Tasarımcılar için 30 Faydalı Çerçeveler
Bazı tasarımcılar çerçeveleri yaratıcı çabalarında daraltma ve sınırlama olarak görüyor. Bir çerçeveye, çalışmalarını sığacak şekilde bükecekleri bir şey olarak bakarlar.
Ve birçok tasarımcı için, yapmak istedikleri bir şey değil. Ama orada bulunan düzinelerce çerçeveyle, neden başka bir şeye bakmıyorsunuz: neden tasarım projelerinize uyan çerçeveyi bulamıyorsunuz?
Bu amaçla, orada en iyi 30 tasarım çerçevesini derledik. Bu çerçeveler tamamen tasarıma yöneliktir (burada çoğunlukla geliştirme çerçeveleri altında daha fazla düşecek olan JavaScript veya Ajax çerçevelerini bulamazsınız).
Belli bir projeden başka bir yoldan ziyade, projenize uyarlanabilecek neredeyse bir çerçeve var.
Genel CSS Çerçeveleri
CSS çerçeveleri burada tasarımcılara projelerine giden bir yapı sunuyor, bu yüzden tamamen sıfırdan başlamıyorlar. Bazıları çoğunlukla ızgaraların kullanımıyla düzen rehberliği sunarken, diğerleri sadece tipografi gibi şeylere odaklanırken düzeni tamamen size bırakıyor.
1 KB CSS Izgarası
1KB CSS Izgara, indirilmeden önce çeşitli şekillerde yapılandırılabilen uyarlanabilir bir kılavuzdur. Dosyaları indirmeden önce sütun sayısını, sütun genişliğini ve oluk genişliğini siz seçersiniz. CSS çerçevelerine aşina olmayanlar için bile, anlaması inanılmaz derecede kolaydır. Ayrıca, sadece düzenleri oluşturmak için gerekli CSS ile birlikte çok çıplak kemikler çerçevesi vardır (ekstra biçimlendirme dahil değildir).
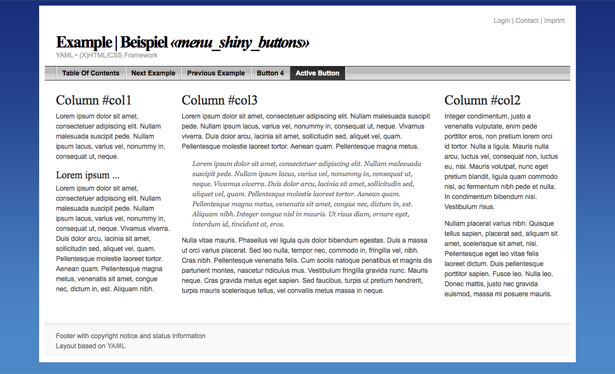
YAML
YAML (“Başka Bir Çok Bölgeli Düzen”), esnek, süzülmüş düzenler oluşturmak için bir CSS çerçevesidir. Tipografi, mikro biçimler, formlar ve daha fazlasının yanı sıra tam erişilebilirlik ve web standartlarına uygun tasarım kalıpları içerir. Ayrıca, YAML tarafından yamalanan çoğu tarayıcı hatasıyla birlikte çok kararlı bir çerçeve. Ayrıca YAML tabanlı düzenleri görsel olarak oluşturmanızı sağlayan YAML Builder da var.
Temel şekillendirme seçeneklerine sahip örnek YAML düzenlerinden biri.
