A-Frame ile WebVR Deneyimleri Yaratmak
WebVR tarayıcıda sürükleyici 3D Sanal Gerçeklik deneyimleri oluşturmak için harika bir yoldur. Bu, Javascript API'sinin deneysel bir şartnamesidir ve Mozilla'nın büyük bir parçası olduğu birçok destekleyiciye ve ileriye doğru iten insanlara sahiptir.
VR kulaklıklarının pazara yaklaşması ve ufukta daha fazla patlama olmasıyla birlikte, WebVR'de neler yapabileceğinizi ve deneyimlemeniz için harika bir zaman.
Açık web, heyecan verici bir VR deneyimleri , dahil olmak üzere diğer dünya oyunları , boyama uygulamaları ve sürükleyici deneyimler . WebVR teknolojisi olgunlaştıkça ve VR ekipmanı daha erişilebilir hale geldikçe, insanların başka ne tür deneyimler yaratabileceğini biliyor.
A-Frame nedir?
Aynı zamanda, Mozilla'nın şu anda WebVR'de büyük bir itici güç olduğunu ve oluşturulmasına yardımcı olduklarını belirttim A-çerçeve Sanal Gerçeklik deneyimleri oluşturmak için bir web çerçevesi. O zamandan beri en büyük ve en heyecan verici açık kaynak projelerinden biri haline geldi ve hızla büyüyor ve gelişiyor.
A-Frame ile çalışmaktan zevk aldığım en basit çerçevelerden biri, ancak bununla birlikte oluşturabileceğiniz şeyler harika. Gitmek, anlaşılması kolay ve son derece güçlü olmak çok basit.
A-Frame'in kendi sözleriyle:
A-Frame, HTML'in üstüne dayanarak, başlangıç yapmayı kolaylaştırır. Ancak A-Frame sadece bir 3D sahne grafiği veya bir işaretleme dili değildir; çekirdek, bildirici, genişletilebilir ve birleştirilebilir bir yapı sağlayan güçlü bir öğe-bileşen çerçevesidir. Three.js .
Neden WebVR İçeriği Yapmalıyım?
Bir şeyi düz bir şekilde alalım: WebVR ve A-Frame her yerde hala kullanılamıyor. Bu teknoloji hızlı hareket ediyor, ancak yine de oldukça deneysel. Ayrıca WebVR şu anda web siteleri oluşturma şeklini değiştirmeyecektir (en azından bir süredir). 2D monitörleri normal monitörlerle tahmin ediyorum ve ekranlar uzun zamandır içerik tükettiğimiz baskın yol olacak.
Bu yüzden WebVR içeriğinin oluşturulmasının asıl sebebinin eğlenceli olduğunu düşünüyorum. Bu yeni ve heyecan verici bir teknolojidir ve onunla gerçekten harika şeyler yapabiliriz. Bu projelerden bazıları müşteri projeleri olabilir, bir müze sizin için sanal bir tur oluşturmanızı sağlayabilir veya bir oyun çıkarılabilir ve bunun için para kazanabilirsiniz. Ama ana biz eğlenmek ve WebVR ve A-Frame ile heyecan verici şeyler yaratıyor olmalı.
Bir şey yapalım
Benim düşünceme göre A-Frame gibi bir çerçeve hakkında heyecanlanmanın en iyi yolu çatlamak ve bir şeyler inşa etmektir. A-Frame'in temel işlevlerinden bazılarını tanıtırken oldukça basit bir Sanal Gerçeklik Sanat Galerisi inşa edeceğiz.
Başlamak
İlk önce, yerel bir sunucuya ihtiyacımız var. Eğer zaten bir yolun varsa bunu yap, harika. Eğer bir düğüm sunucusu ayarlamamışsanız http-sunucu .
Tamam, yerel bir sunucu çalıştığında A-Frame'e girelim.
Index.html adlı temel bir HTML dokümanı ile başlayacağız ve A-Frame kütüphanesini belgenin başına yükleyeceğiz. A-Frame başa yüklenmeli, böylece ekleyeceğimiz özel elemanlar yüklenmeden önce hazırdır.
Şimdi A-Frame yüklüyüz, bir A-Frame sahnesi için HTML belgesini hazırlayalım. A-Frame, HTML'nin üzerine dayanır ve karmaşıklığın çoğunu soyutlamak için Özel Öğeler kullanır.
