Tasarımcılar için Yenilikler, Mayıs 2014
Web tasarımcıları ve geliştiricileri için yeni olan May baskısı, yeni web uygulamaları, eklentiler, çerçeveler, grid sistemleri, eğitim kaynakları, simge setleri, blog oluşturma araçları, mobil uygulama araçları ve bazı gerçekten harika yeni fontlar içeriyor.
Aşağıdaki kaynakların birçoğu ücretsiz veya çok düşük maliyetlidir ve orada birçok tasarımcı ve geliştiriciye faydalı olacağından emin olabilirsiniz.
Her zaman olduğu gibi, dahil edilmesi gerektiğini düşündüğünüz bir şeyi kaçırırsak, lütfen yorumlarda bize bildirin. Gelecek ay dahil olmak istediğiniz bir uygulamayı veya başka bir kaynağınız varsa, @cameron_chapman dikkate almak için.
fıstık
fıstık basit, basit bir çerçevedir. HTML'nizin boyutunu azaltmak için yer tutucu seçicilerini kullanır, duyarlı siteler oluşturmayı kolaylaştırır ve istediğiniz özgürlüğü sağlar.
Tinypress
Tinypress bir Github sayfa blogu oluşturmayı ve yönetmeyi kolaylaştırır. Başlamak için Github ile giriş yapın.
Jeet
Jeet Bir insanın tanımlayacağı yolu andıran bir işaretleme sistemidir. Katı sütun kurallarından ve gereksiz yuvalama elemanlarından kurtulun ve bir ızgarayı daha hızlı ve daha az kodla oluşturun.
5apps Dağıtımı
Kendi istemci tarafındaki HTML5 web uygulamalarınızı oluşturmak ister misiniz? 5apps Dağıtımı Bu uygulamalar için bir anahtar teslimi dağıtım ve barındırma hizmeti.
Twproject Gantt
Twproject Gantt proje yönetimi amaçları için harika olan Gantt grafikleri oluşturmak için ücretsiz bir çevrimiçi araçtır. Yerinde düzenleme, CSS kaplama ve daha fazlasını içerir.
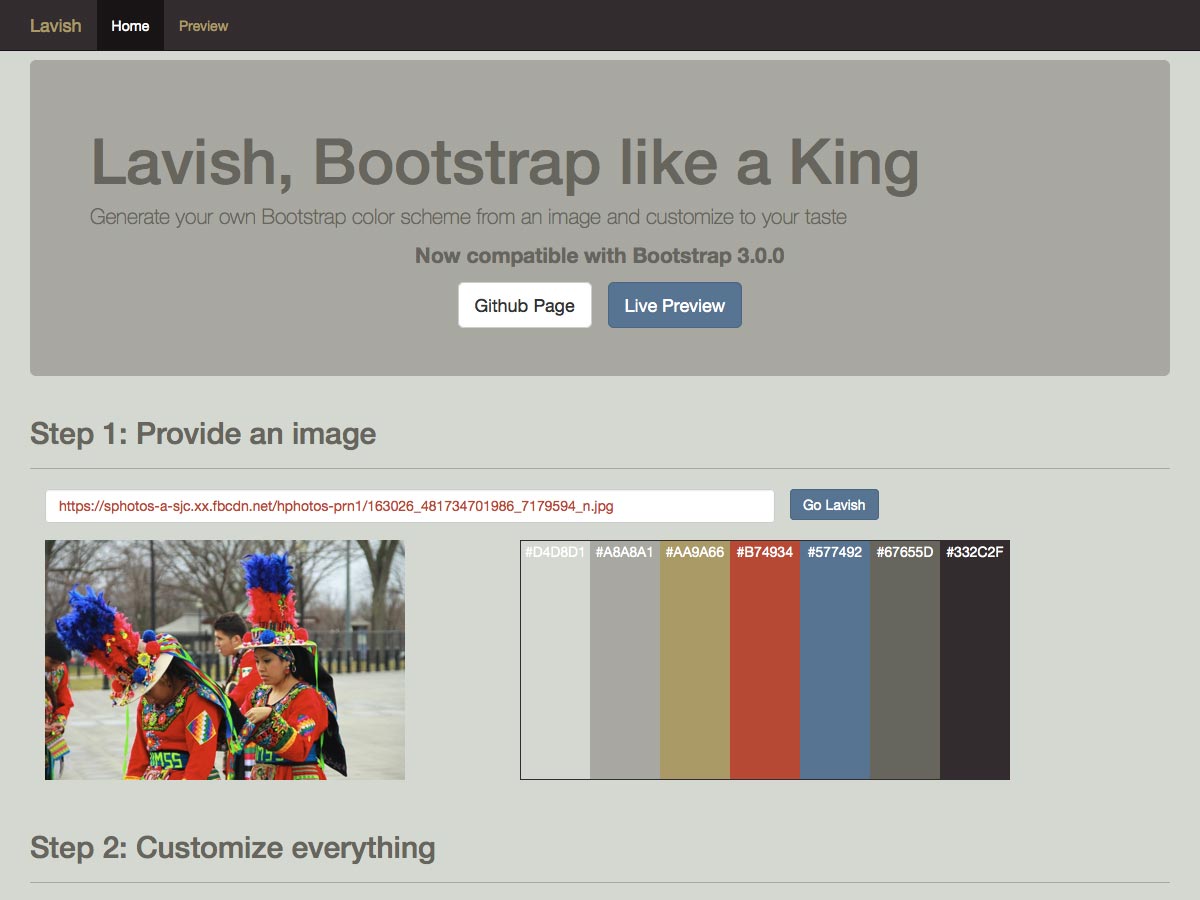
Savurgan
Savurgan Bootstrap için bir renk şeması üreticisidir. Sadece bir görüntü sağlayın, ortaya çıkan şemayı özelleştirin ve kodu CSS veya LESS'de alın.
