Tasarımcılar için Yenilikler, Mart 2017
Yeni araçlardan kod parçacıklarına, tasarım hayatınızı daha iyi hale getirecek yazı karakterlerine kadar, bu ayın tasarım yeni başlayanları ile oynamak çok eğlenceli. Bizim favorilerimiz, ücretsiz bir görev yönetimi uygulaması, kullanımı inanılmaz derecede kolay olan yeni bir web sitesi oluşturucusu ve GitHub'daki tüm bu eski çatalları temizlemenize yardımcı olabilecek bir araç içeriyor.
Bu ay listedeki hemen hemen her şey ücretsiz, birkaç yüksek değerli ücretli uygulama ve araçlarla. Yeni başlayanlardan uzmanlara tasarımcılar ve geliştiriciler için yararlı olacağından emin olabilirsiniz.
Listede olması gerektiğini düşündüğünüz bir şeyi kaçırırsak, yorumlarda bize bildirin. Gelecek ay öne çıkarılması gereken yeni bir uygulama veya kaynak biliyorsanız, bunu @carriecousins dikkat edilmesi gereken!
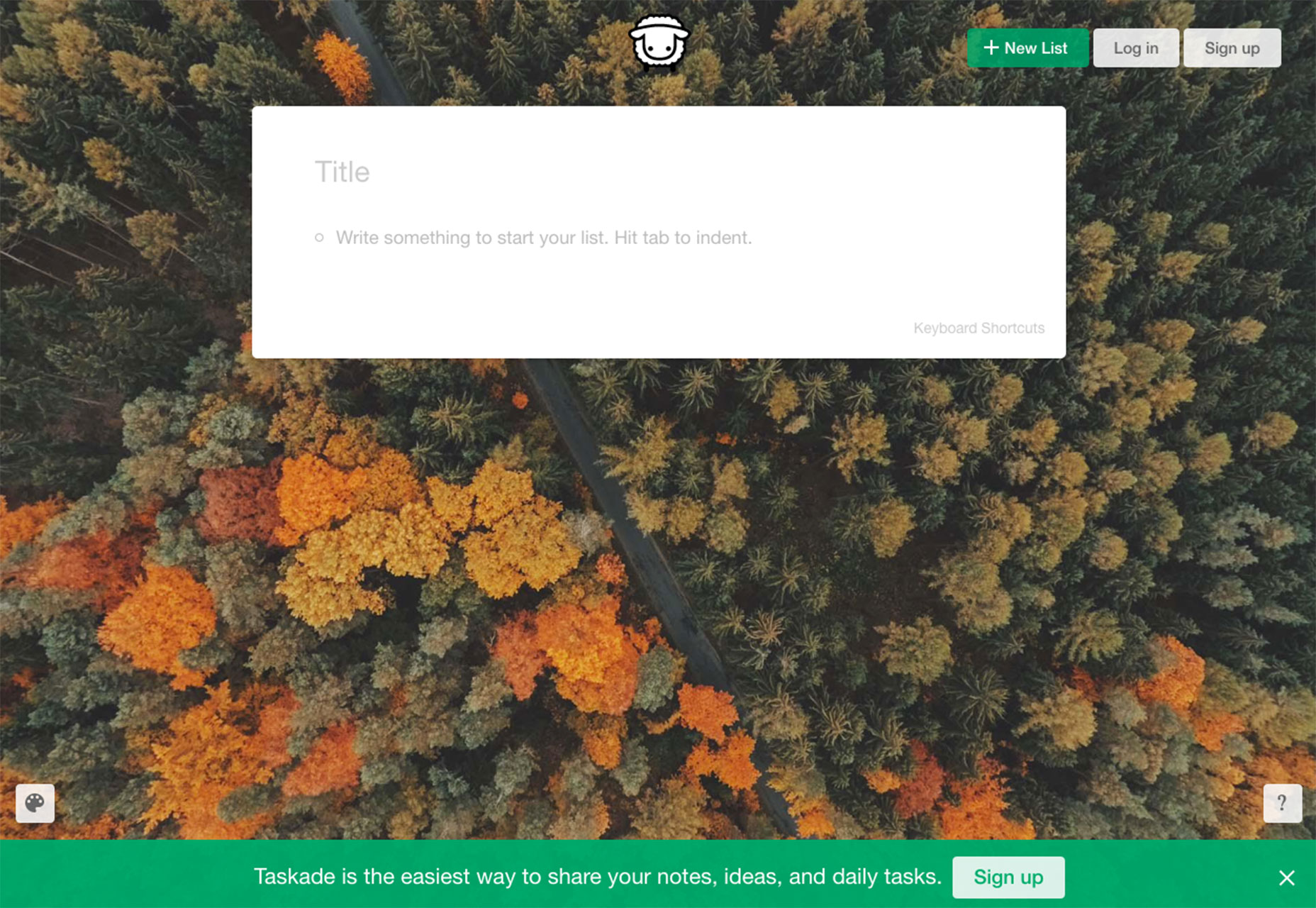
Taskade
Taskade listeleri oluşturmanın, not almanın ve görevlerinizi düzenlemenin basit bir yoludur. Daha sonra bunları başkalarıyla paylaşabilirsiniz, gerekli kayıtlara gerek yoktur. Uygulamanın sloganı “listeleri yapmak, paylaşmak basittir.” Ayrıca bir Google Chrome Uzantısı daha kolay kullanım için.
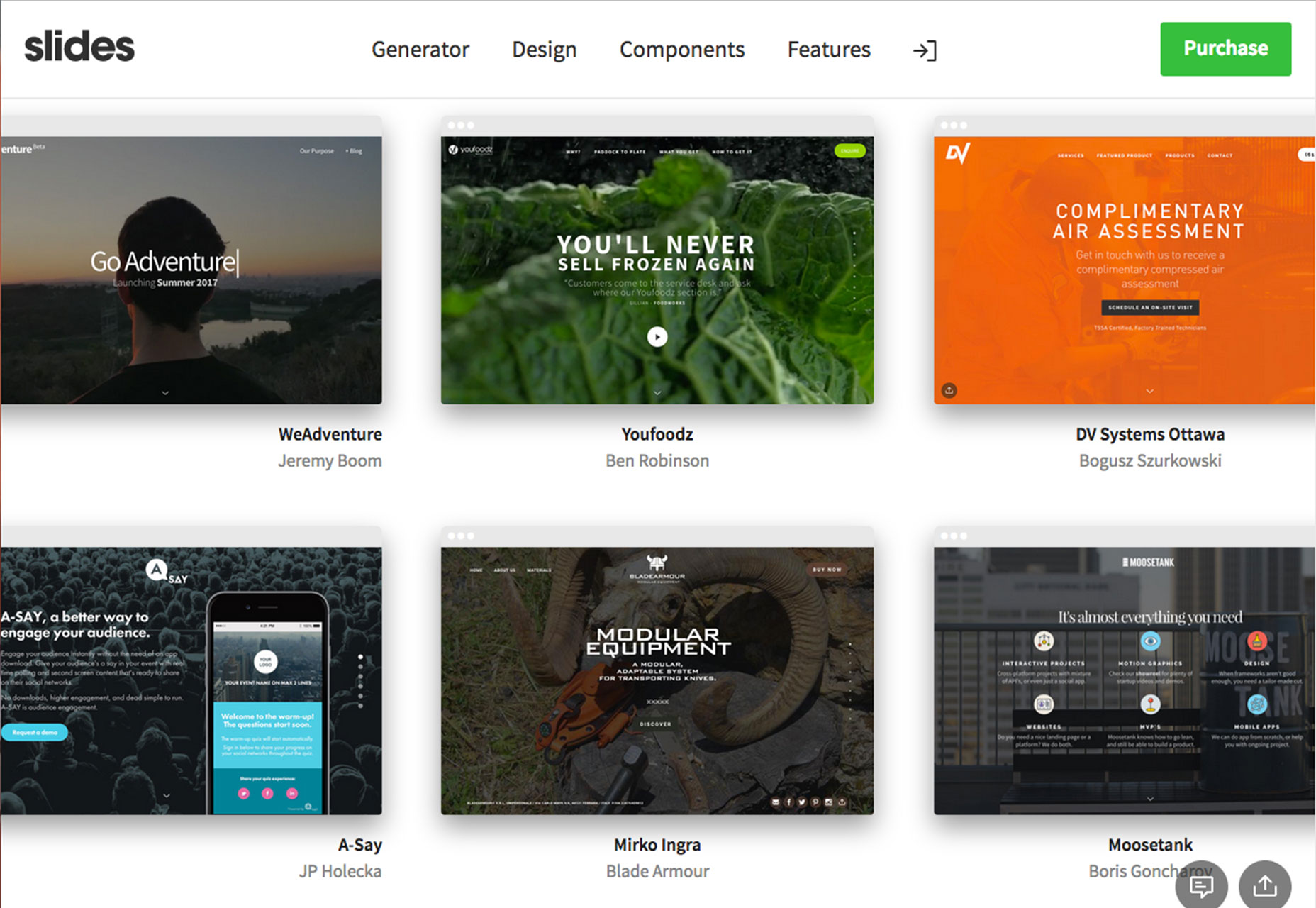
Slaytlar 3
Slaytlar 3 modüler parçaların sağlam bir kitini kullanarak iyi görünümlü bir tasarım oluşturmayı kolaylaştıran bir web sitesi oluşturma aracıdır. 3. Slaytlar, 180'den fazla özelleştirilmiş öğeyi içerir, böylece benzersiz bir web sitesi oluşturabilirsiniz. Her slayt ve bileşen, tasarımınızı hayata geçirmek için harika animasyonlarla birlikte gelir. Tüm tarafı online olarak jeneratör uygulamasında oluşturabilir ve her türlü web sitesi projesi için çalışır.
My Forks'umu temizle
My Forks'umu temizle GitHub'daki tüm bu eski çatalları temizlemenize yardımcı olacak ücretsiz bir araçtır. Onları elle silmek gerçek bir acı olabilir ve bu araç, profilinizden dağınıklığı kaldırabilir.
