Ultimate HTML5 Kaynak Rehberi
HTML5 spesifikasyonunun resmi olarak 2022'ye kadar bitmeyecek olmasına rağmen (çoğunlukla 2014'e kadar sonlandırılacak olmasına rağmen), birçok tasarımcı zaten modern tarayıcılarda destek olan HTML5 bölümlerine dalmaktadır.
HTML5, daha önce yalnızca JavaScript veya Flash ile mümkün olan şeyleri web tasarımı ve web uygulaması geliştirme için bazı yeni yollar açar.
Burada HTML5'i öğrenmek için 175 referans kaynağını tamamladık. Aşağıda, dersler, çerçeveler, örnekler ve çok daha fazlası bulunmaktadır.
Yorumlarda daha yüksek kaliteli kaynakları paylaşmaktan çekinmeyin!
Temel dersler
W3sbchools.com'dan çok basit bir öğretici.
Yeni Başlayanlar için HTML5. Şimdi kullan, kolay!
Ne bir tanıtım kılavuzu! Hakkında konuşmaktan hoşlanıyoruz.
28 Bilmeniz Gereken HTML5 Özellikleri, İpuçları ve Teknikleri
Nettuts + 'dan çok kullanışlı HTML5 ipuçları koleksiyonu.
Google çalışanı Brad Neuberg'den 40 dakikalık bir video eğitimi.
Hızlı İpucu: Şu Anda Kullanmanız Gereken HTML5 Özellikleri
Nettuts'dan bir screencast.
HTML5'in avantajlarının yanı sıra bazı çok yararlı ipuçları için harika bir genel bakış.
HTML5 için Semantik Sınıf İsimleri ile Hazırlama
HTML Tan'daki yeni semantik sınıflarda Jon Tan'dan bir makale.
API'ler, yeni öğeler ve daha fazlası hakkında bilgi içeren HTML5'e giriş.
HTML5 hakkında bilmeniz gereken her şey
TechRadar UK'den bir giriş.
Çok basit bir eğitim sitesi.
Birçok div yerine yapılacak yapısal etiketlere giriş.
HTML5 Çoraplarımı Kapalı Kadar
HTML5 için çok yararlı bir başlangıç kılavuzu
HTML5 ile ön uç tasarımı için basit bir rehber.
HTML5'te yerleşik HTML5 ile ilgili büyük bir slayt gösterisi.
HTML5 Doctor'dan başlık öğesine bir giriş.
Bu makale Temmuz 2009’dan itibaren HTML5’in temellerini kapsamaktadır.
HTML5 için CSS Kod Yapısı: Bazı Yararlı Kurallar
Woork'tan bazı yararlı kurallar.
HTML5 Unleashed: İpuçları, Püf Noktaları ve Teknikler
Semantik işaretleme, formlar ve daha fazlası hakkında bilgi içeren bir genel bakış.
HTML5'te site oluşturma
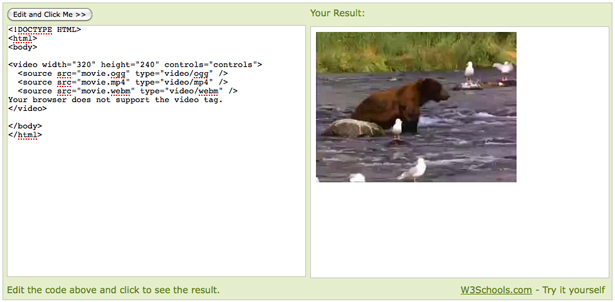
Temel bir şablon dosyası içeren temel bir HTML5 öğreticisi.
HTML5 / CSS3 ile Canlı Profesyonel Web Tasarımını Kodlayın
HTML5 ve CSS3 ile Geriye Uyumlu Uyumlu, Bir Sayfa Portföyü Kodlayın
Öğretici: HTML5 ve CSS3 ile Örnek Olay Çalışması
Geleceğe Dokunun: HTML5 ve CSS3 ile Zarif Bir Web Sitesi Oluşturun
Bir CSS3 & HTML5 Tek Sayfa Web Sitesi Şablonu Kodlama
Scratch'tan HTML Düzeni Kodlama
HTML5 ve CSS3: Yakında Kullanacağınız Teknikler
HTML5'te Cool iPhone Uygulaması Web Sitesi Tasarlayın ve Kodlayın
HTML5 ve CSS3 kullanarak Basit Web Sitesi Düzeni Eğitimi
WordPress 'TwentyTen Tema dönüştürmek için HTML5 kullanma
Varsayılan TwentyTen temasından daha fazla HTML5 öğesinden yararlanmak için bir eğitici.
Dreamweaver CS5'te HTML5 ve CSS3 - Bölüm 1: Web sayfasını oluşturma
Adobe'den Dreamweaver'da HTML5 ve CSS3 kodlama hakkında çok bölümlü bir dizide ilk.
HTML5 ve CSS3 Kullanarak Modern Web Siteleri Oluşturma
IMB'nin developerWorks'ten bir ara eğitici.
