Her Web Geliştiricisinin Ön Uç Performansı Hakkında Bilmesi Gerekenler
Çok sık olarak geliştiriciler olarak, bir web sitesini kullanıma sunmadan önce önemli bir son adımı görmezden geliyoruz: performans için optimizasyon .
Çoğu geliştirici artık düzenli, geçerli kodun sürekliliği ve uyumluluğu sağladığını kabul eder.
Bundan şüphe duyan herkes, sadece örgütlenmemiş, spekülatif olmayan spagetti koduyla dolu olan eski bir web sitesinde iş sahibi olan bir geliştiriciyle konuşmak zorundadır.
Diğer geliştiriciler tarafından okunması için kodumuzun hazırlanması önemlidir, bu yüzden kodlarımızın tarayıcılar tarafından okunması için hazırlanıyor. Harika web geliştirme harika bir organizasyonla başlayabilir, ancak büyük optimizasyonla sona erer.
Bu makalede, ön uç performansının en iyi uygulamaları tanıtılmaktadır.
Bir Web İsteğinin Hikayesi

Bir ziyaretçi web sitenizden bir sayfa istediğinde, birkaç şey olur:
- Web sunucunuz bir HTML belgesi döndürür;
- Ziyaretçinin tarayıcısı, bağlı dosyaları (CSS, JavaScript, resimler) arar ve talep eder;
- Web sunucunuz bu bağlantılı dosyaları döndürür;
- Ziyaretçinin tarayıcısı bu dosyaları görüntüler, onları çalıştırır veya daha fazla şey istemek için onlara bakar (örneğin CSS arka plan görüntüleri).
Bu süreç yeterince basit görünse de, bazı komplikasyonlar gerçekten yavaşlatabilir:
- İstenen her dosyanın da gönderilmesi gereken üstbilgileri var. Çok sayıda küçük dosya göndermek gereksiz bir yük oluşturur ve bu da birkaç büyük dosyadan kaçınmanızı sağlar.
- Çoğu tarayıcı bir seferde bir alandan indirebilecekleri dosya sayısıyla sınırlıdır. Aynı etki alanından indirilecek 24 dosyanız varsa, dokuzuncu ilk bitene kadar indirmeye başlamaz.
- Çoğu tarayıcı harici JavaScript yüklerken tüm paralel indirmeleri engeller.
Bütün bunlar biraz karmaşık gelse de, daha basit hale getirmek için takip edilmesi gereken en iyi yöntemler vardır. Hem Google hem de Yahoo, web sitesi optimizasyonunu en uç noktaya taşımayla ilgili oldukça kapsamlı yönergeler sunar:
Önerilerinin çoğu biraz iş gerektiriyor. Aşağıda, web sitenizin performansını minimum çaba ile iyileştirmek için yapabileceğiniz en iyi beş şey vardır.
Web Sitenizin Performansını İyileştirmek İçin 5 Hızlı Değişiklik
1. JavaScript’inizi Footer’a taşıyın
JavaScript dosyalarınızı sayfa alt bilgisine taşımak, performansı artırmak için yapabileceğiniz en hızlı ve en kolay şeydir. Çoğu tarayıcı harici JavaScript dosyalarını yüklerken paralel indirmeyi engeller; Dosyalarınızı altbilgiye koyarak, tarayıcılar önce başka şeyler yüklemeye başlar.
Yine de, zamanlama ve görünümün yan etkileri için dikkat edin. Bir öğenin görünümünü değiştirmek için JavaScript kullanıyorsanız, daha uzun bir süre geçene kadar çalıştırılmaz.
2. Önce CSS'yi yerleştirin
Önce CSS'yi yüklemek, iki nedenden ötürü, HTML belgesinin sonuna JavaScript'in yerleştirilmesi kadar önemlidir:
- CSS genellikle başka bir istek turu gerektiren arka plan resimleri içerir. Bunları ASAP başlatmaya başlamak önemlidir.
