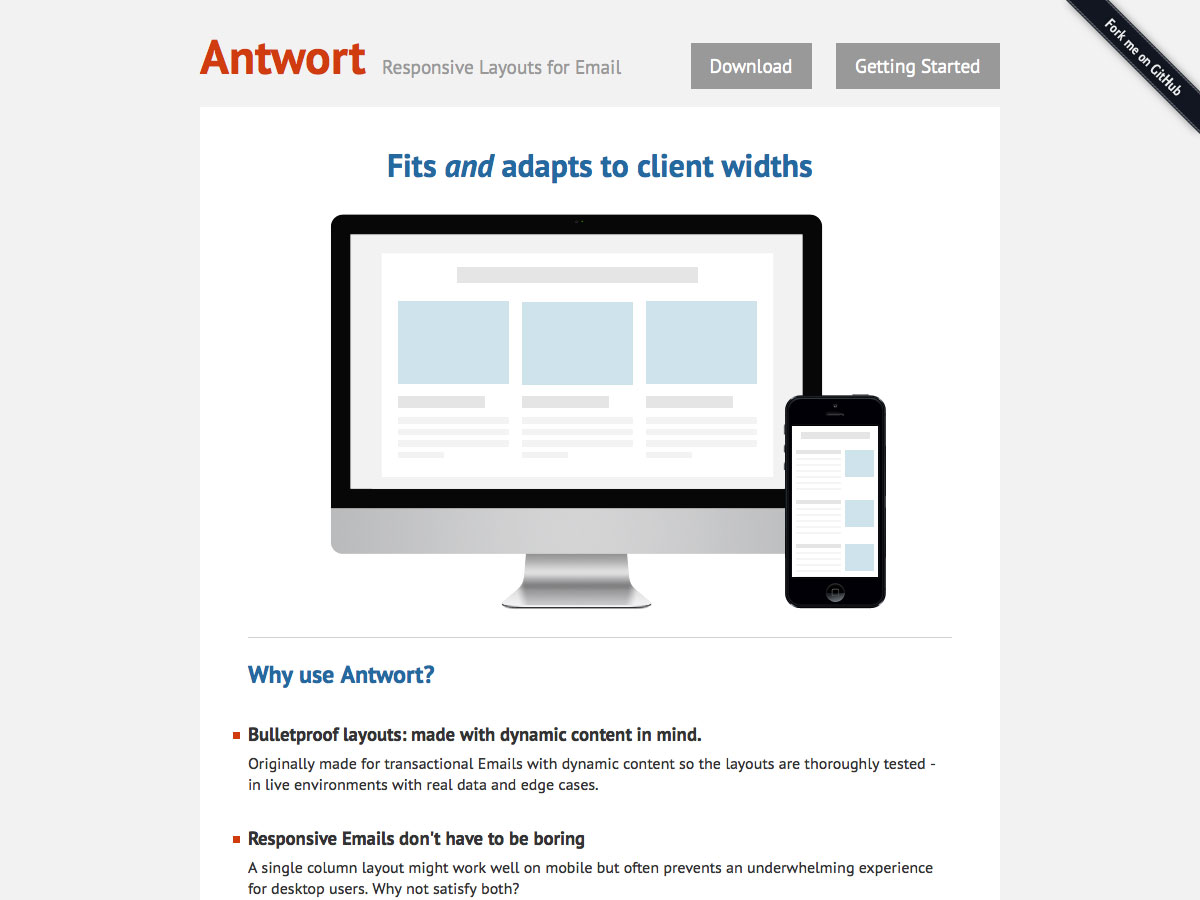
Antwort
Antwort çeşitli istemci genişliklerine uyum sağlayan e-postalar için kurşun geçirmez yanıtlar sunar. Outlook ve Gmail de dahil olmak üzere tüm önemli e-posta istemcilerini destekler.
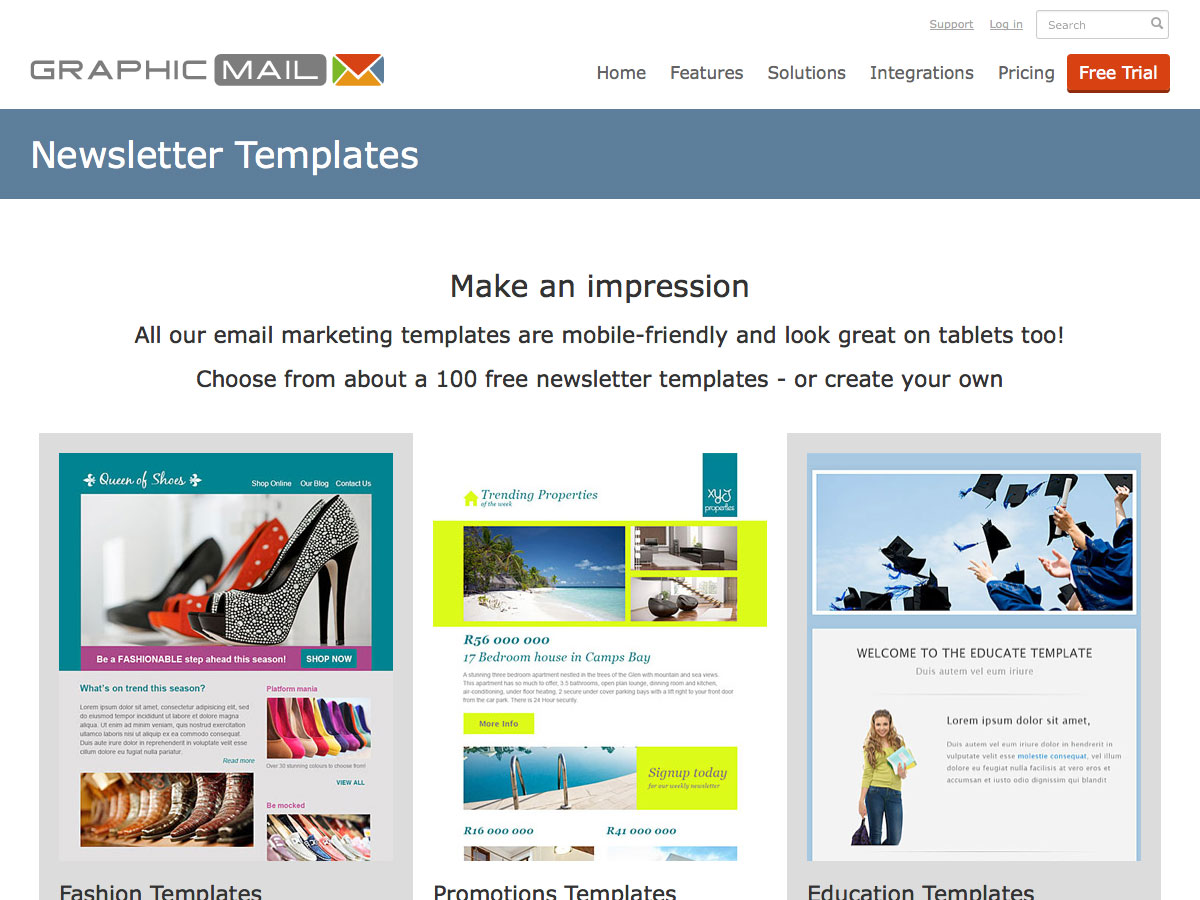
GraphicMail Bülten Şablonları
GraphicMail'in 100 civarında ücretsiz bülten şablonu sunuyor. Bunları kullanmak için ücretsiz bir hesap gereklidir.
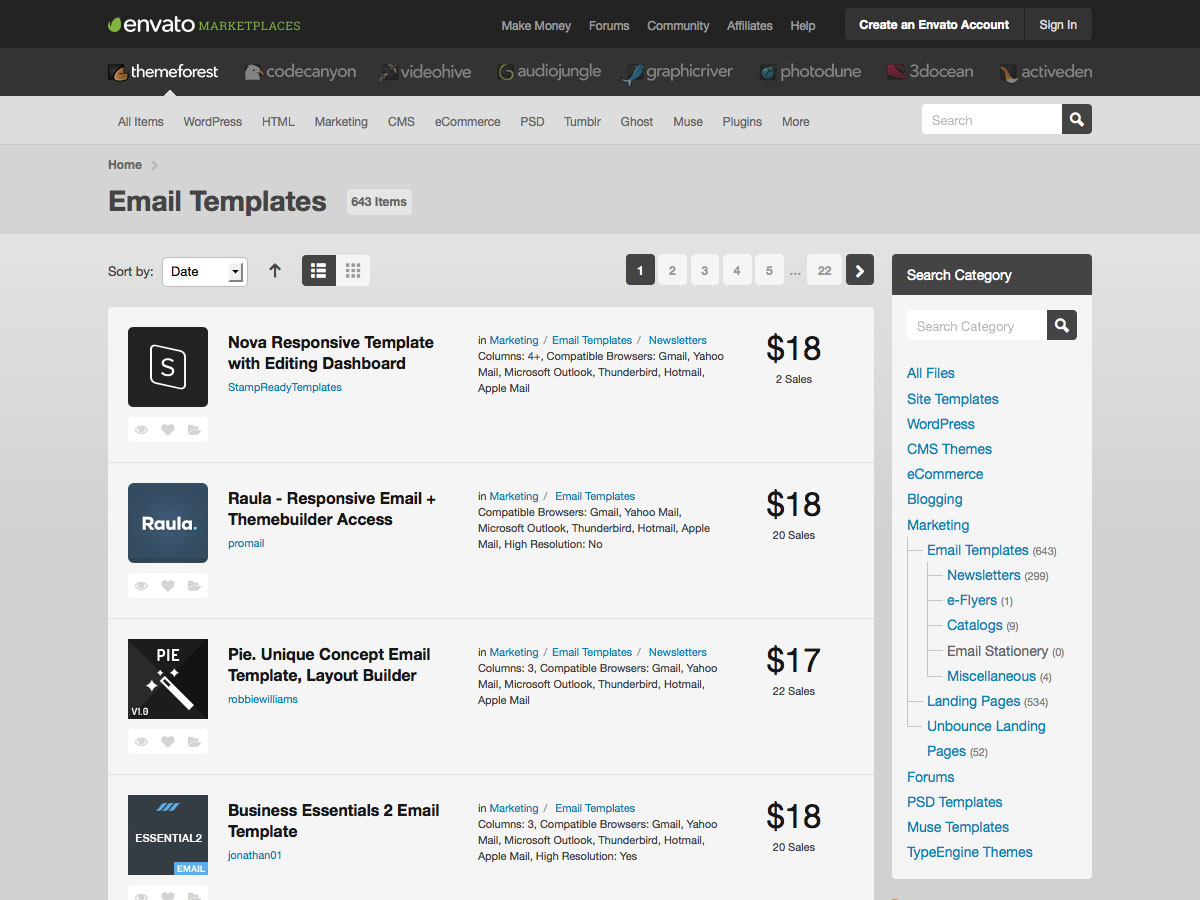
ThemeForest E-posta Şablonları
ThemeForest 6 $ ila 19 $ arasında değişen premium premium e-posta şablonları sunuyor. Premium şablonların kullanımı bazen daha kolaydır ve ücretsiz şablonlarda bulunması zor olabilecek ek özelliklere sahip olabilir.
