Web Tasarımcıları ve Geliştiriciler için 25+ Olması Gereken Chrome Uzantıları
Birçok web tasarımcıları ve geliştiricileri için Firefox eşsizdir. Diğerleri için, Firefox Chrome'un tozunu yiyor.
Geçtiğimiz iki yıl boyunca, Google Chrome’un yayınlanmasından bu yana, tarayıcıda daha üstündür. Mozilla'nın açık kaynak ürünü, zamanın testine dayanıyordu ve Firefox, Microsoft'un Internet Explorer'ı aşarak hızla en çok kullanılan tarayıcı haline geldi.
Ancak Google Chrome için üzülmeyin. Henüz emekleme döneminde bile, Chrome zaten Internet Explorer'ı aşmış ve Firefox'u aşma şansının yüksek olduğu ikinci popülerliğe ulaştı.
Firefox daha güçlü olmasına rağmen (öncelikle popülerliği nedeniyle), Chrome hızlı bir şekilde yanıp sönüyor ve her gün yeni eklentiler eklendiğinde, ciddi web tasarımcısı için heyecan verici bir seçenek.
Ve burada, Chrome'u bir tasarımcı veya geliştirici olarak sizin için kullanışlı hale getiren araçları bulabilirsiniz. Neyse ki, Chrome'un Firefox'tan geçişi çok daha kolay hale getiren yeni bir uzantı koleksiyonu var.
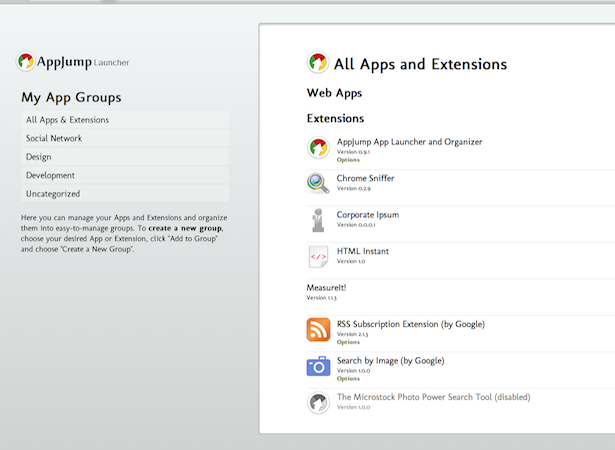
1. AppJump App Launcher ve Organizatör
Bu listedeki tüm uzantıları indirmeyi tamamladıktan sonra mutlaka bir düzenleyiciye ihtiyacınız olacak. AppJump araç çubuğunuzdaki bir açılır menüden uygulamalarınızı ve diğer uzantıları bulup başlatmanızı sağlayan bir Chrome uzantısıdır. AppJump'ın bir harika özelliği, uygulamaları ve uzantıları farklı gruplara düzenleme yeteneğidir. Örneğin, daha etkili zaman yönetimi için iş uzantılarınızı kişisel verilerinizden kolayca ayırabilirsiniz.
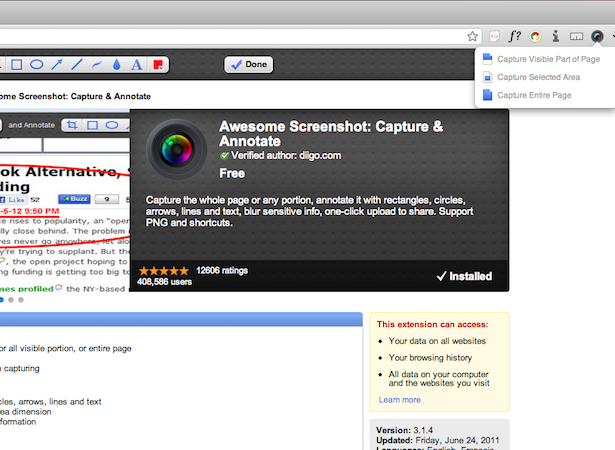
2. Harika Ekran Görüntüsü
Harika Ekran Görüntüsü Adına kadar yaşıyor. Bu harika eklenti, tüm veya kısmi sayfanın fotoğraflarını çekmenizi sağlar. Ekran görüntüsünü aldıktan sonra, ilgili parçaları daire içine alabilir veya altını çizebilir, alakasız parçaları bulanıklaştırabilir ve yorum yapabilirsiniz. Yerel olarak kaydetme veya paylaşma için bir resim bağlantısı yükleme ve alma seçeneğiniz vardır.