HTML5 ile Web Sayfaları Oluşturma
Kablolu Webmonkey'den
Tuval eğiticileri
Bir HTML5 Slayt Gösterisi w / Canvas & jQuery
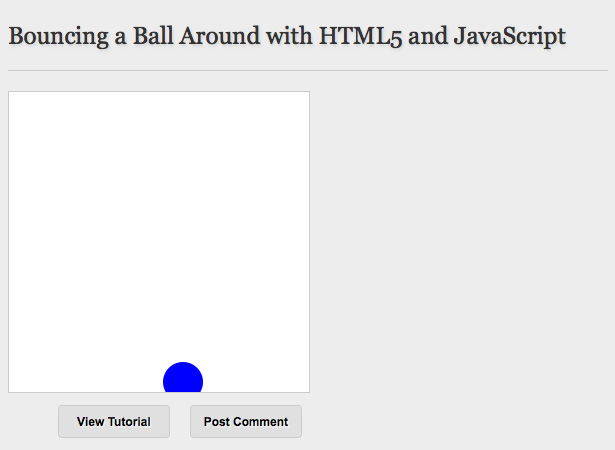
HTML5 ve JavaScript ile bir top etrafında sıçrayan
HTML5 Canvas ile Nasıl Çizilir
Think Vitamin'den Tuval ile çizimin kapsamlı bir tanıtımı.
Dev.Opera'dan Canvas'a derin bir giriş.
HTML5 Tuval Erişilebilirliği Hakkında Düşünme
Tuvali erişilebilir kılmak için dikkat edilecek noktalar.
Altı Revizyondan kapsamlı bir rehber.
Çizim şekillerini, görüntüleri kullanarak ve çok daha fazlasını içeren Mozilla Geliştirici Ağı'ndan bir tuval eğitimi. Tuval yeni başlayanlar için uygundur.
Yerel depolama eğiticileri
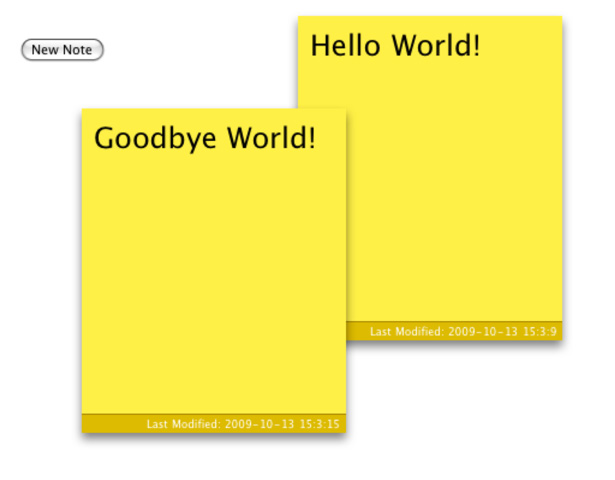
Yerel Depolama ile Kalıcı Yapışkan Notlar Oluşturma
Pratik bir yerel depolama öğreticisi.
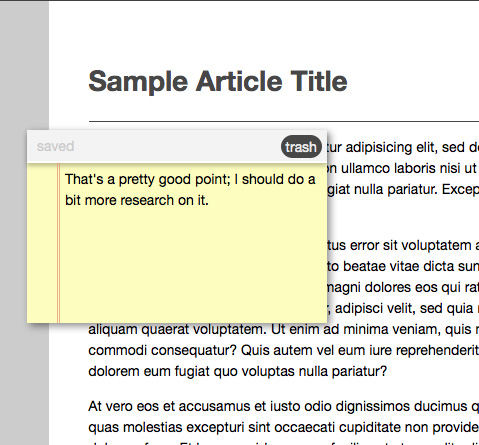
Kaynak Kılavuzunu Görüntüleyin: HTML5 ve CSS3 ile Yapışkan Notlar
Bu eğitimdeki yapışkan notlar, kapalı olduklarında harika bir animasyon etkisine sahiptir.
HTML5 Uygulamaları için Tarayıcı Deposu
HTML5 uygulamalarında yerel depolama alanını kullanmanın başka bir öğreticisi.
HTML5 localStorage - Birinci Bölüm
Dört bölümlük bir eğitimde ilk.
Hızlı İpucu: HTML5 Yerel Depolama Hakkında Öğrenme
Nettuts + 'dan bir video eğitimi.
webOS HTML5 Veritabanı Depolama Eğitimi
Palm'in webOS'u ile HTML5'in yerel depolama işlevselliğini kullanmak için bir öğretici.
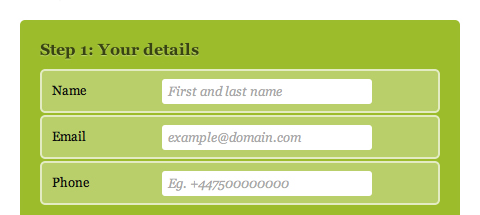
Form eğiticileri
HTML5 Formları ile Alan Günü Var
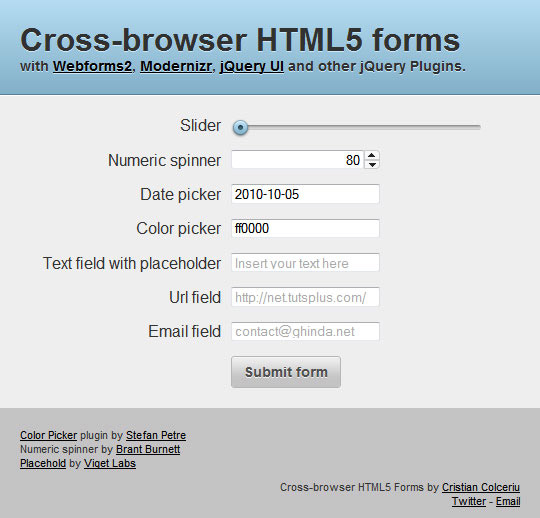
Çapraz Tarayıcı HTML5 Formları Nasıl Oluşturulur
HTML5 ve CSS3 ile Arama Kutuları Tasarlama
HTML5'te Yeniden Düşünme Formları
HTML5'in form tasarımı için ne anlama geleceği hakkında bazı kısa bilgiler.
