Desen Kütüphanelerini Neden Kullanmalısınız?
Desen kütüphaneleri, stil rehberleri, bileşen kitaplıkları, tasarım kalıpları veya UI araç takımlarını duydunuz mu? Kafanız karışıksa veya farklılıkları bilmiyorsanız endişelenmeyin. İşte bir sır - tasarım endüstrisindeki çoğu insan da biraz kafa karıştırıcı.
Etrafında uçan tüm bu terimler ile hızla ezici hale gelebilir. Ancak, ilk düşünebileceğinizden çok daha az karmaşık olduğundan emin olabilirsiniz.
Bütün bu farklı şartlar iki farklı kategoriye ayrılabilir:
1) Stil rehberleri
Bunlar bir web sitesi için marka yönergeleridir. Logoyu, renkleri ve tipografiyi içerir. Bir stil rehberi, marka kurallarının tüm ilgili bölümlerini alır ve bunları bir araya getirir.
2) Desen kitaplıkları / bileşen kitaplıkları / UI araç takımları
Bütün bu terimler aynı şeyi ifade eder.
Bir web sitesi oluşturan yeniden kullanılabilir bileşenlerin bir koleksiyonudur. Desen kütüphaneleri (bundan sonra onlara değineceğim) bir web sitesini oluşturan her şeyi temsil etmenin bir yoludur. Bu, içinde yer alan düzen, yapı ve her şeyi içerir.
Bir e-Ticaret web sitesinde bu, bir ürün adı, inceleme, yıldız derecelendirmesi, miktar, gezinme, tablolar ve düğmelerden birkaçını içerecektir. Bunların her birine bir bileşen denir.
Yani, bir desen kütüphanesi, web sitesini oluşturan bileşenlerin bir koleksiyonudur.
Model kitaplıkları ve stil kılavuzları
Web siteleri hem stil rehberi hem de desen kitaplığı gerektirir. Çoğu zaman karışıklıkların nereden geldiği gibi birlikte yaşayacaklar.
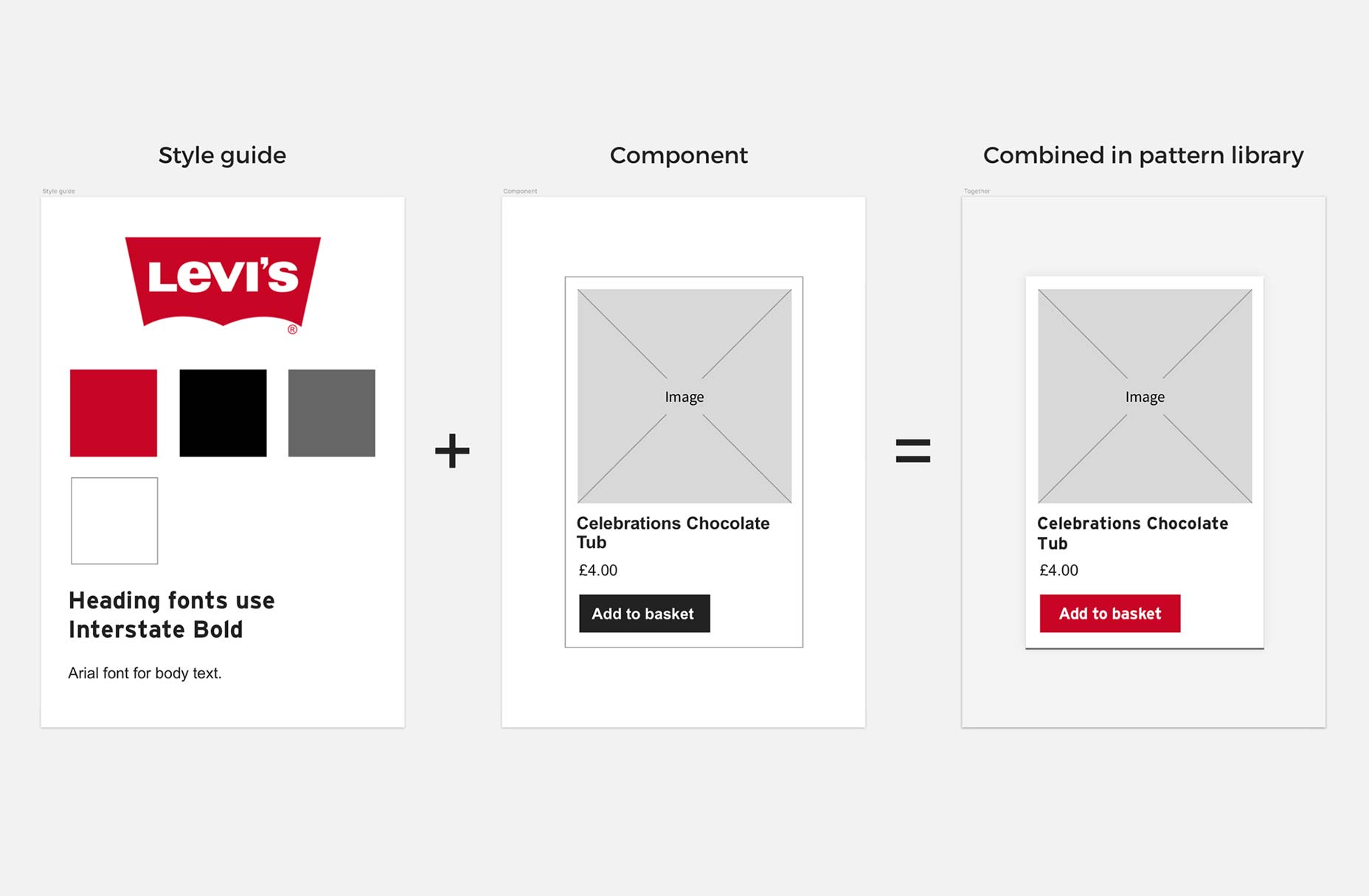
Model kitaplıkları düzen ve yapıyı uygularken stil kılavuzları markalamayı uygular. Örneğin, Levis'in stil rehberi, web sitesinin yoğun bir yazı tipi ile kırmızı kullanması gerektiğini dikte edecek, ancak desen kitaplığı bir ürün listeleme öğesinin bir resim, başlık ve fiyat içermesi gerektiğini belirleyecektir.