Stamplia
Stamplia bültenler, işlem e-postaları ve daha fazlası için şablon satın alabileceğiniz ve satabileceğiniz premium bir şablon pazarı sunar.
E-posta araçları
e-Bülten WordPress eklentisi
e-Newsletter WordPress plugin e-Bülten WordPress eklentisi WordPress yönetici arayüzünüzde e-posta bültenlerinizin ve abonelerinizin profesyonel yönetimini sunar. E-posta hizmetinizi kendinizin barındırması kendi zorluklarını sunarken, aynı zamanda tam kontrol sağlar ve birçok hizmet için oldukça değerli olabilecek aylık hizmet ücretlerini ortadan kaldırır.
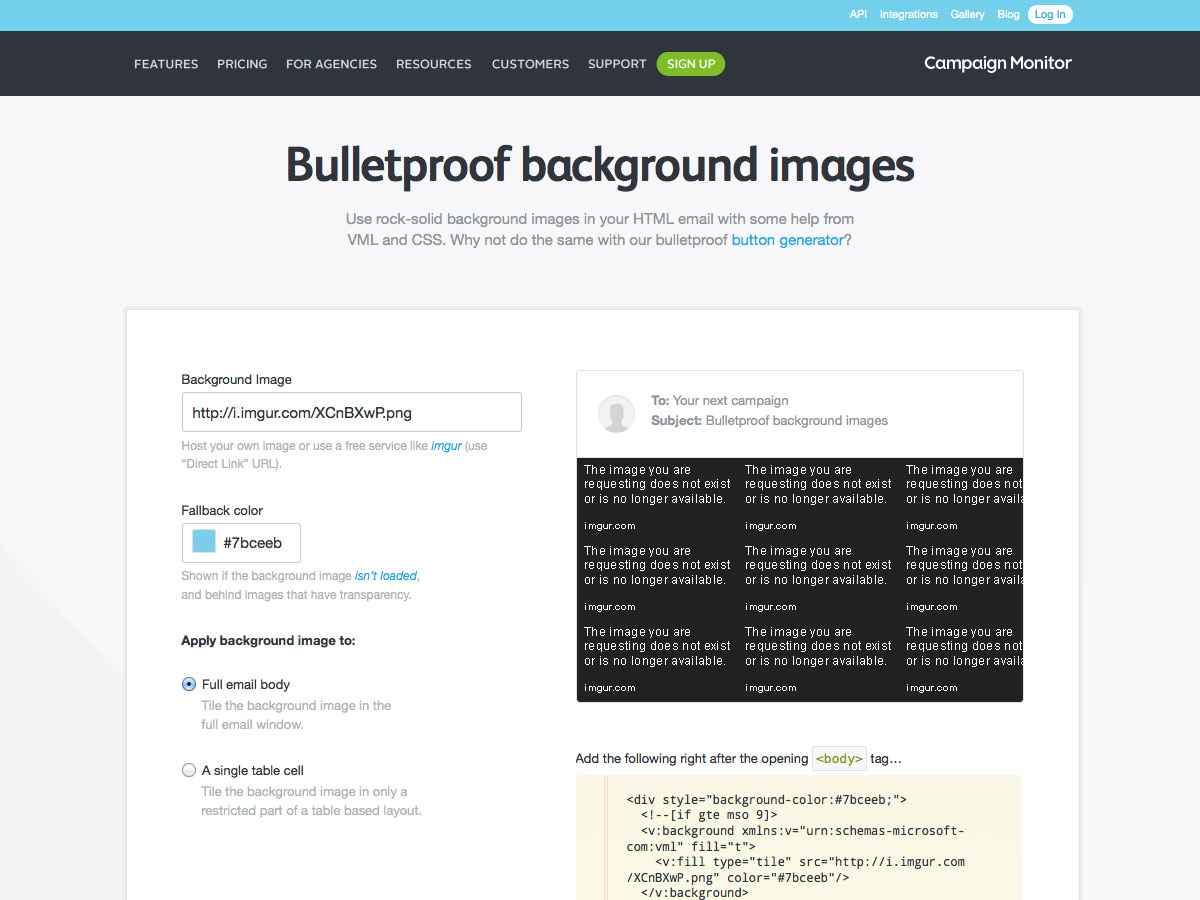
Kurşun geçirmez arka plan resimleri
Kurşun geçirmez arka plan resimleri CampaignMonitor gelen e-posta arka plan görüntüleri kodlama için basit bir araçtır. Sadece arka plan resminin URL'sini, geri dönüş rengini ve tam e-posta gövdesi ya da sadece tek bir tablo hücresi için olup olmadığını belirtin ve size kodu verir.
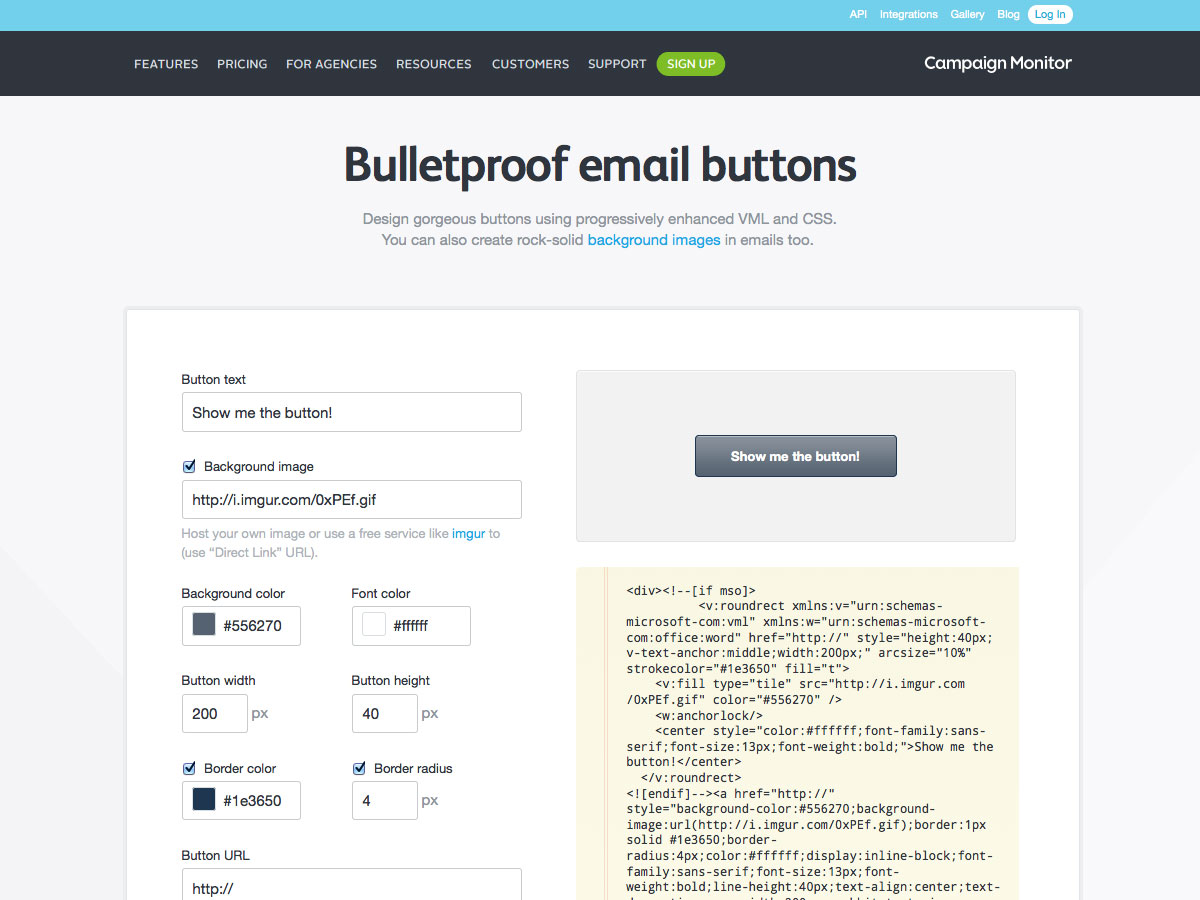
Kurşun geçirmez e-posta düğmeleri
Kurşun geçirmez e-posta düğmeleri CampaignMonitor, e-postalarınız için güzel ve gelişmiş şekilde geliştirilmiş düğmeler tasarlamanıza olanak tanır. Harekete geçirici mesajlar için mükemmeller.
Turnusol
Turnusol e-posta için izleme ve test araçları kümesidir. E-posta önizlemeleri, analizler ve spam filtresi test araçlarını içerir. İndirimli yıllık planlar ile 79 $ / aydan başlıyor.
Litmus Kapsamı
Litmus Kapsamı Daha sonra paylaşabileceğiniz herhangi bir e-postanın temiz, web tabanlı bir sürümünü oluşturmayı kolaylaştırır. Herhangi bir web postasıyla çalışan yer imi formunun yanı sıra indirilebiliyor.
Örnekler ve ilham
İlham almak için kontrol edebileceğiniz çok sayıda e-posta galerisi var. Ama burada başlamanız için yirmi harika e-posta!
