Neden Brutalism Dönüşümleri Artırıyor
Web üzerinde acımasızlığı bilenler için, ona uygun bir tasarım tercihi olarak bakma gereği duymuyoruz. Bu, her sayfada iyi bilgi mimarisi sağlayan güzel web siteleri yapmak da dahil olmak üzere, günümüzün web tasarım standartlarının en iyi uygulamalarını ihlal ettiği için geçerli.
Gerçekte, acımasızlığın tasarımdaki keskin, ultra çıplak kemikleri yaklaşımı, özellikle düz, düz 2.0, minimalizm ve canlı renkler ve mükemmel estetik gibi özellikleri destekleyen paralaks gibi popüler tasarım trendleriyle çoğumuzun sınırlarını zorladı. Emin olmak gerekirse, acımasızlığın ham ve endüstriden ilham alan yaklaşımı tasarım dünyasında pek çok şey sıcak ve bulanık hissetmiyor.
Ne var ki, acımasızlığın aşırı ve soyguncu yaklaşımı aslında sitenizin daha fazla dönüşüm sağlamasına ve ürün veya hizmetlerini daha fazla satmasına yardımcı olursa ne olur? O zaman ona ikinci bir göz atmalısın, değil mi?
İster inanın ister inanmayın, acımasızlık kesinlikle herhangi bir zamanda herhangi bir estetik övgü kazanmazken, ultra minimalist tasarım seçenekleri aslında dönüşüm oranlarını yükseltmek için faydalı olabilir. İşte nasıl:
Daha hızlı bir web sitesi
Vahşizmin çirkin olarak görülmesinin nedenlerinden biri, tasarımda hiçbir fırfır ve hile olmamasıdır. Acımasız bir sitenin görünümü minimalizmin ötesine geçiyor ve ham ve neredeyse bitmemiş bir görünüme gidiyor. Kullanıcıların gözünde kolay olmasa da, çok az öğeye sahip bir sitenin sayfalarını yüklemek için uzun sürmeyecek olması.
Sonuç olarak, acımasız bir site, yüklenmesi gereken daha fazla unsur olan sıradan bir siteden daha hızlı olur. Bir düşünün: Yüksek çözünürlüklü görüntüler veya uzun videolar olmadan, bir site batak değildir ve bu nedenle normalden daha hızlı yüklenebilir.
Bu, dönüşümleri nasıl etkiler?
Araştırmalar, daha hızlı sitelerin dönüşümleri artırdığını gösteriyor.
Kissmetrics' infografik aşağıdakileri kurar:
• Yüklenecek sayfa ne kadar uzun olursa, terk etme oranı o kadar yüksek olur
• Site performansından memnun olmayan alışveriş yapanların% 79’unun aynı siteden tekrar satın alma olasılığı daha düşük
• Sayfa hızında bir saniyelik gecikme, bir sitenin dönüşümlerinde% 7'lik bir düşüşe neden olabilir
Soasta'dan bir çalışma şunu ortaya koyuyor: bir saniye daha hızlı olan mobil sayfalar % 27'ye kadar daha yüksek dönüşüm oranları üretir.
Brutalist siteler, kullanıcılarınıza ve ziyaretçilere daha iyi, daha hızlı bir performans sunar. Çünkü tasarımcılar, karmaşık ve vergi içerikli bir içerik yönetim yazılımı ile çalışmak zorunda kalmazlar ve karmaşık Javascript veya CSS ile uğraşmak zorunda kalmazlar. Arka plan bakış açısından, acımasız siteler sadece HTML ve metin editörü hakkında temel bir anlayışla kurulabilir.
