Öğretici: 5 İnce Arka Plan Deseni Yaratın
Harika bir web tasarım dünyasında, bir ton dikkat çekmeyen, ancak içlerinde biraz değişiklik gösteren arka plan desenlerini kullanan tasarımlar oluşturmak normal bir uygulama haline geldi. Web sitesi tasarımları oluşturmasanız bile, ince, güzel ve her fırsatta kullanımı kolay desenler oluşturmak için iyi bir uygulama olmalıdır.
Elbette, bu tür örüntüleri çevrimiçi olarak bulmak çok kolay, bu yüzden tek yapmanız gereken onları kurtarmak ve kullanmaktır, ama onları web sitenize biraz kişilik eklemek için onları sıfırdan nasıl yapacağınızı bilmek istemez miydiniz? tasarlamak? Peki bugün beş farklı ince arka plan yapmanıza yardımcı olacak 5 kısa öğretici bir araya getirdik.
Bunlar, ara kullanıcılara yeni başlayanlar için en iyisi olan Photoshop eğiticileridir; Photoshop kısa yollar ve kısa kodlar hakkında biraz bilginiz varmış gibi hızlı bir şekilde adımların çoğunu açıklayacağım. Her iki durumda da, takip edip, daha önce bilmediğiniz bir şeyi bulmayı ve beş ince ve kesintisiz arka plan deseni yapmayı öğrenebileceğinizi umuyorum.
İlk desen
Bu ilk desen için, biraz doku ile biraz aşınmış olan bir şeyi taklit etmek istedim.
Aşama 1.
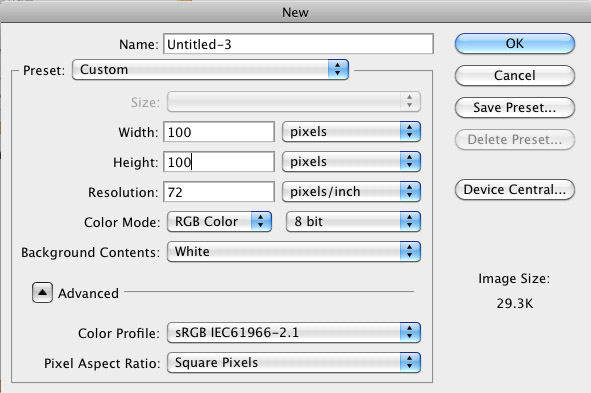