Video ve multimedya eğiticileri
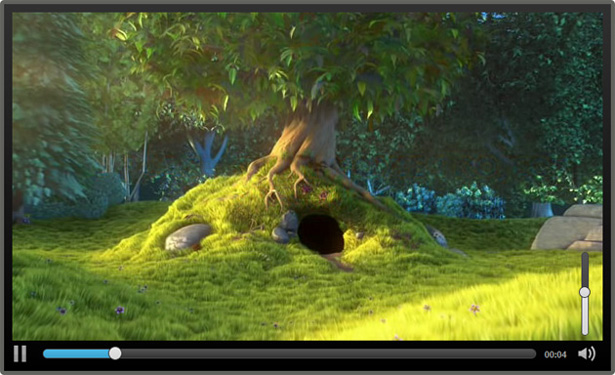
CSS3 ve jQuery ile Özel HTML5 Video Oynatıcı Oluşturma
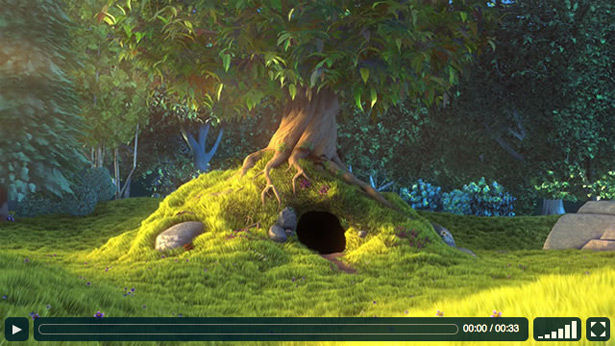
Öğretici: HTML5 Video Oynatıcı Nasıl Yapılır
HTML Videosu Üfleme ve 3D Uzaya Dönüştürme
Öğretici: HTML5 Video Çapraz Tarayıcı Sunma (iPad dahil)
HTML5 videosu hakkında kapsamlı bir eğitici.
HTML5 Doctor'dan video öğesini kullanmaya giriş.
Uygulama eğiticileri
HTML5 iPhone Uygulaması Nasıl Yapılır?
Bu eğitici, iPhone için çevrimdışı bir HTML5 uygulaması oluşturmayı öğretir.
HTML5 Uygulamaları: Coğrafi Konum ile Konumlandırma
HTML5'te coğrafi konum API'larına giriş.
HTML5, Bölüm 1 ile Mobil Web Uygulamaları Oluşturma
IBM'in developerWorks'ten, 2010'dan itibaren beş bölümlük bir dizide ilk.
HTML5 ile Mobil Cihazlarda Çevrimdışı Web Uygulamaları Oluşturun
IBM'in developerWorks'ten başka bir rehber.
HTML5 Uygulamaları: Ne, Neden ve Nasıl?
Pratik fikirlerle Nettuts + 'dan genel bakış.
Daha fazla öğretici
HTML5, CSS3 ve jQuery ile Sevimli Bir Popup Barı Nasıl Oluşturulur
SpyreStudios'dan pratik bir eğitim.
Tüm tarayıcıların HTML5 Mark-Up'ını Doğru Şekilde Hale Getirmesi â € ”IE6 bile
Nettuts'tan.
HTML5 ve CSS3'ü daha çapraz tarayıcı uyumlu hale getirecek araçlar ve teknikler.
HTML5 Sürükle ve Bırak Uygulaması
Bir Nettuts + Premium öğretici.
En İyi 5 HTML Kodlama Tercihlerim
Tercihlerin arkasındaki mantık ve bazı harika nasıl yapılır bilgisi.
HTML5 Microdata: Makineye Hoş Geldiniz
Mikro veri belirtimine genel bakış.
Modern CSS3 ve HTML5 Tekniklerinin Birleştirilmesi
Bir Nettuts + Premium öğretici.
HTML5: nav belirsizliği çözüldü
Jeffrey Zeldman'ın nav elemanını kullanmanın uygunluğu üzerine bazı açıklamalar.
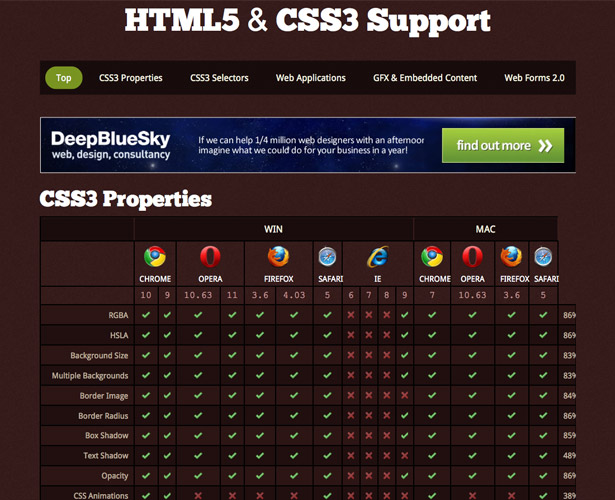
HTML5 hile sayfaları ve hızlı referanslar
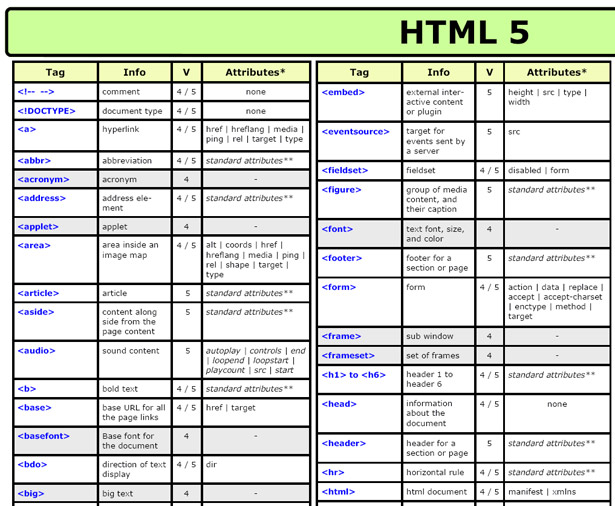
Hem HTML5 hem de CSS3 için tarayıcı uyumluluğu içeren çok kullanışlı bir grafik.
