UI Vs UX: Fark nedir?
UI eyer, üzengi ve sallantıdır.
UX, ata binebileceğin duygusu ve sığırlarına ip atıyor.
En azından eski günlerde söyledikleri şey buydu. Daha ziyade, istediklerini söyledim. Kulağa ne kadar basit gelse de, UI ve UX tasarımı arasındaki farklar söz konusu olduğunda birçok komplikasyon ve yanlış anlaşılma vardır ve tasarım topluluğunun ne zaman ortaya çıkarıldığına çok fazla karışmasına neden olurlar.
Bunun ilginç bir yanı, işlerinde çalışan kişileri Etkileşim Tasarımcısı gibi başlıklarla daha fazla para kazanmalarını daha kolay bulmalarıdır. Çünkü bu iki alan arasındaki farkları bilirler ve hareket ederler (tipik olarak her ikisinden biraz da olsa). Ve aslında, bu rollerin arkasındaki insanlarda UI ve UX tasarımının arkasındaki fikirlerden daha fazla farklılıklar olduğunu düşünüyorum.
Hemen metaforik olarak üzerinde çalışacağımız standart bir tanıma geçelim. Çok basit bir şekilde tanımlanmış olan bir Kullanıcı Arayüzü tasarımı, kullanıcının siteye baktığı zaman yüz yüze geldiği ve Kullanıcı Deneyimi, siteye baktıklarında kendilerini nasıl hissettikleri, geniş kapsamıdır.
Daha da önemlisi, iyi bir kullanıcı deneyimi, ahşabın içinden geçen bir tatbikat sanatı ya da sudan zahmetsizce süzülerek bir sörf tahtasıdır. Size verdikleri duygular eşsizdir çünkü onlar sadece işe yarar, basittir. Tersine, bu tahta dalga şeklini değiştirmesine yardımcı olan tahta şeklinin iyi bir kullanıcı arayüzü olmasına rağmen, üst taraftaki sörf dalgası da kaymaz, aynı zamanda iyi bir kullanıcı arayüzüdür. Kısacası, ENTIRE paketi iyi UX yapan şeydir, oysa iyi UI her zaman bunun çok önemli bir iç öğesidir.
Devam etmeden önce, bu yazının sadece benim fikrime dayandığını ve hiçbir şekilde, bir şeyin olması gerektiği gibi büyük ve büyük ifadeler yapmaya çalışmayı istemediğini söylemek isterim. Her alanın çeşitli unsurları hakkında okuyucuları kendi geçmiş deneyimlerime dayanarak eğitmeye çalışacağım ama yine de, bu makalede belirtilenlerden farklı olmaları halinde kişisel görüşlerinizi engellemeye çalışmam. Tüm metaforlar, benim düşünceme göre düşündüğüm şeylerdir ve yorumlarda bana bildirmekten çekinmeyeceklerini düşünüyorsanız, kendinize de verdiğinizden emin olun. Bir konu hakkında girdi veren çok sayıda kaynak varsa okuyucuya her zaman yardımcı olur.
Onu kıralım
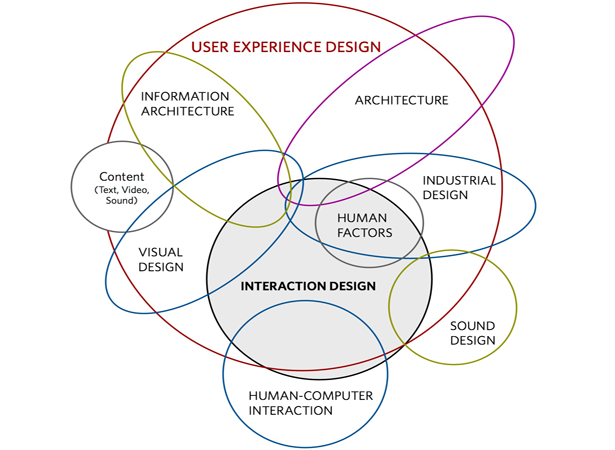
Dan Saffer resmini kullanmamıza izin verecek kadar nazikti. Sağol Dan!
