Tasarımcılar için 20+ Yeni Uygulama ve Web Sitesi
Eylül 2010
Yeni uygulamalar ve web siteleri neredeyse günlük olarak görünmektedir.
Her hafta ya da ayın en iyilerini bulmaya çalışmak, özellikle de bu kadar büyük olmayanların sayısı göz önüne alındığında zor olabilir.
Bu yayında, yakın zamanda çıkmış olan en iyi uygulamalardan ve web sitelerinden bazılarını derledik.
Bazıları, bir web tasarımcısının günlük çalışmalarına yakından bağlı olan uygulamalardır; bazıları ise sık sık kullanılmayacak, ancak yine de yararlıdır.
Her zaman olduğu gibi, bir şeyi kaçırırsak, lütfen yorumlarda bize bildirin.
Bir sonraki rauntta yer almak istediğiniz bir uygulamayı biliyorsanız, lütfen @cameron_chapman .
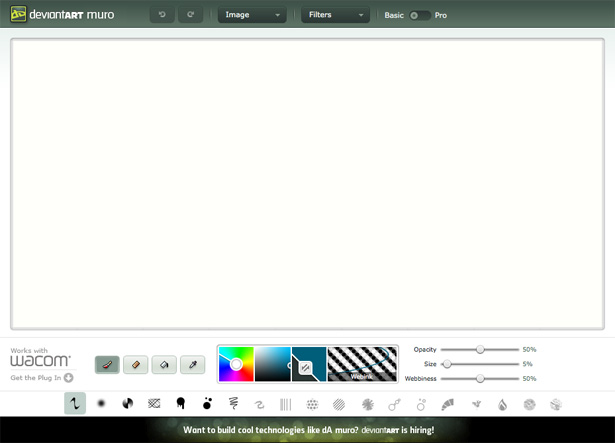
Muro
DeviantART, sanatçıların ve tasarımcıların çalışmalarını sergilemek için uzun zamandır mükemmel bir yer olmuştur. Şimdi, HTML5'te oluşturulmuş tarayıcı tabanlı bir çizim uygulaması yayınladılar. İlk değerlendirmeler olumlu görünüyor ve kullanımı ücretsizdir.
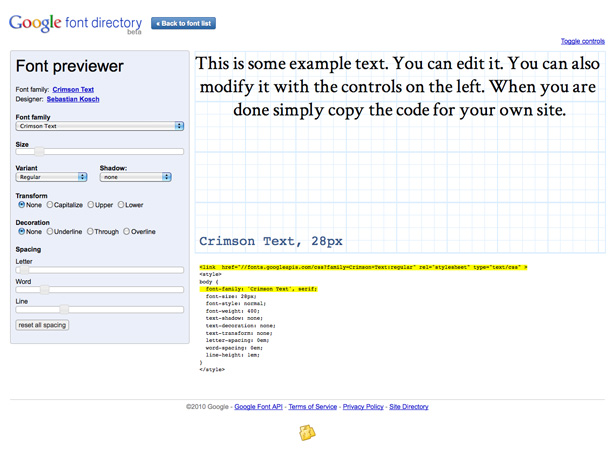
Google Yazı Tipi Önizlemesi
Google'ın Font API'sini kullanırsanız, yazı tiplerini web sitenize yerleştirmeden önce denemeye yardımcı olabilirsiniz. Google, kısa bir süre önce bunu yapmanızı sağlayan Font Önizleme'yi başlattı. Önizleme uygulamasından yazı tiplerini değiştirebilir ve bunları özelleştirilmiş metinlerde çeşitli şekillerde değiştirebilirsiniz.
