20 Güzel Tek Renkli Siteler
Hem eğitimlerimizden hem de kişisel deneyimlerimizden, rengin, bir tasarımın veya parçanın yolunu kateden insanlar tarafından nasıl algılandığı ve nasıl alındığı üzerinde büyük bir etkisi olduğunu biliyoruz. Web'in karşısında çok çeşitli şekillerde çalışmak için renk spektrumunu görüyoruz. Büyük miktarda renkli kreasyonlardan, daha seyrek ve minimal renkli kapanımlara kadar, renk, web tasarımında bazı güçlü yöntemlerle kullanılır.
Web üzerinde çıktık ve ilham verici bir vitrin için spektrumun daha açık ucundan bazı harika örnekler topladık. Aşağıda tasarımlarını vurgulamak için tek bir rengi başarıyla kullanan web siteleri bulacaksınız. Bu kromatik aksanları web siteleri boyunca kullanmaları ve tek bir rengin birden fazla tonunu kullanmaları sayesinde, şapkaların bir ucunu hak eden bazı nefes kesici çalışmalar yaptılar.
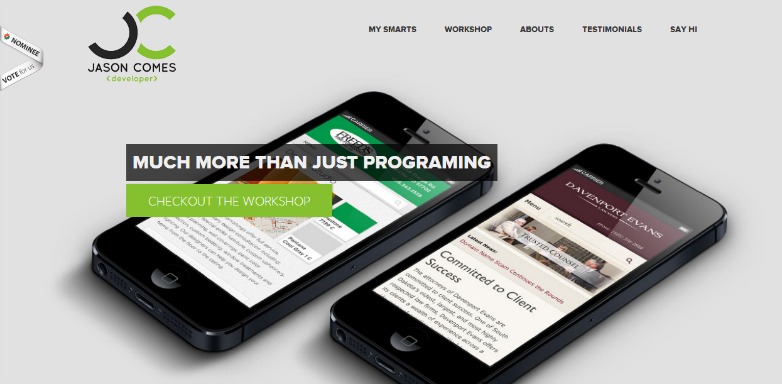
Jason Comes
Jason Comes Minimal gri tonlamalı tasarımda ince açık yeşil vurgular kullanır ve siteye zerafet ve sağlamlık hissi verir.
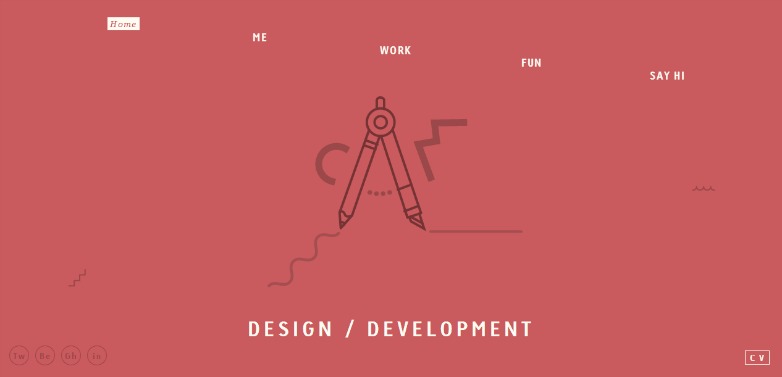
Kam
Kam Her bir sayfa için farklı bir tek renkli renk şeması kullanır ve site tasarımı boyunca çeşitliliği korurken bireysel renklerin ortaya çıkmasını sağlar.
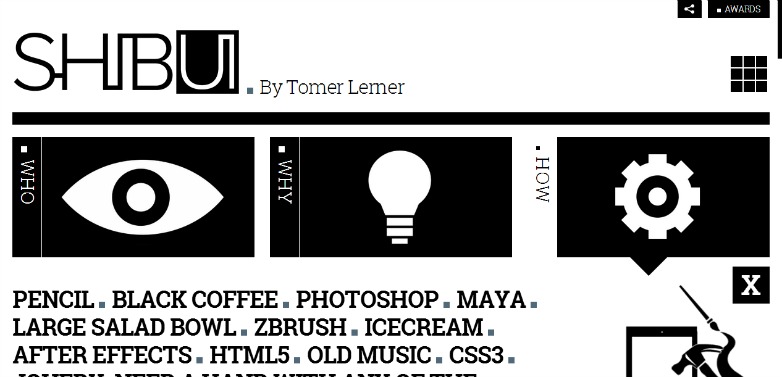
Shibui
Shibui temiz, cesur, mekanik görünümü için saf siyah beyaz temalı bir site kullanır ve öğeleri ayırmak için sadece grimsi mavi bir ipucu kullanır.
