3 Temel Tasarım Trendleri, Kasım 2014
Trendler, gelen ve giden her şeydir, hepimiz bunu biliyoruz. Zaman zaman, yepyeni bir tasarım trendinin düşüşünü göz önünde bulundurmaya başlıyoruz, çünkü bu eğilimin geçmişte bir şey olacağını biliyoruz. Yine de, trend anında, zamanı mükemmel bir şekilde temsil ediyor gibi görünmektedir. 2007'den beri web tasarım trendleri hakkında yazıyorum ve dürüstçe her eğilimin zaman için uygun göründüğünü söyleyebilirim. Yani, eğilimler asla zorlanmadıklarını hissetmezler, her zaman harika hissettirirler, sunduğumuz en iyi şeyi temsil eden mükemmel bir form gibi.
Ve bu bizi bugün, yarın ya da dün getirmiyor. Bugün olduğu gibi modaya uygun tasarımın durumu nedir? Şu an “go-to” stilleri olan 3 farklı görsel tasarım trendine kısaca değinmek istiyorum.
Yarı düz tasarım
Saf düz tasarımın ilk zamanını spot ışığından geçtiği konusunda bir fikir birliği vardır. Düz tasarımlı vitrinlerimiz var, düz gölgeler sanatında ustalaştık ve tabii ki güzel (ama çoğu zaman jenerik ve maksatsız) şablonları seçebiliyoruz. Benim düşünceme göre düz tasarım gerçekten harika olabilir, ama aynı zamanda en saf haliyle kullanıldığında gerçekten çok genel olabilir. Bu trendin ilerledikçe doğal yolu göz önüne alındığında, bu görüşte yalnız olduğumu düşünmüyorum.
Saf düz tasarım aşamasının gerçekten aşırı tepki gösterdiği görülüyor. Ama bu temizlik süreci boyunca, gerçekten harika bir şey kazandık - minimalizm için yeni bir değer buldu. İleriye doğru ilerlediğimizde ve bugün burada durduğumuz yerde, işyerinde düz bir tasarıma sahibiz, fakat gerçekçilik çizgisiyle, skeuomorphic tasarımın ipuçlarını bile söylemeye cesaret edemiyorum. Aklımda neler olduğunu görmek için bazı örneklere bakalım.
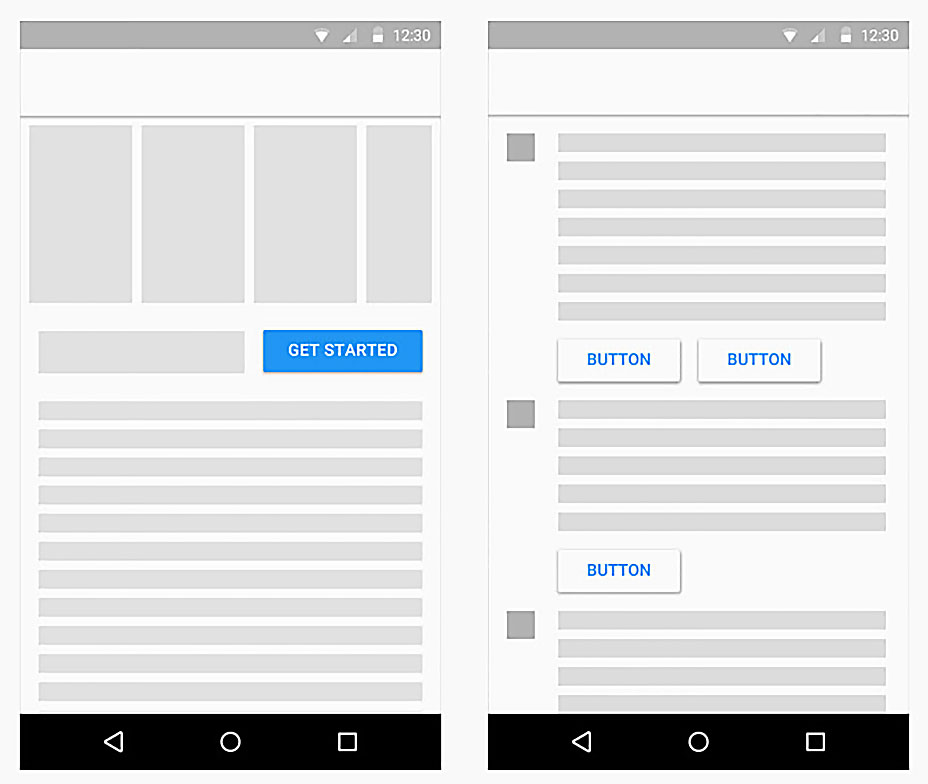
Google Materyal Tasarımı
Belki de bunun en güçlü örneği Google Materyal Tasarımıdır. Tarzın doğası gereği doğası gereği düzdür, spesifikasyona ince dokunmuş derinlikteki ipuçlarını buluruz. Yukarıdaki örnekte, düğmelerin kendilerine ince bir gölgesi olduğunu görebiliriz. Bu işlevselliklerin nasıl işlediğini canlı bir şekilde görebiliriz. Bazıları bu skeuomorphic diyebilir, ki bu sanırım ki, bu, elementin yaptıklarına karşıdır. Bu, itmek veya tıklamak için bir şeydir ve gölge bu konuda ipuçları.