Bir yer verelim
Bu yapılan tüm yapısal çalışmalar. Doğruyu biliyorum? Süper basit. Sahnede henüz bir nesne yok, bu yüzden sadece boş bir ekran olacak, ancak örnek nesneleri A-Frame öğreticisinden hızla ekleyebiliriz.
Vay. Tamam, belki sadece bazı şekiller olduğu için tamamen harika değil, ama, birkaç satırda WebVR'de yüklenen bazı 3D nesnelerimiz var.
Ardından Sanal Gerçeklik Sanat Galerimizi yapmaya başlayacağız.
Varlıklarımızı İndirme
Bu yüzden, sahnedeki tüm içeriği temizlemeyi unutmadık, şimdi dosyanız şu şekilde görünmelidir:
Şimdi temiz bir kayrak var, gidip kullanacağımız 3 boyutlu bir model bulalım.
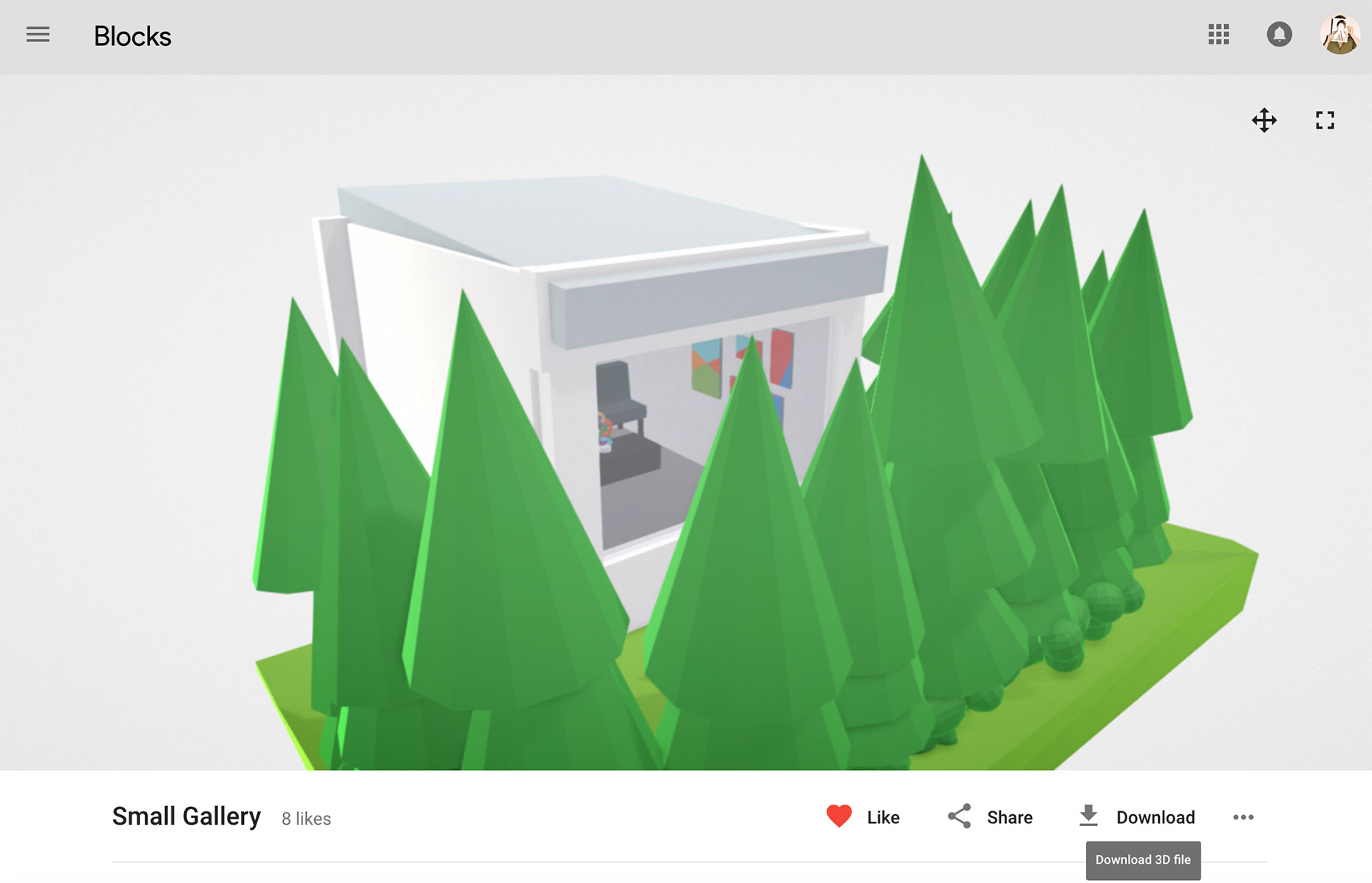
Modelleri indirebileceğimiz çeşitli çevrimiçi yerler var ve onlar için ödeme yapmak istediğinizde hemen hemen her şeyi bulabilirsiniz. Google Bloklar galerisinden bir model alacağız.