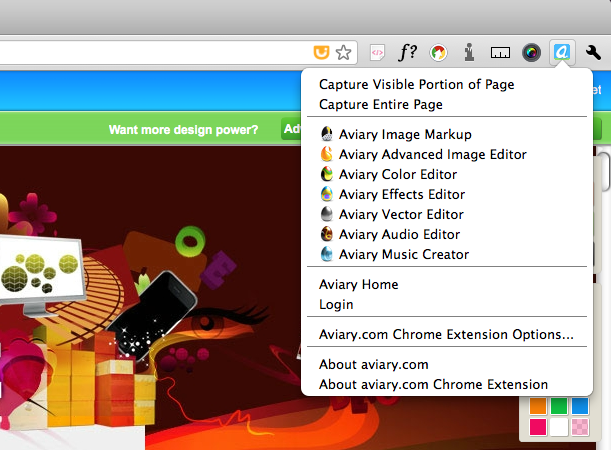
3. Aviary Ekran Yakalama
Yukarıdaki Awesome Screenshot ile ilgili şiirleri ağladıktan sonra, bu listede iki ekran yakalama uzantısının neden eklendiğini merak edebilirsiniz. Awesome Screenshot'ın bir dezavantajı, bilgisayarınızdaki tüm verilere ve tarama geçmişinize erişim gerektirmesidir. Gizliliğin istilası olduğunu hisseden kullanıcılar için, kuşhane mükemmel bir seçenek.
4. Krom Sniffer
Krom Sniffer herhangi bir web sitesinin çerçevesini kontrol etmenizi sağlar. Bir web sitesinde bilinen herhangi bir İçerik Yönetim Sistemi (CMS) veya Javascript kütüphanesini bulur ve görüntüler. Bu uzantı, “İnsanca nasıl olabilir?” Diye merak ettiğiniz akıllara durgunluk veren web siteleri için mükemmeldir. Halen, Chrome Sniffer 100'den fazla çerçeveyi tespit edebilir.
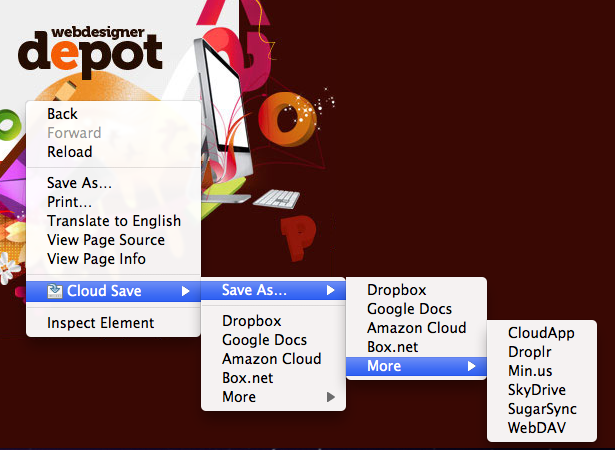
5. Bulut Kaydet
Yerel olarak faaliyet göstermekten bulutta çalışmaya kadar büyük bir değişim var. Tasarımcılar ve geliştiriciler olarak, internette çalışmaya alışkınsınız, ancak önemli dosyaları çevrimiçi olarak da kaydediyor musunuz? Bahaneniz bu kadar uygun değilse, ciddi bir göz atmak isteyebilirsiniz. Bulut Tasarrufu . Cloud Save, herhangi bir web sitesinden desteklenen bulut servislerine dosya kaydetmenizi sağlar. Amazon Cloud Drive, Dropbox ve Flickr'a kaydedin.
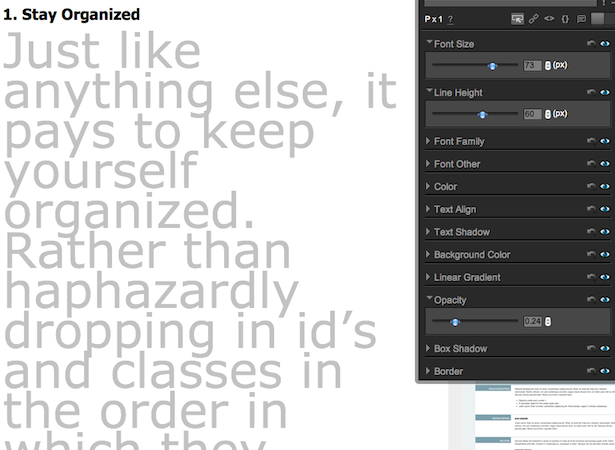
6. Kod Kola
Kola Kodu kullanıcıların bir web sitesinin içindeki tek tek sayfaları düzenlemelerine izin veren bir uzantıdır. Uzantı, bir web sayfasındaki bir alana tıklamanızı ve CSS'yi otomatik olarak düzenlemenizi sağlar.