Jolly UI Ücretsiz
Jolly UI Ücretsiz elle çizilmiş vektör UI öğeleri kümesidir. Hem EPS hem de JPG formatlarının yanı sıra EPS ve JPG (önizleme için) olarak gelir. Daha büyük bir ücretli UI kiti de mevcut.
Elle çizilmiş yemek simgeleri
Elle çizilmiş yemek simgeleri istediğiniz gibi kullanabileceğiniz 55 vectorized gıda ile ilgili simgeler kümesidir. Elma, balık, havuç, yemek pişirme gereçleri ve daha fazlası gibi şeyler dahildir.
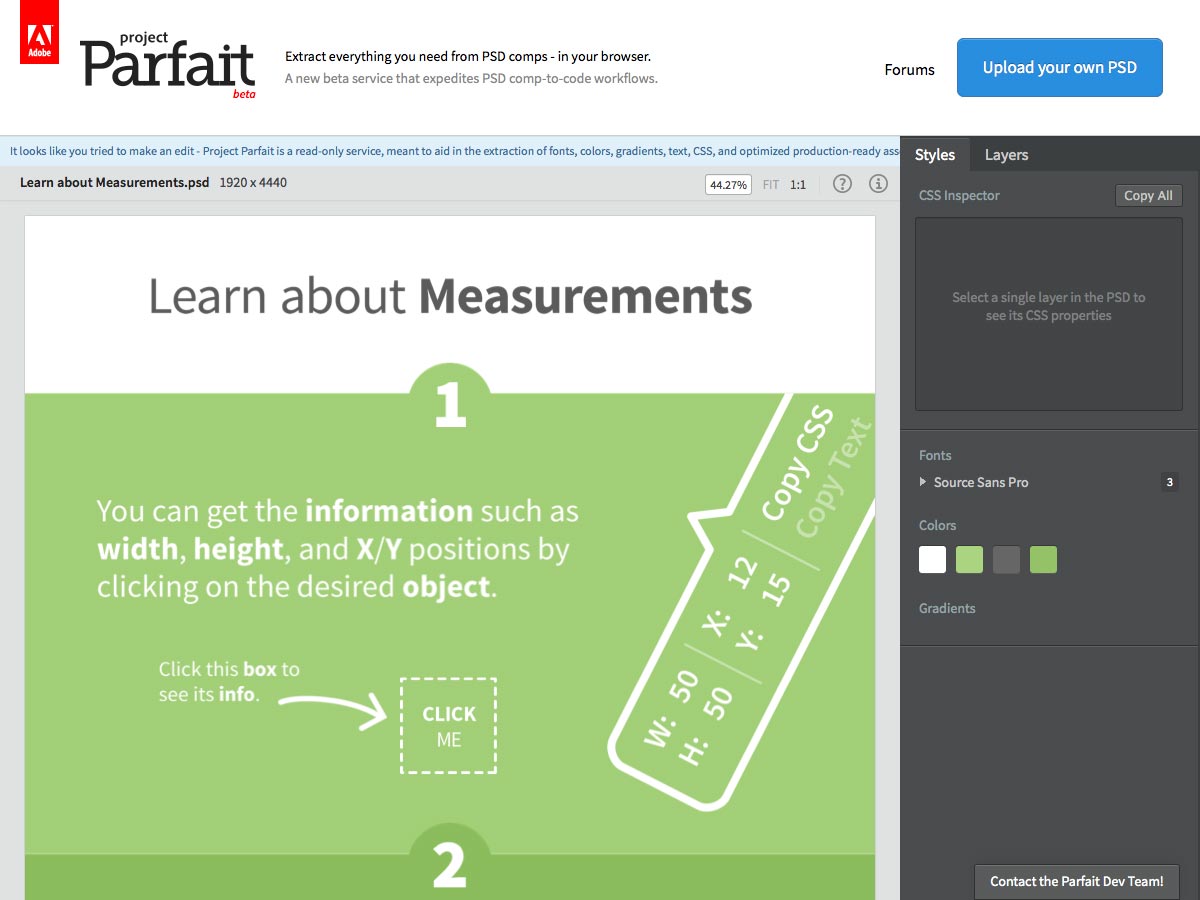
Proje Parfaiti
Proje Parfaiti Adobe'den, PSD comps'ınızdan ihtiyacınız olabilecek tüm bilgileri tarayıcınızda doğru bir şekilde çıkarmanızı sağlar. Şu anda Google Chrome'da, diğer tarayıcılara yönelik destekle birlikte çalışıyor.
Kaptan Simgesi
Kaptan Simgesi Mobil ve web tasarımları için 350 + ücretsiz vektör simgeler kümesidir. Tasarım, spor, sosyal, hava durumu ve daha fazlası için simgeler içerir.