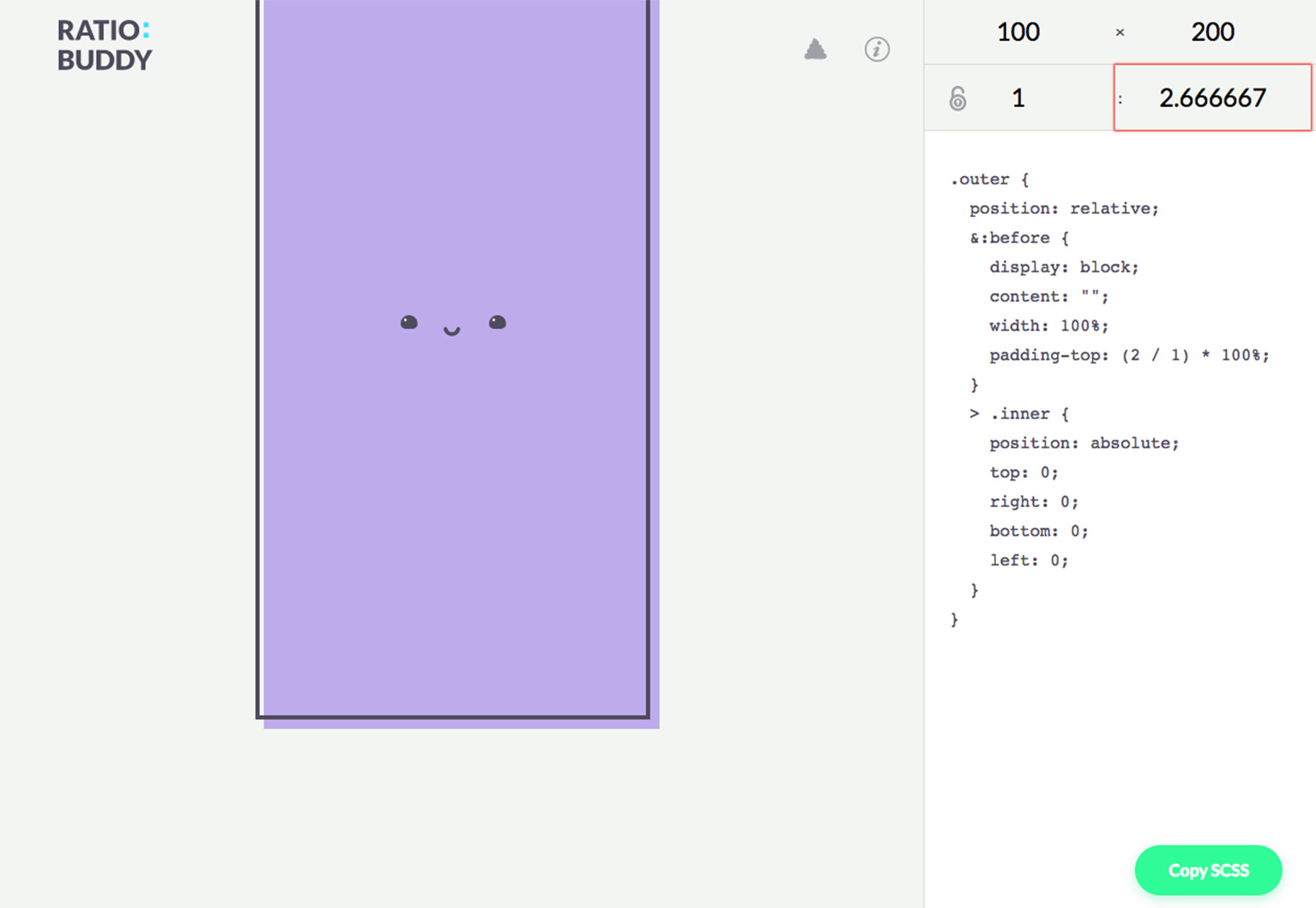
Oran dostum
Her seferinde mükemmel oranlar elde edin bu oran aracı tüm matematik yapar ve sizin için tüm kodu oluşturur. Oran Buddy bile size en boy oranının ekranda nasıl görüneceğini gösterir, böylece doğru (veya değil) olup olmadığını anlayabilirsiniz.
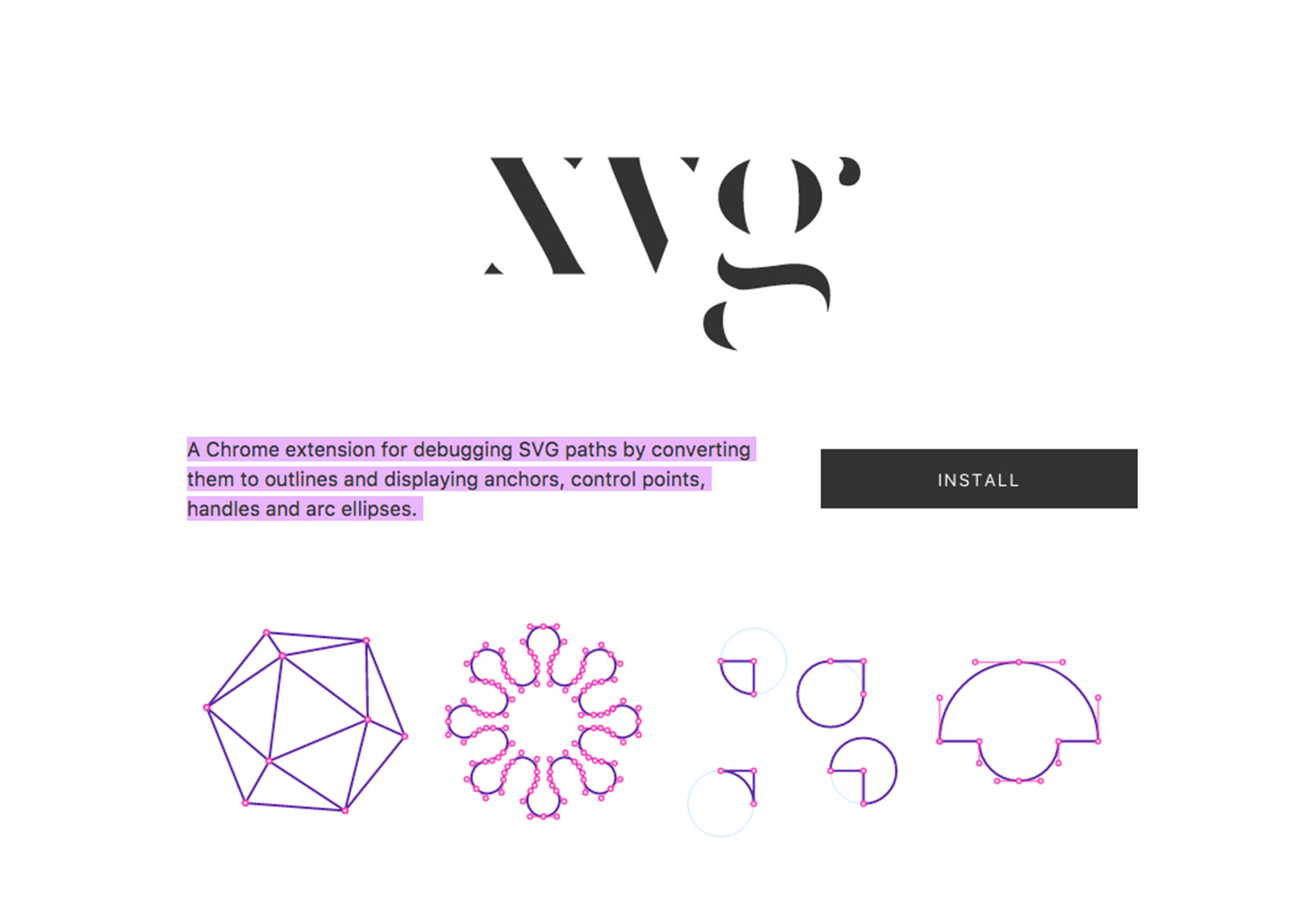
xvg
xvg , SVG yollarını hata ayıklama, bağlantı noktalarını, denetim noktalarını, tanıtıcıları ve ark elipslerini göstererek bir Chrome uzantısıdır.
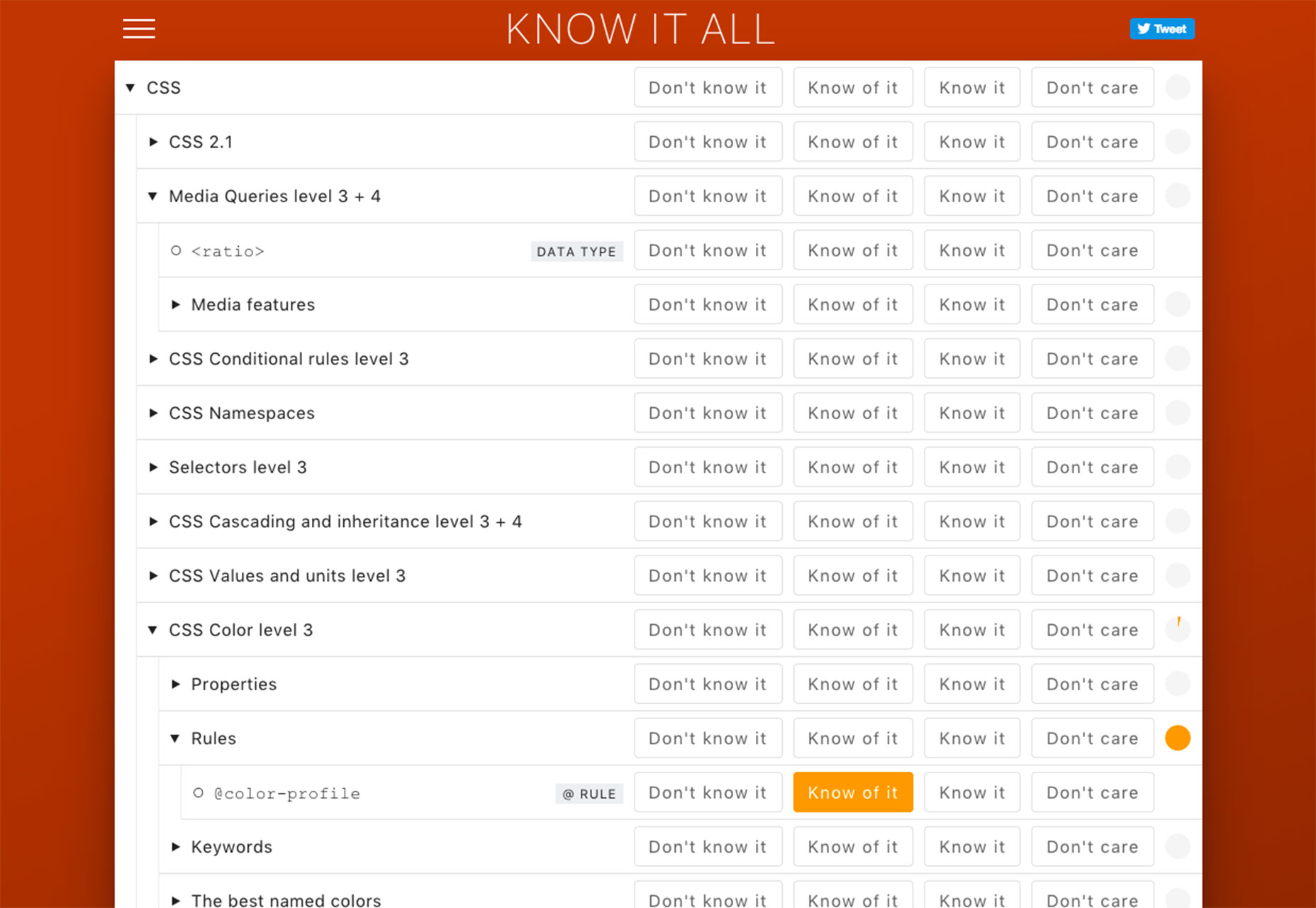
Hepsini bil
Hepsini bil web tasarım bilginizi test edecek ve gelişim soruları hakkındaki cevapların bir veri tabanıdır. Bu yararlı bir araç ve hepsini tanımak için meydan okuyor!
