3 Temel Tasarım Trendleri, Ekim 2017
Her tasarımcı, şimdi ve sonra kuralları ihlal ediyor. Bu ayın web tasarım trendleri, isyankar ruhun bir kısmını şaşırtıcı görünen şekillerde vurgulamaktadır.
Tüm bu kurallara aykırı tasarımların anahtarı, arayüzün geri kalanının basit olması ve aslında kurallara uymasıdır. “Konteynırda” büyük boyutlu tasarım öğelerini tuhaf top geometrik şekillere taşımayan metinden, vahşi tarafa geçelim…
İşte bu ay tasarımda trend olan nedir?
1. Sınırsız Metin
Bir web sitesi tasarımındaki her öğenin kendi yeri olduğu bir zaman vardı. Bu artık her zaman böyle değil.
Daha fazla tasarım, öğelerin düzlemleri geçmesine ve diğer öğelerin alanına geçmesine izin veriyor. Bu, korkunç derecede yanlış gidebilecek (ve olabilir) fikirlerden biri gibi görünüyor, ancak bu web siteleri, aynı anda iki alanda yaşayan metin hakkında güzel bir şey olduğunu gösteriyor.
Aynı anda iki alanda yaşayan metin hakkında güzel bir şey var
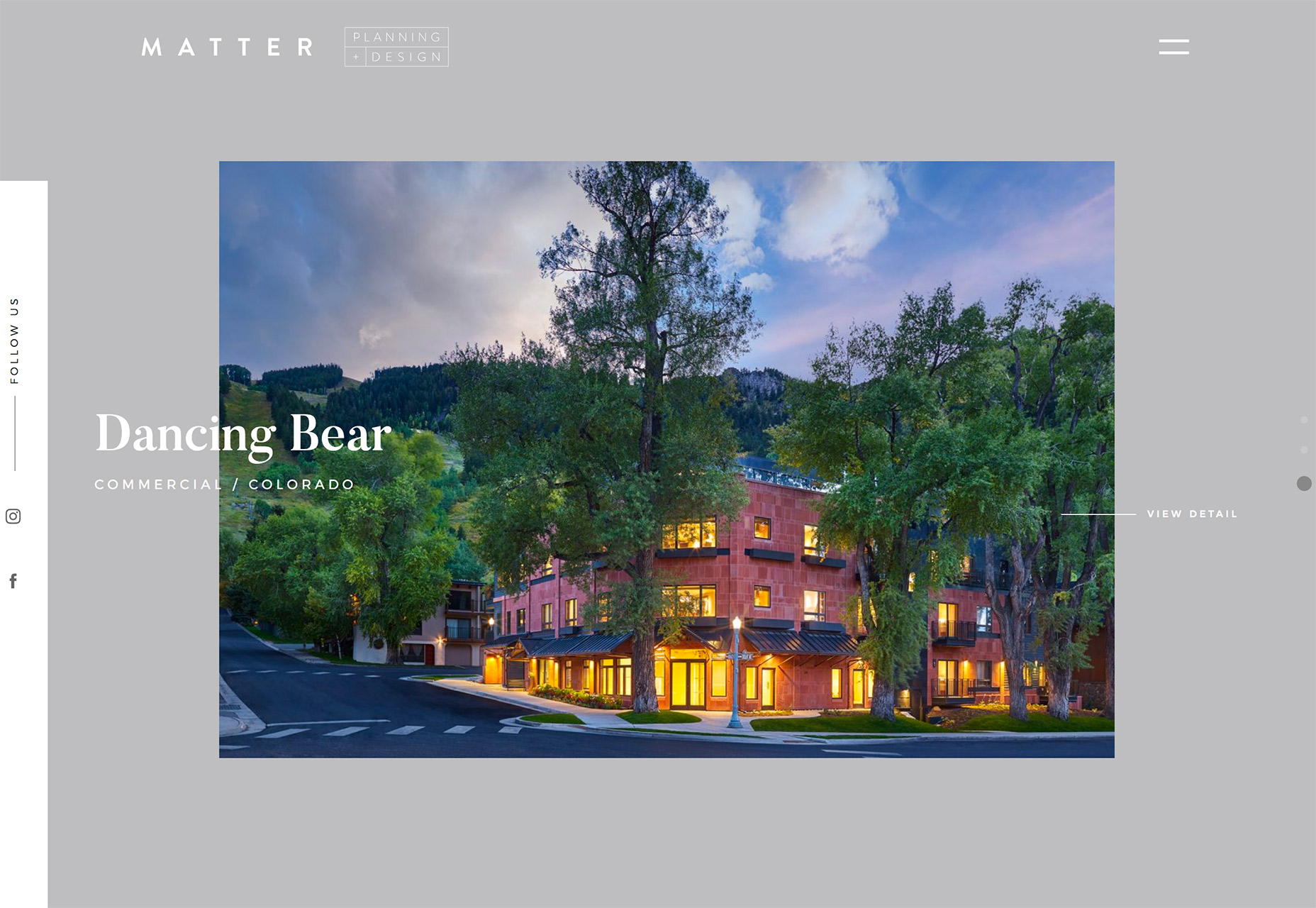
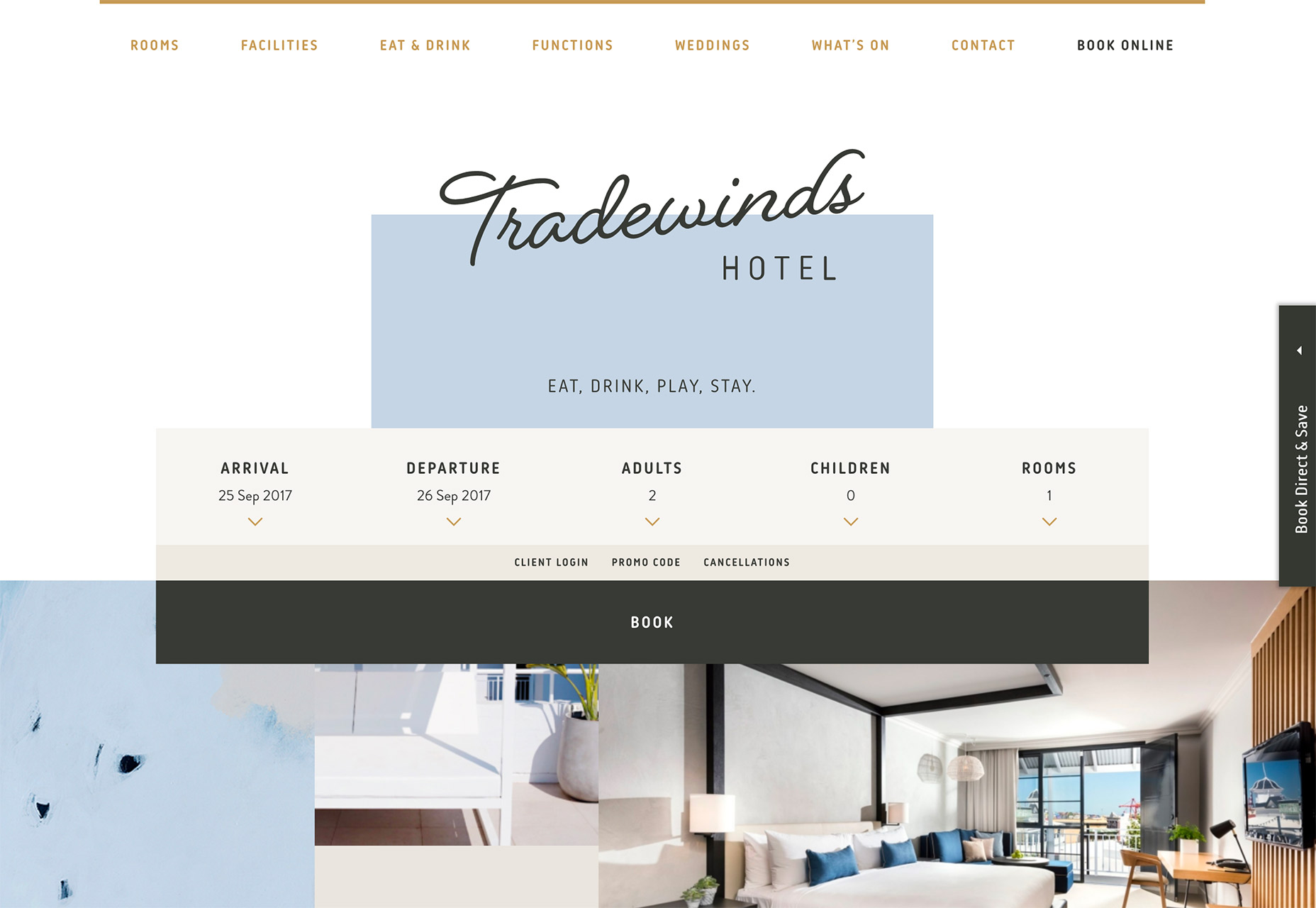
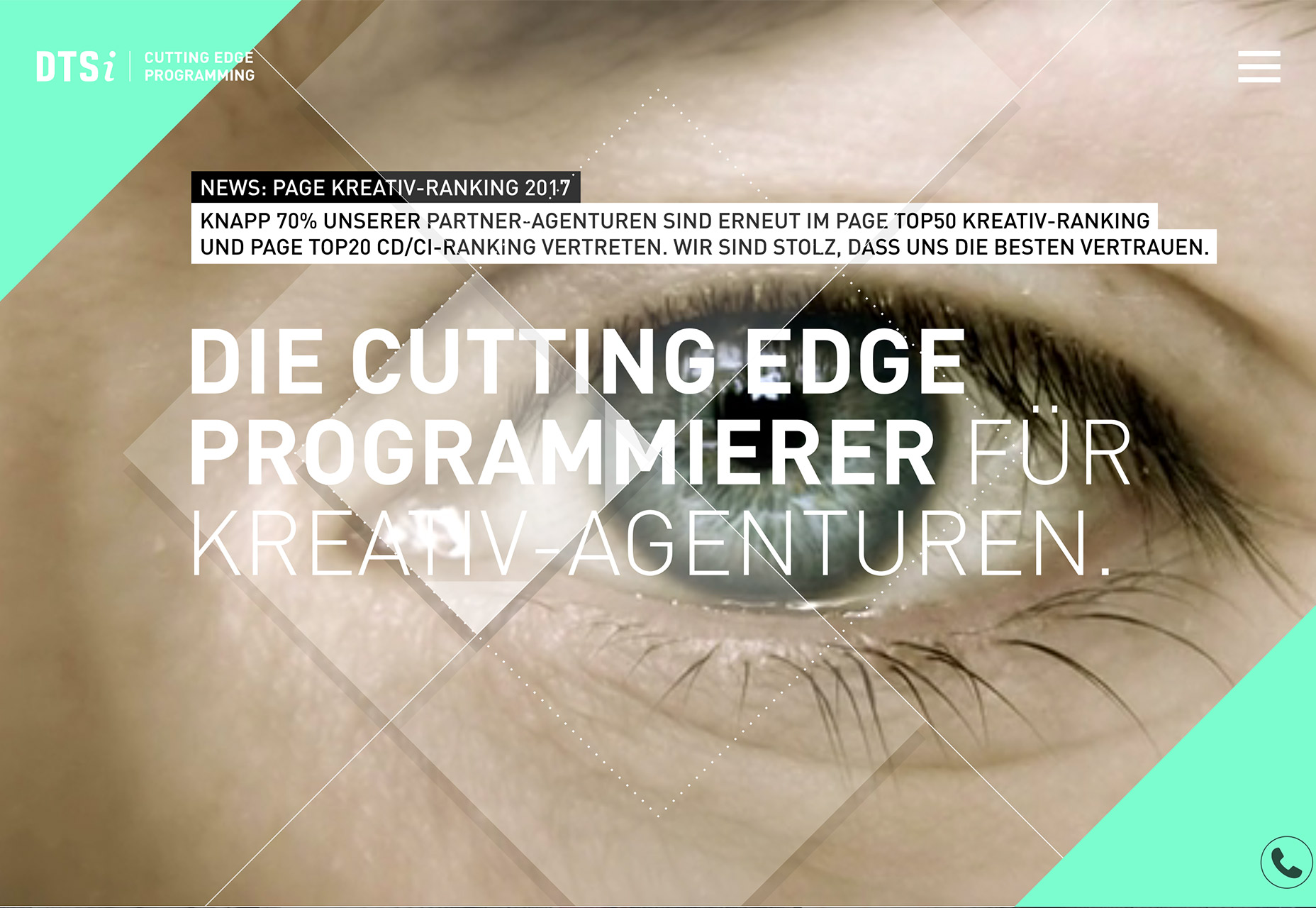
Eğilim, arka plan ve görüntü üzerinde katmanlar halinde bulunan metinler gibi çoklu kapsayıcılara geçen metin öğeleriyle örneklenir. Aynı zamanda, iki ayrı kutu üzerine kısmen katmanlar halinde yazıya da uygulanabilir. Ticaret rüzgarları .
Herhangi bir boyut ve şekil ve görüntü veya video tipografi ile çalışabilir. Tutarlı bir konu, metin öğelerinin arka plan öğeleriyle çok fazla kontrast içermesi ve böylece her harfin okunabilir olması gerektiğidir. Aşağıdaki örneklerden yazıların kelimeler arasında durmak zorunda olmadığını görebilirsiniz; Dikey veya yatay olarak ayrılabilir.
Bu tedavinin ardındaki büyük fikir, kullanıcıyı tamamen beklenmedik bir şeyle sayfaya çekmektir. Bu yazı tarzı böyle yapar.
Çalıştırmak için metin elemanını arka plan ve görüntü katmanları üzerinde ayrı bir katman olarak ele alın. Okunabilirliği sağlamak için metin her zaman en üstte olmalıdır. Keskin ve okunması kolay olan yazı tiplerine yapışır. Tasarımın geri kalanındaki basitlik, bu tekniğin çalışmasının anahtarıdır.
2. Yaşam Nesnelerinden Daha Büyük
Büyük boyutlu tasarım öğeleri yeni bir şey değildir. Ancak, daha fazla tasarım, gündelik öğeleri alıp kullanıcıların dikkatini çekmek için onları yaşam tarzlarından daha büyük bir şekilde sergilemektedir.
İlgili görüntüler için çok fazla detay gerektiren eğlenceli bir teknik.
