Portföyünüzün Üç Sebebini Sucks
Portföyünüzün web sitesi berbat.
Hantal dehasını sergilemek için inşa ettin, orada çalışma muhteşem ve tüm web topluluğunun kıskançlığı olmalı.
Yeni müşteriler getirmek, tasarım bloglarına aldırmak, akranlarınızın saygısını kazanmak, eski patronunuza afetten ilham aldığınızı kanıtlamak ve anneni etkilemek için tasarlandı.
Ve yine de hala berbat. Bugün size portföy web sitelerinde en yaygın üç yanlışı kapsayan nedenini anlatacağız.
Sebep 1: hiç kimse, çubuk yok, küçük küçük resimlerden hoşlanmaz
Minik bir minik resim ile kimsenin merakını asla pes etmeyeceksin. Bunları kullanıyorsanız, seçenekleriniz:
- Her şeyi çok küçük bir alana sürükleyin, böylece tam anlam kayıp olur
- Görüntünün ilginç bir kısmına kırpın, böylece tam anlam kayıp olur
Neden bu ekstra tıklama düzeyini ekleyelim? Sadece kullanıcının hayal kırıklığını ekliyorsunuz. İnsanlar hemen aradıkları bilgi ve tecrübeyi almak isterler. Sen bir tasarımcısın. Bunu biliyor. Kendinle konuş.
Kullanıcıların bir web sitesine tıklamaktan hoşlanmadıklarını, ancak bunu daha ayrıntılı olarak inceleyeceğimizi açıkça belirlediğimiz bir gerçektir. Eski stok görüntü sitelerini hatırlıyor musunuz? Erken Flickr sitesi? İlgilendiğiniz her görüntüyü tıklamak zorunda kaldığınızı unutmayın, sadece görüntünün ilk etapta bu kadar iyi olmadığını ve geri dönüp tekrar başlaması gerektiğini düşünmek için? Sadece bunu düşünmekten yorulursun.
Hepimiz biliyoruz ki web kullanıcıları esas olarak bir şekerci dükkanında bir gecede kalan DEHB çocuklar. Mümkün olduğunca az zihinsel enerji ile içeri girip çıkmak istiyorlar. Fitt Yasası, bir hedef bölgeye geçmek için gereken sürenin - bu durumda küçük minik resimlerinizin her birinin - hedefin büyüklüğü ile ters orantılı olduğunu belirtir; doğrulukta bir değişim için bir hız var. Küçük resimler kullanıyorsanız, değerli ziyaretçilerinizi yavaşlatıyorsunuz.
Web tasarımında küçük boyutlu küçük resimler bir gereklilik olabilir - sınırlı ekran boyutu, sayfada çok fazla bilgi edinmemiz durumunda kutu boyutlarını azaltmamız gerektiği anlamına gelir. Ancak, alan ve görüntü arasında bir uzlaşma sağlanabilir, böylece kullanıcı işin genel bir görünümünü elde edebilir ve ardından istedikleri projeler hakkında bilinçli bir karar verebilir.
Sebep 2: Müşterinizin adının kimsenin umurunda değil
Küçük resim hatası yapmıyorsanız, diğer büyük portföy hatasını yaptığınız için iyi bir şans var: isimlerin yığını.
Türün sanat olduğu en az bir web sitesi oluşturdunuz. Jan Tschichold seninle gurur duyardı. Ancak, dünya çapında tanınan markalar için çalışmıyorsanız, Adidas, Radiohead ve BM'den hoşlanmıyorsanız, sahip olduğunuz müşterilerin listesinin herkes için bir anlamı yoktur.
Bulunduğunuz yerdeki yerel tanıma bile sahip olabilirler, ancak web küresel bir topluluktur ve kullanıcılar Tork Deliği, Sminky ve RadPad gibi bir listeyi görürlerse, onlara hiçbir şey ifade etmeyecektir.
Ve ne kadar büyük bir tasarımcı olduğunuzu görmek için potansiyel müşteriler web sitenize geliyor. Onlarla rezonans eden işleri görmek istiyorlar. İçi boş olan ve yapılmış isimlere birkaç kez tıkladıktan sonra yorulur ve sıkılırlar. Görüntülemek istediklerini görmek için kullanıcının seçimini alıyorsunuz.