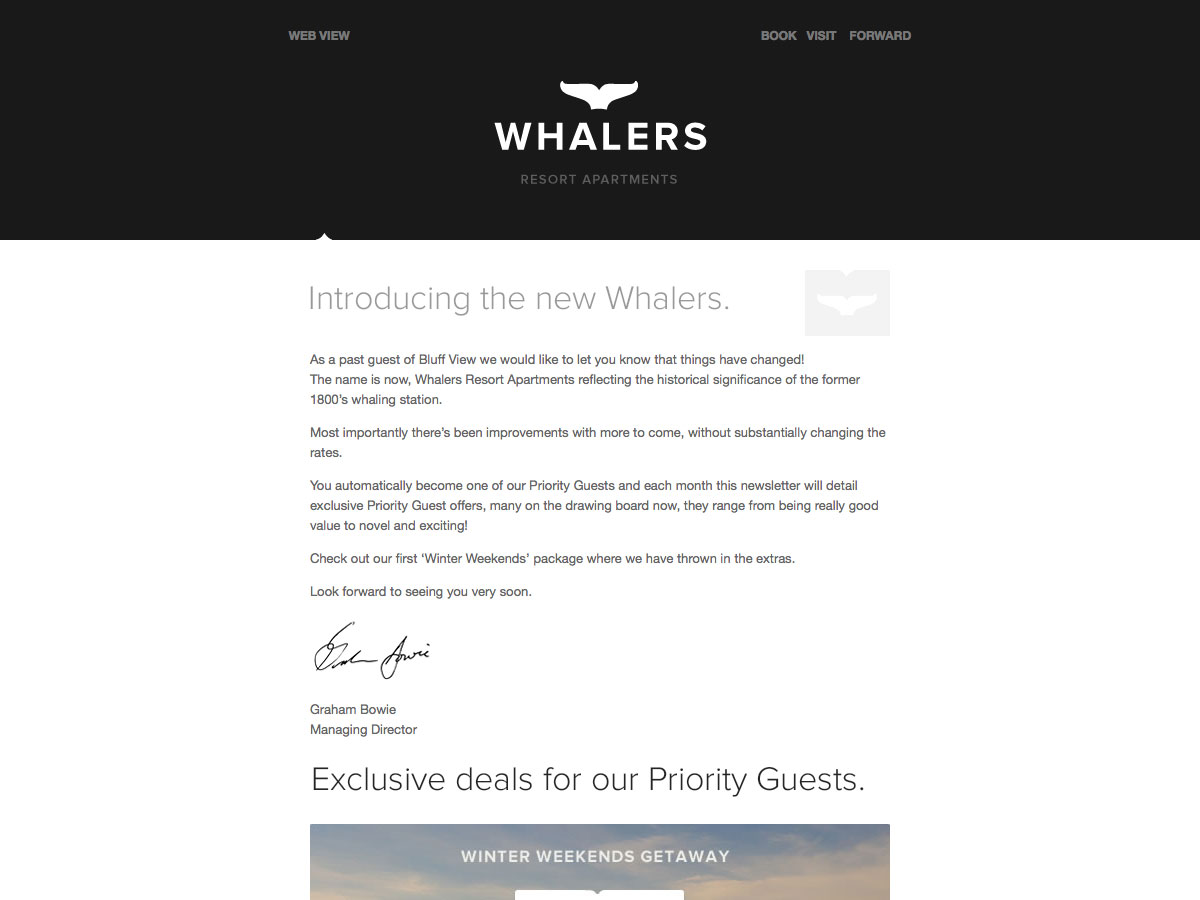
balinacılar
Theresa Müzayede
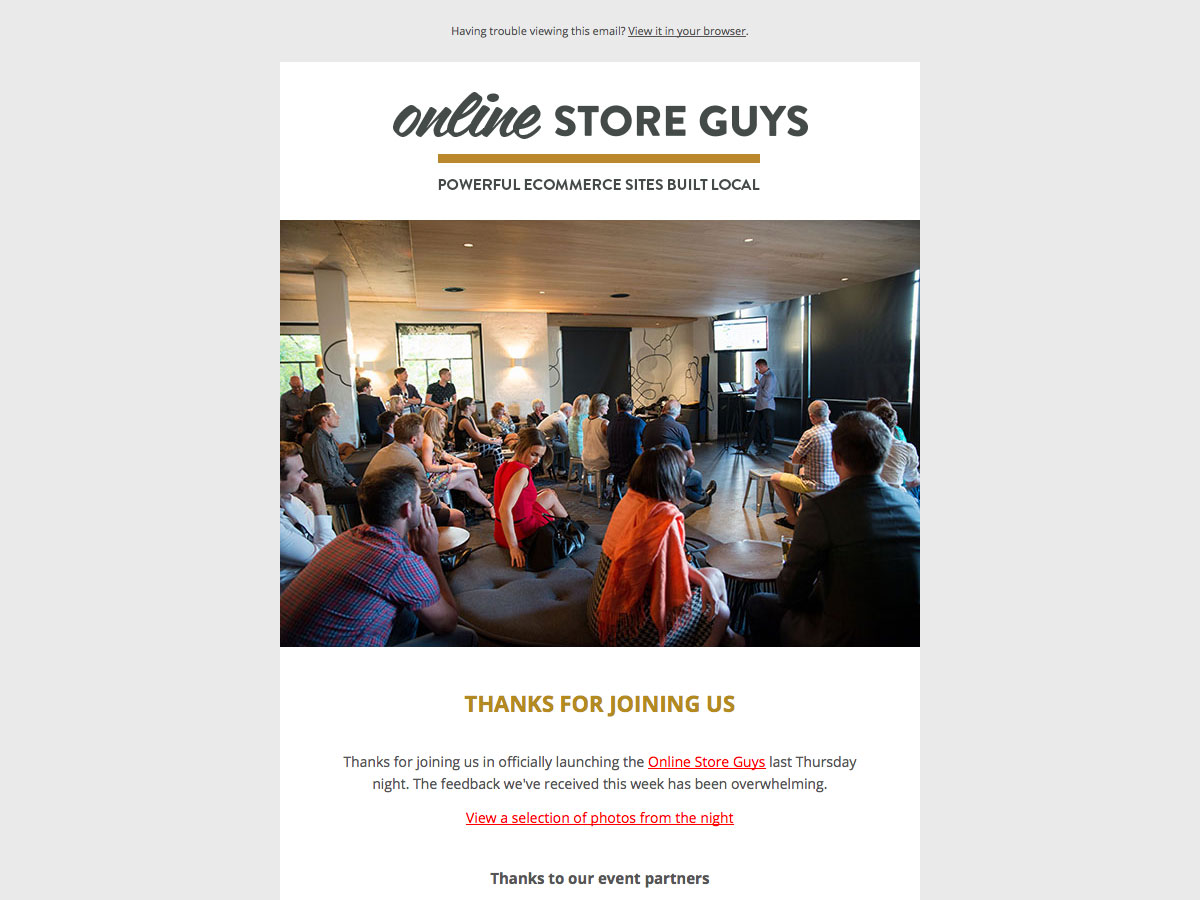
Çevrimiçi Mağaza Çalışanları
İlham Noktaları
Her yerde
küre
Form İşlevi ve Sınıfı
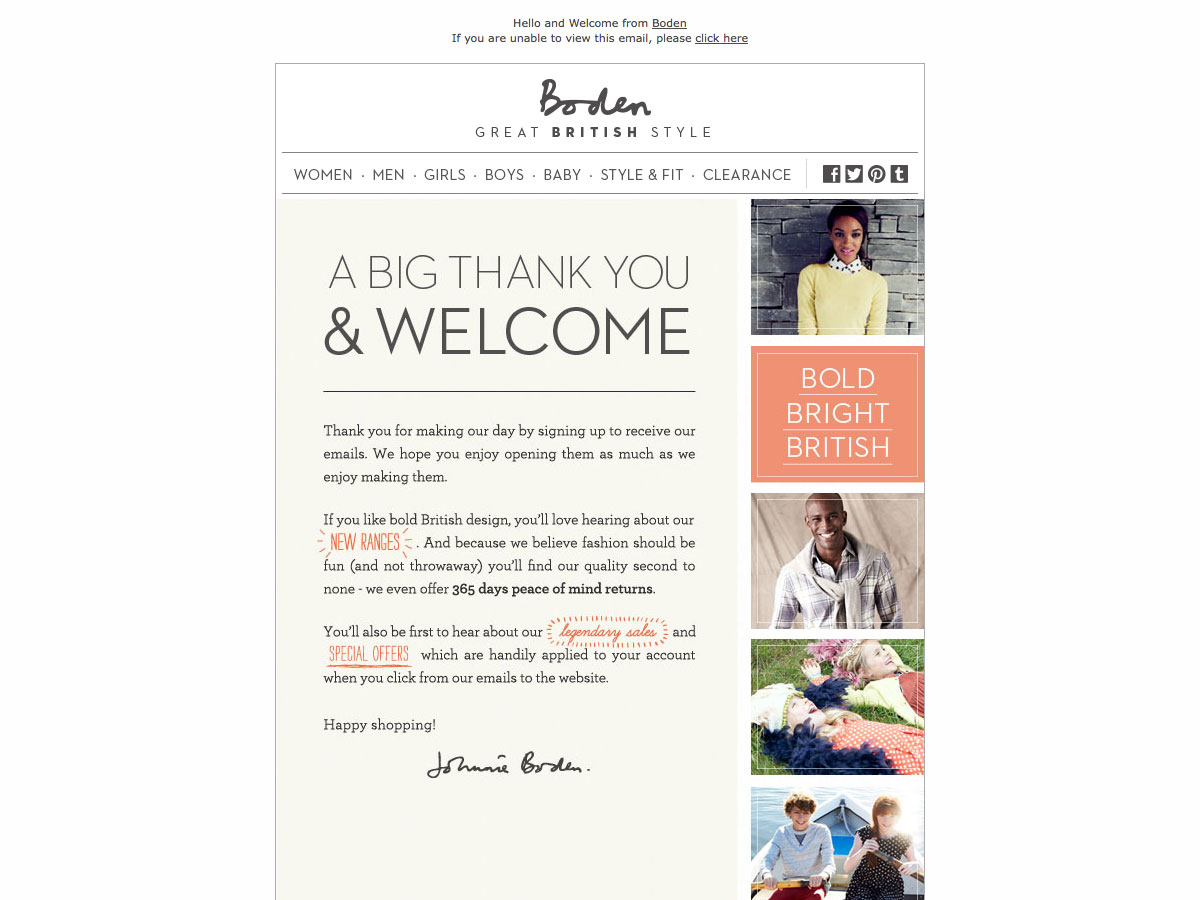
Boden