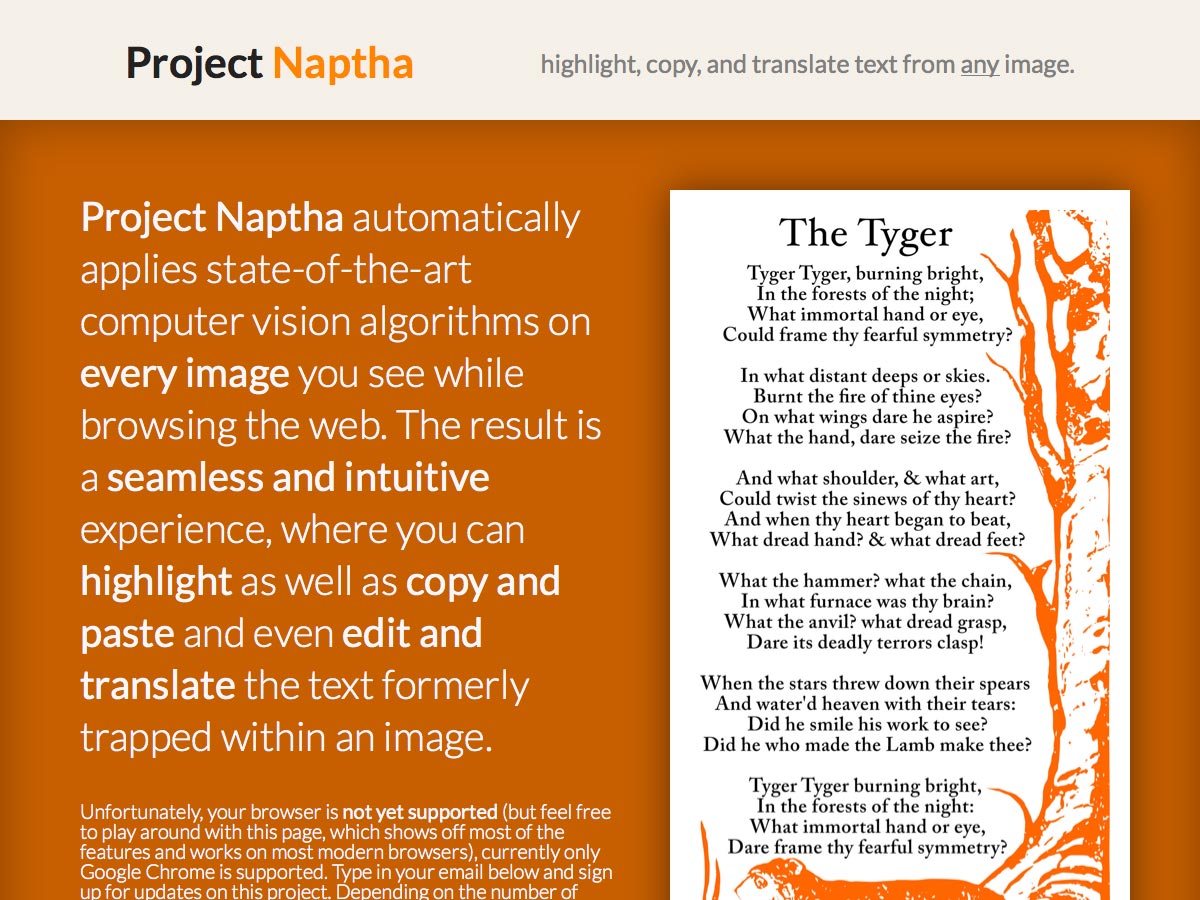
Proje Naptha
Proje Naptha metni herhangi bir görüntüden vurgulamanıza, kopyalamanıza ve çevirmenize olanak tanır. Herhangi bir görüntüden metin ayıklamak için kullanın, böylece düzenleyebilir veya başka bir şekilde kullanabilirsiniz.
Shine.js
Shine.js güzel gölgeler oluşturmak için bir kütüphanedir. Dinamik ışık pozisyonları, özelleştirilebilir gölgeler, metin veya kutu gölgeleri ile çalışır ve diğer özelliklerin yanı sıra kütüphane bağımlılıkları yoktur.
WebFlow
WebFlow herhangi bir kod yazmadan tasarım animasyonları ve etkileşimler oluşturmanızı sağlar. Mevcut 14 günlük ücretsiz deneme var.
Dot'un Sözlüğü
Dot'un Sözlüğü grafik tasarım terimlerinin resimli bir sözlüktür. “Taban çizgisi”, “yetim”, “piksel” ve daha pek çok terim içerir ve yeni başlayanlar için harika bir kılavuzdur.
Trianglify
Trianglify otomatik olarak üçgen kafesler oluşturmak için bir JavaScript kütüphanesi, daha sonra CSS arka plan veya SVG görüntüleri olarak kullanılabilir.
atlıkarınca
atlıkarınca hem iOS hem de Android için Dropbox'tan yeni bir resim galerisi. Çektiğiniz her fotoğraf ve videoyu düzenleyebilir, parmağınızın ucunda tutabilir.