Kimlik neon
Kimlik neon arka plan resimlerini siyah-beyaz tutar ve içeriği üste gelecek şekilde düz bir portakal renginde tutar.
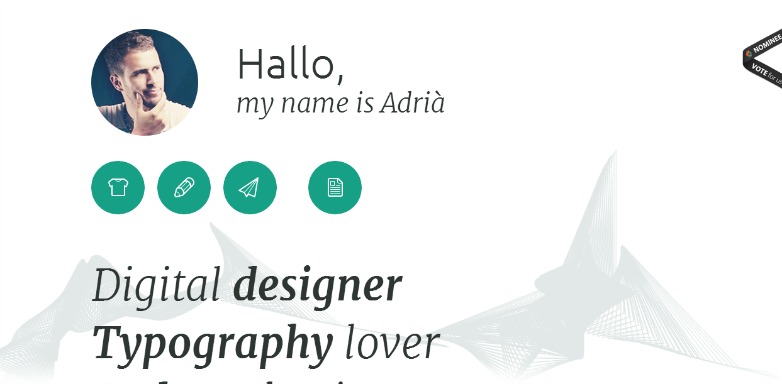
Adria Verdaguer
Adria Verdaguer sayfadaki bu vurgulanmış öğelere gerçekten göz gezdiren ve göze çarpan mavi yeşil renklerle temiz ve düz bir tasarım kullanır.
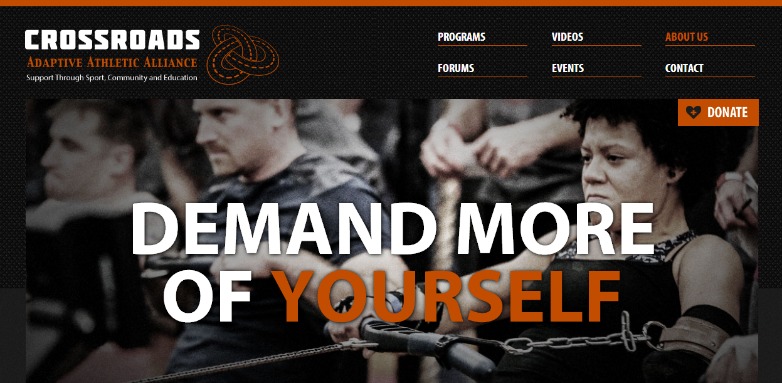
kavşak
kavşak Canlı bir enerji ve bir kenarı ile atletizm hissi vermek için koyu renk bir arka plan üzerinde turuncu aksan kullanır.
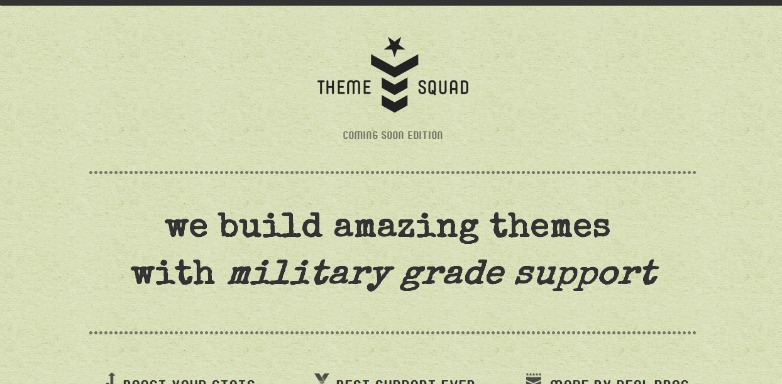
Tema Takımı
Tema Takımı Sağladıkları temalar için askeri sınıf desteğini göstermek için camo yeşil zemin üzerine temiz siyah tip kullanır.
