Virgin Atlantic Havayolları Blog: Bir Vaka Çalışması
Kadar büyük bir şirkette çalışmak bakire Atlantik benim için bir hayal gerçek oldu. Ben bir çok web tasarımcılarının istediği bir şey.
Son birkaç ay içinde, bu hayali gerçekleştirme fırsatına sahip olmak için yeterince şanslıydım.
Bu yazıyı blog'umda yazmak üzereydim ama Walter, bu örnek çalışmayı Webdesigner Deposu'nda ve Smashing Network'te daha geniş kitlelerle paylaşmaya davet etti.
Ben Elliot Jay Stocks değilim ve kesinlikle iddia etmiyorum, bu yüzden Virgin Atlantic Kasım ayında benimle temasa geçtiğinde, yeni bir blogda şirket ile çalışma olasılığını şaşırttı, huşulandı ve son derece hevesli oldu “vtravelled” web sitesi.
O zamandan beri pek çok insan bana neden Virgin'in özellikle benimle çalışmayı seçtiğini sordu. Cevap buldukları Twitter'da ben blog yayınlarımdan keyif aldım ve en önemlisi işimi beğendim. Bu, bazı insanlar için “Twitter'ın değeri” hakkındaki tartışmayı sona erdirmeyecek, ama kesinlikle benim için bir şüphe gölgesi olmadan var.

Başlangıç
Kasım 2009'da, vtravelled'in editörü Maxine Sheppard, tam bir blog tasarlayıp geliştirip geliştiremeyeceğimi sordu. vtravelled web sitesi (Virgin'ın yeni çevrimiçi seyahat topluluğu ve web uygulaması). Toplantılar düzenlendi ve bir hafta sonra projenin yeşil ışığını aldım.
Ubisoft da dahil olmak üzere daha önce büyük şirketler için iş yaptım, ama bu gerçekten sektörün kurumsal kültürüne ilk kez girmemdi. Tamamen dürüst olmak gerekirse, insanların deneyimlerinde bir çeşitlilik olduğunu hayal edebiliyor olsam da, insanların ortaya çıkardığı kadar korkutucu değil.
Virgin Atlantic, gerçekten büyük bir takımı bir araya getirmeyi başardı; Sonuç olarak, sadece şirket ile çalışmak çok kolay değildi, aynı zamanda da çok eğlenceliydi.
Bina uzun olduğu kadar geniş, kendi trafik ışıkları bile var.
Tuhaf bir şekilde, tüm sürecin en göz korkutucu (belki de hayranlık uyandıran) kısmı Virgin Atlantic’in toplantılar için genel merkeze gittiğini düşünüyorum.
Fiziksel olarak hem ofisleri hem de gerçek uçakları barındırabilen (ve) bir binaya gitmekle ilgili bir şey oldukça özel. Binanın girişinde şirketin kendi hediyelik eşya mağazası bulunur ve uzun bir yürüyüşten sonra, kabin ekibini eğitmek için kullanılan Boeing uçağının büyük bölümlerine doğrudan bitişik olan atriyumda sona erer.
İlk toplantıda vtravelled, Lysette Gauna (şaka olarak) diye sordum, eğer vtravelled ofisi kaplayan tüm tasarım ödülleri onunkiydi. Cevap “Evet, ama çoğunu evde tutuyorum.” D'oh! Gerçekten korkma zamanı.
Kısaca
Vtravelled ofisler aydınlık ve yaratıcı ve tüm arka duvar bir tebeşir tahtası!
Kısaca oldukça basit: vtravelled büyük bir web uygulaması ve seyahat severler için bir topluluk ama yine de aktif olarak geliştiriliyor. Ekip, içerik içeriklerini yayınlamak ve sosyal ağlarda kullanıcılarla etkileşim kurmak için bir yol gerektirdi. Bir blog açık cevabıydı.
Tasarım tarafına girmeyi düşündüğüm yönü gerçekten kırdığından emin olmak istedim, bu yüzden ruh halindeki panoları kullanarak biraz farklı bir uygulama yaptım; onları aradım Moo'd kartları . Fikir basitti ama etkiliydi: 100 sayfalık harika bir tasarım çalışması yaptım ve Moo.com'dan 100 MiniCard'ı aldım.
Kullanılan Moo'd kartlarından bazıları.
