Kitlenizle Duygusal Bir Bağlantı Oluşturmak için Animasyon Kullanma
Birçoğumuz için, ilk günlerimiz animasyonla dolu. Çocukluğumun büyük bir bölümünü oluşturan karikatürler ve yıllar boyunca konuştuğum birçok kişi benzer kökeni öyküler paylaştı. Parlak renkler ve genellikle eğlenceli görüntüler, çeşitli yaşlarda caziptir.
Gençlerimizden gelen bu şaşkınlık duygusunu günümüze, eğlenceli ve ilgi çekici bir şekilde sunmak için, izleyicilerinizle duygusal bir bağlantı kurmanın en iyi yollarından biri.
Bu yüzden bugün, okuyuculara ve topluma ilham kaynağı olarak çifte görev yapmak ve web tasarım alanından bazı yıldız çalışmalarını vurgulamak için bir başka web tasarım vitrine sahibiz. Çocukluğumuzun animasyonlarını yansıtan örneklerden, yetişkinliğimizi şekillendiren oyunlar ve gösterilerle daha çok düşenler arasında, herkese hitap eden ve ilham vermesi gereken bir animasyonlu mücevher veya iki tane var.
Tarzlar değişmiş olabilir ve bizimle birlikte büyüyebilir, ancak animasyonlu kaçışların kalbi, tasarımcıların web'i hareketli çalışmalarıyla cesur ve cesur yeni yerlere çekmesiyle aynı kalıyor.
Noir Et Renoir
Ben yolu seviyorum Noir Et Renoir site siyah beyaz başlar ve pencerelerdeki ışıklar gelince yavaşça renk kazanır. Arabanın ön camından izlenen etkileşimli menü benzersiz ve sevimli, bilgi kendisi de böyle temiz ve minimalist bir şekilde sunuluyor.
Barcamp Omaha
Barcamp Omaha Barcamp Omaha site içeriğiniz boyunca procede olarak çeşitli animasyonlu canavarlar ve uzaylılarla keyifli bir şekilde eğlenmenizi sağlar ve bir takımyıldızı olarak yaratılan başlık, fazladan bir aldatıcılık hissi verir.
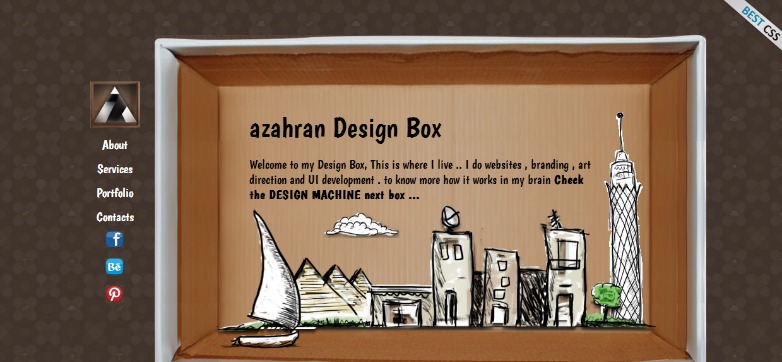
Azahran Tasarım Kutusu
Azahran Tasarım Kutusu Karton kutularda sunulan kesişen kesişen animasyonlarla markalaşmalarına sadık kalarak harika bir iş çıkarıyor. Sağladıkları hizmetleri size göstermek için eğlenceli ve küçük bir interaktif öğe bile sunabilirsiniz.
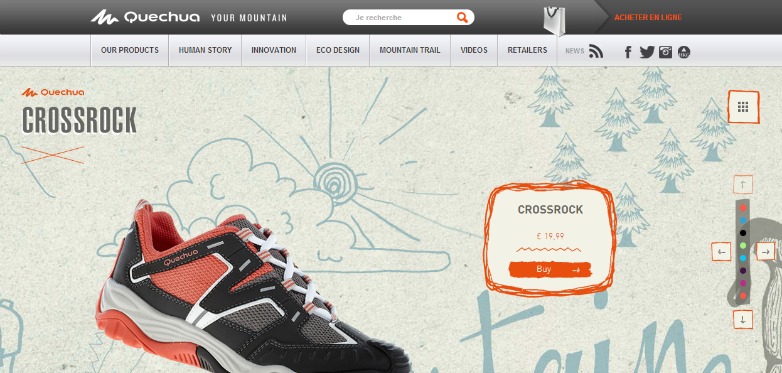
Quechua
Quechua Quechua site, animasyonunu bir tür harekete geçirici mesaj olarak kullanmanın harika bir işini yapıyor. Animasyonlu bitler, gözünüzü sitenin etkileşimli öğelerine yönlendirir ve bu öğeler dikkatlice kullanıldığından tamamen etkilidir.