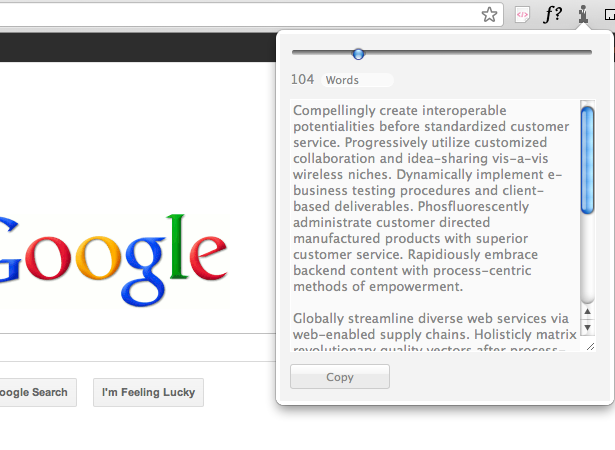
7. Kurumsal Ipsum
Kurumsal Ipsum standart Lorem Ipsum metin dolgu için eğlenceli bir alternatif. Bu uzantıyla, web sitenizi "kurumsal" konuşma ve sesli kelimelerle doldurabilirsiniz. Kurumsal Ipsum'un bir örneği, “Çok işlevli fikirlerle şirket çapında verileri yetkin bir şekilde hedefler.” Bu uzantı, aynı adın popüler Mac widget'ını temel alır.
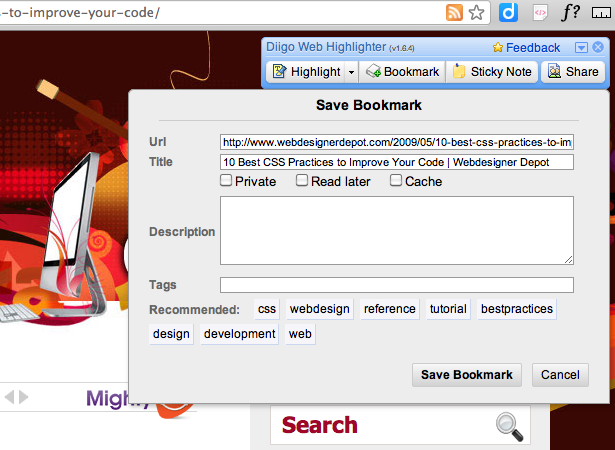
8. Diigo Bookmark, Arşiv, Vurgu ve Yapışkan Not
Diigo İnternet Bilgi Grupları ve Diğer şeylerin Özetlenmesi için kısadır. Kullanıcıların bilgi yönetmesine olanak tanıyan çevrimiçi bir araştırma aracıdır. Web sayfalarını birden fazla renkte vurgulayın, yapışkan notlar oluşturun, sosyal ağınızda sayfalar değiştirin ve araştırmalarınızı paylaşmak için gruplar oluşturun.
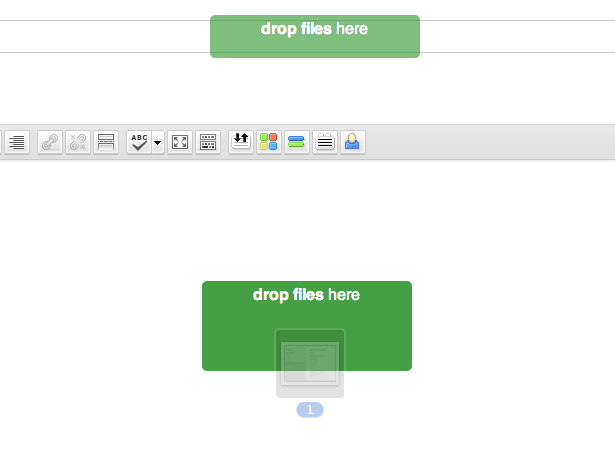
9. Drag2up
Drag2up Dosya eki sistemi kullanımı kolaydır. Çeşitli pencereleri tıklamak yerine, bilgisayarınızdan eklemek istediğiniz dosyayı giriş alanına sürükleyin. Alternatif olarak, Flickr, ImageShack, Twitpic ve Box.net dahil olmak üzere çeşitli barındırma sitelerine dosya yükleyebilirsiniz. Bu uzantı, kolayca sahip olunan indirmelerden biridir.
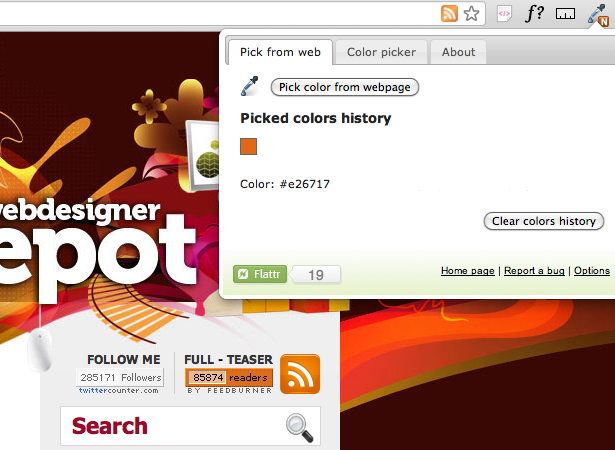
10. Göz Damlası
Her şimdi ve sonra, web tasarımınıza dahil etmeniz gereken yeşilin mükemmel gölgesine rastlarsınız. Eye Dropper Göz damlası Uzatma, tam gölgeyi bulmanızı sağlar. Ayrıca renk geçmişinizi takip eder.
