Sayfalar Kağıt Olmadığında: Tasarımcının Düzen Kodu
InDesign kutuları, tıklama ve sürükleme kadar basittir. Photoshop'un katmanları, ressamlara istedikleri her yerde pikselleri renklendirir. Ancak HTML ve CSS ile düzen, nudging ve basamaklı bir oyundur.
Her gün olur: Photoshop'taki sanat yönetmenleri tasarımları atar, boşluklarını homurdayarak, uygun yazı ve renkleri dikkatlice seçer. Çalışmaları, tasarımın çalışma HTML / CSS'ye dönüşmesi için günler alacağını belirten hevesli bir HTML geliştiricisine teslim ediyorlar. Daha da kötüsü, farklı ekran boyutları için hesapta değişiklikler yapacaklar. Zamanlama her iki taraf için de bir gizemdir. Geliştiriciyi PSD'yi çalışma HTML / CSS'ye dönüştürmek bir saat mi yoksa bir hafta mı sürecek?
Web düzeni temelleri - mümkün, pratik, olasılıklar - kavramak kolaydır. Tasarımın kendisi gibi, ilkeleri anlamak, herhangi bir tasarımcının daha iyi tasarımlar üretmesine ve bir site oluşturma sürecini hızlandırmasına yardımcı olacaktır.
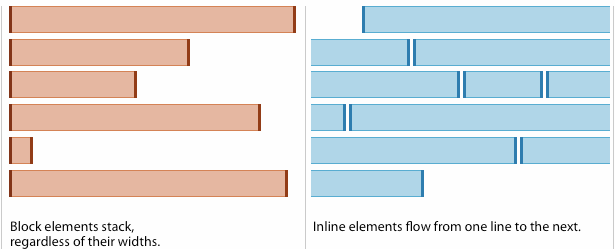
Blok öğeleri yığını, satır içi eleman akışı
Bir web sayfasındaki her şey, paragraftan görüntülere, kalın metinden bağlantılara kadar, görünmez kutularda bulunur. Bu kutular iki çeşittir: blok ve satır içi. Satır içi ve blok arasındaki fark, davranışlarında yatar.
- Blok elemanları dikdörtgenlerdir. Yatay alanı doldurmayı severler.
- Satır içi elemanlar, sarılabilmeleri dışında dikdörtgen şeklindedir.

Öğeleri birbiri üzerine engelleyin. Aksi söylenmedikçe, olabildiğince fazla yatay alan işgal ederler, etrafındaki her şeyi yukarı veya aşağı doğru iterler. Tasarım için, blok elemanlar birincil düzen aracıdır.
Satır içi elemanlar metin formatına dayanır. Metin akışını bozmazlar ve boyutları, içeriklerini sığdırmak için genişler. 200 piksellik bir genişliğe sahip olmak için satır içi bir öğeyi belirtmek işe yaramıyor. Metin ile doldurulacak.
Varsayılan olarak, her öğe ya bir satır içi ya da blok elemanıdır. Tasarımcılar doğasını küçük bir CSS ile değiştirebilirler - bir liste listesi yığınının (doğal olarak bloklar) bir sıraya veya bir dizi yatay bağlantıya (yerel olarak satır içi) dikey bir yığına dönüştürülmesiyle. Bu, herhangi bir görünür elemanın yerleşim için kullanılabileceği anlamına gelir. Söz konusu düzene bağlı olması gerekip gerekmediği .