Küçük resimlerde olduğu gibi, kullanıcılar anlamsız isimlerden oluşan bir bütün salona tıklamak zorunda kaldıklarında, tıklamaları yorucu hale getirecekler. İşin kendisi için konuşmasına izin vermelisin.
Daha önceki bir tasarım hayatında, aynı hatayı portföyümle oluşturdum - sonuç? Seni çekecek bir bırakma oranı. Ziyaretçiler sitede saniyeler geçirecek ve çok hızlı bir şekilde tıklamadan sıkılmayacak - ya da iş tarafından dehşete düşecek - ve ayrılacak. Merhametsizce, internetin iyiliği için o site artık mevcut değil.
Neden 3: Dünyanın yarısı artık Flash'ı göremiyor
Devam etme zamanı.
Bununla ilgili neler yapabilirsin?
Kullanıcılarınızın sitenize ilk ulaştığı andan itibaren, portföy resimleriniz büyük miktarda yazılmalıdır. İlk bakışta onları kullanılabilir ve bilinebilir hale getirin.
Eğer insanlar bir proje hakkında daha fazla şey öğrenmek isterlerse o zaman seçebilirler ve onlara bu işi bir tur verebilirler. Küçük resimlere sahip olmanız gerekiyorsa, büyük küçük resimleriniz varsa ya da işinizi yapmak için bir rollover seçeneğine sahipseniz, ziyaretçilerinizin daha sonra bilinçli bir seçim yapmasını sağlayabilirsiniz.
Projelerini ziyaretçilerine anlatmak için web alanından faydalanan inanılmaz yetenekli insanlardan bazı örnekler
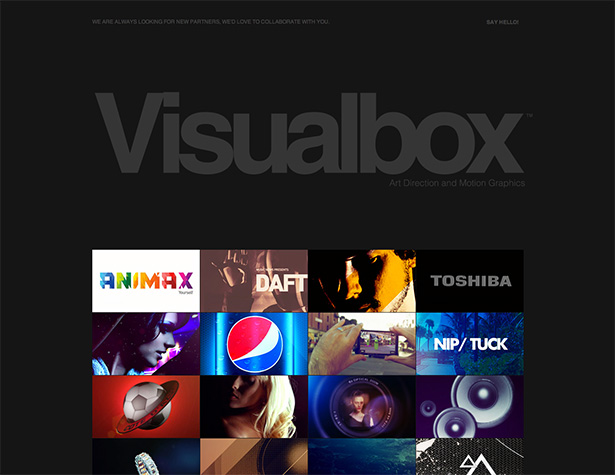
Buenos Aires merkezli hareketli grafik stüdyosu Görsel Kutu ile başlamak için mükemmel bir örnektir. Daha fazlasını görmeyi tercih edebileceğiniz geniş ve görkemli bir küçük resim seti var ya da sadece aşağıya inip tüm portföylerinin genel görünümünü elde edebilirsiniz. Böylelikle, tek bir fare tıklatmasının anıtsal çabasına gitmeden işlerinin muhteşem bir genel görünümünü elde edebilirsiniz.
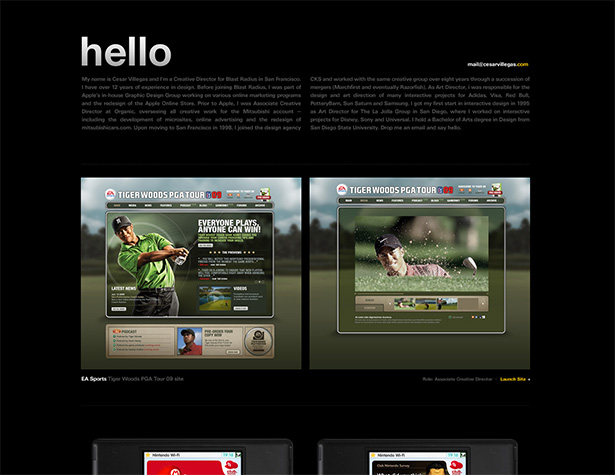
Benzer şekilde, Cesar Villegas Tüm çalışmalarını ilk sayfadaki görüntüleri büyük olacak şekilde ayarladı ve projeleri görüntülemek için aşağıya veya daha fazlasını görüntülemek için üzerine tıklayabilirsiniz.
