20 Tipografik Siteler
Bu yıl insanların aradığı trend. Ama gerçekten son birkaç yıldır burada olan bir trend. Tipografi, yüzyıllar boyunca uygulanan bir kavramdır. Ve gelecek yıllar boyunca etrafta dolaşacak bir şey.
Herkesin çıldırdığı tipografi hakkında ne var? Bir sayfanın estetiğini artırabileceği bu sanatsal bileşene sahiptir. Ayrıca, okunmanın kolay ve mantıklı olmasını sağlayan grafik tasarım bileşenine de sahiptir. Sonuçta, eğer okuyamazsam ve mantıklı olmazsa, amacını kaybetmemiş mi?
Tipografi, ister okumayı kolaylaştırmak için kullanılır, isterse biraz dekorasyon eklemek için kullanılır olsun. Daha iyi teknolojilerle, tasarımcıların web tasarımlarında harika tipografi kullanmaları daha kolay ve daha kolay hale geliyor. Bugün size tipografi kullanan harika sitelerle geleceğiz…
Bir Liste Apart
Pek çoğumuzun aşina olduğu bir web sitesiyle başlayalım - bekle… bu harika yeni tasarımı gördünüz mü? Bir Apart Apart, görüntülerle çok fazla yer harcamamakta ve toplumu aydınlatmakla çok ilgilenmektedir. Neyse ki, metnin çok ezici olmadığından emin olmak için harika bir iş çıkardılar.
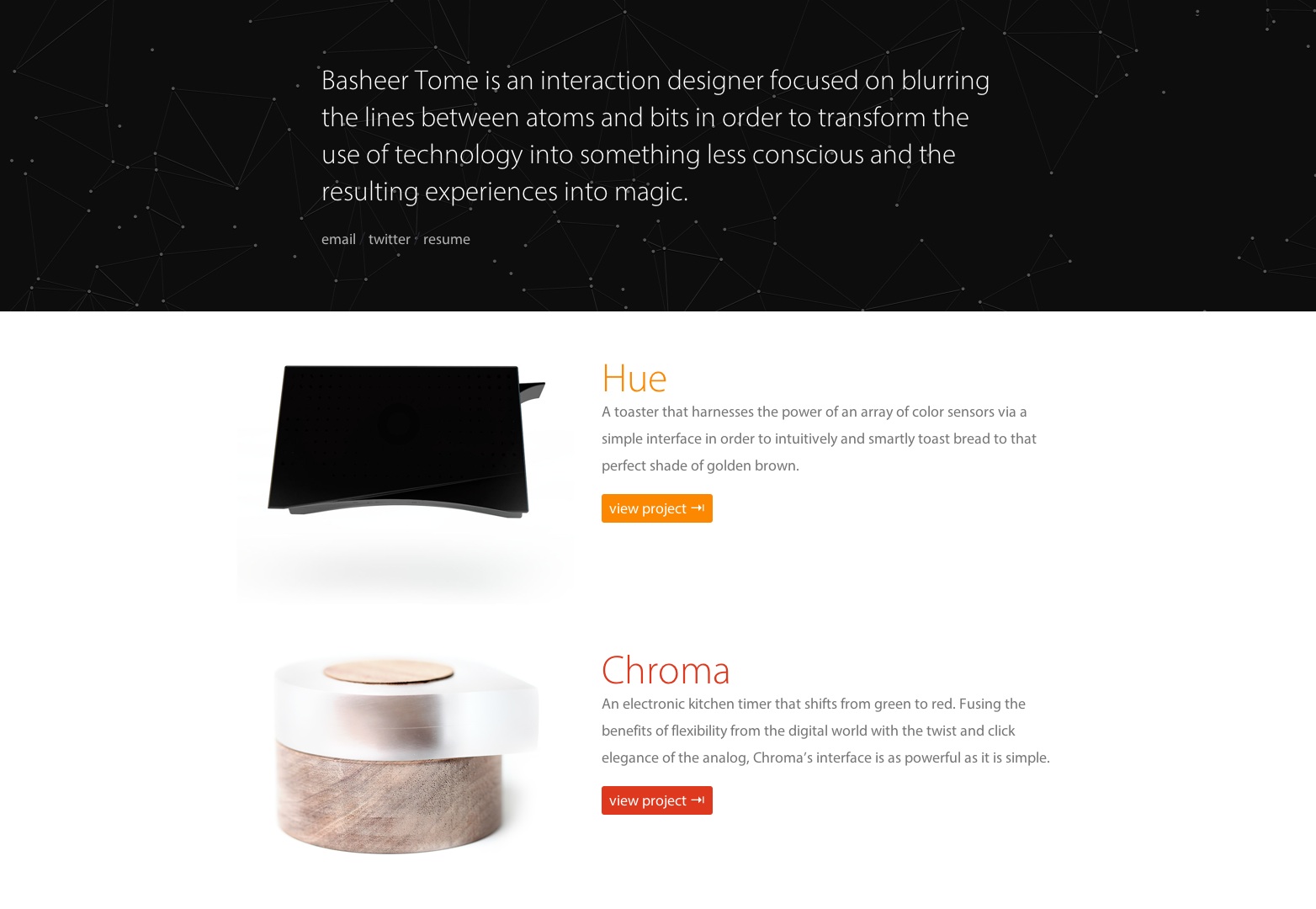
Basheer Tome
Basheer Tome web sitesi boyunca oldukça temiz ve basit tutar. Bu daha ince, yuvarlak yazı tipleri, her şeyi şık ve modern hissettirir. Myriad Pro'yu kullanarak oldukça standart tuttu.
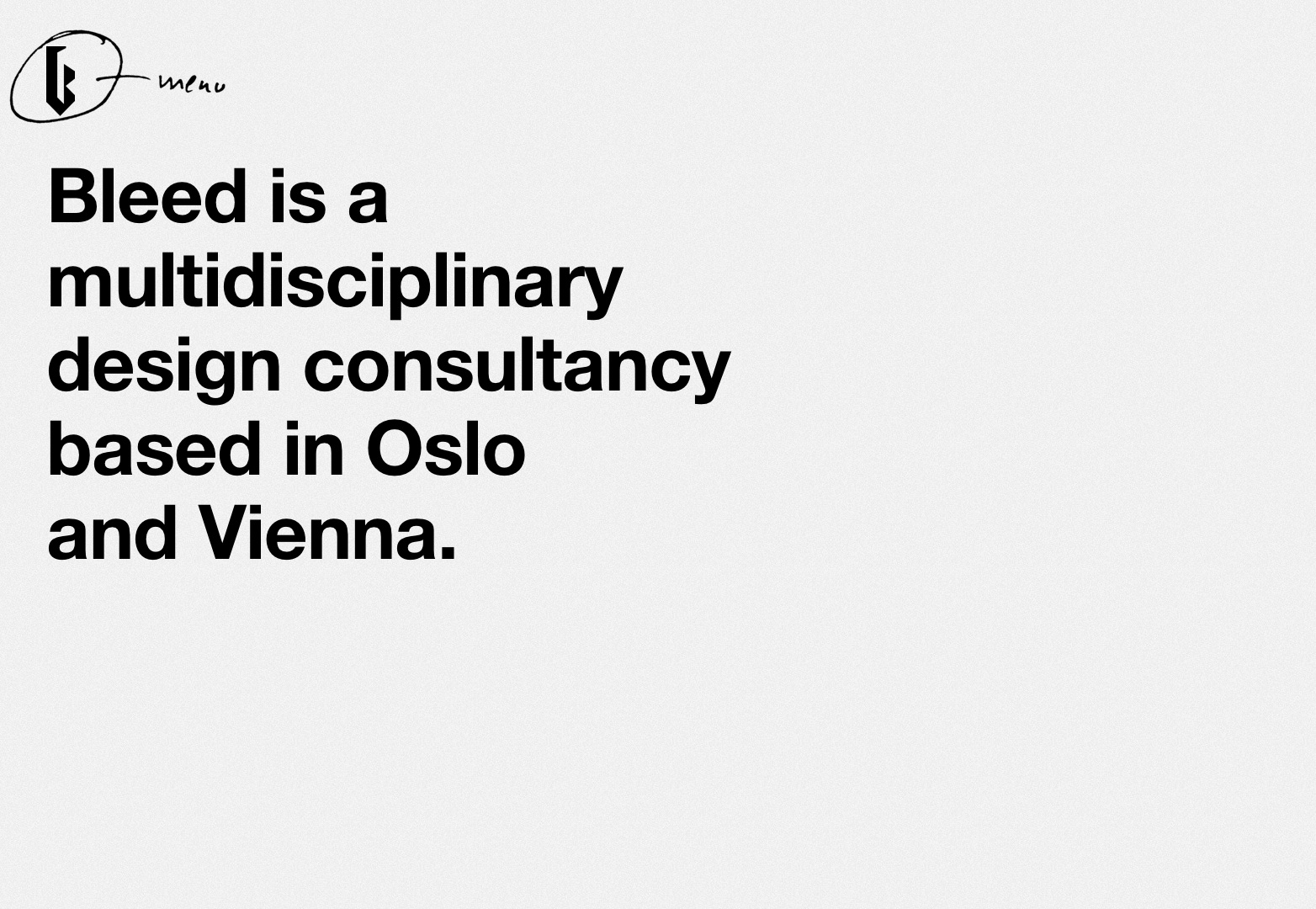
Taşma Tasarımı
Büyük başlıklar popülerdir çünkü okunabilirliği bir esinti yapar. Tabii ki bunu güzel ve temiz bir yazıyla eşleştirmek istiyorsunuz. Eminim ki hangi popüler yazı tipinin olduğunu söylememize gerek yok, ama Bleed Design kesinlikle Helvetica Neue'nin büyük hayranları.