Genel konular
Sadece o resme bakın; Kullanıcı Deneyimi tasarımında tam olarak ne kadar yer aldığının görkemli bir örneğidir. Şimdi, bu rollerdeki insanların neden hemen hemen sürekli olarak eleştirel ve yaratıcı bir şekilde düşünebildiğini anlatabilirsiniz. Yine de, eğer bu kadar kafa karıştırıyorsanız atmayın, çünkü esasen UX ve UI tasarımını sörf tahtası gibi fiziksel ürünlere veya at gibi hayvanlara ayırdık.
Bunun nedeni, bu biraz kafa karıştırıcı bir konu, ve bu esas olarak bu şekilde, çünkü bu ağır kırılmış. Yani, birinin küçük parçaları diğerinin daha büyük görünümünü oluşturuyor ve bu da birçok insan için kafa karıştırıcı veya zorlayıcı olabilir. Ama tasarımcılar bile onunla zor zamanlar geçiriyorlar, o yüzden hayal kırıklığına uğramayın.
Konuştuğumuz fikirleri web veya mobil alanlara dönüştürdüğümüzü hayal edelim. Kullanıcı Arabirimi bir dizi düğme ve nasıl göründüklerini gösterir ve UX tıklattığınızda düğmenin fiziksel olarak aşağı doğru basması gerektiğini söyler. Tıklanma duyarlılığı ve daha sonra bir 2D web sitesinde basılı tutulan düğmeye sahip olmak o kadar tatmin edici ki, bir tasarımcı bunu nasıl yapamaz? Eh, her zaman olur ve sanırım biz olanlar tarafından berbat oluruz.
Örneğin, onlar üzerinde gölgeler ile güzel büyük güzel düğmeler var onlar üzerinde tıkanmak için sadece kaşıntı olduğu gibi tonlarca site olmuştur ve sonra, onlar sayfa içine girme yapmazlar. Duyarlı bir animasyon yok ve tek bildiğim, bu ürünün tasarımında veya tasarımında hayal kırıklığı yaratmamı sağlaması.
Şimdi buna inanmıyorum çünkü ben bir çeşit tuhaf düğme elitistiyim, bunun yerine bunun iyi bir kullanıcı deneyiminin ne kadar güçlü olduğu için olduğunu düşünüyorum . Kullanıcı deneyimi ile iletişime geçtiğimizde, o kadar çok üst düzey ve çok şaşırtıcı (bazı nedenlerden ötürü, anlatan düğmeler gibi) o zaman gerçekten her şeyin harika olması gerektiğini hissediyoruz. Elbette, tüm bir ürünü yargılayamam. Çünkü bazı düğmeler basmıyor, ama bu o andaki düğmeye bastığımda hissettiğim şeyin büyük bir kısmı.
Bir web sitesinde herhangi bir zamanda nasıl hissettiğimizi etkileyen tonlarca dış etken vardır ve web sitesinin, dışarıdaki tüm etkilerin belirgin olmadığı bir şekilde engellenmesini sağlayacak şekilde sunulması için elimizden gelenin en iyisini yapmalıyız. UX'in içsel etkileri olarak. Genel olarak, UX'i her zaman ürününüzün deneyimini oluşturan tüm noktaları (şimdi de bazı stratejiler olsa da) ve geçmişte barındıran bir şemsiye olarak düşünün.
Yine UX ve Etkileşim ile ilgili tüm bu konuşmaya dayanarak, zaman ve zaman tartışılan bir kişi, bir 2D web sitesinde gerçekten önemli olan birinin nasıl hissettiğidir? Peki, dönüşüm elde etmeye çalışıyorsanız; İnsanların ürününüz veya blogunuz tarafından büyülenmesini sağlamaya çalışıyorsanız; eğer insanları anlamaya çalışıyorsanız, bu; eğer insanları dinlemeyi deniyorsan, bu; İnsanları mesajınızı yaymaya çalışıyorsanız; İnsanları hemen hemen her şeyi yapmaya çalışırsanız evet, bu çok önemlidir.
