3 Temel Tasarım Eğilimleri, Mart 2018
Baharla ilgili en iyi şeylerden biri, web sitesi tasarımı olabilir. Daha sıcak hava, tasarımcıları daha parlak bir şekilde daha yumuşak bir havaya sokuyor ve bu ayın bu trendleri yansıtır. Daha yumuşak bir renk seçeneğiyle, daha az ağır siyah ve beyaz - kullanıcıları poster ya da film tarzı bir deneyime çeken görüntülere ve türe kadar, ilham dolu.
İşte bu ay tasarımda trend olan nedir?
1. Poster-Tarzı Homepages
Büyük boyutlu görüntüler ve video içeren tam ekran ana sayfa tasarımları bir süredir popüler olmuştur, ancak trend, daha fazla poster ya da film tarzı bir his için ana gezinme öğelerinin ve metinlerin çoğunu kaldıracak şekilde gelişmektedir.
Daha renkli ve süslü bir stil ile minimal teorinin bir karışımı.
Bu eğilimin fikri, bir kullanıcının ilgisini çekecek kadar güçlü gelmemiş olsa da, doğru görsellerle oldukça etkili olabilir. Poster stili ana sayfaları oluşturan ya da kılan şey görsellerin ve metnin kalitesidir. Mesajlaşma ve ilgi uyandırmak için çok fazla yer olmadan, bu parçalar etkili olmak için istisnai olmalıdır.
Bu trendle ilgili en büyük endişe, navigasyon veya harekete geçirici mesajlar da dahil olmak üzere diğer pek çok unsur olmaksızın kullanıcıların kafasını karıştırabileceği ve siteyi terk edebileceğidir. Etkileyici bir görsel deneyim yaratmak önemlidir, ancak kullanıcılara süreçte yapacakları şeyleri vermeyi unutmayın.