Yerel blok öğeleri şunları içerir:
- Bölümler
- Paragraflar
- Listeler
- Bir listedeki öğeler
- Başlıklar
-- Tablolar
- Blok teklifleri
- HTML5'te düzenleyenler
,,- Vücudun kendisi
Satır içi öğeler şunları içerir:
Ne blok ne de satır içi olmayan ortak etiketler:
- Belge başlığı
</code></li><li> Meta etiketleri <code><meta></code></li><li> Komut dosyası etiketleri <code><script></code></li><li> Bağlantı etiketleri <code><link></code></li></ul><p> İlk bakışta, lego benzeri zihniyete uyum sağlamak, gradyanlara, kıvrımlara ve elastik düzenlere izin veren bir ortamda mantıksız görünüyor. Ancak her şeyin bir tuğla gibi düşünülmesi, içeriğin ve sunumun buluştuğu yeri anlamak için çok önemlidir. </p><p> Kılavuz: Her etiket çifti (veya benzeri etiketler) <code><img></code> ) vücutta bir kutu temsil eder. </p><p class=clearrow></p><h2> Düzen için blokları kullanma </h2><p> InDesign'da bir metin çerçevesini silin ve bitişik fotoğraf hareket etmeyecek çünkü neith'in yerleşimi diğerine dayanıyor. Eğrileri Photoshop katmanına uygulayın ve eğriler bir seferde bir katmanı etkilediği için başka hiçbir katman değişmeyecektir. Ancak HTML'deki bir öğeyi ve bu öğeden sonraki her şey muhtemelen değişecektir. Bir web sayfasındaki bloklar, konteynırlarının sol üst köşesine yığılır. <code><body></code> ya da başka bir blok. </p><p> Tüm web düzeni blok elemanları ile gerçekleştirilmiştir. Tasarımcılar çoğu zaman blok kullanıyor <code><div></code> Tüm içeriğin sığdığı dikdörtgen alanlar oluşturmak için öğeler. Sadece dört kural var: </p><ul class=tight_list><li> Toplam genişlik: Bir elemanın işgal ettiği <em>ve</em> etkilediği alan. </li><li> Float: Blokların yığılma eğilimini değiştirmek. </li><li> Temizle: Yığınları yeniden tahmin etme. </li><li> Yuva: Öğeler birbirinin içinde ya da değil. Yarı yolda yok. </li></ul><p> Her kuralın ihtarı var… ama hiçbir şey bir sayfa oluşturmak zorunda değil. </p><p> (CSS uzmanları, bu kuralların göreli konumlandırmaya sahip öğeler için geçerli olduğunu kabul edeceklerdir. Mutlak konumlandırma farklı ve daha az yaygın olan bir hayvandır.) </p><h3> 1. Toplam genişlik = kutu ve tampon </h3><p> Toplam genişlik, bir bloğun ne kadar yatay alanda kapladığıdır. Bu bloğun kenar boşluğu, kenarlığı ve dolgu içerir. Baskıda, marj ve dolgu, oluk tipleridir. Ancak kutuların itilmesiyle yaratılan geleneksel negatif alanın aksine, dolgu ve kenar boşluğu bir kutunun parçasıdır. Düzen öğeleri için karakter aralığı gibi. </p><p> Genişlik, dolgu ve marjın hesaplanması genellikle tasarımcılar için en büyük baş ağrısıdır, ancak kalan kurallar biraz daha basittir. </p><h3> 2. Yüzer, yığınları bloktan indirir </h3><p> Yüzen, bir blok öğeyi sola veya sağa doğru iterek, doğal yığından çıkarır. Bir blok yüzdüğü zaman, altındaki her şeyin diğer tarafının etrafında yükselmesi için yer açar. </p><div class=article-large-block><img class="img-responsive aligncenter center-block" title="boxmodel-kayan vs-değil" alt="Float versus not" src="https://odwebdesign.net/uploads/d/09/cf/when-pages-are-not-paper-the-designers-guide-to-layout-code_2.png" width=615 height=288></div><p> Bir dizi blok birbirine bitişik olduğunda, sütunlar ortaya çıkar. </p><h3> 3. Takas: Tasarımcıların hem yatay hem de dikey olarak bir sayfa düzenlemesini sağlama </h3><p> Yüzmenin talihsiz bir yan etkisi kabın üzerindeki etkisidir. Bir konteynır içeriğine sığacak şekilde dikey olarak büyür - yüzenler hariç. Her şey yüzerse, kutunun yüksekliği yoktur. Yüzen eşyaların altındaki artışlar. Kaos ortaya çıkar. </p><p> Takas blokların doğal istiflenme eğilimini sürdürür. Aslında, içereceği bir şey içeren bir kabı hatırlatır. Takas olmadan tasarımcılar hem yatay hem de dikey olarak bir sayfa düzenleyemezler. </p><div class=article-large-block><img class="img-responsive aligncenter center-block" title="boxmodel-gerek-net" alt="Need to clear" src="https://odwebdesign.net/uploads/7/58/b3/when-pages-are-not-paper-the-designers-guide-to-layout-code_3.png" width=615 height=288></div><h3> 