WordPress Vs. ExpressionEngine: Elmalar ve Portakallar?
Bu yazı uzun bir zaman oldu. Twitter'da veya blogfosferinde, soru genellikle ortaya çıkar ve benim görüşüme göre defalarca sordum. ExpressionEngine vs. WordPress Tartışmak ve neden biri diğerinden bir içerik yönetim sistemi (CMS) seçer.
Her zamanki cevabım, karşılaştırılamayacaklarıdır. WordPress, kullanılabilirlik konusunda büyük adımlar atmış olsa da, blog dışındaki herhangi bir şey için bir elmadır.
ExpressionEngine, 2.0 sürümü ile birlikte, göreceğimiz gibi, turuncu bir güzel platform oluşturur.
İçerik İşleme
WordPress ve ExpressionEngine arasındaki en büyük fark, içeriğin ele alınış şeklidir.
WordPress'te hepimiz yeni bir gönderi oluşturabileceğinizi biliyoruz. Bu yeni yayının genellikle bir içerik bölümü vardır, ancak ister yandan isterse şablonun çerçevesini oluşturan geliştirici tarafından tanımlanmış bazı özel alanlara sahip olabilir.
Böylece, yeni bir gönderi oluşturduğunuzda, seçilen kategoriye ve kategorinin bir ebeveyn mi yoksa çocuk mu (alt kategori) olduğuna göre içerik farklı şekillerde gösterilecektir. Çoğunlukla, yeni bir kategori seçtikleri veya önceden belirlenmiş özel alanlara girdi verip vermedikleri, kullanıcı aynı giriş ekranını görecektir.
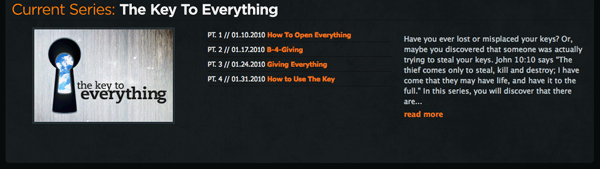
Kullanıcı tarafından seçilen öğeler içeriğin nasıl görüntülendiğini belirler. Bazı kullanıcılar bunu beğendi. WordPress'in bir blog platformu olarak köklerini gösterdiğini düşünüyorum. Bu bir vuruntu değil çünkü WordPress, bir kaç dosya yükleyerek sadece bir CMS ile yapılabilecekler üzerine zarfı zorladı. Daha sonra temalara gelmek için daha fazla.
Kanalları Değiştirme
ExpressionEngine içeriği oldukça farklı işler. ExpressionEngine'da, kullanıcı kanalları tanımlar.

Her bir kanal ayrı bir blog olarak düşünülebilir - aslında, bu sürüm 1.6.x'de geri çağrıldı. Her kanal için özel alanları, kategorileri ve davranışları tanımlayabilirsiniz.
Tüm bunlar, web sitesinin yönetim bölümünde ortalama kullanıcıdan gizlenmiştir. Kullanıcı genellikle web sitesinin sadece “Yayınla” ve “Düzenle” bölümlerine ve muhtemelen bazı modüllere (WordPress'te eklentilere benzer) erişebilir.
Bir örnek
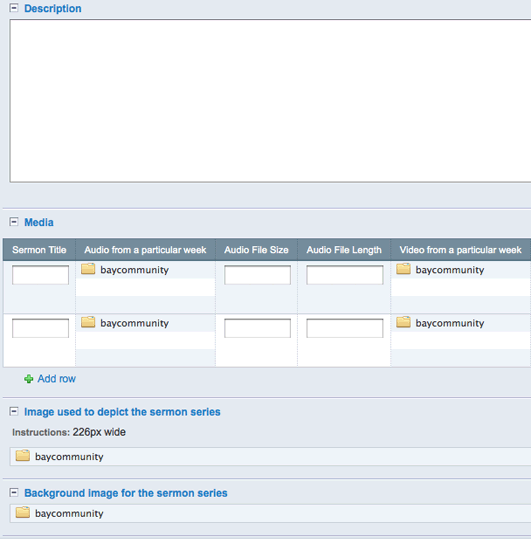
Son zamanlarda, Bay Topluluk Kilisesi ExpressionEngine kullanarak. Web sitesinin bir medya bölümü vardır ve bu kanalda şu özel alanları oluşturduk: başlık, açıklama, resim, ses ve video dosyaları, dosya boyutları, dosya uzunlukları ve dosyaların kaydedildiği tarih.
Elbette, kanallar istediğiniz kadar basit veya karmaşık olabilir (bu web sitesi sadece medya kanalı için beş ila altı daha fazla özel alana sahipti).