Aşağıdaki üç örnekten her biri, poster stili kavramını farklı bir şekilde, aynı şekilde çekici bir şekilde kullanır:
Tofino Tatil Köyü Kullanıcıları harika bir görüntü ve ilginç tipografi ile çekiyor. “Şimdi kitap” harekete geçirme eylemi, kullanıcıların geleneksel olarak navigasyon aradığı en üst köşede, ancak bir hamburger simgesinin içine yerleştirilen menü ile CTA odak noktasıdır.
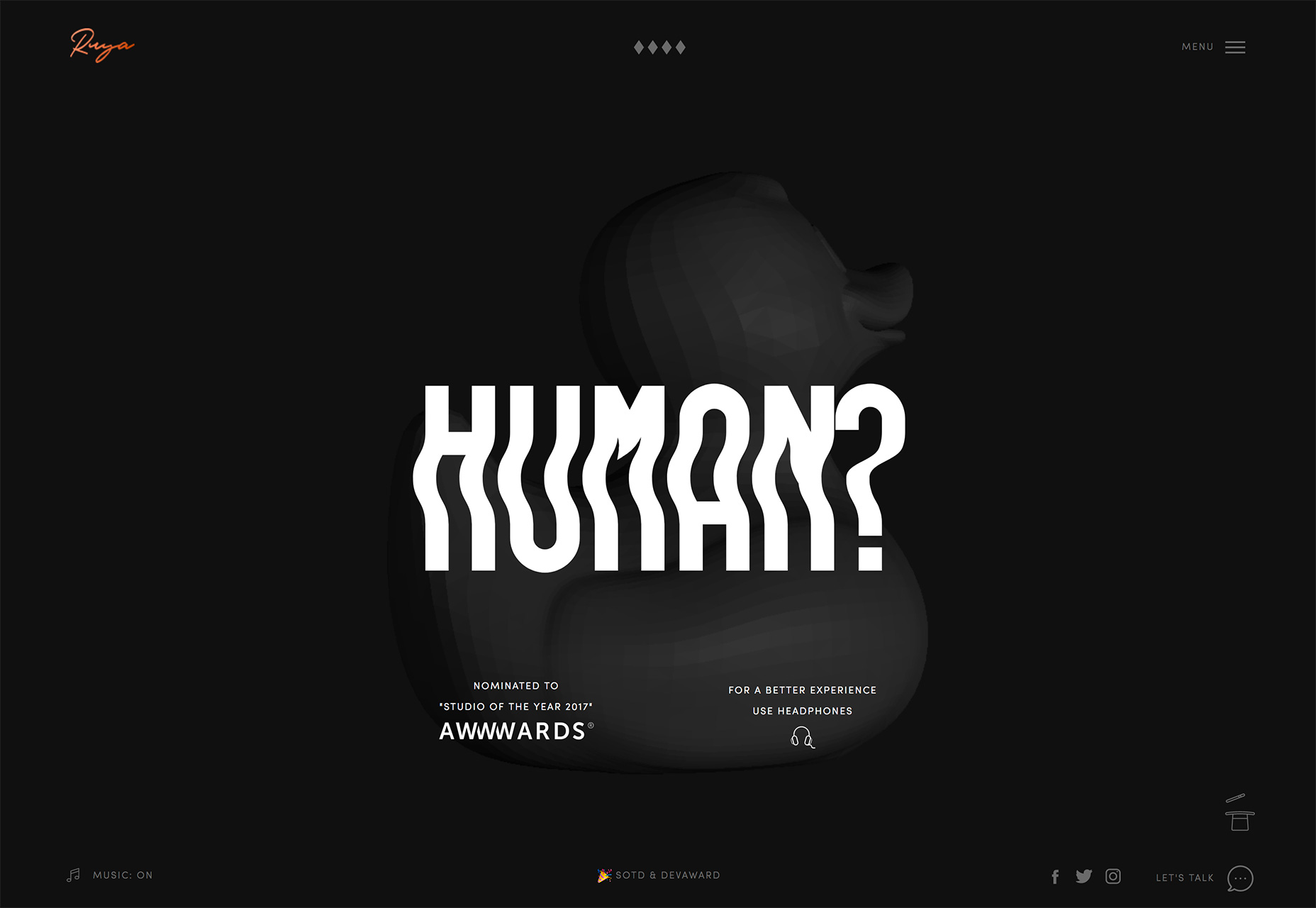
Ruya Digital karanlık bir arka planla daha minimal bir tarz seçer, ancak basit bir orta ekran animasyonu ve sıra dışı metin tedavisi, görsel ilgi alanı yaratır. Kullanıcıların ana mesajlaşmaya odaklanmasını sağlamak için öğe ve metin küçük olmalıdır ve ekranın kenarına doğru sıkışır. Yine, ana navigasyon mevcut değildir; erişmek için bir tıklama alır.
Akı Yayını Daha sinematik bir deneyim ile bir video yaklaşımı alır. Ana sayfada kısa metinli tam ekran video klipleri ve ekranda sadece birkaç küçük öğe bulunur. Kullanıcı bu tasarımla bir video izliyormuş gibi hissettiriyor, bir web sitesi ana sayfasında gezinmiyor. Yine, navigasyon hamburger simgesine girer - renkli daire biraz daha fazla öne çıkmasına yardımcı olur - ve sağ alt kısımdaki küçük animasyonlu bir ok, kullanıcıları video döngüsünü bitirdikten sonra kaydırmaya teşvik eder.