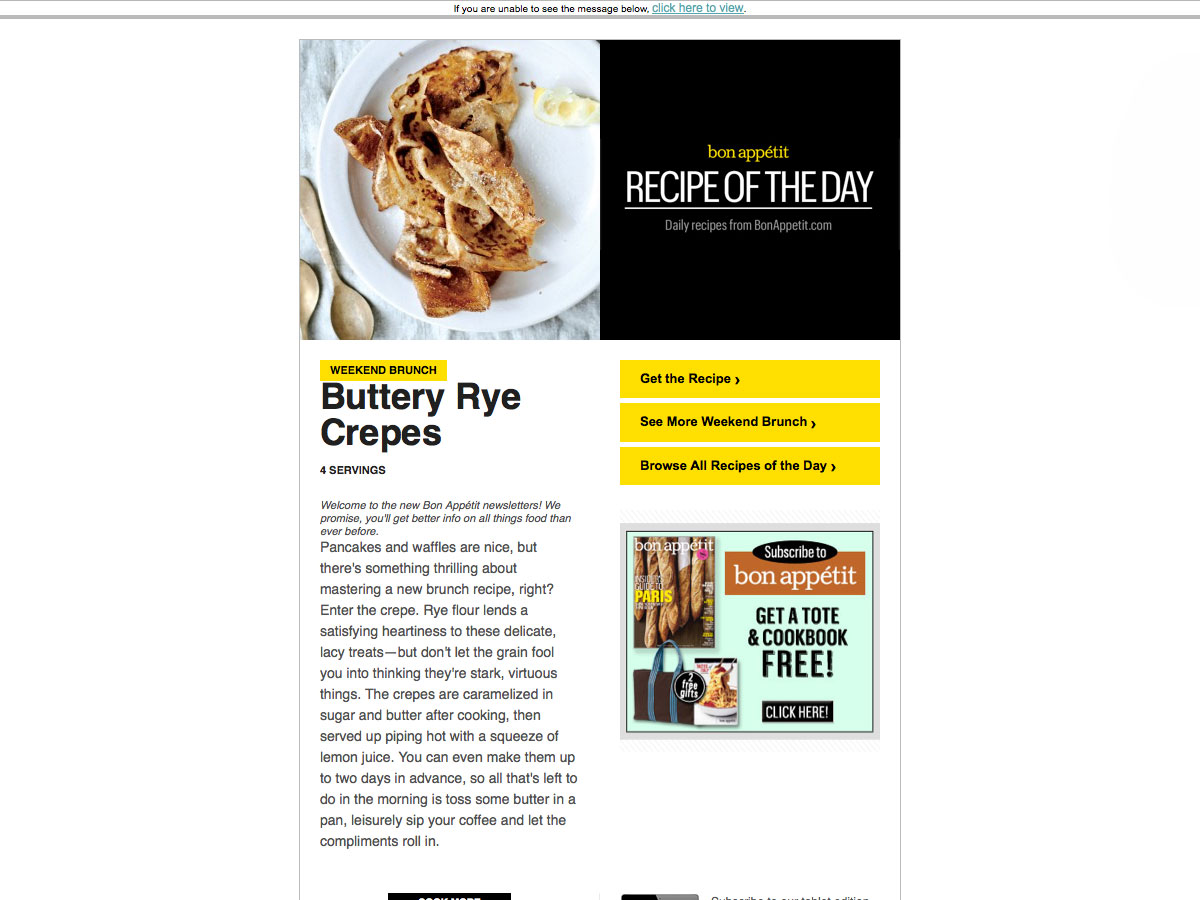
afiyet olsun
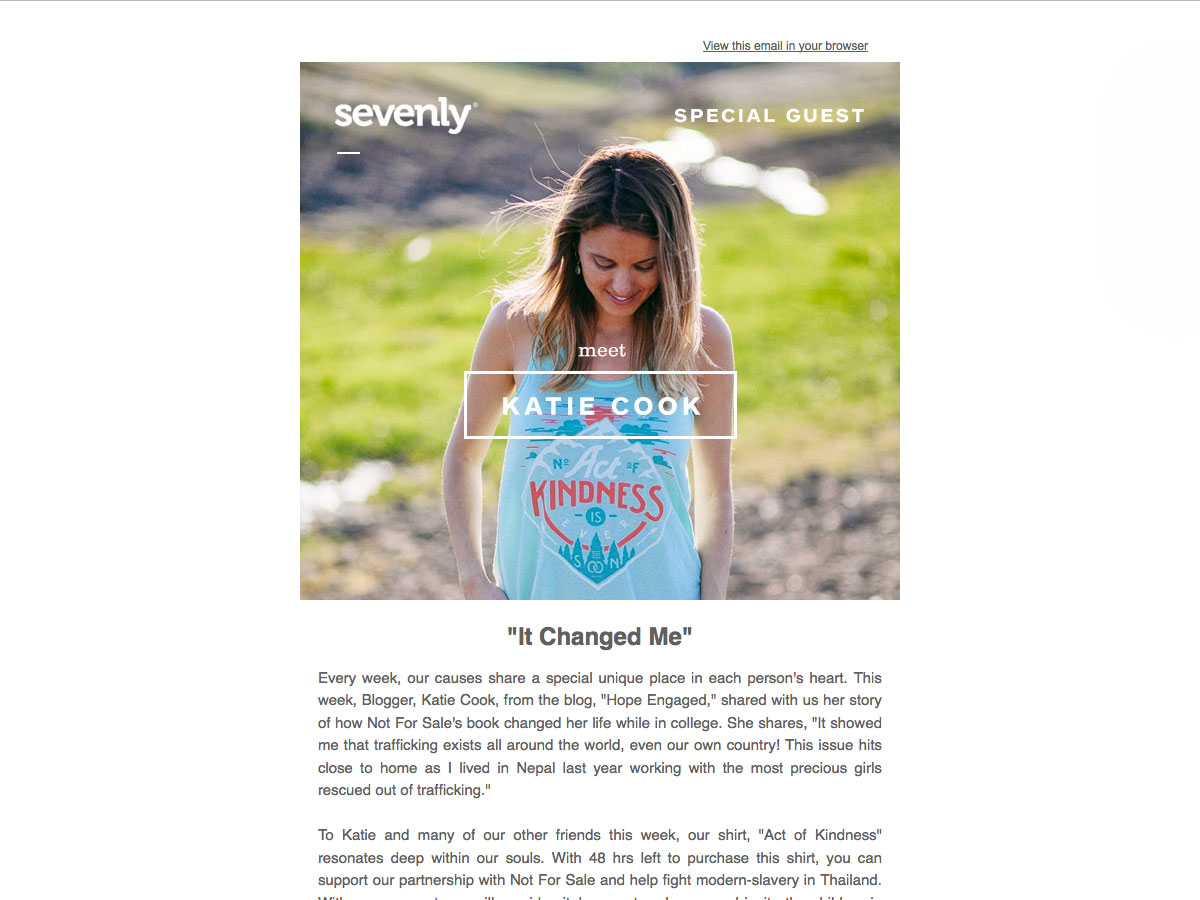
Sevenly
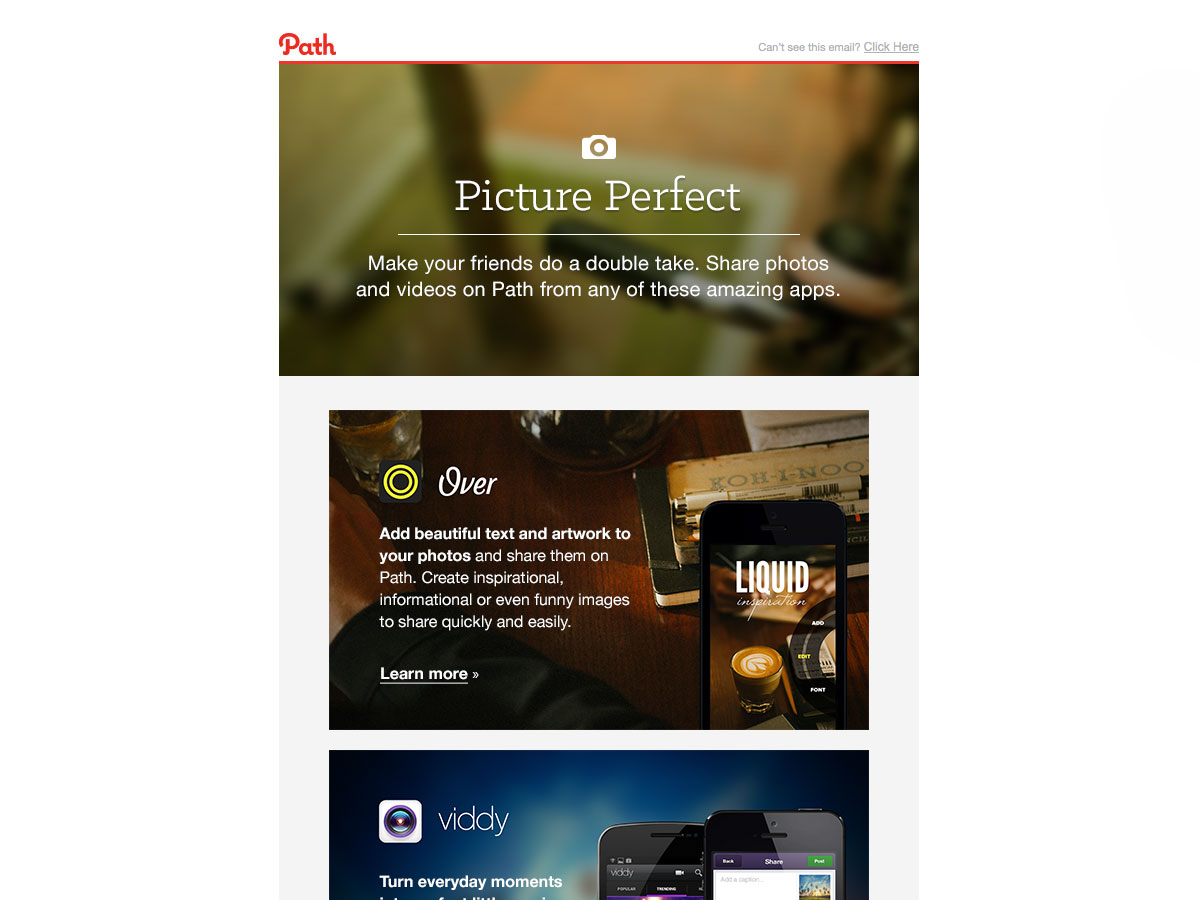
yol
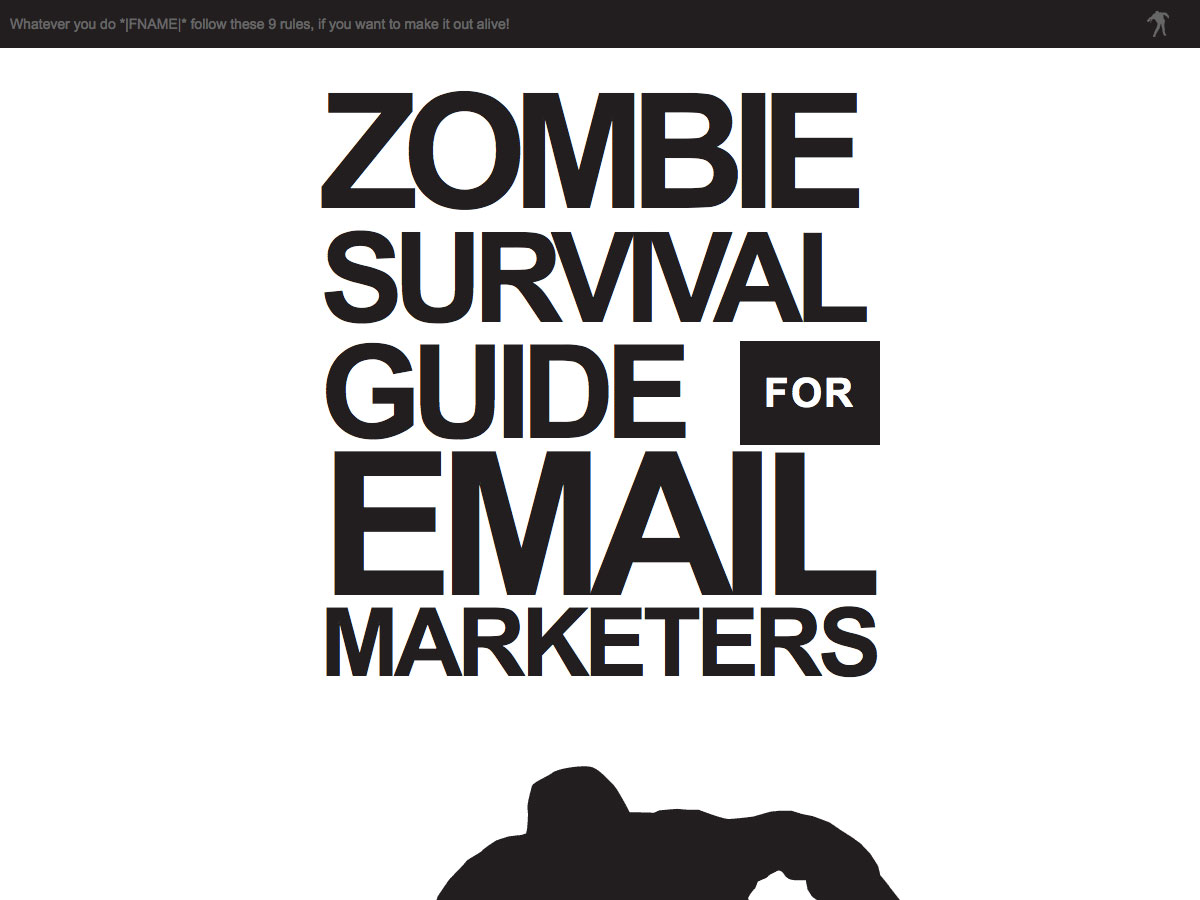
E-posta Pazarlamacılar için Zombie Hayatta Kalma Rehberi
fooda