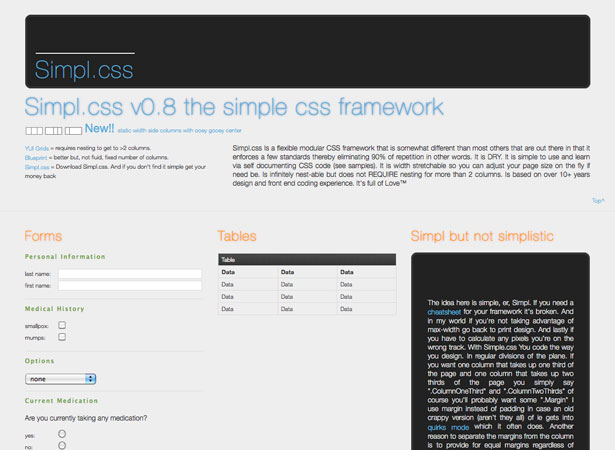
Simpl
Simpl, diğer bazı CSS çerçevelerinin boşluklarını doldurmayı amaçlayan modüler, esnek bir CSS çerçevesidir. Bu sıvı (statik yan kolonlar seçeneği ile), öğrenmesi ve kullanması basittir ve nestable (ancak yuva gerektirmez). Formlar, tablolar ve diğer ortak öğeler için stilleri içerir.
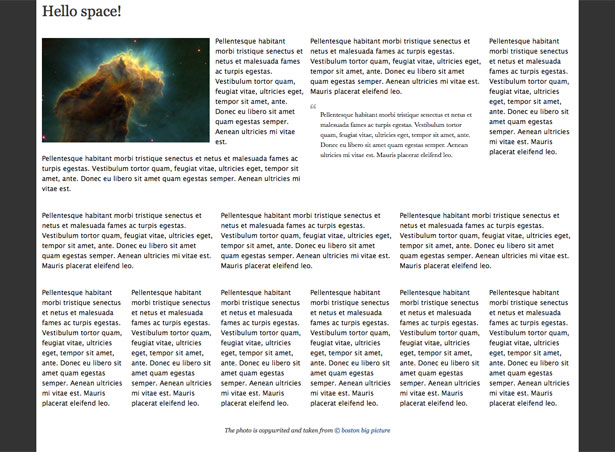
Altın Izgara
Altın Izgara, altın rasyon veya ilahi oran ilkesine dayanan bir CSS çerçevesidir. 970 piksel genişliğinde, 6/12 ızgara sistemi kullanıyor ve sıkıştırıldığında 1kb'den az. Kılavuzda oluşturulmuş ızgara ve örnek sayfaların bir sürü büyük demoları vardır. Başlamanıza yardımcı olacak bir mini eğitici de bulunmaktadır.
Altın Izgara ile oluşturulan bir düzen örneği.
SenCSs
SenCSs, CSS dosyalarınızın tüm tekrarlanan parçaları için hassas bir stil sunan bir çerçevedir. Standart olmayan web sitesi tasarımları için çok yönlü hale getiren birçok CSS çerçevesinin aksine, herhangi bir düzen sistemi içermez. Yine de başka birçok şey için stilleri içerir: taban çizgisi, yazı tipleri, kenar boşlukları, engellemeler, dolgu ve daha fazlası.
Elementler
Elements, web tasarım sürecinizi hızlandıran çeşitli klasörleri ve dosyaları içerir. Kullanımı kolay, çok sayıda hazır ayar sınıfı, toplu sıfırlama ve harici bağlantılara (hem stil hem de kullanılabilirliği geliştiren) simgeler ekleyen hafif bir çerçeve.
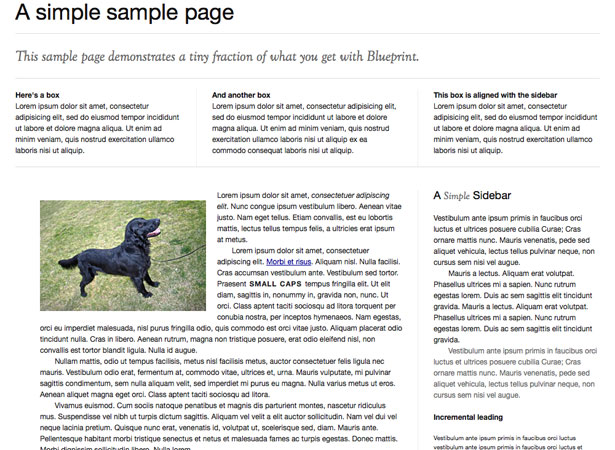
Blueprint CSS
Blueprint, bir CSS sıfırlama, karmaşık düzenleri destekleyen bir kılavuz, biçimlendirilmiş tipografi ve formlar ve düğmeler, sekmeler ve spritelar için eklentiler içeren ücretsiz bir CSS çerçevesidir. Ayrıca bir tartışma grubu ve posta listesi yanı sıra, başlamak için bol miktarda belge var.