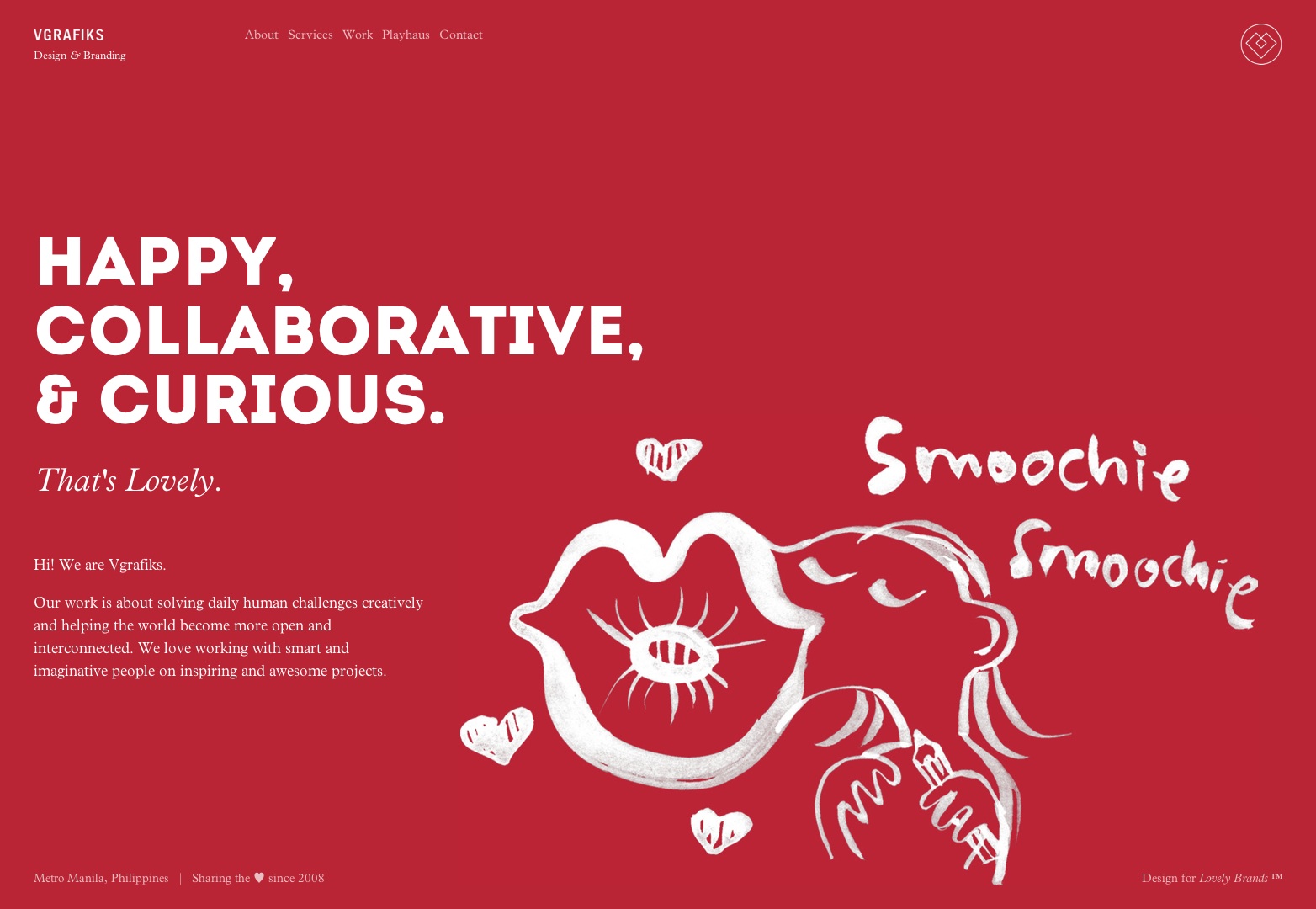
VGrafiks
Bu site, büyük başlıkları için Intro dahil olmak üzere, sayfa başına üç ve beş farklı yazı tipi kullanır. Bir ton yazılı içeriğe sahip değiller, ancak tipografik düzenleri okumayı kolay ve hızlı hale getiriyor.
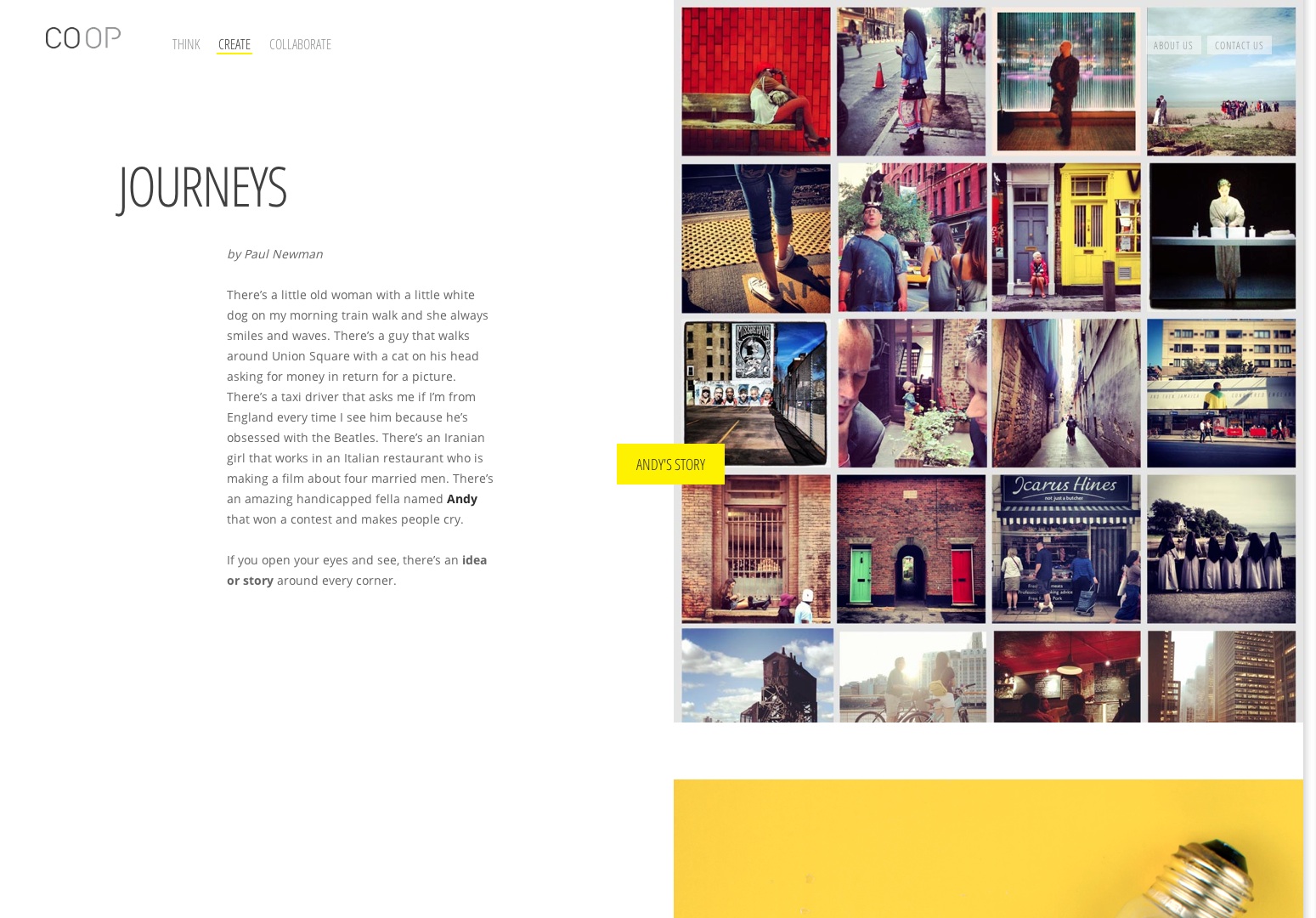
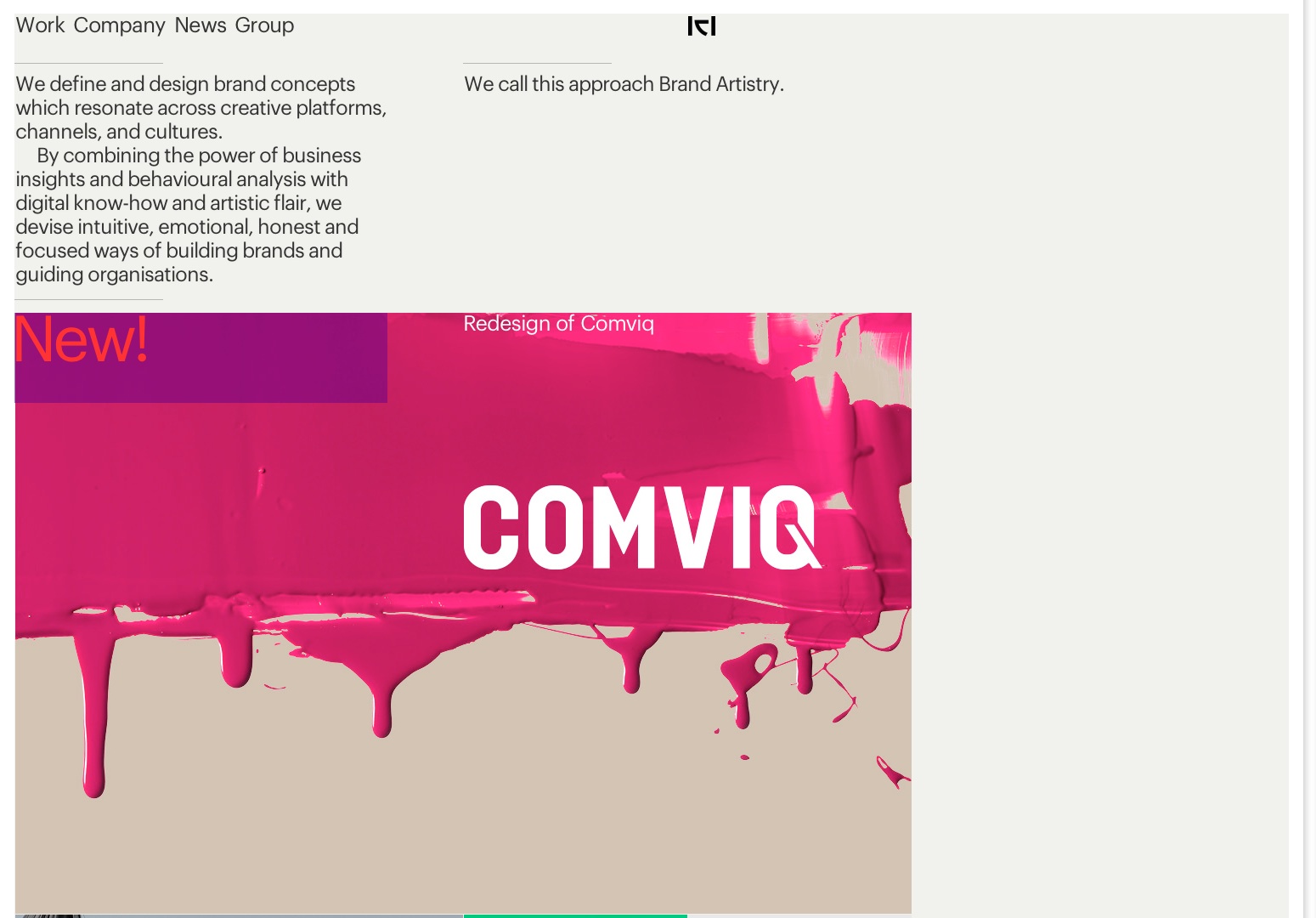
Co Op
Yaratıcı ajanslar için çoğu web tasarımında, kopyalara ve metne değil, görüntülere ve işlere odaklanılır. Bu genellikle iyi ve iyi çalışıyor. Co Op farklı bir yaklaşım benimsedi ve tasarımlarını her ikisine de eşit şekilde