4. Yerleştirme </h3><p> Yuvalama basit: Her blok başka bir blokta tamamen yer almalıdır. Hiçbir blok, ciddi sonuçları olmadan sınırlarının dışında uzanamaz ve iki blok kısmen çakışamaz. </p><p class=clearrow></p><h2> Sütunlar sığmalıdır veya başka </h2><p> Bu, tasarımcıların biraz matematik yapması gereken yer. Sütunları düzgün bir şekilde yerleştirmek için, toplam genişliklerinin toplamı kabı genişliğinden daha az olmalıdır. </p><p> Sütunlar, sola ya da daha nadir durumlarda sağa iten bir dizi blok elemandır. Bu sütunlar konteynerleri için çok genişse, özel teknikler olmadan son sütun diğerlerinin altına düşer. </p><p> Basit bir düzen üç kullanabilirsiniz <code><div></code> iki sütunlu bir düzen oluşturmak için öğeler: </p><p><code><div id="container"><br /> <div id="main-content"><br /> …<br /> </div><br /> <div id="sidebar"><br /> …<br /> </div><br /></div></code></p><div class=article-large-block><img class="img-responsive aligncenter center-block" title="boxmodel-div'ler-to-not-fit" alt="Divs to not fit" src="https://odwebdesign.net/uploads/7/a0/8a/when-pages-are-not-paper-the-designers-guide-to-layout-code_4.png" width=615 height=400></div><p> Yukarıdaki, sol örnek bu CSS'yi kullanır: </p><p><code>#container { width: 1000px; }<br />#main-content { width: 600px; padding: 20px; }<br />#sidebar { width: 340px; padding: 10px; }</code></p><p> Konteyner 1000 piksel genişliğindedir. Ana içerik bloğu 640 piksel genişliğindedir - her iki tarafta 600 genişlik + 20 piksel dolgu. Kenar çubuğu bloğu 360 piksel genişliğindedir - her iki tarafta 340 genişlik + 10 piksel dolgu. (600 + 20 + 20) + (340 + 10 + 10) = 1000. Mükemmel bir uyum. </p><p> Ancak, sağdaki örnekte, bir şey çok geniş. Sütun dolgusu veya sütun genişliği kendiliğinden olabilir. Belki de konteyner çok dardır. Kapsayıcıyı sütunlardan daha geniş yapmak için bu faktörlerden herhangi birini değiştirmek sorunu çözecektir. </p><p class=clearrow></p><h2> İstisnalar daha fazla kod gerektirir; tekdüzelik daha az gerektirir </h2><p> Daha geleneksel görsel medyanın aksine - örneğin, heykel veya grafik tasarım - yazı kodu, kodun ne yapacağına dair güçlü bir zihinsel tablo gerektirir. </p><p> Kod ile tasarlamanın bazı yönleri açıktır. Basit tasarımlar genellikle karmaşık tasarımlardan daha az kod kullanır. Bir tasarım sorununa çözüm, her bir widget, sütun ve metin parçasının kendi arka plan rengine sahip olmasını gerektiriyorsa, öyle olsun. Sadece daha fazla kod gerektirir. </p><ul class=tight_list><li> Bir metin parçası diğerlerinden daha büyükse, CSS dosyasında kendi girişine ihtiyacı vardır. </li><li> İki sütunun farklı genişlikleri varsa, CSS dosyası her biri için genişlik belirtmelidir. </li><li> Bir tasarım üç tür madde işareti gerektiriyorsa, CSS üç tanım gerektirir. </li></ul><p> Tasarımla ilgili daha az belirgin bir gerçek, daha az açık olması. Hayal gücü ve deneyim, sayfa düzeninin programlanmasında özellikle gereklidir; bir sütun kenarının değiştirilmesi, komşularını etkileyecektir. Baskıdan web tasarımına geçişte, sonuçları hayal edememek yeni geliştiricilerin ilgisini çekiyor. </p><p> Bu değil <code>color:blue</code> kavramak zor. Ama yazması gereken tek şey <code>div { background: url(photo.jpg) top left no-repeat; }</code> ve başka bir sayfa bağlamında bir fotoğraf görmek için. </p><p> Neyse ki, bazı analoji öğrenme eğrisini kolaylaştırır. </p><ol><li> <strong>CSS'yi tamamen paragraf stilleriyle çalışacak şekilde düşünün.</strong> Tek bir öğeyi anında değiştirmek hantaldır. CSS, görüntülerin veya kelimelerin tam bir sınıflandırmasına (HTML'deki “sınıf” özniteliğine) uygulandığında en iyi şekilde çalışır. </li><li> <strong>Bir kerede bir sayfanın dörtte birini görüntülediğinizi düşünün.</strong> Herhangi bir zamanda, çoğu web sayfası ortalama tarayıcı penceresinden daha büyük olduğu için kullanıcılar bir web sayfasının yalnızca bir bölümünü görürler. Son kullanıcılar sadece bir seferde bir parça görür. Tarayıcının dört tarafında “katlama” oluşur. </li><li> <strong>Kendinize “ne olursa olsun her element iki katına çıkarsa ne olur?”