3 Duyarlı Tasarım Felaketleri - ve Bunları Önleme
Duyarlı tasarım yöntemleri, geliştiricilere çok yardımcıdır çünkü bunlar, sitenin ayrı sürümlerini korumak zorunda kalmadan ve ölçekleme ve sıvı düzenleri gibi diğer yöntemlere yönelik bazı olumsuz dezavantajlara sahip olmaksızın, en geniş aralıktaki cihazlara içerik sunmamızı sağlar.
Bu makale, tasarımcıların duyarlı tasarımlarla karşılaştığı en iyi 3 hataya dikkat çekecek ve bu hatalardan kaçınmak için bazı stratejiler sunacaktır.
Ölçekleme vs sıvıya karşı duyarlı
Bu terimlerle ilgili bir sürü karışıklık var ve tasarımcılar sıklıkla yanlış bir şekilde bunları birbirlerinin yerine kullanmaktadırlar. Gerçekte, bunların her biri, teknolojideki ilerlemelere paralel olarak zaman içinde ortaya çıkan düzen tekniğindeki farklı evrimsel adımlardır.
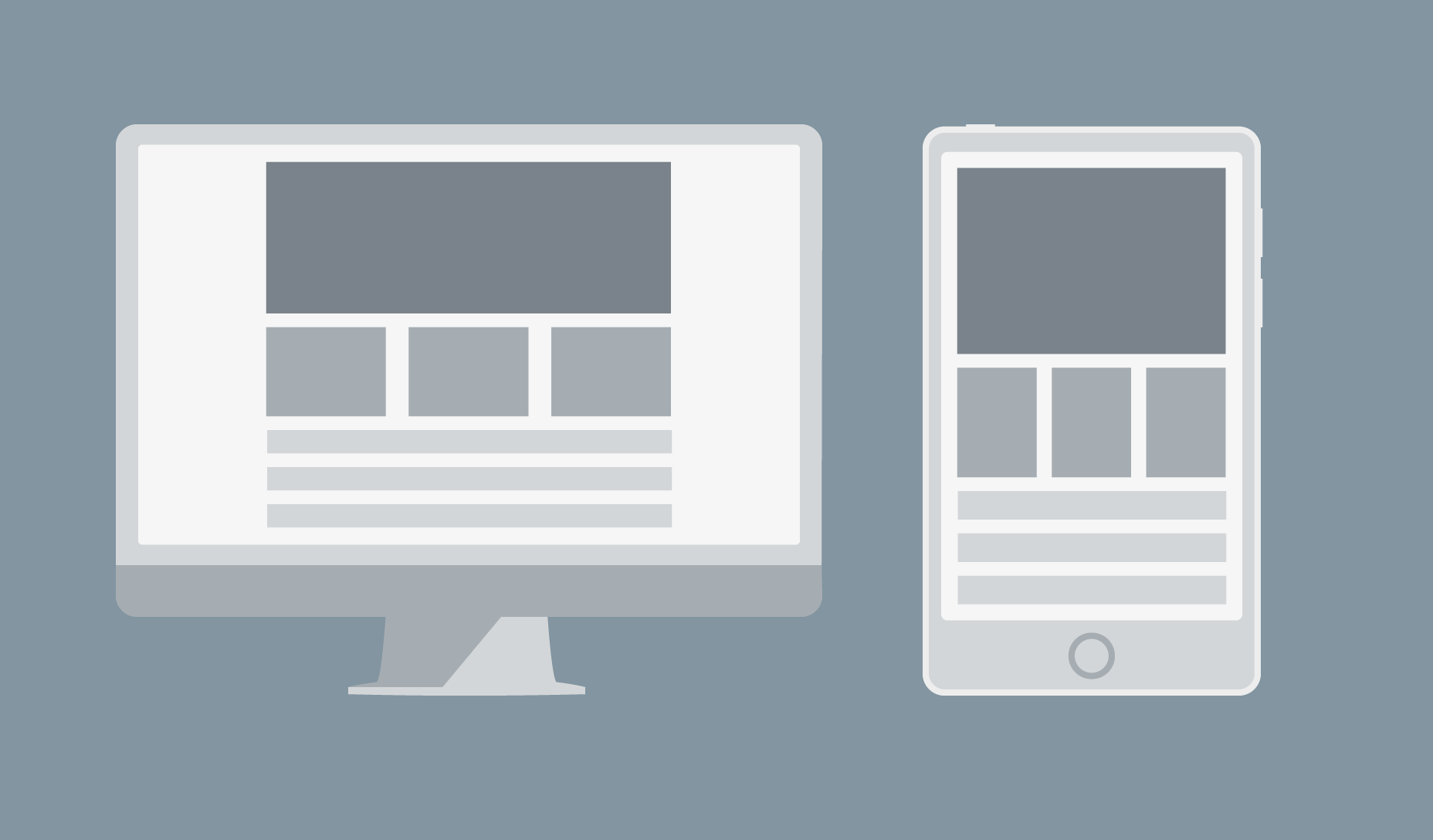
Ölçekleme düzenleri, her öğeyi diğer öğelere göre ölçeklendirmek için tasarlanmıştır. Görüntülemenin boyutundaki değişikliklere yanıt olarak içeriği dinamik olarak ölçeklendirecekleri konusunda duyarlılar. Düzen, sabit bir görünüm sağlamak için her öğenin boyutunu değiştirerek statik kalır.