Yapmak istediğiniz ilk şey, elbette, yeni belgenizi oluşturuyor. Bu sefer 100 piksele kadar 100 piksellik bir belge boyutuyla başlayacağız.
Adım 2.
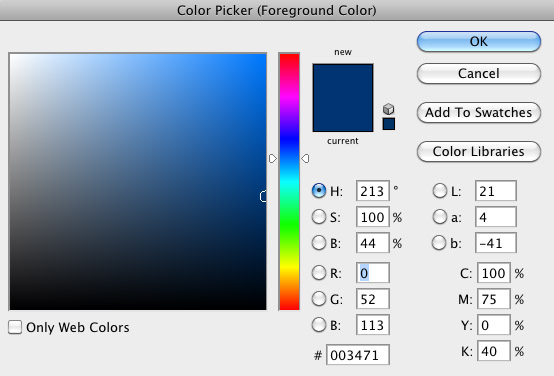
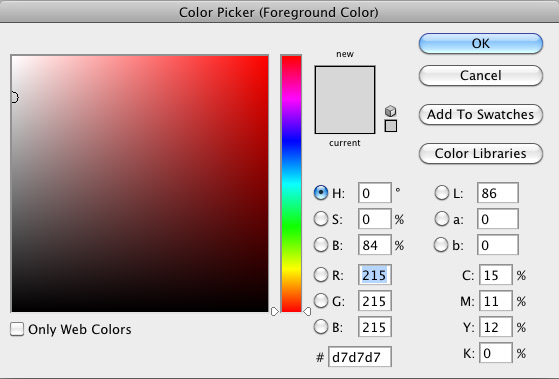
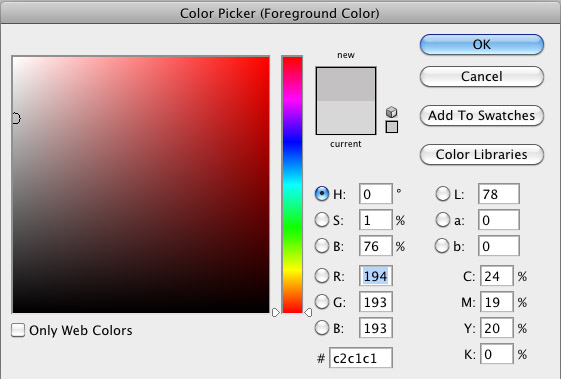
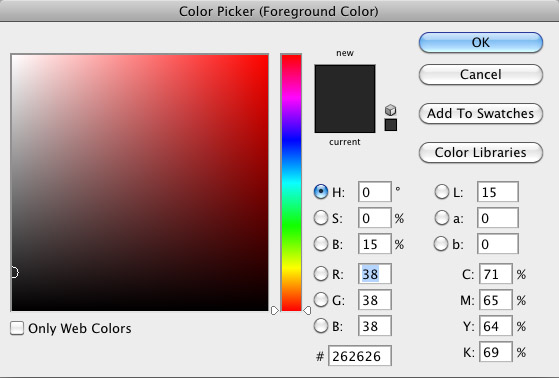
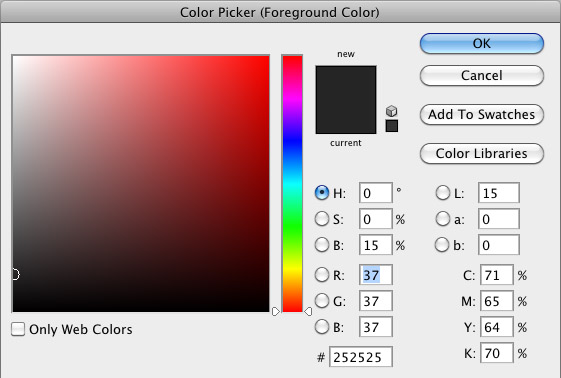
Belgenizi hazırladıktan sonra, arka planınızın rengini seçmek istersiniz. Renk örneklerinden seçim yapabilir veya Renk Seçici iletişim kutusunu açabilirsiniz. Bu sefer güzel, koyu mavi bir renkle gitmek istedim.
Aşama 3.
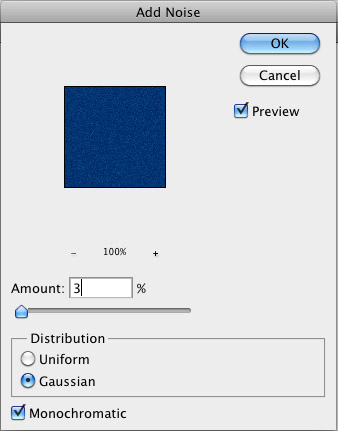
Arka planımızı oluşturmak için yapacağımız ilk şey, bazı Gürültü eklemek. Bu iletişim kutusunu açmak için Filtre> Gürültü> Gürültü Ekle'ye gidin. Miktarınızı (gürültüden)% 3'e, bir Guassian Dağılımı ile değiştirin ve Monokromatik kutunun işaretli olduğundan emin olun.
4. Adım
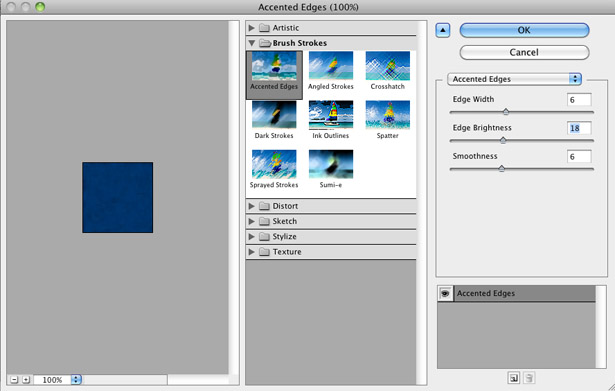
Ardından, grunge görünümünün kalanını oluştururken gerekli filtreyi uygulayacağız. Filtreler> Fırça Darbeleri> Aksanlı Kenarlar'a gidin. Filtre Galerisi iletişim kutusu açılır ve buna benzer. Beğendiğiniz bir şey bulana kadar ayarlarla oynamak istersiniz. Kullandığım ayarlar: Kenar Genişliği 6, Kenar Parlaklığı 18 ve 6 Düzgünlüğü.