bağlı hale getirdi. Aslında, Açık Sans'ın Kullanımı ile, tipografinin daha göz alıcı olduğunu iddia edebilirsiniz.
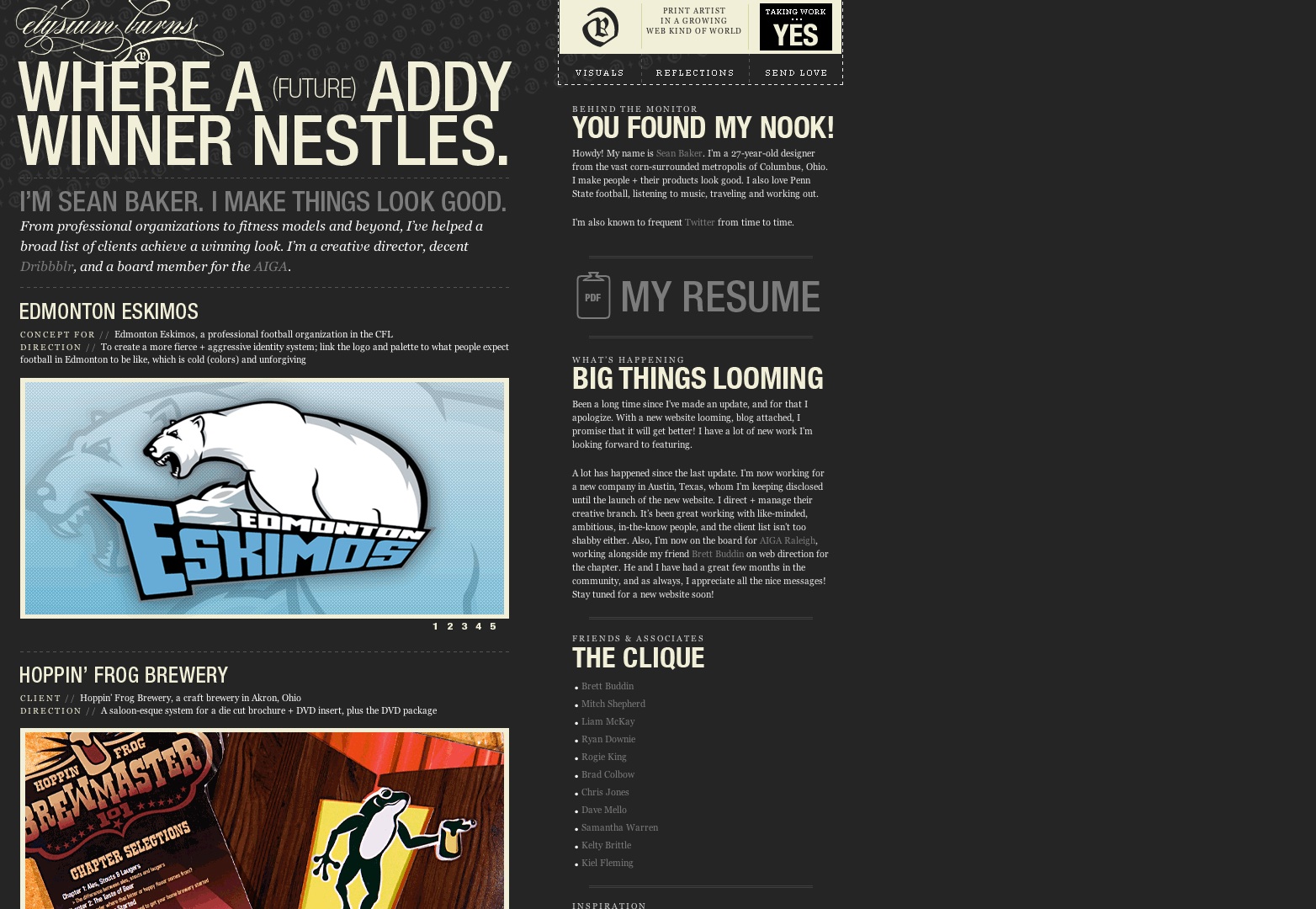
Elysium Burns
Bir blog düzeniyle, çok sayıda kopya olacağını biliyorsunuz. Ancak fikir, okunabilirlik olduğundan emin olmak ve her şey sadece orada ve sıkıcı değil. Elysium, tipografi kullanımıyla oldukça heyecan verici oldukça normal bir blog düzeni oluştururken harika bir iş çıkardı. Farklı yazı tipleri farklı şeyleri ayırt etmeye yardımcı olur ve Georgia bu sitenin vücut metni için harika bir iş çıkarır.
