3 Temel Tasarım Trendleri, Ocak 2018
Tasarım projelerinde oynamakta olduğunuz her şeyden sıkılıyorsanız, yeni bir yılın başlangıcı yeni bir şey denemek için harika bir zaman. Yıl sonu, web tasarım projeleri söz konusu olduğunda yavaş bir sezon olabilirken, yılın başlangıcı, yeni iş ve kavramların hayata geçtiği dönemdir.
Ayrıca, basit köşe markalama, sıska dikey kenar çubukları ve şeftali rengi seçenekleri gibi birkaç yeni tasarım trendinin başlangıcı olabilir.
İşte bu ay tasarımda trend olan nedir?
1. Basit Köşe Markalama
Belki de çok basit görünüyor, ancak web sitelerinin sol üst köşesinde bir metin markalaşma işareti geri dönüş yaptı. Bu basit köşe markalama stillerinden bazıları metin tabanlı bir işaret veya metin ve bir simge içeriyor olsa da, trend arka plana giren aerodinamik unsurlarla tanımlanır.
Bu işaretler genellikle basit sans serif yazı tiplerini kullanır ve renkli bir arka plan üzerinde beyazdır veya açık renkli arka planlar üzerinde kullanıldığında basit bir renk elemanı içerir. Beyaz bir arka plan üzerinde siyah marka eşit derecede popülerdir. Logotip bir odak noktası yapmak için genel bir bezeme veya arzu eksikliği.
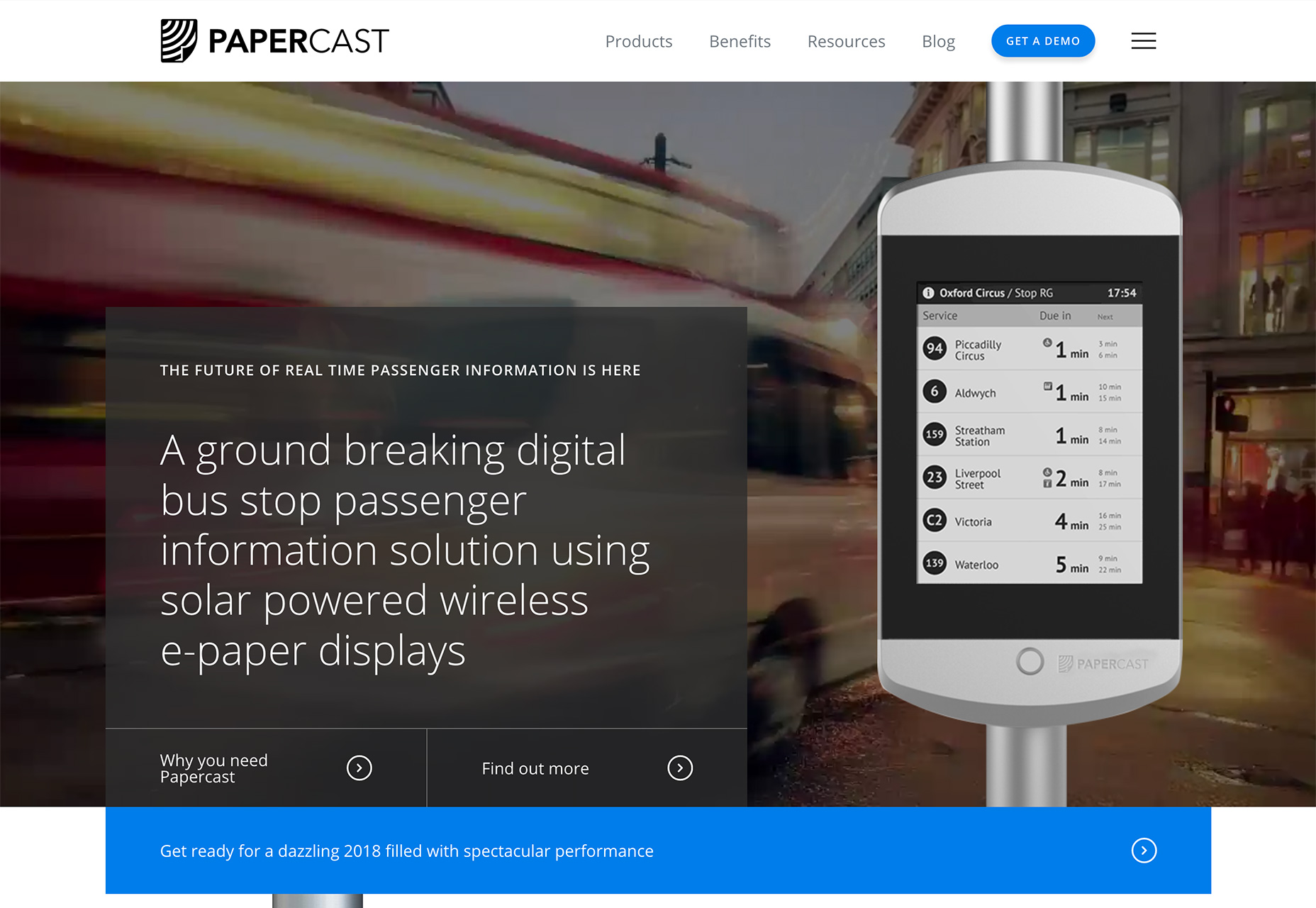
Bu eğilim, henüz köklü isimlere sahip olmayan markalar ile popüler gibi gözüküyor. Bu, başlangıç veya küçük işletmeleri düşünün ya da oldukça ayrıntılı olan web sitesi tasarımlarıyla. Daha ilgili tasarımlar için Papercast Web sitesinin neyle ilgili olduğunu gösteren mesajlaşma ve açıklama, aslında bu markalaşma tercihini iyi yapan bir logo veya markanın kendisinden daha önemlidir.