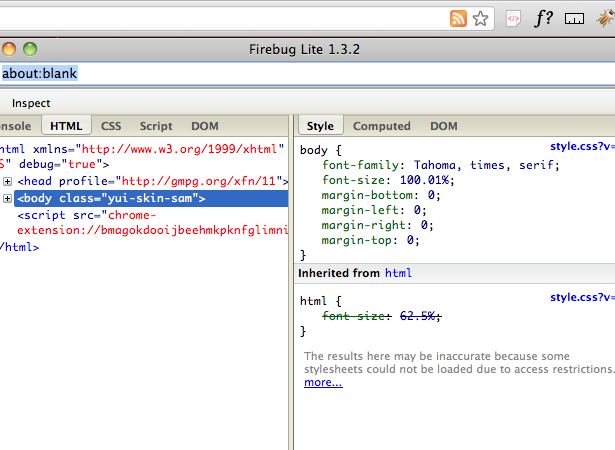
11. Firebug Lite
kundakçı Firefox'tan geçişi zorlaştıran ve geride bırakan mükemmel araçlardan biridir. Neyse ki, Chrome'un benzer bir işlev sunan Firebug Lite adlı bir uzantısı var. Firebug Lite, geliştiricilerin HTML ve DOM öğelerini inceleme ve düzenleme yapabilmelerini sağlamak için, yandaki Chrome Geliştirme Araçları'nda çalışır. Aynı zamanda kolayca hata ayıklamanıza olanak tanır. Firebug Lite aslında bir web sayfasına eklendiğinde orijinal Firebug gibi davranan bir JavaScript dosyasıdır.
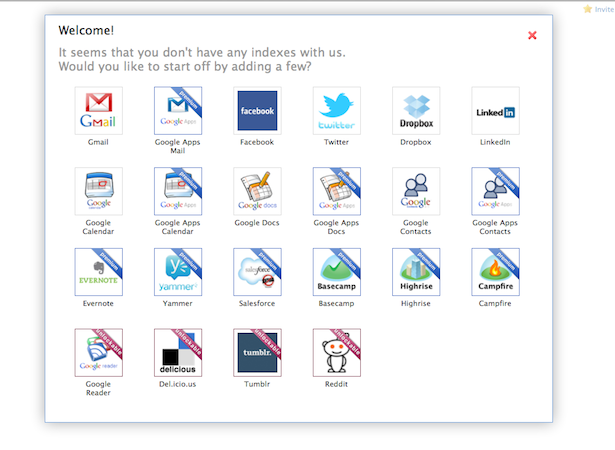
12. Greplin
Greplin özel verileriniz içinde arama yapmanızı sağlayan bir uzantıdır. Twitter, Facebook veya hatta Gmail dahil olmak üzere çeşitli sosyal web sitelerine gönderdiğiniz bilgileri bulmak için bu uzantıyı kullanın. Kolay arama için verilerinizi dizine ekler. Tarihinizi taramak yerine, Greplin ile verileri kolayca arayabilirsiniz.
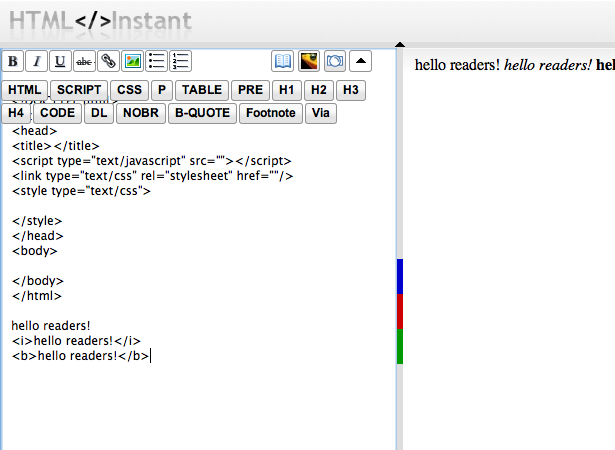
13. HTML Anında
HTML Anında gerçek zamanlı bir HTML. Bölünmüş bir ekrana sahiptir. Bölünmüş ekranın sol tarafındaki kodunuzu yazdığınızda, sonuçları sağ tarafta otomatik olarak görürsünüz. HTML Anında sadece HTML ile çalışmakla kalmaz, aynı zamanda CSS ve JavaScript'i de destekler. Resim Shack, Photobucket veya görüntü barındıran rastgele bir web sitesindeki görüntüleri de yükleyebilirsiniz. Bu HTML editörü acemi tasarımcı için çok kullanıcı dostudur.
