Başlamak için 10 Kullanışlı JQuery Mobile İpuçları ve Parçacıkları
Her yeni teknolojide olduğu gibi, başlamak genellikle en zor kısımdır.
Bu hayal kırıklığı göz önünde bulundurulduğunda, en alakalı ipuçlarını, püf noktalarını ve kod snippet'lerini bir araya getirdik. jQuery Mobil kitaplığı .
Bu, kütüphaneyi kullanmak için tam bir primer olmadığından, başladığınız zaman oldukça belirgin hale gelen bazı şeyleri atlayacağız ve bunun yerine oldukça sinir bozucu veya zahmetli hale gelen öğelere doğrudan ulaşacağız.
Ayrıca, yararlı bulduğunuz snippet'lerin ve faydalı olabileceğini bildiğiniz diğer yorumlarda bize bildirdiğinizden emin olun.
1. Tam bir temel sayfa
Kendimi tekrar tekrar temel bir sayfa için işaretlemeye ihtiyacım var. Bu nedenle, tek bir temel sayfa oluşturmak için gereken kod.
Page Title Header
Content goes here
Footer

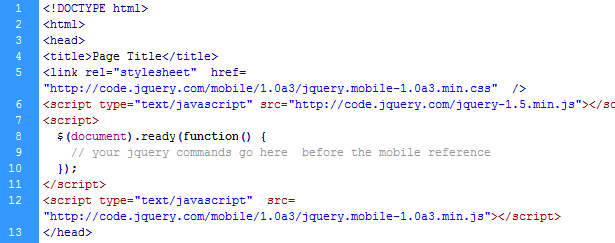
2. Geleneksel jQuery çağrıları nereye eklenir?
JQuery'ye bu harika uzantıyı kullanmaya başladığımda, hemen mobil eklentinin tetiklenmesinden önce sayfada değişiklik yapmak istediğimi buldum.
Sonuç olarak, önerilen çözüm, mobil eklentiyi yükleyen referanstan önce geleneksel jQuery çağrılarını koymaktır. Bu şekilde jQuery komutlarınızın yüklenmekte olan kitaplıktan önce çalıştırma şansı vardır. İşte takip edilecek desen:

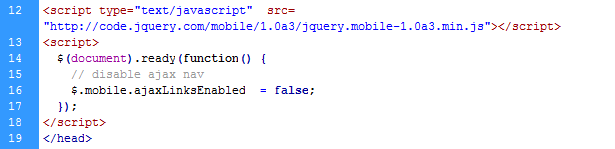
3. Tüm linkler için aynı anda AJAX navigasyonunu devre dışı bırakın
AJAX navigasyon kadar muhteşem olduğu için, onu devre dışı bırakacağınız zamanlar vardır. Mobil kitaplığı AJAX gezinmesini kullanmamak için bu jQuery biti kullanın.
Referansın ardından sayfanın başlığında jQuery mobil kütüphanesine yerleştirin. Başka bir deyişle, bu kod referans alınmadan önce kütüphane önceden yüklenmiş olmalıdır.