Bu basitleştirilmiş markalaşma stili, mobil uyumlu web sitesi uygulamalarından bir ipucu almaktadır. Birçok duyarlı tasarım, daha küçük ekranlar için logo işlemlerini (ayrıca navigasyonun yanı sıra) kaldırır. Bu konsept, daha fazla markanın, bu tür kullanımlar için ikinci, basit bir logo oluşturmasına öncülük etti ve şimdi bu logolar tüm ekran boyutlarına ulaşıyor.
Basit köşe markalama, şık olabilir ve kullanıcıların tasarımın diğer kısımlarına odaklanmasına yardımcı olurken, küçük bir işletme veya markanın markayı, logoyu veya sembolü görsel olarak tanımasına yardımcı olmak için uzun bir yol kat etmez. Bu web sitesi tasarım trendini kullanıp kullanmayacağınızı tartışırken bunu düşünün.
2. Sıska Dikey Ana Sayfa Kenar Çubukları
Kenar çubukları iç sayfalarda ya da bloglarda hiç bir zaman düşmediğinden, ana sayfalarda bir dayanak noktası olmadı. Bu değişmeye başlıyor.
Sosyal medya simgelerini saklamak için bir yerden Bubblewits ) Navigasyon veya markalaşma için bir yere, süper sıska dikey ana sayfa kenar çubukları büyük bir anlaşma haline geliyor.
Kredinin bir kısmı mobil cihaz kullanımına gider - bu dikey bir biçimdir - ve daha fazla kullanıcının kaydırma yapmamaları ve geniş olmayan ekran genişlikleri ile ilgili fikirleri vardır. Dar ve geniş okuma genişlikleri (telefon ve masaüstü ekranları) arasında geçiş yapan kullanıcılar için çok fazla göz yorgunluğu vardır.
Bununla mücadele etmek için, daha fazla tasarımcı, masaüstüne, geniş ekran sürümlerine daha dikey elemanlar ekliyor. Özünde, daha dikey elemanlar büyük ekranların genel genişliğini azaltır ve bu da deneyimin mobil versiyonlar gibi biraz daha fazla hissetmesini sağlar.
Bu dikey unsurlar hakkında harika olan şey, navigasyon ve markalama / ev düğmesi dahil olmak üzere pek çok farklı şekilde çalışabilmeleridir.