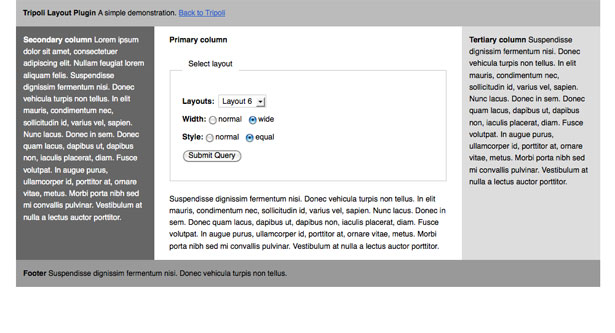
Trablus
Tripoli, tüm varsayılan tarayıcı ayarlarını sıfırlayan genel bir CSS çerçevesidir. HTML 4 ile çalışmak ve tipografiyi düzen stillerinden ayırmak için yapılmıştır. Ayrıca, web sitelerinizin okunabilirliğini daha iyi tipografi ile arttırmayı da amaçlamaktadır. Ayrıca çerçevenin genel varsayılanlarını genişletmek için bir dizi eklenti ile çalışır.
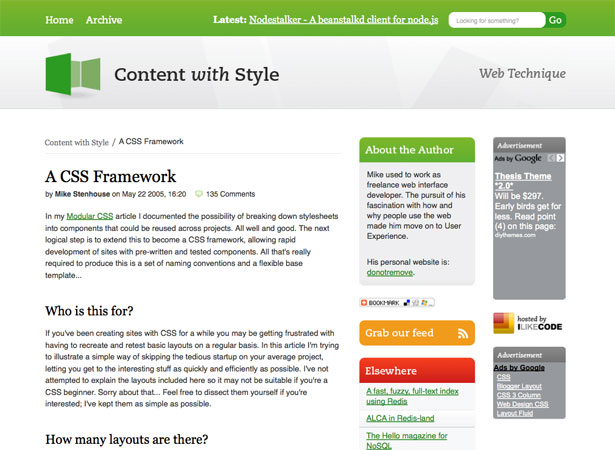
Stil CSS Çerçevesi ile içerik
Stil CSS çerçevesi, bir içerik sütunuyla dikey gezinme, bir içerik sütunuyla yatay gezinme, iki sütun içeriğiyle dikey gezinme ve yerel gezinme ve bir sütun içeriğiyle yatay gezinme dahil olmak üzere yarım düzine düzen sunar. Kaynak kodu, sayfanın görsel düzenine bakılmaksızın, kod içindeki başlıktan hemen sonra gelen ana içeriğe mantıklı bir şekilde sipariş verir.
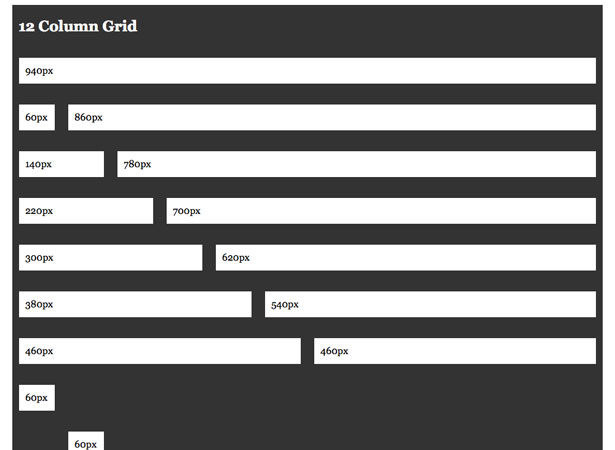
960 Izgara Sistemi
960 Grid Sistemi muhtemelen son yıllarda ortaya çıkan en ünlü CSS çerçevesidir ve bir dizi başka çerçeveye ilham kaynağı olmuştur. İki ızgara vardır: 60 piksel genişliğinde sütunlara sahip 12 sütunlu bir ızgara ve 40 piksel genişliğinde sütunlara sahip 16 sütunlu bir ızgara. Bir büyük avantaj, bu temel ızgara konfigürasyonlarının ayrı ayrı veya birlikte kullanılabilmesidir. 960, site düzenine odaklanıyor ve tipografi gibi şeylere çok az önem veriyor (bunlar için temel hükümler olsa da).