2. Mor Renk Paletleri
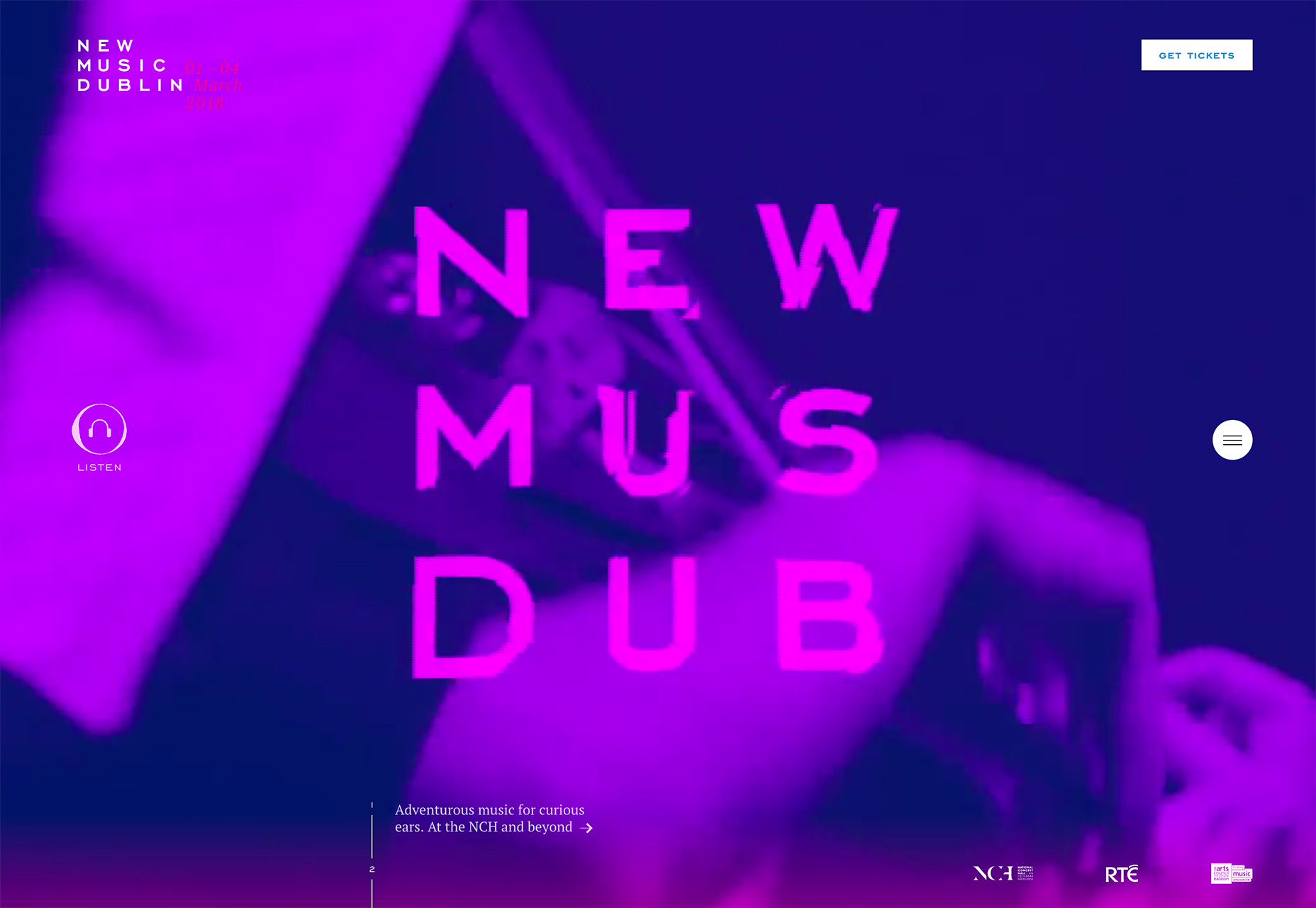
Birkaç ay sonra gerçek bir sürpriz değil Ultra Violet adlı Pantone (18-3838) yılın rengi olarak, mor tonlar bir dizi tasarımda ortaya çıkıyor.
Tüm paletler, yılın rengi kadar aynı koyu ve koyu morları kullanmasa da, daha fazla tasarımcıya kırmızı-mavi karışım seçeneğini değerlendirdi. Renkle ilgili hoş olan şey, Materyal Tasarımı'nın daha parlak tonları veya daha az siyah ve beyaz paletler gibi diğer renk trendleriyle güzel bir uyum sergiliyor.