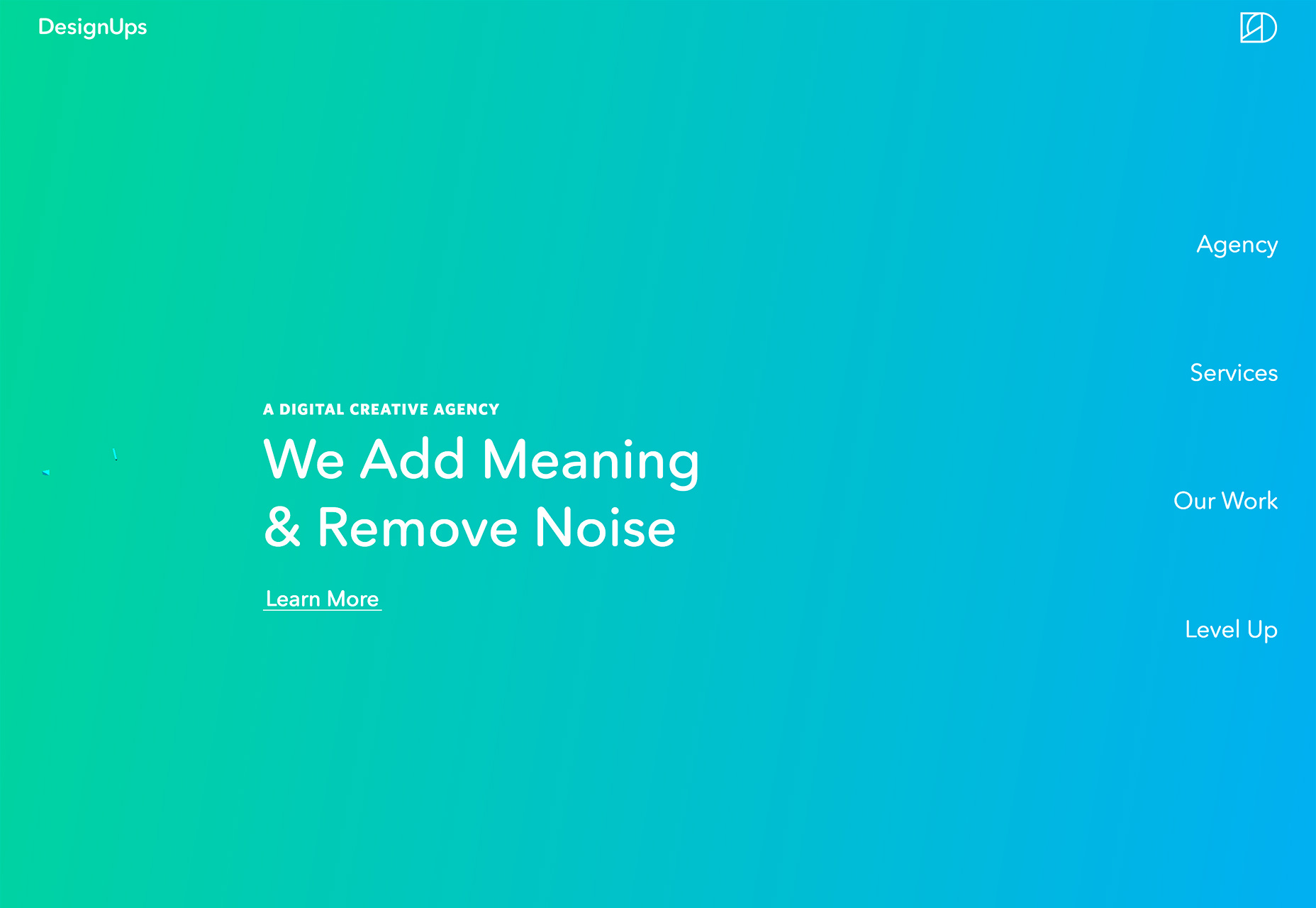
DesignUps , ana sayfanın sağ tarafında gezinme öğeleri için tanımlanmamış bir dikey kenar çubuğu kullanır. Kenar çubuğu, arka arkaya, kutu olmadan arka plana karışır, ancak ana mesaj alanının genel genişliğini “küçültür”.