İntegral Jean Beaudoin
Bu çok ilginç bir düzen. Daha fazla metin ve resim içeren bir arka plandaki bu şimdiye kadar mevcut ve son derece göze çarpan bir metin parçası var. Kuralların bükülmesi ve normalde 'doğru' olan şey burada son derece yaratıcı ve burada daktilo-esque font ile yardımcı oluyor. Ayrıca başlıkları için Benton Sans'tan biraz yardım alırlar.
Kurppa Hosk
Tipografisinin güzelliği, bazı kuralların bariz bir şekilde göz ardı edilmesinin yanı sıra düzen de. Sonuçta, bu yaratıcılık değil mi? Kruppa Hosk, içeriklerini sunmak için baskın bir font olan Graphik Web'i kullanıyor.
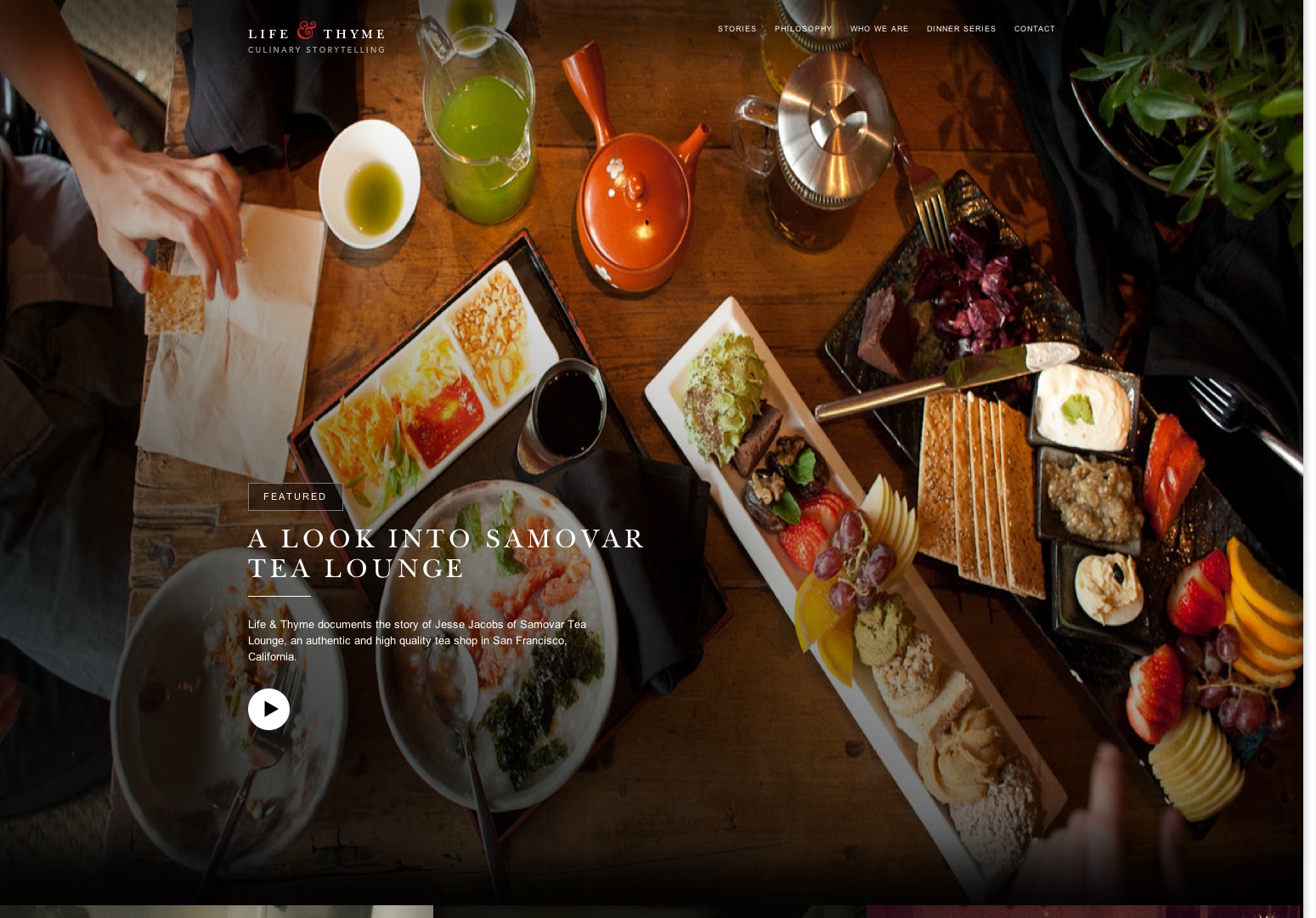
Yaşam ve Kekik
Burada ele aldığımız diğer web sitelerinin aksine, Life and Thyme neredeyse görsel olarak görüntülere ve videoya bağlı. Neyse ki, markalarındaki tutarlılığın israfa gitmesine izin vermediler, çünkü tipografiyi çok kapsamlı, 'bir araya getirilmiş' bir imaj yaratmak için kullandılar. New Baskerville'in yardımıyla Life ve Kekik, görüntülere eklenen tipografinin nasıl oluşturulacağını gösteriyor.
MailChimp 2012 Faaliyet Raporu
Infographics, bilgi gösterme şeklimizde harika bir 'go-to' haline geldi. MailChimp 2012 faaliyet raporlarını görselleştirmek için çeşitli Infographics oluşturdu. Bazı harika tipografik şemalar ve Proxima Nova başlıkları sayesinde, bu yıllık rapor onaylı bir vuruştur.
