Dün Internet Explorer Çok Uzaklarda Görüldü…
… Şimdi burada kalıyormuş gibi görünüyor.
Geçtiğimiz ay Windows 8 işletim sisteminin başlatılmasıyla tanıtılan Internet Explorer 10, Windows 7 için yeni piyasaya sürüldü.
Hızlı alım bekleniyor; IE9 çok iyi bir tarayıcıdır, popülaritesi hem Chrome hem de Firefox'tan kuşatma altında olan markanın düşüşünü durdurmuştur. IE10, hem hız hem de standart uyumunu artırarak bu yeniden dirence dayanır.
birNew Relic tarafından çalışma Geçtiğimiz hafta yayınlanan yayın, Chrome'un beklendiği gibi MacOS'taki en hızlı tarayıcı olmasına karşın, aslında IE'de Windows üzerinde en hızlı performans gösteren IE olduğunu ortaya çıkardı.
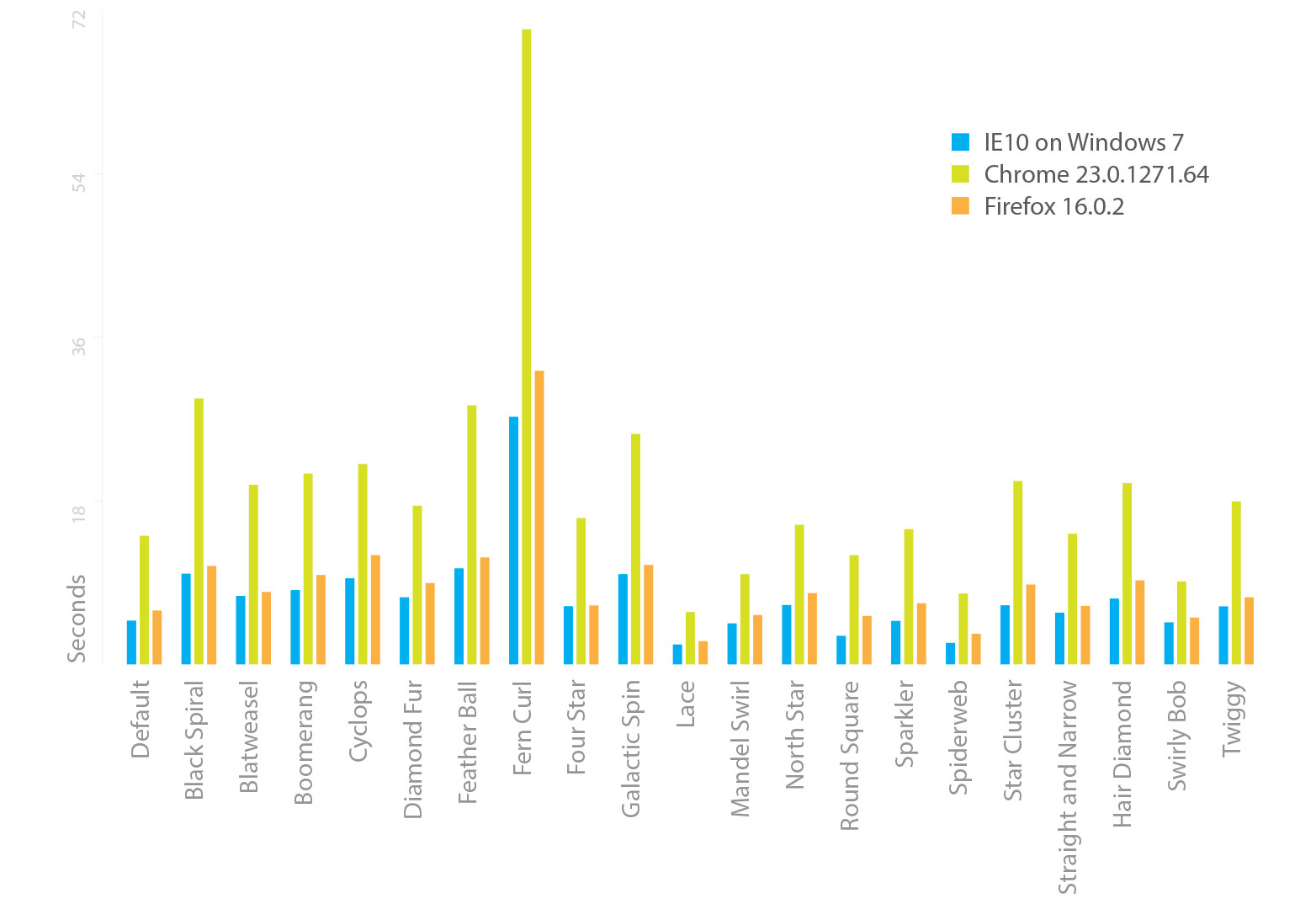
Microsoft, hem Chrome hem de Firefox’a kıyasla IE’nin yüksek performansının altını çizmeye çalıştı. hız ile ilgili bir çalışma yayınlamak tarayıcıların Mandelbrot tasarımlarını oluşturabildikleri. Her durumda, IE her iki rakipten daha hızlıdır; Çoğu durumda Chrome'dan önemli ölçüde daha hızlıdır.