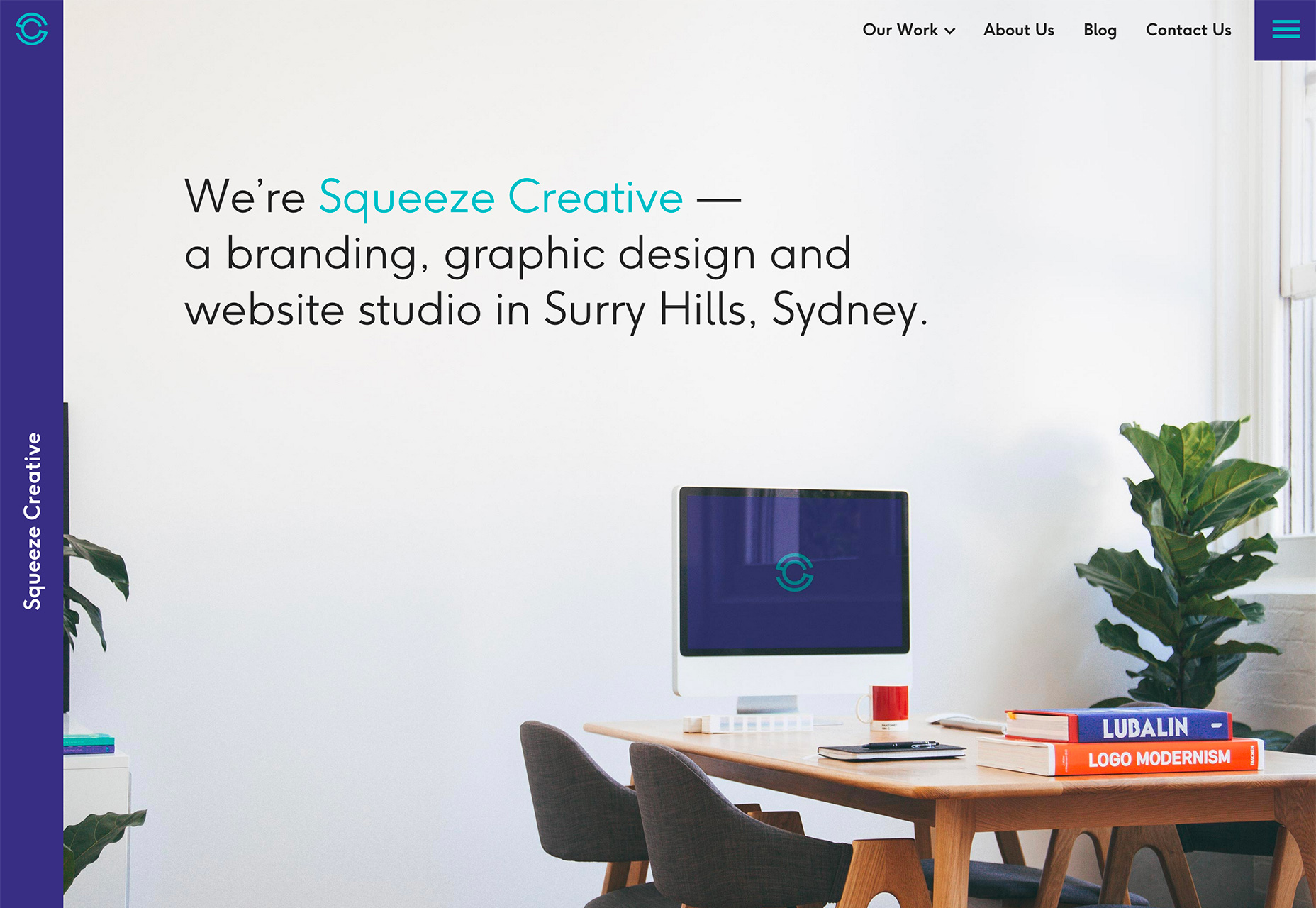
Squeeze Creative Şirketin markasını içeren süper ince, sol bir kenar çubuğu ile gider. Ek bir bonus olarak, tüm kenar çubuğu, kullanıcıların tasarımda kaybolmaları durumunda kendi yollarını bulmalarına yardımcı olan tıklanabilir bir “ev” düğmesidir.
3. Şeftali Rengi
Ultra Violet olabilir 2018 için Pantone Yılın Rengi Ancak son web sitesi tasarımları şeftali rengi paletleri ve aksanlarıyla patlıyor. (Neyse ki, projelerde her iki moda tonunu kullanmak istiyorsanız, paler, turuncu-ish seçeneği Ultra Violet ile mükemmeldir.)
Şeftali varyasyonları, daha turuncu bir görünüme sahip olan pembemsi alt tonlara, ten rengine kadar her şeyi içerir. Renk, sıcak ve davetkârdır, ancak bazıları genel kullanım için biraz fazla kadınsı veya pastel bulmaktadır.
Renkle ilgili anlamlar ve duygular yaratıcılık, canlılık, sosyalleşme, açlık, mutluluk veya güven ve gururdur.
En çok bilinen şeftali rengi, aynı isme sahip olan Crayola mum boyasıdır. Kendi şeftali paletinizi HEX değeri # FFCBA4 veya RGB 255, 203, 164 ile başlatabilirsiniz .