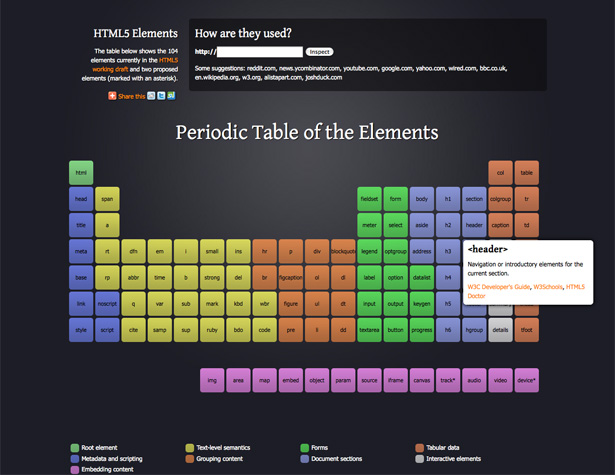
Elementlerin Periyodik Tablosu
Josh Duck tarafından oluşturulan bu grafik, şu anda HTML5 çalışma taslağında bulunan 104 öğeyi ve önerilen iki öğeyi (yıldızla işaretlenmiş) göstermektedir. Ayrıca, öğelerin mevcut web sitelerinde nasıl kullanıldığına bakmak için bir araç içerir. Kısa bir tanım ve daha fazla bilgiye bağlantı için tablodaki herhangi bir öğeye tıklayın.
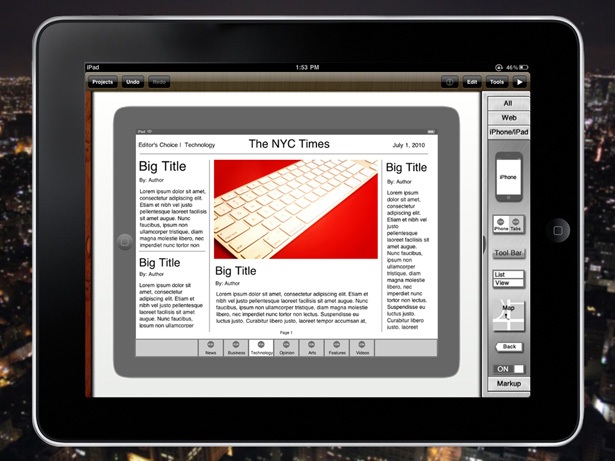
iPad için iMockups
Bu iPad uygulaması hızlı wireframing ve beyin fırtınası için mükemmel kaba skeçler oluşturmanıza olanak sağlar. Modeller, düşük sadakattir, böylece tasarımcılar, işleri “güzel” görünmek yerine, işlevsellik ve akış üzerinde daha fazla yoğunlaştırabilirler. Dezavantajı, ücretsiz bir uygulama değil ($ 9.99).
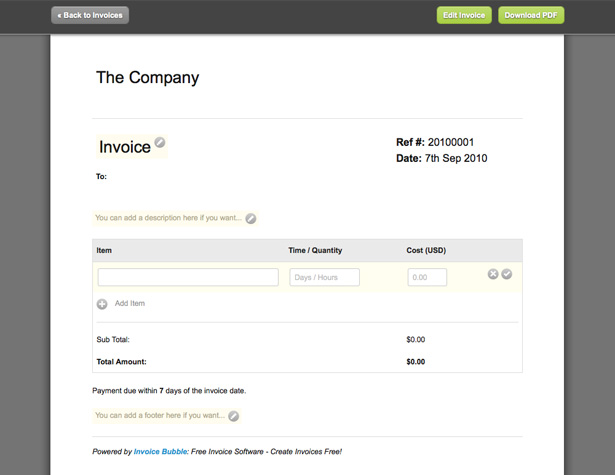
Fatura Kabarcık
Fatura Kabarcık, PayPal ödeme entegrasyonu ile birlikte tek seferlik veya yinelenen faturalar oluşturmanızı sağlayan ücretsiz, profesyonel bir faturalandırma uygulamasıdır. Ücretsiz sürümde reklamlar ve Fatura Kabarcasına bir bağlantı bulunur, ancak 5 $ / ay için bu şeylerin her ikisini de kaldırabilirsiniz. Ayrıca faturalarınızı da izler, tahminler oluşturmanızı sağlar ve ne kadar ödediğinizi ve ne kadar önemli olduğunu gösterir.
TinyBounce
TinyBounce, bir görüntünün ekran görüntüsünü kaydetmenize, geri bildirim için notlar oluşturmanıza ve daha sonra bağlantıyı başkalarına göndermenize olanak tanır. 10K Apart'ın bir parçası olarak oluşturulan küçük bir uygulama.