Başlangıç toplantısı sırasında hepsine baktık ve ekibin vtravelled'in kullanıcı tabanına hitap etmek için aradığı tarz tarzını temsil etmek üzere sekiz kart seçildi.
Bu tekniği denemediyseniz, kesinlikle tavsiye ederim; Müşterinin tasarım beklentilerini keşfetmenin harika bir yoludur. Ben beri Moo'd kartları için tüm kaynak dosyaları yayımlandı Web ve iPhone sürümleri dahil olmak üzere bir OpenSource projesi olarak.
Bir kez genel bir stil (minimalist, vtravelled marka ile ama yaratıcı ve farklı ana web sitesi ile tutarak) ve genel bir yön (kullanıcı etkileşimi için bol bol dergisi tarzı bir blog), bir kez kurmak için bana kalmıştı. başladı.
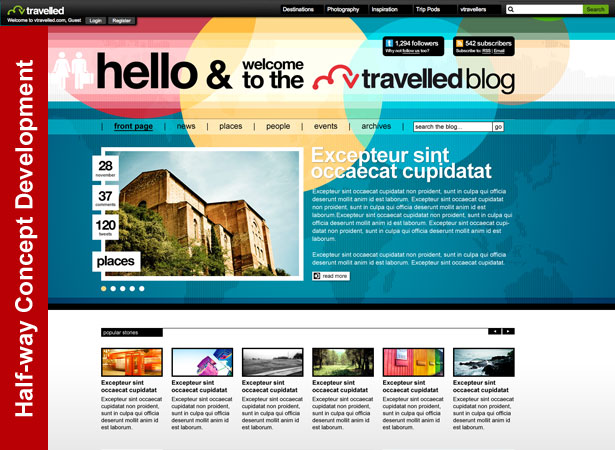
Tasarım Süreci
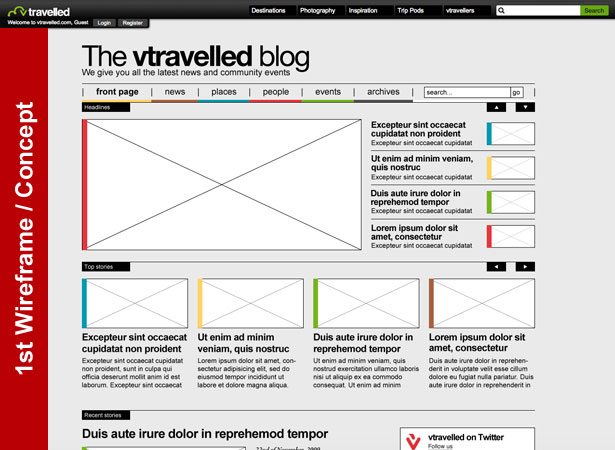
Büyük bir şirket ile çalışırken tasarım süreci diğerlerine oldukça benzer: tel kafeslerle başlayarak, daha sonra mockup'lar geliştiriyor.
Temel farklılık geri bildirim aşamasındadır: iki veya üç kişi her aşamada gözden geçirip imzalamak zorunda kaldı, bu noktada daha büyük konuları dikkate aldılar. Örneğin, Virgin markasının nasıl tasvir edildiği konusunda özellikle hassastır. Şirketin yaptığı her şey ahlak, standart ve niteliklerine uymak zorundadır.
Web sitesinin yapısını oluşturduktan sonra, aslında tasarımı yaratmaya geçme zamanı gelmişti.
Bu, son sonuca götüren birkaç ilginç aşamadan geçen yaklaşık 30 saatlik bir süreçti (ana sayfa için). Neyse ki, bu yazıyı yazmayı beklerken, neredeyse her dakikadan bir tasarım süresine rastladım ve üç dakikalık bir videoya sıkıştırdım.
Sonuç olarak, tasarım süreci yaklaşık altı hafta içinde gerçekleşti.
Bu video ile oluşturuldu ScreenFlick Mac OS X için, saniyede 1 kare kaydedilmiş ve iMovie'de düzenlenmiş ($ 25).
Geliştirme Süreci
Tasarımın nihai imzalanması sağlandıktan sonra, geliştirme süreci başladı ve yaklaşık altı hafta daha sürdü.
