Daha Kullanışlı Bir Web Oluşturmak İçin 10 İpucu
İster portföyünüz, ister blogunuz, ister pazarlama web siteniz olsun, isterse de oyunlardan oluşan bir koleksiyon olsun, hepimiz web sitemizi ziyaretçileri çekmek ve hoş bir deneyim yaşatmak istiyoruz.
Kullanılabilirlik, kullanıcının deneyim düzeyini ölçer ve belirli bir görevin ne kadar kolay tamamlanabileceğiyle karakterize edilebilir; Ön bilgi ile mi, yoksa kullanıcı etkileşimde bulunmanın yeni bir yolunu öğrenerek. Bence Jakob Nielson muhtemelen şöyle demişti:
“Kullanılabilirlik, kullanıcı arayüzlerinin ne kadar kolay kullanılacağını değerlendiren bir kalite özelliğidir. “Kullanılabilirlik” kelimesi, tasarım sürecinde kullanım kolaylığını iyileştirme yöntemlerini de ifade eder. ”
Bu makalede, herhangi bir Web projesine uygulayabileceğiniz form tasarımından basit gezinme ipuçlarına kadar çeşitli konuları kapsayan bir kullanılabilirlik kontrol listesi vermeyi umuyoruz.
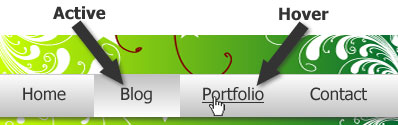
1. Aktif navigasyon oluşturma
Kullanıcının sitenin hangi bölümünde olduğunu ya da hangi kategoride gezindiklerini öğrenmek, herhangi bir siteye büyük bir kullanılabilirlik artışı sağlayabilir. Aktif navigasyon, bu noktada neredeyse otomatik olan kullanılabilirlik kavramlarından biridir. Ve hepimizin kendi yaratma biçimimiz var.
Aktif gezinme oluşturmak için ideal durum sunucu tarafı yapmaktır, çünkü gereken HTML ve CSS miktarını büyük ölçüde azaltır. Etkin durum sunucusu tarafı oluşturuyorsa, bir seçenek değildir. vücut elemanını manipüle Her navigasyon elemanını doğrudan şekillendirmek de iyi bir seçimdir.
Üçüncü bir seçenek olarak, kolayca yapabilirsiniz JavaScript ile aktif gezinme oluştur .
Aktif navigasyon durumunuz daima vurgulu durumunuzdan farklı olmalıdır.

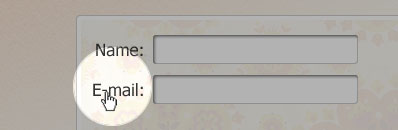
2. Tıklanabilir etiketler ve düğmeler
Bir formu düzgün bir şekilde işaretlemek için zaman ayırdığınız zaman, kullanıcı bir label İlişkilendirilmiş form öğesini etkinleştirmek için bunu göstermenin gerçekten kolay bir yolu var. Bu, HTML'ye doğru oluşturulmuş harika bir işlev parçasıdır. Ne yazık ki, çok az kullanıcı kullanıcı arayüzünün bu doğal gemini biliyor.
Kullanıcıya bir etiketin tıklanabilir olduğunu bildirmek, imlecin varsayılan metin ekinden daha tıklanabilir ve arkadaşça bir işaretçiye değiştirilmesi için yalnızca CSS'nin bir satırını veya ikisini (yazdığınıza bağlı olarak) alır.

Şimdiye kadar herkes, gönder düğmelerinin tıklanabilir olduğunu iyi biliyor. Ben her zaman - açıkça tıklanabilir - elemanın aynı imleci bir bağlantı olarak kullanmadığının garip olduğunu düşündüm. Bu yüzden bu CSS parçasını düğmelere de uygulamak istiyorum:
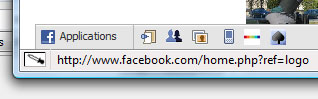
label, button, input[type="submit"]{cursor:pointer;}3. Logonuzu bağlama
Bir logoyu sitenizin ana sayfasına bağlamamak, Web'de karşılaştığım en sinir bozucu şeylerden biri. Birinin neden böyle olmadığını anlayamıyorum. Bu çok kolay ve şimdi, kullanıcıların bunu beklediğini söylemek güvenli.
Logonuzun bağlanması, günümüzde pek çok sitenin, "Ana Sayfa" etiketli bir bağlantıya sahip olmanın artık yararlı olmadığını, kullanıcıların ana sayfaya gitmek için yalnızca logoyu tıkladıklarını belirttiği için yaygındır.
Facebook gibi siteler, her gezinme öğesine "ref" parametresini ekleyerek kullanıcı tıklamaları izler. Aşağıda, Facebook'un logolarını nasıl birbirine bağladığıyla ilgili bir örnek verilmiştir:

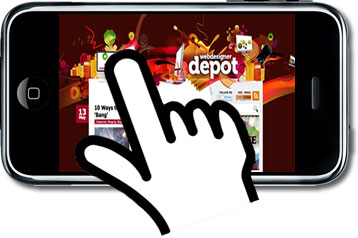
4. Bir linkte isabet alanını arttırmak
Yaklaşık bir yıl önce, 37Signals'tan Ryan Singer nasıl bir makale yazdılar? daha iyi mousing için yastıklı link hedefleri Basecamp'da. Bu, tıklanabilir alanı daha büyük hale getirmek için bağlantıların etrafına bir miktar dolgu ekleyerek kullanabileceğiniz küçük bir kullanılabilirlik hilesidir.
Bu, herhangi bir siteye mükemmel bir ektir ve sık sık biraz sinir bozucu olabilecek bir bağlantıda yanlış tıkanmayı önlemeye yardımcı olabilir. Aynı zamanda, kullanıcıların parmaklarıyla tıkladıkları ve gerçekten de bir bağlantı üzerindeki bu ekstra geniş alana ihtiyaç duydukları mobil Web tasarımında çok yardımcı oluyor.

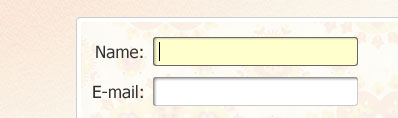
5. Form alanlarına odak ekleme
Bir form alanına odak uygulamak, kullanıcı arayüz tasarımında giderek büyüyen bir trenddir. Kullanıcıya, yaptıkları şeyin bir şeyin olmasına neden olduğunu bildirir (bu mantıklı mıydı?). Kullanışlı, göze batmayan bilgiyi kullanıcıya aktarmanın hızlı ve kolay bir yoludur. Şöyle bir şey söylemek: “Hey! Sadece buraya tıkladınız. ”Çok kullanışlı olabilir.

6. Faydalı bir 404 sayfa sağlanması
Kullanıcıyı rahat hissetmek çok önemlidir ve ekranda büyük bir Apache hata mesajı görüntülemek, bunu başarmanın en iyi yolu değildir. Yararlı bir 404 sayfası uzun bir yoldan gidebilir ve geliştiriciden başka kimseye pek yardımcı olmadığı için “4” veya “0” rakamlarını içermesi gerekmez. Bunun yanı sıra, hiç kimse sahnelerin ardında olan herhangi bir şeyin hata kodunu bilmesi gerekmiyor. Kullanıcılar sadece bir sitenin bekledikleri şekilde çalışmasını ister.
Bir kullanıcının kendisini “Page found found” üzerinde bulduğu şansa göre, aradıkları bilgileri bulabilecekleri bir yere götürmek, bazı özür dileyen metinler, bir arama kutusu, veya bazı muhtemel varış yerlerini öner. Ancak yanlış bir URL’ye giriş yapmak için kullanıcıyı suçlamadan çıkarmaya çalışmayın.
Blogussion hakkında harika bir makale yazdı Bilgilendirici bir 404 sayfası oluşturma Bu çok iyi ipuçları ve aralarında WordPress kullanıcıları için bazı kodları listeler.

7. Gündelik bir ortam yaratmak için dili kullanmak
Web üzerinde yazmak şu anda büyük bir konudur. Sorunları ele alan dev bir kontrol listesinden aşağıya inmek gibi: HTML, CSS, aşamalı geliştirme, erişilebilirlik, Web için yazma ve tüm “Web standartları”.
Web üzerinde yazmaktan çok şey duyuyoruz ve değişmeye devam ediyor gibi görünüyor. Günlerden Steve Krug Mümkün olan her yerde mermi listelerini kullanmak için içeriğimizi yarıya indirmemizi söylüyor.
Şimdi hepimizin bir arkadaşla konuştuğumuz gibi yazmamız gerekiyordu ve her şey kullanıcıya rahat bir ortamda hissettirmek için geri dönüyor. Kopyayı sitenizde geçici olarak tuttuğunuzda, kullanıcının daha az stresli olduğunu hissettirir, bu nedenle kafa karıştırıcı bir şeyle karşılaştıklarında bile, yanıtlarını ararken rahatlama ve kayıtsızlık duygusu hissedebilirler.