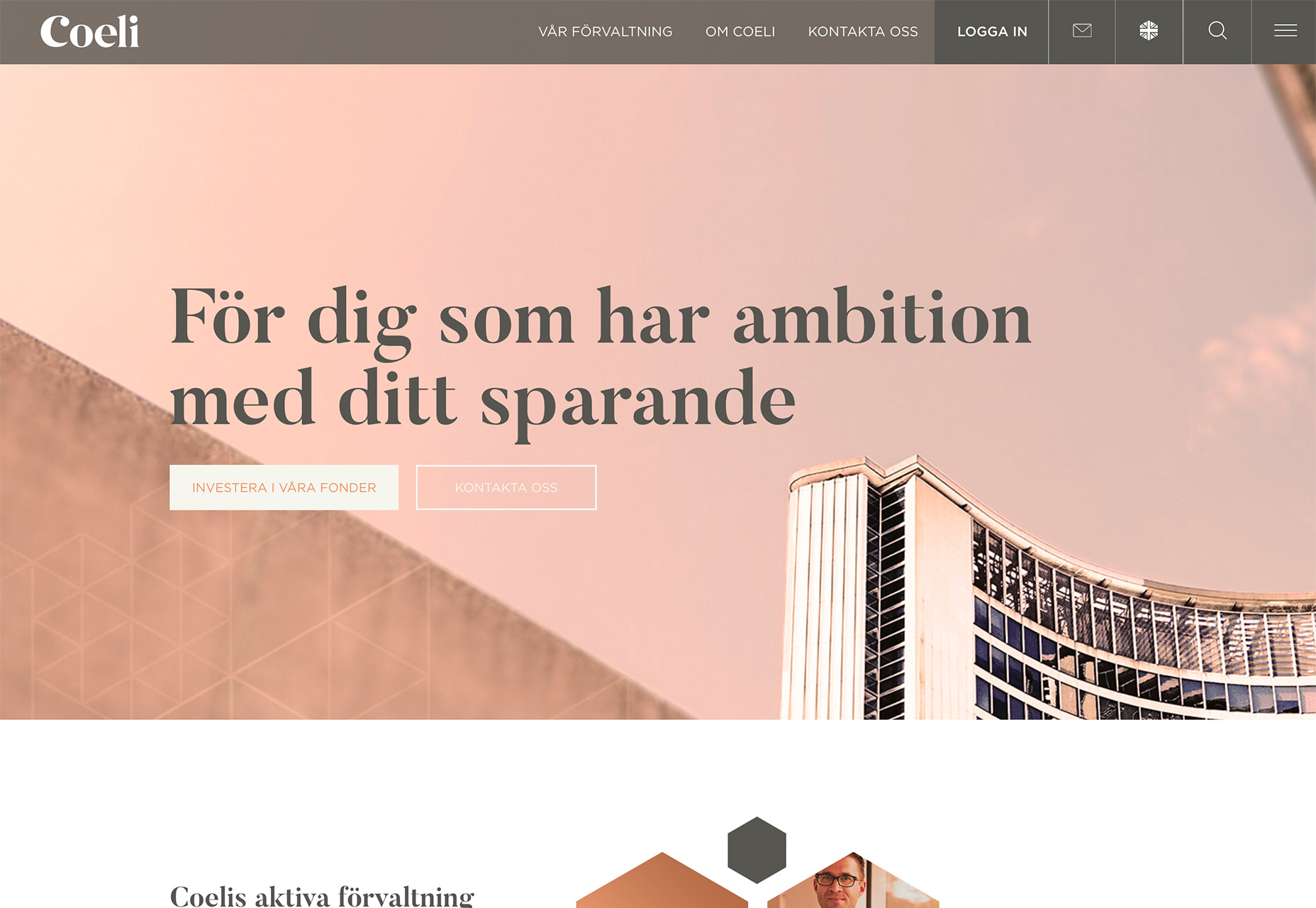
Trend, hem ana renk paleti için hem de şeftali kullanır. Halk Stratejileri ve coli ve web sitesi için vurgulu bir renk olarak Festival dinle .
Bu renk trendi, geçen yıla ait renk paletinden elde edilen ve renk paletinden oluşan renk paletinden elde edilmiş gibi görünüyor. derin turuncu varyasyonlar Ilham almak için. Şeftali, popüler olan maviler, yeşiller ve pembeler kadar cesur veya parlak olmasa da, yine de aynı eğlenceli fikri uyandırırken, öğeler arasında renk kontrastı yaratmada daha fazla esnekliğe izin verir.
Sonuç
Yılın başlangıcı ile ilgili en iyi şeylerden biri, yeni başlangıçlar için bir zaman olduğu fikridir. Tasarım repertuarınızı biraz passé hissetmeye eğilimli olabilecek trendleri ve teknikleri temizlemek için kullanın ve karışıma yeni bir eğilim katın.
Yukarıdaki trendlerin her birinin kullanımı oldukça kolaydır ve şeftali renk paleti seçeneği en fazla sayıda tasarım projesi için en uygun ve esnek olabilir. Her trendde olduğu gibi, bunu yeni yıl projelerinizden en iyi şekilde yararlanmaya gayretle ve gayretle kullanın.