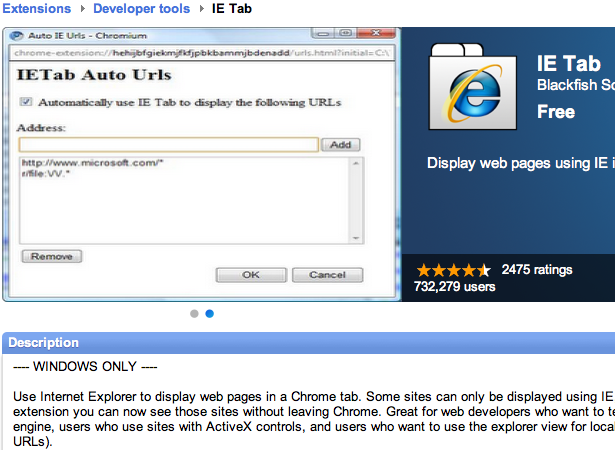
14. IE Sekmesi
IE Tab IE Sekmesi uzantı, Chrome tarayıcınızı kullanmaya devam ederken, bir web sayfasını simüle edilmiş bir Internet Explorer'dan görüntülemenizi sağlar. Internet Explorer, çoğu internet kullanıcısının tercih ettiği tarayıcıdır. Ve hala Internet Explorer ile en iyi ve hatta özel olarak çalışan bazı siteler var. Bu sekme, haysiyetinizden ödün vermeden Internet Explorer'ı kullanmanızı sağlar. İlk önce ilk şeyler, IE Tab sadece Windows üzerinde çalışır. Bunun nedeni, Windows'un Internet Explorer için oluşturulmuş oluşturma motorudur. Bu nedenle Mac kullanıcıları bu konuda şanssız.
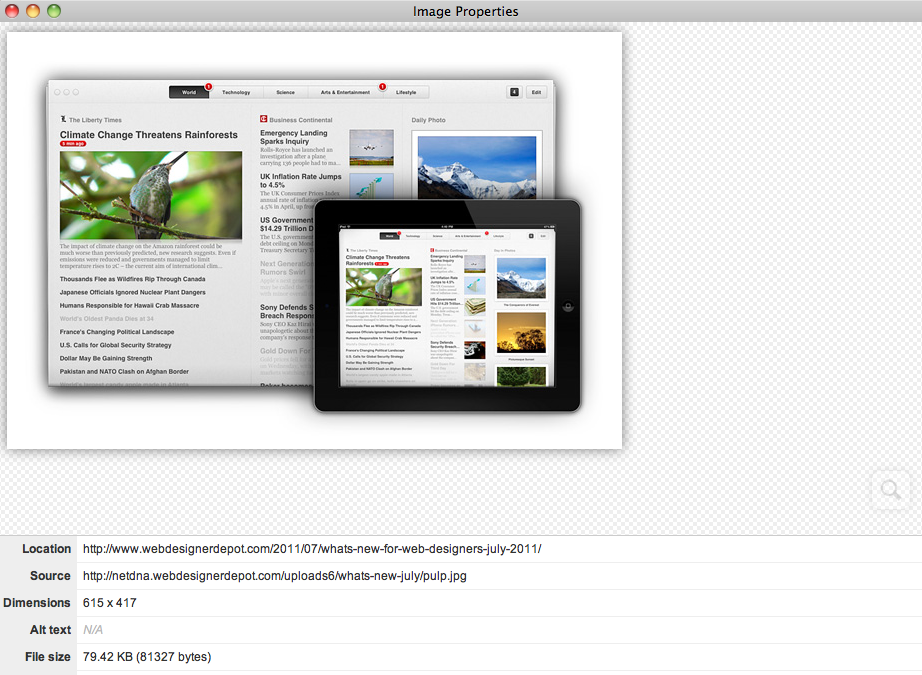
15. Görüntü Özellikleri İçerik Menüsü
Görüntü Özellikleri İçerik Menüsü Seçilen bir görüntü ile ilgili her şey hakkında bilgi sağlayan kullanışlı bir Chrome uzantısıdır. Kullanıcılar hem resmin konumunu hem de kaynağını bulabilir. Ayrıca resmin boyutlarını ve dosya boyutunu gösterir. Bu, Chrome tarayıcısında bir şekilde yer almayan, basit ancak etkili bir uzantıdır.
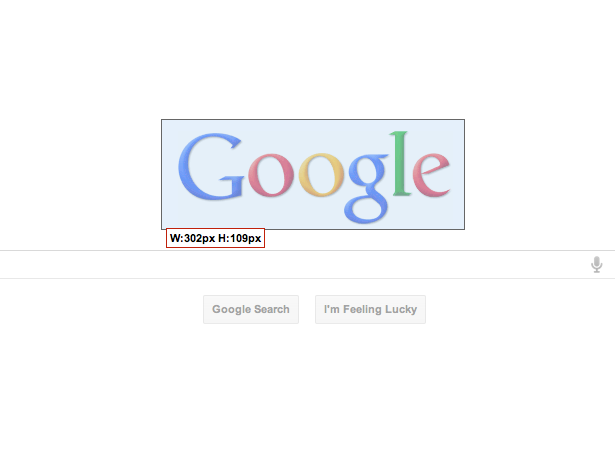
16. Ölçü!