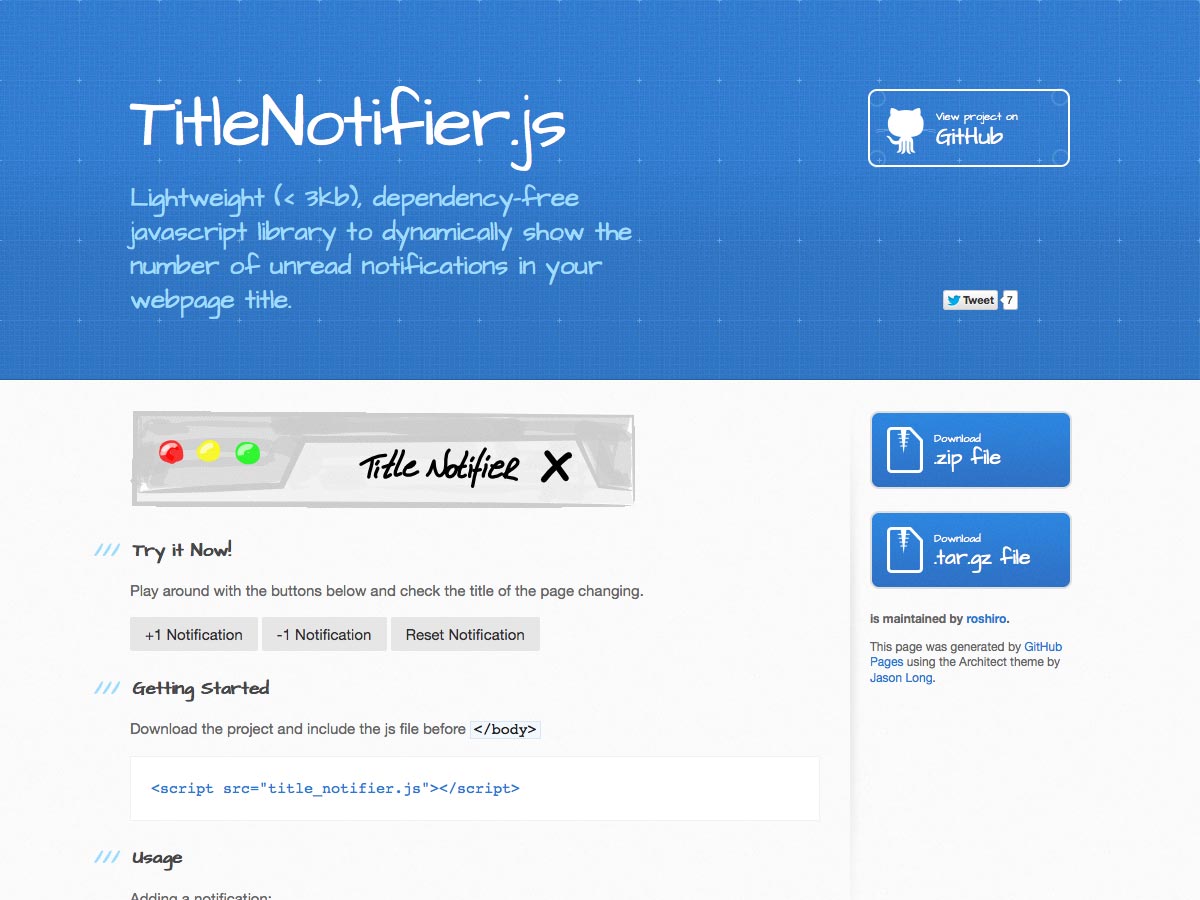
TitleNotifier.js
TitleNotifier.js sayfa başlığınızdaki okunmamış bildirimlerin sayısını dinamik olarak göstermek için hafif bir JavaScript kitaplığıdır. Bağımlılık gerektirmez ve kullanımı kolaydır.
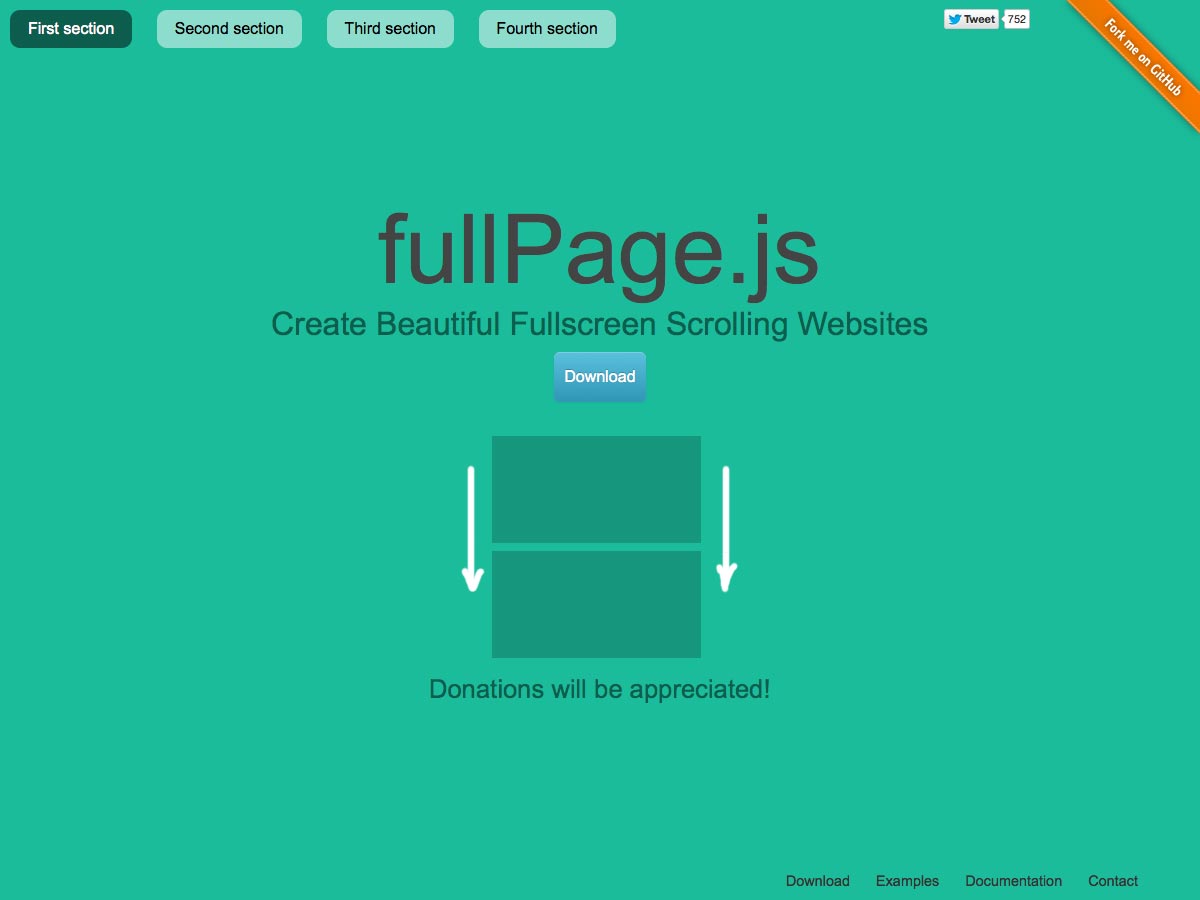
fullPage.js
fullPage.js Tam ekran kaydırma web siteleri oluşturmak için bir eklentidir. Sayfalar hem yatay hem de dikey kaydırma ile yapılabilir ve hatta mobil cihazlarda çalışır.