Her ikisi de ortak bir hedefe doğru gayret gösteriyor - web sitesini tutarlı, marka ve kullanıcı dostu hale getirmek.
Neden yararlıdır?
Stil kılavuzları ve desen kitaplıklarının sıra dışı yararı tutarlılıktır. Tasarımcılar tutarlılığı severler, geliştiriciler tutarlılığı severler, web sitesi sahipleri tutarlılığı ve en önemlisi müşterilerinizde tutarlılığı severler.
İşte nedeni:
Müşterileriniz için avantajlar
- Geliştirilmiş performans ve daha hızlı web siteleri, tutarlı bileşenler ve stil kullanımı, daha yalın ve temiz kod anlamına gelir.
- Web sitesi genelinde daha kolay gezinme sağlayan tutarlı bir kullanıcı arayüzü - bir ürün her yerde aynıysa, anlaşılması daha kolaydır.
- Daha iyi tarayıcı desteği, çünkü model kütüphaneleri, bileşenleri sınamak ve titizlikle test etmemizi sağlar.
Web sitesi sahipleri için avantajlar
- Web sitelerinde her şeyi içeren bir yer.
- Mevcut bileşenleri kullanarak yeni sayfalar ve bölümler oluşturun.
- Web sitesi hızlı ve zayıf kalacaktır çünkü yeni bölümler önceden oluşturulmuş bileşenleri devralabilir.
- Her sayfada marka. İstisna yok. Stil kılavuzları, marka katarsızlığı, hiçbir sersemletme fontu veya renk salıvermeyecek şekilde zorlar.
- Web sitesi daha tutarlı olduğundan, web sitesini daha hızlı hale getiren ve tüm kullanıcılara tutarlı bir kullanıcı deneyimi sunan daha yüksek dönüşüm oranı.
- Tutarlı ve iyi yapılandırılmış bileşenlerden geliştirilmiş arama motoru optimizasyonu.
- Yalın ve temiz kod, gelecekteki çalışmaların daha az zaman alacağı anlamına gelir.
- Web sitesinin ömrünü uzatır, çünkü sürekli iyileştirmeler yapmak daha kolaydır.
Geliştiriciler için faydalar
- Daha az ve daha iyi kod yaz. Bu kod tabanı ile çalışmak ve yönetmek için çok daha kolay hale getirir.