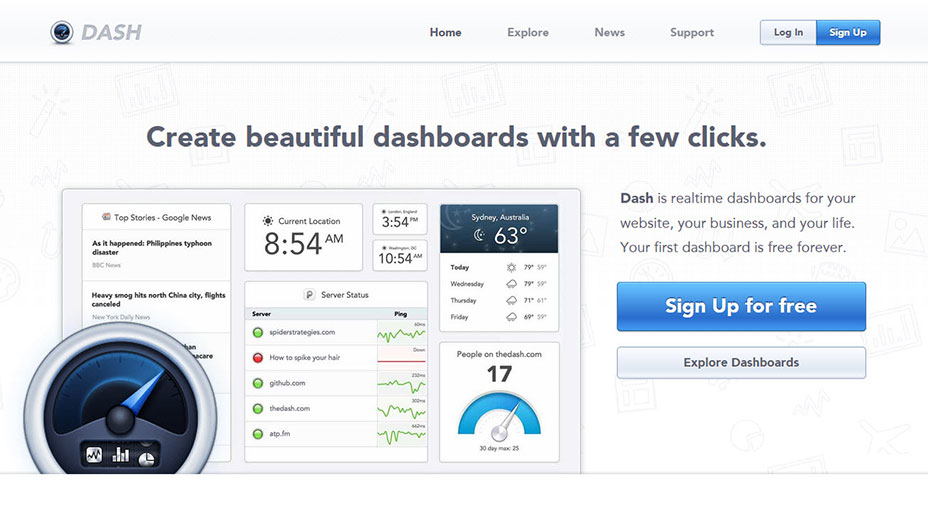
TheDash.com
Çevrimiçi panolar oluşturmak için kullanılan bu web yardımcı programı, düz tasarımın düz tasarım öğelerinin ipuçlarını içeriyor. Burada işin ana stili, klasik bir Apple görünümüne geri dönüyor. Sadece yoğun gradyan kullanımı nedeniyle kesinlikle daha skeuomophic hissediyor. Ama teknik bir şey ama rastgele değil. Tüm önemli öğelerin bu daha dramatik stili nasıl ele alındığını unutmayın. Bu, bu temel öğeleri ön plana doğru iter. İlginç bir şekilde, gerçek gösterge paneli arayüzü aynı stili kullanır, ancak çok daha ince bir şekilde. Tasarımınızda net ve etkili iletişim sağlamak için düz ve düz olmayan tasarım stillerinin nasıl harmanlanabileceğini düşünmenizde size meydan okuyorum.
Arka plan olarak resimler
Tamamen kontrolden çıkmış gibi görünen basit bir tasarım öğesi, geniş arka plan fotoğraflarının kullanılmasıdır. Web tasarımı ile ilgili takıntımda, bu tarzı iş başında binlerce sitede gözlemledim. Muhtemelen konuyla ilgili bir kitap yazabilirim. Fark ettiğim en büyük öğrenme noktası bir amacın olması. Bir fotoğrafa atmayın çünkü havalı görünüyor. Hangisi gibi siteler ile yapmak çok kolay Unsplash.com çılgın nefis fotoğrafların dağlarını veriyor. Ve ben kabul ediyorum sonuçların gerçekten güzel olabilir, ben fotoğrafları genellikle anlamlı bir şey iletmek için başarısız düşünüyorum.