</strong> Diye sorun. İyi tasarımlar, içeriği iyi bir şekilde tanıtıyor. Harika web tasarımları bunu yapmaya devam ediyor. Makale şablonları, değişen uzunluktaki eşyaları barındırmalıdır. İçerik yöneticileri eski metni kaldıracak veya planlanan oranlara uymayan yeni fotoğraflar ekleyecek. Müşteriler, en son beş tweet'inin ana sayfada olmasını istediler. Hiç kimse bir sitenin nasıl değişebileceğini bilmiyor, ama her şeyin farklı miktarlarını planlamak iyi bir önlemdir. </li></ol><p class=clearrow></p><h2> İleriye doğru ilerliyor </h2><p> Web mizanpajının anlaşılmasının faydaları, mümkün olanın bilinmesi, yaygın tuzakların önlenmesi ve daha hızlı gelişme süreleridir. Ancak akılda HTML / CSS ile tasarım yapmayı öğrenmek, düşünmede bir değişiklik yapılmasını gerektirir. <a src="<!-- not_img -->http://960.gs/" class=external rel=nofollow>960 Izgara Sistemi</a> gibi CSS sistemleri </a> <a src="<!-- not_img -->http://960.gs/" class=external rel=nofollow>Gerekli teknik çalışmaları en aza indirgemek, saf piksel işinden koda geçişi kolaylaştırmak.</a> <a src="<!-- not_img -->http://960.gs/" class=external rel=nofollow>Fakat herhangi bir dili öğrenmek gibi, en iyi araç kalıcı olabilir.</a> </p><p class=clearrow></p><p> <em><strong>Çalışma örneklerini çalışma HTML ve CSS'ye dönüştürmede size en çok sıkıntı veren şey nedir?</strong></em> <em><strong>Deneyimlerinizi ve çözümlerinizi aşağıdaki yorumlarda paylaşın.</strong></em> </p><p> <em>başparmak tırnağı</em> <em><a href="http://www.shutterstock.com/pic-79732636/stock-photo-abstract-image-of-cubes-background-in-blue-toned.html" class=external rel=nofollow></em> <em>Shutterstock üzerinden</em></a></p> <div class="bootstrap-tagsinput"> <span class="tag label label-info"><a href="https://tr.odwebdesign.net/tag/web-tasarimi/">web tasarımı</a> </span> <span class="tag label label-info"><a href="https://tr.odwebdesign.net/tag/duezen/">düzen</a> </span> <span class="tag label label-info"><a href="https://tr.odwebdesign.net/tag/960-izgara-sistemi/">960 ızgara sistemi</a> </span> <span class="tag label label-info"><a href="https://tr.odwebdesign.net/tag/blok-elemanlari/">blok elemanları</a> </span> <span class="tag label label-info"><a href="https://tr.odwebdesign.net/tag/kutu-modeli/">kutu modeli</a> </span> <span class="tag label label-info"><a href="https://tr.odwebdesign.net/tag/yuezer/">yüzer</a> </span> </div> </div> </div> <div class="row"> <div class="col-md-12"> <ul class="pager"> <li class="previous"><a href="https://tr.odwebdesign.net/creating-a-modal-window-with-html5-and-css3/">← HTML5 & Amp; ile Modal Pencerenin Oluşturulması; CSS3</a></li> <li class="next"><a href="https://tr.odwebdesign.net/vintage-effects-for-your-images-with-html5/">HTML5 ile Görüntüleriniz için Vintage Efektler →</a></li> </ul> </div> </div> </div> <div class="col-md-3"> <aside class="col-lg-12 side-bar col-md-12"> <ul class="nav nav-tabs"> <li class="active"> <a data-toggle="tab" href="#latest" role="tab">Son</a> </li> <li> <a data-toggle="tab" href="#popular" role="tab">En iyisi</a> </li> </ul> <!-- Tab panes --> <div class="tab-content sidebar-tabing" id="nav-tabContent"> <div class="tab-pane active" id="latest" role="tabpanel"> <div class="media"> <a href="https://tr.odwebdesign.net/the-quick-guide-to-speeding-up-your-websites/"> <img class="pull-left" style="margin-top: 10px; margin-left: 3px" src="https://odwebdesign.net/uploads//titles/4/b4/bf/the-quick-guide-to-speeding-up-your-websites_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://tr.odwebdesign.net/the-quick-guide-to-speeding-up-your-websites/">Web Sitelerinizi Hızlandırmak için Hızlı Kılavuz</a> </div> </div> </div> <div class="media"> <a href="https://tr.odwebdesign.net/how-to-drive-ux-with-ajax/"> <img class="pull-left" style="margin-top: 10px; margin-left: 3px" src="https://odwebdesign.net/uploads//titles/7/f6/75/how-to-drive-ux-with-ajax_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://tr.odwebdesign.net/how-to-drive-ux-with-ajax/">AJAX