YY
YY İsviçre'nin ürün serisini tanıtmak için İsviçre'nin imza rengi olan parlak, enerjik kırmızısı kullanır.
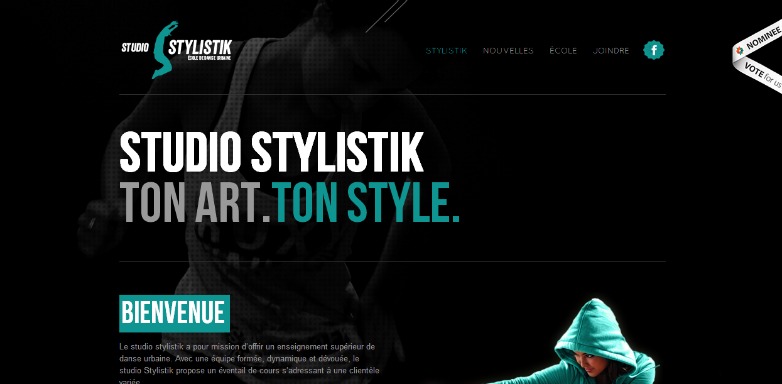
Studio Stylistik
Studio Stylistik enerjik stilini vurgulamak için garip bir şekilde siyah bir arka plan üzerinde güzel bir turkuaz mavisi kullanır. Mavi sakinleştirici bir renk olmasına rağmen, gerçekten burada çalışıyor.
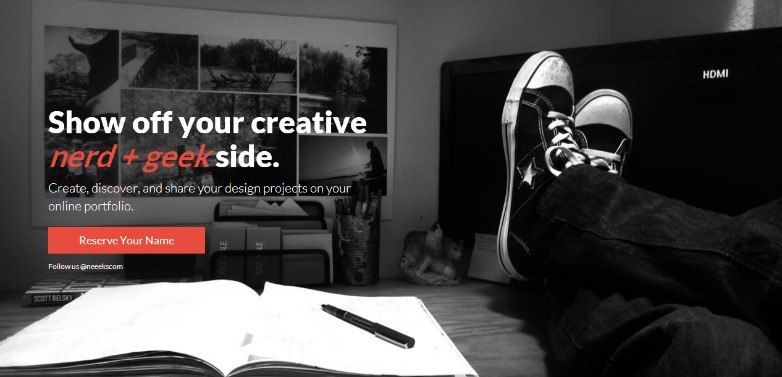
Neeeks
Neeeks Göze çarpan bir fotoğraf arka planında büyük bir renk kullanır ve gözünüzü harekete geçirme hareketine doğru çekmenizi sağlar.
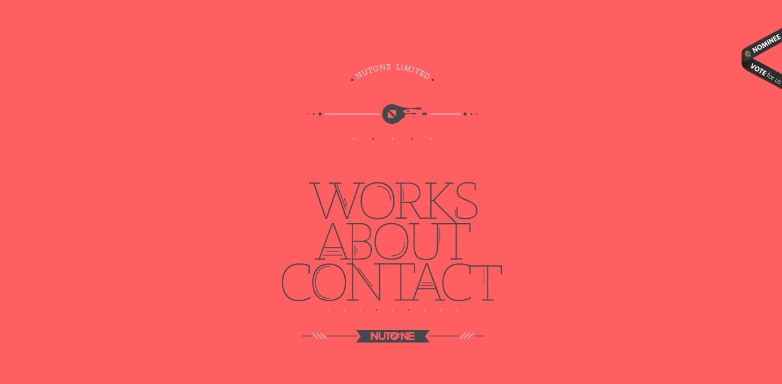
NUTONE
Nutone NUTONE gri renkli tema üzerinde pembe / pembe üzerine gri, sadece harika görünmekle kalmaz, aynı zamanda siteye girerken içeriğinizi dikkatinizi çeker ve size geldiğinizde yeni bölümler sizi uyarır.