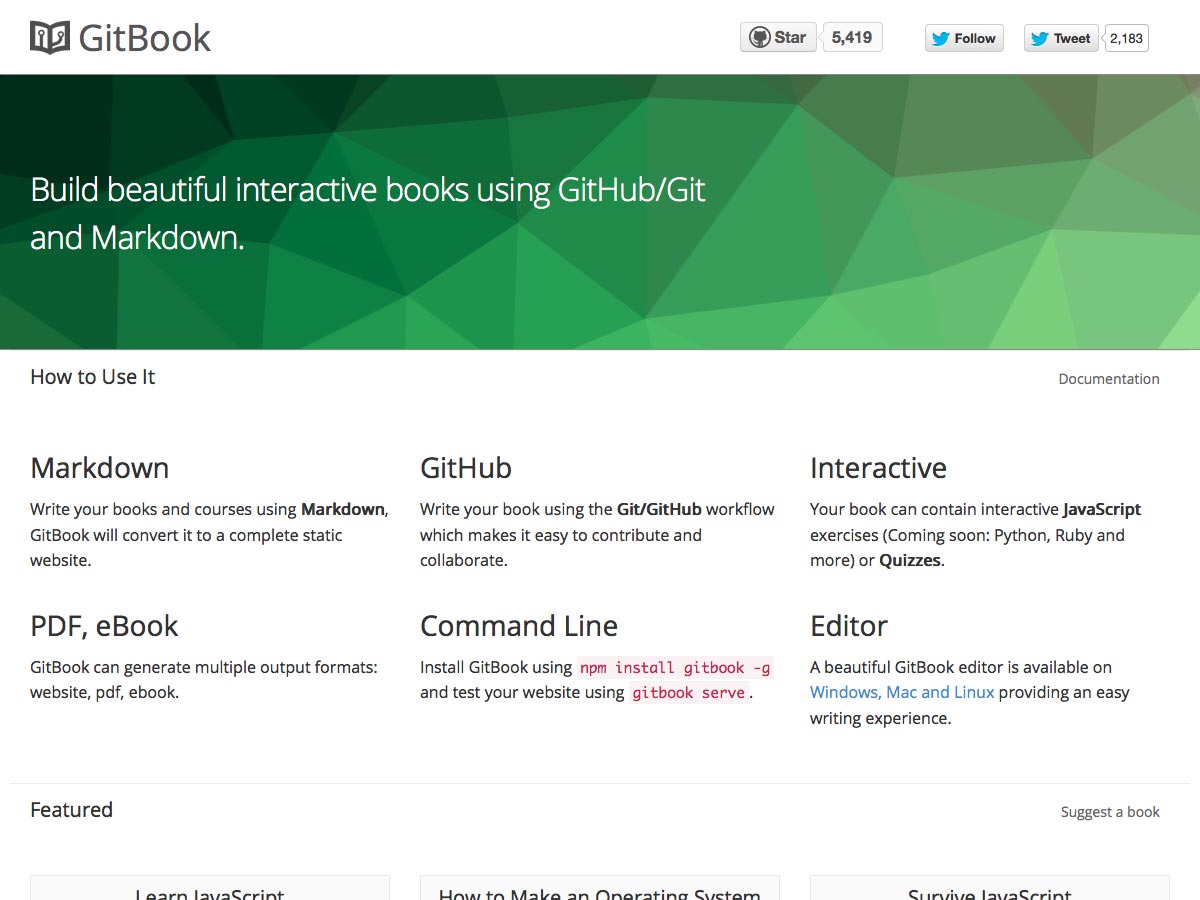
GitBook
GitBook GitHub / Git ve Markdown kullanarak etkileşimli kitapların oluşturulmasını kolaylaştırır. Kitaplarınızı ve kurslarınızı Markdown'da yazmanız yeterlidir ve GitBook onları tam bir statik web sitesine dönüştürür.