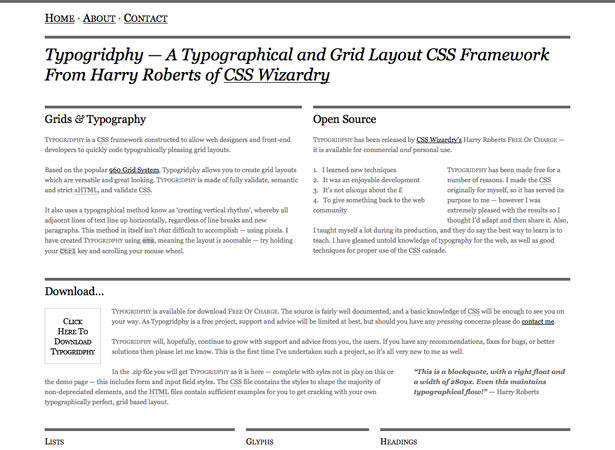
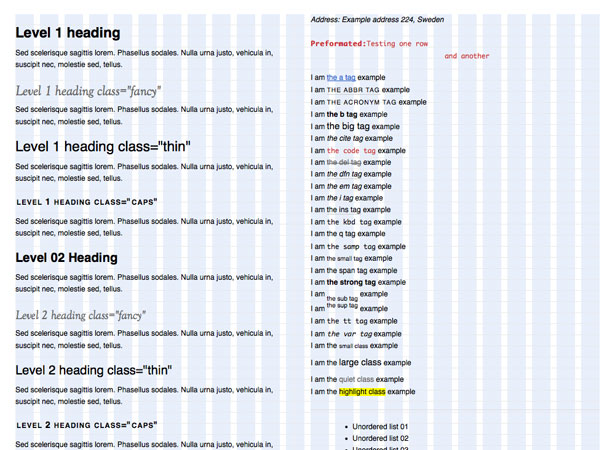
Typogridphy
Tipogridphy, yerleşimdeki tipografi üzerine yoğunlaşan bir CSS çerçevesidir. 960 Grid Sistemine dayanıyor ve standartlara uyumlu, semantik kodu var. Tipografi dikey ritim prensibine dayanır, ancak piksel yerine ems kullanır.
Emastic
Emastic, sayfanın genişliğini ems, piksel veya yüzde kullanarak özelleştirebilmenizi sağlayan hafif bir CSS çerçevesidir. Sabit veya akışkan bir düzende çalışır ve temel tablo tipografi stillerini içerir. Ayrıca, Emastic ile nasıl düzenler oluşturulacağını size öğretecek bir eğitim var.
Malo
Malo CSS çerçevesi sadece 8 satırlık CSS kodundan oluşmaktadır. Özelleştirilebilir sayfa genişliği ile esnek ve kullanımı kolaydır. Malo, iki, üç, dört veya beş parçadan oluşan düzenler oluşturmanıza izin verir. İç içe sütunlara da izin verilir.
BlueTrip
BlueTrip, 24 sütunlu bir ızgaraya dayalı bir CSS çerçevesidir. Tipografi stilleri, boş başlatıcı stil sayfası, baskı stil sayfası, form stilleri ve daha fazlasını içerir. BlueTrip üzerine kurulu olan sitelerin yanı sıra kapsamlı belgeler de bulunmaktadır.