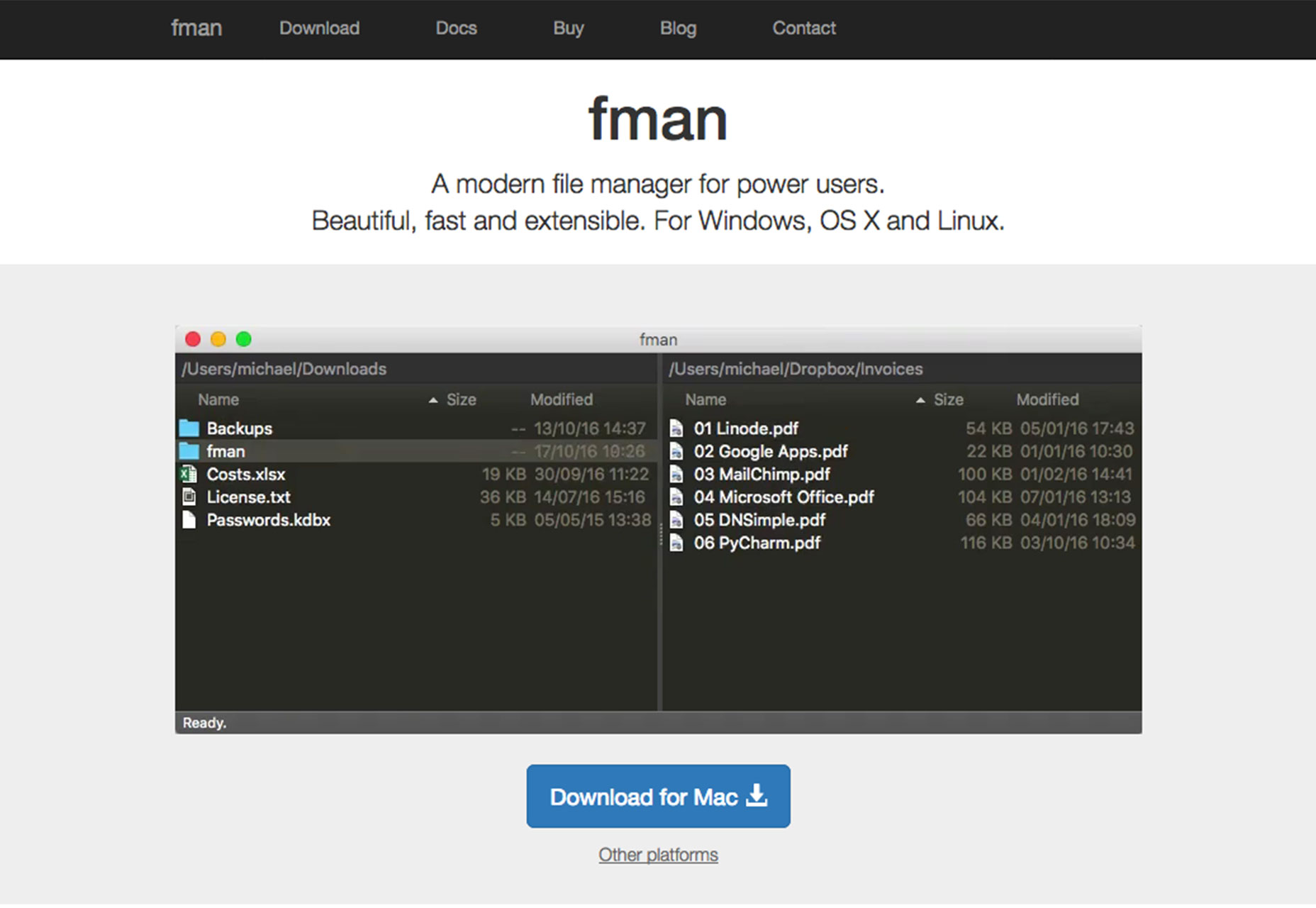
fman
fman tüm dosyalarınızı takip etmenize yardımcı olmak için tasarlanmış bir araçtır. Steroidler üzerinde GoTo gibi, dizinlerde atlamanıza ve popüler lokasyonları öğrenip tekrar önerdiği gibi klasörleri bulmanıza yardımcı olur. Windows, OS X ve Linux üzerinde çalışır.
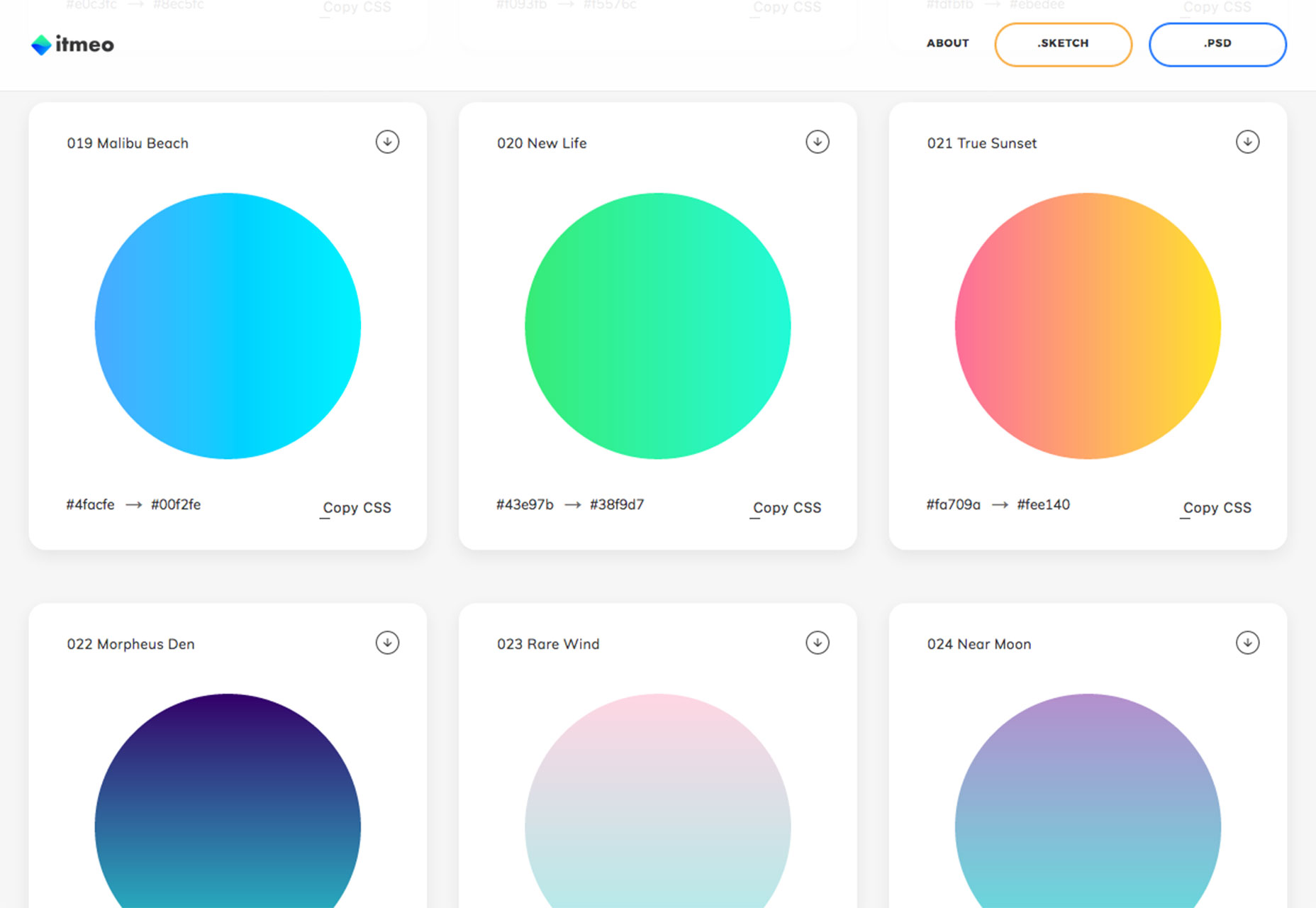
WebGradients
Degradeler geri döndü ve web tasarımında tekrar popülerlik kazandı. Bu web sitesi web sitenizin herhangi bir bölümünde içerik arka planı olarak kullanabileceğiniz ücretsiz 180 doğrusal geçiş koleksiyonuyla birlikte keşfedebileceğiniz çok sayıda degrade seçeneği sunar. Sadece CSS3 çapraz tarayıcı kodunu kopyalayın ve kullanın. Her degradenin PNG sürümleri ve Sketch ve Photoshop için paketler vardır.
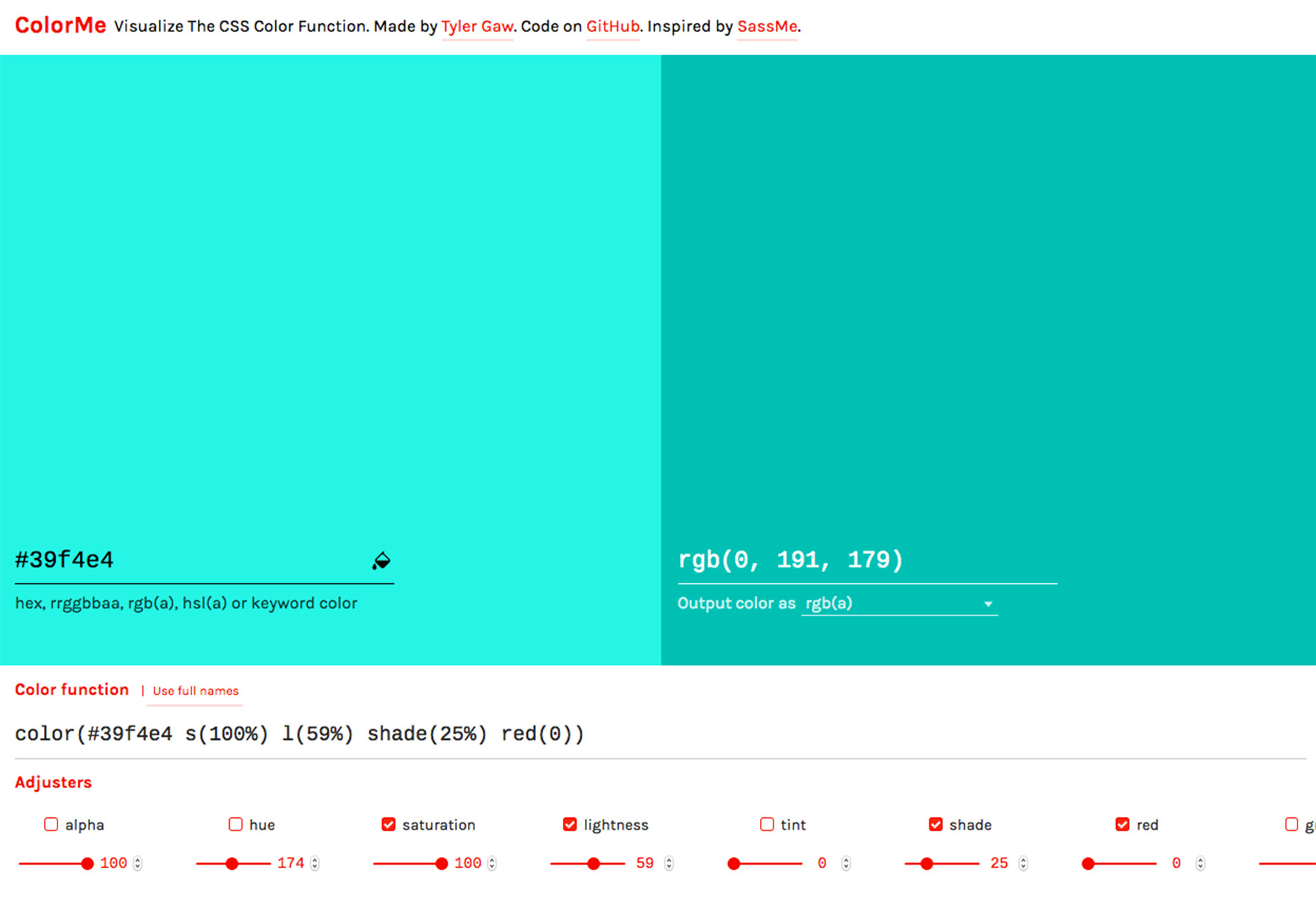
ColorMe
ColorMe CSS renk fonksiyonunu görselleştirmek için kolay bir yoldur. Kullanmak istediğiniz rengi ortak renk kodlarıyla girin ve farklı ayarlarla nasıl görüneceğini görmek için ayarlayıcıları kontrol edin ve tasarımınızda değişiklik yapmak için kodu alın.