- Bir kişiye güvenme yok. Tüm bileşenlere herkes tarafından erişilebilir, böylece yeni bölümler ve sayfalar oluşturmak için önceden bilgi gerekmez.
- Geliştirilmiş tarayıcı testleri, yeni bölümler toplandığında, desteklenen tüm tarayıcılarda çalışacağını biliyorsunuz.
- İyi dokümantasyon normalde desen kütüphanesine yerleştirilir.
Tasarımcılar için avantajlar
- Markadaki her şey. Desen kütüphanesinde varsa, web sitesinde var. Her bileşen harika göründüğünden emin olmak için kontrol edilebilir.
- Tutarlı tasarımlar ve düzenler. Yeniden kullanılabilir bileşenler daha iyi bir tasarım sisteminin yaratıldığı anlamına gelir.
- Her zaman sitede ne olduğunu biliyorum. Gelecekteki tasarım çalışması gerekiyorsa, model kitaplığı zaten var olan için referans olarak kullanılabilir.
Örnekler
Stil kılavuzları ve desen kitaplıkları daha popüler hale geldikçe, genel olarak erişilebilir örneklere sahiptir. Onları vitrine adanmış bir web sitesi bile var.
İşte en sevdiğimiz örneklerden bazıları.
Satış ekibi
Bu Web'de bulabileceğiniz en cilalı sürümlerden biridir. Stil rehberi ve desen kütüphanesi, web sitelerinde bulunan her şeyi içerir. Ayrıca, bileşenlerin nasıl sunulması gerektiğine dair çok sayıda belge ve yönerge içerdiğini de fark edeceksiniz.
uSwitch
Stil rehberi ve desen kitaplığına ek olarak, uSwitch dil ve ton eklemeye karar verdik. Bu, web sitesi için tüm kapsamlı bir belge olarak hareket ettiği için harika bir fikirdir; tasarımın, düzenin ve hatta tonun tutarlı olmasını sağlamak.
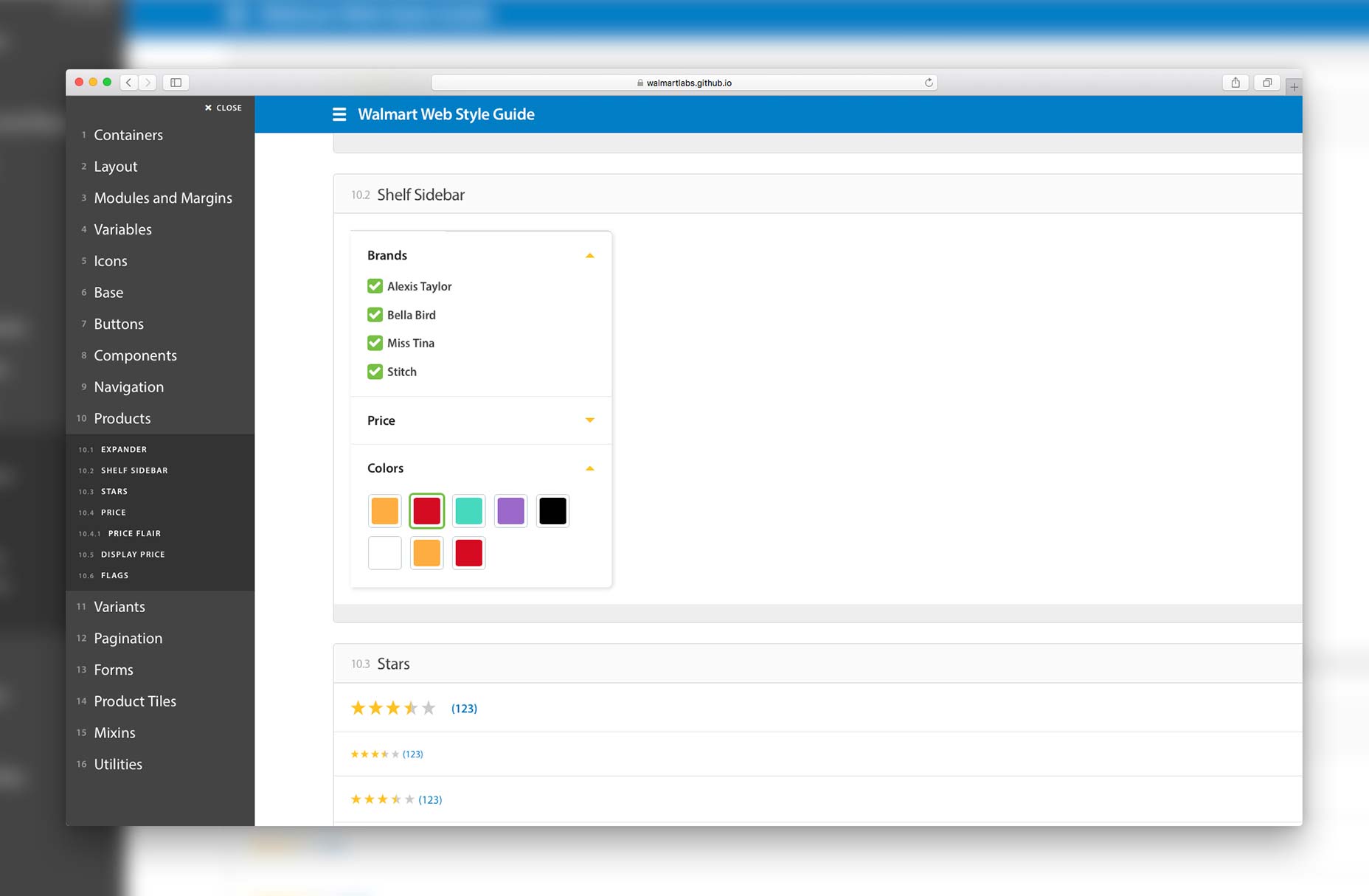
Walmart
Kim düşünürdü Walmart etrafında en iyi stil rehberleri ve desen kütüphaneleri biri olurdu? Bu, web sitelerinde sayfa oluşturmak için bileşenleri kullanan bir e-Ticaret web sitesinin mükemmel bir örneğidir. Muhtemelen buradaki en kapsamlı versiyonlardan biridir.
Bir ajansın içinde