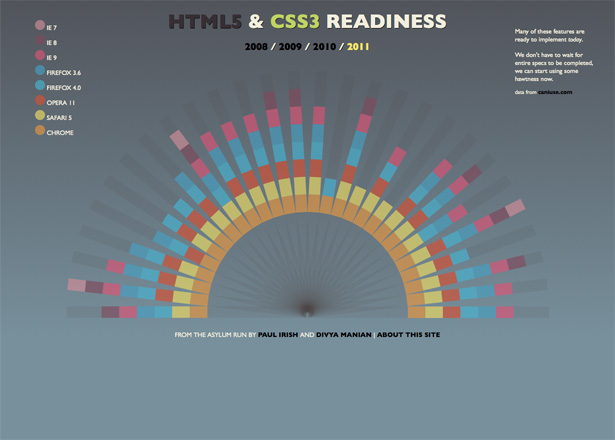
Her büyük tarayıcı için farklı HTML5 öğelerinin uyumluluğunu veren etkileşimli bir infografik.
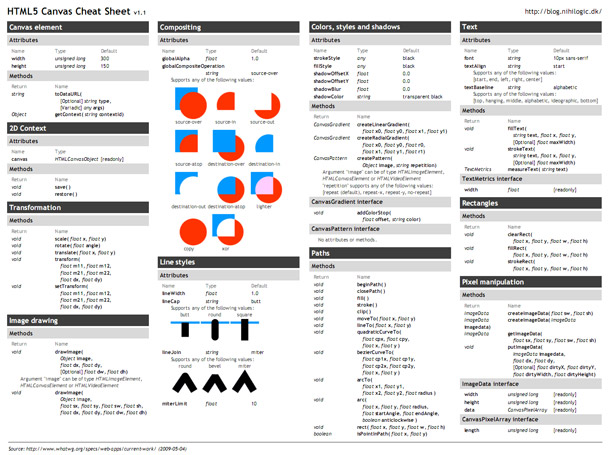
Katlanabilir bir cep başvuru kılavuzu.
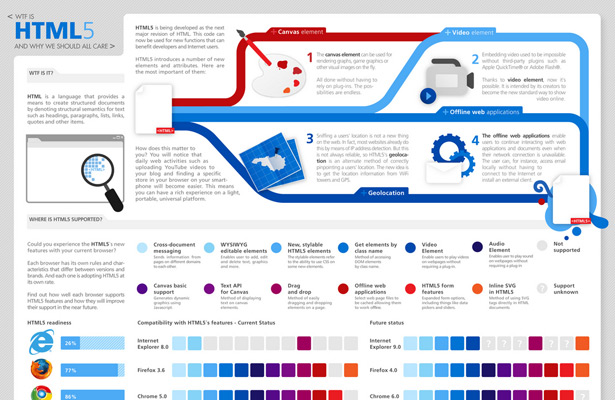
WTF, HTML5 ve Neden Her Bakımda Olmalı?
HTML5'in ne olduğunu ve neler yapabileceğini açıklayan bir bilgi.
W3C Okullarından bir grafik.
HTML5 Doctor'dan.
Resmi W3C referansı.
W3C'den.
HTML5'te Desteklenen Özelliklerin Seçimi
Hangi tarayıcıların hangi özellikleri kapsadığını kapsayan bir grafik.
Çeşitli tarayıcılarda farklı HTML5 öğelerinin uyumluluğunu kontrol edin.
Yerleşim Motorlarının Karşılaştırılması (HTML5)
Wikipedia'dan bir dizi tarayıcı düzeni motoru için HTML5 ve HTML4 desteği desteği.
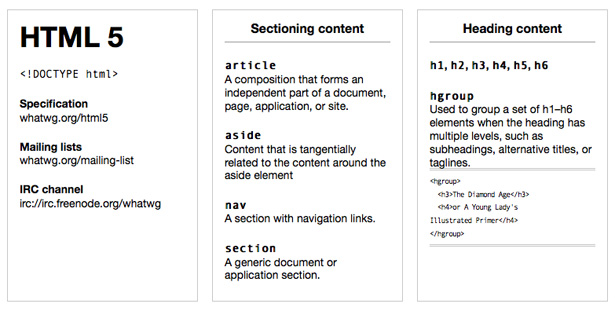
HTML5 Kimliği / Sınıf Adı Hile Sayfası
HTML5 yapısal elemanlara bir rehber.
Mevcut tarayıcınızı HTML5 desteği için test eder ve diğer tarayıcıların puanlarını gösterir.
Standart revizyonları içeren bir grafik.
Tarayıcınızın belirli HTML5 öğeleriyle sahne arkasında ne yaptığını gösteren kullanışlı bir site.
HTML5'e adanmış siteler
Site resmi HTML5 logosunun yanı sıra bir galeri ve ürün bağlantılarını içerir.
HTML5 Eğitimi, çok çeşitli HTML5 eğitici ve haberlerine sahiptir.