Aynı zamanda bu işi yapmak için doğru görüntüyü (ve kırpmak için mükemmel bir göz) alır.
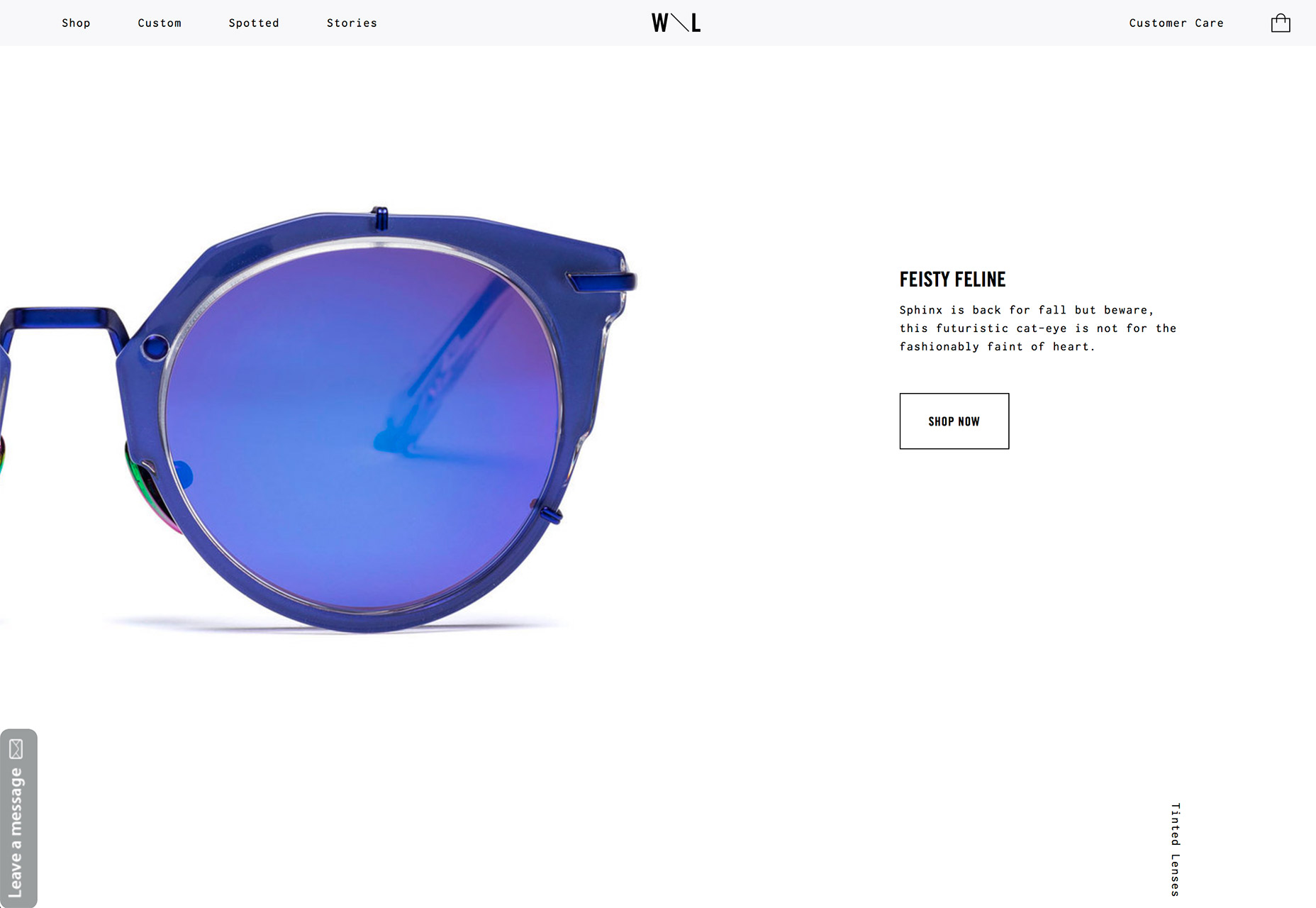
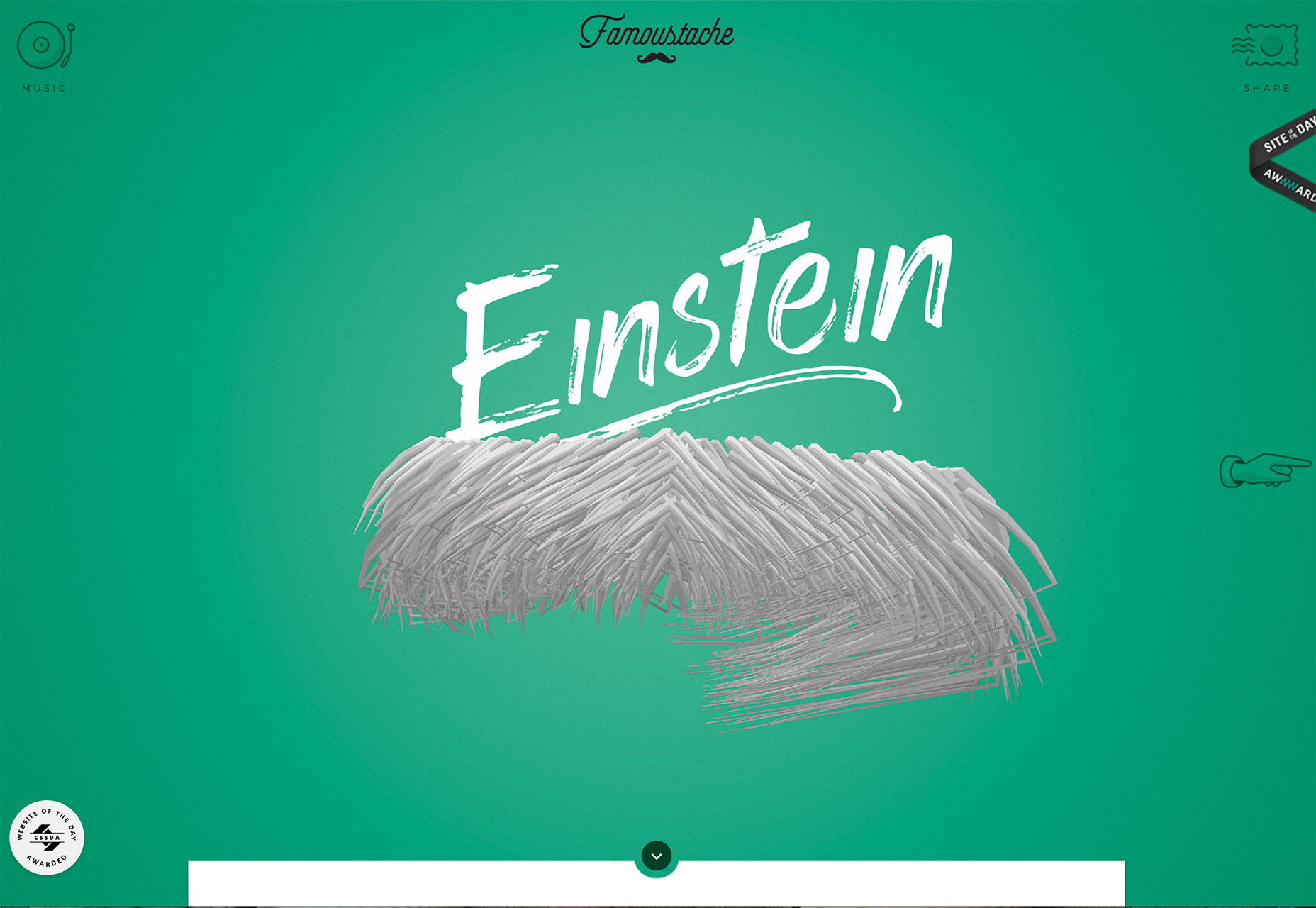
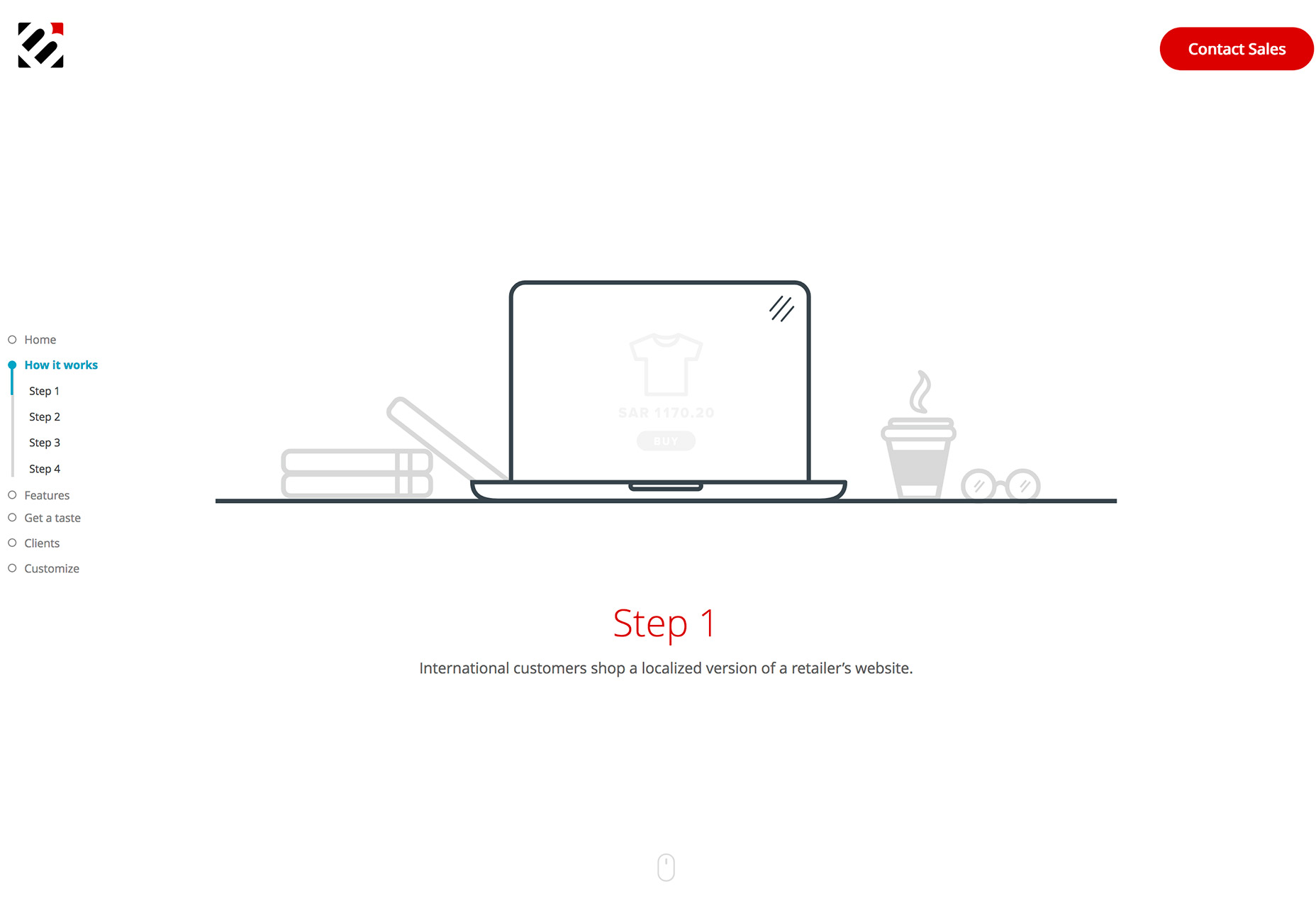
Aşağıdaki örneklere bakın. Eğer birisi size ekranın yarım çift gözlükle, yüzsüz bir bıyıkla veya gözün tek bir videosuyla doldurulacağını söylemiş olsaydı, bu kavramların çarpıcı başarısını hayal eder miydin? Her biri, tamamen beklenmedik, orijinal olan ve markanın ve genel tasarımın mesajlaşmasına katkıda bulunan bir kural ihlalinin mükemmel bir örneğidir.