Virgin Atlantic, şirket ofislerinde IE6 kullanıyor, bu yüzden bu ön uç gelişmesinde büyük bir önem taşıyordu. Web sitesi, bu tarayıcıyı barındıracak kadar incelikli bir şekilde küçültmek zorunda kaldı. Bir kez daha, vtravelled büyük takım nedeniyle, daha yeni tarayıcılar için CSS3 ile aşamalı geliştirmeler kullanmak için izin verildi.
Ön uç kodunu özel bir WordPress temasına dönüştürmek bir sonraki adımdı. Web sitesini olabildiğince güçlü kılmak için birkaç özel husus söz konusuydu.
WooThemes “WooFramework” ile yüksek düzeyde arka plan özelleştirmesine izin vermek için çalışmaya başladım, ama sonunda, çok özel bir blogun kendi özel sistemi ile son bulması için değiştirildi ve özelleştirildi. Bir çok insanın blogu yöneteceğini düşünmek önemliydi, bu yüzden her alanda mümkün olduğunca esnek olması gerekiyordu.
Son olarak, tema üzerinde güçlü sayfalandırma ve hafif kalpli hata iletileri gerekiyordu. 404 ve arama Markanın dostluğunu yansıtacak sayfalar.

Küçük Bir Trickle Tweet
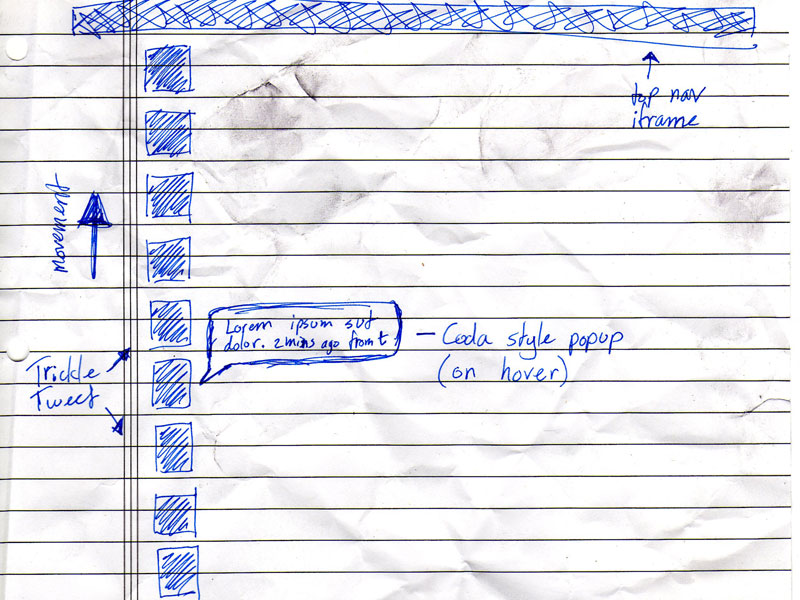
Trickle Tweet eklentisinin ilk taslağı.
WordPress için PHP yazmak söz konusu olduğunda oldukça kullanışlıyım ama tamamen özel bir şey yapmam gerektiğinde, sadece birine yöneldiğim biri var: Japh Thomson .
Tasarım aşamasında, vtravelled ekiple gerçekten iyi giden bir toplantı sırasında bir fikir çizmiştim. Buradaki fikir, seyahatle ilgili canlı bir sohbet akışı için vtravelled web sitesi ve sosyal medya profillerinde var olan Helvetica-Man markasını kullanmaktı.