Adım 5.
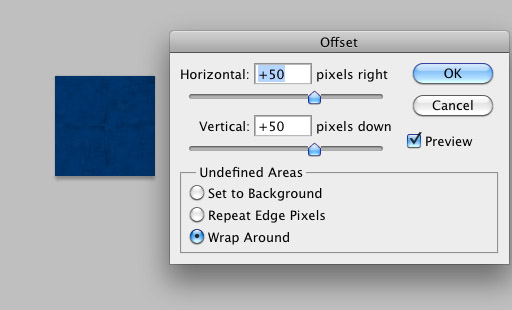
Bu deseni sorunsuz hale getirmek için, yapacağımız şey, pikselleri kenarların etrafına sarmaktır. Filtre> Diğer> Dengeleme seçeneğine giderek, pikselleri taşımamıza yardımcı olacak bir iletişim kutusu açıyoruz. Ne yapmak istediğiniz, uzunluk ve / veya genişliğinizin yarısı kadar olan bir miktar kullanmaktır. Uzunluğumuz ve genişliğimiz herbiri 100 pikseldir, bu yüzden bunu yaklaşık 50 pikselde sarmak istiyoruz.
6. adım
5. Adımda gördüğünüz gibi, piksellerinizi dengelemek için seçtiğinizde, piksellerin nerede başladığını ve durduğunu görebilirsiniz. Bunu temizlemek için, Paletinizdeki Şifa Fırçanızı (J) kapmak istersiniz. Alt + Sol Arka planınızda bir noktaya tıklayın ve üzerine boyayın. İyileştirme fırçanızla pürüzsüz hale getirdiğinizde yukarıdaki resme çok benzemelidir.
7. adım.
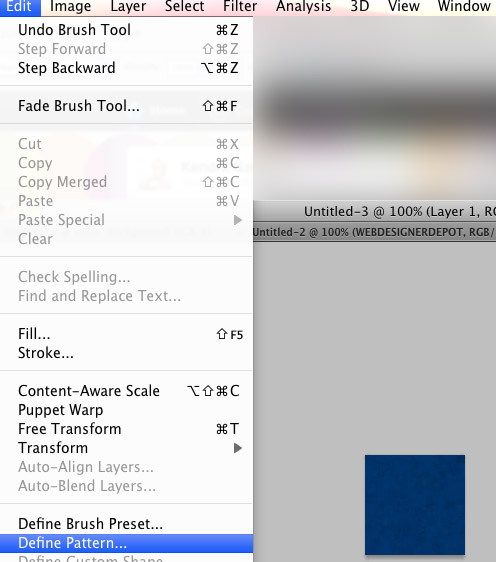
Bir model oluşturmanın son adımı, kalıbınızı tanımlamaktır. Düzenle> Deseni Tanımla'ya gidin ve kalıbınızı adlandırmanızı isteyen bir iletişim kutusu açılır. Ne istersen söyle. Deseninizi almak için Boya Kovunuzu (G) alın ve desen modunda olduğundan emin olun. En yeni deseniniz muhtemelen son model olacaktır. Onu seçin ve tuvalinizi desenle doldurun.
Son görüntü
İkinci desen
Bu ikinci model, ince bir geometri ile bazı geometrileri kullanmamıza izin veriyor.
Aşama 1.
Yine, tabii ki, bir önceki kısa öğreticide verilen adımları izleyerek yeni belgemizi oluşturacağız. Aynı tuval boyutunu 100px by 100px kullanıyoruz. Bu sefer iki farklı gri renk seçeceğiz. İlk renk için açık gri (# d7d7d7) seçiyoruz. Tuvalini daha açık renkle doldurun.
İkinci renk için daha koyu bir gri seçiyoruz (# c2c1c1). Daha sonra bu rengi çizgiler için kullanacağız.
Adım 2.
Hat Aracınızı (U) seçin, Şekil Modunda olduğunuzdan emin olun ve hat ağırlığını yaklaşık 2px olarak değiştirin.
Aşama 3.