Eminim ki bunu kendinize söyleyebilirsin, ama bu gereksiz yere gereksiz tartışmalara neden olmamızın sebebi, bir alandaki tasarımcıların kendilerini nasıl tanımlayacaklarını bilmemeleridir. Ve iyi bir sebep için. Tasarımcılar genellikle tasarım alanında bir dizi farklı işte bulunurlar. Bu yüzden, tam olarak ne yaptığını bilen birini ve takıma nasıl uyduğunu bilen birini bulmak daha da önemlidir. her işi bilir.
UX: duygu için tasarlama
Tasarım endüstrisinin dışında insanlar tasarım konusunda gerçekten duygusal olarak etkileniyorlar. Bir tasarımcının işinin ne kadar önemli olduğunu düşündüğünüzde, bu onu hiç de yaratıcı değil. Şeyler üzerinde güzel ve güzel bir ortam yaratırlar. Ürününüzün çevresinde tam anlamıyla bir duygu yaratabilirler ve yapmalılar .
Tasarımcı, ekibinizdeki en önemli kişilerden biridir ve böyle davranılmalıdır. İlgili bir örnek olarak, Mark Zuckerburg, iş başındayken Facebook'un önde gelen tasarımcılarının masasını masasının üstünden birkaç ayak tutar. Mühendisler önemlidir, ancak kullanıcıların görmedikleri şeydir. Etkileri, site hızı ve veritabanı mimarisi gibi gizlidir, ancak bir tasarımcı ürünün her yerine kendini ifade eder - ve bunun için söylenecek bir şey vardır.
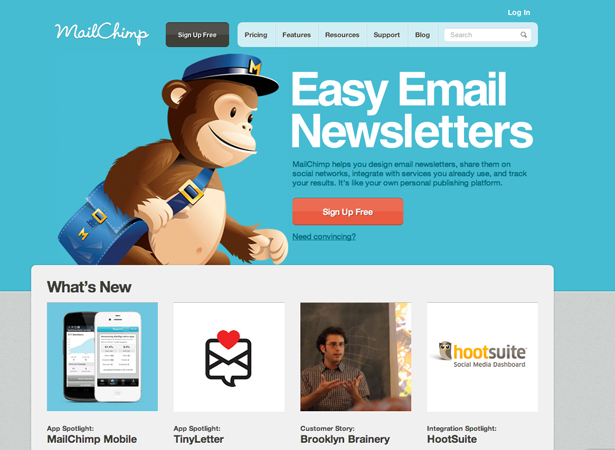
Pek çok tasarımcının aradığı kişilerden biri, çeşitli görüşmeler ve kitaplar yapan Aaron Walters'dır. MailChimp . Şimdi harika bir ürün hakkında konuşun. Onun hakkında ya da onun hakkında ne yazdığı ya da yazdığı hakkında herhangi bir şey bilmeden, sadece siteye gidin ya da yukarıdaki resme bakın ve bu durumun sizden duygusal bir tepki uyandırmayacağını söyleyin. Şey, biliyorum, bu yüzden kovalamayı kesebiliriz.
Her şey, Duygu için Tasarlama denen şey hakkındadır ve onun hakkında sık sık konuşur. Tasarımınızın, sitenize geldiğinde kullanıcının duygularını ve duygularını merkeze almasını istiyorsunuz. Sadece dışarda hissettiği şey değil (aynı zamanda daha sonra), ama sitenizin ona iletmesini istediğiniz ve / veya onu hissettirmek istediğiniz duygular.