Yukarıda: farklı çözünürlüklerde bir ölçekleme düzeninin örneği : tasarım tutarlılık için okunabilirliği feda eder.
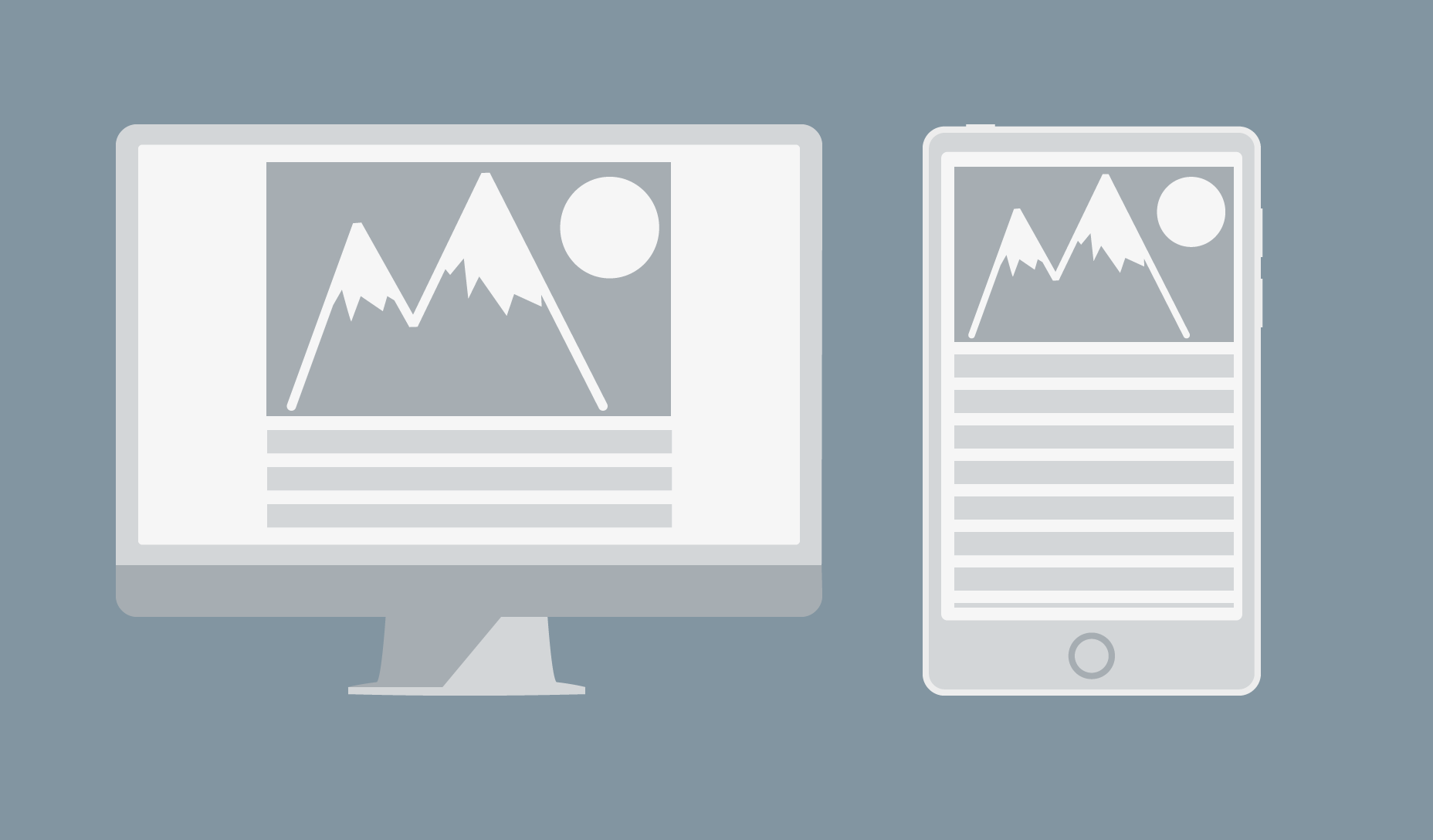
Akış düzenleri farklıdır çünkü kapsayıcı öğeleri görünümün boyutuna göre ölçekler. Bu, metin küçültme probleminin üstesinden gelmek için ems gibi nispi birimleri kullanarak elde edilir. Tasarım, kullanıcı tarafından ölçeklendirilerek kırılabilir.