Doğal olarak bir şirketin kendi ürünlerini olumlu bir şekilde tanıtmasını beklersiniz, ancak Microsoft'un hiperbolize edemeyeceği bir alan, HTML5 ve CSS3 için destek seviyesidir.
Bu yüzyılın ilk on yılında, atıfta bulunulan 'tarayıcı savaşları', Internet Explorer'ın diğer üreticiler tarafından desteklenmeyen her türlü çan ve ıslıklarını tanıttığını gördü. Geliştiriciler arasında, Microsoft'un standartları dikte etmeye çalıştığı hissi vardı; IE'nin güvensizliği o zamandan beri devam etti. Bununla birlikte, IE9, HTML5 ve CSS3 için W3C standartlarının doğru şekilde uygulanmasına yönelik önemli adımlar atmıştır ve IE10, kaldığı yerden devam etmektedir.
Giriş yer tutucu özniteliği, oturum geçmişi yönetimi, classList, async özniteliği, form doğrulaması, ilerleme çubuğu, sayaç çubuğu ve datalist öğeyi içeren HTML5 özellikleri desteklenir; IE10, Webkit ve Mozilla’dan gelen mevcut teklifleri içeriyor.
CSS3 desteği daha da kapsamlı:
- CSS3 metin gölgeleri, Mozilla ve Webkit tarafından olduğu gibi artık destekleniyor.
- IE10'u Firefox ile uyumlu hale getirmek için hem degradeler hem de tekrarlanan degradeler dahil edilir; Webkit tarayıcılarında çalışmasını sağlamak için bir satıcı öneki gereklidir.
- CSS3 animasyonu, dönüşümler (3D dönüşümler dahil) ve geçişler desteklenir; Firefox'ta destek de mevcuttur, ancak Webkit hala satıcı öneklerini gerektirir.
- Yazı tipi özellik ayarları gibi çoklu sütun düzenleri tam olarak desteklenir; Satıcı öneklerinin gerekli olduğu Mozilla ve Webkit tarayıcılarındaki bu özellikler için yalnızca kısmi destek vardır.
- Web boyutunda olduğu gibi kutu boyutlandırma desteklenir; Firefox bir satıcı öneki gerektirir.
- Viewport birimleri artık Webkit'te olduğu gibi tamamen destekleniyor, Firefox destek vermiyor.
- Heceleme, satıcı öneki kullanılarak kullanılabilir. Chrome'da olmasa da Firefox ve Safari'deki satıcı öneklerini kullanarak da kullanılabilir.
- Izgara yerleşimleri ve bölgeler için satıcı-önekli destek var; Ancak, Webkit veya Mozilla'da destek olmaksızın, geliştiricilerin bu özellikleri kullanarak kendilerini rahat hissetmeleri mümkün değildir.
Microsoft'un yaklaşımının ilginç yönü, mümkün olduğu ölçüde, satıcı öneklerine güvenmeksizin CSS3 özellikleri için destek sağlamalarıydı. Bu bağlamda Internet Explorer 10, CSS3 için (yaklaşık% 75) başka bir tarayıcıdan daha fazla destek sunar - hem Webkit hem de Mozilla, yalnızca tarayıcı önekleriyle birlikte daha fazla destek sunar.
Internet Explorer'ın web standartlarının benimsenmesi için güçlü bir güç olarak ortaya çıkması, tarayıcıyla ön-geçmişe sahip birçok geliştiricinin kafasını karıştırması ve karıştırması muhtemeldir. Bununla birlikte, Microsoft'un oluşturduğu performans, güvenlik ve özellik desteği, parlak bir geleceğe sahip olmasını sağlamak için kesin görünüyor; belki de uzun süredir kayıp tacını geri alma potansiyeli.
Internet Explorer'ın patolojik nefretiniz var mı? En yeni enkarnasyon sizi yenebilir mi? Yorumlarda bize bildirin.
Öne çıkan görsel / küçük resim şunları içerir: taç görüntü Shutterstock üzerinden