Yirmien'in Ön Uç Kodu: Sağladığı 5 Şey
Şu ana kadar WordPress'i kullanan çoğu blog kullanıcısı resmi olarak en yeni WordPress sürümüne yükseltilmiş olmalıdır. sürüm 3.0.1 .
Temel çerçeve güncellemelerinin yanı sıra, sürüm 3.0 yayınlandığında, WordPress ekibi artık yeni bir varsayılan tema ekledi, artık eski moda Kubrick'in . Çoğunuzun farkında olduğu gibi yeni tema denir Yirmi on .
Buraya çok kibarca ses gelmiyor, ama ilk andan itibaren yirmi Ten'e göz attım, ona aşık oldum. Ama ben onların görsel tasarımından bahsetmiyorum (ki bu oldukça humdrum); Önceki varsayılan temaya göre bir dizi iyileştirme görülen ön uç kodundan bahsediyorum.
Bu yazıda, bu iyileştirmelerin bazılarını tartışmaya ve taklit etmeye değer gördüğümü tartışacağım.
Ve bunun, konunun kendisinin özelliklerinin bir tartışması olmadığını unutmayın; Bu, HTML ve CSS'nin yapısı ve organizasyonunun ve ön uç geliştiriciler için izlenecek mükemmel bir modelin nasıl sunulduğuna ilişkin bir tartışmadır.
HTML5 Hazır
Yirmi Ten temasının kaynağını görüntülediğinizde farkedeceğiniz ilk şey, basitleştirilmiş doktrin biçimidir. Bu, teknik olarak HTML5 kullanabileceği anlamına gelir. Dolayısıyla, temadaki (ve benzeri) yaygın HTML5 öğelerinden yokken, HTML5 doktrin doğru yönde bir adımdır.

Kaynağında, birkaç başka biçimlendirme basitleştirmesinin olduğunu fark edeceksiniz: bildirimi kodlayan karakter basitleştirilmiştir ve HTML öğesi “xlmns” özelliğine sahip değildir. Bu geliştirmelerin ikisi de HTML5 özelliklerine dayanmaktadır.
Dolayısıyla, sayfalarınızdaki yaygın HTML5 öğelerinden herhangi birini kullanmıyor olsanız bile , yeni basitleştirilmiş doktrin ekleyerek ve diğer eski ve eski öğelerden bazılarını kaldırarak sayfalarınızı HTML5'e hazır hale getirebilirsiniz. Yirmi On geliştiricilerin örneğini takip ederek.
H1 Etiketinin Uygun Kullanımı
Bu, biçimlendirmeyi yaratan gerçek PHP dosyalarına bakarken incelemek daha kolay ve en iyi uygulamalar SEO, semantik ve erişilebilirlik için Kubrick üzerinde kesin bir iyileştirme teşkil eden bir gelişmedir.
Kubrick'de, her sayfada en üst düzey başlık ( ) web sitesi başlığıdır. Bu, ana sayfa için iyidir, ancak ikincil sayfalar değildir. Böylelikle, Kubrick'deki tek bir makale sayfası, makalenin başlığının öğesi. 456 Berea Caddesi'nden Roger Johansson'a göre bu en iyi uygulama değil .
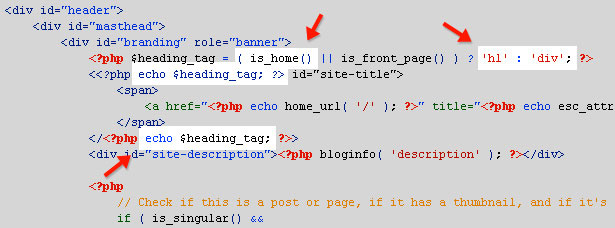
Yeni Twenty Ten temasının bu sorunu nasıl ele aldığını gösteren aşağıdaki ekran kapağına bir göz atın:

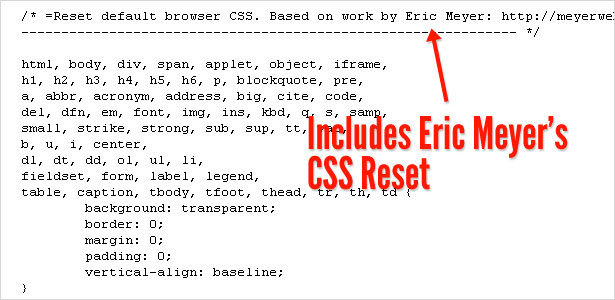
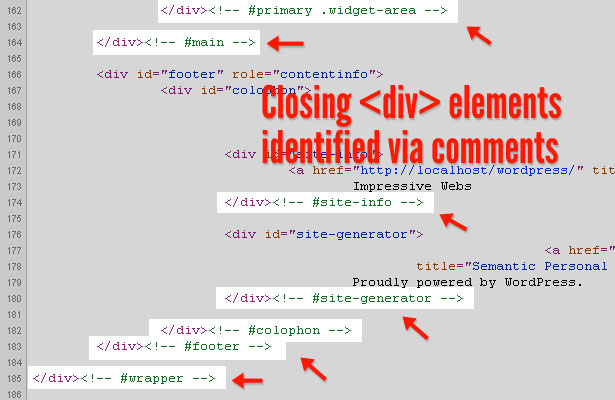
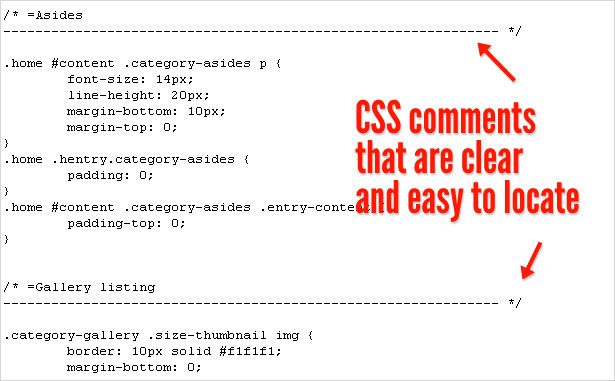
Header.php'deki PHP kodu, hangi sayfanın görüntülendiğine bağlı olarak işaretlemeyi değiştirir. Ana sayfa görüntüleniyorsa, sayfa başlığını çevreleyen öğe Bir CSS sıfırlamasının yararlılığını kabul eden Yirmi On tema geliştiricisi de Eric Meyer's CSS Sıfırla Temanın CSS dosyasının en üst kısmında, Meyer'i bir yorumda kredileme: Bir sıfırlama, tarayıcılar arası uyumlu CSS düzenlerine ulaşmanın uzun bir yolunu bulabilir. Bu yüzden sıfırlamanın dahil edilmesi sürpriz değildir ve taklit etmeye değer yirmi adet geliştiricinin kullandığı başka bir tekniktir. Önceki işlerimden birinde, birçok kalıtımsal kod üzerinde çalışıyordum ve önceki geliştiricilerden bazıları divitis biçimlendirmedeki öğeleri yeniden düzenlemeyi veya hedeflemeyi zorlaştırır. Yani, yeni projelerde, sonunda yorum eklemeye başladım. Yirmi on geliştirici, isimlerini belirlemek için yorumların değerini kabul etti Onların yorumları, tanımladıkları öğenin kimliğini veya sınıf adını içermez, aynı zamanda adın bir sınıf mı yoksa kimlik mi olduğunu da belirtir. Yukarıdaki ekran görüntüsündeki ilk yorum, “birincil” kimliğine (“#primary” ile gösterilir) ve “widget alanı” (“.widget alanı” ile gösterilir) sınıf adına sahip olan bir öğeye yöneliktir. Bu nedenle, kendi sözleşmem sadece sınıf veya kimliğe bakılmaksızın öğeyi adlandırmak olsa da, adın dayandığı özniteliği tanımlamak için tek bir karakter (karma veya süre) eklediler. Bu takip etmek için iyi bir uygulamadır ve işaretlemenizin netliğini ve sürdürülebilirliğini geliştirmek için basit bir yoldur. Son olarak, yorumlama konusunda kaldığımda, Crick'in Yirmi Ten'de yorumlanmasında ve organize edilmesinde Kubrick'e kıyasla net bir iyileşme fark ettim. Bu, pek çok ön-uç geliştiricinin bir kaç yıl boyunca yapmaya çalıştığı bir şey ve kuşkusuz Yirmi on geliştiriciyi uygun görmesi güzel bir şey. Aşağıda, Twenty Ten's CSS dosyasındaki farklı yorumları gösteren bir ekran görüntüsü gösterilmektedir. Buna karşılık, Kubrick'de, dosyaları tararken yorumlar kolayca tespit edilemedi: Daha iyi bir kodlayıcı olmak için en iyi yollardan biri olduğu anlaşılmaktadır. başkalarının çalışmalarını incelemek . Ve bu tavsiye, hemen hemen her web sitesinde kolayca erişilebilen ön uç kod için geçerlidir. Bu makalede bahsettiğim beş şey, ön-uç geliştirme konusunda yeni bir şey değil, ama bu uygulamaların tek bir projede uygulandığını görmenin benzersiz olduğunu ve bu nedenle de Yirmi On geliştiricinin ( Matt Thomas ve şirket ) bu konuda harika bir iş çıkarmış, taklit etmeye değer mükemmel teknikler ve örnekler vermiştir. Bu yazı serbest yazar ve web geliştiricisi Louis Lazaris tarafından Webdesigner Deposu için özel olarak yazılmıştır. Louis koşuyor Etkileyici Webler Web tasarımında makaleler ve eğitimler yayınlar. Yapabilirsin Twitter'daki Louis izleyin veya web sitesi aracılığıyla onunla temasa geçin. Yeni varsayılan WordPress temasıyla ilgili tartışmaya değer başka bir şey fark ettiniz mi? Yorumlarınızı aşağıya paylaşın. öğesi. Diğer herhangi bir sayfada başlık bir Eric Meyer'in CSS Sıfırlama Dahil

Etiketleri Kapatma Kimlik ve Sınıfları Belirtmek İçin Yorumlandı

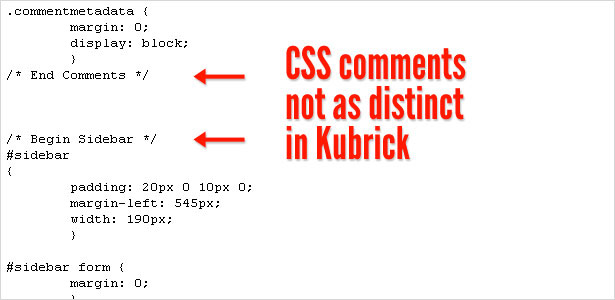
CSS Daha Açık Bir Şekilde Yorumlandı


Sonuç