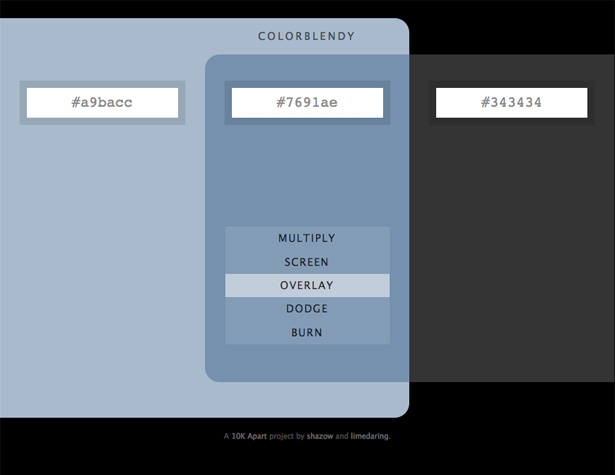
ColorBlendy 2
İşte 10K Apart'ın bir parçası olarak yaratılan başka bir uygulama, bu kez karıştırma renklerinin sonuçlarını oluşturmak ve bulmak için. Sadece iki renk seçin ve ardından elde edilen hex kodunu elde etmek için simüle etmek istediğiniz efekti seçin.
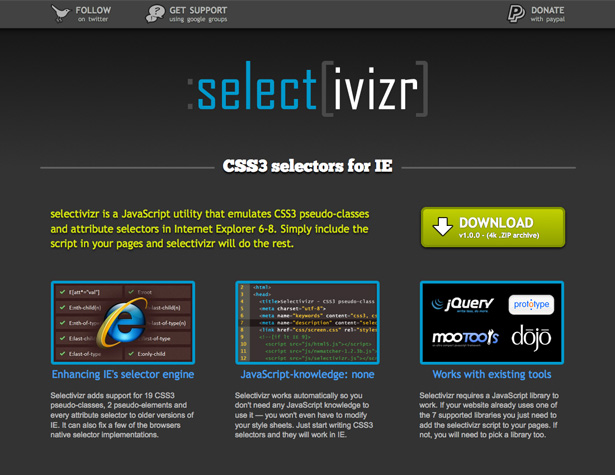
Selectivizer
CSS3 sözde sınıflarını kullanmak, sayfalarınızın Internet Explorer 6-8'de olmasını istediğiniz şekilde gösterilmesini umursamıyorsanız harikadır. Selectivizer, kullanmak istediğiniz sözde sınıfları otomatik olarak öykünen bir JavaScript yardımcı programıdır. Sadece komut dosyasını sayfalarınıza ekleyin ve gerisini halledin.
UNicod Sans Font Ailesi
UNicod Sans, Mostardesign'dan yeni bir font ailesidir. Bu beş ağırlıkları ile modern, hafif yuvarlatılmış sans serif yazı. Hem metin hem de başlıkların sürümleri vardır.
Gridulator
Gridulator, istediğiniz herhangi bir yapılandırmada ızgara tasarımı için piksel kılavuzları oluşturmanızı sağlar. Sadece toplam genişliğini ve sütun sayısını koyun ve değişen oluk genişlikleri ile çeşitli ızgara şablonlarını tükürecektir.
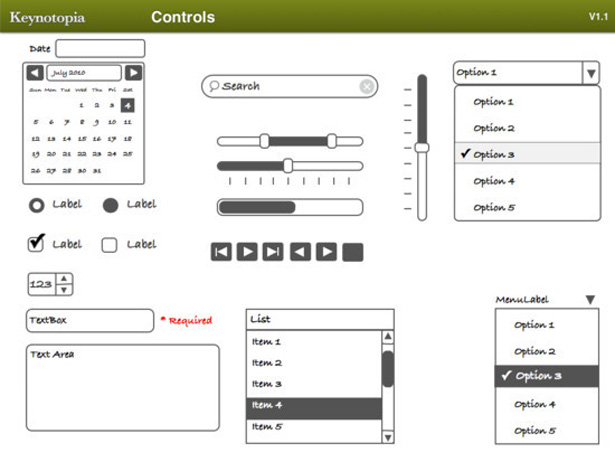
Keynotopia Wireframing Seti
Eğer wireframe ve prototipler oluşturmayı düşündüyseniz, Smashing Magazine'den ayarlanan bu wireframing şablonu hayatınızı daha da kolaylaştıracaktır. Çeşitli web uygulama öğelerinin yanı sıra, prototipleme için Keynote'u kullanmak için bir öğretici içerir.