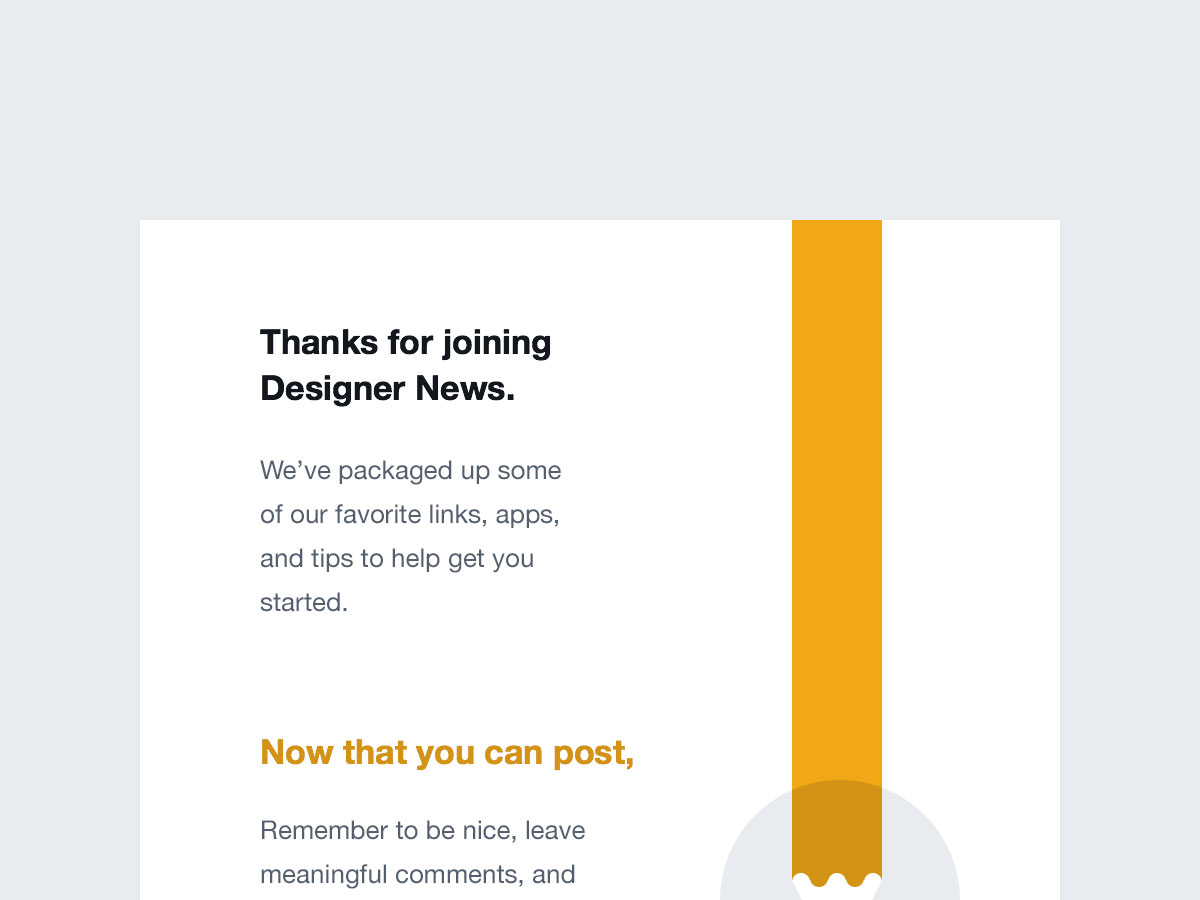
Tasarımcı Haberleri
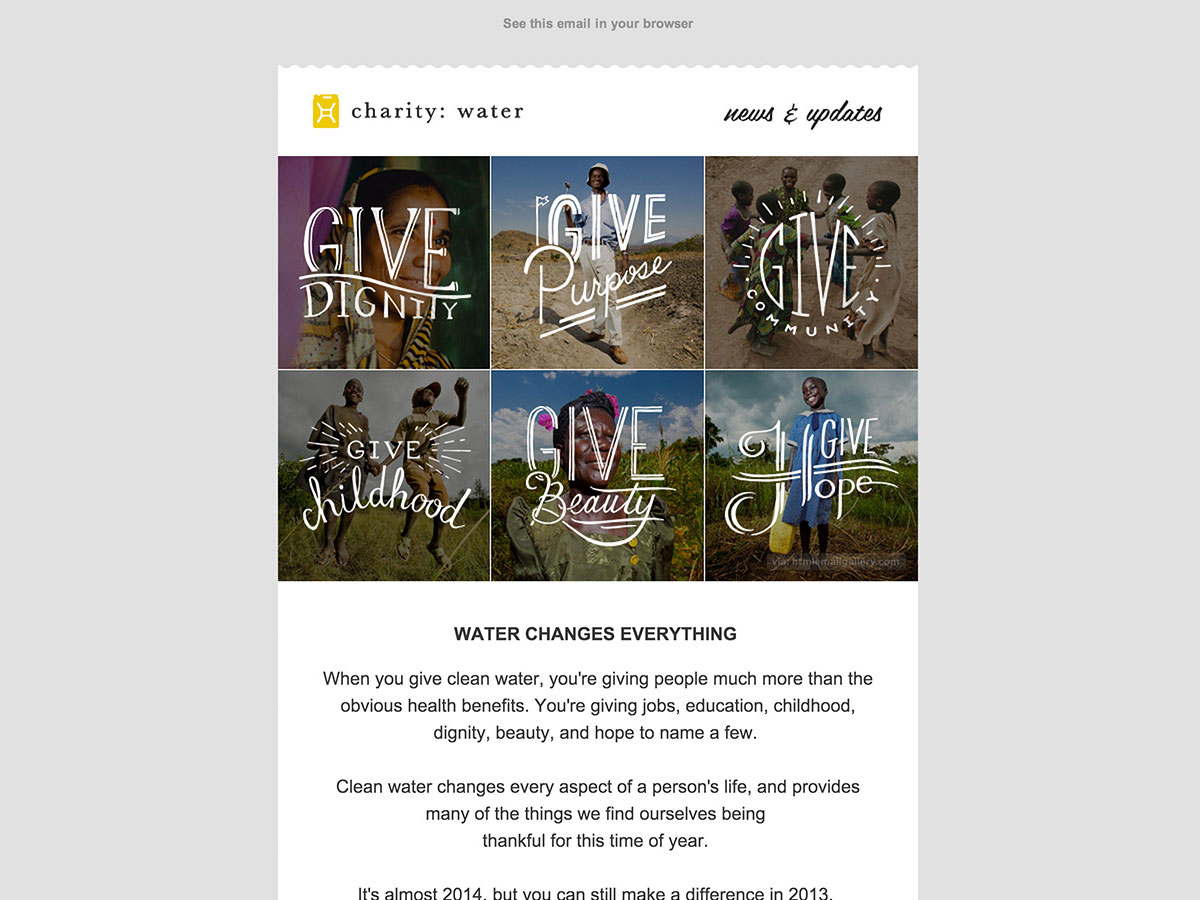
Yardımseverlik: Su
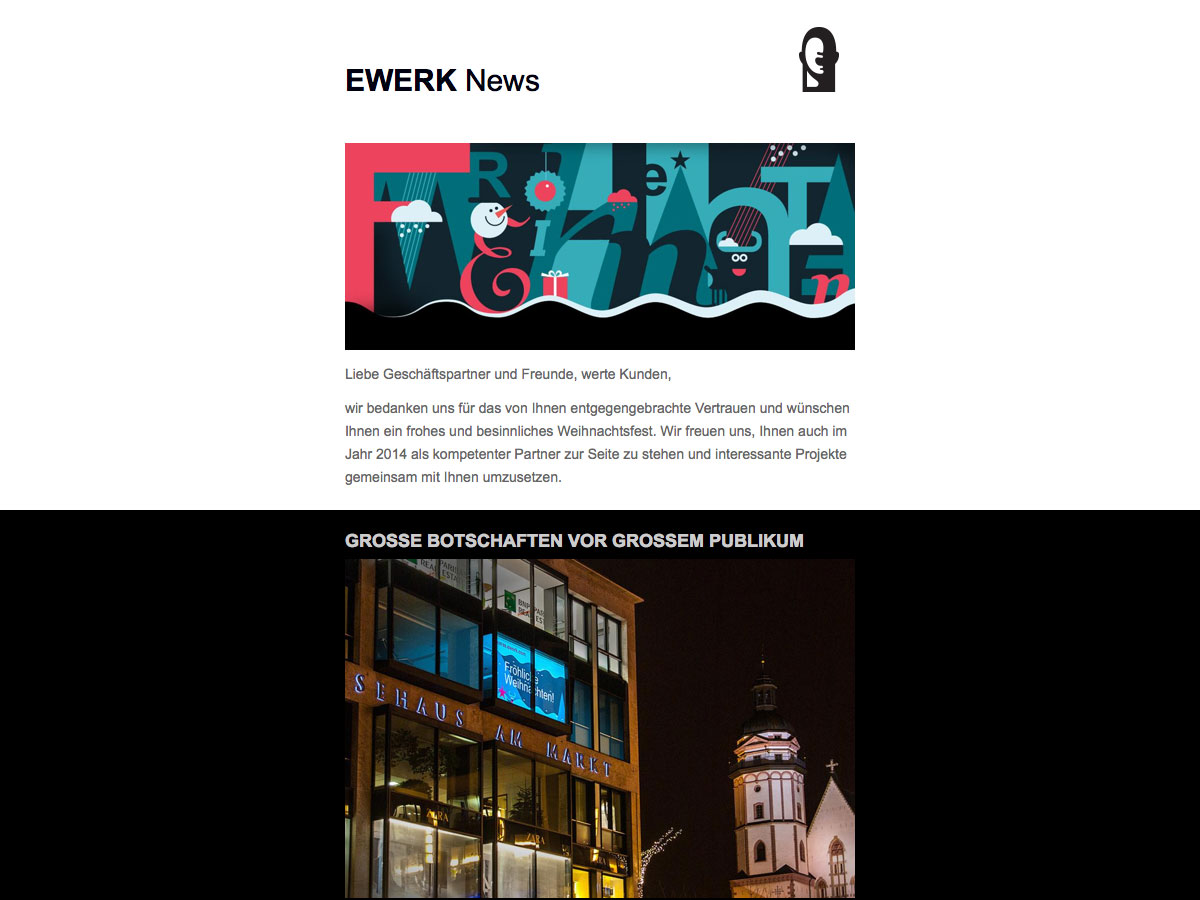
EwerkNews
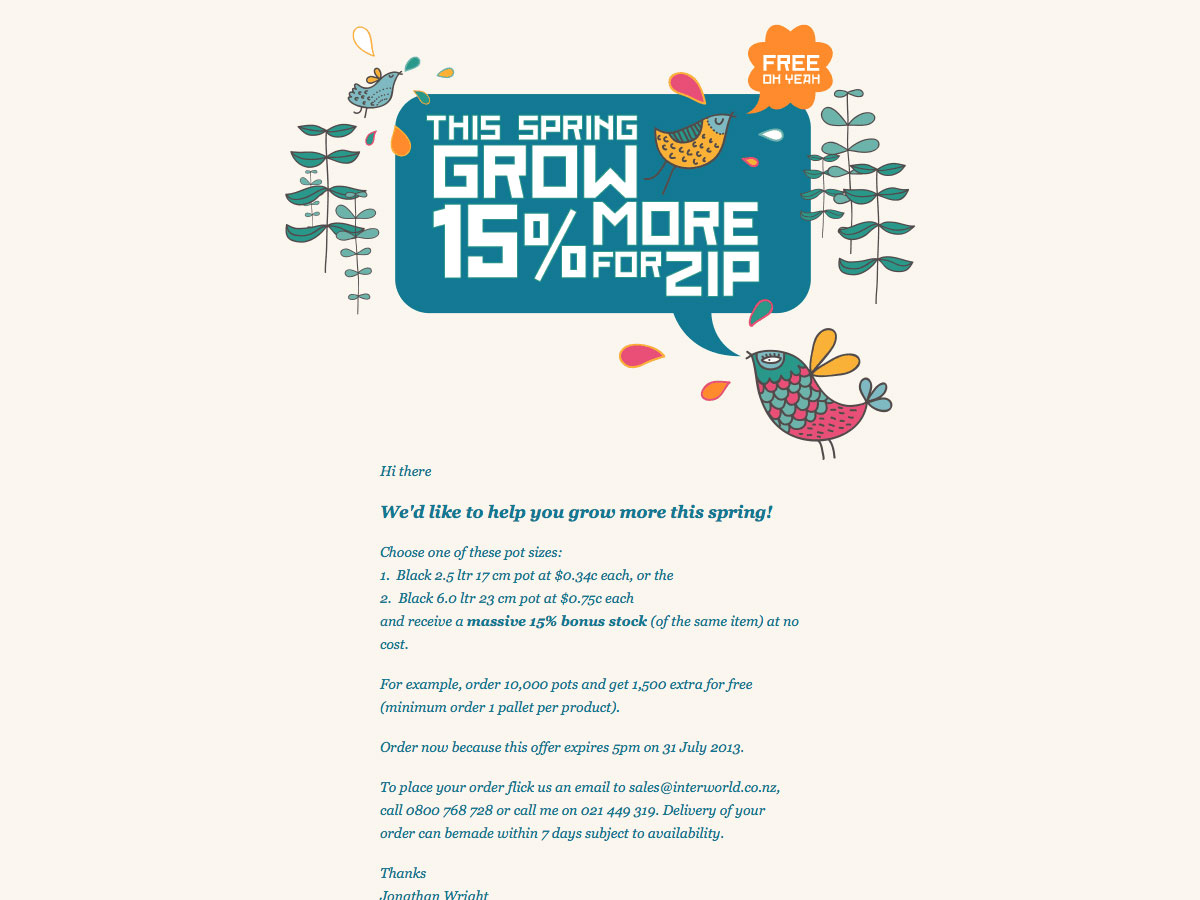
Interworld Plastics
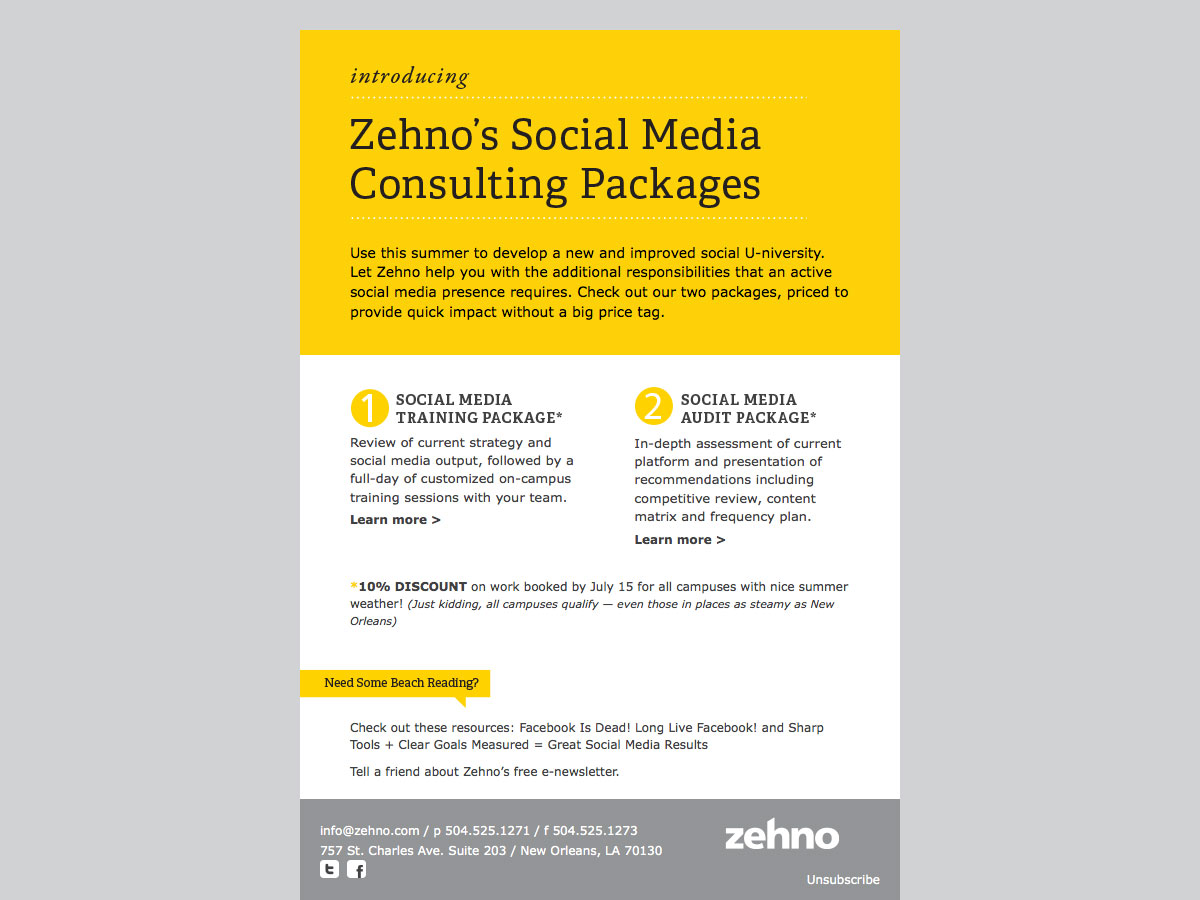