Yaşam tasarım öğelerinden büyük ve büyük olanlara meydan okuyan şey denge yaratmaktır. Büyük nesneler bol miktarda alan ve dengeleme elemanlarına ihtiyaç duyar, böylece tasarım garip veya sarsıcı hissetmez. Westward Leaning bunu gözlük imajının etrafında bolca boşlukla yapar; Famoustache, “yüzen” bir animasyonlu bıyığı dengelemek için parlak renk ve eğlenceli tipografi kullanır; DTSi, göz videosunu yumuşatmak için geniş metin ve geometrik şekil katmanları kullanır.
Yaşam öğesinden daha büyük bir iş yapmanın anahtarı kalitedir. Görüntüler ve video en üst çözünürlükte olmalı. Büyük boyutlu elemanlar, keskin ve mükemmel odaklanmadıkları takdirde affetmezler. Bu teknik için yüksek çözünürlüklü video veya fotoğraf ve vektör öğeleri gerekir. Bir çift gözlük kadar basit olan bir şeyin ışıklandırması ve bileşimi bile mükemmel bir şekilde düşünülmeli ve böylece ekranda kullanıcıya hissettirilmemelidir.
Bu türden çok ayrıntılı görüntüler, özellikle kullanıcıya kullanıcıların nesneyi neredeyse “dokunabildiği” e-ticaret için, kullanıcılara bilgi sağlamak için çok iyidir, ancak iyi yapmak zor olabilir.
3. Boş Şekiller
Tasarımcılar bu yıl geometrik şekillere aşık oldular. Şekil bindirmelerinden poligon desenlerine kadar bu aylık özellik birkaç kez şekilleri ortalıyor. Ve şimdi tasarımcılar onlarla yeni bir şeyler deniyorlar, şekilleri oyuyorlar.
