WordPress: Kubrick'den Yirmi On'a
2005'ten bu yana WordPress'in varsayılan teması olan Kubrick , oldukça zor zamanlarda birçok Web ve açık kaynak meraklısına sahip oldu.
Geliştiriciler bunu değiştirdi, blogcular HTML ve CSS'yi öğrendiler ve tasarımcılar, müşterileri için her boyuttaki blogları tasarlamalarına yönelik şablonlarını hazırladılar.
Ama bununla yüzleşelim: Web'de beş yıl, başka bir yerde yüz yıl gibidir ve Kubrick, yaratıcılarına göre, bir güncelleme için kaynaklanmaktadır.
Yaklaşan bir sürüm için planlanan WordPress 3.0 için yeni varsayılan temayı “Yirmi Ten” olarak girin. Web standartlarındaki ve stil kılavuzlarındaki genel değişikliklere değinmekle kalmaz, WordPress'i seven ancak daha eski bir temaya yeni prensipler uygulamakta zorluk çeken tasarımcıların sesini de hesaba katar.
Etiçi CSS, daha fazla işlevsellik, artan soyutlama ve Kubrick’den gelen her tema geliştiricisinin bilmesi gereken diğer birkaç sapması var.
Bu değişiklikler, zaten WordPress hayranları olan tasarımcıların bunu benimsemesini ve esnekliğinin, WordPress'in CMS arenasında yürüyüşüne devam etme olasılığını artırmasını sağlamalıdır.

Hızlı bir bakış
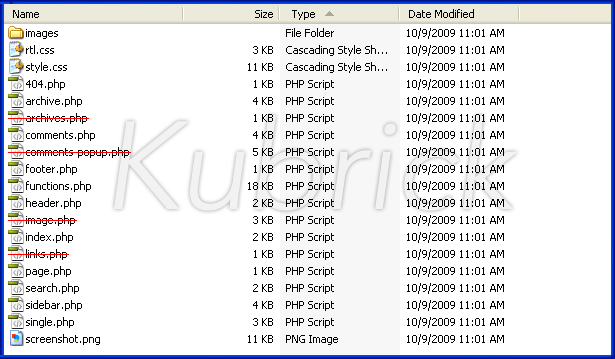
- Kubrick: 26 dosya ve 1 klasör (87,4 KB)
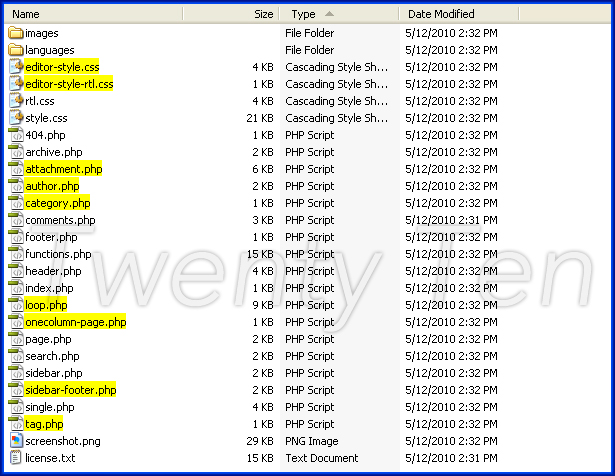
- Yirmi Ten: 42 dosya ve 3 klasör (547 KB)
Gördüğünüz gibi, Twenty Ten, Kubrick'den daha ağır bir temadır. Ekstra ağırlığın çoğu, tasarımcıların bir zamanlar hacklediklerinde veya kodu yeniden yazarak değiştirmek zorunda oldukları fonksiyonların ve sayfa türlerinin özetlenmesinin farklı (ve belirgin şekilde iyileştirilmiş) bir yolundan gelir.


Değişiklikleri İşaretlemek
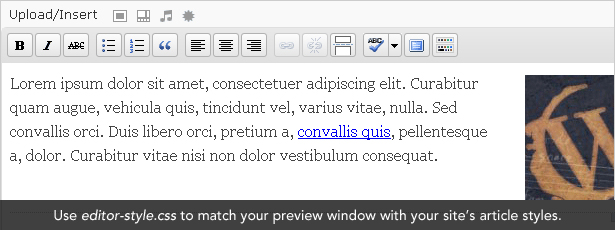
editor-style.css (yeni)
Bir basit ama heyecan verici değişiklik, tasarımcılara WYSIWYG editörünün WordPress yöneticisindeki stillerini tanımlamak için bir yol sunan yukarıdaki stil sayfasıdır. Bu dosyadaki şablonlarınızın ve blogunuzun stillerini eşleştirerek, WYSIWYG editörü neyin yayınlandığını daha doğru bir şekilde sunar.