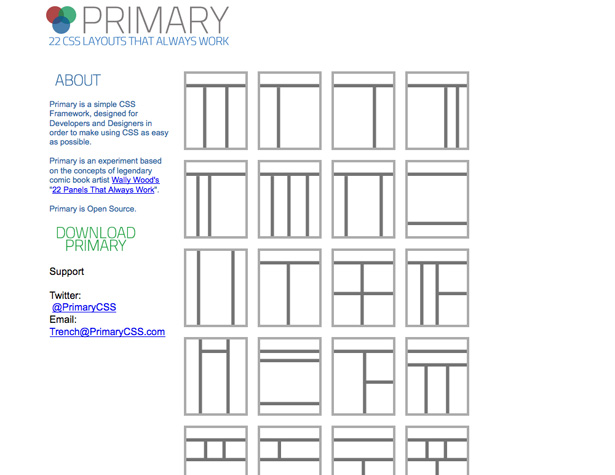
Birincil
Birincil, 22 düzenden oluşan bir CSS Çerçevesidir ve çizgi roman sanatçısı Wally Wood'un “Her Zaman Çalıştığı 22 Panel” deki kavramlara dayanmaktadır.
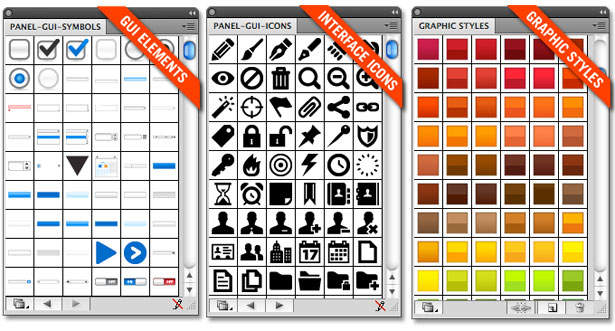
Kullanıcı Arayüzü Tasarım Çerçevesi
Bu GUI tasarım kiti, Adobe Illustrator'da arayüz tasarımı için yüzlerce vektör öğesi içerir. 200 stil, 260 vektör simgeleri ve daha fazlası içeren bir kütüphane var.
Hayran Komut Dosyası
İşte, Veer'den temin edilebilen Umbrella Type'un yeni bir yazı tipi yazı tipi. 1000'den fazla glif içerir ve klasik spor gereçlerinde kullanılan yazılardan esinlenmiştir.
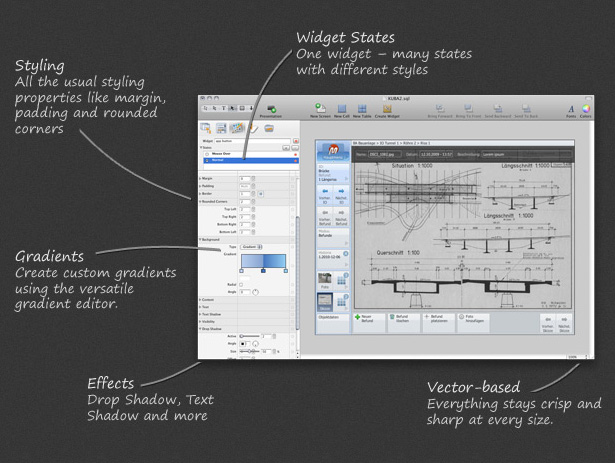
Antetype
Antetype, şu anda özel beta sürümünde yeni bir prototipleme uygulamasıdır. Tek bir tıklama ile prototiplerinize stil uygulama becerisi de dahil olmak üzere çoğu tel örgü ve prototipleme uygulamasında yaygın olarak bulunmayan bir dizi araç içerir.
Çapa Font Ailesi
Anchor, Process Type Foundry'den yeni yuvarlak bir sans-serif yazıdır. Özellikle dar alanlarda çalışmak üzere tasarlanmış ve dört farklı ağırlık içerir.