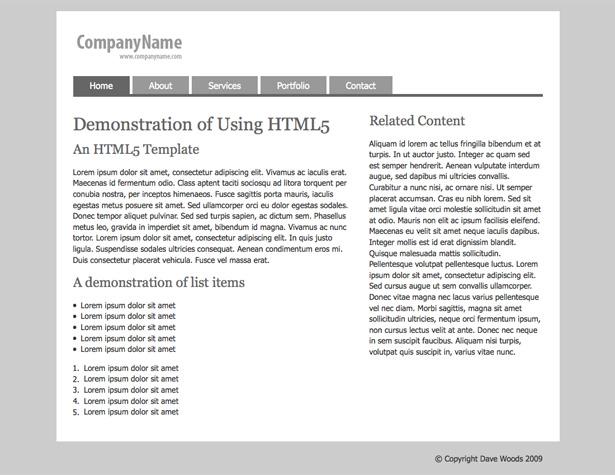
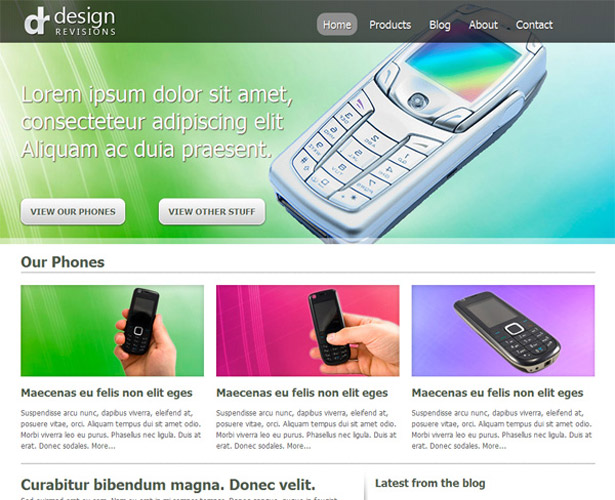
Temel, ücretsiz HTML5 şablonları koleksiyonu.
HTML5 ile deneme yapmak için öğreticiler, kaynaklar ve bir oyun alanı içerir.
Soru-Cevap, makaleler ve daha fazlasını içerir.
Tuval öğreticiler ve bir vitrin ile dolu bir site.
HTML5 standardı üzerinde çalışan grubun blogu.
Bir HTML5 haber ve öğretici sitesi.
HTML5 mobil web uygulamalarının geliştirilmesine yönelik bir site.
çerçeveler
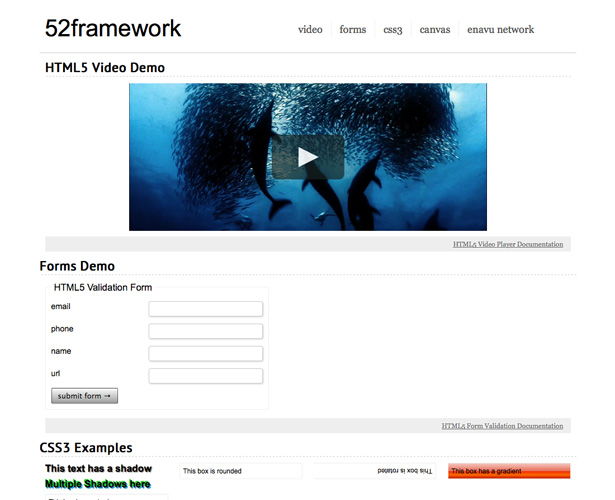
Katı bir HTML5 varsayılan çerçevesi.
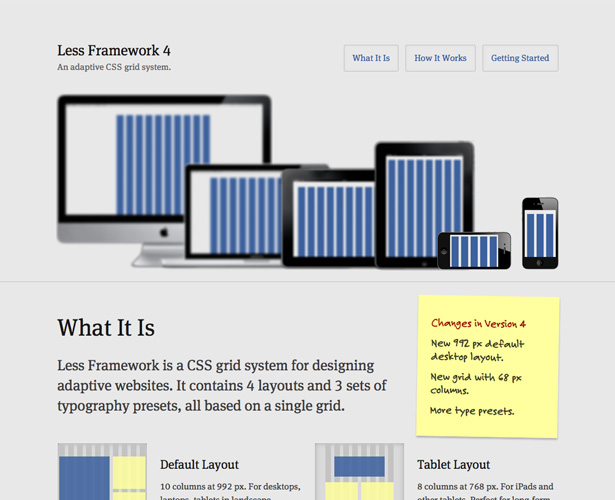
Daha Az Çerçeve 4, mobil, tablet ve masaüstü ızgaraları için seçenekler içeren bir CSS3 ve HTML5 çerçevesidir.
HTML5, CSS3 ve JavaScript'i birleştiren bir çerçeve.
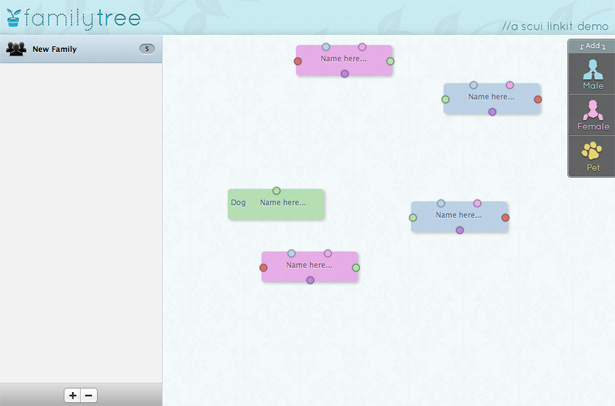
Bir HTML5 uygulama çerçevesi.