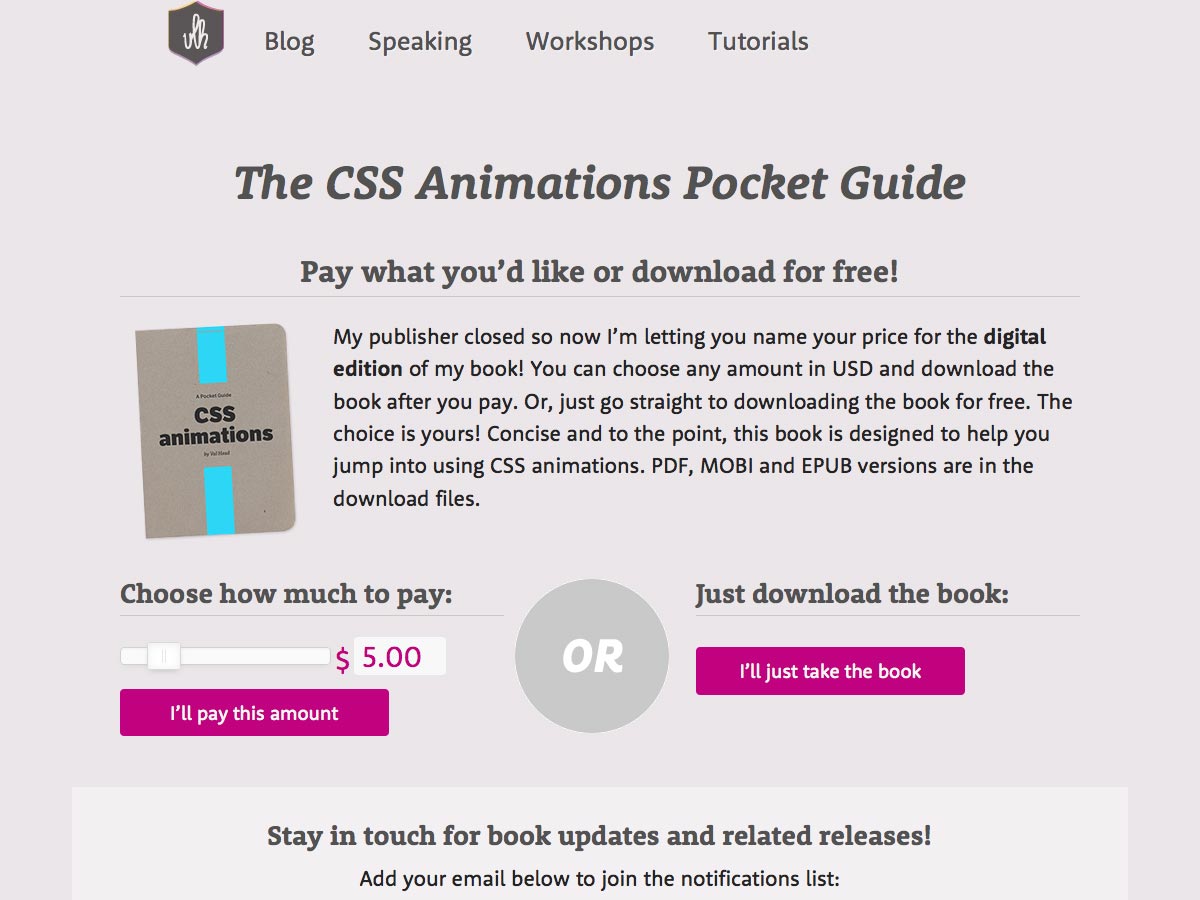
CSS Animations Cep Kılavuzu
CSS Animations Cep Kılavuzu artık kendi fiyatınızı belirleyebileceğiniz bir dijital baskı olarak mevcut. PDF, MOBI ve EPUB sürümlerinde indirebilirsiniz.
Stil Rehberi Kılavuzu
Stil Rehberi Kılavuzu Node.JS, Gulp, Grunt, Ruby ve PHP için styleguide jeneratörler listesidir.
Kenar Çubuğu Geçişleri
Kenar Çubuğu Geçişleri kenar çubukları veya tuval dışı gezinme için bir geçiş efektleri kümesidir. Slayt-ins, ifşa, rotasyon ve daha fazlasını içerir.
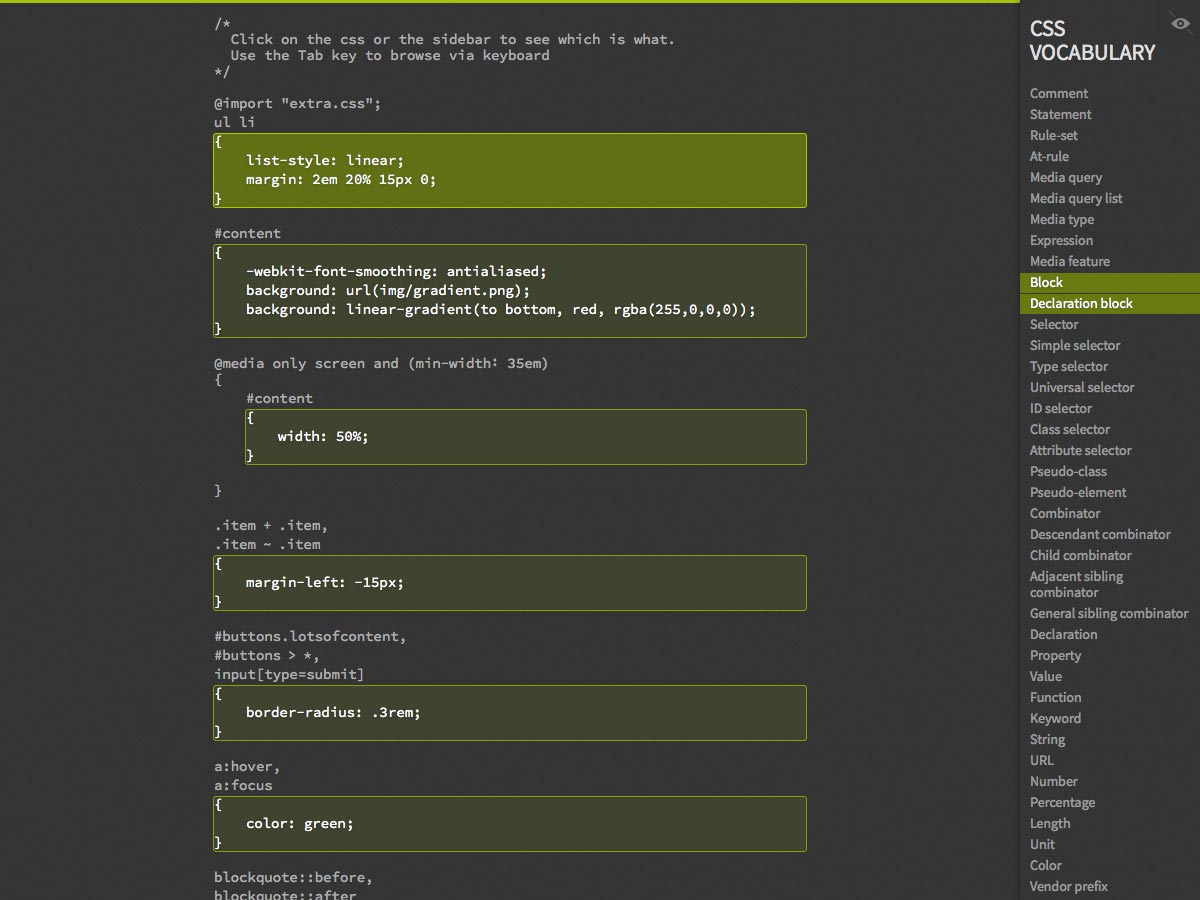
CSS Kelime Bilgisi
CSS Kelime Bilgisi CSS terimleri öğrenmek için basit bir uygulama. Sadece öğrenmek istediğiniz parçayı tıklayın ve ad kenar çubuğunda vurgulanacaktır (işaretlemedeki diğer örneklerle birlikte).