Bu aslında satış için birçok temanın bu kadar çekici görünmesinin bir sebebidir. Hayatı tasarımla buluşturan muhteşem fotoğraflara güveniyorlar. Fotoğraflarınızla değiştirene kadar, aniden tasarım tankları. Birçok yönden, çürük bir fikir üzerine inşa edilmiştir. Bu onun evini samandan çıkaran domuza benziyor (çocuğumun üç küçük domuzla takıntım aklımda). Buna karşın, evimizi tuğladan inşa etmek istiyoruz, bu yüzden zaman, içerik ve amaç testine dayanabilir. Sadece bunu gerçekleştiren birkaç örneği inceleyelim.
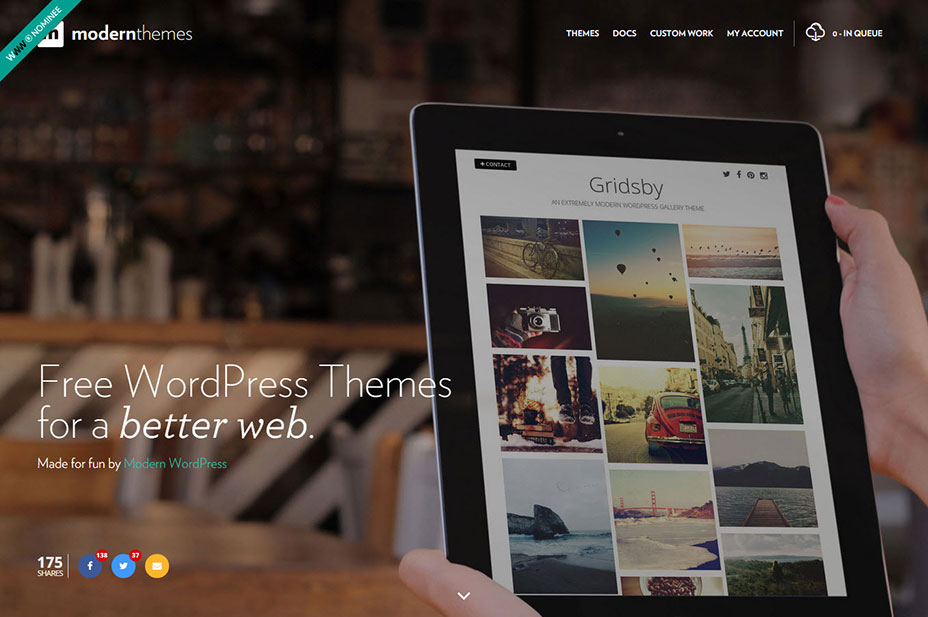
ModernThemes.net
Bu güzel örnek, körü körüne eğilimi takip etmek için yüzeyde görünecekti. Bu stili gerçekten nasıl kullanacağımıza dair güçlü bir gösterime dönüştüren çok büyük bir detay dışında. Arka plan fotoğrafı sadece arka planı doldurmaz, aynı zamanda içerik de ön planın bir parçasıdır. Bir iPad üzerinde güzelce görüntülenen temalarından birini göstererek, temalarının doğaya duyarlı olduğunu ima eder.