Google Blokları VR kendi içinde harika olan 3D modelleri oluşturmak için bir uygulamadır. Galeri, insanların kreasyonlarını paylaştıkları ve “Küçük Galeri” modelini indireceğimiz yerdir.
Başına Google Blokları sayfası Bu model için ve indir'e tıklayın. Bu, içinde iki dosya bulunan bir klasörü indirir; Bir model.obj ve bir materials.mtl . Bu iki dosyayı “galeri” adlı bir klasöre yerleştirin ve bu klasörü index.html dosyanızın yanına yerleştirin. Modeli doğru bir şekilde oluşturmak için bu dosyaların her ikisine de ihtiyacımız olacak ve bunları bir sonraki A-Frame'e ekleyeceğiz.

Projeniz şu şekilde görünmelidir:
index.htmlgallery/model.objgallery/materials.mtlVR Galeri Alanı Oluşturma
Şimdi indirdiğimiz modeli projemize yükleyeceğiz. A-Frame yerleşik olarak gelir varlık yönetim sistemi varlıklarımızı önceden yükler ve önbelleğe alır. Bu, gerçekten önemli bir adımı soyutlayan ve hayatımızı çok daha kolaylaştıran harika bir özellik.
Nesnemizi ve materyalimizi varlık yükleyiciye yükleyelim:
Şimdi bu nesneyi varlık elemanını kullanarak sahneye ekleyebiliriz. Varlık öğesi A-Frame'deki temel öğelerden biridir ve muhtemelen bunu biraz kullanacaksınız. Nesnemiz için bir yer tutucu olarak kullandığımız için, aslında nesneyi ve malzemeyi ona yüklemeliyiz.
Sayfanızı yenilediğinizde, modelin ekranın ortasında olduğunu görmeniz gerekir. Konumlandırma muhtemelen kapalı olacaktır ancak etrafınıza bakabilmeniz gerekir. Şimdi bir kamera elemanını manuel olarak ekleyerek ve konumlandırarak konumlandırmayı düzeltelim.
Gördüğünüz gibi, kamera elemanı aslında bir öğe öğesine bağlı bir kamera bileşenidir ve görünüm kontrol bileşeniyle etrafa bakma yeteneğini ekleyebiliriz.
Şimdi kamera elemanı ekledik, konumlandırıyoruz. Konumlandırma bir X, Y ve Z olmak üzere üç değer alır ve biz bunlardan her biri için 0 varsayılanı ayarlayarak başlarız.