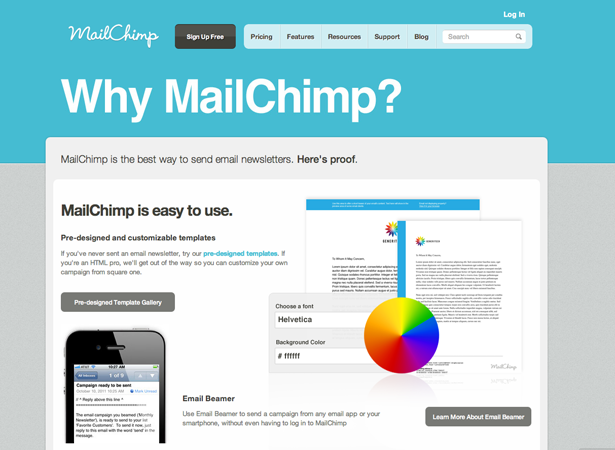
MailChimp hizmetini kullandığınızda veya yalnızca ürün sayfalarında gezinirken bu çok belirgindir. Hemen orada en iyi tasarlanmış web sitelerinden biri olduğunu göreceksiniz ve oldukça karmaşık bir form oluşturmanın basitliği hayret verici. Her şeyden geçerek sizi rehberlerle, renkli ve adım adım yürüdüler ve asla karanlıkta yalnız kalmayacaksınız. Formlarınızı veya form davranışlarınızı nasıl geliştireceğinize dair örnekler ve ipuçlarını veya ürünü kullandıktan sonra en iyi şekilde kullanmak için ürünün diğer alanlarını nasıl yakalayacağınıza dair örnekler göndererek ürünü tamamıyla tamamlarlar. Ve sadece oturum açtığınızda siteden çıkışınızı engelleyen büyük modal pencereler sunarak değil, bunun yerine size güzel hatırlatıcılar veriyorlar.
Çünkü unutma, hepsi önemli. Tüm ürün UX, bireysel bölüm UI. Bir beysbol atma neşesi kullanıcı deneyimidir, dikiş ve küresel şekil UI'dir.
UX ve UI: bir takım içinde
Benim düşünceme göre, bir web veya mobil projede çalışırken bir UX tasarımcısı etkili bir yaratıcı direktördür. Yine de, daha resmi bir takım yapısında zaman zaman yaratıcı yönetmen, kurucu ekibi ile birlikte çalışarak yaratıcı vizyonunu tanımlamak için çalışan ve daha sonra yaratıcı yönüyle onu sıkan ve daha sonra bunu yapan UX tasarımcısına geçiren kişidir. Bu, UI ekibine liderlik ederken ve yardım ederken sitede gerçekleşir.
Bununla birlikte, bir scrum geliştirme ortamında, yaratıcı direktörün, UX liderinin yerini alabileceğini düşünüyorum. Basitçe aynı şeyden çok şey yaptıkları ve POV'umdan aynı uzmanlığa sahip oldukları için. Yine de, bu sadece benim düşüncem.
Gerçekte, onları bir projeye uymaları gerektiğini düşündüğünüz her yere sığdırmalısınız, ancak ideal olarak, yetenekli olmadıkça, ortak bir UI / UX kullanıcısı olmayacaktır. Yorum yapanların özellikle bu konuda ne düşündüklerini bilmek isterim. Bir çoğunuz muhtemelen tasarımcılar ya da hevesli tasarımcılardır, kendinizi bir UX ve UI tasarımcısı olarak mı faturalandırıyorsunuz? Yoksa ikisinin arasında bir ayrım olmalı mı?
Asıl proje devam ettiği sürece, UX tasarımcısı başlangıçtan bitişe kadar orada olmalıdır. Projenin yaşam döngüsünde kritiktir. Onlarsız projeler genellikle hiçbir duygu olmadan Google Video gibi çıkıyor.
Alternatif olarak, UX kişi / ekibinin tamamı için çağrı yapan projeler Zendesk , sadece kesinlikle güzel ve kullanmak için bir zevk olmak sona erer. Yan not: ZenDesk'in sitesine gidin ve sağ üstteki "Ücretsiz dene" düğmesini tıklayın. Düğmenin nasıl olması gerektiği budur. Ayrıca başka bir yan not olarak, görünüşe göre düğmelere takıntılıyım.
Unutulmaması gereken bir başka nokta da, UI'nin etkin bir şekilde kullanacağınız bir araç olması ve üzerinde çalışan insanların bir matkap veya çekiç kadar güçlü olması bir inşaat işinde olmasıdır. UX'in daha önemli olduğuna inansanız bile, her zaman iş için uygun tasarımcıları seçmeyi unutmayın. Bunun bir fraktal girişim olduğunu ve bir dalın duyarlılığının diğerlerini etkilediğini aklınızda bulundurmalısınız.