Yeni Katman (Ctrl / Cmd + Shift + N) oluşturun. Satır aracınızı köşeden köşeye çapraz olarak sürükleyin ve sürükleyin (ışığınızı kesinleştirmek için Shift tuşunu basılı tutun).
4. Adım
Başka bir Yeni Katman oluşturun. Aynısını diğer taraf için sizin çizgi aracınızla yapın. Hatlarımı bitirip doğru bir şekilde yerleştirdikten sonra, bu iki katmanı birleştirmenin en kolay yolunu buldum. Şekil Modundaysanız, en son (en üstteki) katmanı vurgulamak ve Ctrl / Cmd + E tuşlarını tıklayarak altındaki katmanı birleştirmek kadar kolay olmalıdır.
Adım 5.
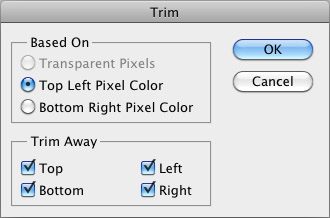
İşleri kolaylaştırmak için, göremediğiniz fazlalık şeyleri kaldırmak için Döşeme seçeneğini kullanmayı seviyorum. Bunu yapmak için Görüntü> Döşeme'ye gidin ve genellikle Tamam'a basabilmelisiniz ve göremediğiniz her şey silinir.
6. adım
Çizgileriniz birleştirildiğinde, onları ölçeklendirmek istiyorsunuz, böylece 'X' ve kenarlar arasında biraz boşluk var. Bunu yapmak için, Control / Cmd + T tuşlarına basmak ve oranları tutmak ve merkezden aşağı doğru ölçeklemek için Shift ve Alt tuşlarını basılı tutmak istersiniz. İstediğiniz gibi ölçeklendirin.
7. adım.
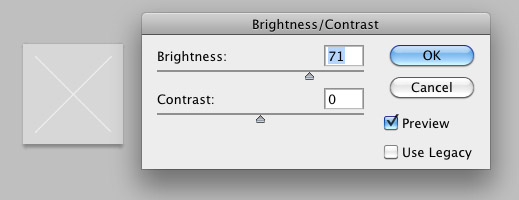
Ben 'X' biraz kabartmalı bir görünüm yapmak istedim, bu yüzden katmanı (Control + J) kopyaladım ve Görüntü> Görüntü Ayarlamaları> Parlaklık / Kontrast'a giderek daha hafif yapmaya karar verdim. Parlaklığımı güzel bir açık gri / beyaz renk olana kadar tamamen çevirdim. Onayladığınız bir rengin varsa Tamam'a basın.
8. adım.
Ardından, daha hafif tabakanızı istediğiniz şekilde ayarlamanızı istersiniz. Ok aracınızı (V) alın ve ok düğmelerini tıklatarak katmanlarınızı etrafında gezdirin. Görünümü değiştirmek için katmanlarımı da değiştirdim. Hoşunuza giden bir şey alana kadar onunla oynayın. (Ben çakmak 'X' katmanı diğerinin altına koyarak ve sadece bir kez aşağı doğru dürttü).
9. adım
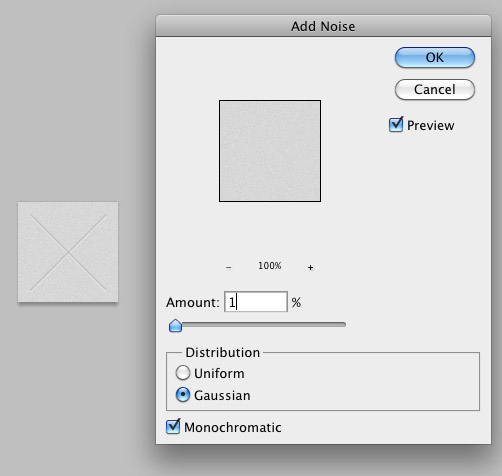
Daha açık ve koyu 'X' konumunuzu nasıl yerleştirmek istediğinizi anladığınızda, gri arka plana biraz gürültü katın. Bu çok ince olmakla kalmayıp Filtre> Gürültü> Gürültü Ekle'ye gidin ve sadece% 1 oranında Gürültü ekleyin. Gaussian dağıtımını koruyun ve Monokromatik kutunun işaretli olduğundan emin olun.