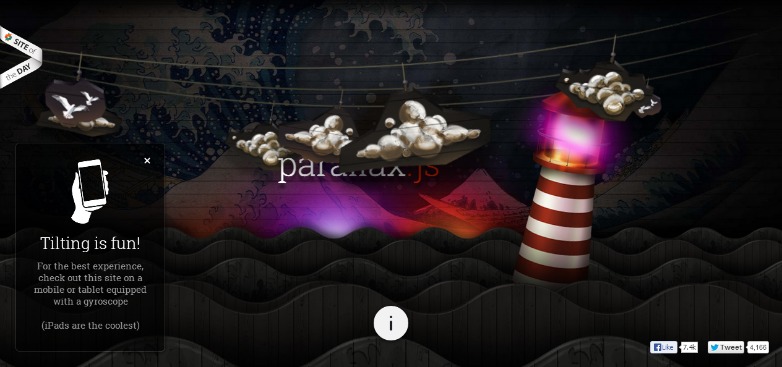
Parallax.js
Parallax.js siteyi, bir jiroskopu olan cihazlarda Paralaks JavaScript'ini nasıl kullanacağını gösteren bir örnek olarak kullanıyor. Bu bir demo site olduğu için, kesik ve birlikte parçalanmış görüntülerin gerçekten iyi çalıştığından, kullanıcıların bunu yapabildiklerinin sadece bir kısmı olduğunu bilmelerine izin veriyor.
Futbolu koru
Futbolu koru Amerikan Futbolu sezonuna karşılık gelen bir Buffalo Wild Wings sponsor oyunudur. Animasyonlu damlalar, eğlenceli bir oyuna ilham vermeden önce ruh halini ve tonunu ayarlıyor.
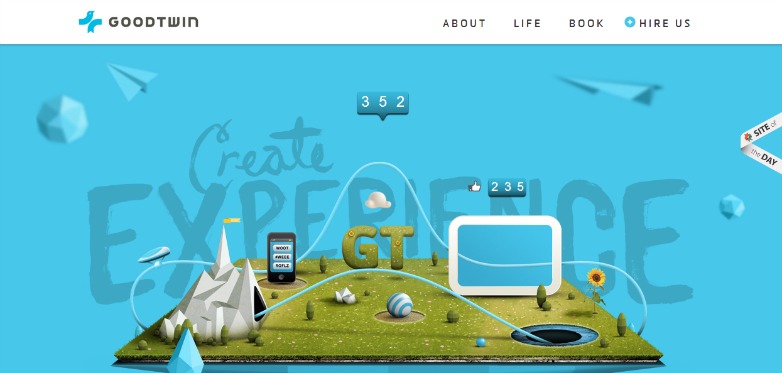
Goodtwin
Goodtwin Resimli animasyonu, markanızın sosyal profilini sürekli olarak nasıl artırabileceklerini göstermek için benzersiz ve ilginç bir yöntem olarak kullanır.
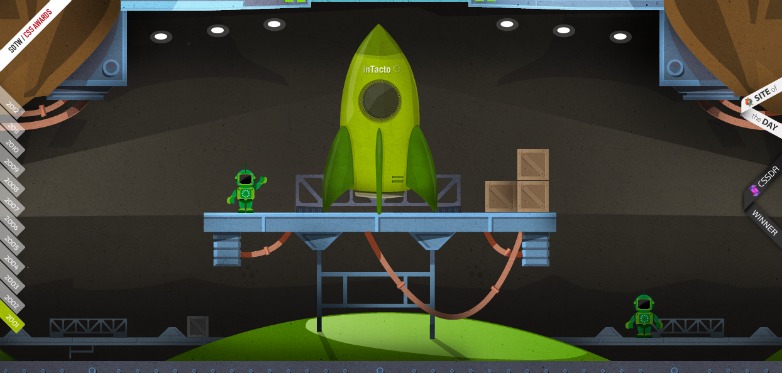
inTacto 10 yaşında
inTacto 10 yaşında Son 10 yılda, teknolojinin gelişmesiyle ilgili bir zaman çizelgesini temsil eden uzay aracıyla hareketli bir roket gemisi kullanarak harika bir iş çıkarıyor.