İyi stil kılavuzları ve örüntü kitaplıklarının çoğu örneği büyük web siteleri içindir. Sadece sürekli üzerinde çalışan çok sayıda insanın bulunduğu web siteleri için yararlı oldukları sonucuna atlamak kolay olabilir.
Muhtemelen büyük web sitelerinin örneklerini görüyoruz, çünkü stil rehberi ve desen kitaplığı oluşturmak için gereken süre önemli olabilir. Daha küçük web siteleri, gelecekteki tasarruflara kıyasla gereken ilk harcamaları haklı çıkaramaz.
İWeb'de bunu değiştirmeye çalışıyoruz. Amacımız, oluşturduğumuz her siteyi olabildiğince hızlı ve yalın hale getirmektir. Yaklaşık 18 ay önce kendi stil rehberimizi ve desen kütüphanemizi oluşturmaya başladık. Biz onu Pirzola doğrama .
Bir ajans olmak, her hafta düzinelerce proje üzerinde çalışmanın avantajlarından yararlanabiliyoruz. Web siteleriyle ilgili bu benzersiz fikir, her web sitesinde kullanılabilecek bir stil rehberi ve desen kütüphanesi oluşturmamızı sağlar.
Her bir projede aynı kod kütüphanesini kullanarak, yönetim kurulunda çok daha fazla tutarlılık sağlayabiliyoruz. Bu, tüm müşterilerimiz için büyük bir fayda sağlıyor. Projeler daha tutarlı hale geldikçe, daha fazla geliştirici, önceden herhangi bir bilgi olmadan bunları üzerinde çalışabilir. Bu, projeye hiç kimsenin bağlı olmadığı, çalışmanın daha hızlı başlamasına ve daha az zaman almasına izin vermediği anlamına gelir.
Hiçbir şey ama faydaları
Her web sitesi için bir stil rehberi ve desen kütüphanesine sahip olmanın faydalarından başka bir şey olmadığını görüyoruz. Kendi sistemimizi inşa etmek, normalde gerekli olan başlangıç yükünü azaltmamıza izin verdi. Zamanla bu iyileşmeye devam edecektir.
Stil kılavuzları ve örüntü kitaplıkları müşterilere, web sitesi sahiplerine, geliştiricilere ve tasarımcılara fayda sağlar. Bir sonraki projenizde, hatta mevcut bir projede, bunları kullanma fırsatını sormaya değer.