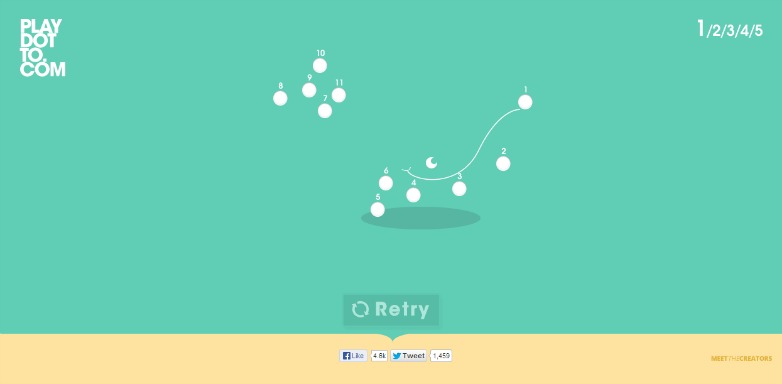
Dot To oyna
Dot To oyna Sizi sakin bir şekilde serinletici bir oyun için sakinleştirici serin mavi renk şeması kullanır.
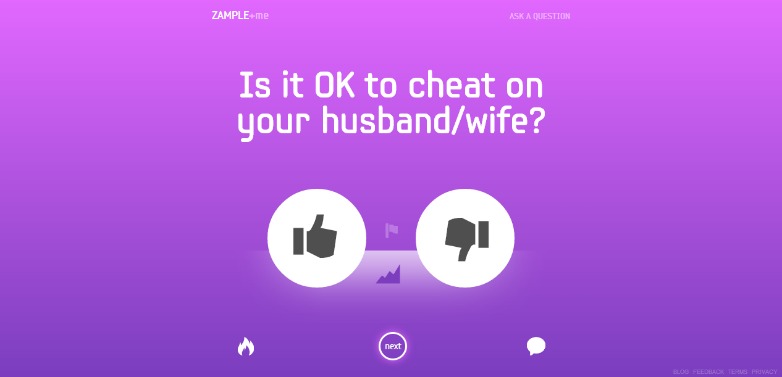
Zample beni +
Zample beni + her sayfa için farklı bir monokromatik düzeni kullanarak rastgele bir evet veya hiç soru soruyor. Çeşitliliği korurken tasarımı temiz bir görünüm vermek.
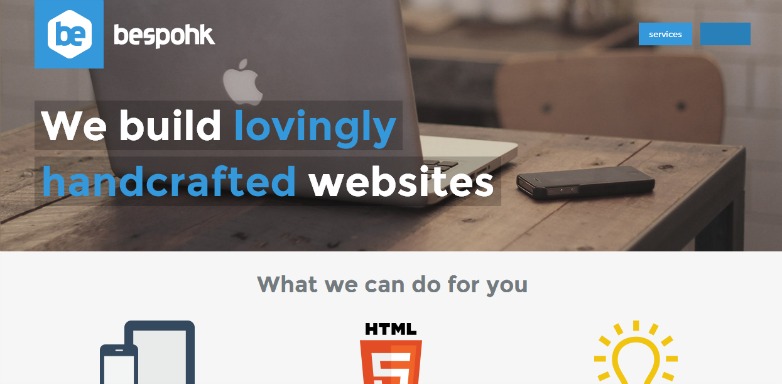
Bespohk
Bespohk Sayfa boyunca tutarlı bir mavi kullanır, site tasarımı boyunca sakin ve net bir ton sağlar.