style.css (yeni)
Diğer bir şaşırtıcı istatistik, dosya ve klasörlerin boyutlarındaki fark gibi, CSS'nin satırlarındaki artış. Neredeyse iki katına çıktılar: 719 satırdan 1343'e. Tüm bu ekstra kodlar orada ne yapıyor? Ayrıca, eklemeler, mesajlarını yoldayken okumak isteyen web sitesi ziyaretçileri için stilleri tanımlayan bir “Yazılı Medya” bölümü; iPhone ve iPad kullanıcıları için bir mobil Safari bölümü; ve özel gezinme stiline ayrılmış bir bölüm (WordPress 3.0'da yeni bir özellik). Kod iyi organize edilmiştir, ancak yine de, bir durgunluk veya vurgu renginin tüm örnekleri için tipik bir arama yapmanız gerekecektir.
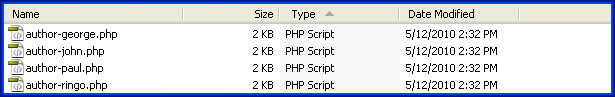
author.php
WordPress 3.0'daki bir başka harika işlev, yazara özgü şablonlar oluşturma becerisidir. Bu, yazar-john.php ve author-bob.php gibi dosyaların yolunu açar , böylece bir blogda yayınlayan herkes kendi görsel stiline sahip olabilir.

category.php , etiket.php
Archive.php dosyası işlevleri kaybetti if (is_category()) ve if (is_tag()) Bu şablonları ayrı dosyalara ayırmanın ek esnekliği karşılığında. Bu, özelleştirmeyi her zamankinden daha kolay hale getirir, özellikle de taksonomilerin artan işlevselliği ile.
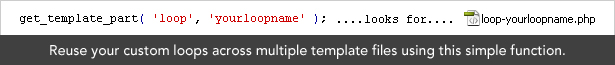
loop.php
Eğer Twenty Ten'in index.php dosyasına bakarsanız, bir şeyin eksik olduğunu fark edeceksiniz: loop yok! Bunun nedeni, çok sık kullanılan döngülerin loop.php dosyasına yeniden yerleştirilmesidir, böylece kod kopyalamak ve yapıştırmak zorunda kalmadan birden çok dosyadan çağrılabilirler. Bu ayrıca, category.php ve tag.php gibi bazı yeni sayfaların ağırlığını da azaltır. Ancak uyarılırsınız: Eğer index.php için özel bir döngü oluşturmak istiyorsanız, loop.php ile uğraşmayın . Loop-index.php adlı yeni bir dosya oluşturun ve özel döngünüzü buraya yerleştirin. İşte bu get_template_part( 'loop', 'index' ) için; Bu değişiklikleri yıkıcı olmayan şekilde yapmanızı sağlar.

onecolumn-page.php
Hiç bir sayfanın kenar çubuğundan ayrılmak istedin mi? Twenty Ten'ın yönetici seçeneği kapsanmıştır ve açılış için uygun bir şablona sahiptir!
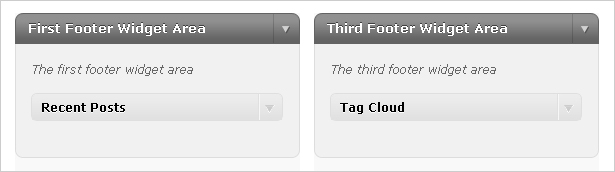
Kenar çubuğu-footer.php
Web tasarımı uzmanları arasında yakın zamandaki bir eğilim, genel iletişim bilgileri ve telif haklarından daha yararlı ve daha çekici bilgilerle genişletilmiş altbilgi alanı oluşturmaktır. Sidebar-footer.php dosyası, bölümleri altbilgi alanına enjekte edilebilecek şekilde bölümlere ayırmanıza izin vererek genişletilmiş bir altbilgiyi barındırır.

attachment.php
Bu şablon dosyası image.php dosyasını değiştirir ve şu anda WordPress'te yayınlamak için kullandığımız tüm farklı dosya türlerini barındırmak için çok daha iyi bir iş yapar.
Yukarıdaki değişiklikler eğitimsiz gözle ilgili küçük görünebilir, ancak bir WordPress teması oluşturduysanız veya değiştirdiyseniz veya kontrol veya genişletilebilirlik eksikliği nedeniyle hayal kırıklığına uğramışsanız sevinmenin bir nedeni vardır.
Kubrick’i kazıyarak ve geliştiricilerin endişelerini dinleyerek, WordPress, artık gelişen CMS’yi yeni on yıla getirmek için gereken On Yirmi Ten’a dahil olmayı başardı.
WordPress'i seven, 3.0'ı yukarı ve koşan görmek isteyen ve bu heyecanın önemli bir sebebi Twenty Ten tarafından sunulan esneklik ve kişiselleştirme olan çoğu tasarımcı ve geliştirici olduğu için oldukça heyecanlıyız.
Blue Derkin tarafından hazırlanan Webdesigner Deposu için özel olarak yazılmış bir sosyal medya projesi ağ sağlayıcısı şirket InMotion Hosting. Ayrıca Web Hosting Yardımı Guy'ta bloglar.
WordPress'teki gelecek değişiklikler hakkında ne düşünüyorsunuz? En çok hangi özellikleri bekliyorsunuz?