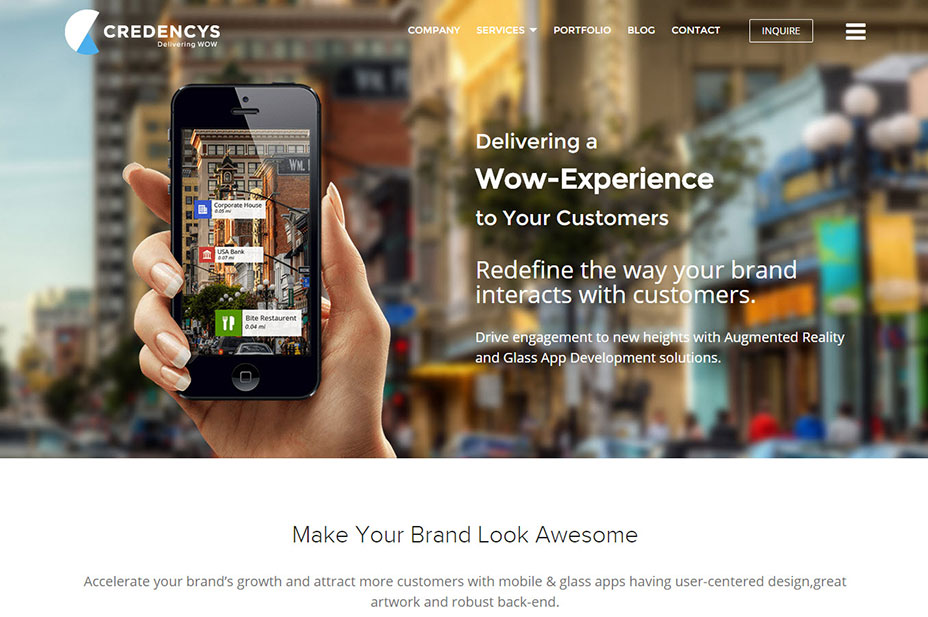
Credencys.com
Bu örnekte işte benzer bir yaklaşım görüyoruz. Bu durumda, ön plandan ve arka plan görüntülerinin bir araya geldiğinden şüpheleniyorum. Hepsi aynı, sonuçlar aynı şekilde çalışır. Tek bir görüntü olarak çıkıyor. Ve daha önemlisi, her iki öğe (ön plan ve arka plan) önemli bilgileri iletir. Arka plan, uygulamanın kullanıldığı bağlam hakkında bizi bilgilendirir ve elbette ön plan bize gerçek uygulamayı gösterir. Bu bir şey değil, anlamsız ya da rastgele.
Yenilikçi
Hippi tarzı, bir dönüm noktasında olan başka bir trend. Hippi tarzı, daha önce tartışılan iki stilin yakın bir kuzenidir. Çoğu zaman düz tasarım öğelerine, arka plan fotoğraflarına karışık tipografi (birlikte kullanılan çoklu yazı tipi) ve bazı dekoratif öğelerden oluşan bir yazıya dayanır. Bu makalenin büyük bir kısmı tasarım stillerinin gelişimi ile ilgili olduğundan, hippi stilinin nasıl geliştiğini düşünmek mantıklıdır. İşe nasıl koyulduğunu görmek için birkaç örneği inceleyelim.
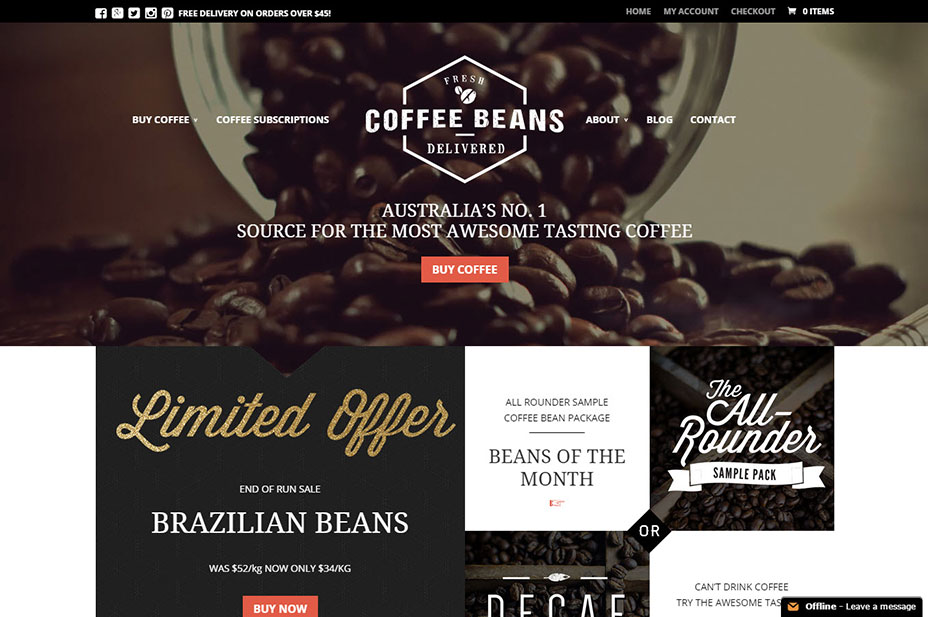
Kahve çekirdekleri teslim
Burada tam stilinde hippi tarzı görüyoruz. Hatta bu kadar popüler olan birçok hippi tarzı logo şablonlarından birinden kopmuş hisseden bir logo bile var. Bir yandan, modaya olumlu bir şekilde yansıyan, taze ve modern bir his veren modaya uygun bir tasarımdır. Ama bence burada daha büyük bir iş var. Bir hippi stilini yansıtarak, kendilerini birçok mega markasından ayıracaklar. Bir şekilde küçüklüklerini kucaklıyorlar (ki bu arada klasik bir pazarlama stratejisi haline geliyor).