ile UX Sürüşü</a> </div> </div> </div> <div class="media"> <a href="https://tr.odwebdesign.net/how-to-use-html-css-style-tiles-to-kickstart-your-design/"> <img class="pull-left" style="margin-top: 10px; margin-left: 3px" src="https://odwebdesign.net/uploads//titles/7/ab/9e/how-to-use-html-css-style-tiles-to-kickstart-your-design_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://tr.odwebdesign.net/how-to-use-html-css-style-tiles-to-kickstart-your-design/">Tasarımınızı Kickstart için HTML & CSS Stil Fayans Nasıl Kullanılır</a> </div> </div> </div> <div class="media"> <a href="https://tr.odwebdesign.net/how-to-get-started-with-css-shapes/"> <img class="pull-left" style="margin-top: 10px; margin-left: 3px" src="https://odwebdesign.net/uploads//titles/4/78/da/how-to-get-started-with-css-shapes_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://tr.odwebdesign.net/how-to-get-started-with-css-shapes/">CSS Şekillerine Nasıl Başlanır?</a> </div> </div> </div> </div> <div class="tab-pane" id="popular" role="tabpanel"> <div class="media"> <a href="https://tr.odwebdesign.net/creating-your-first-interactive-javascript-chart/"> <img class="pull-left" src="https://odwebdesign.net/uploads//titles/5/30/85/creating-your-first-interactive-javascript-chart_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://tr.odwebdesign.net/creating-your-first-interactive-javascript-chart/">İlk Etkileşimli JavaScript Grafiğinizi Oluşturma</a> </div> </div> </div> <div class="media"> <a href="https://tr.odwebdesign.net/supercharge-your-site-with-a-cdn/"> <img class="pull-left" src="https://odwebdesign.net/uploads//titles/d/ad/1d/supercharge-your-site-with-a-cdn_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://tr.odwebdesign.net/supercharge-your-site-with-a-cdn/">Sitenizi bir CDN ile Supercharge</a> </div> </div> </div> <div class="media"> <a href="https://tr.odwebdesign.net/getting-started-with-vue-js/"> <img class="pull-left" src="https://odwebdesign.net/uploads//titles/d/9f/40/getting-started-with-vue-js_ors.png" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://tr.odwebdesign.net/getting-started-with-vue-js/">Vue.js ile çalışmaya başlama</a> </div> </div> </div> <div class="media"> <a href="https://tr.odwebdesign.net/how-to-create-and-manage-svg-sprites/"> <img class="pull-left" src="https://odwebdesign.net/uploads//titles/2/f2/da/how-to-create-and-manage-svg-sprites_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://tr.odwebdesign.net/how-to-create-and-manage-svg-sprites/">SVG Sprite nasıl oluşturulur ve yönetilir</a> </div> </div> </div> </div> </div> </aside> </div> </div> <footer class="footer-bs"> <div class="row"> <div class="col-md-3 footer-brand animated fadeInLeft"> <img src="https://tr.odwebdesign.net/img/logo1n.png"> </div> <div class="col-md-9 footer-nav animated fadeInRight"> <ul class="list"> <li><a href="https://tr.odwebdesign.net/category/freebies/">Freebies</a></li> <li><a href="https://tr.odwebdesign.net/category/interactive-design/">İnteraktif Tasarım</a></li> <li><a href="https://tr.odwebdesign.net/contact_us/">Bizimle iletişime geçin</a> </li> </ul> <br> <h4>OdWebDesign.Net</h4> </div> </div> <!-- Piwik --> <script type="text/javascript"> var _paq = _paq || []; /* tracker methods like "setCustomDimension" should be called before "trackPageView" */ _paq.push(['trackPageView']); _paq.push(['enableLinkTracking']); (function() { var u="//odwebdesign.net/"; _paq.push(["setTrackerUrl", u+"piwik.php"]); _paq.push(["setSiteId", "470"]); var d=document, g=d.createElement("script"), s=d.getElementsByTagName("script")[0]; g.type="text/javascript"; g.async=true; g.defer=true; g.src=u+"piwik.php"; s.parentNode.insertBefore(g,s); })(); </script> <!-- End Piwik Code --> </footer> </div><!-- /.container --> <!-- Bootstrap core JavaScript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="/dist/js/bootstrap.min.js"></script> </body> </html>
- Paragraflar