Çoğu ExpressionEngine geliştiricisi CMS'nin eklentilerinin gücünü fark eder, bu da çoğunun sürüm 1.6.x'den 2.0'a geçmek için neden yavaş olduğunu gösteriyor. Eklentilerin çoğunun, birkaç ay boyunca 2.0 için mevcut olmayacağını biliyorlar.
Sadece birkaç eklentiyle, ExpressionEngine'ı genişlettik ve kilise personelinin her giriş için birden fazla dosya eklemesine izin verdik. Bu özel web sitesinin içerik yapısında, bir vaaz dizisi kendi başına bir giriş olacaktır ve bu seriler için bireysel vaazlar eklenecektir.
Daha da karmaşık hale getirmek için, bir kanalda herhangi bir sayıda farklı türde alanınız olabilir (örneğin, metin kutusu, textarea, onay kutusu, S3 Entegre Kepçe Listesi , FieldFrame Matrisi , nGen Dosya Alanı ).
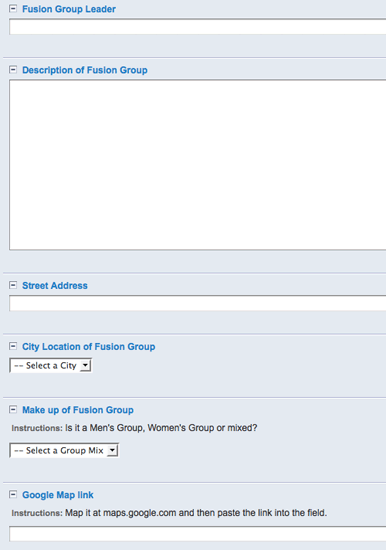
Web sitesinde ayrıca, çalışma ya da arkadaşlık için toplanan küçük gruplara yönelik bir bölüm bulunmaktadır.

Küçük gruplar için “Yeni giriş” sayfasına giderseniz, tamamen farklı bir dizi özel alan (başlık, lider, konum, toplantı zamanı, vb.) Görürsünüz. Dolayısıyla, kullanıcının bakış açısından yeni içerik girmek kolaydır çünkü her kanal, kaydettikleri içeriğe göre düzenlenmiştir.
Neden ExpressionEngine seviyorum
Bir web tasarımcısı olarak, ExpressionEngine'i seviyorum çünkü bana kapsamlı kontrol sağlıyor. Müşterilerimin çoğu, web sitelerinin herhangi bir yerinde tek bir WYSIWYG editörüne sahip değil! Başlıkları, MP3'leri, PDF'leri, listeleri ve CSS ile şekillendirilmesi gereken diğer her şeyi kontrol edebilirim.
Satır içi stil uygulamak için HTML'yi öğrenmeye karar vermedikçe, tasarım 50 pikselli yanıp sönen kırmızı fontlarla korkunç şekilde ihlal edilmeyecektir.
İçerik İnşaat Seti

Drupal topluluğunun orijinal olarak Content Construction Kit (CCK) terimini kullandığını düşünüyorum. CCK temel olarak kullanıcının çeşitli içerik türlerini tanımlamasına izin verir.
Belki de EllisLab'deki millet de aynı fikirde olmaz ama ben ExpressionEngine'i bir CCK sistemi olarak tanımlardım. WordPress bu yönde hareket ediyor gibi görünüyor ama henüz yok. WordPress şablon geliştiricilerinin birçoğu, WordPress'e yeni işlevler dizisi ekleyerek, çerçeveyi tasarlayıp ekliyor.
Bakış ve Hissi Değiştirme
Çoğunlukla, herkes WordPress blogunu veya web sitesini, WordPress, PHP, HTML ya da blog yazımından yeni gelen bir Internet'i tutacak başka bir bilgi birikimiyle kurabilir.
Herhangi bir yardım almadan birkaç WordPress blogu hazırlayan teknik olmayan bir arkadaşım var. Sadece bir şablon paketi indirin; unzip; yüklemek wp-content/themes ; oturum aç; yeni şablonu etkinleştirmek; ve voila! Büyü olur ve tamamen yeni bir web sitesiyle sonuçlanırsınız. WordPress bu alanda parlar.