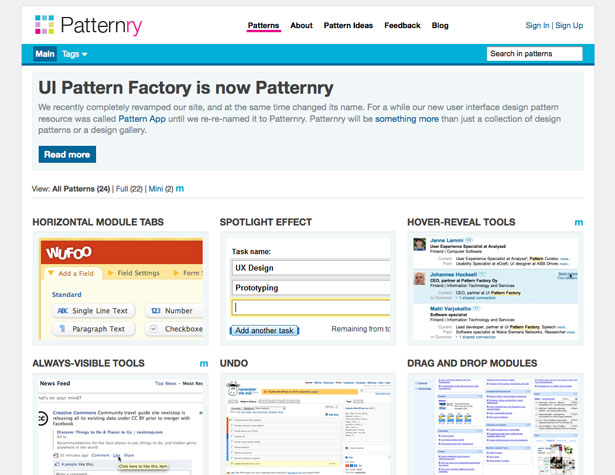
Patternry
Eskiden UI Pattern Factory olarak bilinen model, (tamamen yenilenmiştir), belirli kullanıcı arabirimi modellerini bulmak için mükemmel bir kaynaktır. İlham almak ya da mevcut kalıpların örneklerini bulmak için iyi bir yer.
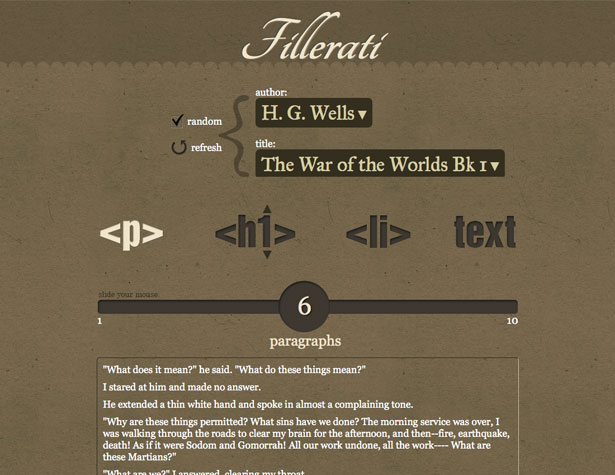
Fillerati
Fillerati, kamu alanındaki kitaplardan (Project Gutenberg'den) metinler kullanan bir dolgu metin üretecidir. Başlık, paragraf, liste öğeleri ve düz metinleri kapabilirsiniz. Arayüz, böyle bir faydacı uygulama için özellikle güzel.
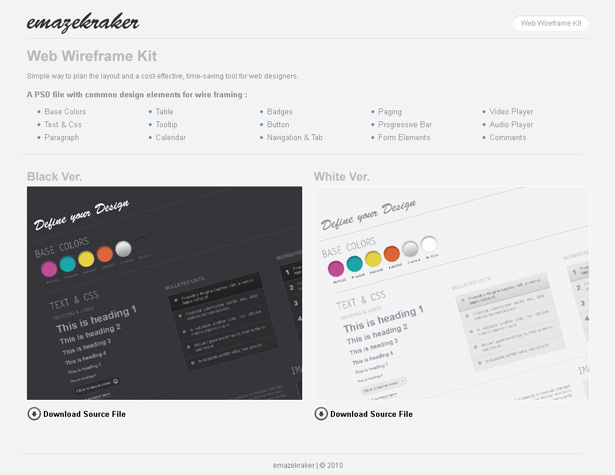
Web Tel Çerçeve Seti
İşte her elementin hem açık hem de karanlık versiyonlarını içeren Emazekraker'den şık bir tel kafes kiti. Temel renkleri, tabloları, araç ipuçlarını, düğmeleri, form öğelerini ve daha fazlasını içerir.
Forza
Forza, Hoefler & Frere-Jones'dan güzel, modern, kare bir sans-serif yazıdır. Kablolu için tasarlandı. Çeşitli ağırlık ve stillerde gelir.