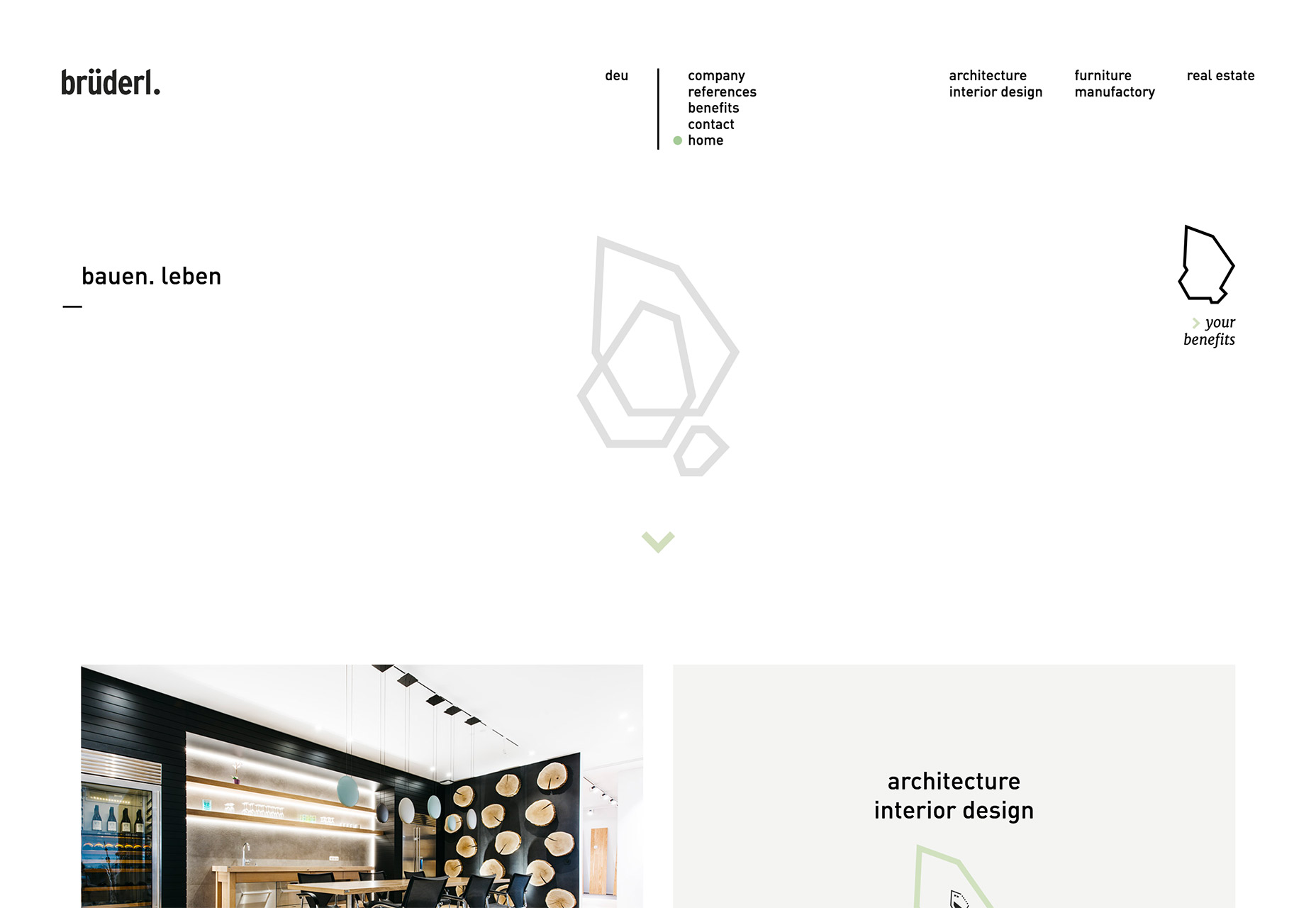
Logolar, ikonlar ve geometrik görüntüler için içi boş şekiller ilginç bir tasarım öğesidir. Genellikle, onlar tarafından kullanılan içi boş geometri gibi doğada oldukça basittir Bruderl ama aynı zamanda simgeler gibi daha karmaşık roller üstlenebilir BorderFree Daha fazla detay içeren
içi boş şekiller eğlenceli çünkü bir odak noktası yaratmak için uzayda kullanılabilirler
Her iki şekilde de içi boş şekiller eğlencelidir, çünkü bir odak noktası oluşturmak, bir görüntü üzerinde bir yer paylaşımı veya bir şirket logosu ya da markasının bir parçası olarak kullanılabilirler, ya da iki tasarım boyunca tutarlı bir kaliteye sahip bir dizi görsel yaratırlar. projesi.
İçi boş şekillerden en iyi şekilde yararlanmak için, farklı arka planların ve farklı renklendirme türlerinin üstünde durabilecek kadar kalın bir vuruşa sahip bir şey oluşturun. Aşağıdakilerden bazıları gibi kendi korkak şeklinizi oluşturabilirken, anahat oluşturmak için ortak öğeleri de kullanabilirsiniz.