Alışkanlıklarımı Kick
Alışkanlıklarımı Kick Temelde tamamen etkileşimli, çok sayfalı bir infografik oluşturmak için, kullanıcıların kötü alışkanlıklarının maliyetini ve genel nüfus arasında düştüklerini gösteren animasyonun akıllı kullanımını sağlar.
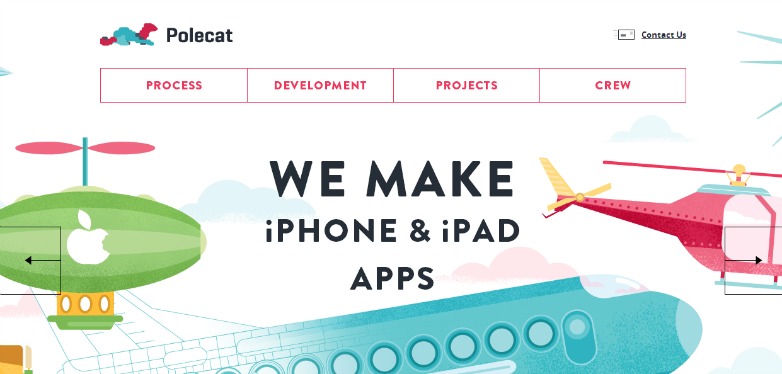
kokarca
kokarca çalışmalarının kaprisli stilini göstermek için basit ve renkli animasyonlar kullanır. Animasyonların doğası, kullanıcıların telefonlarındaki bir uygulamadan bekleyebilecekleri, web tasarımını markete stilistik olarak bağlayabilecekleri akıllara geliyor.
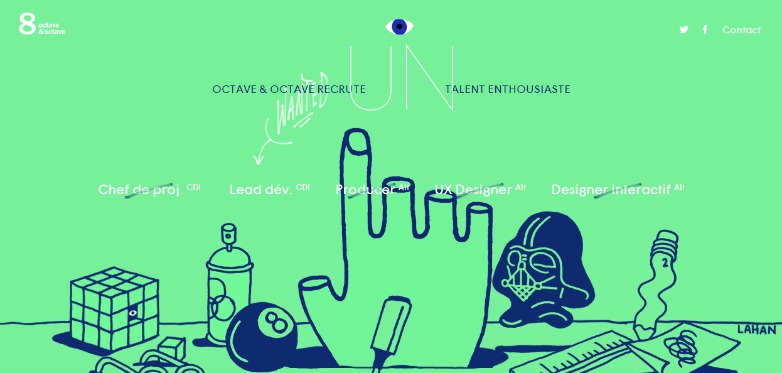
Octave ve Oktav
Octave & Octave Octave ve Oktav İşe alım sayfası, sahip oldukları iş açıklıklarını göstermek için canlandırmayı yaratıcı bir şekilde kullanmaktadır ve iş avcılığını normalden daha az bir görev haline getirmektedir.
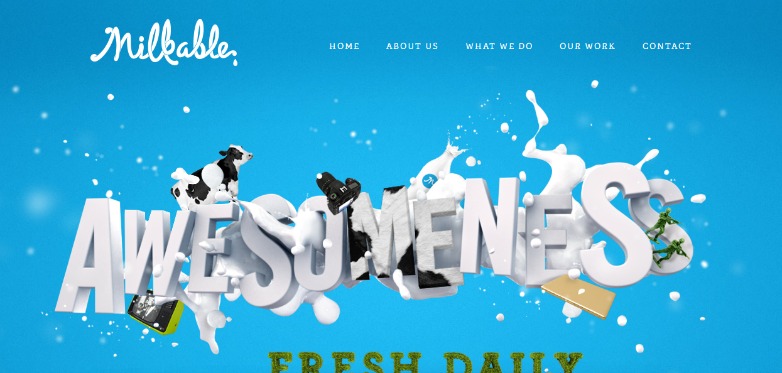
Milkable
Milkable Bu markanın ardındaki takımın eğlenceli ve kolay bir şekilde ilerlediğini vurgulamak için ince bir animasyon kullanır, onların akışkan yaratıcılıklarını ve sitenin dediği gibi, awesomeness.