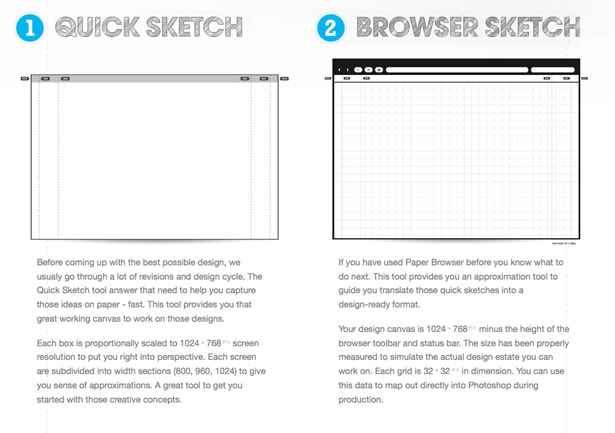
Kağıt Tarayıcı
Kağıt Tarayıcı, indirip yazdırabileceğiniz bir kağıt wireframing şablonudur. Şablonlar 1024 x 768 piksel boyutundadır ve iki versiyona sahiptir: Quick Sketch ve Browser Sketch. Ayrıca, ön sipariş için şu anda mevcut olan basılı, dizüstü bilgisayar sürümlerini de yayınlıyorlar.
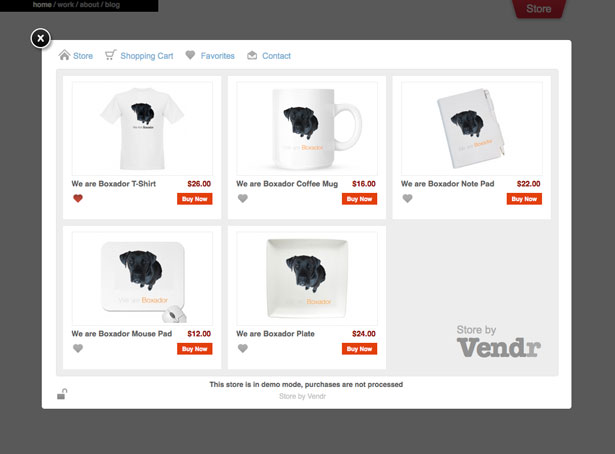
Wazala
Wazala herhangi bir web sitesi veya blog ile kullanılabilecek yeni bir e-ticaret platformudur. Programcı olmayanlar için harika ve beş ürüne kadar ücretsiz olarak kullanılabilir. Ücretli planlar $ 9,95 / ay'dan başlıyor.
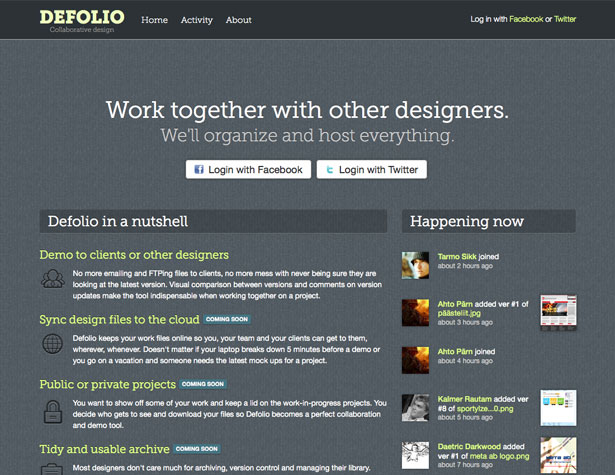
Defolio
Defolio, web sitesi tasarımlarını meslektaşları ve müşterileri ile paylaşmak için bir işbirliği aracıdır. Sürüm kontrolünü ele alır ve sürüm güncellemeleri hakkındaki yorumların yanı sıra sürümler arasında görsel karşılaştırma sağlar. Hala geliştirilme aşamasındadır, ancak yakında dosya senkronizasyonu, projelerin herkese açık veya özel hale getirilmesi ve daha iyi arşivleme özellikleri ekleyecektir.
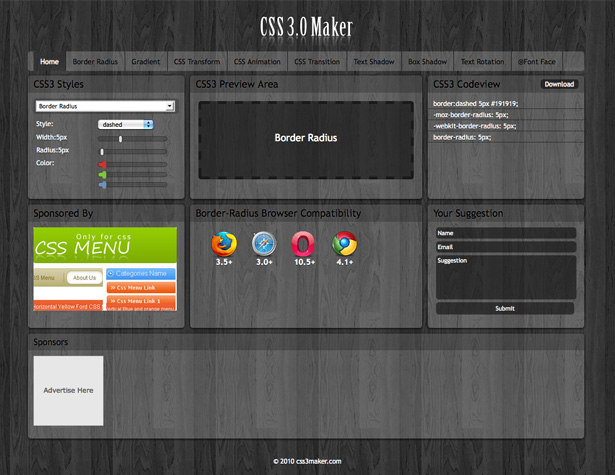
CSS3.0 Maker
Bu kullanışlı uygulama, yuvarlatılmış köşeler, degradeler ve gölgeler dahil olmak üzere çeşitli CSS3 öğeleri oluşturmanıza olanak tanır. Açılır menüleri ve kaydırıcıları kullanarak özellikleri değiştirirsiniz ve oluşturduğunuz şeyin bir önizlemesini gösterir. Ayrıca, her öğenin hangi tarayıcılarda çalıştığını da içerir.