Onu ölçmek Bir web sayfasındaki herhangi bir öğenin boyutlarını bulmak için kullandığınız bir cetveldir. Boyutları hızlı ve kolay bir şekilde bulmak için uzantıya tıklayın ve cetveli sürükleyin.
17. Microstock Fotoğraf Güç Arama Aracı
İyi bir web tasarımcısını harika bir web tasarımcısından ayıran şey, stok görüntüleri için nereye gideceğini bilmektir. Herhangi bir tasarımcı, doğru görüntüyü bulmanın, özellikle çok sayıda gideceğiniz kaynağa sahipseniz, tasarımın en çok zaman alan parçalarından biri olduğunu bilir. Bu uzatma Dreamstime, Fotolia ve Shutterstock dahil olmak üzere en iyi stok ajanslarının 5'inde microstock'u aramanıza olanak tanır.
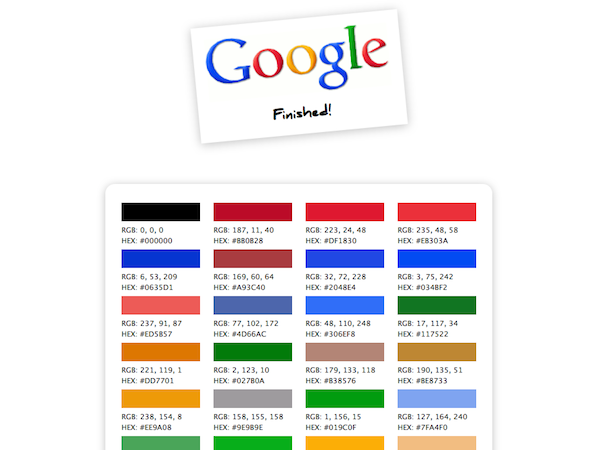
18. Chrome için Palet
Palette for Chrome Chrome için Palet uzatma anında yararlıdır. Kullanmak istediğiniz herhangi bir resmi sağ tıklayın. Bu uzantı 16, 24 veya 32 renk paleti oluşturur. Alternatif olarak, özel bir palet de oluşturabilirsiniz. En sevdiğiniz görüntüdeki renkleri web tasarımınıza eklemek ve iletmek için bu uzantıyı kullanın.
19. Pendule
Güçlü Pendule Uzantı, bu listede bulunan uzantıların birçoğunu birleştirir. Pendule, Javascript ve CSS'yi görüntülemenizi ve değiştirmenizi sağlar. Belirli görsellerle ilgili bilgileri görüntüleyebilir veya tamamen gizleyebilirsiniz. Renk seçici, HTML ve CSS doğrulayıcı ve bağlantı denetleyicisi içeren güçlü bir geliştirici aracıdır.
20. DüzGiysi
Sivil kıyafet Bir web sitesinin çıplak kemiklerini görmenizi sağlayan eğlenceli ve kullanışlı bir eklentidir. Bazen bir tasarımdaki hataları görmek ya da siyah-beyaz olduğunda neden bu kadar iyi çalıştığını analiz etmek daha kolaydır. PlainClothes bir web sayfasını bir metin rengine, bir arka plan rengine ve bir bağlantı rengine indirmenize izin verir. Bağlantıların altı çizildi, metin varsayılan ve aniden, yine 1998'de. Aslında, PlainClothes web tasarımınıza erişim sağlamak için çok iyi çalışıyor.
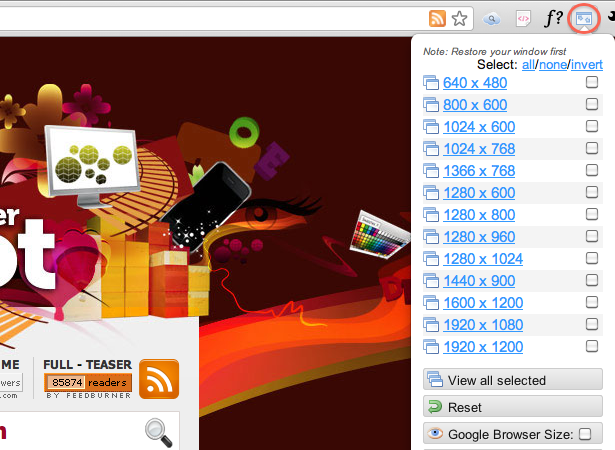
21. Çözünürlük Testi
Web sitenizi çeşitli çözünürlüklerde test etmek için tarayıcınızın boyutunu değiştirin. Çözünürlük testi önceden ayarlanmış çözünürlük boyutlarıyla gelir, ancak kendi belirlediğiniz çözünürlükte de görüntüleyebilirsiniz.