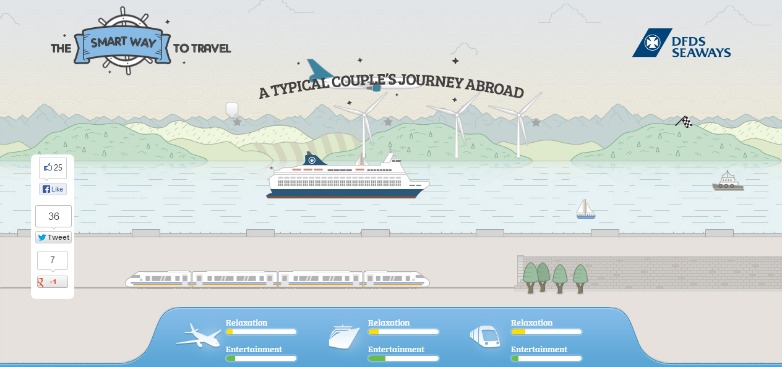
DFDS Seaways
DFDS Seaways'ler (Seyahat için Akıllı Yol) web sitesi, size sunulan farklı seyahat seçeneklerinden faydalanabilmeniz için animasyonlu bir resim kullanır. Ayrıca, kullanıcıların deniz yoluyla seyahat edebilecekleri deneyimi, tren ya da uçakla karşılaştırmaları da karşılaştırır.
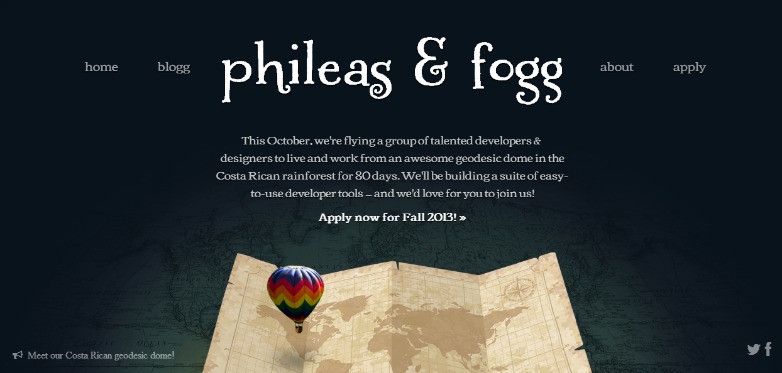
Phileas ve Fogg
Phileas ve Fogg 80 gün boyunca bir grup tasarımcıyı Kosta Rika yağmur ormanlarına uçurma amaçlarını göstermek için vintage bir harita üzerinde yüzen renkli sıcak hava balonunun güzel görüntüsünü kullanır.
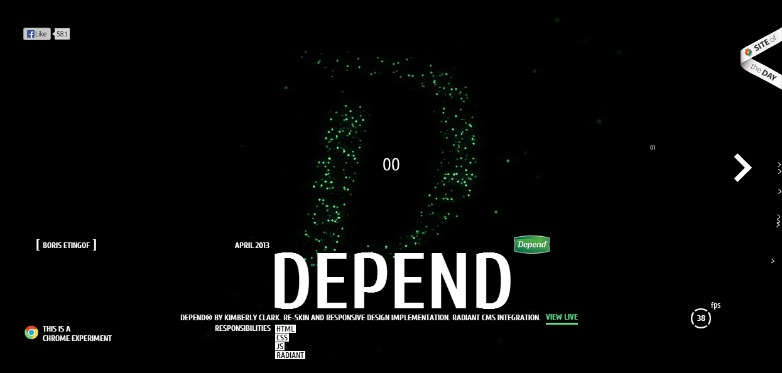
Boris Etingof
Boris Etingof Deneysel portföyünde yorumlayıcı takımyıldızı-esque tasarımlarına dokunuş gibi bir nabız vermek için diğer aksanların arasında animasyon kullanır.