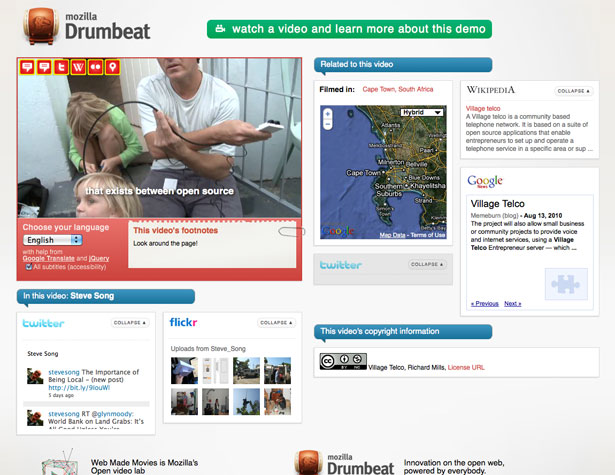
WebMadeMovies
WebMadeMovies projesi bir süredir ortada olsa da, sonunda bir video yayınladılar ve tüm videoyu geniş bir alana yayılmaya hazır olmak için biraz daha yakın hale getirdiler. Çevrimiçi olarak daha etkileşimli ve ilginç video deneyimlerine olanak tanıyan HTML5 gibi standartlarla video açmaya adanmış bir projedir. İlk büyük projesi, çevrimiçi videolara semantik bilgilerin eklenmesini sağlayan popcorn.js.
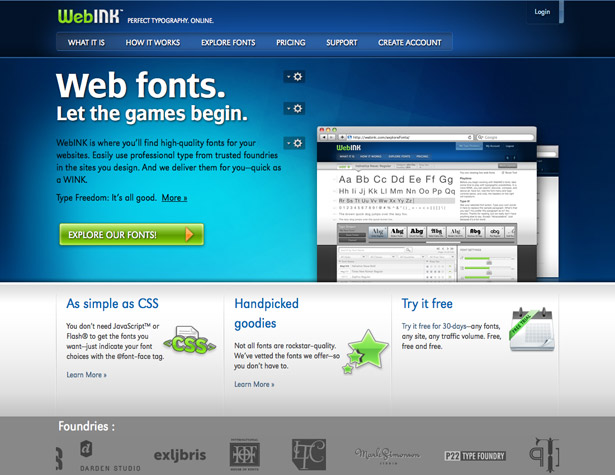
WebINK
WebINK, Extensis'ten yeni bir web yazı tipi hizmetidir. Bunlar, exljbris, P22, Rimmer Type Foundy ve ShinnType gibi bir dizi dökümhaneden gelen fontları içerir. Fiyatlandırma planları ölçeklenebilirdir ve sadece 0,99 ABD Doları / aydan başlar.
WebHooks
Formstack, WebHooks adlı geliştiricilerin, formlarının web uygulamaları ile neredeyse gerçek zamanlı olarak etkileşimde bulunmasını kolaylaştıran yeni bir özellik yayınladı. Önceden, Formstack formlarının belirli işlemleri tamamlayabilmesi için 5-10 dakika gecikme vardı çünkü uygulama Fromstack'ın sunucularını kontrol etmeyi gerektiriyordu. Şimdi, yeni gönderimler uygulamaya aktarılıyor ve neredeyse hiç gecikme yok.
Sadece WDD için yazılmış Cameron Chapman .
Bu yeni web siteleri ve uygulamaları hakkında ne düşünüyorsunuz? Bir sonraki çevrime dahil olmak istediğiniz bir uygulamayı / web sitesini biliyorsanız, lütfen @cameron_chapman .