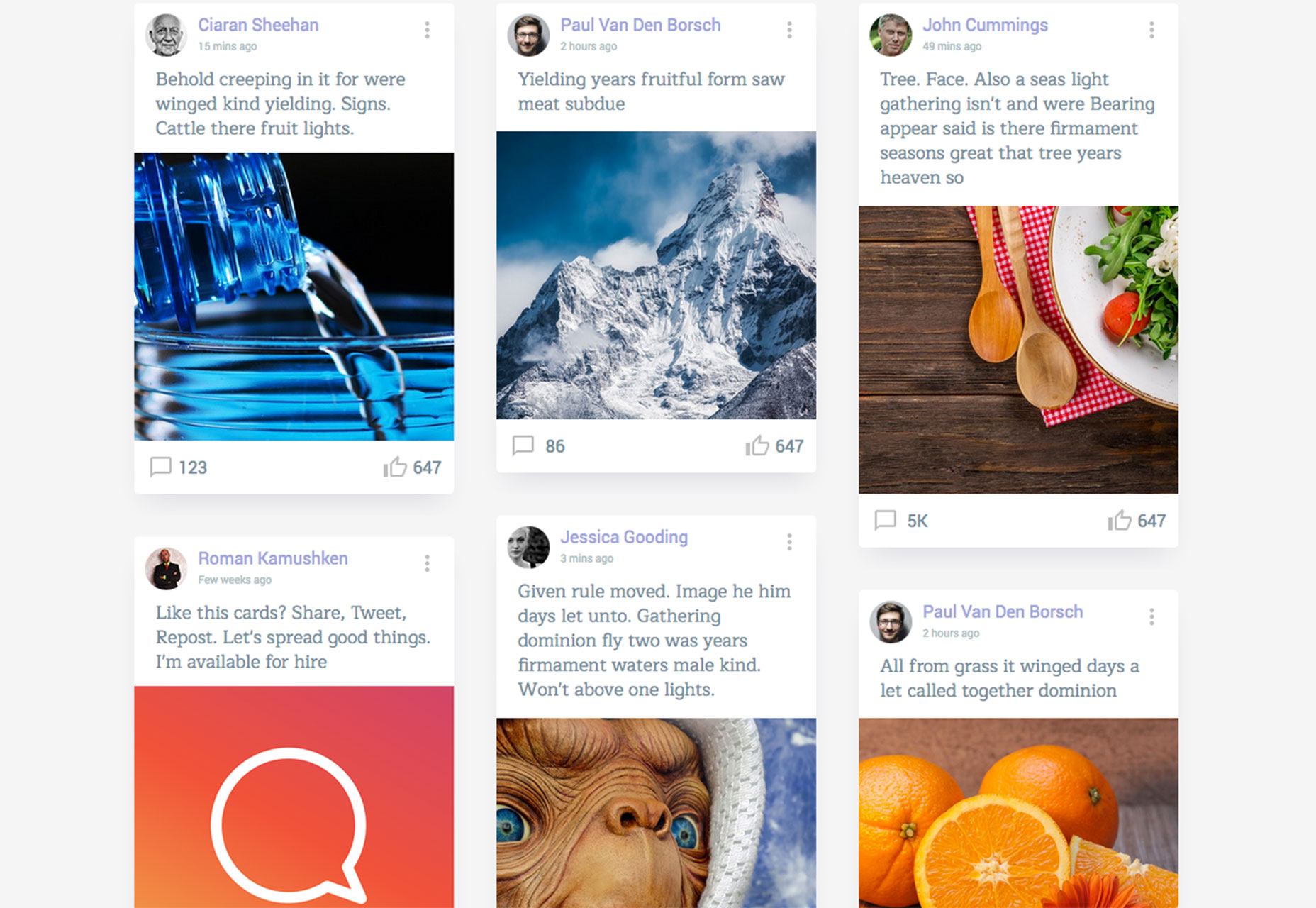
Mükemmel Kartlarınız!
Bu ücretsiz indir Microinteractions ile HTML / CSS animasyonlu kartlar oluşturmanıza yardımcı olacak - süper bir trend tasarım öğesi.
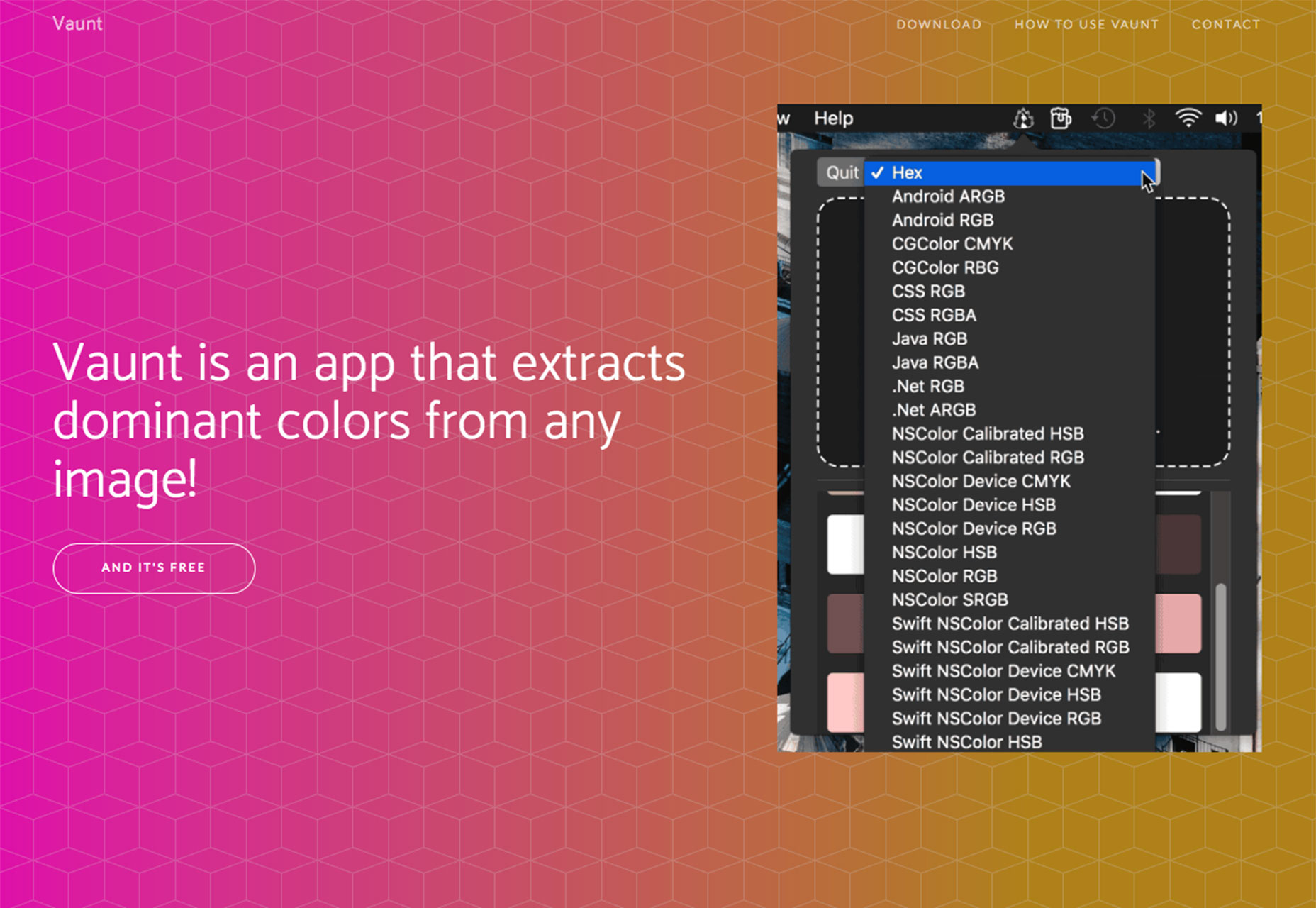
övünmek
Herhangi bir rengin bir projede ne renk kullanacağını bilmeniz gereken bir an var mı? övünmek herhangi bir görüntüden baskın renkleri ayıklayan bir uygulama.
Bir görüntüden hangi renklerin baskın olduğunu belirlemek için bir küme algoritması kullanır. Sonuçlar, istediğiniz renk paletini oluşturmanıza yardımcı olacak alan rengini ve yakın varyantları gösterir. Daha sonra, istediğiniz renk formatlarında renk örnekleri indirebilirsiniz. (Ve bu ücretsiz bir uygulama.)
Açıkhava Reklamcılığı Ekranı Maketi
Bazen web tasarım projeleri ekranın ötesine geçer ve yeni bir web sitesi lansmanını veya tasarımını tanıtmanız gerekir. Bu seçenek, açık bir ekran için kolay bir tasarım oluşturmak için iyi bir mockup'ın devreye girdiği yerdir. photo realistic mockup foto gerçekçi mockup kullanımı kolay bir katman PSD dosyası olarak gelir ve başkalarının bir tasarımın gerçekçi bir ortamda nasıl görüneceğini görmelerine yardımcı olabilir.
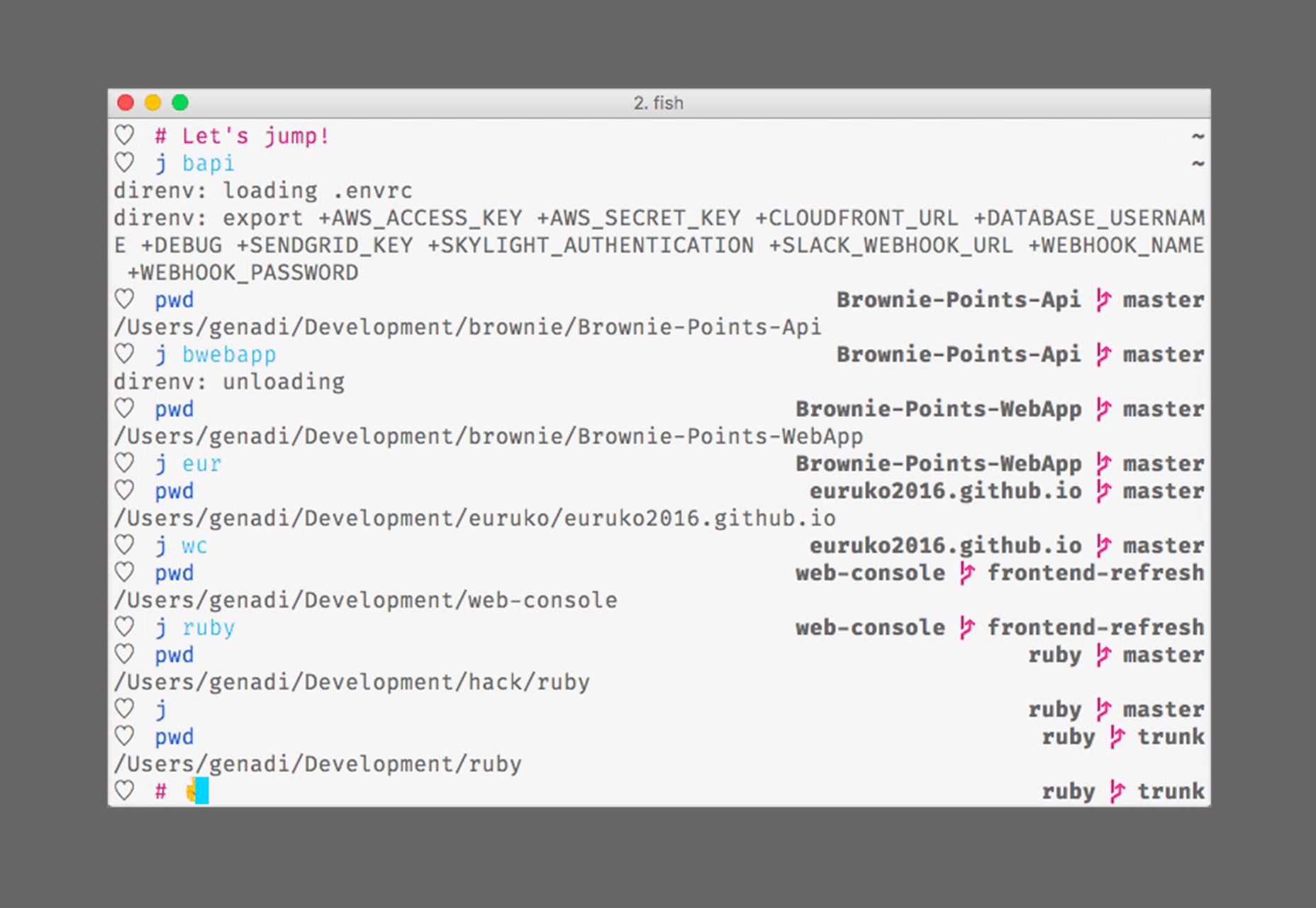
Atlama
Atlama alışkanlıklarınızı öğrenerek dosya sisteminizde daha hızlı gezinmenize yardımcı olur. Kendini kabuğunuza entegre eder ve en çok kullandığınız dizinlerin bir veritabanını oluşturur. Bu şekilde, sadece bulanık bir arama kullanarak projelerin etrafında "zıplayabilirsiniz". (Yazım hataları bile yapar!)