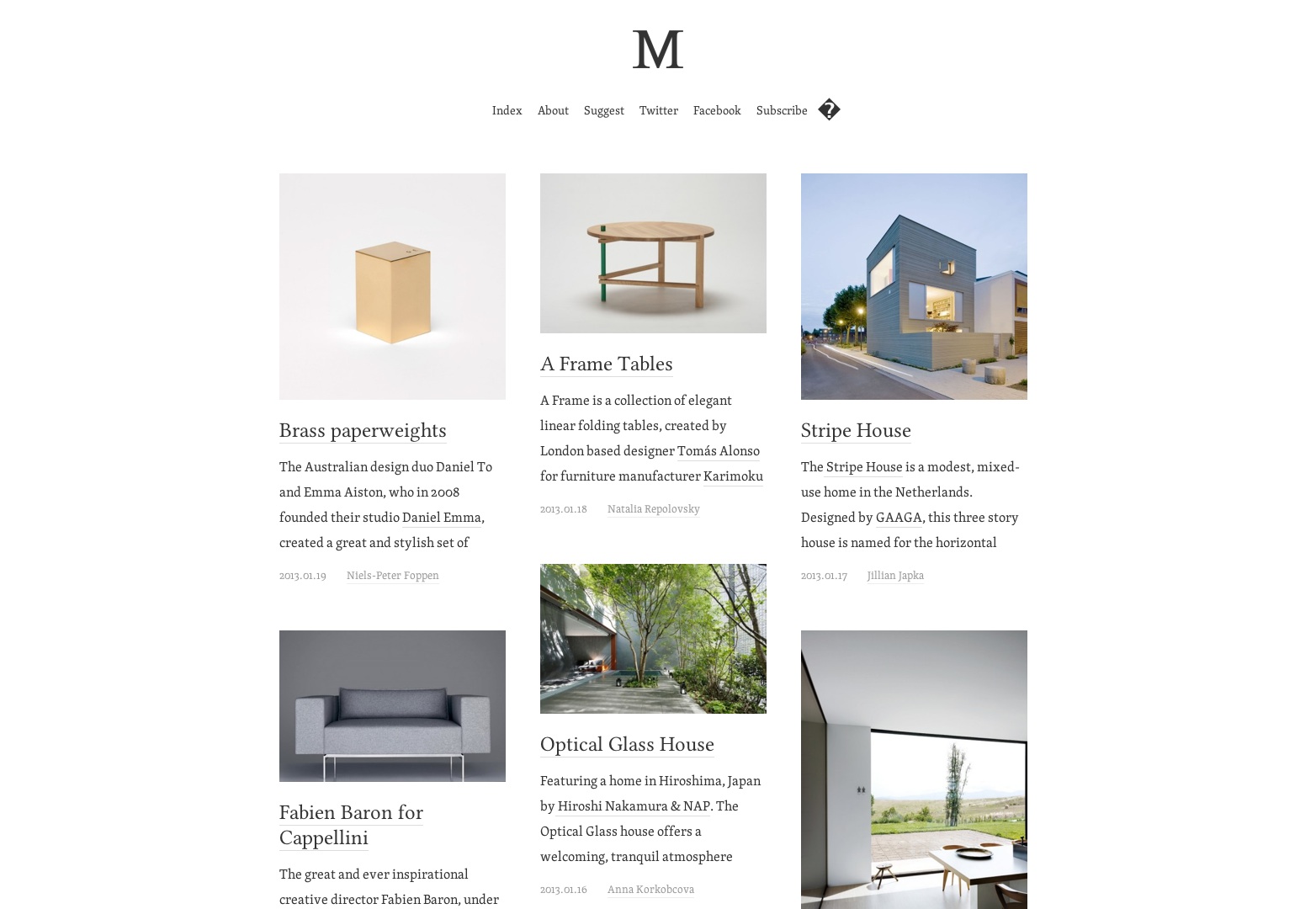
Minimalissimo
Tasarımın minimalist tarzı, yaşlanmayacak kadar yaşanacak. Bu web sitesi, vücut metni için Skolar'ı kullanan eski bir kitap stili ile minimalizmden yararlanıyor.
monobrow
Monobrow ana sayfasına göz atmak, kopyaların bu sitede nasıl organize edildiğini ve görselleştirildiğini göstermez. En iyi düzenlerin bazılarını görmek için derine inmek zorundasınız. Brawler ve Open Sans ile birlikte birkaç yazı tipi ailesi, bilgi sunmak için iyi bir şekilde birbirine bağlanır.
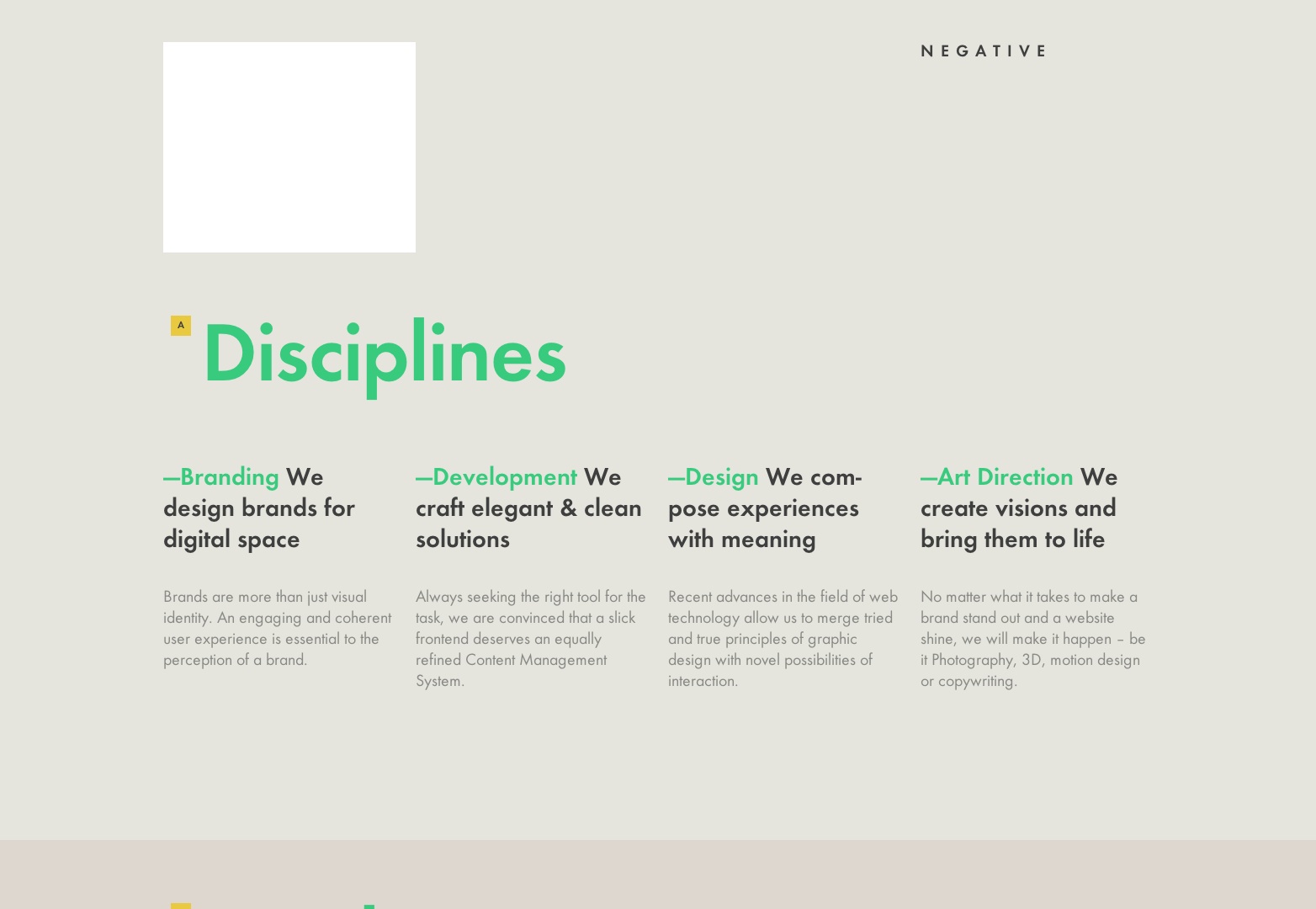
Negatif Laboratuvarlar
Futura benim favori yazı tipimdir, bu yüzden bu web sitesine rastladığımda listeye eklenmesinin gerekli olduğunu biliyordum. Buradaki büyük önemden sadece yazı karakteri değil, metnin sütunlarda nasıl ayarlandığı ve ayrıca resimlerin yanında çalışacak şekilde ayarlanmış olması. Aşağı kaydırma, kesinlikle güzel olan daha tipografik düzenleri de ortaya çıkaracaktır.