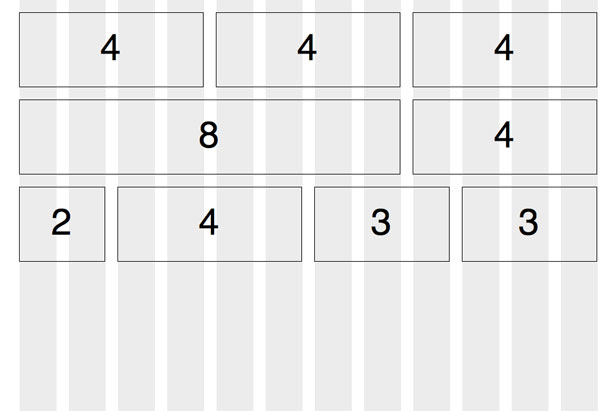
1 Çizgi CSS Izgara Çerçevesi
Bu, farklı bir CSS çerçevesinin bir parçasıdır, yalnızca tek bir CSS çizgisi kullanır. Kolonları ikiye bölme prensipleri üzerinde çalışan bu tek CSS çizgisini kullanarak, 2, 4, 8 veya 16 sütunlu ızgaralar oluşturabilirsiniz. IE5.5'e kadar çapraz tarayıcı uyumludur.
Ücretsiz WordPress Tema Çerçeveleri
Orada ücretsiz büyük bir çok WP çerçevesi var. Bazıları sadece en genel yapıya sahip, çok basittir. Diğerleri kendi başlarına minimalist temalardır, ancak diğer projelere kolayca uyarlanabilirler. Bununla birlikte, WP'nin tema geliştirme sürecindeki kodlama sürecini basitleştirerek, bir tasarımcının PHP veya diğer kodlarla başa çıkma ihtiyacını etkili bir şekilde ortadan kaldırıyor.
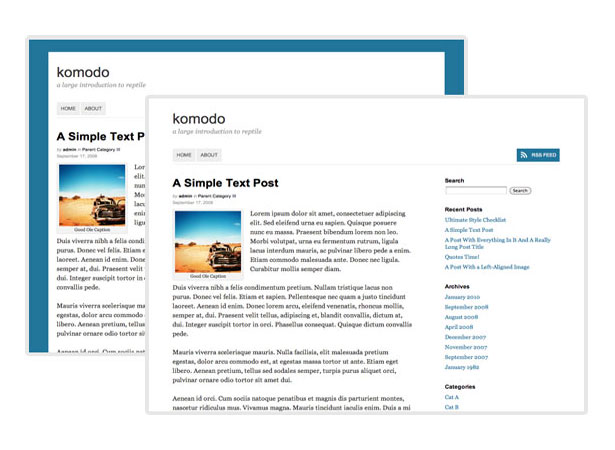
Sürüngen
Sürüngen, WP Bandit'ten çocuk temalarıyla (skins) çalışan bir tema çerçevesidir. WP Bandit, tüm temaları için kullanır ve ücretsiz indirmeye hazır hale getirmiştir. Web sitelerinde, temanızın WP ile etkileşimini kolaylaştırmak için bir dizi yardımcı işlev barındırdığından çok fazla bilgi yoktur.
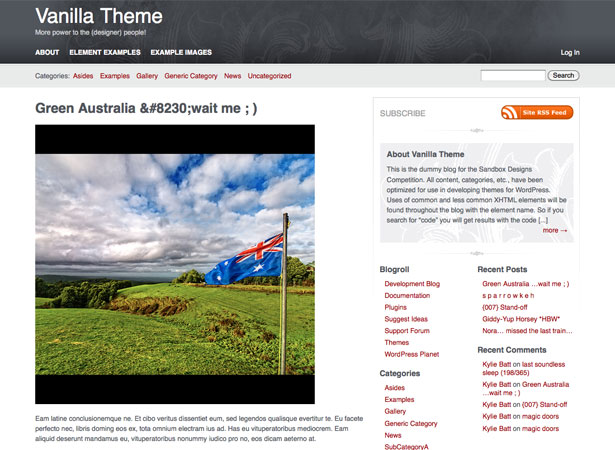
Vanilyalı Tema
Vanilla, Carrington'un “atomik” şablonlarını, PHPTAL şablonlarını ve YUI CSS'yi birleştirmek için üretildi. Ayrıca özel widget denetimleri de dahil olmak üzere tam widget'leme içerir. Vanilya çocuk temalarıyla birlikte kullanıldığından, temel kodlara asla dokunmanıza gerek yoktur. Ayrıca sitenizi hızlandırmak için çıktıyı sıkıştıran bir HTML “minifier” içerir.