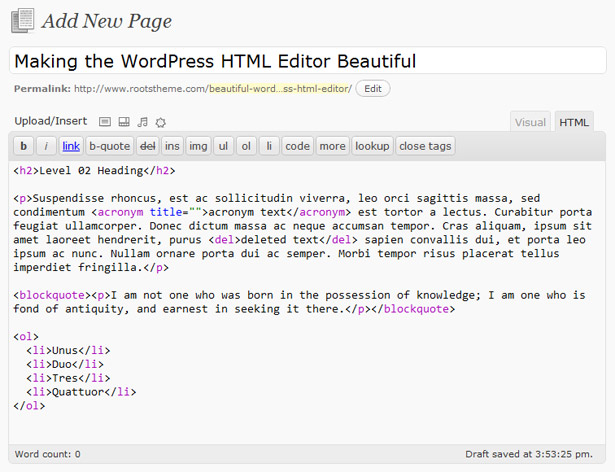
Bir HTML5 ve CSS3 WordPress başlangıç teması.
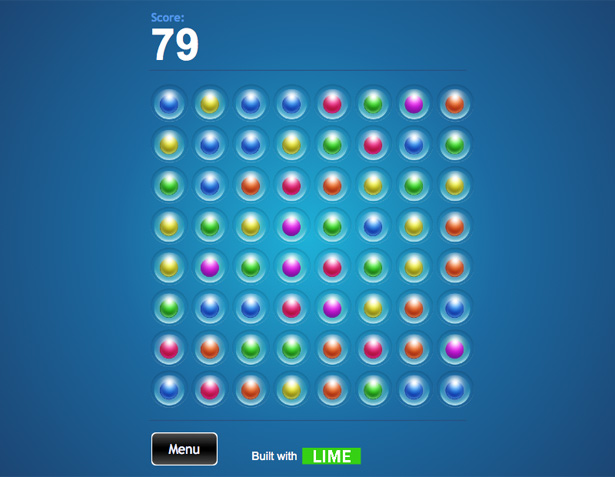
Bir HTML5 oyun çerçevesi.
Bazı HTML5 öğeleri için stiller içeren bir CSS ızgarası.
HTML5 için oluşturulmuş iPad için bir e-kitap çerçevesi.
Video için bir HTML5 JavaScript kitaplığı.
Mobil web uygulamaları için HTML5 tabanlı bir JavaScript kitaplığı.
WordPress için HTML5 Multimedya Çerçevesi
Bir WordPress eklentisinde bir HTML5 multimedya çerçevesi.
WordPress için bir HTML5 başlangıç teması.
Bir HTML5 çerçeve üreticisi.
Bir mobil HTML5 uygulama çerçevesi.
HTML5 Boilerplate Resmi Kılavuzu
Nettuts’dan bir screencast.
Vitrinler
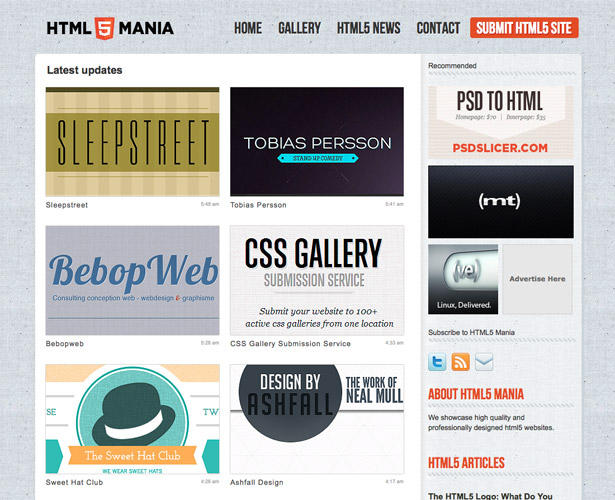
HTML5 web tasarım galerisi.
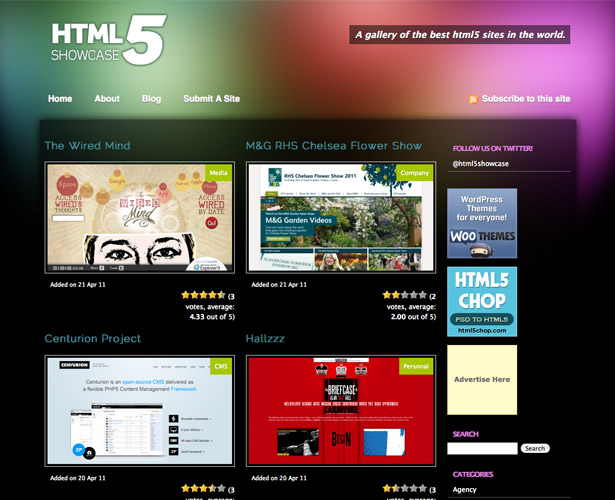
Dünyanın dört bir yanından olağanüstü HTML5 siteleri bir galeri.
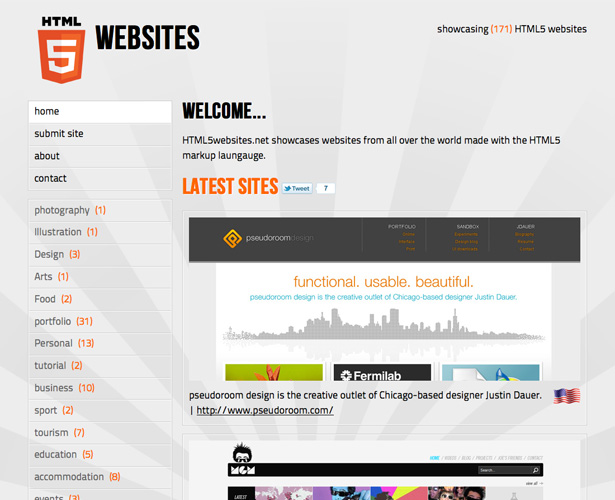
HTML5 site tasarımlarının başka bir galerisi.