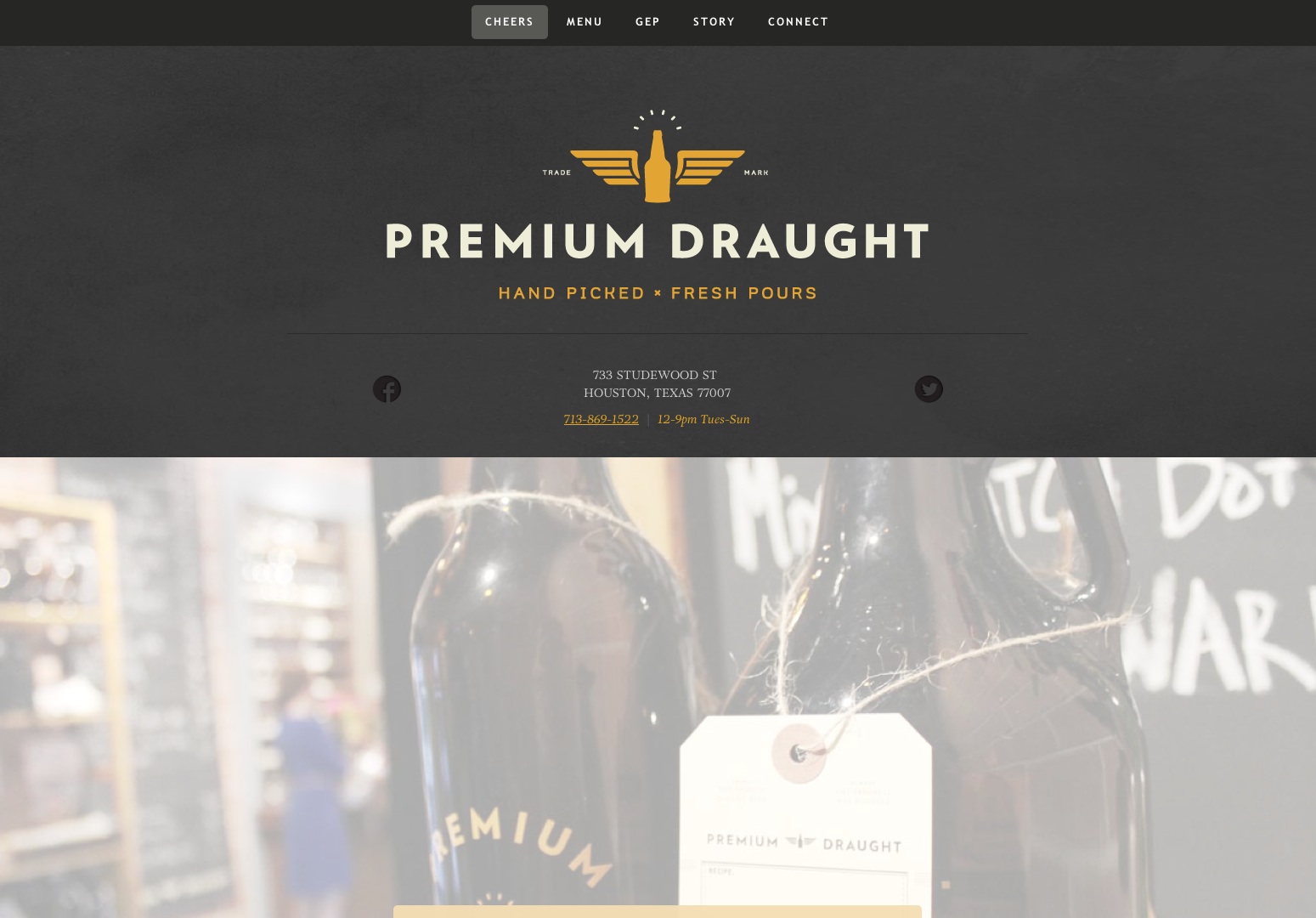
Premium Taslak
Premium Taslak tüketiciler için elle seçilmiş, taze biralar sunmaktadır. Harika düzen arasında, menü fikrine övgü vermiyoruz. Bu konuda harika olan şey, tasarımcıdan şık ve çevrimiçi bir menü yapmayı denemek için yola çıkmadı. Bunu basit tuttu ve harika, anlaşılması kolay bir menü yapmak için standart bir baskı tasarımı kullandılar.
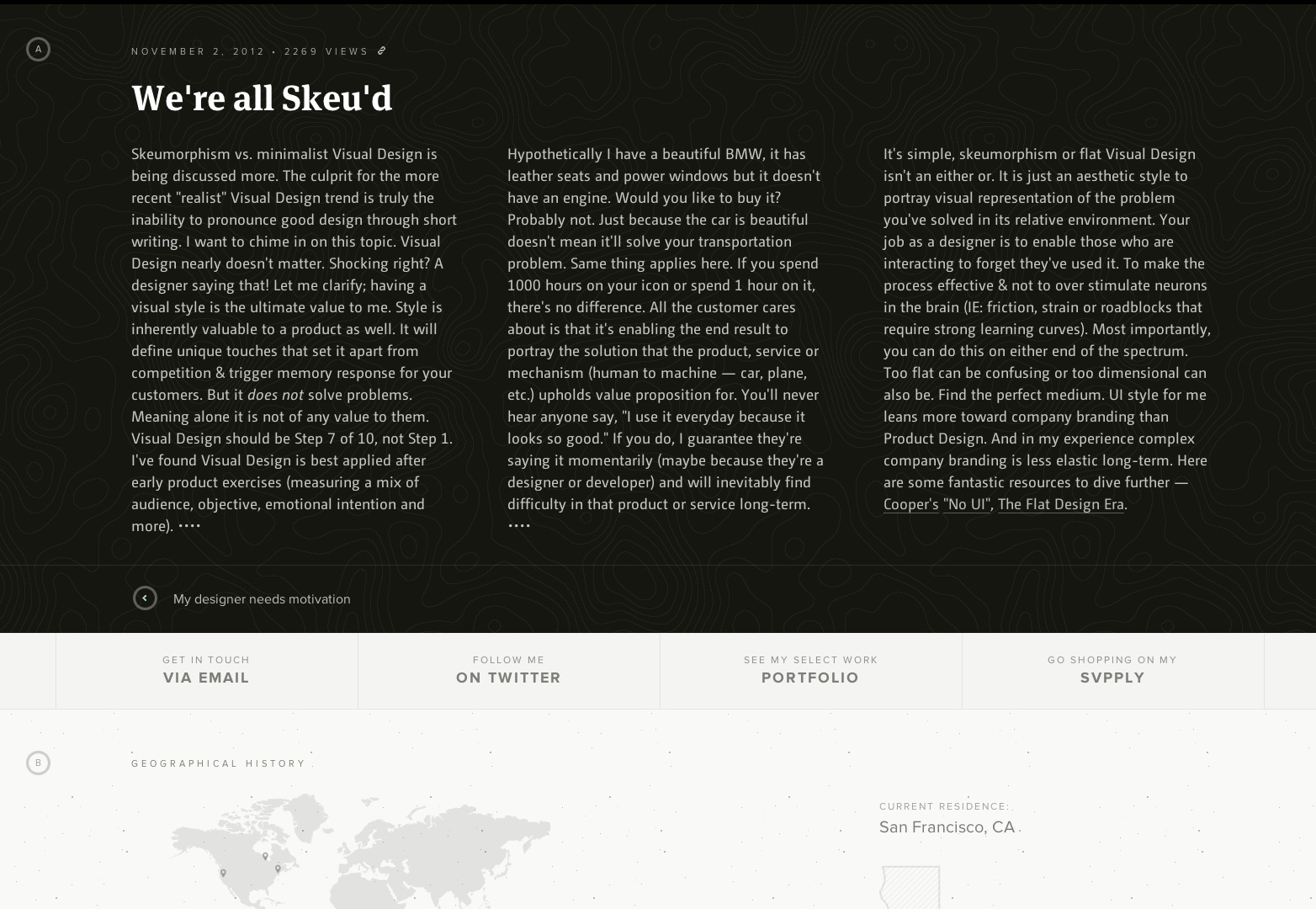
Patrick Algrim
Tipografide yapılması gereken tek şey, onu karıştırmaktır. Sadece farklı yazı tiplerini karıştırma alışkanlığı kazanmak istemez, stilleri karıştırmak istersiniz. Patrick seriflerini ve sans seriflerini karıştırmak için harika bir iş çıkarır. Camingo Dos, web sitesinde en çok kullanılan sans serif olarak yaygın olarak kullanılmaktadır.
