Sitenizin Düşük Bütçede Kullanılabilirliğini Artırmak İçin 10 Araç
Sitenizin kullanılabilirliğini test etmek yapabileceğiniz en akıllı şeylerden biridir. Kullanılabilirlik, bir web sitesinin arayüzünün kullanımı daha kolay ve anlaşılması daha kolay hale getirilmesini içerir, böylece kullanıcının deneyimi mümkün olduğunca eğlenceli olur.
Bir site ne kadar kullanışlısa, onunla etkileşim kurmak daha tatmin edici olur - ve mutlu ziyaretçiler mutlu müşterilere dönüşür .
En iyi web sitesi tasarımı için neyin yapıldığına dair fikirler, uygulamaya koyulduğunda her zaman mükemmel bir şekilde tercüme edilmez. Bir kişinin kullanımı kolay düşünebileceği unsurlar aslında başka biri için kafa karıştırıcı olabilir.
Bu makalede, düşük bütçeli olsanız bile web sitenizin kullanılabilirliğini iyileştirmek için kullanabileceğiniz 10 aracı inceleyeceğiz.
Tasarımcılar ve geliştiriciler olarak, kendi ürünlerimizin işleyiş biçimine karşı doğal bir önyargıya sahibiz: Onları biz inşa ettik, böylece nasıl çalıştığını tam olarak biliyoruz.
Ancak ziyaretçilerimizin bu avantajı yok. Bu , kullanılabilirlik testinin, bir web sitesinin ne kadar iyi çalıştığını bulmak için tek güvenilir yol olduğu anlamına gelir.
Kullanılabilirlik testi, sitenizin geliştirilebileceği birçok yolu keşfetmenizi sağlar.
Ne kadar test yapmalıyım?
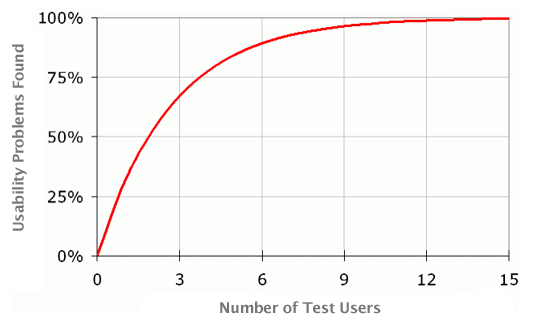
Kullanılabilirlik testi göz korkutucu gelebilir, ancak gerçekte, küçük bir yatırım büyük kazançlar sağlayabilir. En tanınmış kullanışlılık gurularından biri olan Jacob Nielsen şöyle diyor:
“En iyi sonuçlar 5'ten fazla kullanıcı test etmekten ve karşılayabileceğiniz kadar küçük testler yapmaktan kaynaklanıyor.”
- Jacob Nielsen ( Neden Sadece 5 Kullanıcı ile Test Etmeniz Gerekir? )
Doğru. Sadece 5 kullanıcı web sitenizde etkili güncellemeler yapmanıza yardımcı olacak yeterli sonuçları sağlayacaktır . Sitenizdeki sorunlu alanların çoğunu veya tamamını bulmak için 15 kullanıcıyla test yapabilmenize rağmen, yalnızca 5 ile yapılan testler, sorunlarınızın% 85'ini ortaya çıkaracak ve bu da size paranızın karşılığını verecektir.
Diğer sorunlu noktalar, sonraki bir kullanıcı turunun test edilmesiyle tanımlanabilir ve her ek testte, ortaya çıkarılan sorunların sayısı azalacaktır.
İlk kullanım testinin en büyük bilgiyi sağladığı unutulmamalıdır . Çok az sayıda test bile önemli sonuçlar verebilir ve büyük sorunları ve problem alanlarını erken ortaya çıkarabilir.
Bu, kullanılabilirlik testinden yararlanmak için çok fazla zaman veya para harcamanız gerekmediği anlamına gelir.
Sıkı bir bütçeyle mi?
Kullanılabilirlik testi iyi bir fikir gibi geliyor, ama muhtemelen uygun fiyatlı seçeneklerin olup olmadığını merak ediyorsunuzdur.
Cevap Evet. Sitenizi test etmenize ve optimize etmenize yardımcı olacak çok sayıda ücretsiz veya ucuz araç ve hizmet mevcuttur.
Başlamak için en iyi ve en uygun seçeneklerden bazılarını burada bulabilirsiniz.