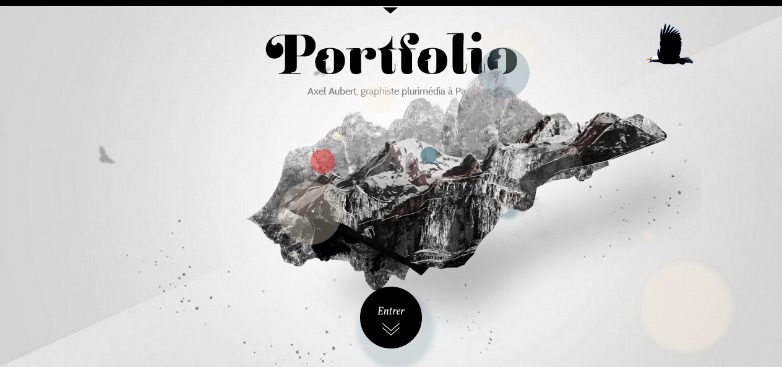
Axel Aubert
Axel Aubert Sitenin menüsünü ilgi çekici bir şekilde görüntülemek için hem animasyon hem de perspektif kullanır. Bu yaratıcı dokunuşla kullanıcının dikkatini çekiyor.
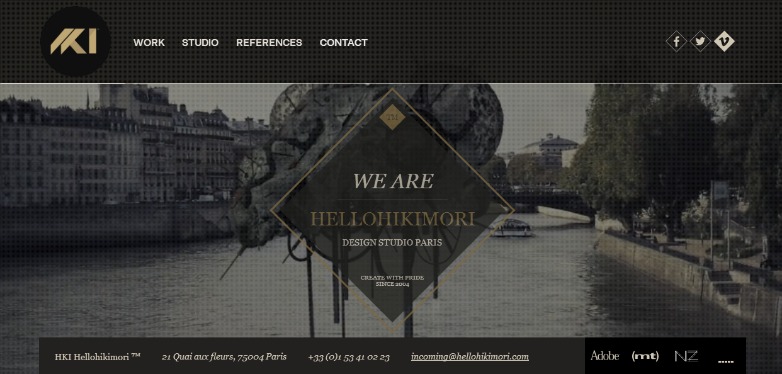
Hellohikimori
Hellohikimori Bu tasarım ajansı ambalaj yetenekleri kullanıcılara tanıtmak için, animasyonlu arka planında bazı yoğun ve bazen macabre, uzaylı gibi görüntüler kullanır.
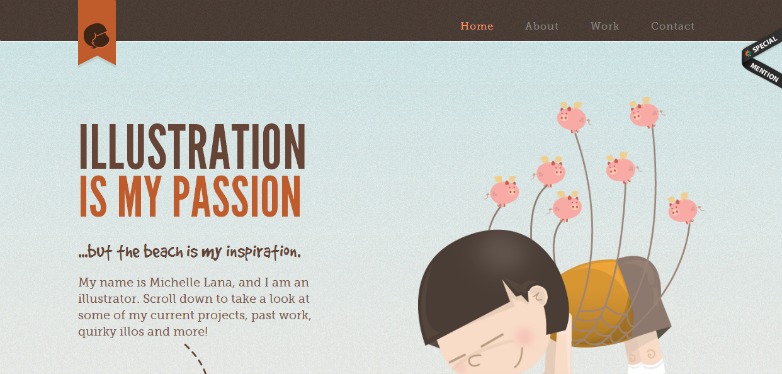
Michelle Lana
Michelle Lana görüntü becerilerini göstermek, kullanıcıları sitenin içinde gezinirken iyice etkileşimde tutmak için bir geliştirme aracı olarak animasyon kullanır. Çocuksu karakterler, kullanıcıları tüpün önünde Cumartesi sabahları günlerine taşırlar.
İşinizde animasyon kullandınız mı? Kaçırdığımız favori siteniz var mı? Yorumlarda bize bildirin.