10. adım.
Bunu yaptıktan sonra, resminizin boyutunu değiştirmek isteyeceksiniz. Ayarlamalar> Görüntü Boyutu'na gidin ve istediğiniz kadar küçültün. Benimkini 75 piksele 75 piksele ayarlıyorum. Ve yine, düzeninizi Düzenle> Desen Tanımla'ya, deseninizi adlandırarak ve Tamam'a giderek tanımlamak isteyeceksiniz. Son görüntü neye benziyor.
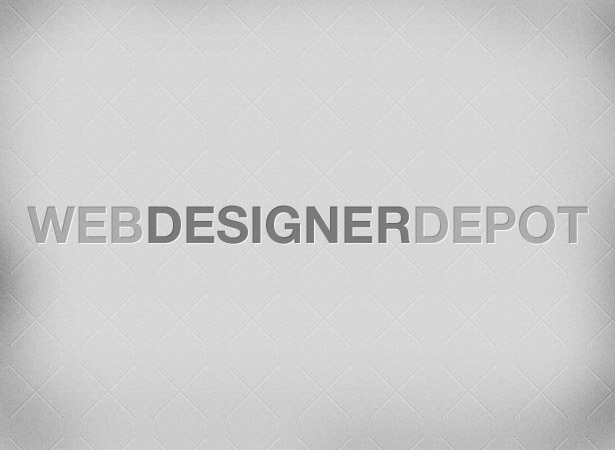
Son görüntü
Üçüncü desen
Bu model, daha az fark edilebilir bir varyasyon ile hala biraz geometrik.
Aşama 1.
Bu model için 150px 150px daha büyük bir tuval boyutu ile başladım çünkü burada biraz daha hassas olacağız. Tuvalinizi doldurmak için gerçekten koyu bir gri seçerek başlayın.
Adım 2.
Önceki modelde olduğu gibi, Çizgi Aracını (U) kullanacağız. Hatlarınızı oluşturmak için daha açık gri bir renk seçin. Mükemmel olmak zorunda değil. Yukarıdaki gibi bir şey iyi olacak.
Aşama 3.
Daha sonra, Fırça Aletinizi (B) almak ve ikinci açık gri çizgi üzerinde yumuşak bir fırçalanmış daha büyük bir çizgi boyamak için yumuşak bir fırça almak istersiniz. Hattım için daha koyu bir renk kullandım (siyah). Farklı renk türleri ile deney yapmaktan çekinmeyin.
4. Adım
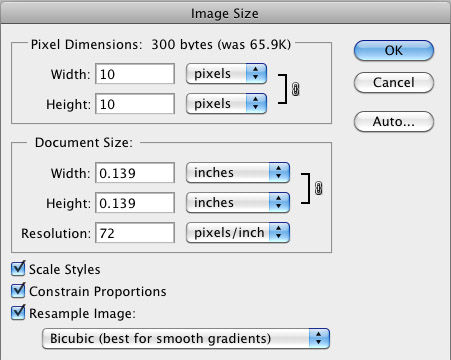
Şimdi bu desenin boyutunu Resim> Görüntü Boyutuna giderek küçülteceğiz; 10px ile 10px olarak değiştirdim. Boyutu değiştirdikten sonra Düzenle> Kalıbı Tanımla> deseninizi adlandırın ve Tamam'ı tıklatın.
Adım 5.
Yeni bir belge oluşturun - bu sefer 615 pikselin 450 piksel boyutuna ulaştığını, ancak sizin de bu kadar büyük olması gerekmiyor. Her tarafta 200 px'den büyük bir şey çalışmalıdır. Boya Kepçenizi (G) alın, Desen Modunda olduğundan emin olun ('Ön Plan' ve 'Desen' seçeneklerine sahip bir menü açılır) ve daha önce yaptığınız deseni yakalayın. Tuvalinizi yukarıdaki görüntü ile aynı desenle doldurun.