1. Kullanıcı adı
Userfly ilginç yeni bir başlangıçtır. Servis, web sitenize biraz JavaScript koymanıza ve daha sonra ziyaretçilerinizin birçok hareketini, fare hareketlerinden tıklamalara ve tuş vuruşlarına (tabii ki şifre girişleri hariç) izlemenize olanak tanır.
Bu, bir kullanıcının oturumunu tam olarak olduğu gibi, yalnızca tek bir sayfada değil, tüm sitenizde olduğu gibi tekrarlayabileceğiniz anlamına gelir. Kullanıcının faresinin nereye gittiğini ve tam olarak yazdıklarını görebilirsiniz.
Userfly'i 10 yakalama sınırı ile ücretsiz olarak kullanmaya başlayabilirsiniz. Temel plan, size 10 $ 'lık 100 tane yakalama şansı verir.
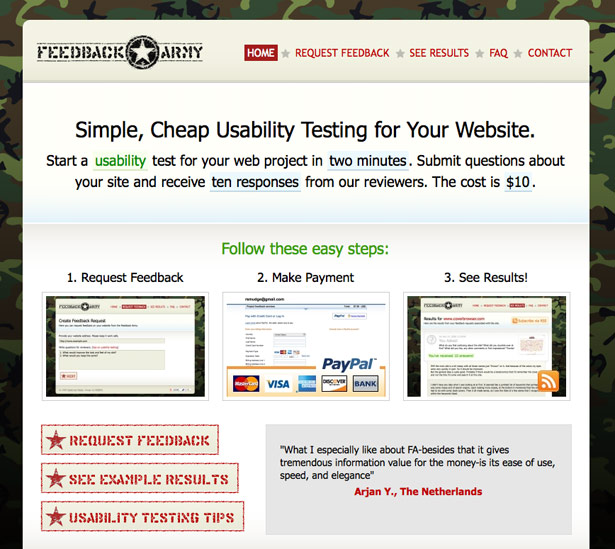
2. Geribildirim Ordusu
Geri bildirim Ordusu web siteniz hakkında geri bildirim almanın en hızlı yoludur (iş arkadaşlarınıza sormaktan başka). Bu servis, Amazon'un Mekanik Türk motoru tarafından desteklenmektedir.
Adından da anlaşılacağı gibi, Mekanik Türk kısa sürede tamamlanabilecek görevleri çözmek için tasarlanmış insan gücü ile çalışan bir “motor” dur. Feedback Army, kullanıcılara siteniz hakkında sorular sorar ve kullanıcı deneyimini iyileştirebilmeniz için geri bildirimleri ve gösterimleri hızlı bir şekilde toplar.
Maliyet nispeten ucuz: 10 $ 10 cevap alıyor. Ancak, ayrıntılı yorum beklemeyin. Ayrıca, en yüksek kalitede ve en etkili geri bildirimi almak için sorularınızı dikkatli bir şekilde oluşturmak önemlidir.
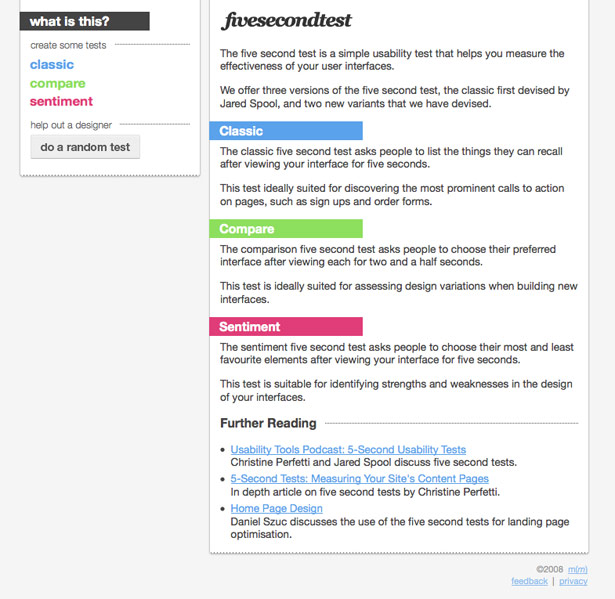
3. Beş İkinci Test
Beş saniye testi üç farklı test yöntemi sunan ücretsiz bir kullanılabilirlik testi hizmetidir: “Klasik”, “Karşılaştırma” ve “Duyarlılık”. Klasik test, sayfanızın bir ekran görüntüsünü gösterir ve gizler ve kullanıcıların hatırladıkları öğeleri hatırlamasını ister.