4. Bazı önemli öğelerin kesilmesini durdurun
Kütüphanenin bir özelliği (veya ihtiyaçlarınıza bağlı olarak kusur), uzun öğelerin UI öğelerine sığması için akıllıca kırpılmasıdır.
Bunun can sıkıcı olabileceği iki durum buldum. İlk olarak, tam metin görmeyi tercih ettiğim liste öğelerinde. Ve ikincisi, altbilgi metninde. Orada sadece birkaç karakterden daha fazlasına sahip olduğunuz zaman, “…” ile kesilmeye başlıyor. Bu varsayılanların her ikisini de geçersiz kılmak için bu basit CSS'yi kullanın.
Liste öğeleri için:
body .ui-li .ui-li-desc {white-space: normal;}
Altbilgi içeriği için:
body .ui-footer .ui-title {white-space: normal;}
5. Cihazları hedeflemek için medya sorguları kullanın
Bu kitaplıktaki ilk sorulardan biri CSS'deki aygıtların nasıl hedefleneceği idi (ekran boyutuna göre). Örneğin iPad için iki sütunlu bir düzen ve akıllı telefonlar için tek bir sütun istedim. Bunu gerçekleştirmenin mutlak en iyi yolu medya sorgularıdır.
Bazı basit medya sorguları ile CSS hedef ekranı boyutlarını hızlı bir şekilde yapabilirsiniz. Ve bu tür bir hedefleme ile, geleneksel CSS tekniklerine dayanarak mevcut ekran alanına dayalı olarak farklı düzenleri hızlı bir şekilde kurabiliriz.
Bunun için iki fantastik kaynak:
- “ CSS Medya Sorguları ve Kullanılabilir Alan Kullanımı , ”CSS-Tricks;
- Zorlanmış CSS3 Medya Sorguları ," Saçma sapan.
6. jQuery ile hedef platformlar
Belirli cihazlar için belirli CSS'yi yürütmek isteyebileceğimiz kadarıyla, jQuery'yi yalnızca belirli cihazlarda çalıştırmak isteyebiliriz. İşte bir uyarlaması Snipplr'dan bazı kodlar Bu, kullanıcının cihazına bağlı olarak çalışacak şekilde jQuery bölümlerini kolayca segmentlere ayırmamı sağlar.
var deviceAgent = navigator.userAgent.toLowerCase();var agentID = deviceAgent.match(/(iphone|ipod|ipad|android)/);if(agentID.indexOf("iphone")>=0){alert("iphone");}if(agentID.indexOf("ipod")>=0){alert("ipod");}if(agentID.indexOf("ipad")>=0){alert("ipad");}if(agentID.indexOf("android")>=0){alert("android");}
7. Form eylem niteliklerinin hedefleri için tam yollar kullanın
Kitaplığın bir tuhafı, formları yayınlamak için hedef sayfalar bulmakta zorlanıyor. Yani, web sitesinin kökünden tam yol kullanmadığınız sürece.
Örneğin, bu form etiketinin hedefini hiçbir zaman bulamadığını tespit ettim:
Bunun gibi tam bir yol beklendiği gibi çalışır.
Ayrıca, form işleyicisinden elde edilen sonuçların # 1 numaralı sayfada gösterildiği gibi tam, geçerli bir jQuery mobil sayfa oluşturduğundan emin olun.
8. Açılan iletişim kutuları oluşturun
Kütüphanenin kullanışlı bir özelliği, yerleşik pop-up veya diyalog kutusu özelliğidir. Bu kullanışlı özelliği kurmak son derece basit. Temel olarak, aşağıdaki gibi bağlantıya bir özellik ekleyin: data-rel="dialog" .
İki şeyi not et. İlk olarak, hedef sayfa # 1'de belirtildiği gibi tam gelişmiş bir jQuery mobil sayfası olmalıdır. İkincisi, bu sadece harici sayfalar için çalışacak; düzgün çalışması için tam ayrı bir sayfa olmalıdır.
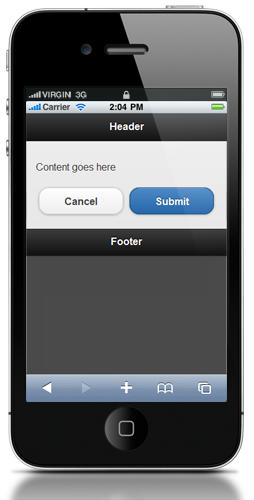
9. Bir “İptal” + “Kaydet” düğmesi açılır
Bu kod biraz iki temel ihtiyacı barındırıyor. Birincisi, yan yana iki düğmenin bulunması. Neyse ki kütüphane, aşağıda görüldüğü gibi, bir fieldset etiketi ve uygun sınıflar kullanılarak kolayca çalıştırılabilen yerleşik bir sütun yapısına sahiptir. İkincisi farklı temalara sahip iki butona sahip olmak. Bu kod doğrudan belgelerden ve sık kullanım için elimden geleni yapıyorum.

10. Kendi başınıza bir sütun yapısı oluşturun
Birden fazla cihaz için tek bir sayfayı en iyi şekilde yapılandırmak üzere, kendimden önce medya sorgu numaralarını yukarıdaki "sütunlar" ile birleştirerek buldum.
Neyse ki, web geliştiricileri uzun zaman önce sütunları nasıl hareket ettireceklerini anladılar. Bu tekniği medya sorgularıyla birleştirerek, birlikte çalıştığımız ekran boyutuna bağlı olarak çeşitli yapıları kolayca kurabiliriz.
Pozisyon her şeydir Çalışmak için en kolay sistemlerden birini ortaya koymaktadır.
Sonuç
JQuery mobil kütüphanesi çalışmak için bir patlamadır. Çok az çaba ile harika sonuçlar üretir. Ve hala alfa içinde olduğu düşünülürse, bu harika bir başlangıçtır. Umarım bu hızlı ipuçları, bu yeni kütüphaneye girerken ilerlemenizi sağlar.
Sadece Patrick McNeil tarafından WDD için yazılmıştır. Serbest yazar, geliştirici ve tasarımcıdır. Özellikle, web tasarımı hakkında yazmayı, web geliştirme konusunda insanları eğitmeyi ve web siteleri oluşturmayı seviyor. Patrick'in son kitap projesi Tasarımcının Web El Kitabı ; diğer kitapları hakkında bilgi edinin TheWebDesignersIdeaBook.com . Twitter'da takip et @designmeltdown .
JQuery Mobil çerçevesi hakkında ne düşünüyorsunuz? Hangi kullanışlı kod snippet'lerini yararlı buldunuz?