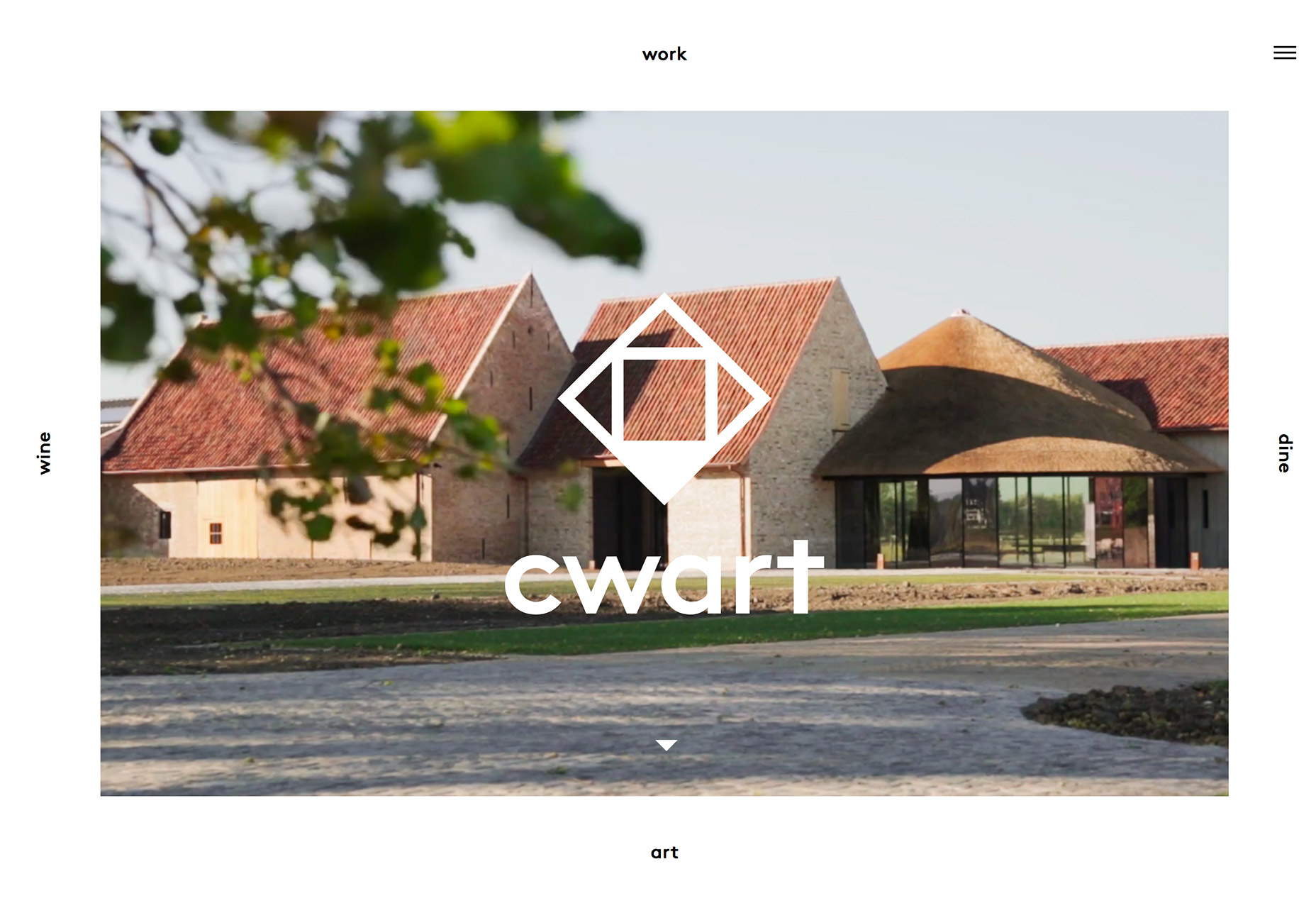
İçi boş şekilleri işleyen şey görsel ilgi veya tanımlamadır, yani bir kullanıcının dikkatini çekmek için şekil gerçekten sıra dışı veya tamamen açık olmalıdır. Bazı dolgularla dengelenmiş içi boş alanların bir bileşimini düşünün. Cwart , kontrast ve daha fazla ilgi yaratmak için.
İçi boş bir tasarıma sahip olmanın en zor kısmı, çoğu zaman çok hafif hissedilebilmeleri ve diğer tasarım elemanlarına yakın bir yerde kaybolmalarıdır. Şekil yeterince açık, yeterince büyük olmalı ve kullanıcıların karşılaştığı her büyüklükte anlam ifade etmek için yeterince kalın çizgilere sahip olmalıdır.
Sonuç
Tasarım kuralları yaratım için bir başlangıç noktası olarak var. Bu kuralları göz ardı etme alışkanlığına girmek istemezsiniz - bir tasarım felaketiyle sonuçlanabilir - buradaki bir kuralı ihlal edebilirsiniz ve özel bir şey yaratmanıza yardımcı olabilir.
Bu fikri dikkatlice kullanmayı ve her proje için işe yaramayacağını anladığınızı unutmayın. Bu kural kırıcı eğilimler hakkında ne düşünüyorsunuz? Onları dener misin? Bana vur Twitter'dan ve bana haber ver.