Zehno
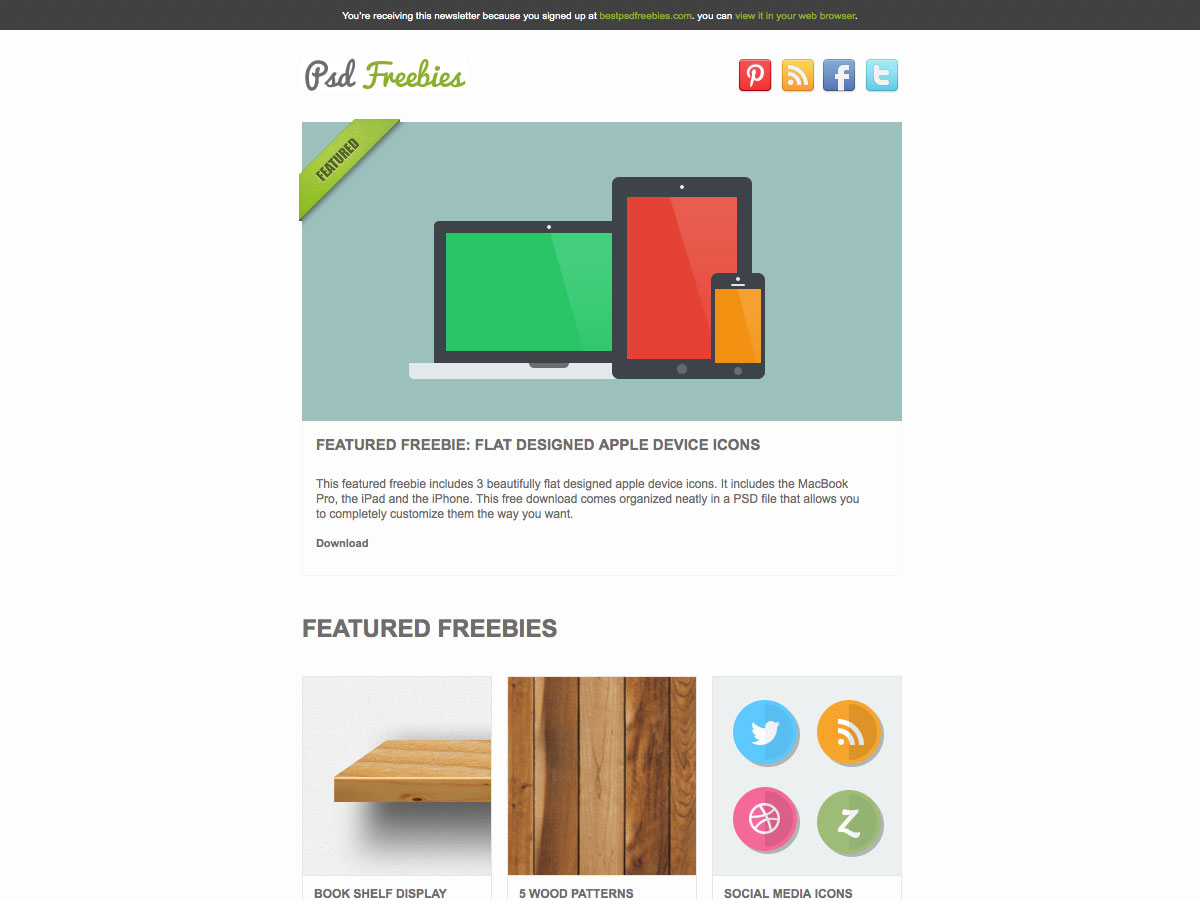
PSD Freebies
Telsiz
Size ilham verecek birçok galeri
Gerçekten iyi e-postalar kategorize edilmiş e-posta tasarımları sunar; bunların çoğu, onları harika yapan şeyler hakkında yorumlarda bulunur.