Yukarıda: farklı çözünürlüklerde akışkan düzeninin örneği : tasarım okunabilirlik için tutarlılıktan ödün vermez.
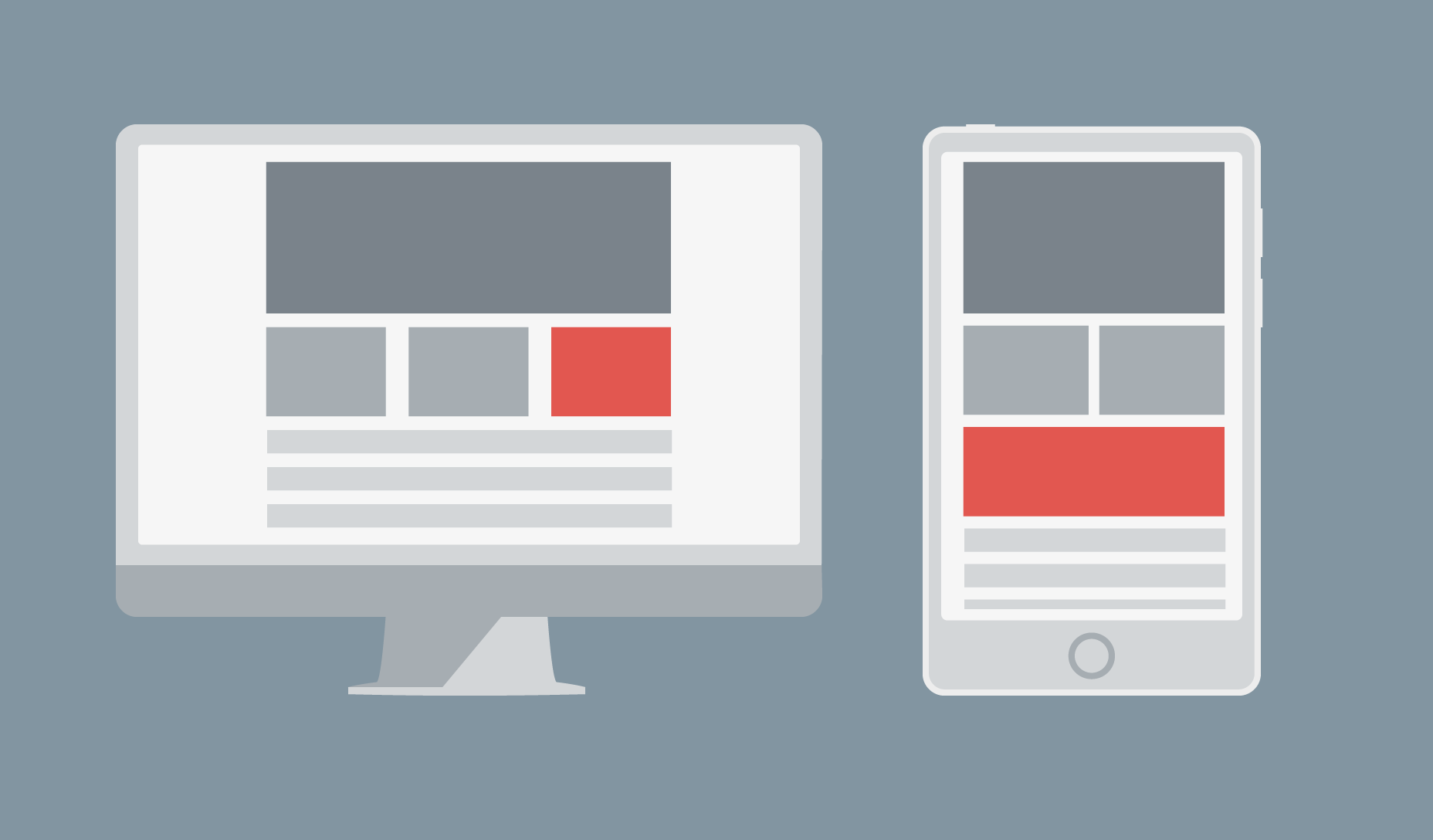
Duyarlı düzenler hiçbir şeyi ölçeklemez. Bunun yerine, görünümün boyutuna bağlı olarak görüntülenenleri değiştirirler.