- Sayfalar CSS hazır olduğunda işler.
CSS'yi belgenin en üstüne koyarak, tüm arka plan resimlerinin hemen yüklenmeye başladığından ve web sitenizin olabildiğince hızlı bir şekilde oluşturulduğundan emin olursunuz.
3. CSS ve JavaScript'inizi derleyin ve en aza indirin
Sürdürülebilirlik için kod yazarken, birkaç farklı stil sayfası ve JavaScript dosyası kullanmak genellikle mantıklıdır. Performans için optimize ederken, yapabileceğiniz neredeyse en kötü şey budur. Eklediğiniz her bir dosya ile bir üstbilgi gönderilmeli ve ek bir isteğin sunucuya giriş yapması gerekir.
Tüm CSS'lerinizi tek bir dosyaya ve JavaScript'inizin tümünü bir diğerine birleştirin ve ardından her ikisini de en aza indirin. (CSS'yi HTML belgesinin üst kısmına ve altbilgideki JavaScript’e koymayı unutmayın.)
Her değişiklikten sonra dosyalarınızı yeniden derlemek ve küçültmek bir ağrı gibi gelse de, performans farkı gerçekten dramatiktir.
Derleme ve en aza indirme kaynakları:
- İnternet üzerinden CSS Kompresörü ve Küçültücü ,
- İnternet üzerinden JavaScript Kompresörü ,
- WordPress WP küçült Eklenti,
- PHP5 kitaplığı ,
- Google'ın Apache Modülü .
4. Üçüncü Taraf Scriptlerine Dikkat
Bugün birçok web sitesi, diğer sunuculardan veri yükleyen üçüncü taraf komut dosyaları ve widget'lar içeriyor. Tweet Düğmesi, Facebook hayran kutusu, Bu düğmeyi paylaş ve hatta Google Analytics’tir. Bunların hepsinin iyi tasarlanmış olabileceğini düşünürdünüz, ama çoğu değil. Örneğin, Digg widget dokuz istekleri yapar , 52 KB ve ana sayfanın indirilmesini engeller!
Bu widget'ları dikkatlice kullanın, performanslarını ölçün ve asenkron alternatifleri arayın. En popüler widget'lara alternatifler mevcuttur; onları kurmak biraz daha karmaşık, ancak çok daha iyi performans gösteriyorlar. Bunları genellikle küçük bir kazma ile bulabilirsiniz.
Eşzamansız widget kaynakları:
- Google Analytics ,
- Tweet Düğmesi ,
- WordPress Eşzamansız Widget'lar Eklenti,
5. Sonuçlarınızı Ölçün
Orada bir dizi harika araç, web sitenizin performansını ölçmeyi kolaylaştırır. Bazı tarayıcıda kullanılabilir; diğerleri çevrimiçi:
- Firefox Firebug
Web sitenizin ne kadar sürede yükleneceğini ve neden bu kadar sürdüğünü görsel bir zaman çizelgesi görmek için Firebug'daki Net sekmesine göz atın. - Firebug için YSlow
Yahoo, bir web sitesini YSlow tavsiyelerine göre analiz eden ve performansı iyileştirmenin yollarını öneren Firebug için bir eklenti yayınladı. - Firebug için PageSpeed
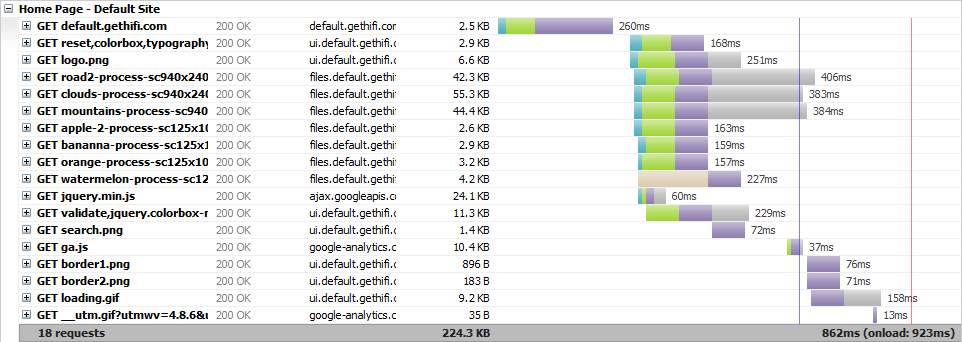
Bu, YSlow gibi çalışır ancak Google'ın PageSpeed önerilerine dayanır. - GTMetrix
Bu araç bir URL alır ve YSlow ve PageSpeed'e dayanarak web sitesinin performansıyla ilgili eksiksiz bir rapor sunar. Firebug müsait olmadığında veya sonuçları bir bağlantı üzerinden paylaşmak istediğinizde kullanışlıdır.