ExpressionEngine 2.0 Sağ Yönünde Hareket Etme
Öte yandan ExpressionEngine, tema eklemenin veya değiştirmenin kolay bir yolunu değil… henüz.
Sürüm 2.0 ile, EllisLab ekibi bu yönde ilerlemeye başlıyor. Ekip, kullanıcıların HTML ve CSS dosyalarını belirli adlandırma kurallarına ( blog.group , main.group , portfolio.group , vb.) Sahip klasörlere yüklemelerine olanak tanıyan işlevler ekledi ve HTML ve CSS dosyalarını ExpressionEngine ile senkronize edebilirsiniz. onları tanıyacak ve oluşturacak.
Sorun şu ki, ExpressionEngine sadece CCK yeteneklerine girdiğinizde parlamaya başlıyor. Bu yüzden, dosyaları senkronize etmek harikadır, ancak bu size ExpressionEngine'ı hayata geçiren özel alanları, kategorileri ve kanalları almaz.
EllisLab, bir temayı yüklemek ve varsayılan içeriği, kanalları, özel alanları ve benzerlerini belirtmek için gerekli olan default_content.php adlı CMS'ye bir dosya ekledi. Ancak dosya tam olarak sezgisel değil.
ExpressionEngine alanları oldukça ilişkiseldir, bu yüzden bir default_content.php dosyasını birlikte koymak istiyorsanız mutlaka SQL'i kavramanız gerekir.
Temaları Değiştirme
WordPress ile, web sitesinin görünümünü istediğiniz zaman değiştirmek için yeni bir tema yükleyebilirsiniz.
Öte yandan ExpressionEngine, bir temanın yalnızca yükleme noktasında eklenmesini sağlar. Dolayısıyla, bir kullanıcı web sitelerinin görünümünü değiştirmek istiyorsa, çemberin içinden atlamak zorunda kalacaklardır.
HTML'lerini, özel alanlarını ve diğer öğeleri tutmaları ve ardından CSS ve görüntüleri değiştirmeleri gerekiyordu. Ya da sistemi öğrenmeli ve ardından özel alanları, kategorileri ve kanalları tanımlamalıdırlar. Ancak bu, iki sistemin içeriğin ele alınış şekline geri gider.
WordPress'teki temalar genellikle içeriğin tamamını aynı şekilde ele alır. ExpressionEngine'deki Temalar yok.
Ne öğrendik?
WordPress özellikle PHP geliştiricileri, tamircileri ve blog yazarları için iyidir. PHP geliştiricileri için harikadır çünkü CMS'yi kendi isteklerine göre bükebilir; çerçeveye işlevsellik ekleyebilir, özel alanlar ekleyebilir ve bunları istedikleri zaman değiştirebilirler.
Kolayca bir web sitesi kurabilir tinkerers için harika; ve eğer bu görünüm ve his ile sıkılırlarsa, yeni bir tema için çevrimiçi olarak arama yapabilir ve 20 dakikada tamamen yeni bir web sitesine sahip olabilirler.
Ayrıca, işlevselliği hızla ekleyen widget'ları ve eklentileri de indirebilirler. Ve bir bloglama sistemi olarak başladığı için, WordPress gerçekten kişisel bir blog olarak parlıyor.
 ExpressionEngine, ön uç geliştiriciler ve tasarımcılar için harikadır, çünkü kullanıcıların bunları işlemek için zor bir programlama dili öğrenmelerini gerektirmez.
ExpressionEngine, ön uç geliştiriciler ve tasarımcılar için harikadır, çünkü kullanıcıların bunları işlemek için zor bir programlama dili öğrenmelerini gerektirmez.
Çoğu HTML ve CSS uzmanı, basit ifadeleri ve bunları nasıl kullanabileceğini kavrayabilir.
ExpressionEngine, iyi bilinen bazı tasarımcılar için tercih edilen bir araçtır: Jesse Bennett-Chamberlain , Veerle Pieters ve Andy Clarke , birkaç isim. Son derece esnektir ve onunla az şey başarılmaz.
Gördüğünüz gibi, o zaman, gerçekten portakalların karşılaştırması için bir elma.
Bu yazı, sadece Marcus Neto tarafından Webdesigner Depot için yazılmıştır. Marcus, ExpressionEngine Pro Network'ün bir üyesidir ve perdenin arkasındaki adamdır. EETemplates.com ve Mavi Balık Tasarım Stüdyosu . Ayrıca Twitter'da onun sözleri var @marcusneto .