Basecamp büyük UX'in bir başka örneğidir ve aslında UX'e de büyük bir odaklanma sahip olan büyük bir mühendislik ekibine sahiptirler. Tipik olarak mühendisler büyük UX, * öksürük * Google * öksürüğünün * nasıl yapıldığını bilmezler, ancak bu durumda 37signals'ın mühendislik ekibi, muhteşem tasarımcılar ile birlikte, sadece en basit ve en basit olanı oluşturmak için fikirleri koordine etmek için harika bir iş yaparlar. harika proje işbirliği uygulamaları. Yeni Basecamp, şimdiye kadar kullandığım en az dirençli uygulamalardan biri olmalıydı (kalkıyor ve çok hızlı gidiyor).
UX: Kullanıcılarınız için ne anlama geliyor?
Bu yazının sonuna kadar bu konuya değindik, ancak kendi alt bölümlerini ayırmak için yeterince önemlidir. Basitçe ve doğrudan ileriye dönük olarak, sitenizde duygularınız yoksa, okuyucular duygulanmaya ve ilgisiz olmaya başlayacaklardır. Okuyucularınız siteniz veya ürününüzün hissinden ne kadar çok şey alırsa, o kadar çok beyinsel düzeyde meşgul olurlar ve ne kadar çok kullanmak isterlerse, geri dönmek, arkadaşlık etmek ya da sadece kendinizle ilgili övgülerle sizi memnun etmek isterler. hizmetler / ürün / veya site.
Bununla birlikte, genellikle bir catch-22 senaryosudur. Pikseller, gradyanlar, parlaklık ve suni derinliklerde üretiyoruz ve bu, ürünlerimize karşı bir “his” oluşması söz konusu olduğunda sık sık şikayetçi olmamıza neden olabilir. Hizmet olarak yazılım pazarı bunu geliştirmeye gerçekten yardımcı oldu ve o zamandan önce özellikle çok etkilendi ya da özledi.
Yine de, bir hizmet sizin için bir şey hissetmenize yardımcı olmadığında, daha fazla sarsıcı olmaya başlıyor. Bu 22 no'lu yakalayıcıdır: Bu, düz bir piksel dolu dünya olmasına rağmen, inşa ettiğimiz şeylere asla fiziksel olarak dokunmadığımız yerlerde çalışıyoruz, yine de bunun bir parçası olduğumuzu ve kendimizin bir uzantısı olduğunu hissetmeliyiz. Tasarımcılar bu kadar çok duyguyu her gün yaptıkları işe sokarlar, iyi olanları yapar ve gerçekten de açıktır. Bu, web'in önümüzdeki birkaç yıl içinde büyümeye ve olgunlaşmaya devam etmesiyle özellikle önemli hale gelecektir.
Aslında, tüm sitelerin ve ürünlerin, yılların geçmişe ait dergileri haline gelebilecek kadar keyifli ve duygusal bir şekilde tasarlandığı bir web görebiliyorum. Web 2.0, tümüyle logolar üzerinde parıltı ve bir deney olarak çevrimiçi sosyal etkileşim gibi görünüyordu; ancak web'in geleceği çok daha önemli ve eleştirel. Birkaç yıl içinde, web'in olgunluğu, üzerinde yaşayan tüm ürün ve sitelerin olgunluğundan başka bir şey istemeyecektir. Bu alt par siteleri veya ürünleri çok hızlı kesecek. Şirketinizin intranetini, yapılacaklar listenizi, form yaratıcınızı ve size verdikleri duygulara ve dolayısıyla buradaki işlevselliklere dayanarak ihtiyacınız olan diğer araçları seçeceksiniz.
Öyleyse, bir dakika bekleyin, eğer hissedilecekse, bu işlevsellikten uzaklaşmaz mı? Bu iki şeyle ilgili olmalı mıyım? Benim düşünceme göre, evet sahip olmalıydım çünkü inanılmaz derecede bağımlılar. Ağın olgunlaşması arttıkça ürün tasarımının dayanıklılığı artar, dolayısıyla ürün fonksiyonunun olgunlaşması artar. Organik ve birbirine bağlı bir şemsiye etkisi.