6. adım
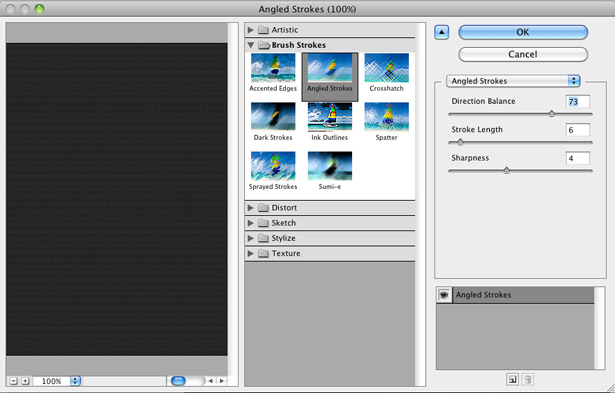
Şimdi normalde yapılacak, ancak çizgilerin görünüşünde bazı değişiklikler yapmak istiyoruz. Etkisi almak için Filter> Brush Strokes> Angled Strokes bölümüne gidin. Yine, sevdiğiniz bir şey bulana kadar etrafta oynamaya teşvik ediyorum ama kullandığım ayarları burada bulabilirsiniz: Yön Dengesi 73, Kontur Uzunluğu 6 ve Keskinliği 4. Değişiklikleri göndermek için Tamam düğmesine basın.
7. adım.
Bu son sonuçtur, ancak onu sorunsuz bir desen yapmak için, Crop Tool (C) 'yu aldım ve bana göre oldukça tutarlı görünen bir kare alan (Shift + Left Click) seçtim. Bunun gibi şeyleri gözlemek kolaydır - sadece sol tarafınızın sağ tarafınızın nerede bittiğini ve başınızın alt ucunun nereye gittiğini belirlediğinden emin olmak istersiniz. Yine, uygun bir bölge bulduğunuzda Düzenle> Deseni Tanımlayın ve deneyin.
Son görüntü
Dördüncü desen
Tutarlı tekrarlayan, ancak ince bir değeri olan biraz kir.
Aşama 1.
Dördüncü desenimiz için başka bir çizgi tipi kullanacağız. Yine 100px by 100px boyutunda yeni bir belge ile başlayacağız. Renk için düzenli bir beyaz arka planım var ve çizgi rengi için çok açık bir gri seçtim. Hat Aracımızı (U) kapacak ve en üstte yatay bir çizgi çizecek, ortada bir çizgi çizeceğiz.
Adım 2.
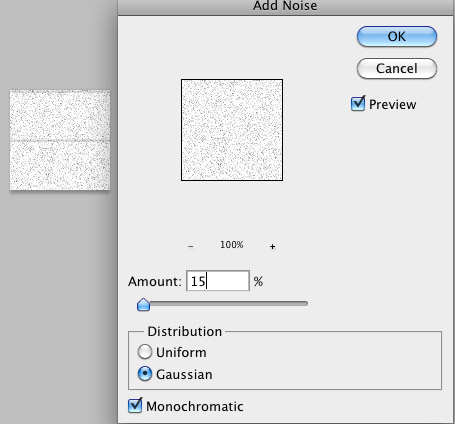
Şimdi bu, geri kalanından biraz daha 'kirli' olacak, bu yüzden ona bir miktar gürültü eklemek istiyoruz. Beyaz arka plan katmanı seçili olduğunda, Filtre> Gürültü> Gürültü Ekle'ye gidin ve Tutarı% 15'e, Gaussian'a Dağıtım olarak değiştirin ve Monokromatik kutusunu işaretleyin.
Aşama 3.
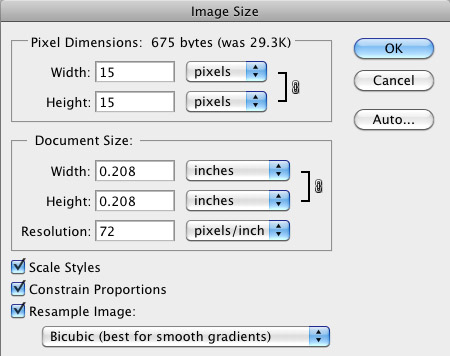
Bunun için yine boyutu biraz daha küçülteceğiz, böylece Image> Image Size'a gideceğiz ve bunun için boyutu 15 piksele 15 piksel olarak değiştirdim. Bunu yaptıktan sonra düzeninizi Düzenle> Desen Tanımla> deseninizi adlandırın ve değişiklikleri gönderin. İstediğiniz gibi kullanın! Bununla birlikte, kalıbınızın daha az tekrarlı görünmesini istiyorsanız, varyasyonunuzu artırabilmeniz için tuval boyutunu artırmayı deneyin.