Karşılaştırma testi iki ekran görüntüsünü gösterir ve tercih ettikleri kullanıcıları sorar. Duyarlılık testi bir sayfa gösterir ve kullanıcılardan en sevdikleri ve en az favori öğeleri seçmelerini ister.
Muhtemelen adından tahmin edebileceğiniz gibi, test kullanıcılarının bir soru gördükten sonra geri bildirim sağlamak için sadece 5 saniyesi vardır. Ayrıca, her bir test, herkese açık veya yalnızca davetiye olarak işaretlenebilir; bu, pozlamayı sınırlandırmanız gerektiğinde yardımcı olur.
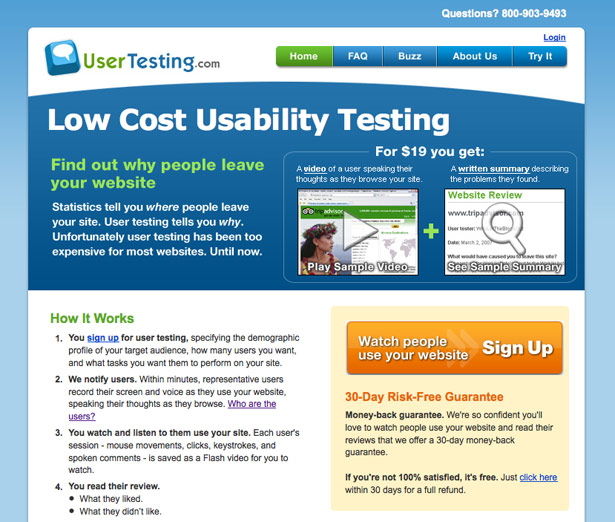
4. Kullanıcı Testi
UserTesting Kullanılabilirlik testine daha geleneksel bir yaklaşım sunar. Web sitenizin demografisini UserTesting'e verin ve hizmet sitenize göz atmak için doğru kullanıcıları seçecektir.
Buna karşılık, kullanıcıların ekranlarında, sitenizde gezinirken, yanıtlarının akıcı bir ses yorumunun yanı sıra bir videosu alırsınız. Ayrıca, kullanıcıların beğendiği ve sevmediği alanları ve işlevleri ve siteden ayrılmalarına neden olabilecek her şeyi detaylandıran yazılı bir rapor da alacaksınız.
Tüm bu masraflar test başına sadece 29 dolar. Bu düşük maliyetli ve yüksek kaliteli çıktılar, UserTesting'i, daha pahalı ve kapsamlı kullanılabilirlik testlerine başvurmak zorunda kalmadan, kendi web sitelerinin detaylı testlerini yapmak isteyenler için mükemmel bir seçenek haline getirir.
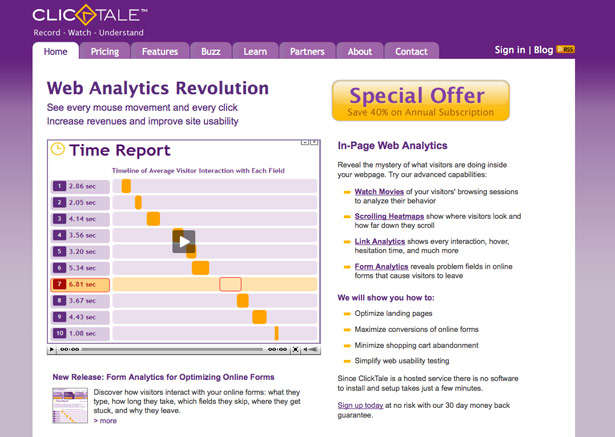
5. ClickTale
Userfly benzer ClickTale Web sitenizin ziyaretçilerinin tıklama, kaydırma ve tuş vuruşlarını içeren eylemlerini yakalar. Sunulan diğer özellikler arasında kayan bir ısı haritası, form analizi ve bireysel bağlantı analizi (örn. Her bağlantının kaç tıklaması veya üzerine geldiği) var mıdır?
ClickTale, bir alan için ayda 400 sayfa görüntüleme kaydeden ücretsiz bir plana sahiptir. Serbest plandaki bazı özellikler sınırlıdır; Örneğin, kayan ısı haritası sadece en popüler sayfanız için kullanılabilir.
Ücretli planlar, bu hizmetin sunduğu özellikler için hala rekabetçi bir fiyat olan ayda 99 $ 'dan başlıyor.