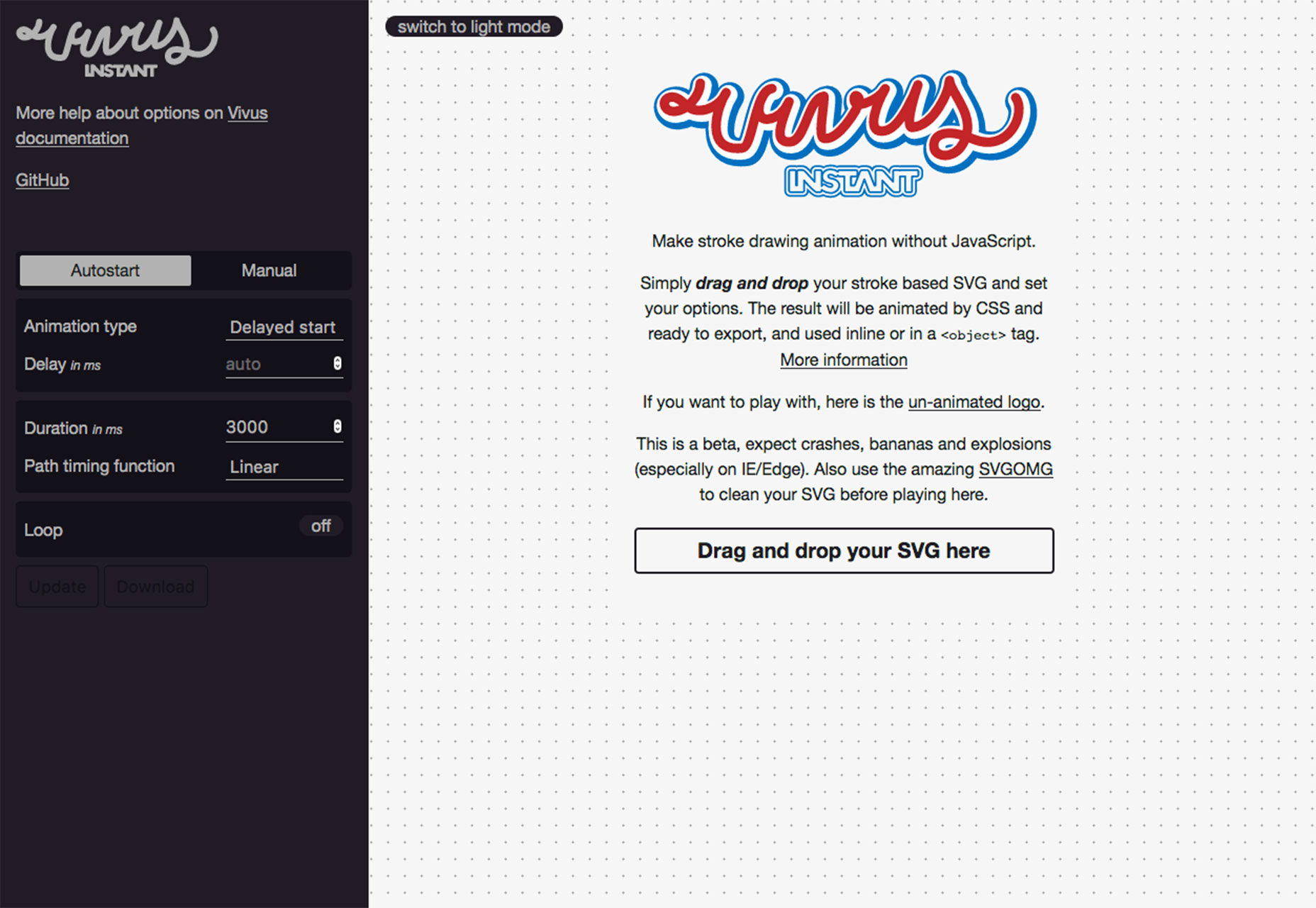
Vivus Anında
Vivus Anında JavaScript olmadan vuruş çizim animasyonlarını yapar. Alete sadece strok tabanlı bir SVG'yi sürükleyip bırakın ve seçenekleri özelleştirin. Projelerde kullanılacak bir ihraç edilebilir CSS animasyon dosyası alırsınız.
HDR Etkisi Photoshop Eylemi
Oluşturduğunuz bir HDR fotoğraf efekti Resimlerinizin görünümünü iyileştirmeye yardımcı olacak bir Photoshop eylemiyle tek tıklamayla. Hazır ayarlar, HDR fotoğraflarını profesyonel sonuçlarla eşleştirmenize ve herhangi bir fotoğrafı önemli ölçüde geliştirmenize, daha yüksek ayrıntılarda fotoğrafları, kontrast sahneleri ve ışık pozlamalarını parlaklık, doygunluk, dayanıklılık vb. Artırarak yeniden üretmenizi sağlar. Ve herkesin kullanabileceği şekilde tasarlanmıştır.
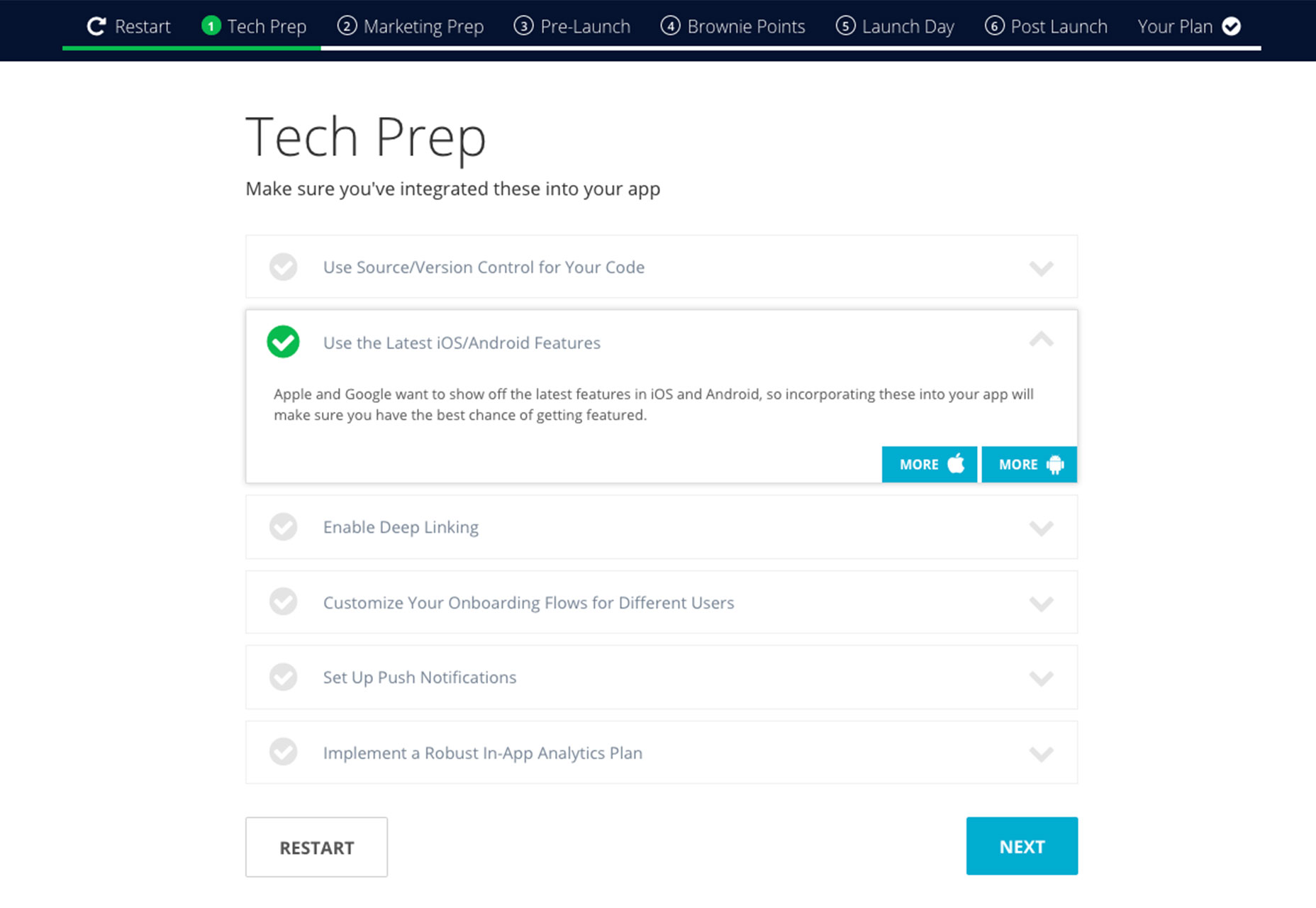
Uygulama Lansmanı Kontrol Listesi
İlk uygulamanızı başlatmaya hazır mısınız? Lansman sürecinde yaygın olarak meydana gelen tuzaklara düşmeyin. Bu araç her şeyin tek bir yerde olmasını sağlamak için paylaşabileceğiniz ve kaydedebileceğiniz özelleştirilmiş bir lansman planı oluşturmanıza olanak tanır. (Ayrıca, kontrol listenizde süper basitlik yapmak için tüm adımlar dahil edilmiştir.)
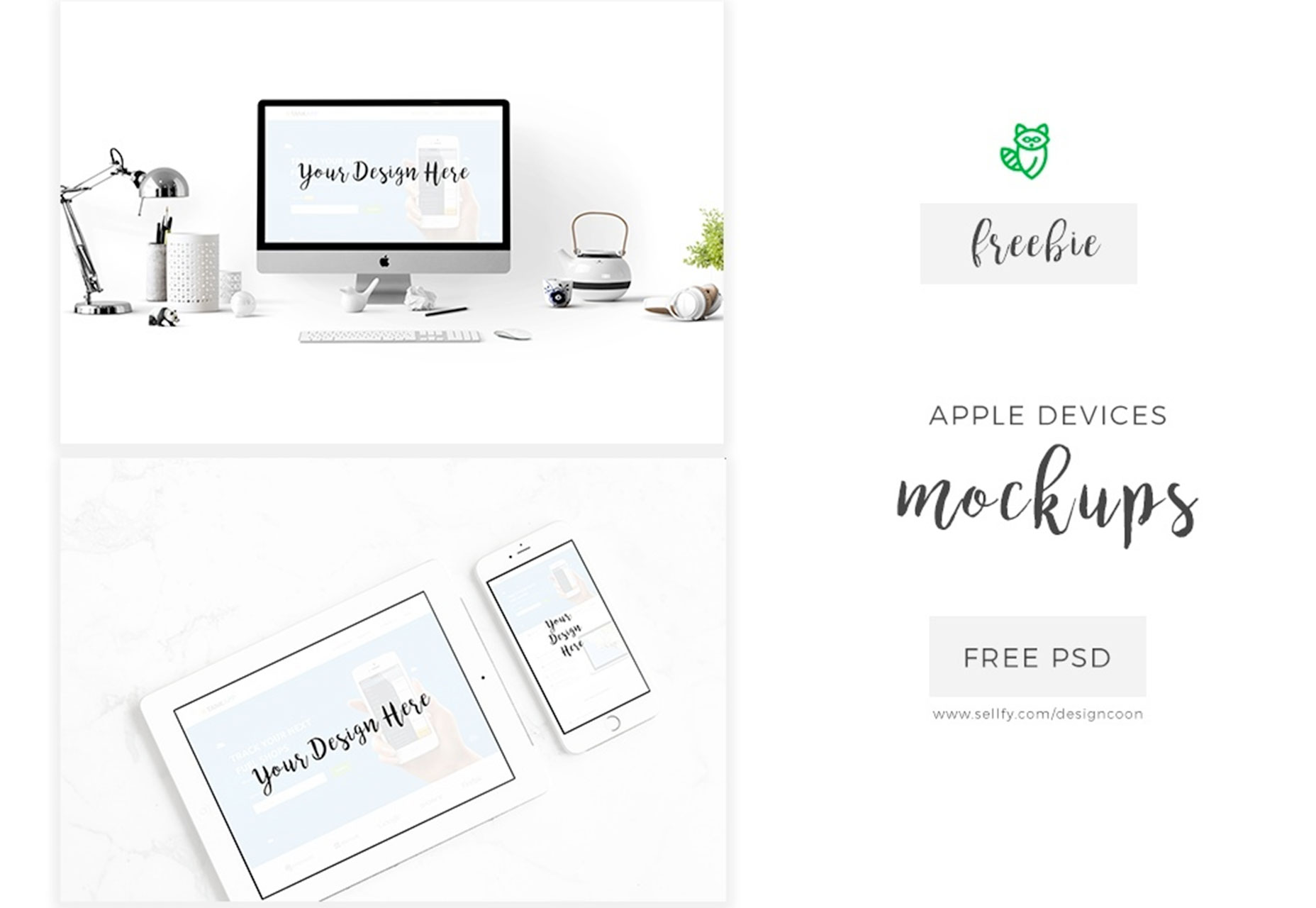
Ücretsiz Apple Mockups
Projelerinizi ekibinize veya potansiyel müşterilerinize göstermek için parmaklarınızın ucunda birkaç harika maket bulundurmaktan daha kolay bir şey yoktur. Bu kit Elma örnekler iPhone, iPad ve Mac Masaüstü tasarımları için PSD dosyalarını içerir. Ayrıca, bu kitin düzenlemek ve kullanmak kolaydır.