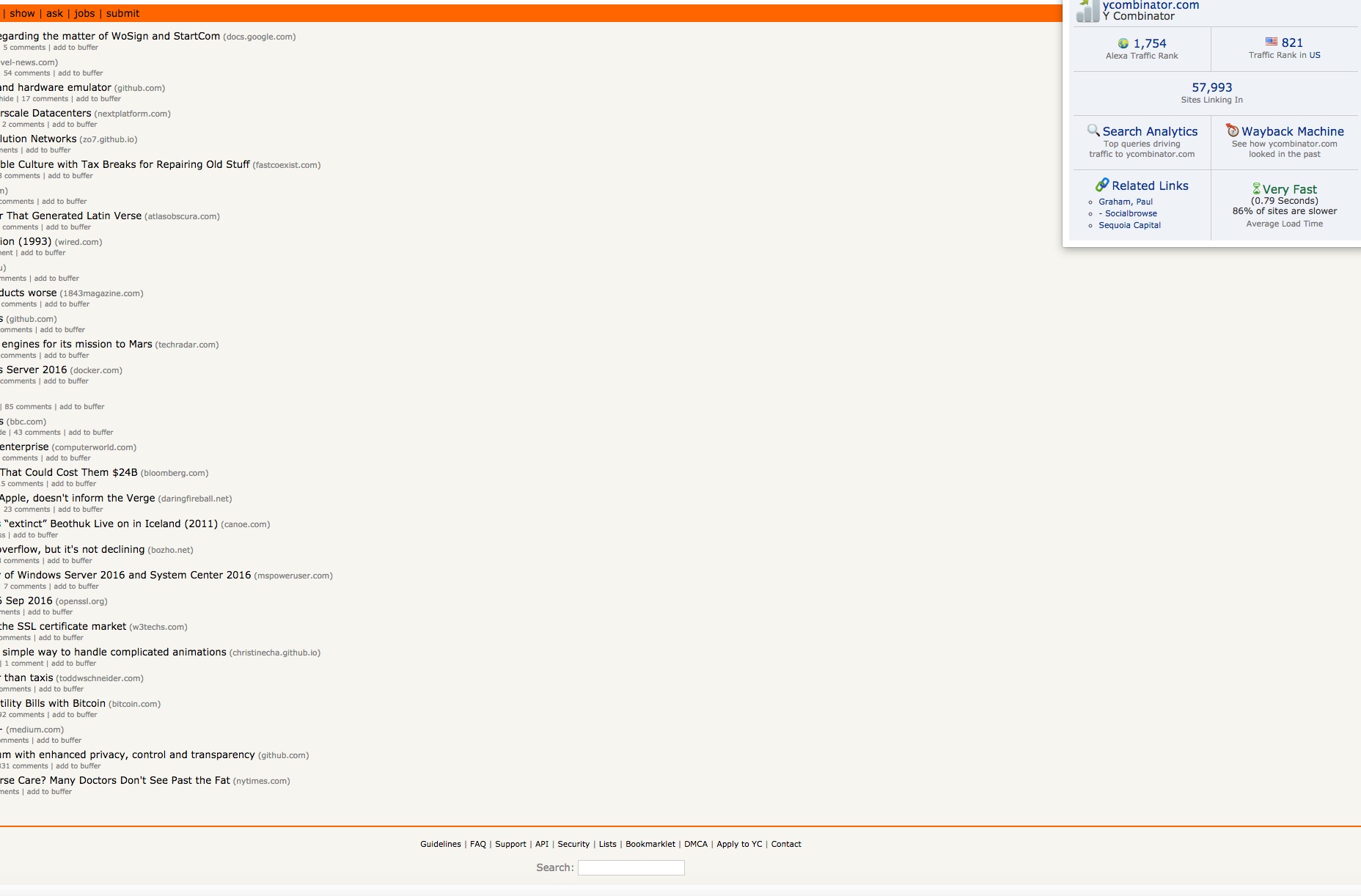
Acımasız bir sitenin popüler bir örneği, Y Combinator'un Hacker News. Site hızını belirlemek için Alexa analitiğini kontrol ettiğimizde, sadece 0,79 saniyede "çok hızlı" yüklendiğini görüyoruz.
Bu ultra basitlik aşırı derecede minimalist olsa da, özellikle alışveriş siteleri için daha iyi bir UX sağlayan ve bu nedenle dönüşümleri artıran daha hızlı sitelere neden olur.
Son derece kolay navigasyon
Herhangi bir sitenin navigasyonunun kullanım kolaylığı, sitenin başarısı için sadece bir ölçüt değil, aynı zamanda sitenin çok sayıda dönüşüm veya çok az sayıda olup olmadığını belirler. Bir sitenin gezinebilirliğine bağlı olarak - başka bir deyişle, kullanıcıların ve ziyaretçilerin sitenizin arayüzünde aradıkları bilgileri bulmaları ne kadar kolay - kullanılabilirlik bir şekilde etkilenecektir.
Acımasız sitelerin çirkinliği hakkında ne söyleyeceğinizi söyleyin, ama en azından kullanımı inanılmaz derecede kolaydır!