Yukarıda: farklı çözünürlüklerde duyarlı bir düzen örneği .
Afet 1) Sarma menüleri
Sayfanızın üst kısmında bir navbar kullanıyorsanız, duyarlı bir tasarımın sayfa küçük bir ekranda görüntülendiğinde daha kompakt bir biçime "yapışması" gerekir. Ancak bu, ekran alanı kırılma noktasından daha genişse, ancak tüm menü öğelerini tek bir satırda görüntülemek için çok küçükse her zaman mükemmel çalışmaz. Sonuç, saran bir menüdür.

Bu sorunu çözmek için çeşitli yollar vardır. Birincisi, navbar üzerinde yatay olarak görüntülenen öğe sayısını, kategorilere ve alt kategorilere ayırarak azaltmaktır. Daha sonra bir kategori seçildiğinde alt kategorileri görüntülemek için açılır öğeleri kullanabilirsiniz.
İkinci yol kırılma noktasını daha düşük bir değere değiştirmektir. Kullanılacak gerçek sayı, belirli bir cihaz boyutuna değil, navbarınızın başarısız olmaya başladığı genişliğidir.
Üçüncü yol, sürgülü çekmece gibi cihazlar için farklı bir menü kullanmaktır.
Afet 2) Sabit genişlik görüntüleri kullanma
İçerik alanları genellikle görünüm alanına göre bir boyuta ayarlanır. Dolayısıyla, sabit genişlikte bir görüntü alanın boyutundan daha geniş olduğunda, görüntü kırpma gerçekleşir.

Yukarıda: çok büyük, sabit genişlikli bir resmin örneği: Artık kaydırma çubukları var ve içerik ekrandan dışarı itiliyor.
Görüntünün genişliğini ayarlamak için göreceli birimleri kullanarak bu problemden kaçınabilirsiniz ya da bunu destekleyen bir çerçeve kullanıyorsanız (Bootstrap gibi), duyarlı bir görüntü sınıfı kullanabilirsiniz (örn: class = ”img-responsive” ).

Yukarıda: Duyarlı bir görüntü sınıfı yaklaşımıyla aynı öğe: şimdi kaydırma çubuğu gitti.
Afet 3) Eleman distorsiyonu
Bu biraz daha belirsizdir, ancak düzeniniz küçük bir görünümde görüntülendiğinde gerçekleşen şey, işlenmemiş sütunların satırlar gibi davranmasıdır. Bu bir sorundur çünkü içeriğin distorsiyonu, tasarımınızın hiyerarşisini istemeden değiştirir.

Üstte: sütun bir satır olur, içeriği bozar.
Çözüm çok açıktır, ancak kaç kişinin bununla mücadele etmesi şaşırtıcıdır: sadece elementin boyunu, genişliğini ve dolgusunu açıkça ayarlayın. Konum dışında hareket ederse ve diğer öğeleri de kaplarsa, onu bir div içine sararak ve kenar boşluklarını ayarlayarak istediğiniz yere zorlayabilirsiniz.
Planlama hatalardan kaçınmanıza yardımcı olur
Bu makale sadece en çok rastlanılan 3 duyarlı tasarım felaketini tartıştı, ancak iyi bir tasarımın yanlış gitmesi için birçok başka yol var. Hataların önlenmesi çok zor değil. Modern tarayıcılarda yerleşik yerleşim düzeni testleri vardır, bu yüzden tasarımınızı iyi planlayın ve sık sık test edin.