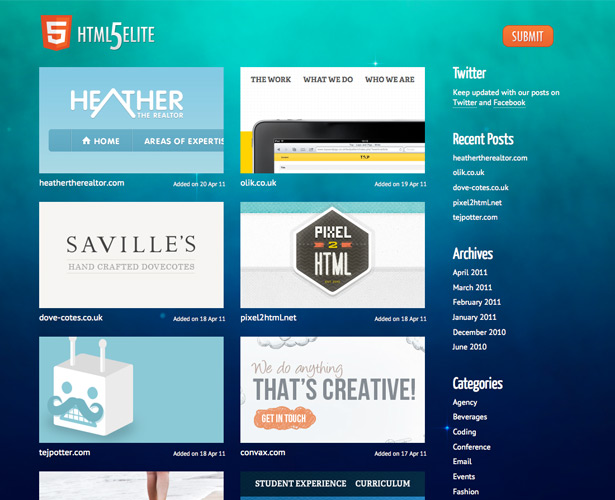
Harika HTML5 sitelerinin bir başka vitrin.
HTML5 web tasarım vitrin.
HTML5 Vitrini: 48 Potansiyel Flash-Killing Demos
HongKiat'tan.
HTML5'te oluşturulan sitelerden oluşan bir koleksiyon.
HTML5 Canvas için uygulamalar, oyunlar, araçlar ve eğitici bir vitrin.
12 Güzel HTML5 Web Tasarım Vitrinleri
12 HTML5 web sitesinin bir vitrin.
Geleceğe Sinsi Geçiyor: HTML5 Kullanan 25 Ultra Modern Web Sitesi
25 HTML5 tabanlı tasarımların bir vitrin.
Temel Düzeninde HTML5 Kullanan 30 Muhteşem Site
HTML5 tabanlı sitelerin başka bir vitrin.
Demolar ve örnekler
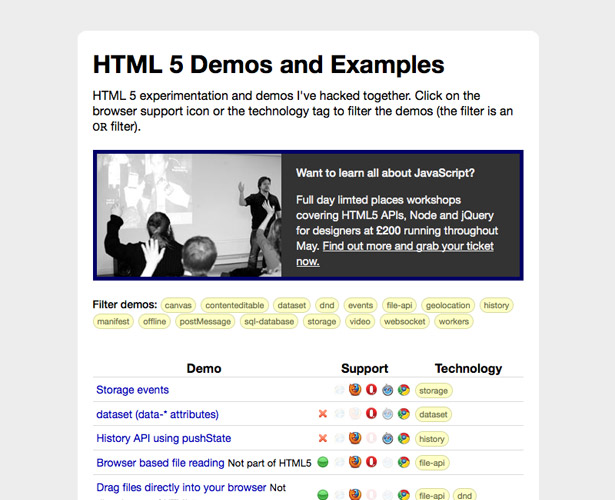
Tarayıcı uyumluluğu için kullanışlı bir grafikle HTML5 ile neler yapabileceğinizi gösteren örneklerden oluşan bir koleksiyon.
Çok güzel bir HTML5 Canvas animasyonu.
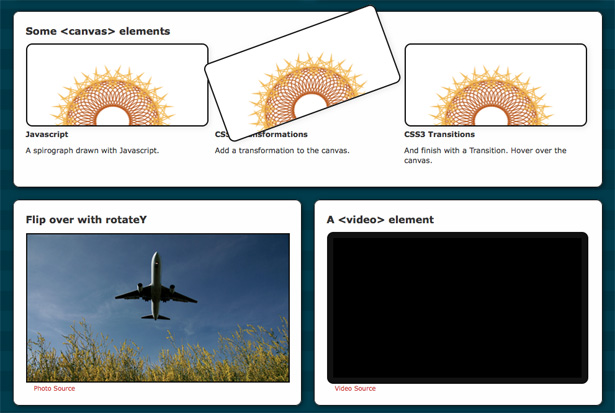
Bir dizi eleman ve düzen deneyleri ve demoları.
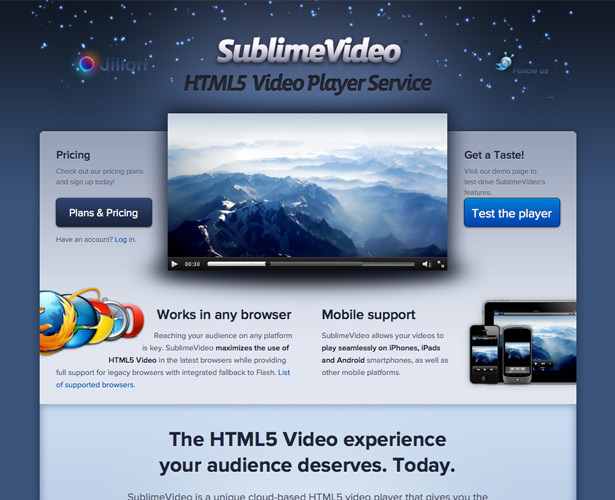
Bir HTML5 video oynatıcı.
Ücretsiz bir HTML5 video oynatıcı.
Flash Hakkında Unutmak 10 HTML5 Demoları
Başka bir HTML5 video oynatıcı.
Video ve ses etiketlerini tüm ana tarayıcılarda çalışır hale getirir.
HTML5 ve CSS3 öğelerini eski tarayıcılarla uyumlu hale getiren bir JavaScript kitaplığı.
Kitaplar
A Book Apart tarafından yayınlanan Jeremy Keith tarafından.
HTML5: Zengin İnternet Uygulamaları Tasarlama
Matthew David tarafından.