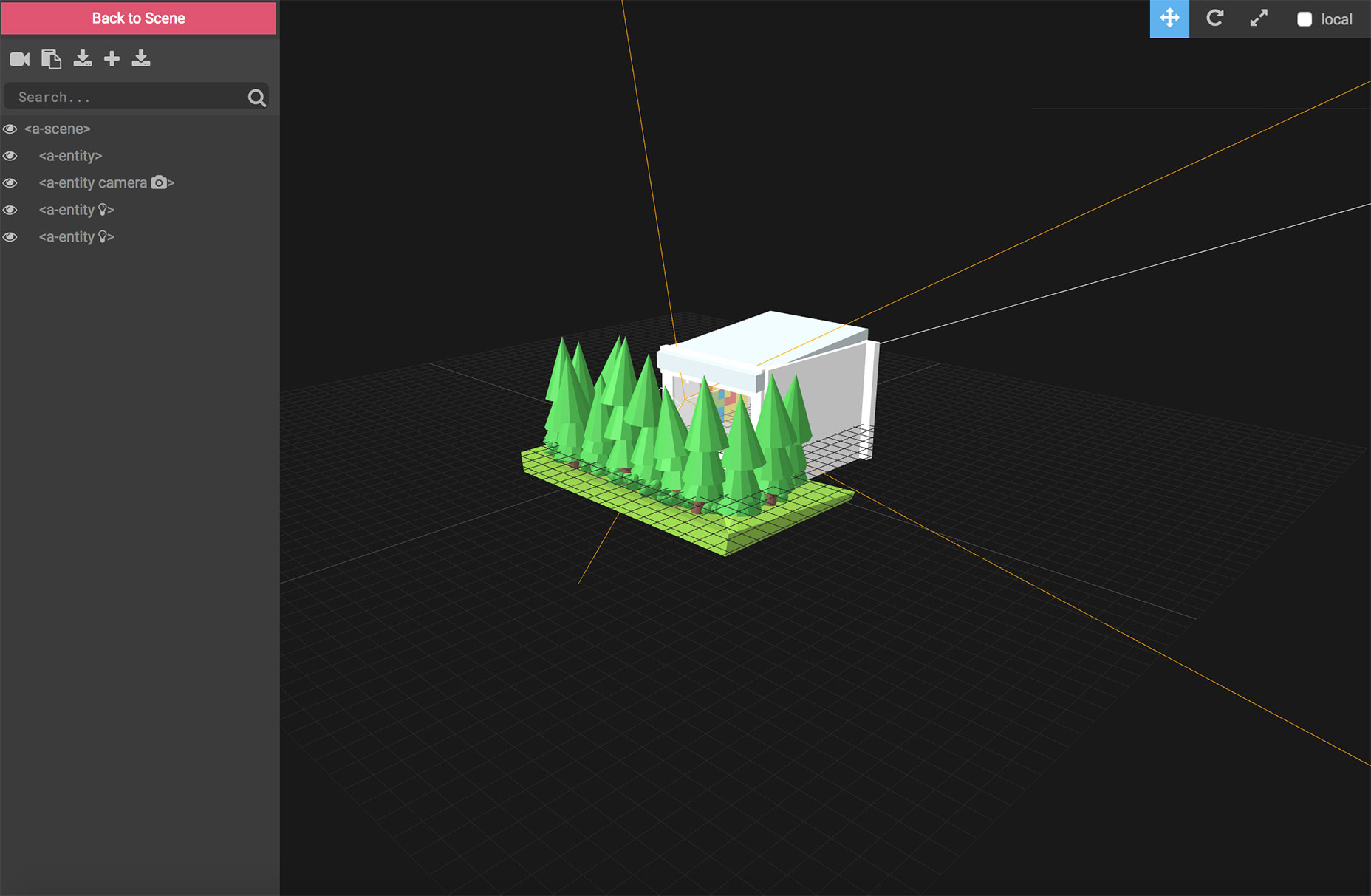
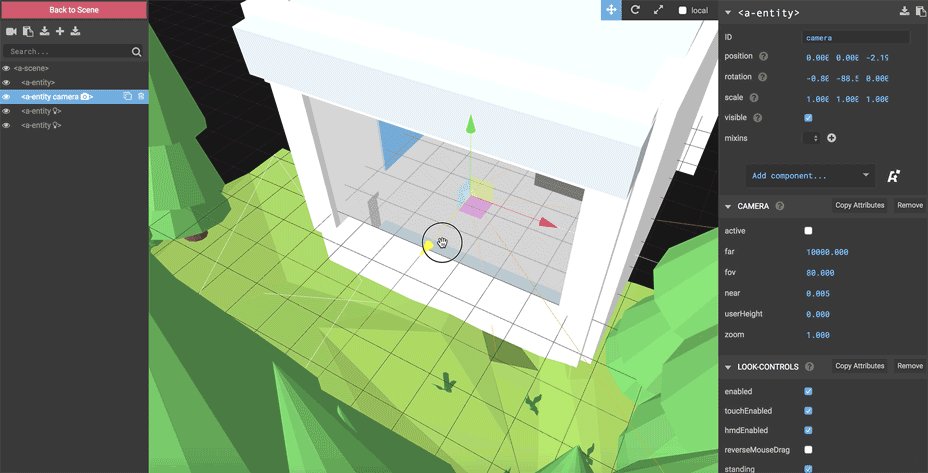
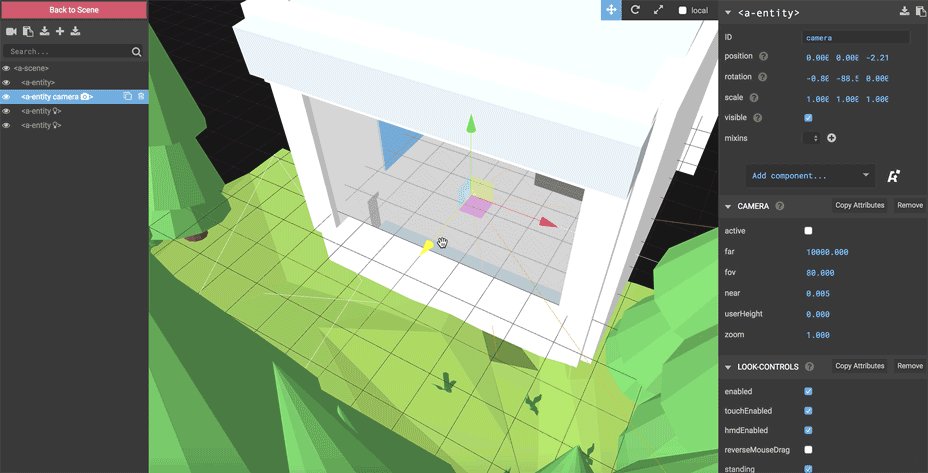
Muhtemelen hemen söyleyebildiğiniz gibi, sadece bir kod içinde X, Y ve Z değerini konumlandırmaya çalışmak biraz zor ve baş ağrısı için bir reçete. Neyse ki, VR deneyimleriniz üzerinde çalışmanıza yardımcı olacak harika bir A-Frame Inspector'a eriştik. A-Frame Inspector'ı açabilirsiniz.