Siyah Kurumsal Maketler
Işık, beyaz mockup tarzı herkes için değil, bu yüzden siyah kurumsal kit daha iyi bir seçenek olabilir. Bir iPhone, Apple Watch ve kalem, flash sürücüler ve kartvizitler gibi diğer markalı öğeler için PSD modelleri içerir.
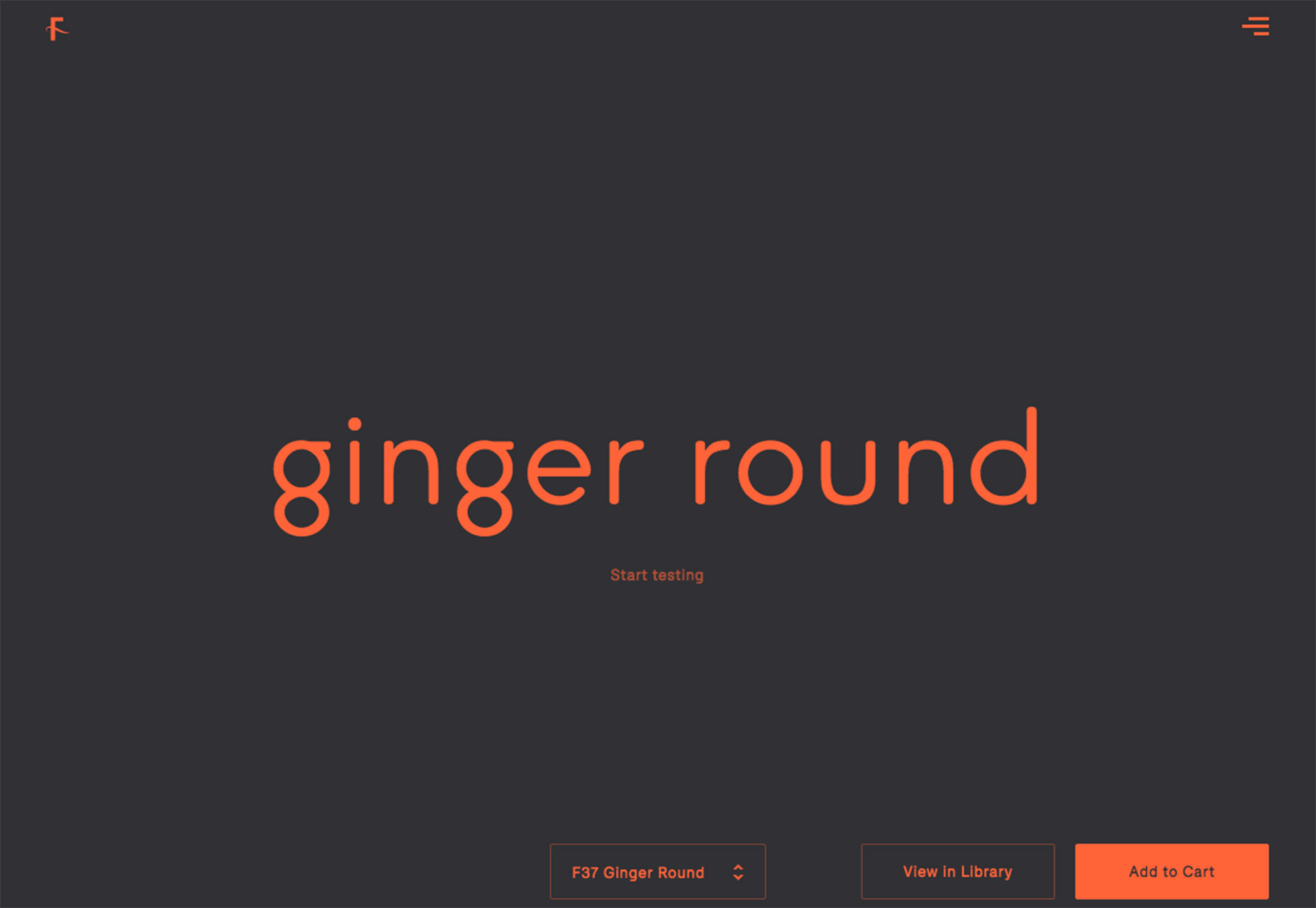
F37 Dökümhane
F37 Dökümhane yeni bir tür dökümhanesidir ve web sitesi araçları tasarımcıların doğrudan bir Chrome veya Safari tarayıcısında bir test sürüşü için yazı tipi kullanmasına olanak tanır. Metni hareket ettirebilir, döndürebilir ve yeniden boyutlandırabilir, farklı renkte görebilir ve yeni bir yazı karakteri almadan önce karakterleri ve izlemeleri test edebilirsiniz.
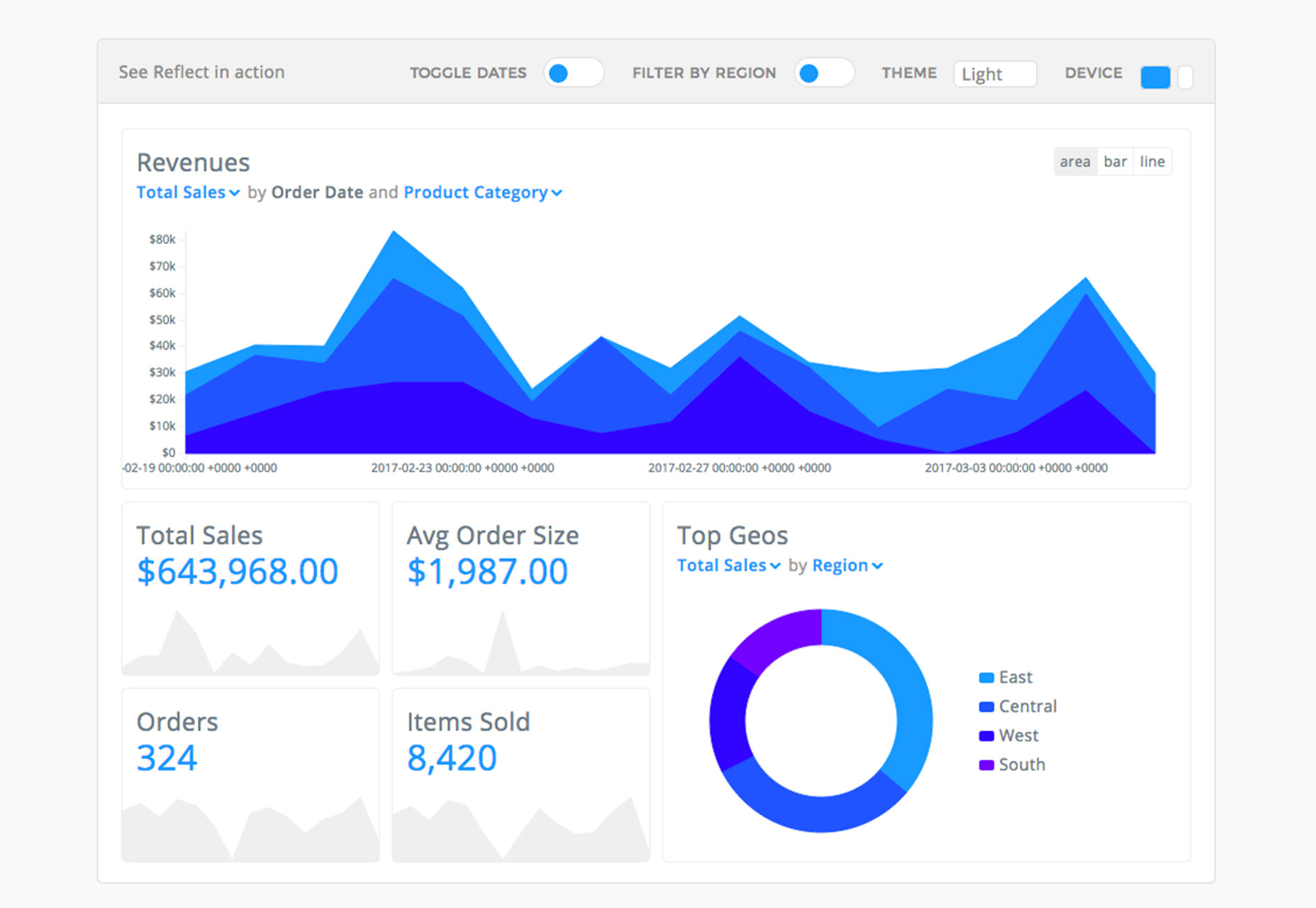
yansıtmak
yansıtmak verileri analitik, raporlama veya hikaye anlatımı için görsel öğelere dönüştürmeyi kolaylaştırır. Verileri bir API ile entegre edebilir veya kodlama yapmadan etkileşimli içerik tasarlayabilirsiniz.