Stereomood
Kesinlikle bir tasarım uygulaması olmasa da, Stereomood ruh halinize uygun müzik arıyorsanız, harika bir uygulama. Sadece ruh halinizi yazın (veya öne çıkanlardan seçin) ve özel bir çalma listesi alacaksınız. Ayrıca bir iOS ve Android uygulaması olarak da kullanılabilir.
Yurt Oda Tycoon
Yurt Oda Tycoon içerik oluşturucuları iş, tasarım ve teknoloji sektörlerinden röportaj yapan bir podcast. Son görüşmelerde, Vimeo'nun kurucu ortağı Zach Klein ve 37signals'ın kurucusu Jason Fried vardı.
Laudanum (10 $)
afyon tentürü ekran kullanımı için mükemmel ve 19. yüzyıl posterlerinden esinlenilmiş bir yoğun serif yazı biçimidir.
Foenician 2.0 (10 $)
Foenician 2.0 Bazı karakteristik iyileştirmeler ve hatta bazı yeni glifler ile orijinalin güncellemesidir. Her iki ağırlığın da, bir dizi “normal” karakterin yanı sıra alternatifler vardır.
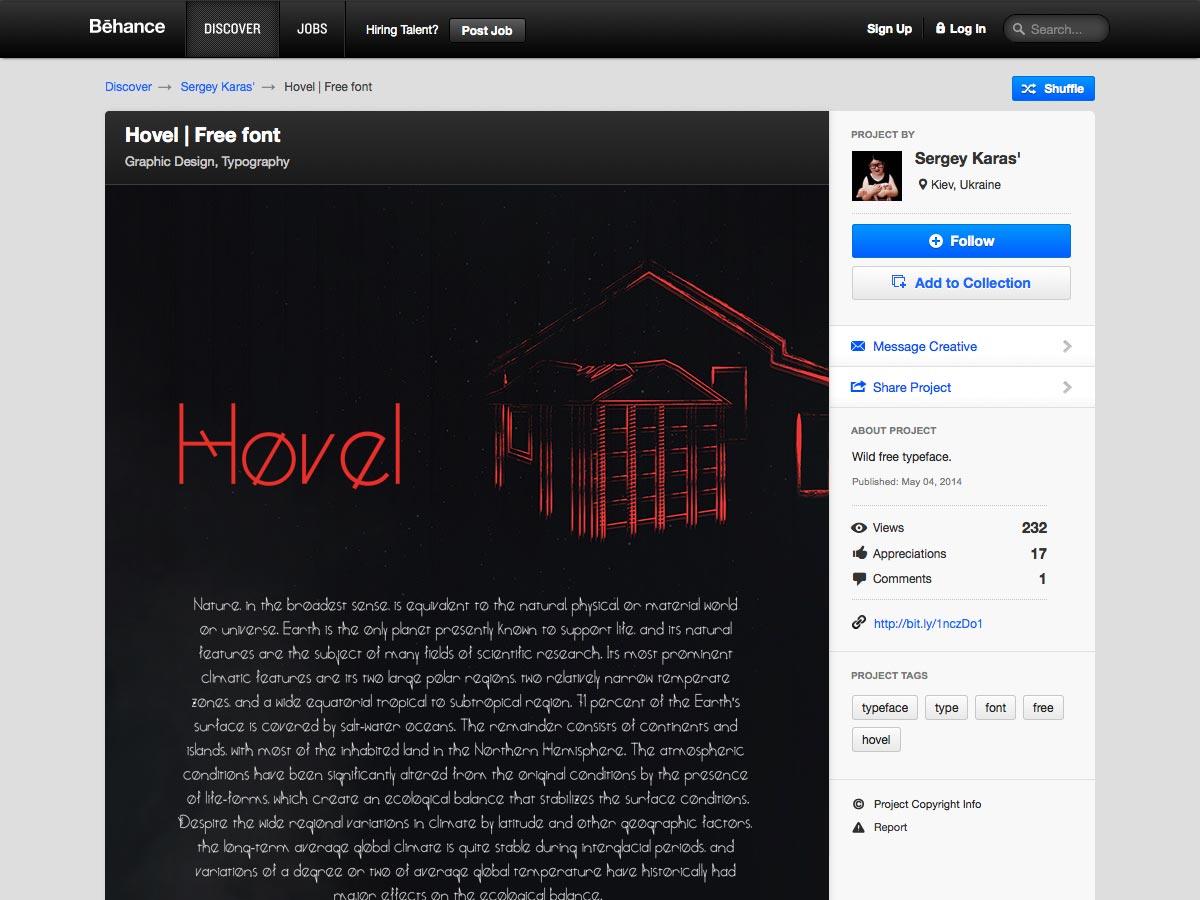
Hovel (ücretsiz)
Kulübe Sergey Karas tarafından tasarlanan ücretsiz, modern bir ekran yazı tipidir.