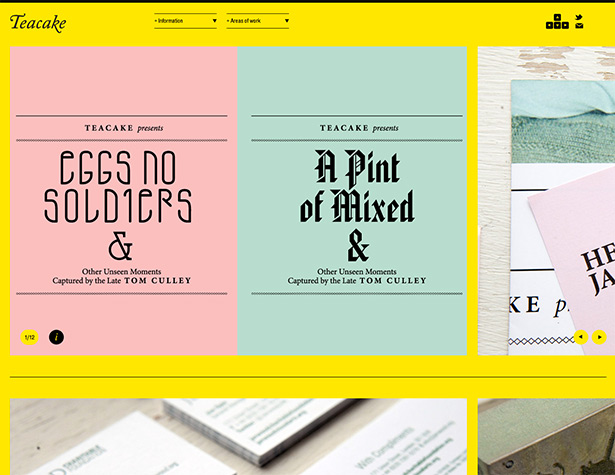
Bir başka harika örnek Teacake Tasarımı ,
cesur ve güzel, bu sitede zaman geçirmek için bir sevinç.
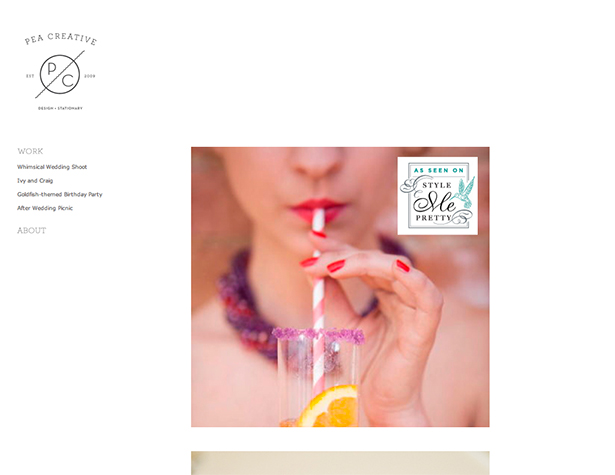
Bezelye Yaratıcı'nın sitesi Minimal İsimler Yığını'nı kullanır, ancak açılış sayfası sizi doğrudan işin içine bırakır - ve her güzel ve iyi boyutlu görüntü başka bir projeyi temsil eder ve kullanıcıya ziyaretlerini sesle veya beğendiklerinin görünümüyle organize etme şansı verir.
Ama sonra hepimizin sadece büyük imajları olan ve şimdi aşağı doğru ilerleyen portföylere sahip olmak istemiyoruz. İstemcilerin yalnızca yazı karakteri seçimiyle farklılaştırılmış sitelere bakmasını istemeyiz. Büyük küçük resmi iyi kullanan bazı siteler.
İşe iyi bakacak kadar büyük, ortalama bir ekranda görüntülendiğinde ekranın üst kısmındaki 15 görüntüyü alacak kadar küçük. Ryan McCullah İnanılmaz bir iş portföyüne de sahip olursunuz, sizi ilk önce düşünmediğiniz bir tasarım çalışmasıdır.
Steffen Christiansen Sessiz bir güven çıkarmak için temiz, basit iki renkli bir site kullanır.
Kendi başına bir tasarım kaynağı swissted sitesi lezzetli büyük küçük resmin mükemmel bir örneğidir.
Bu yüzden bu makalede, işinizden en iyi şekilde yararlanmanızı sağlamak için neler yapabileceğinizi gösterdiğimi umuyoruz. İnsanlara istediklerini bildiklerini vermelisiniz: İhtiyaç duydukları bilgileri olabildiğince çabuk almak için. Neden onları öğrenmek için bekliyorlar? Sen harika bir tasarımcısın. Onların yeteneğini şölen etsinler.