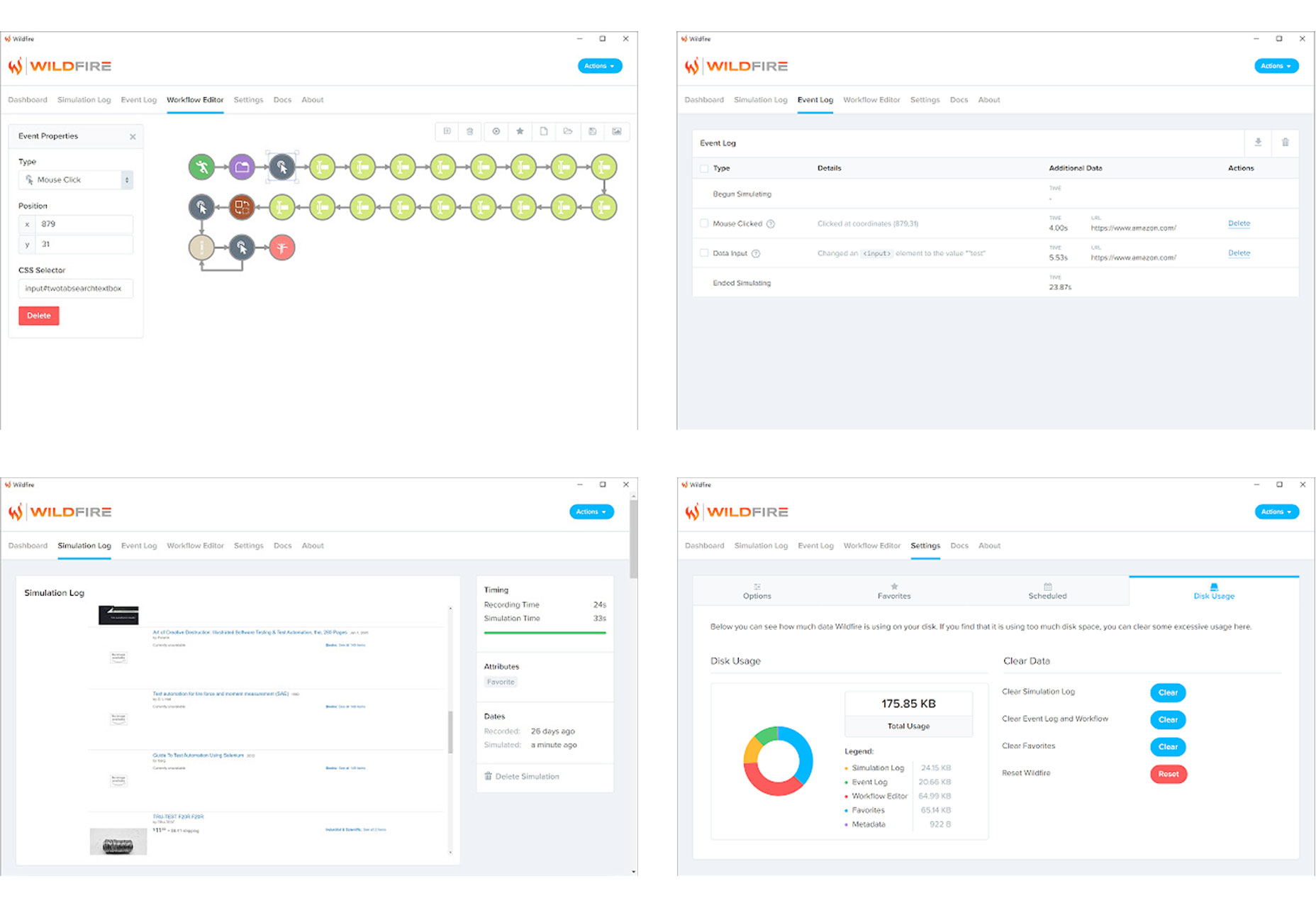
söndürülmesi güç ateş
Wildfire extension Wildfire uzantısı Google Chrome için, ziyaret ettiğiniz sayfalarda eylemleri kaydetmenize ve ardından bu eylemleri bir simülatör kullanarak yeniden oynatmanıza olanak tanır. Eylemler kaydedildiğinde veya simüle edildiğinde, gözden geçirilebilen bir günlük üretir. Simülasyon davranışını değiştirmek için İş Akışı Düzenleyicisi'ni kullanın.
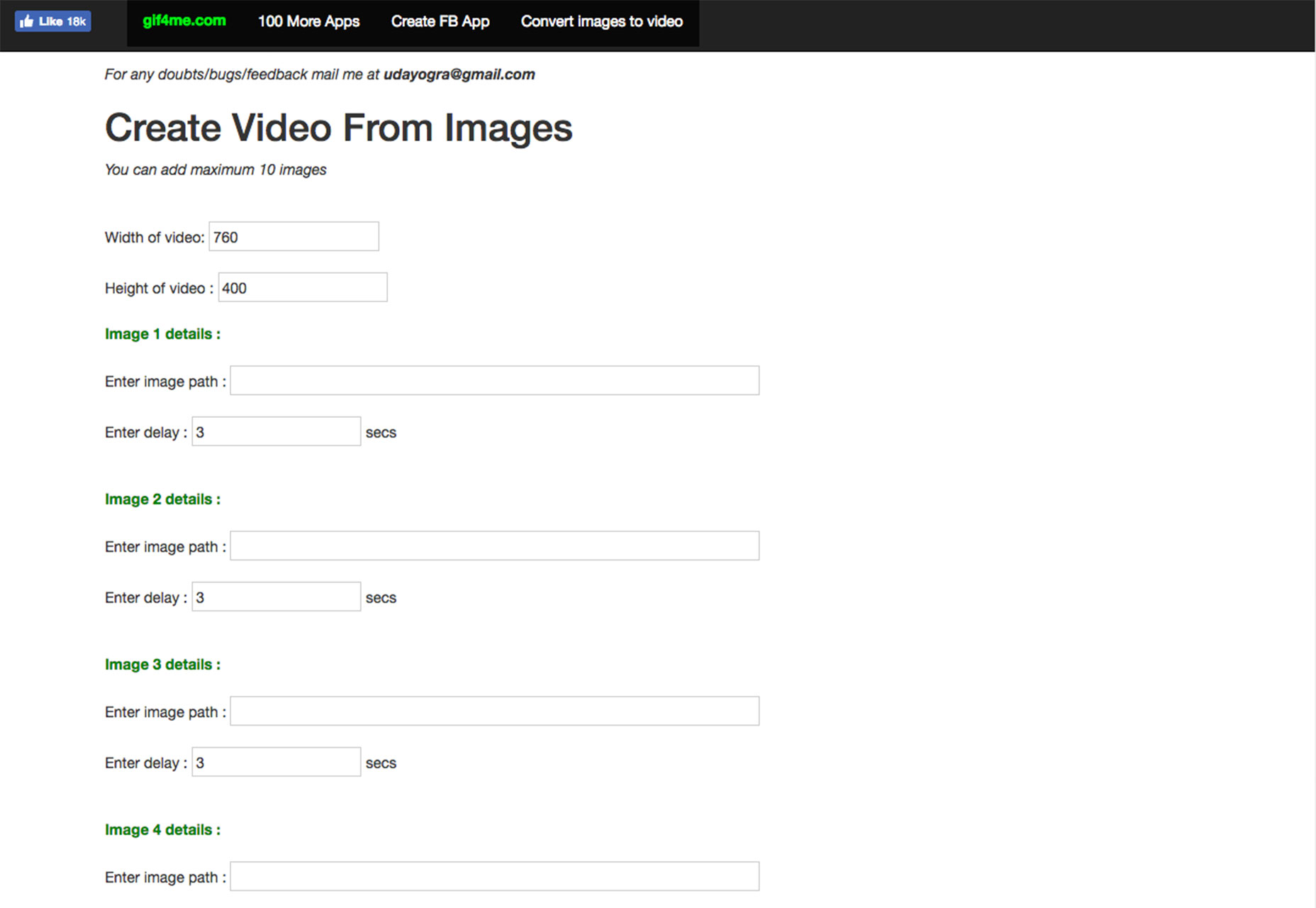
Videoya Görüntüler
Videoya Görüntüler bir grup hareketsiz görüntüyü mp4 animasyonlu bir videoya dönüştüren basit bir araçtır. Web sitenizin tasarımı veya sosyal medya için en fazla 10 resim ekleyebilir ve basit bir film oluşturabilirsiniz.
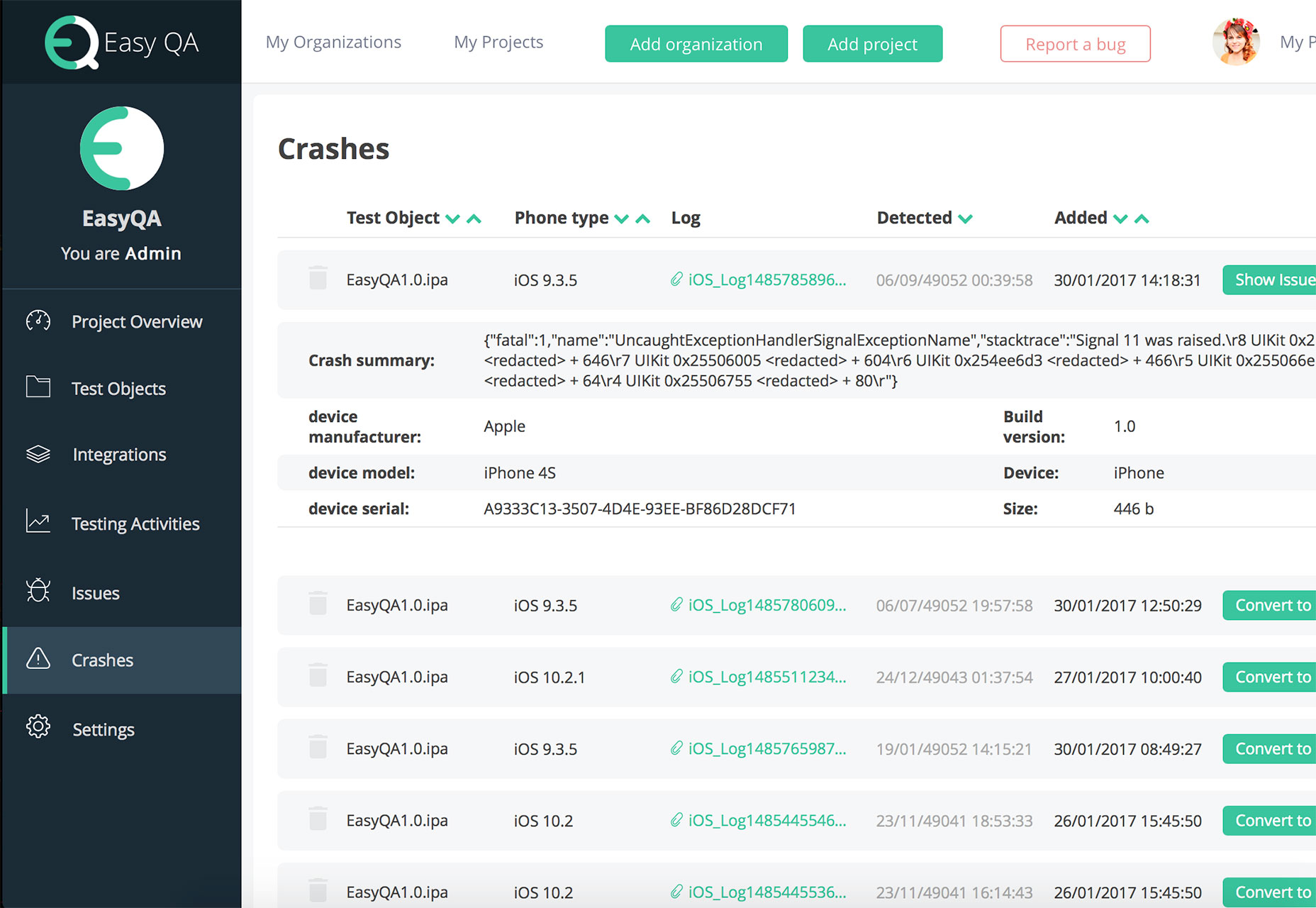
easyqa
Web geliştirmenin kalite kontrol bölümü genellikle bir angaryadır. easyqa test etmeyi ve yürütmeyi, sorunları bildirmeyi ve kilitlenmeleri bulmanıza ve işi yapan takımı yönetmeye yardımcı olan bir test yönetim aracıdır. Yazılım paketi oldukça sağlam ve beşten az kullanıcı için ücretsiz.