E-posta-Galeri e-posta tasarımlarına, renk, iş türü ve daha fazlasına göre göz atabilirsiniz.
CampaignMonitor'un Email İlhamı sütun sayısına ve e-posta türüne (duyuru, haber bülteni veya davetiye) göz atabilirsiniz.
Bak ne yapabilirsin MailChimp'ten, ilham almak için hizmetten gönderilen çok sayıda e-posta sunar.
HTML E-posta Galerisi E-posta tasarımları kronolojik bir galeri sunuyor.
E-posta Tasarım Galerisi çeşitli kaynaklardan harika e-posta tasarımlarını sergileyen bir Tumblr blogu.
Güzel E-posta Bültenleri bir arama fonksiyonu da içeren kategorize bir e-posta galerisi.
E-posta hizmetleri
E-posta hizmetleri çeşitli özellikler sunar, ancak hemen hemen hepsi abone listelerinizi yönetmeye ve sizin adınıza e-posta göndermeye başlar. Pek çoğunun da ek izleme ve otomasyon özellikleri var. Bunların çoğu hiçbir sözleşme veya taahhüt gerektirmez, ancak bazıları daha uzun vadeli ön ödeme için indirim yapar.
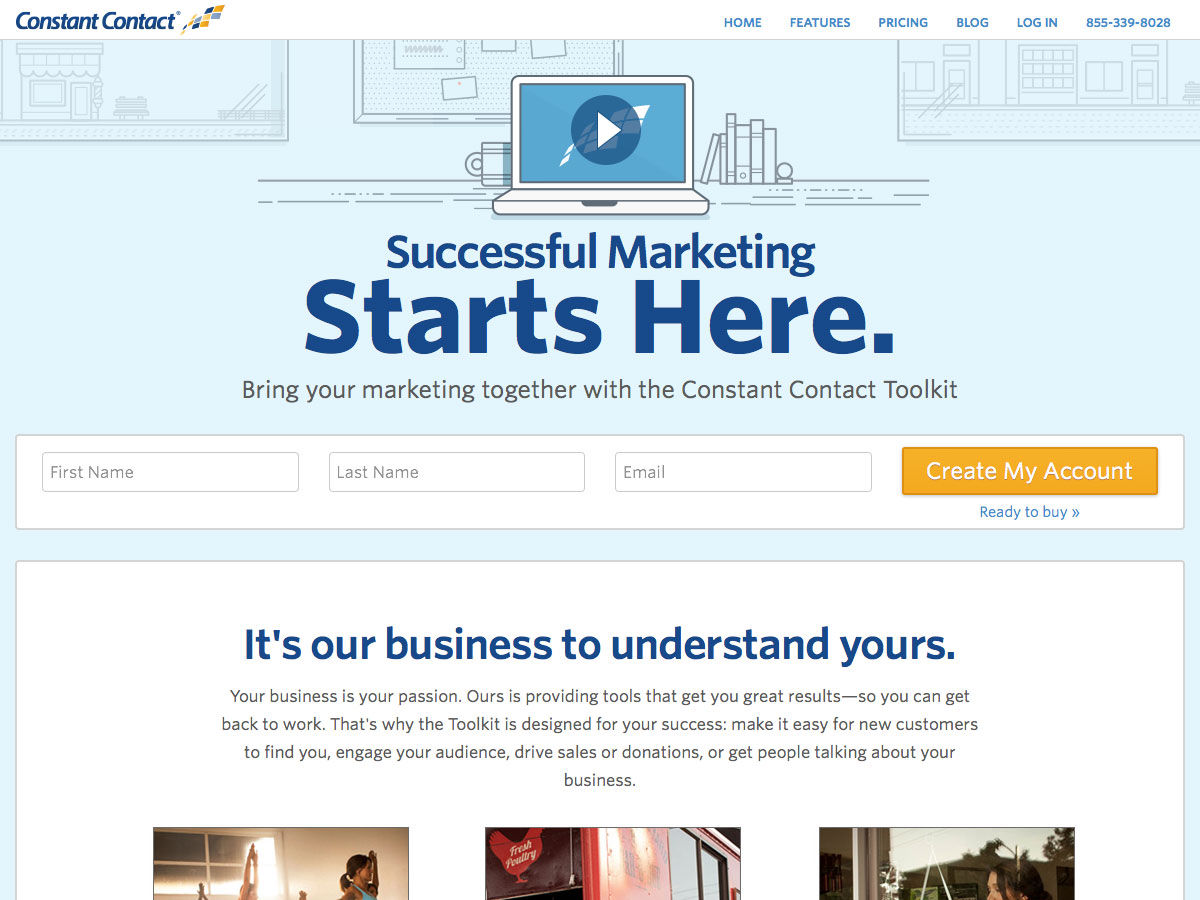
ConstantContact
ConstantContact Ayrıntılı izleme gibi ek özellikler içeren daha pahalı planlarla, iletişim yönetimi ve sosyal paylaşım içeren temel e-posta cmapaigns için 20 $ / ay'dan başlıyor.
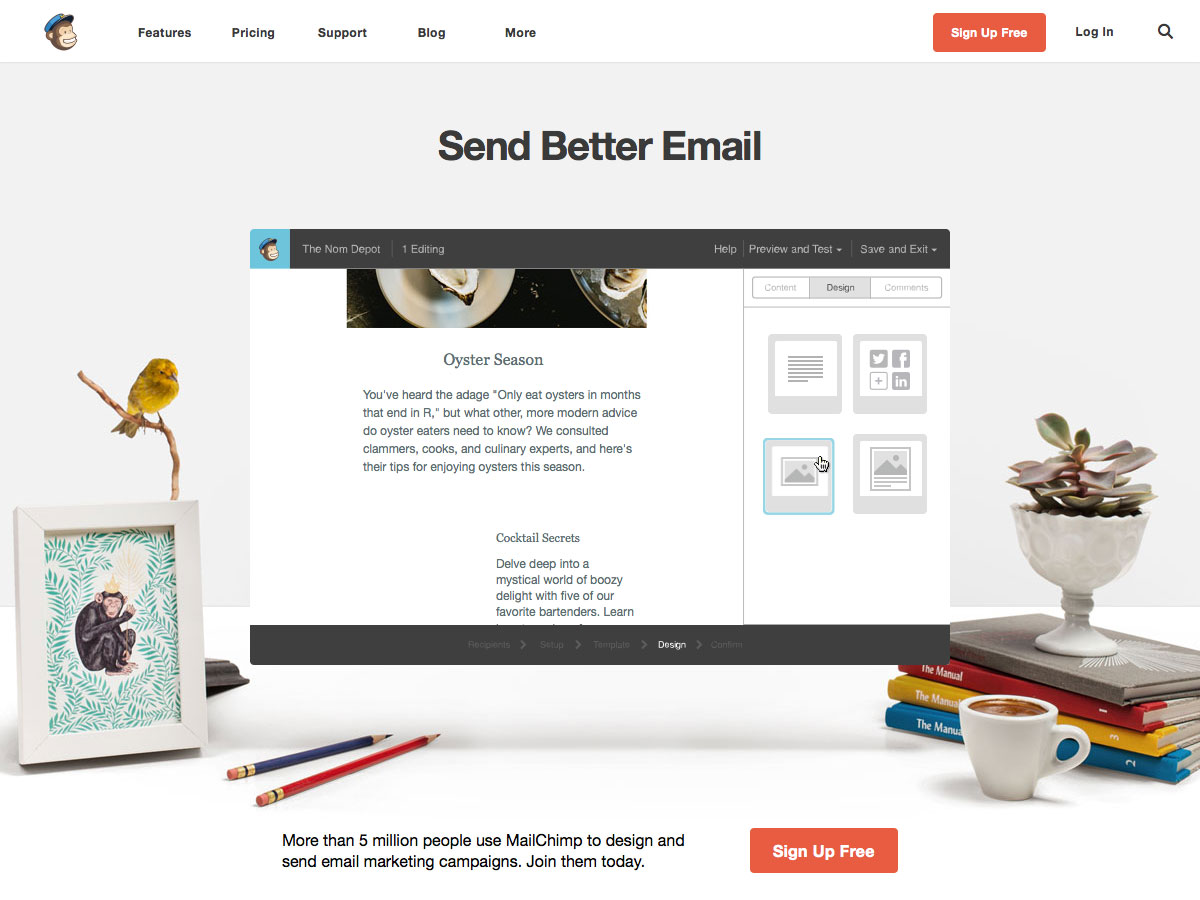
MailChimp
MailChimp 2.000 aboneye kadar 12.000 e-postayı destekleyen ücretsiz bir "Girişimci" planı sunarken, çok daha yüksek hacimleri yönetmenizi sağlayan ücretli planlarla birlikte.