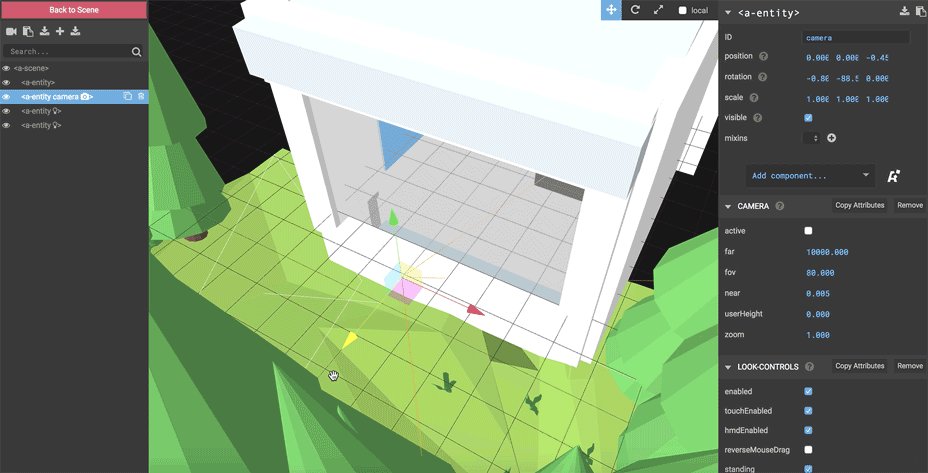
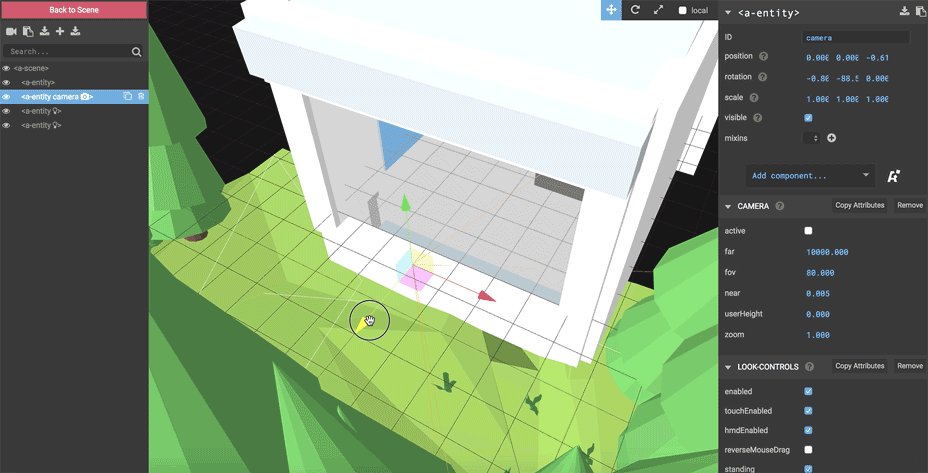
Soldaki listede kamera üzerine tıklayabilir ve kamerayı oklarla veya sağdaki menüdeki özellikleri bulabiliriz. Müfettişle bir oyun oynayın ve onunla neler yapabileceğinizi görün. Özellikleri ve denemeyi değiştirmekten çok şey öğrenebilir ve 3D uzayda konumlandırma hakkında öğrenmenin en iyi yollarından biridir.