Bir Adım Daha Gidiyor
Çoğu web geliştiricisi, beş ipucunu oldukça kolay bir şekilde uygulayabilir. Bununla birlikte, biraz daha derine inmek ve sunucunuzun yapılandırmasını optimize etmek istiyorsanız, başka birçok şey yapılmaya değer.
Sona Erme Başlıkları Ekle
Sunucunuzun gönderdiği her dosyaya bir süre sonu başlığı ekleyin. Bu, tarayıcıya dosyanın ne kadar uzun olduğunu bildirir. Bu şekilde, tarayıcı, bir sonraki başvurulduğunda dosyayı kaydetmeyi bilir, böylece tarayıcının sunucudan tekrar alması gerekmez.
Birçok web sitesi her sayfada aynı CSS dosyasını içerir, ancak bir ziyaretçinin her sayfa için onu indirmesi için bir sebep yoktur; tarayıcı önbelleği bilmeli.
Gzip Sıkıştırma Kullan
Bugünün bilgisayarları gerçekten hızlı. Gzip sıkıştırması, sunucunun her dosyayı ziyaretçiye göndermeden önce sıkıştırmasını isteyerek bu avantajdan yararlanır.
Ziyaretçinin tarayıcısı daha sonra indirir ve sıkıştırır. Geçmişte, bunu etkinleştirip etkinleştirmeyeceğine karar vermek için sunucu kaynaklarını düşünmeliydik. Bugün, gzip'i etkinleştirmek için esasen bir dezavantaj yok.
Mod_pagespeed yükleniyor düşünün
Google, yeni bir Apache modülü yayınladı mod_pagespeed . Bu makaledeki hemen hemen tüm teknikleri otomatik olarak uygular.
Bu modülü uygulamadan önce teknikleri anlamak hala önemlidir; Web sitesinin nasıl çalıştığını biliyorsanız, mod_pagespeed'in birçok filtresinden faydalanabilirsiniz. Böyle bir filtre CSS'yi birleştir , HTML'de başvurulan tüm CSS'yi bulur, birleştirir ve minimize eder.
Modül, web sitenizin performansını artırabilecek çeşitli filtre ve ayarlara sahiptir. Hepsine bakmaya değer.
Sonuç
En çekici konu olmasa da, optimizasyon daha fazla dikkat gerektirir. Geliştiriciler olarak işimiz, müşterilerimize ve kullanıcılarımıza en kaliteli çalışmaları sunmak için sektörün en iyi uygulamalarını öğrenmektir.
Bu yazı Joel Sutherland tarafından Webdesigner Deposu, sadece kurucusu ve web geliştiricisi için yazılmıştır. Yeni Medya Kampanyaları . O yeni başlatılan ekibin bir parçası HiFi Tasarımcılar için müşterileri düşünülerek tasarlanmış modern bir içerik yönetim sistemi. Twitter'da takip edin ya da HiFi web sitesinde ona ulaşın.
Bir web sitesinin bu makalede bahsedilmeyen performansını iyileştirmenin kolay bir yolunu biliyor musunuz? Lütfen bunu ve deneyiminizi aşağıdaki yorumlarda paylaşın.