Hiçbirimiz tavandaki kafalarımıza çarpmak istemiyoruz, o halde çatı mevcut değilse ne olurdu? Ya 10.000 fitte olsaydı? Eh, hiçbir şey yapamazsınız - yerçekiminin olmadığı piksellerin dünyasında. UX ile UI tasarımcılarına karşı tüm geri dönüşlerin gerçekten önemli olduğunu düşünüyorlar, çünkü bunlar bu olgun ağın itici gücü olacaklar.
Evet, elbette protokoller, veritabanı mimarisi ve mühendisler de, ama sonuçta inanılmaz derecede olgun görünen şeyler yaratan insanlar, dünya çapındaki müşterileri cezbeden insanlar.
Ve bu sadece görüntüler ya da tasarım ve CSS ile ilgili değildir, aynı zamanda metin yazarlığı ile ilgilidir. Yukarıdaki MailChimp görüntüsündeki kopyasına bakın. Basit, temiz, şık ve BS içermiyor. Böyle olması gerektiğinde, kopya nasıl olmalı ve olacak. Yolumuza devam etmemize yardımcı olması için bize yol gösteren o insanlardan biri olabilirsiniz.
UI: çizgi ve eğrileri
UI Büyüleyici bir kavramdır ve web'de gerçekten bildiğimiz web'de gerçekten devrim yaratan bir şey var. Şüphe edemeyeceğiniz gibi, bu yazı boyunca UX'den çok övgüler yağdırdım ama UI'nin çekirdek araçları olmadan gerçekten bir şey ifade etmeyeceğini söylemeliyim. Fraktalların bilim sınıfından nasıl çalıştığını hatırlıyor musunuz? İlk merkez bölüm oluşturulmadan önce bir kristal nasıl oluşturulabilir?
Herkes çevrimiçi gerçek güzelliğin çok şey ifade ettiğine karar verdiğinde, gerçekten çok fazla insanı sallandı (atlar tekrar, biliyorum), ama aslında yaptı. Hepimiz dikkatimizi çekti, hepimiz şu anda aşırı derecede aşınan bu şaşırtıcı küçük UI yönleriyle tasarlanmış bu ürünlere takıntılı olmaya başladık. jQuery'nin bir etkisi oldu, CSS'de duyarlı medya sorgularının bir etkisi oldu, bu yüzden de gerçek tasarıma sahip.
Bence insanlarla ilgili olan şeylerden biri, tamamen cilalanana kadar gerçekten ciddiye almadığımız gerçeğidir. Ve evet, bu web'in olgunlaşmasıyla ilgili önceki paragrafla ilgili olabilir, ancak aynı zamanda UI'nin nasıl evrimleştiği ile de ilgilidir.
Örneğin, profesyonel e-posta ve IM istemcilerini alana kadar hiçbir zaman bir iletişim yöntemi olarak interneti kullanmaya başlamadık. Henry Ford üretim hattına gelene kadar arabaları ciddiye almadık. Soğuk Taş'a kadar asla dondurma almaya başlamadık. Tamam, belki sonuncusu bir gerzekti - ama sen noktayı al.
Olgunluktan zevk alıyoruz ve kullanıcı arayüzü söz konusu olduğunda, kullanıcı, şu anda (şimdiki haliyle) web'in kullanıcı arayüzüne sahip olduğundan çok daha fazla olan şeylere (ön uç) erişiyordu . Artık web’i sahip olduğumuzdan daha ciddiye alıyoruz ve bu hiç şüphesiz artmaya devam edecek. Şimdi ne kadar çevrimiçi olduğumuzu düşünün. Görevlerimizi, toplantılarımızı yönetiyor, video izliyoruz, ağ üzerinden etkileşim kuruyoruz, oyun oynarız ve çevrimiçi olarak yapabileceğimiz her şeyi yaparız. Doğal kaynaklar üzerinde daha iyi olmakla kalmaz, aynı zamanda işleri yapmanın daha eğlenceli yollarından biridir. Kendinize neden bu kadar eğlenceli olduğunu sorun ve sürekli geri dönüş yapacağınız cevap, genellikle çok güzel.