Kamerayı odanın içinde ortalayan ve hafifçe yukarı kaldıran bir pozisyon ile sonuçlanmak istiyoruz. Ayrıca kamerayı döndürerek, pencereden dışarı bakacak şekilde döneceğiz.
Hoş Geldiniz Mesajı Ekleme
VR Galeri'ye hoş bir his vermek için A-Frame'in metin bileşenini kullanarak bir hoş geldiniz mesajı ekleyeceğiz. .
Metin eklemek, metin bileşenine bir değer girmek kadar basittir, ancak aynı zamanda değiştirilebilecek birçok ek değer vardır. Yazı, hizalama ve renk gibi bazı metin özelleştirme seçenekleriyle birlikte her zamanki gibi konum ve rotasyon özelliklerine sahibiz. Ayrıca Side adında bir tane var. Side, aslında metnin hangi tarafının oluşturulacağını A-Frame'e söyler. Bu, sahnenin etrafında dolaşabilir ve tersine çevrilmiş metni görmek istemezseniz yardımcı olur. Her iki tarafta da görmekten mutluyuz.
Öyleyse, pencerenin hemen önünde gösterilen metni aldık ama hala hoş hissetmiyorum. Buna biraz animasyon ekleyelim, böylece göz çiziyor ve sahneyi daha ilginç hale getiriyor.

Hoş Geldiniz Mesajımızı Animasyon
A-Frame, diğer bileşenlere eklenebilen güçlü bir animasyon bileşenine sahiptir. Onu, canlandırmak istediğimiz elemanın içine yerleştirerek ekliyoruz. Bu gerçekten güçlü bir özellik ve sadece animasyonların ötesine geçiyor. Bu şekilde çoklu nesneleri bir araya getirebiliriz. Bunun nasıl kullanılabileceğine bir örnek olarak, bir oyunda baş yukarı bir görüntü ya da dünyanın etrafında dönen ve dönen ayın etrafında güneşin etrafında bir yörüngeyi düşünün.
Bu derste basit tutacak ve sadece metni canlandıracağız. Animasyon yapmak istediğimiz bir özelliği seçmeli ve bunu özellik değeri olarak belirlemeliyiz. Metnimizi yukarı ve aşağı doğru kaydıracağız, böylece konumu düzenlemek istiyoruz. Daha sonra, bu bileşeni canlandırdığı animasyonu anlatmalıyız - sadece biraz yukarı çıkmasını istiyoruz, böylece ana bileşenin konum değerini kopyalamalı ve Y değerini ayarlamalıyız. Ayrıca, gevşeme, süreler, döngüler olsun ve nasıl döngü yapılacağını da belirleyebiliriz. Animasyonumuzu, her seferinde yön değiştirirken süresiz olarak döngü yaparak yukarı ve aşağı sıçrama yapalım.
Orada var. Yukarı ve aşağı seken hoş bir hoşgeldin mesajı.
İşte tam kod:
Sarma
Orada 40 satırın altında bir Sanal Gerçeklik Sanat Galerisi var. Nesne bileşenini, nesneyi, kamerayı, metni ve animasyonları kullanarak, yükleme varlıklarına bir giriş yaptınız. Bu araçlar ile potansiyeller sınırsız ve eğlencelidir.
WebVR hala emekleme aşamasındadır, ancak insanlar zaten onunla birlikte büyük şeyler potansiyeli görmektedir. İçeriği deneyimlemek için tamamen farklı bir yoldur ve buna dahil olmak için heyecan verici bir zaman. A-Frame, bize hızlı ve kolay bir şekilde ulaşabilmemizi ve kreasyonlarımızı mümkün olduğunca çok sayıda cihazda kullanmamızı sağlar.