Son görüntü
Beşinci desen
Bu son model için, sadece bir doku ile karanlık bir şey denemek istedim.
Aşama 1.
Bir kez daha 100 piksele kadar 100 piksel tuval boyutuna sahip yeni bir belge oluşturdum. Bu son model için, arka planımız için çok koyu gri bir renk seçeceğiz.
Adım 2.
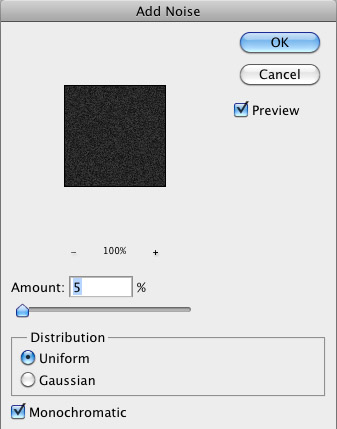
Sağa doğru atlamak için, Filtreler> Gürültü> Gürültü Ekle:% 5 Miktar, Tekdüze Dağılımı ile Tekdüze Dağıtım'a gidip bazı çok faydalı sesler ekleyeceğiz.
Aşama 3.
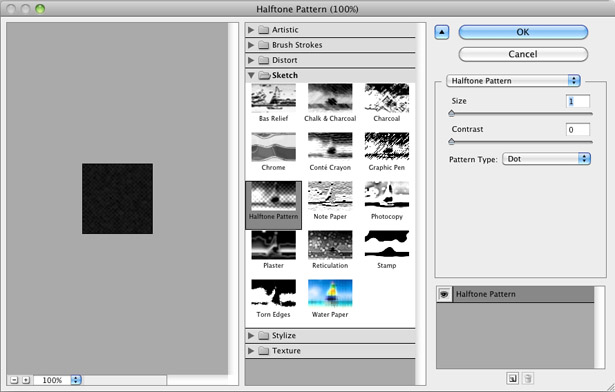
Burada istenen etkiyi yaratmak için Filters> Sketch> Halftone Pattern'e gideceğiz. Burada oynamaktan çekinmeyin, ama kullandığım değerler: 1'in büyüklüğü, 0'ın Kontrastı, Nokta Deseninin Türü.
4. Adım
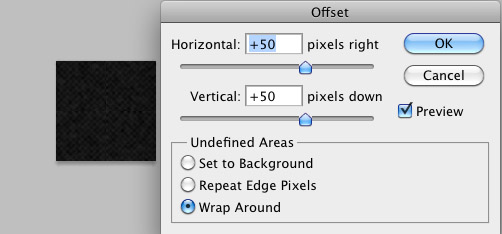
Dikişsiz bir desen yapmamıza yardımcı olmak için bu Ofset özelliğini daha önce kullanmıştık. Aynı şeyi tekrar yapacağız. Filter> Other> Offset bölümüne gidin ve boy ve genişlik değerinizin yarısını girin. Tanımsız Alanlarınızın Sarma Et olarak ayarlandığından emin olun ve Tamam'a basın. Bu olduğunda, daha az kesintisiz olan alanları yumuşatmaya çalışmak için İyileştirme Fırçasını (J) tekrar kullanmak isteyeceksiniz. Beğendiğiniz bir yere gittikten sonra Düzenle> Deseni Tanımla> deseninizi adlandırın, Tamam'a basın ve yeni deseninizi kullanın.
Son görüntü
Aklında tut…
Bu kalıpları oluştururken, denemekten çekinmeyin, böylece gerçekten hoşunuza giden bir şey bulabilirsin ve bu eşsiz bir şey. Gördüğünüz gibi, bir sonraki web tasarım projeniz için benzersiz ince arka planlar oluşturmanıza gerçekten yardımcı olabilecek birkaç Filtreler ve Filtre aileleri vardır. Ayrıca, kalıplarınızda daha fazla çeşitlilik istiyorsanız, daha büyük tuval boyutları kullanın ve tekrar, farklı şeylerle araştırmaktan çekinmeyin.
Kendi ince arka planlarınızı oluşturmak için kullanmak istediğiniz bazı teknikler nelerdir?