Nielsen / Norman Grubuna göre, Site kullanılabilirliği düşükse, siteyi kullanımı zorlaştırır, kullanıcılar buradan ayrılır. dönüşüm oranlarını çılgın gibi bırakıyor. Kötü navigasyonun birincil suçlularından biri ve sonuç olarak, kötü kullanılabilirlik herhangi bir web sayfasında çok fazla eleman biçiminde karmaşıklık, fazlalık ve dağınıklıktır.
Acımasız sitelerin çirkinliği hakkında ne söyleyeceğinizi söyleyin, ama en azından kullanımı inanılmaz derecede kolaydır! Bu, doğrudan web sitesinin en iyi uygulamalarına bağlı olan, günümüzün görünürde UX dostu, modaya uygun ve estetik sitelerine kıyasla, kullanıcıların dikkatini çeken, sayfalarında nispeten az sayıda öğenin nasıl görüneceğiyle ilgilidir.
Kullanıcılarınız sitenizde ne istediklerini kolayca bulduklarında - yani, aradıkları bir ürün, fiyatlar, gönderim bilgileri, ve harekete geçirici bir harekete geçirici düğme - birlikte hareket etmek ve bir işlemi tamamlamak için benzerler .
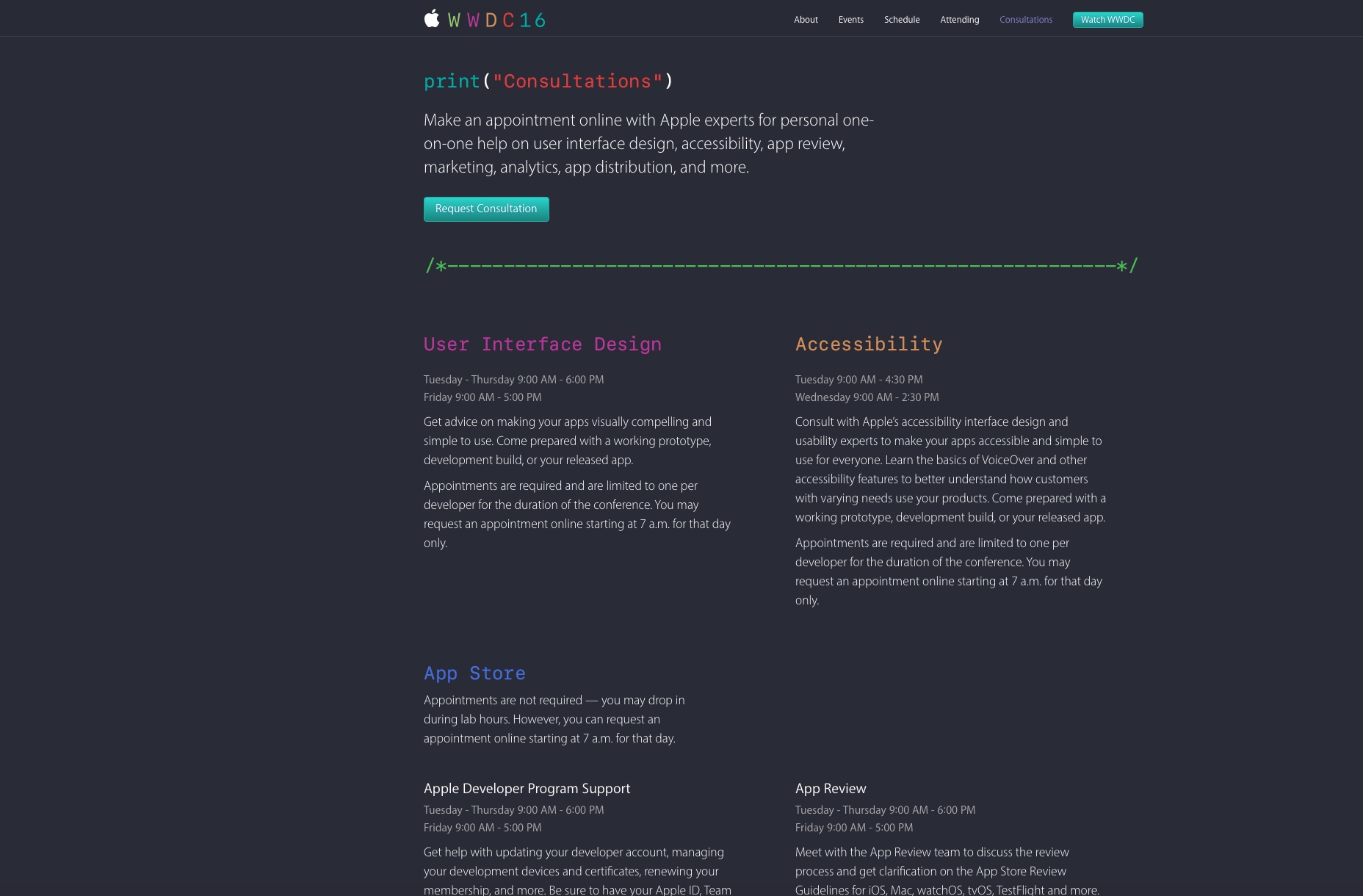
Bunu, geçen yaz WWDC16 için Apple'ın sitesinde görüyoruz. Gezinti, sayfada sadece çok az sayıda rakip öğe bulunduğundan başlıkta bulmak çok kolay. Konferansa katılmak isteyen ve doğrudan Apple uzmanlarından tavsiye almak isteyen tasarımcılar, navigasyon menüsündeki “Danışmalar” sekmesinin kolayca bulunabileceğinden ve fark edilebilir bir CTA'ya yönlendirilmesinden bu yana istişarede verimli bir şekilde talepte bulunabilirler.