Mor, web sitesi tasarımınız için farklılaştırıcı olabilir. Aşırı kullanılmış bir renk olmadığı için - mavi düşünün — daha unutulmaz bir ilk izlenim sağlayabilir.
Aralarından seçim yapabileceğiniz birçok mor seçenek var. Renkler koyu karamsar bir his ya da biraz daha mavi için kırmızımsı ya da pembe tarafta daha fazla olabilir. Renk derin ve doygun veya soluk ve sessiz olabilir. Varyasyonların hemen hemen hepsi, tek başlarına veya birlikte birden fazla kese içeren bir renk paletinde kullanılabilir.
Aşağıdaki örnekler, gerçek renk kullanımının bu çeşitliliğini ve çeşitli sektörlere uyarlama yeteneğini göstermektedir. Mor, en çok kaçınılan bir renk, çok yönlü, ilgi çekici ve arkadaş canlısıdır.
3. Gradyanlar ve Metin
Gradyanlar sadece arka plan ve fotoğraf bindirmeleri için değildir. Katı bir gradyan, amaçlarla kullanıldığında metin öğelerine de vurgu yapabilir.
Tipografideki eğilim genel olarak biraz “ekstra bir şey” ile daha basit yazı tiplerine doğru eğildi. Bu ekstralar, fotoğraf dolgusundan renk pop'una, büyük harf veya animasyon gibi metin işlemlerine kadar her şey olabilir.
Ve şimdi… gradyanlar. Kuşkusuz bu, genel olarak gradyanları sevmemeniz durumunda takip edilmesi zor bir eğilim olabilir. (Siz tasarım uzmanları kim olduğunuzu biliyorsunuz.) Ama kesinlikle çok etkileyici olabilirler.
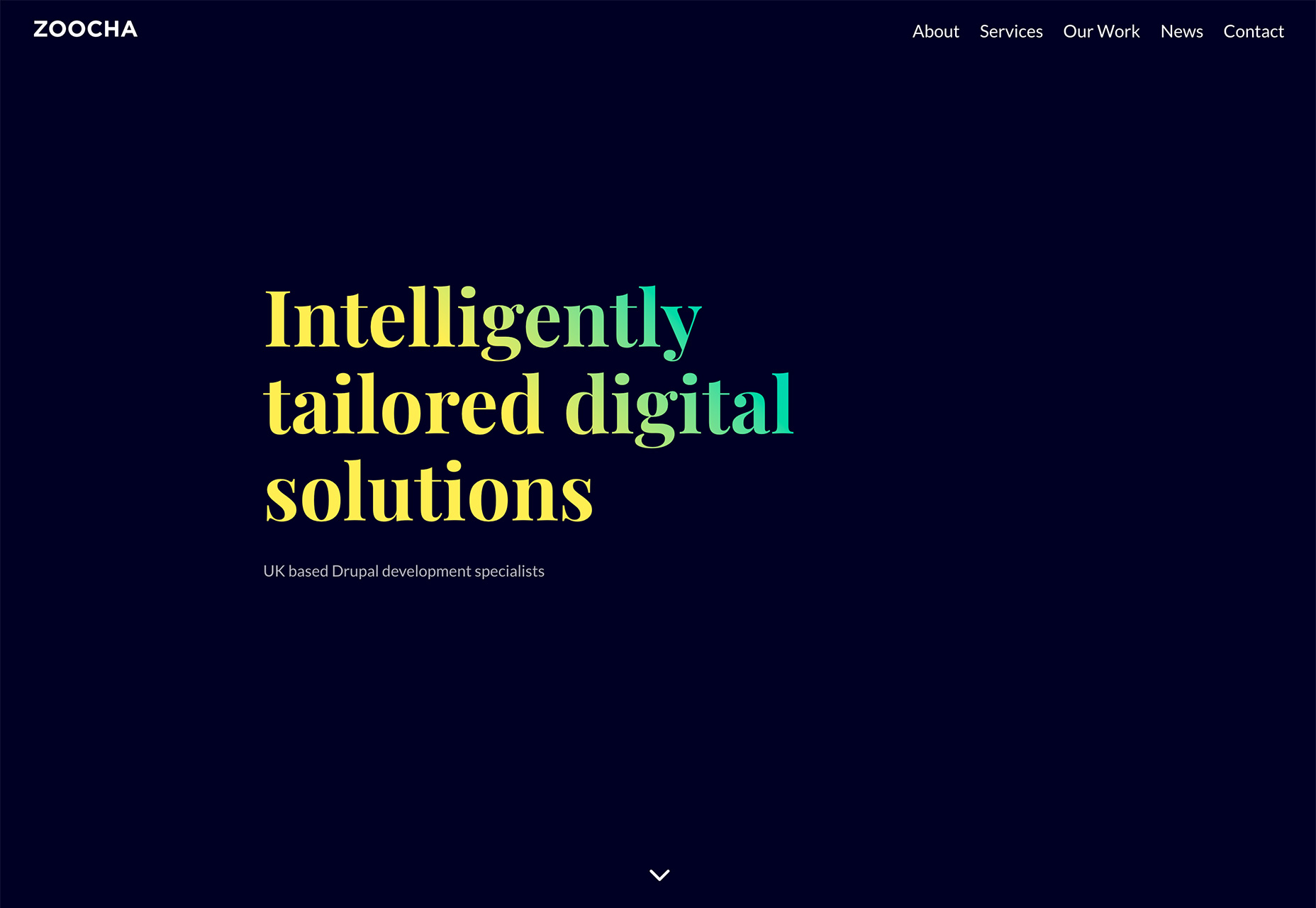
Zoocha Çoğunlukla düz bir ekranda modern bir serif içinde büyük bir soluk sarı ve mavi degrade kullanır. Bu tasarımın hilesi degrade. Tasarımın geri kalanının sadeliği onu öne çıkarıyor.