Odun, gaz, petrol, kâğıt, vb. Gibi kaynaklarla günlük hayatımıza gün geçtikçe sınırlıyız - ancak online olarak tamamen ücretsizdir. Biz sadece tasarımcıların ve programcıların yaratıcılığıyla sınırlıyız. Yeni bir çevrimiçi erişim dalgasına geçiyoruz ve burada yaptığımız şeyler ve bunun için UI tasarımcılarına “Teşekkür ederim” bir kolektif vermemiz gerektiğini düşünüyorum (ve mühendislerim de! Seni dışarı bırakmıyorum, ama bu makale her şeyden önce tasarımcılar hakkında).
UI ve UX: kanıt pudingte
Bu iki alan hakkında devam eden şoke etmeye devam edenlerden değilim, ama gerçekte şartlar tamamen farklı. Bir işin yayınlanmasına izin vermeyin, ya da size UI'nin UX'e eşit olduğunu söyleyen kimse yoktur.
Yukarıdaki resim, UI'nin çalışmasını düşünürken, orada olmaktan veya ona bakmaktan hiç bir şey hissetmiyorum. Her ne kadar cilalanmış kullanıcı arayüzüne sahip olsa da, bir duyguya kapılmamamın sebebi, UX'in bir yüzüdür, fakat bu, bütünlük içinde UX değildir. UX, hesaplarımı tek bir yerden görmekten duyduğum hissin bütünüdür. nane . Kullanıcı arayüzü sayfadaki grafiklerden biridir.
Bir sayfanın UI öğeleri, bu makalenin çoğunda sıkıştırılmış gibi görünüyor, ancak lütfen bırakmaya çalıştığım izlenim olmayan bir resmimi yeniden yazalım. UI elemanlarını seviyorum ve bir kez daha UI'nin UX'in çok önemli bir parçası olduğunun farkına varmamız çok önemli. UI, sitenizin güzel görünmesini sağlayabilir, ZenDesk'i düşünebilir ve yine de UX olmadan Digg'ın toplulukta bulunmadığı gibi olabilir. Duygusuzdur. UX'in arkasında UI olmayan bir topluluk yoksa, duyguyu yeniden belirtmek için, o zaman gerçekten olmayacak. Evet, bazen iyi UI adamları, farkında olmadan UX'leri yarattıkları için çok iyidir, ancak bunlar arasında az ve çok uzaktırlar.
Hepsini bir araya getirmek
Gerçekten de, bu iki alanı tecritte konuşmak biraz zihinsel zeka için harikadır, ama onlar üzerinde çalışmaya gelince tamamen ilişkilidir. Bunlar, iş yerinde asla ayrılmaması gereken alanlar ve bunlar, bu işleri yapan iki reklamın farklı direktiflerle çalışmaması gereken alanlar.
Tasarım dünyasında yaptığımız birçok şeyin birbirine bağlı bir yönü var, ama bu gerçekten o zamanlardan biri değil. Bir Yaratıcı Yönetmen ya da Scrum Üstadı'nın ekibini kendi başlarına bırakmak istemediğine benzer şekilde, UI ve UX partileri diğerlerinden eşgüdüm olmadan kendi başlarına çalışmamalıdır. Geçmiş deneyimlerime güveniyorum.
Özetle, UI ve UX'in çok tartışılan bir konu olduğunu ve tartışmaya geldiğinde dürüstçe oluşacak doğru olduğunu düşünüyorum. Her iki tarafın da konuya konu olan konulardaki tartışmalarını geliştirir. Gerçekten harika bir durumsal konu ve tasarımcı arkadaşlarınızla tartışmanız gereken bir şey varsa ya da bir şansınız olduğunda. Bildiğim kadarıyla bir akşam yemeği konuşması yaptım, ve tamamen ısıtılmaya başlayabilir çünkü biri diğerinin metaforlarının, farkın ne olduğunu tam olarak göstermediğine inanıyor (bu yüzden feragatnameyi en üste koyuyorum) makale).