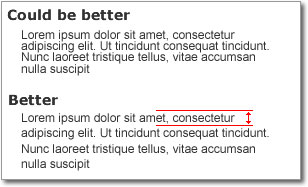
8. Okunabilirlik için çizgi yüksekliğini uygulama
Hat yüksekliği, kitaplar ve gazeteler gibi doğrudan fiziksel medyadan alınabilecek şeylerden biridir. Bu kaynaklar yüzlerce yıldır etrafta dolaşıyor ve okunabilirlik ve çizgi yüksekliği için çok zaman harcadılar. Bir dahaki sefere bu konuya takılınca, bir ders kitabını açmaktan korkmaya ve kontrol etmekten korkmayın.
Bu, kolayca gözden kaçırılabilen ve kolayca suistimal edilebilen Web tasarımının bir yönüdür. Genellikle yaklaşık 1.4em'lik bir çizgi yüksekliğiyle başlarım ve tasarım ve içeriğe bağlı olarak onu buradan ayarlıyorum.

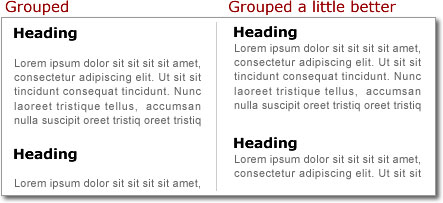
9. Öğeleri gruplandırmak için beyaz alanın kullanılması
Öğeleri birlikte gruplandırmak, ilişkilendirmeyi göstermenin en kolay yollarından biridir. Görüntüleri, kenarlıkları veya sadece düz eski beyaz alanı ile yapabilirsiniz. Öğeleri gruplamak için beyaz boşluk kullanmak, ilgili öğelerin arasında, bir bakışta okunduğunda bile, kullanıcı tarafından kolayca alınabilecek doğal ilişkilendirmeler oluşturur.
Göz bir sayfayı tararken, bir kullanıcı ilk önce başlıkları doğal olarak okuyacaktır. Bu, ilk 10 listeyle çok şey oluyor (:: ahem: :). Umarım, içerik biraz dikkat çekecek ve kullanıcıyı biraz daha yakından okumaya ikna edecek kadar ilginçtir. İçeriğinizi tasarlayacak şekilde kullanıcıları doğru yönde yönlendirirsiniz, böylece ilgili olan şeyler aslında alakalı gibi görünürler.

10. erişilebilir olmak
Erişilebilir olmakla, Bölüm 508 ve ADA uyumunu kastetmiyorum. Erişilebilirlik, bu durumda, kullanıcılarınız için sorun yaşadıklarında (yanıt verme) orada olmak demektir.
Kullanılabilirlik, kullanıcılarınızın hayal kırıklığına uğramamasını ve ayrılmamalarını sağlamaya çalışmakla ilgiliyse, duyarlılık, bu kullanıcıyı kısa bir tıklama olan milyonlarca rakibinden birine kaybetmeye karşı son savunma hattınızdır.
Son olarak, istediğiniz tüm testleri yapabilir ve ellerinizi alabileceğiniz tüm kullanılabilirlik tavsiyelerini uygulayabilirsiniz, fakat herkes farklıdır. Kullanıcılar şaşkın ve kaybolacak ve sonunda biraz yardıma ihtiyaç duyacaklar. Bir kullanıcıyı şaşkın bıraktığınız zaman miktarı, geri gelecek biri ve istemeyen biri arasındaki fark olabilir.
Erişilebilirlikten bahsederken, çoğu insan görme engelli hakkında konuşmayı varsayılan olarak kabul eder, ancak erişilebilirlik bunun ötesine uzanır. Örneğin, web sitenizi bant genişliği kısıtlamalarına (çevirmeli bağlantılar, hücre hizmeti, yavaş ağlar) ve eski tarayıcılara sahip kullanıcılar tarafından erişilebilir hale getirmeniz gerekir (bazı şirketler çalışanların tarayıcıları yükseltmesine izin vermez).
Sitelerimizi olabildiğince erişilebilir hale getirmek için elimizden gelenin en iyisini yaparsak ve sorulara hızlı bir şekilde cevap verirsek, kullanıcıyı sürekli olarak daha fazla isteyecek genel bir deneyim oluşturabiliriz.
Müşteri hizmetleri önemlidir ... hatta bir blogda.
Sadece WDD için yazılmış Tim Wright , web tasarımcısı / geliştiricisi ve blog yazarı. Yazılarının çoğunu daha fazla bulabilirsiniz. CSSKarma veya Twitter'da izleyin .
Tüm bu ilkeleri web sitelerinizde takip ediyor musunuz? Daha iyi ve daha kullanışlı bir web nasıl oluşturabiliriz? Yorumlarınızı duymak isteriz…