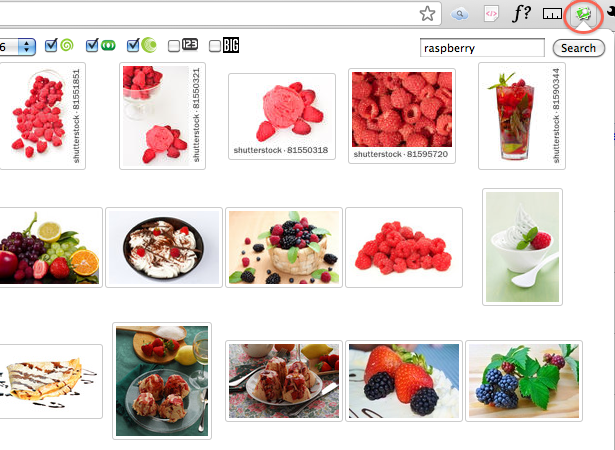
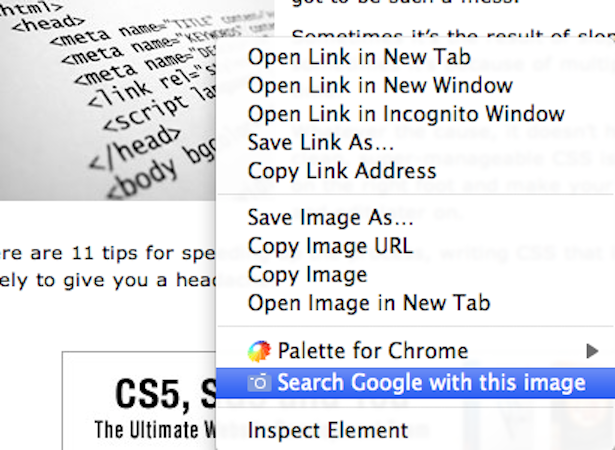
22. Görselle Arama
Görselle Ara favori Chrome uzantılarımdan biridir. Bu uzantı, farklı web sitelerinde belirli bir resmi bulmanızı sağlar. Görselle Arama ile, benzer görselleri bulma seçeneğiniz de vardır. İlgilenilen resmin üzerine sağ tıklayın ve “Google’ı bu görüntüyle ara” seçeneğini seçin. Eşleşen görüntüleri içeren veya görsel olarak benzer sayfaları içeren sayfalar bulacaksınız.
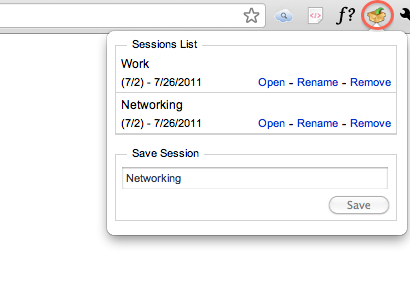
23. Oturum Yöneticisi
Session Manager Oturum Yöneticisi uzantı, daha sonra gözükmek üzere tüm açık sekmelerinizi kaydeder. Bu uzantı, çoğu kişi gibi, tekrar tekrar aynı sayfaları açıyorsanız son derece kullanışlıdır. Oturum Yöneticisi'nde ilgili sekmeleri gruplandırın ve kaydedin. Örneğin, tüm sosyal ağ sitelerini bir araya toplayın, böylece her siteyi tek tek açmak zorunda kalmadan hızlıca bunlara erişebilirsiniz. Ve sekmelerinizin kaydedildiğine dair güvence ile bunları hemen kapatın.
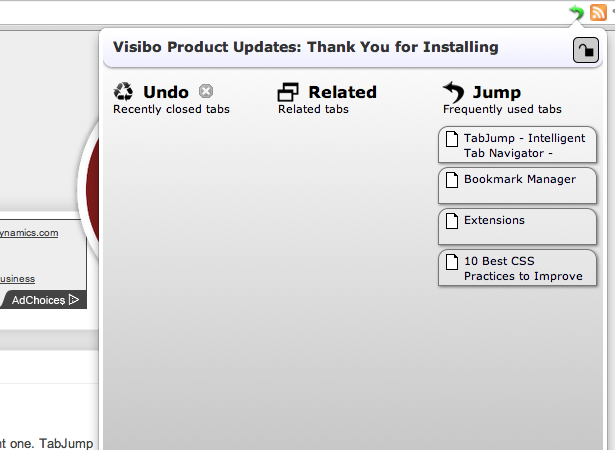
24. TabJump
Session Manager'a benzer şekilde, TabJump bir adım öteye gidiyor. Sekmelerinizi yönetmekle kalmaz, aynı zamanda sekmeleri de kilitleyebilir, yanlışlıkla önemli bir sekmeyi kapatmanızı engelleyebilir. Bir sekmeyi yanlışlıkla kapatırsanız, TabJump yeniden açmanıza izin verir, ancak uzantıların geçmişi geri yükleyemeyeceğini unutmayın.