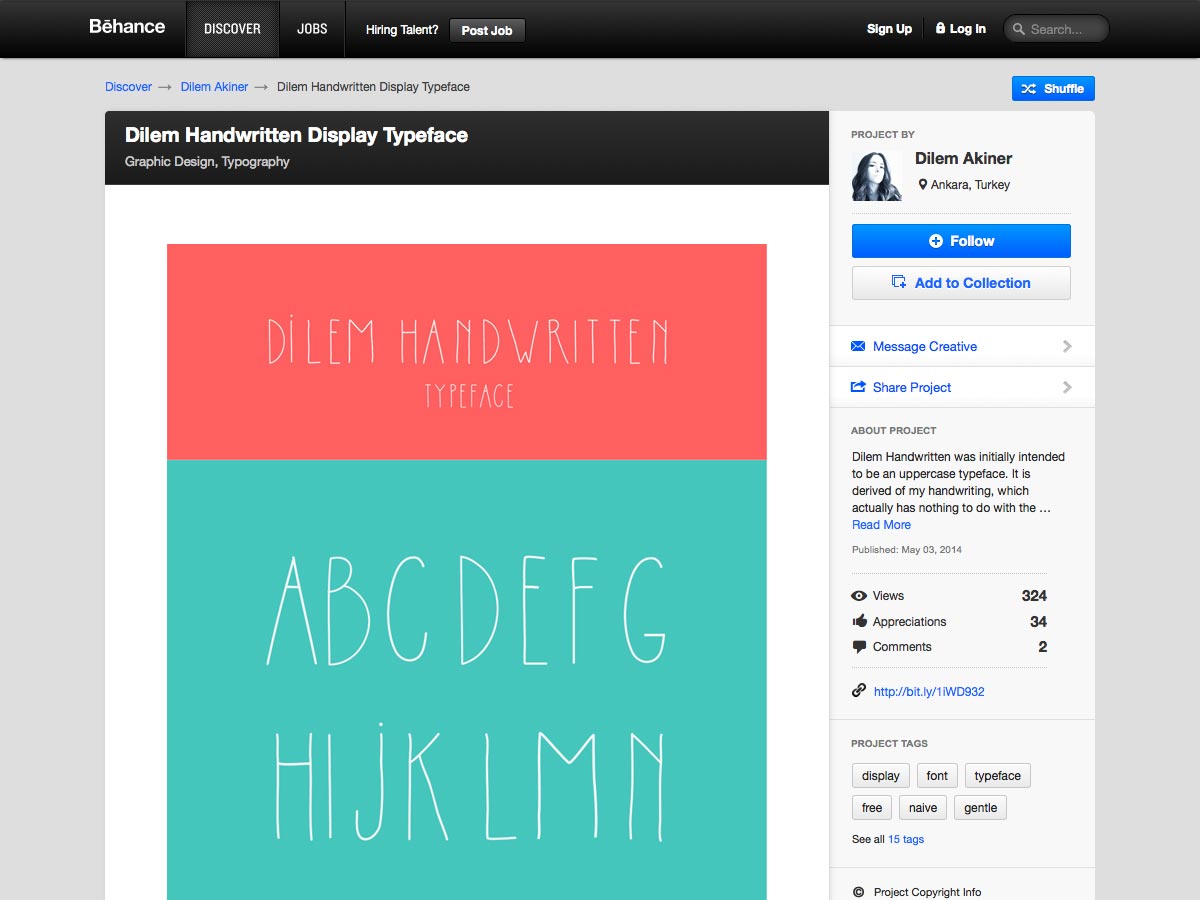
Dilem El Yazısı (ücretsiz)
Dilem El Yazısı Dilem Akıner tarafından tasarlanan, biraz yoğunlaştırılmış mektup formları ve belirli bir çocuksu kalitesi ile el yazısı bir ekran yazı.
Mikrop (24,50 dolar)
microbrew 14 stilleri, süs eşyaları, semboller ve pankartlarla dolu retro bir aile. Onun tarzı ahşap tip posterler ve vintage letterpress arasında bir yere düşer.
Darwin (31,80 dolar)
Darwin 20 yazı tipiyle (10 normal ve 10 alternatif) grotesk, geometrik ve hümanistik stiller içeren eklektik tip bir ailedir.
Bookeyed Martin (29,95 dolar)
Bookeyed Martin Bookyed ailesinin en yeni baskısı, gösterişli serifler ve top terminalleri.
Son (ücretsiz-3 + +)
Son kişisel kullanım için ücretsiz olan derin sıkıntılı bir fonttur. Ticari olarak kullanmak isterseniz, minimum 3 $ bağış gerektirir.
Deniz (29.67 dolar)
Deniz Hümanist vuruşlu geometrik bir sans serif yazı. Aile bir düzineden fazla yazı tipiyle gelir ve hem metin hem de ekran yazı tipi olarak çalışabilir.
Adria Slab (18 $)
Adria Slab yedi ağırlığında olduğu gibi dik italik olarak gelen bir slab serif yazı tipidir. Adria Grotesk ile birlikte iyi çalışır.