Daha az dikkat dağıtıcı ve seçimler
Ziyaretçilerin ve kullanıcıların kolayca dikkat dağıtıcı bir grup olduğunu biliyoruz. Hepimiz ünlü ve sık başvurulanları duyduk reçel deneyi Daha az seçenek sunan bir tadım oturumunun daha fazla seçenek ve daha az alımla baskın olduğu başka bir oturumun aksine, daha fazla alım veya dönüşüm sağladı.
Bu eski okul deneyi - siteleri, dijital ürünleri ya da tasarımla ilgili olmayan herhangi bir şeyi içermiyor - bize, insanların, seçim felçlerine yol açan çok fazla seçenekten kolayca etkilendiğini gösteriyor. Bu, site ziyaretçileriniz ve kullanıcılarınız için de geçerlidir.
Bu nedenle, çalışmaların açılış sayfalarının, örneğin daha az seçenekle daha fazla dönüşüm sağladığını göstermesi şaşırtıcı değildir. Çılgın Yumurta kaldırılmasını önerir aşağıdaki dikkat dağıtıcı Daha iyi dönüşümler için:
- Gezinme çubuğu
- Aşırı form alanları
- Birden fazla CTA
Onların acımasız ve acımasız fırfırlar ve hile yokluğu sayesinde, acımasız siteleri son derece dikkat dağıtıcı değildir. Birçok acımasız sitenin kendi ana sayfalarında yalnızca bir odak noktası veya sayfa hedefi vardır ve bu genellikle sitenin amacı etrafında ilk sırada yer alır. Gördüğümüz gibi, bir sayfanın dikkat dağınıklığı çok az olduğunda, dönüşümler artacaktır, çünkü kullanıcılarınızın dikkat ve eylemleri için rekabet eden daha az öğe vardır.