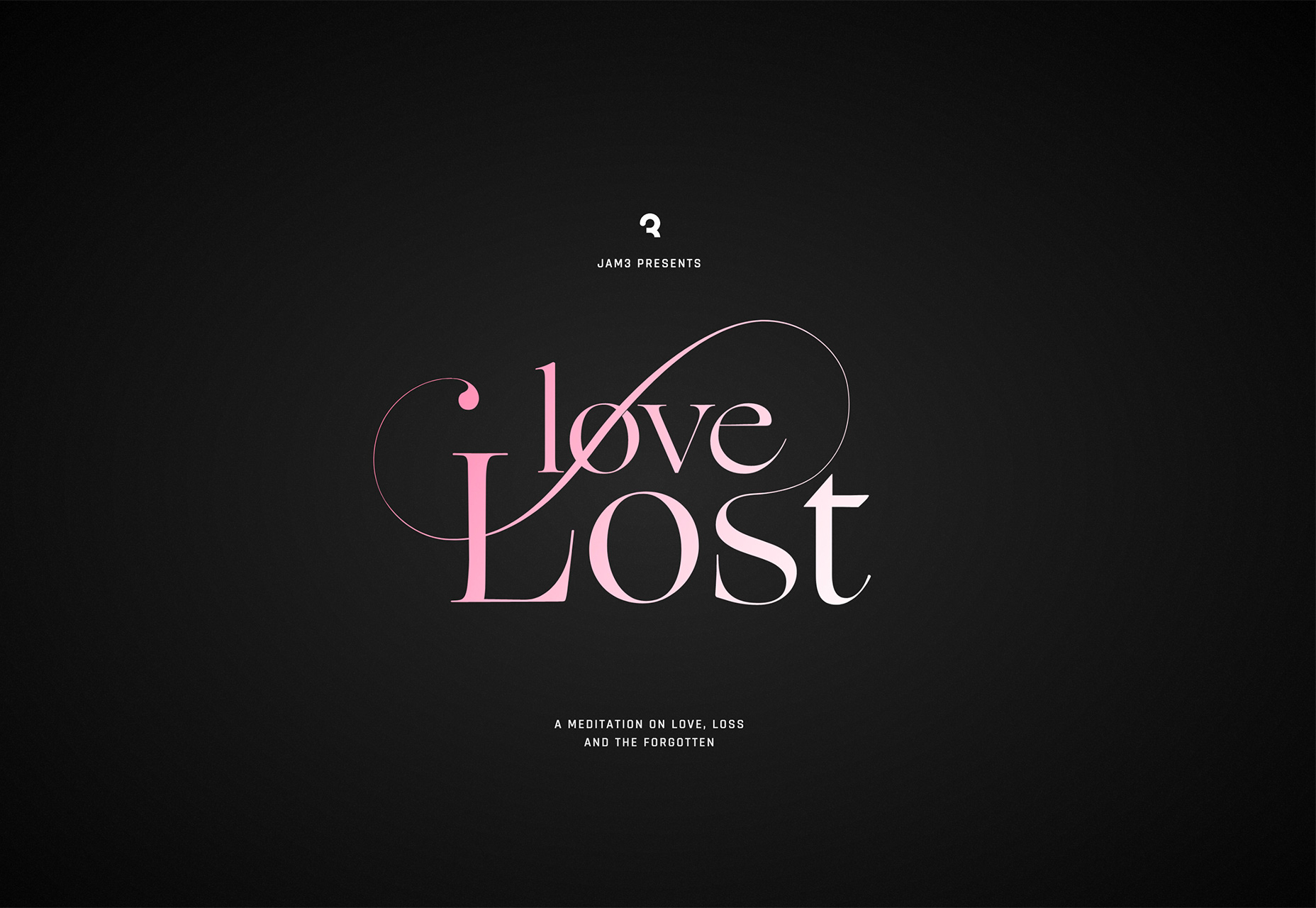
Kayıp Aşk Kullanıcıları yakalamak için daha ayrıntılı bir yazı tipinde beyaz renk geçişine tek bir renk kullanır. Tipografiyi bu tasarımda yapan şeylerin çoğu, içeriktir. Aşk şiirlerini ve mektuplarını okuyan bir web sitesiyle, pembe, süslenmiş yazı tipi neredeyse bekleniyor. Aynısı pembe renk için de geçerlidir. Tasarımın geri kalanı için harika bir görsel giriş noktası.
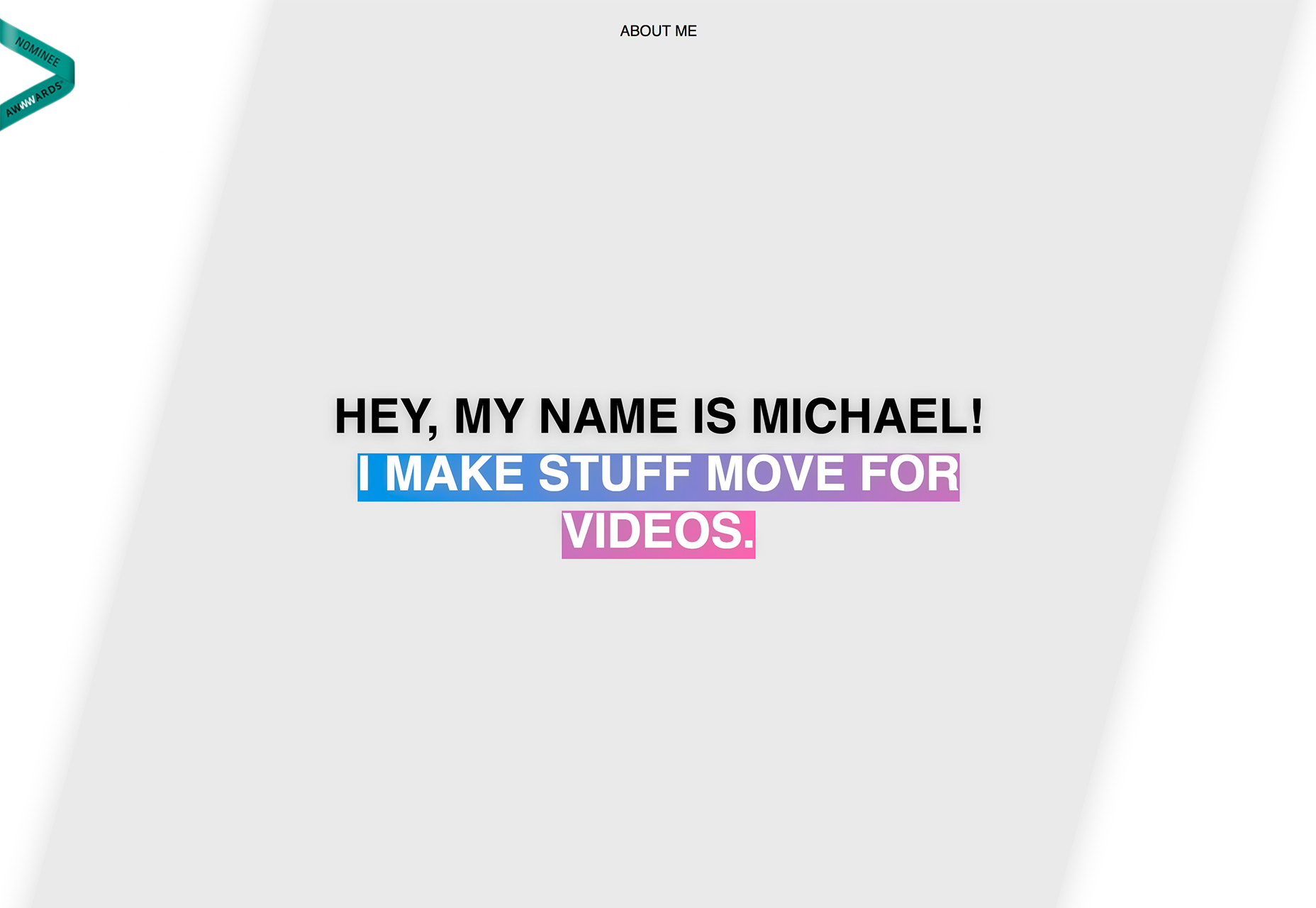
Michael Rappaz Portföy sitesi, karşıt etkiyle bir metin eğimi kullanır. Yazı için bir degrade dolgusundan ziyade, tasarım, kullanıcıları çekmek için bir degrade vurgulama animasyonu içerir. Bu basit ve görsel olarak ilginçtir. Tasarımın geri kalanı oldukça basittir ve ayrı bir odak noktası olacak şekilde hareket veya renk içermeyen metin öğelerine yapışır. (Ayrıca bir yılda iki trend için yılın rengini birleştirir.)
Sonuç
Bu trendleri tasarım projelerinde kullanarak görebiliyor musunuz? Bu web tasarım trendlerinin her birinin biraz güç kaldığı görülmektedir. Tam ekran, poster stili son derece görsel olsa da, belirgin navigasyon eksikliği bir sorun olabilir; Mor renk paletleri, diğer trendlerle olan dernekler sayesinde popülaritesinde büyüyor; ve degradeler sık sık stilin içine girip çıkan trendlerden biridir. (İnsanlar ya sevgiler ya da onlardan nefret ederler.)
Şu anda hangi eğilimleri seviyorsunuz (ya da nefret ediyor)? Büyüttüğünüz bazı web sitelerini görmek isterim. Bana bir bağlantı bırak heyecan ; Senden haber almak isterim.