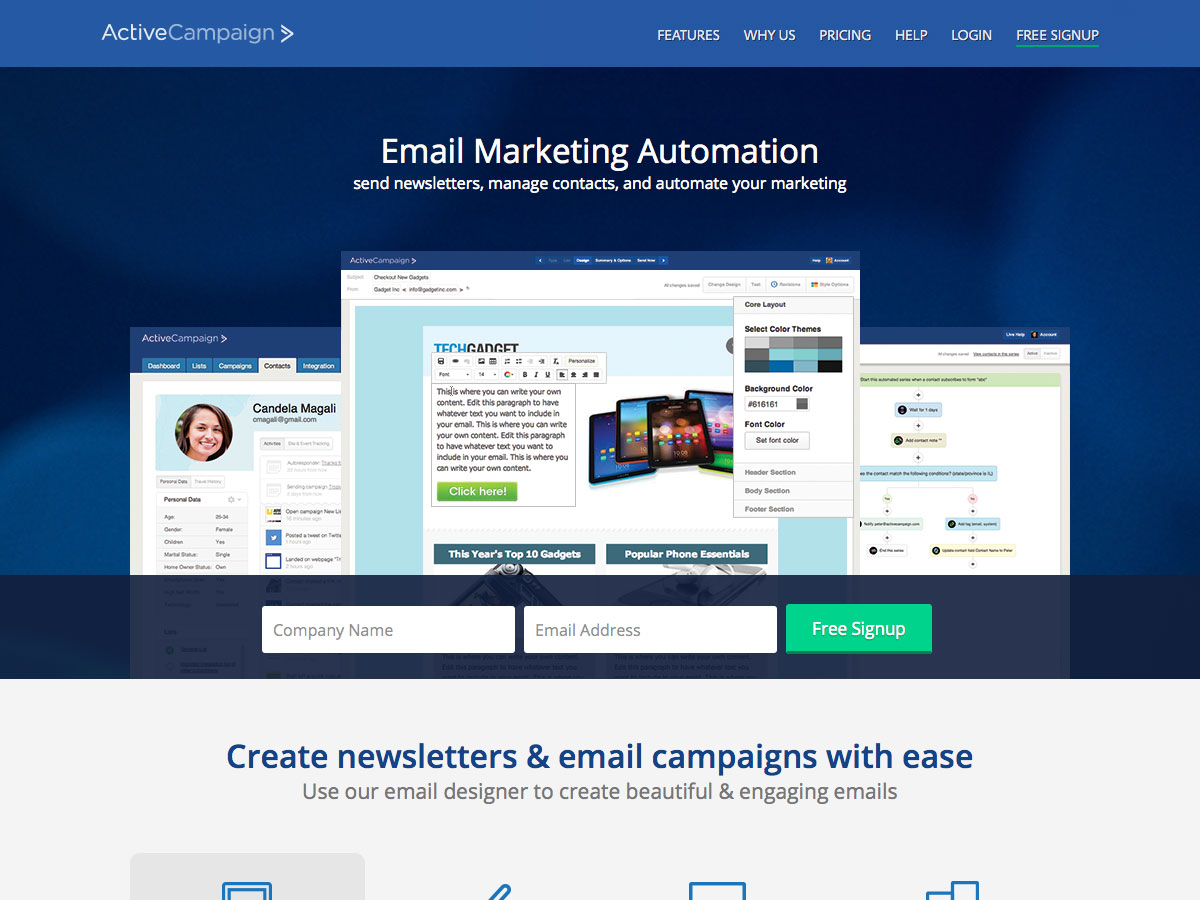
ActiveCampaign
ActiveCampaign özel hesap repsleri ve ek hizmetler sunan kurumsal planlar dahil olmak üzere, oradan planlanan 500'e kadar kişi için 9 $ / ay'dan başlıyor.
Cevap almak
Cevap almak Yıllık faturalandırma için indirimler sunmasına rağmen, 1000 aboneye kadar 15 ABD Doları / ay'dan başlayan planlara sahip.
AWeber
AWeber İlk ay için sadece 1 $ 'a başlayabiliyorsunuz, aylar sonra sadece 19 $ / ay ile sınırsız e-postalar için 500 aboneye kadar.
Amazon SES
Amazon SES (Basit E-posta Servisi) sadece giden e-posta gönderme servisidir. Zaten bir Amazon EC2 kullanıcısıysanız, günde en fazla 2.000 e-posta gönderebilirsiniz. Aksi takdirde, e-posta iletileri, veri aktarımı ve ekleri için ek ücretlerle birlikte, en uygun e-posta gönderme seçeneklerinden biri olan, binde $ .10 olarak ücretlendirilir.
Emma
Emma 2500 aboneye sınırsız e-posta için 45 $ 'dan başlayan planlar sunuyor. Ayrıca kar amaçlı olmayanlar için% 20 indirim ve yıllık ön ödeme için% 20 indirim sunmaktadır.
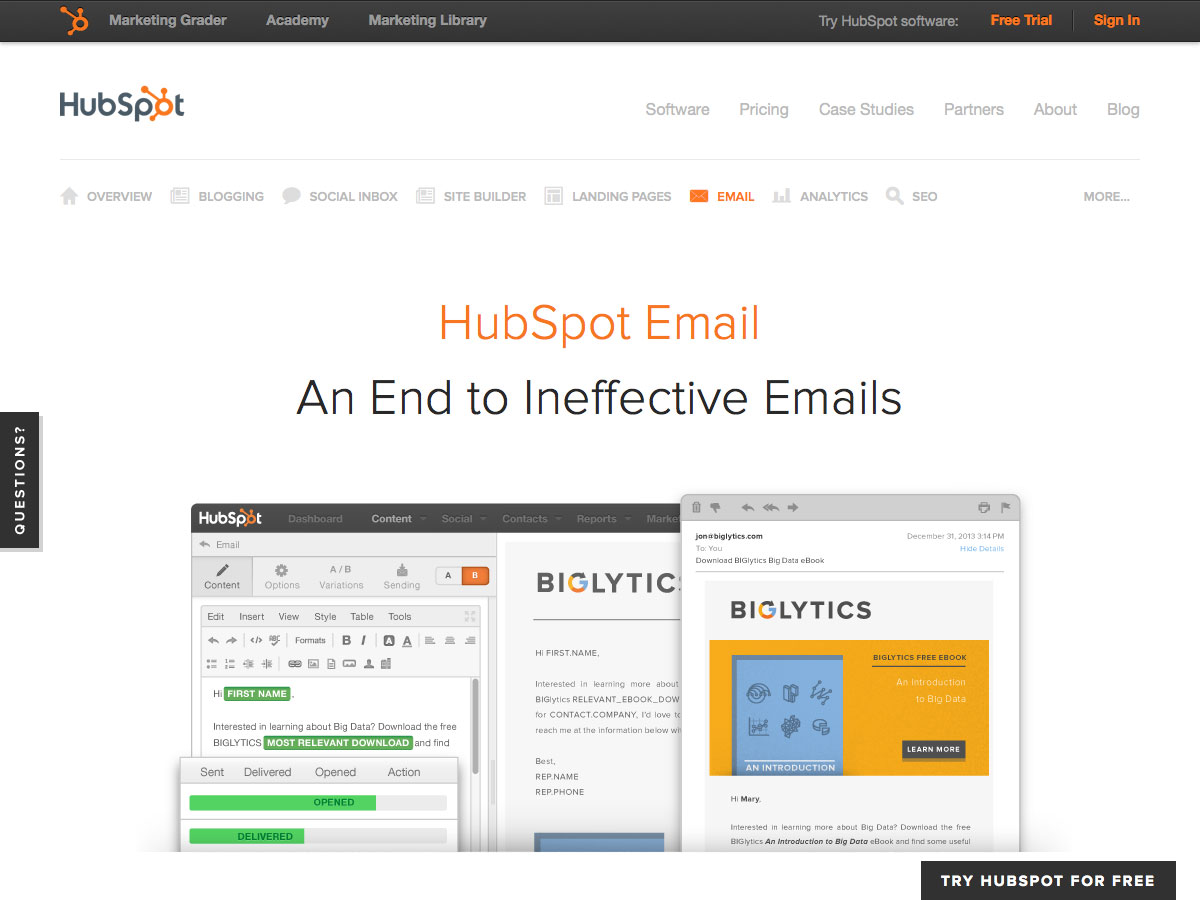
HubSpot E-postası
HubSpot E-postası daha fazla abone almak için bir dizi izleme ve araç sunuyor ve ilk 100 kişiniz için 200 $ / aydan başlayan (ve 1000 $ / ay başına 1000 $ daha fazla) genel HubSpot hizmetinin bir parçası ve buradan devam ediyor.
GraphicMail'in
GraphicMail'in Gönderilen e-postaların sayısına veya abonelerin sayısına göre plan fiyatlandırması sunar. Bu fiyatlandırmada, 10 ABD Doları / ay'ın altında olan fiyatlandırma yapılır ve ikincisi yalnızca 25 ABD doları / aydan başlar.
Sonuç
Düz metinli e-postalar çok fazla iletişim için yeterli olsa da, başkaları ile çok fazla uğraşmazlar. HTML e-postalarının nasıl çalıştığını anlamak ve bunları oluşturmak için kullanabileceğiniz araçları ve şablonları bilmek, neredeyse tüm tasarımcılar için hayati önem taşımaktadır.
Öne çıkan görsel / küçük resim, iPhone resmi Kārlis Dambrāns