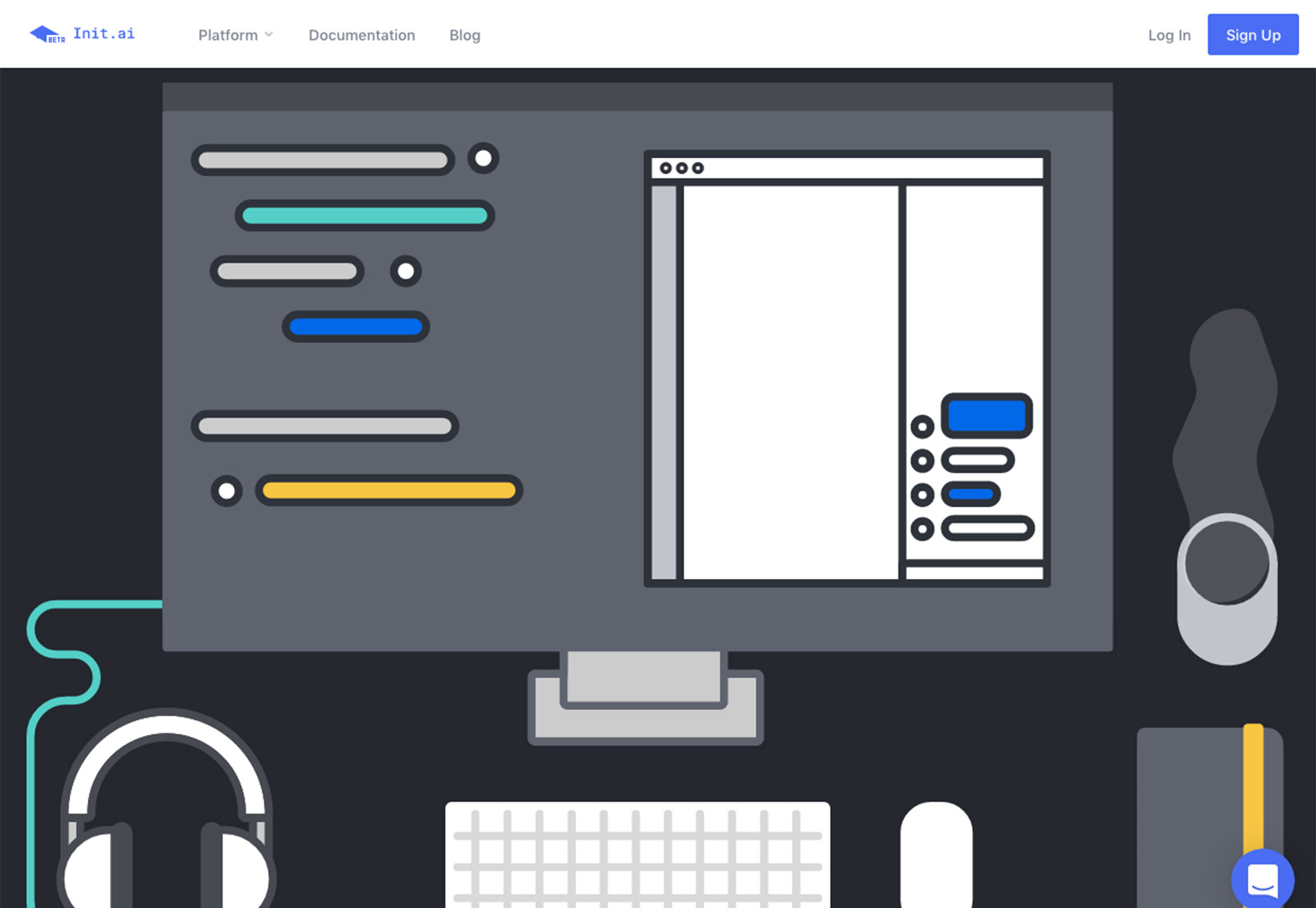
Init.ai
Init.ai daha iyi bir chatbot oluşturmanıza yardımcı olur. Hala beta olan araç, konuşmaları daha iyi bir şekilde otomatikleştirmenize, bunları işlem yapılabilir bilgiler için analiz etmenize ve satış ve destek personeline kullanıcılarla daha iyi iletişim kurmasına yardımcı olur. Beta sürümü test etmekte serbesttir ve chatbot'ların iş planınızın bir parçası olması durumunda başlamak için iyi bir yerdir.
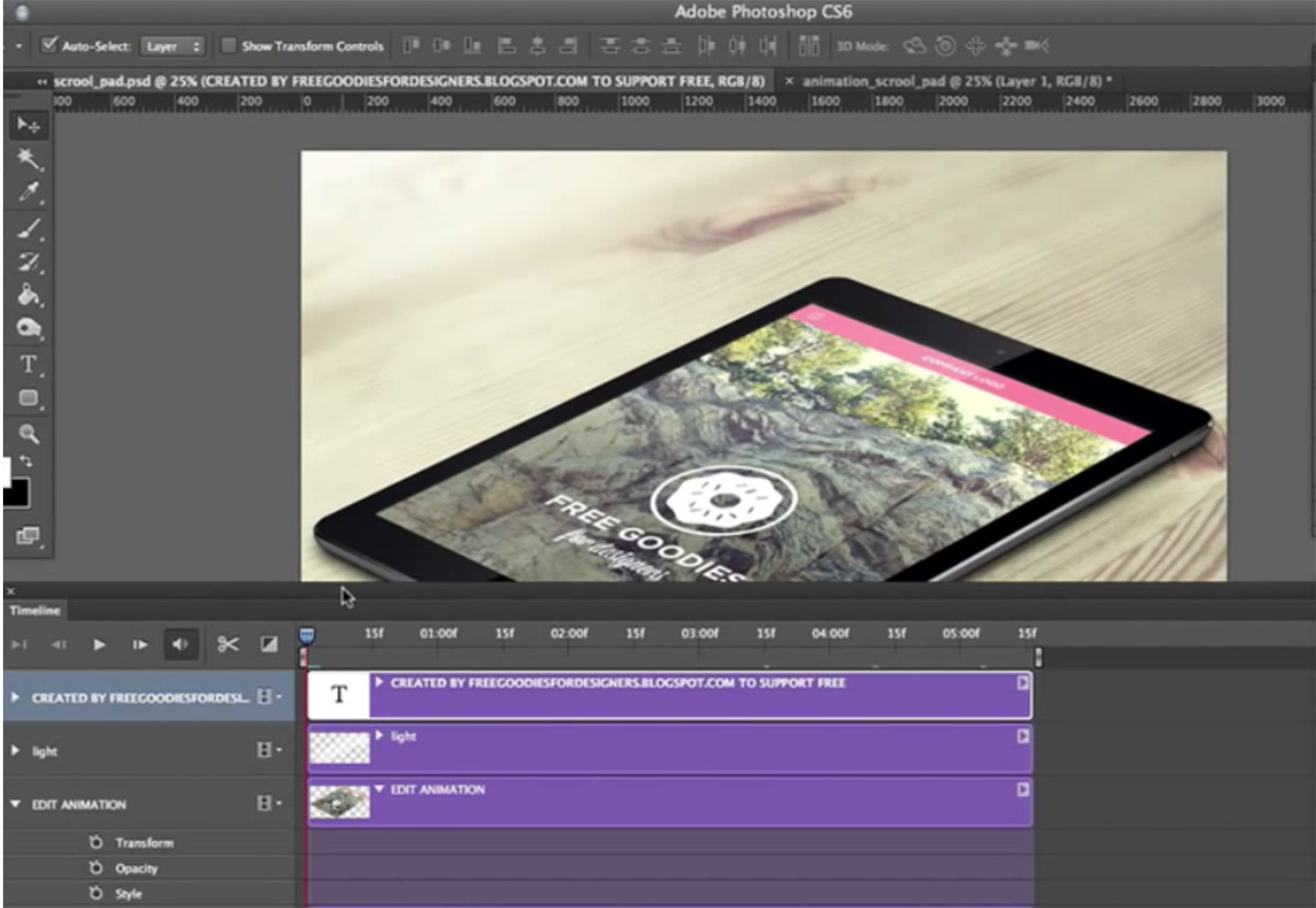
Photoshop iPad Kaydırma Animasyonu
Bu bir öğretici ve mockup birinde. PSD dosyası, iPad için harika bir kaydırma animasyonu oluşturmak için gereken tüm katmanları ve düzenlemeleri ile birlikte gelir, ancak aynı zamanda kendi tekniğinizi öğrenmenize yardımcı olacak video talimatlarını da içerir.
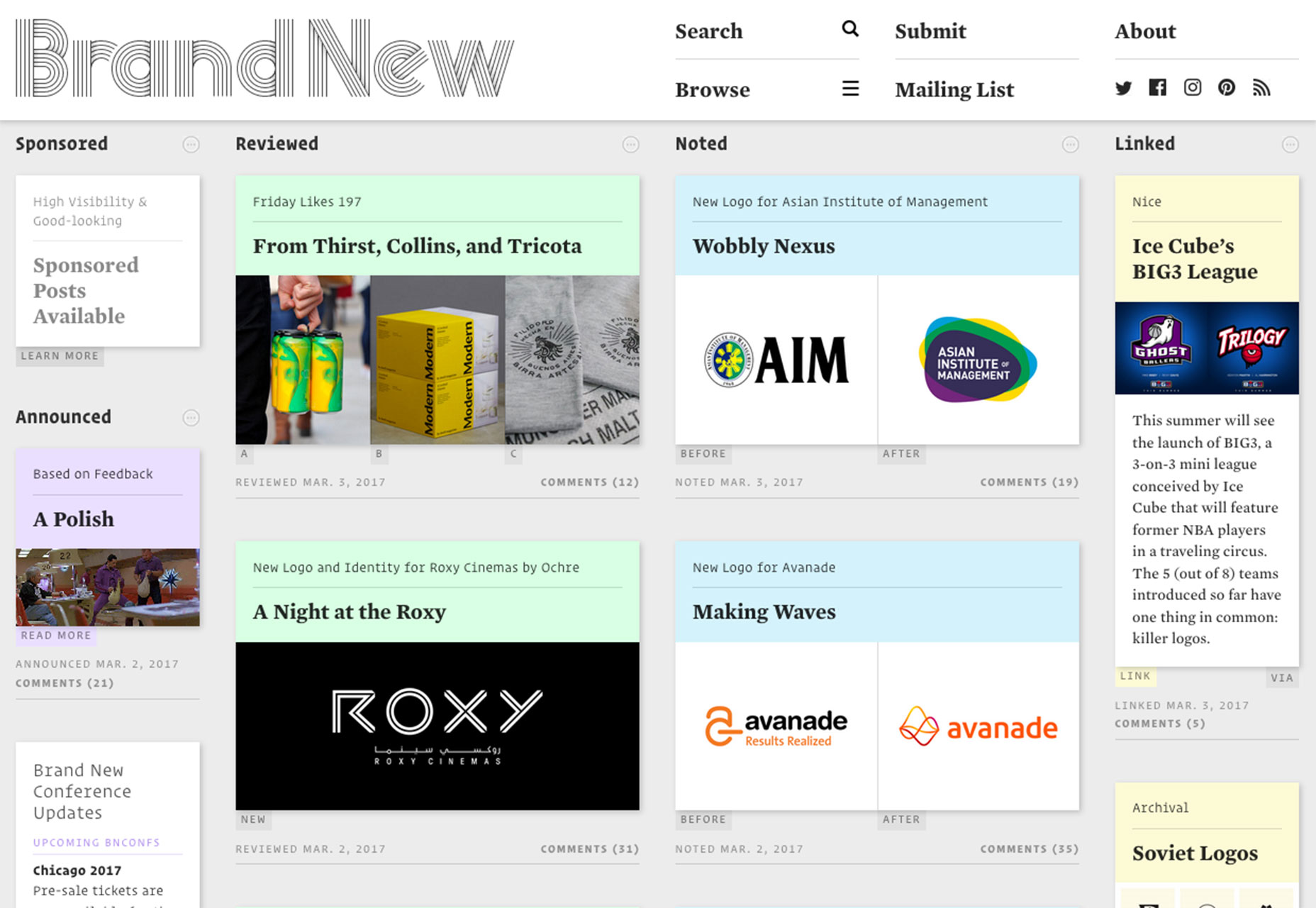
Yepyeni
Yepyeni , logo ve tasarım güncellemelerini izleyen blog bir facelift'e sahip oldu. Yeni tasarım basittir ve bir bakışta mesajların önce ve sonra görülmesini kolaylaştırır. Bu, henüz yapmadıysanız izlemeniz gereken bir araçtır.
Oceanside Daktilo
Oceanside Daktilo Nostaljik bir his ile basit bir yazı. Büyük ve küçük harf karakterleri ve rakamları içerir.
Sosyal Çevreler
Sosyal Çevreler popüler sosyal medya ağları için daire tabanlı simgeleri ile büyük bir glif yazı. Simge stilleri anahat ve tersini içerir.
Dionisia
Dionisia Ekran kullanımı için tüm büyük harflerde eğlenceli bir art deco tipi yazı. Ayrıca görüntüdeki altı çizili "o" gibi birkaç eğlenceli alternatif içerir.