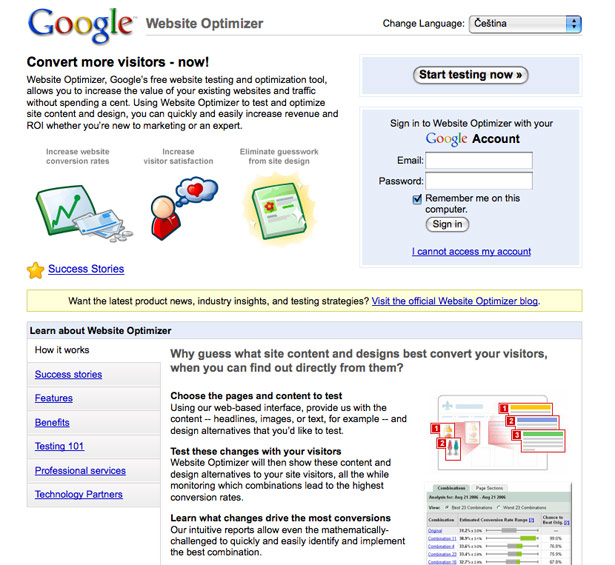
6. Google Web Sitesi Optimize Edici
Web sitenizin performansını iyileştirmenin iyi bir yolu, A / B testi (ayrık test olarak da bilinir) yapmaktır. Bu, farklı kullanıcılar için belirli bir sayfanın iki farklı versiyonunu aynı anda çalıştırmak ve her birinin ne kadar iyi dönüşüm kaydettiğini kaydetmek anlamına gelir.
Bu testin daha gelişmiş bir versiyonu, çok değişkenli testlerin denendiği ve çok sayıda değişkenin en iyi kombinasyonu bulmak için test edildiği çok değişkenli test olarak adlandırılır.
Google, tam olarak bunu yapmak için bir araç sunar: Google Web Sitesi Optimize Edici . Yapmanız gereken tek şey, çeşitli içerik öğelerini (örneğin, farklı başlık veya ürün resimleri) sağlamaktır ve Google Web Sitesi Optimize Edici, her kombinasyonun ne kadar iyi dönüşüm gösterdiğini izleyerek, ziyaretçilerinize rastgele kombinasyonlar sunacaktır. Hepsinden iyisi, Google Web Sitesi Optimize Edici'nin kullanımı ücretsizdir.
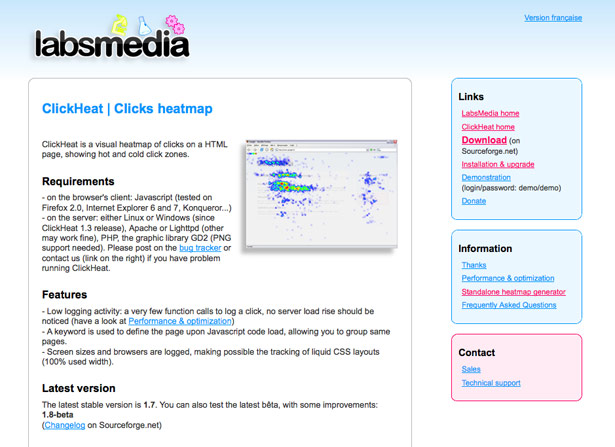
7. ClickHeat
ClickHeat Web sitenizde yapılan tüm tıklamaların ısı haritalarını oluşturan ilginç küçük bir araçtır. Muhtemelen tarafından üretilen ısı haritalarını görmüşsünüzdür. göz izleme çalışmaları : Bu aynı konsepttir, ancak tıklamaları izlemek yerine.
Hizmet ücretsizdir ancak bir sunucuya indirilmesi ve yüklenmesi gerekir ve bu yüzden PHP desteği gibi birkaç gereksinim vardır.