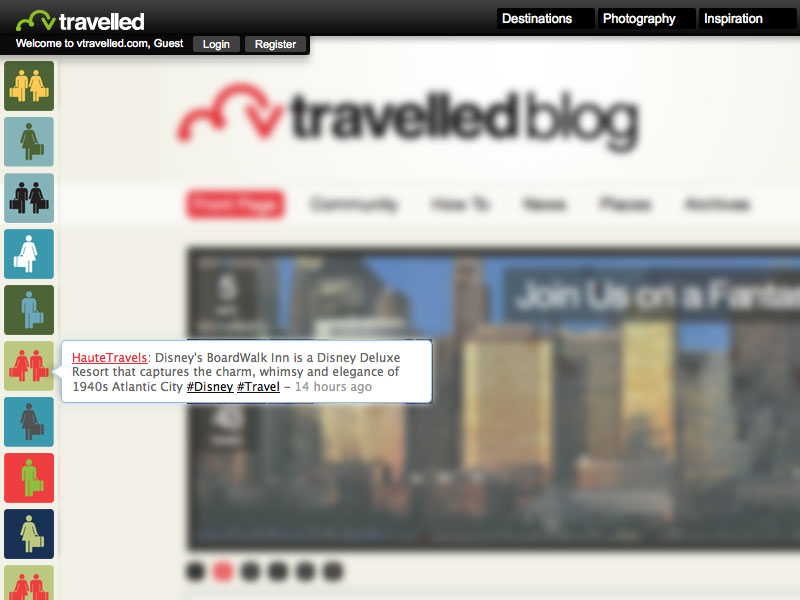
TrickleTweet eklentisinin son sürümü.
Japh, Twitter API ile bir kod parçası geliştirmişti. Trickle Tweet Bu, Twitter'da herhangi bir terimi aramanıza ve en son bahsi geçen haberlerden canlı (saniyeye kadar) bir akışı görüntülemenize olanak tanır.
Japh ile alt sözleşme yapmasına izin verildi ve vtravelled için tamamen özel bir WordPress eklentisi haline getirmek için betiğini değiştirmek üzere görevlendirildi. Bu, web sitesinin gerçekten de dirençli olduğu ortaya çıktı.
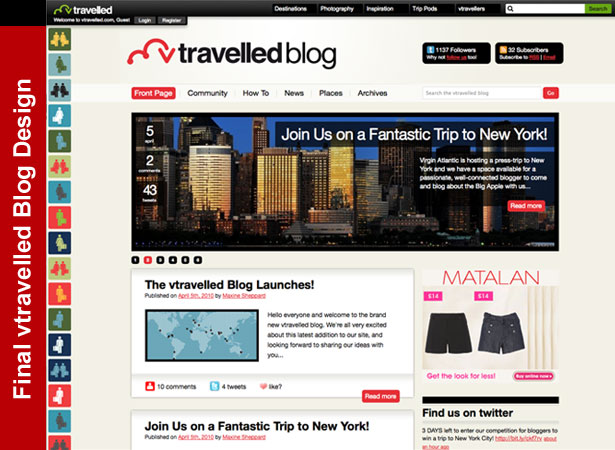
Lansman ve Sonuç
Büyük bir şirket için bir web sitesi başlatmak, normal lansmandan biraz farklı. Uygun sunucu ayarları için vtravelled'in geliştirme şirketiyle birlikte çıkmak ve doğru zamanda alt etki alanına şifre koruması kaldırmak zorunda kaldım.
Doğru reklam kodlarının kurulduğundan emin olmak için reklam şirketiyle birlikte çıkmak zorunda kaldım ve 24 saatlik bir beta testi, hata düzeltme ve inceleme performansından geçmem gerekti.
Sonunda, blog'u Salı günü yaklaşık olarak gün ortası başlattık ve birkaç saat sonra duyuruları ve basın bültenlerini başlattık. Parmaklar geçti, şu ana kadar hiçbir şey yanlış gitmedi ve web sitesi Twitter'da çok olumlu bir yanıt aldı. Bu, bloğun günlük trafik düzeylerine ve web'in diğer bazı özelliklerine yansıdı.
Herhangi bir web sitesinde olduğu gibi, iyileştirmeler yapılabilir ve zaman içinde özellikler gelişecektir, ancak v1.0 vtravelled blog çıktı
Virgin Atlantic ile çalışmak şimdiye kadar kariyerimin mutlak temellerinden biri oldu ve şu anda birkaç tasarım eseri parçasında tekrar şirketle çalışmaktan çok memnunum.
Yine de zamanı tahmin etmekten emindim; İlk başta tüm blog tasarımının ve yapısının dört hafta süreceğini düşündük!

Kredi
- Resme göre gönder sebas
- Virgin Atlantic HQ fotoğraf tarafından MilborneOne
- vtravelled ofisler fotoğraf Maxine Sheppard
- New York'un izniyle vtravelled
- Diğer tüm fotoğraflar ve ekran görüntüleri John O'Nolan
Lütfen tasarım ve aşağıdaki süreç hakkındaki yorumlarınızı paylaşın…