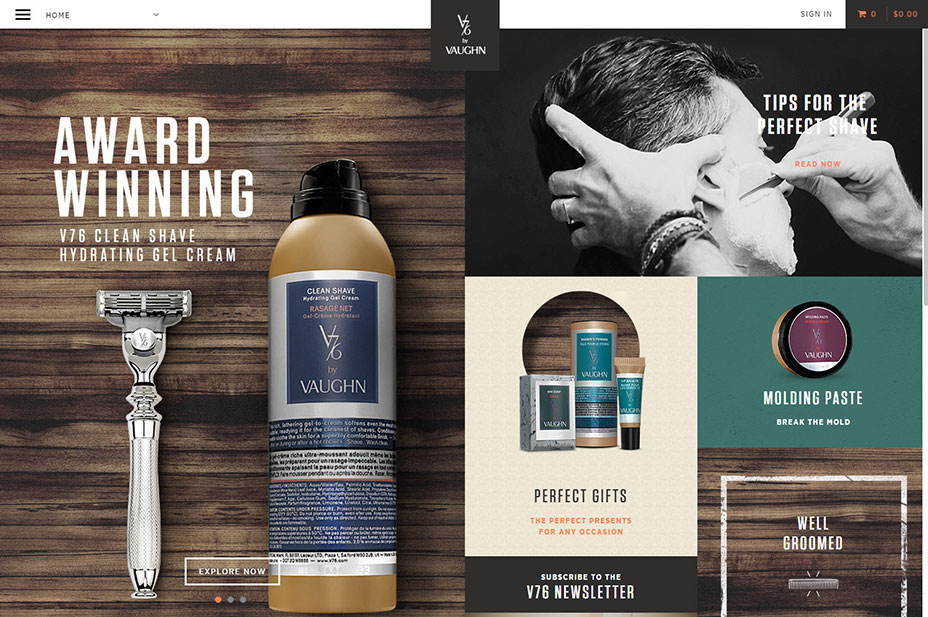
V76.com
Diğer durumlarda, modaya uygun bir tarzın kullanılması, yalnızca alakalı kalmak için bir çabadır. Moda ve kişisel bakım endüstrileri bu yaklaşımı çoktan benimsedi. Bu durumda, modaya uygun bir hippi tarzı site, dünyamızın nerede olduğunu ve yaşadığımızı söylüyor. İçeri girdiğine inandığımız bir ürünümüz var ve bunu kalça ve modaya uygun hale getiriyoruz. Dünyanın yarın değiştiğini ve yeni bir tarzın ortaya çıkmasını garanti edersem garanti ederim, sonunda siteyi yeni paradigmaya uyacak şekilde yeniden tasarlayacaklardı. Bazı durumlarda, modaya uygun tasarım sadece bu, modaya uygun.
Sonuç
Bence kapsayıcı tema ya da buradaki eğilim, anlamlı ve kasıtlı tasarımın asla eskimeyeceği değil. Tarzlar ve trendler gelip gidebilir, ancak kolayca hareket edebiliriz. Pek çok yönden gerçek hedefler asla değişmez, yine de onları boyadığımız fırça yapar.