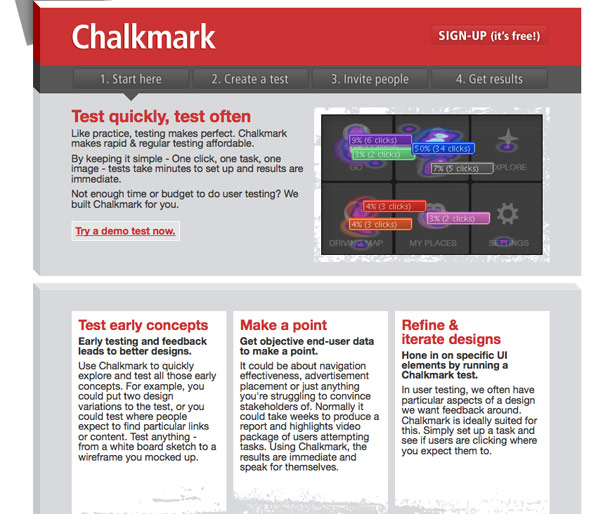
8. Tebeşir
Chalkmark şu anda ücretsiz beta olarak sunulan bir kullanılabilirlik testi uygulamasıdır. Tebeşir, bir dizi test yapmanızı sağlar; Örneğin, bir kullanıcı açılış sayfanızı gösterebilir ve kayıt sayfasını bulmak gibi bir görev gerçekleştirmesi istenebilir.
Kullanıcının tıkladığı yer (ler) izlenir. Bu hedefe yönelik testler, web sitenizdeki belirli görevlerin ne kadar kolay gerçekleştirileceğini ve sağladığınız gezinme ve bilgilerin net olup olmadığını öğrenmenizi sağlar.
Chalkmark'ı ücretsiz kullanırken, testleri yapmak için insanları bulmanız gerekir. Ancak, çevrimiçi oldukları için, testler çok hızlı bir şekilde tamamlanabilir ve bu nedenle kullanıcıların işe alınması, geleneksel kullanıcı testlerinden çok daha kolay olmalıdır.
9. Basit Fare İzleme
Basit Fare Takibi Bir ziyaretçinin fare hareketlerini ve sitenizdeki tıklamaları izlemek için ücretsiz bir diğer araçtır. Gerçek sayfaları PHP tabanlı olmak zorunda olmasa da, sunucuyu çalıştırmak için PHP'ye ihtiyacınız olacak; Sadece biraz JavaScript gerektirirler.
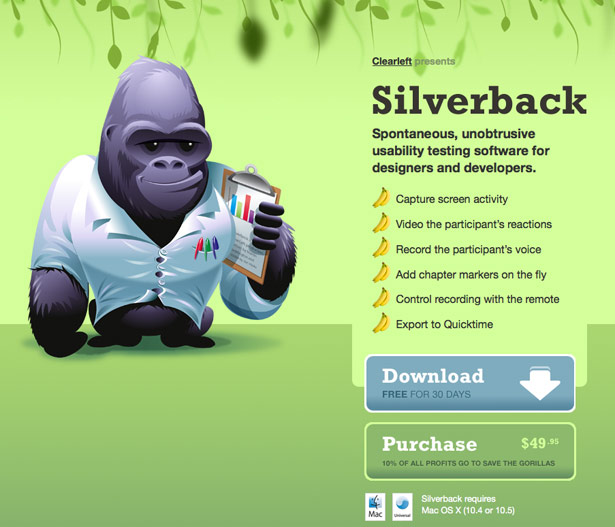
10. Silverback
Mac kullanıyorsanız, büyük bir kullanılabilirlik testi uygulaması var. gümüş sırtlı tanınmış tasarım danışmanlığı şirketi Clearleft tarafından yaratılmıştır. Şahsen kullanıcı testi yapmak için kullanışlı geliyor.
Bir grup kamera ve kayıt ekipmanı kurmak yerine, bir iSight kamerası olan bir Mac'e sahip olmanız yeterlidir. Geleneksel bir kullanıcı testinde olduğu gibi, kullanıcıyla bilgisayar önünde oturun ve düşüncelerini yüksek sesle söylerken bazı görevleri yerine getirmelerini isteyin.
Silverback, onlardan ve ekranda neler olduğuna dair bir video kaydeder. Uygulamada ayrıca bazı yararlı not alma işlevleri vardır ve oturum sırasında ilginç bir şey ortaya çıktığında bölüm işaretleyicileri (Apple uzaktan kumandasını kullanarak) ayarlamanıza izin verir.
Uygulama, kullanıcı test ortamı kurma zorluğundan kaçınmak için uygun bir fiyat olan 49.95 $ 'a mal oluyor.
Sadece Dmitry Fadeyev tarafından WDD için yazılmış. Kullanılabilirlik hakkında bir blog çalıştırıyor Kullanılabilirlik Sonrası .
Kullanılabilirlik testlerinizi yapmak için hangi araçları kullanıyorsunuz? Lütfen tecrübenizi, bahsettiğiniz hizmetler veya kullanabileceğiniz diğer servisler ile paylaşın.