Gerçek Dünya için HTML5 ve CSS 3
Alex Goldstein, Louis Lazaris ve Estelle Weyl tarafından
HTML5 için Temel Kılavuz: HTML5 ve JavaScript'i Öğrenmek İçin Oyunlar Kullanma
Jeanine Meyer.
HTML5 ve CSS3: Bugünün Yarının Standartlarıyla Geliştirin
Brian P. Hogan.
HTML5 Canvas: Web için Yerel Etkileşim ve Animasyon
O'Reilly tarafından yayınlanan Steve Fulton ve Jeff Fulton tarafından.
Pro HTML5 ve CSS3 Tasarım Kalıpları
Michael Bowers tarafından. Eylül 2011'de çıkacak, ancak Apress'in Alpha Programının bir parçası olarak mevcut.
Pro HTML5 Programlama: Daha Güçlü İnternet Uygulama Geliştirme için Güçlü API'ler
Peter Lubbers, Brian Albers ve Frank Salim.
HTML5 Çözümleri: HTML5 Geliştiricileri İçin Temel Teknikler
Marco Casario, Peter Elst, Charles Brown, Nathalie Wormser ve Cyril Hanquez.
Temel HTML5 Canvas: Oyunlar ve Eğlence İçin
Rob Hawkes tarafından.
JavaScriptli Temel HTML5 Animasyonu
Keith Peters ve Billy Lamberta tarafından.
Silvia Pfeiffer tarafından.
Joseph W. Lowery ve Mark Fletcher tarafından.
Mark Pilgrim'den HTML5'e tam bir e-kitap tanıtımı.
Bruce Lawson ve Remy Sharp tarafından.
Bill Sanders tarafından.
Daha fazla kaynak ve makale
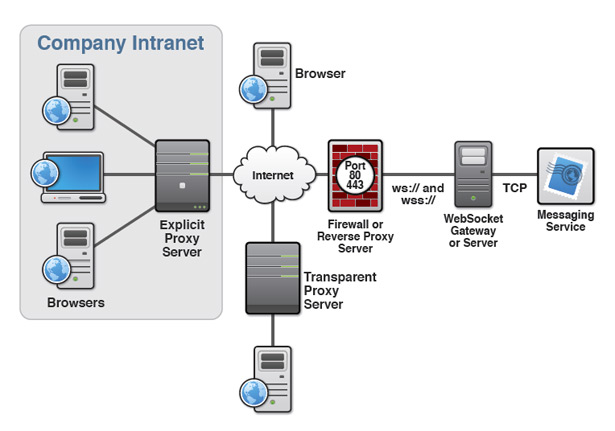
HTML5 Web Soketleri Proxy Sunucularıyla Nasıl Etkileşimde Bulunur?
Aralık 2007'de yayınlanan bir listeden.
Evet, Bugün HTML5 Kullanabilirsiniz!
2009 ortasından bir Sitepoint makalesi.
2009'un ortalarında yayınlanan Perishable Press'in derinlemesine tanıtım yazısı.
2009 yılında yayınlanan A List Apart'tan HTML5'in semantik unsurlarının tartışılması.
HTML5 video ve ses etiketlerini çeşitli tarayıcılarda kullanmanıza izin veren bir JavaScript Kitaplığı.
Adlandırma Kuralları, Mikro Biçimler ve HTML5 Geliştirme Hakkında Daha Fazla Bilgi
Güzel Bir Web İçin.
Adactio'dan.
HTML5 ve CSS3'ün web tasarımı için Think Vitamin'den ne anlama geldiği hakkında yorum.
HTML5 ve CSS3: Tasarımınızı Başka Bir Düzeye Çıkarın
Web Tasarım Defterinden.
Smashing Magazine'den HTML5 ile ilgili birçok mitin ve yanlış anlaşılmanın bir yansıması.
Nettuts'tan bir oturum.
HTML5 ile uygulamalar oluşturma konusunda harika bir yorum.
Daha fazla HTML5 toplaması
Ultimate HTML5 Toolbox: 60+ Makaleler, Öğreticiler, Kaynaklar ve İlham Veren Vitrinler
Yaratıcı Hayrandan.
HTML5'i Öğrenin: 10 Dersleri Okumalısınız
Webhosting Sırlarından Açığa Çıktı
Düşünen Vitamin'den.
HTML5 ve CSS3 Kaynaklarının Nihai Koleksiyonu
Smashing'dan.
15 Faydalı CSS3 ve HTML5 Şablonları ve Çerçeveleri
Speckyboy Tasarım Dergisi'nden.
Düşünen Vitamin /
70 CSS3 ve HTML5 Öğreticileri ve Kaynakları Olmalıdır
Web sunucusundan.
HTML5 Kaynakları ve Öğreticiler Koleksiyonu
Speckyboy Tasarım Dergisi'nden.
25 Temel HTML5 Öğreticileri ve Teknikleri
Template Monster'dan.
Meşgul tutacak HTML5 Öğreticiler ve Teknikleri
Noupe'den.
15 Faydalı HTML5 Eğiticileri ve Hile Sayfaları
Web Tasarım Defterinden.
Hıza Ulaşmak İçin İhtiyacınız Olan Sadece HTML5 Kaynakları
Altı Revizyondan.
BlogFreakz'den
40 Web Develoeprs için HTML5 Öğreticileri, Teknikleri ve Örnekleri Görmeli
Şık Web Tasarımcısından.
30+ Çok Faydalı HTML5 Örnekler, Öğreticiler ve Teknikler
Tripwire Magazine'den.
Sadece WDD için yazılmış Cameron Chapman .
Kapatmadığımız favori bir kaynağımız var mı? Yorumlarda bize bildirin!