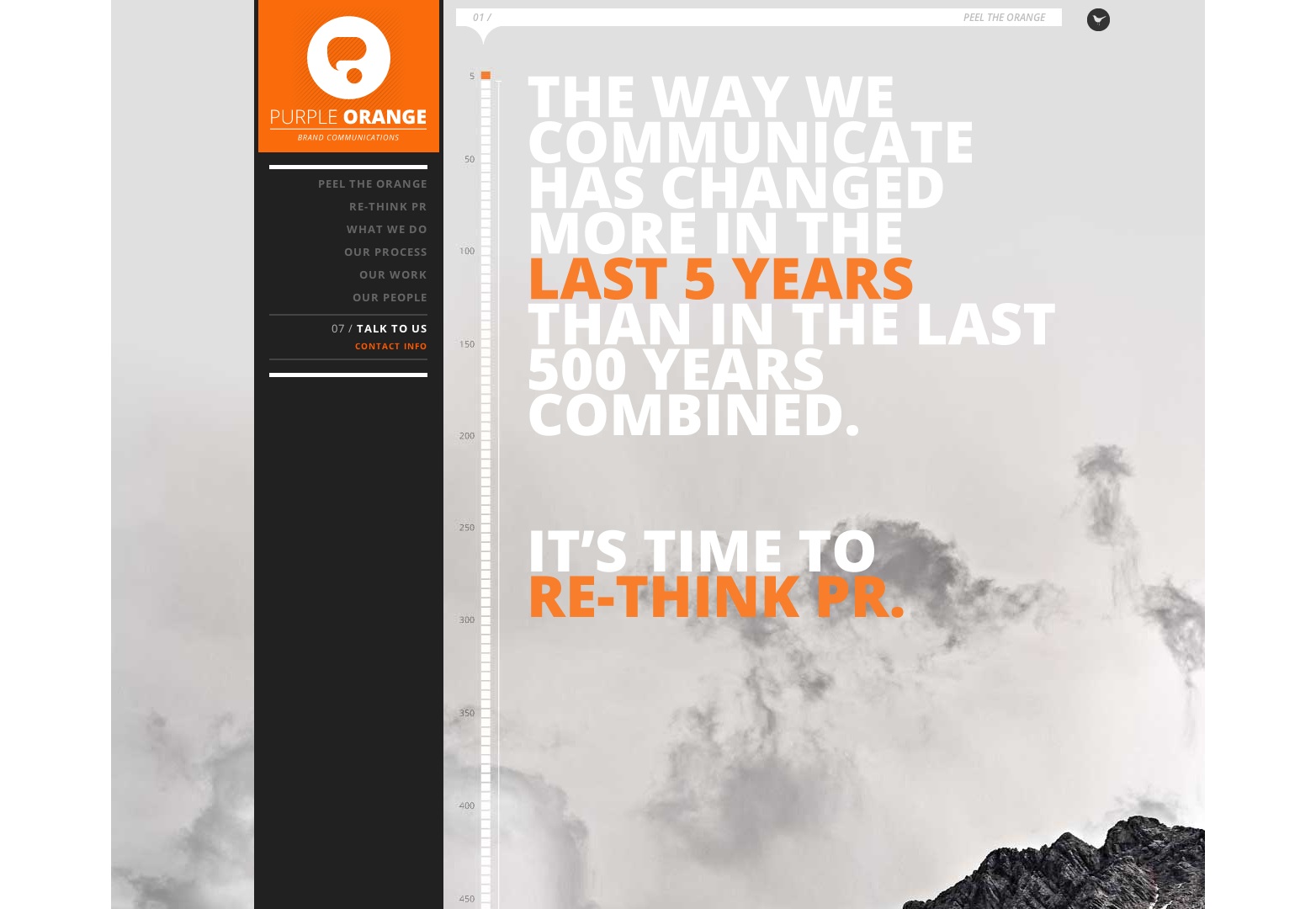
Mor turuncu
Bazen her şey sizin hizmetleriniz ve ne kadar iyi olursanız olun. Bazen biraz ikna edici olmanız gerekir, böylece müşteriniz teklifiniz için ihtiyaçlarınızı anlayabilir veya bulabilir. Mor Portakal bunu bilir ve bilgilerini bu şekilde sunar. Açık Sans'ın yardımıyla, niçin PR'yi yeniden düşünmemiz gerektiği konusunda oldukça iyi bir tutkusu var.
Ros
Belli bir şekilde kopya görüntüleyen bir site tasarımı oluşturacağınızı biliyorsanız, Helvetica ile yanlış gitmek gerçekten zor. Ros 'advertainment' kelimesini yarattı ve bu fikre ilgi duymaya çalışıyor. Izgaralar ve farklı yazı tipi boyutları ve renkleri ile, bu web sitesi kesinlikle bir göz alıcıdır.
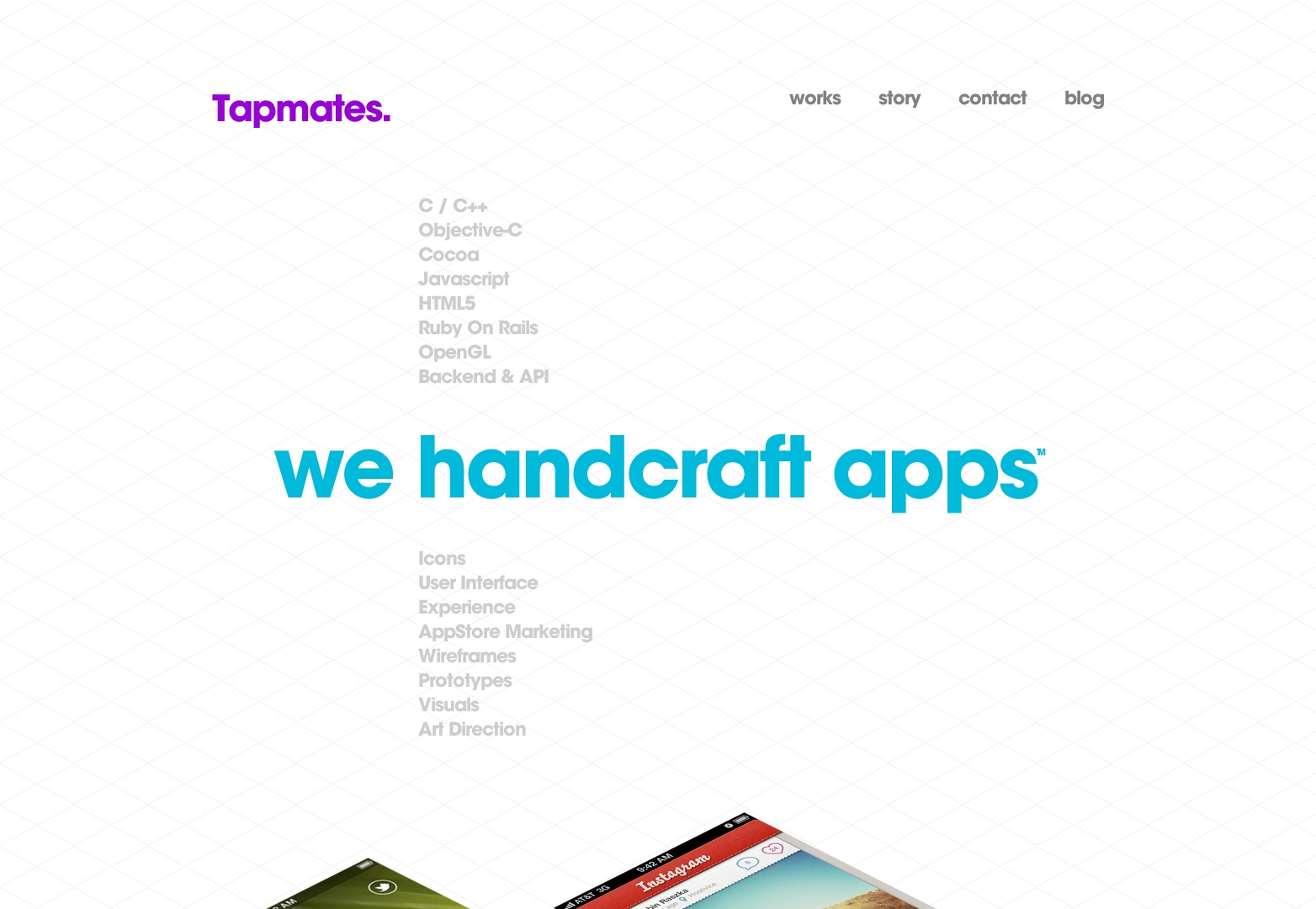
Tapmates
Tapmates, tipografisinin kesinlikle sergileneceği bir web sitesi tasarladı. Site boyunca, oldukça büyük yazı tipi boyutları kullanıyorlar ve bunun daha kolay ve daha hızlı bir okuma oluşturmaya yardımcı olduğuna inanıyorum. 'Büyük metin' kitapları ve benzerlerini düşünün. Tapmates, kolay okumaya yardımcı olması için kopya metninde Navlun Metin Kitabını kullanır.