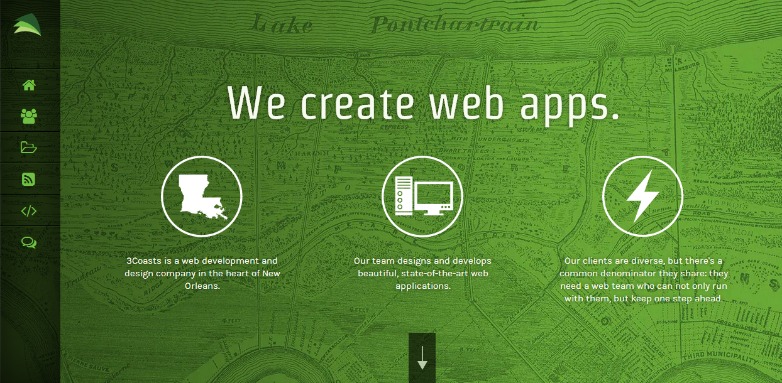
3Coasts
3Coasts Siteyi derin bir doğal hisle doldurmak için yeşil tonların tam bir paletini kullanır. Yeşilin üstündeki basit beyaz, gerçekten göze çarpıyor ve yüksek okunabilirlik sağlıyor.
Moonshark
Moonshark Web sitesinde potansiyel müşterilere ve kullanıcılara yarattığı yeni, temiz tasarımların zevkini sunmak için parlak ve cesur bir mavi kullanır.
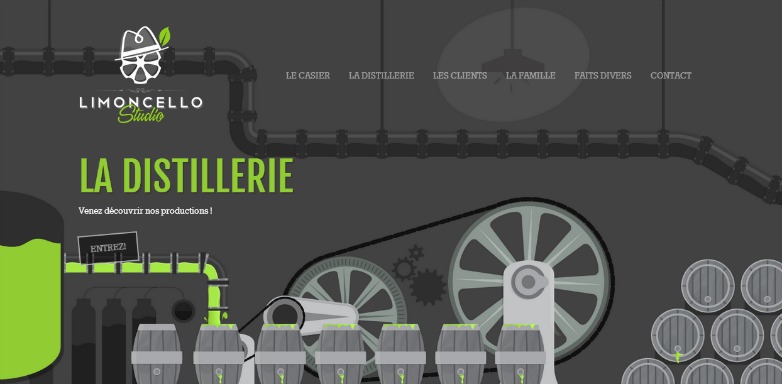
Limoncello Stüdyo
Limoncello Stüdyo Siteye eğlenceli ve kaprisli bir kişilik sunan tam gri tonlamalı resimlerin üstünde güzel bir kireç yeşili aksan kullanır.
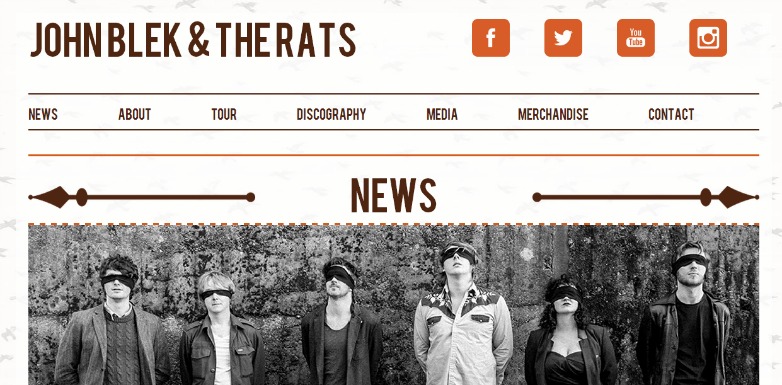
John Blek ve Sıçanlar
John Blek ve Sıçanlar Grubun dünyevi köklerini taklit eden bu yeni tasarımı çıkarmak için derin kahverengimsi bir portakal paleti kullanır.
Taze Ego Çocuk
Taze Ego Çocuk izleyiciye spor kıyafetlerinin enerjik dalgasını vermek için canlı kırmızı renk tonlarını kullanır.
avantGrape
avantGRAPE Sitenin adını bir tişörte uygun mükemmel sulu mor renk şemasını kullanır. Gözler tadı damadı gibi gözüküyor.
Gökkuşağının sonu
Bu bizi tek renkli web tasarımlarının sanal spektrumunun sonuna getiriyor. Birlikte topladığımız vitrin örneklerinde ilham aldığınızı ümit ediyoruz.
Bu sitelerin hangisi favori? Tek renkli bir site mi tasarladınız? Yorumlarda bize bildirin.