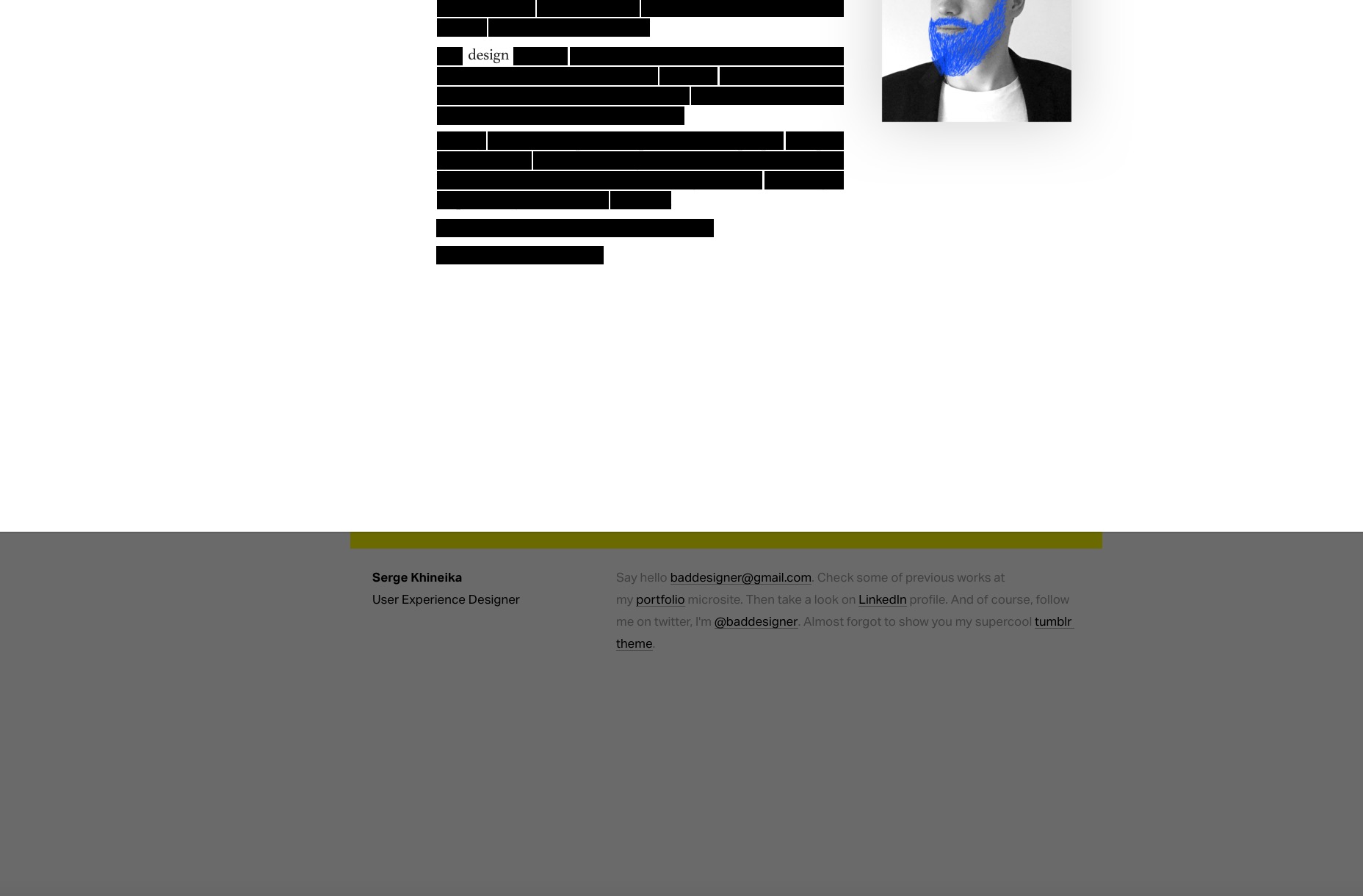
UX ve web tasarımcısı Serge Khineika'nın sitesini al. Bu kelimenin tam anlamıyla dikkati çeken acımasız bir sitenin özüdür, çünkü ziyaretçilerin sayfanın en altına inene kadar sadece birkaç bağlantı vardır. Bu nedenle, sayfa hedefi - onunla iletişim kurmanın yollarını açar - optimize edilir ve dönüşümler üzerinde olumlu bir etkisi olacaktır.
Acımasızlık ve dönüşümler: cennette yapılan bir maç?
Acımasızlığı dönüşümlere düşmanca olarak yazmadan önce iki kere düşünün. Zalimciliğin eleştirisi, asıl olarak, mükemmel tasarımın ne olduğu konusundaki mevcut standartlarımızı ihlal eden, olağandışı olmayan ve cazibesizliğine dayanmaktadır.
Bununla birlikte, dönüşümler söz konusu olduğunda, daha az ve daha basit olanı daha iyidir - ve araştırma bunu desteklemektedir. Sitenizdeki dönüşümleri optimize etmek için en yeni tasarım trendini yansıtan tüm çanlar ve ıslıklarla muhteşem bir siteye ihtiyacınız yok. İronik olarak, güzel bir site, hem tasarımda hem de geliştirmede, dönüşümleri engelleyebilecek çok fazla bagaj içerebilir.
Yani, bir daha vahşi bir siteyi gördüğünüzde, bunu yanlış anlamak için çok hızlı olmayın! Site sahibi, çekici görünümüne rağmen, adil bir şekilde dönüşüm payının tadını çıkarabilir.