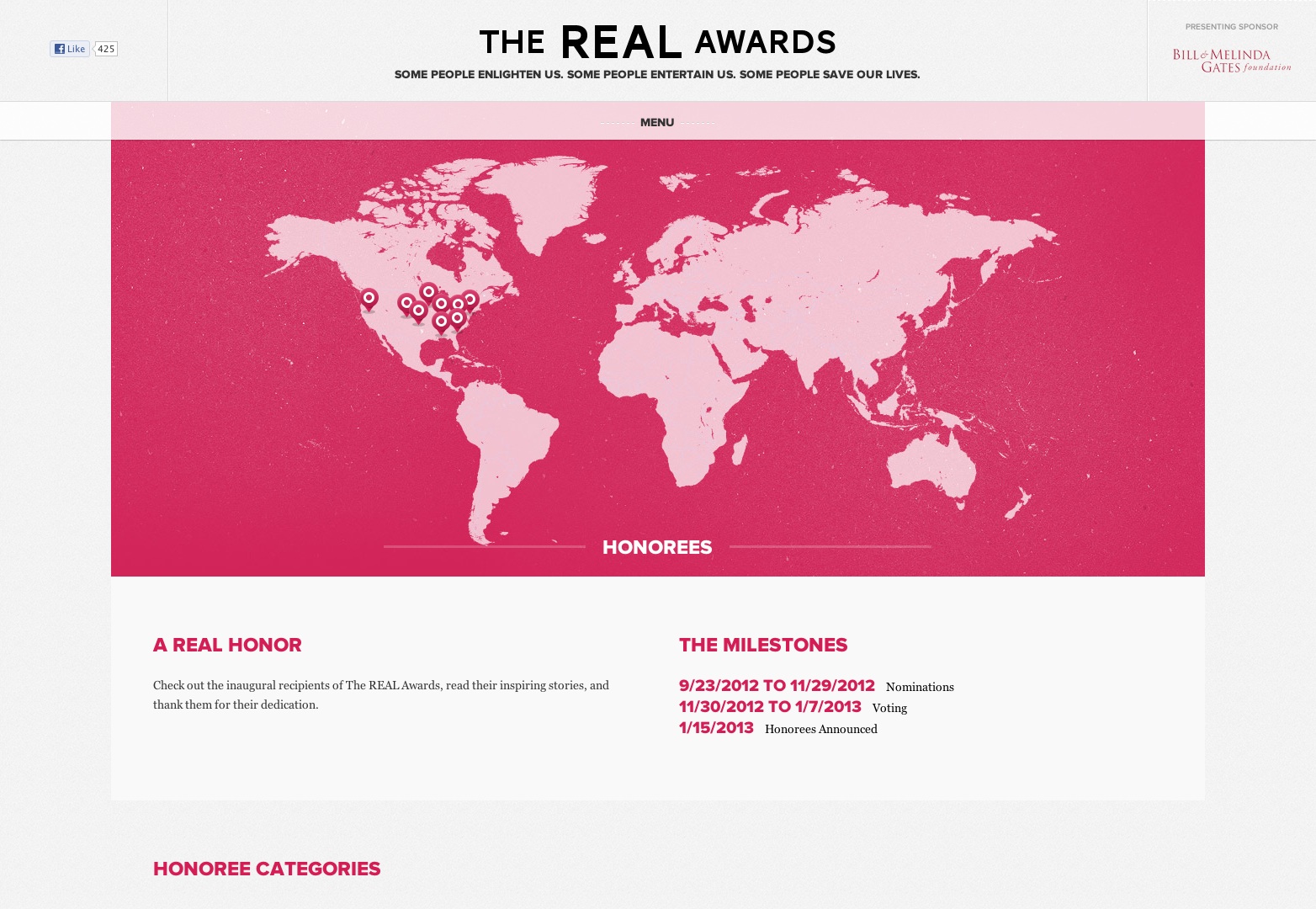
Gerçek Ödüller
Bu web sitesi çok sayıda renk ve görüntü kullanmaktadır. Fakat daha önce de söylediğimiz gibi, bu tamamen görüntülerle ilgili değil, aynı zamanda her şeyin birlikte nasıl çalıştığını da. İç sayfalara gitmek, tipografiye oldukça güzel bir stil olduğunu fark edeceksiniz. Proxima Nova gibi kalın yazı tipleri, daha kolay okunması için metin demetlerinin kırılmasına yardımcı olur.
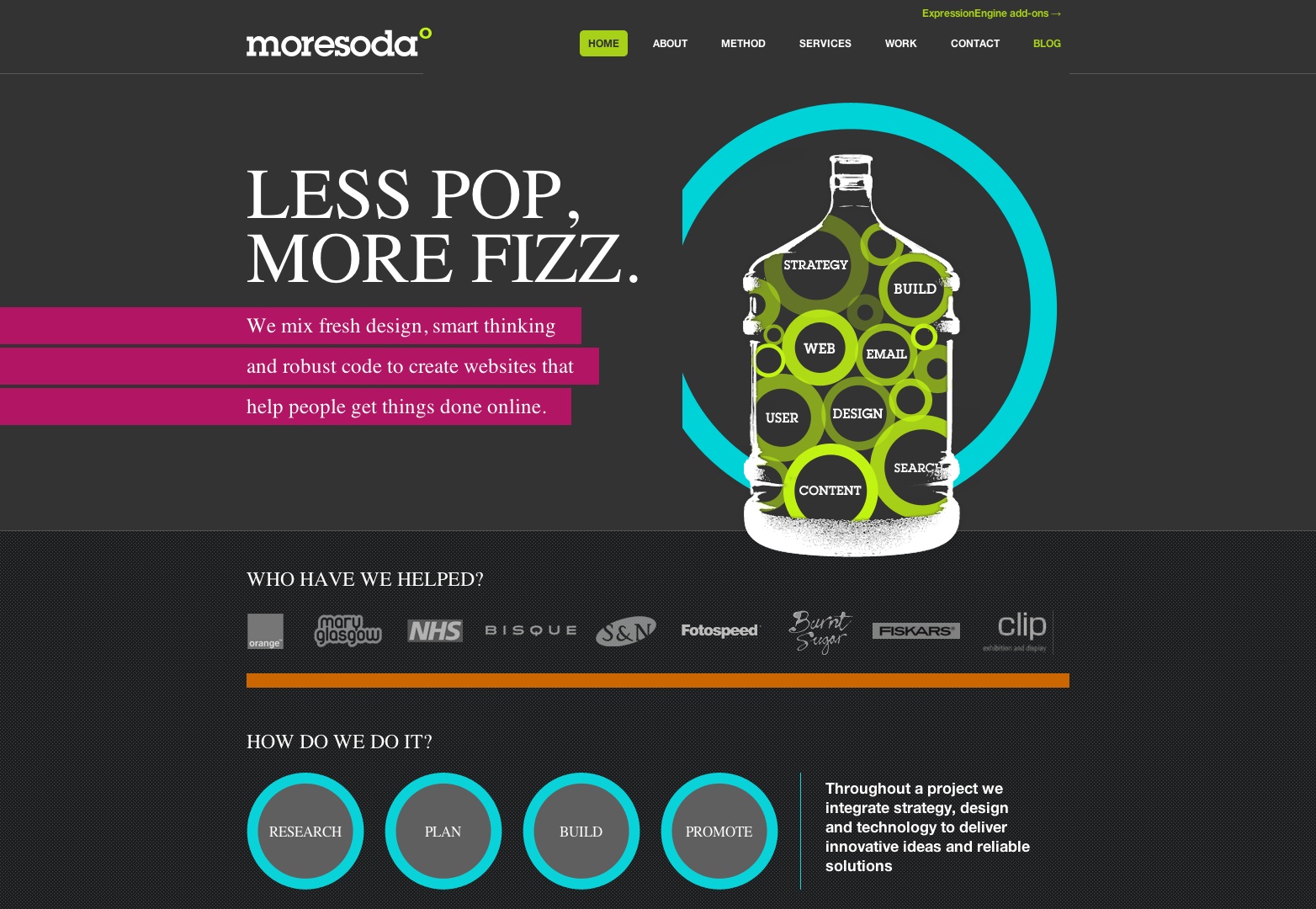
Moresoda
Bu web sitesini sevdiğim, ilginizi çekecek yaratıcı tipografiye güvenmektir. Bu web sitesi, çoğunlukla gerçekçi fotoğraflar olmayan çoğunluk metin ve diğer öğelerdir. Lubalin gibi harika fontlarla eğlenceli ve güçlü bir web tasarımı yaratabileceğinizi gösterir.
Tipografi son derece önemlidir ve bazı uzmanlar size tipografiyi anlayana kadar harika bir web sitenize sahip olamayacağınızı bile söyleyecektir.
Web tasarımında tipografinin durumu hakkında ne düşünüyorsunuz? Favori sitelerinizi hiç kaçırdık mı? Yorumlarda bize bildirin.