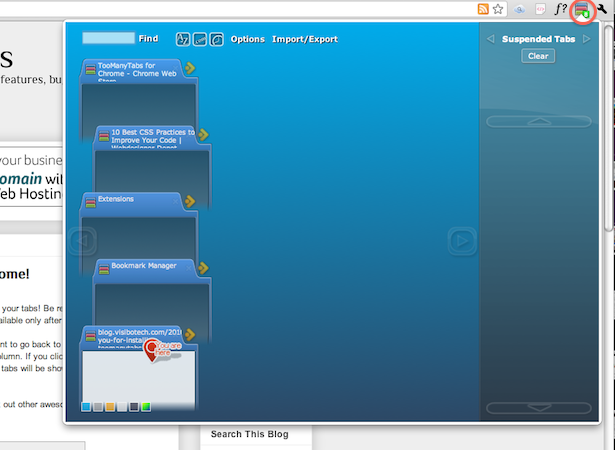
25. TooManyTabs
Tarayıcı sekme yönetimini ele almak için yeterli sayıda uzantı olmadığı için, TooManyTabs başka bir sahip olmaktır. Bu uzantı, açtığınız tüm sekmelerin küçük resmini gösterir. Bu, sekme başlıklarını artık okuyamayacağınız pek çok sekmeyle çalışırken çok işe yarar. Görsel bir yardıma sahip olmak, çalışma alanınızı etkili bir şekilde sıralamanıza yardımcı olur.
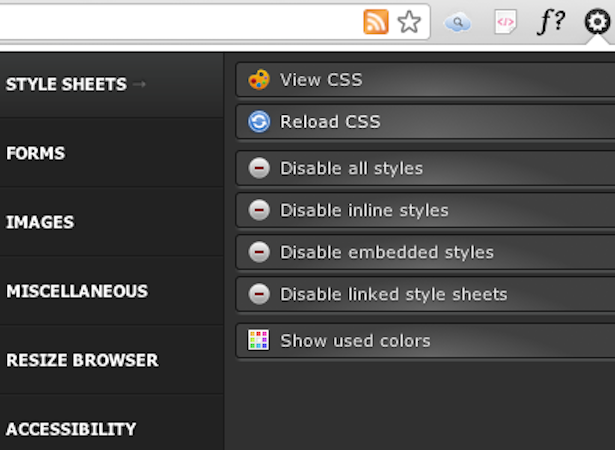
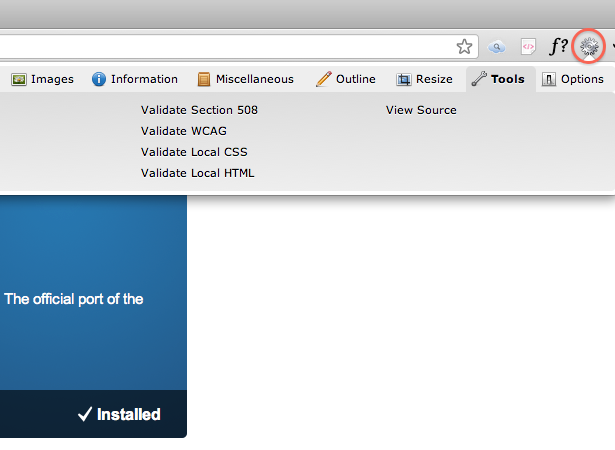
26. Web Geliştirici
Web Geliştirici başka bir kapsamlı geliştirici aracıdır. Çılgınca popüler olan Firefox eklentisini yazan aynı geliştiricidir. Bu uzantı ile kullanıcılar CSS'yi görüntüleyebilir ve düzenleyebilir, görüntü dosyası boyutlarını görüntüleyebilir ve oturum çerezlerini temizleyebilir.
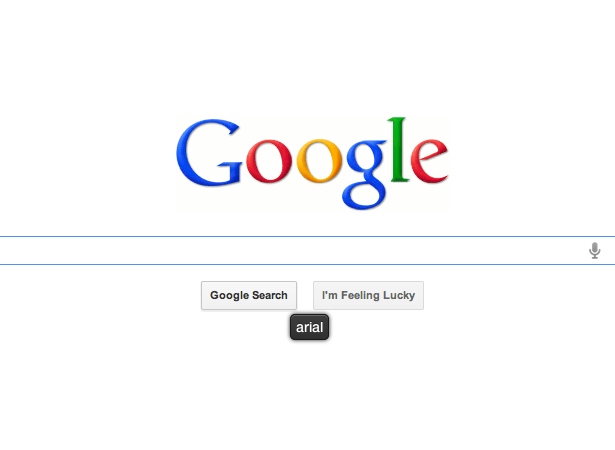
27. WhatFont
Çoğu web tasarımcıları için, yazı tipleri büyük bir iştir. Hiç rastgele bir web sitesinde hiç oldu mu ve mükemmel yazı tipini buldunuz, sadece cevaplar için sonsuz kodu aramak için mi? Eğer işleri basit isterseniz, bunu yükleyin yazı tipi bulma uzantısı . Sadece bir metnin üzerine gelin ve kullanılan yazı tipini bulun. Bu eklenti sadece fontun adını söyler, ayrıca yazı tipi boyutunu ve rengini de verir.
Bu listeyi yapmayan favori uzantılarınız var mı? Lütfen yorumlarda bizimle paylaşın.