Beyaz tahta
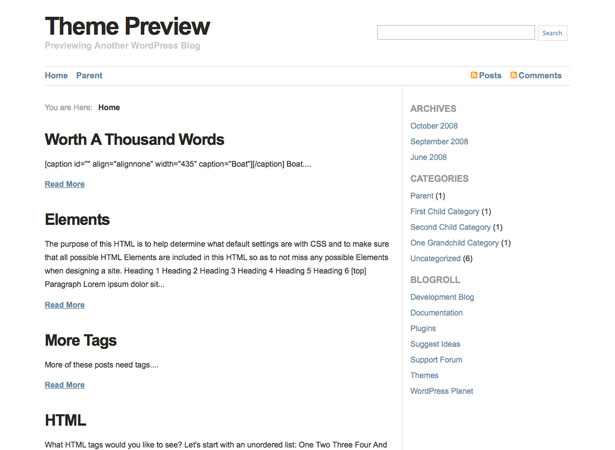
Beyaz tahta ücretsiz bir WP çerçevesidir. Aşağıdakiler dahil olmak üzere bir WP teması oluşturmak için gereken tüm tema dosyalarını içerir: 404.php, archives.php, categories.php, comments.php, footer.php, functions.php, header.php, index.php, sayfa. php, search.php, searchform.php, sidebar.php ve style.css. Ayrıca gönderiler ve sosyalleşme bağlantıları için sayfalama içerir ve sadece 72KB açılmıştır.
Kum havuzu
Sandbox, minimal stil ile temel iki sütunlu bir düzeni içeren çok basit bir temadır. Bu tamamen widget uyumlu ve CSS ile tamamen özelleştirilebilir bu yüzden çok sayıda seçici var.
Büfe Çerçevesi
Büfe Çerçevesi, kişiselleştirme için alt temaları kullanır ve ayrıca daha fazla kişiselleştirme için tema uzantılarını kullanır. Arama motoru optimize edilmiş, mikro biçimler için destek, jQuery tarafından desteklenmektedir ve hatta 960gs ve Blueprint CSS çerçeveleri ile paketlenmiştir. GPL v3'ün altında yayınlandı.
Carrington
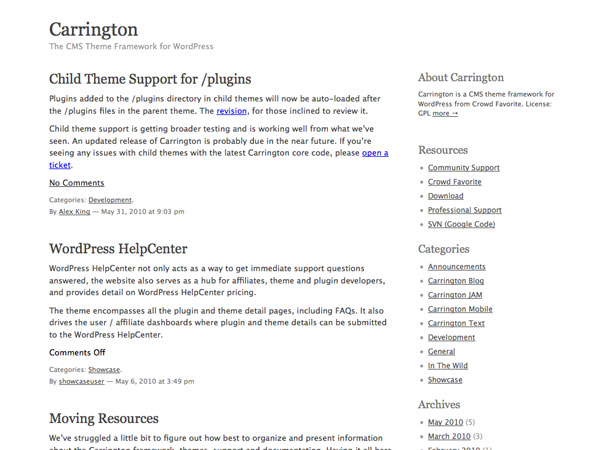
Carrington, GNU GPL v2 kapsamında yayınlanan ücretsiz bir WP tema çerçevesidir. Carrington’un en büyük avantajlarından biri, web sitesinde bulunan kapsamlı dokümantasyon. Çerçeve içinde dört temel tema vardır: Blog (geleneksel blog tarzı tema), Metin (basit, metin tabanlı tema), Mobil (mobil tarayıcılar için) ve JAM (Sadece Ekle İşaretleme, çıplak kemikleri çerçevesi) . İstediğiniz özelleştirme seviyesine bağlı olarak, neredeyse sizin için çalışacak bir seçenek var.
Carrington Metin teması.
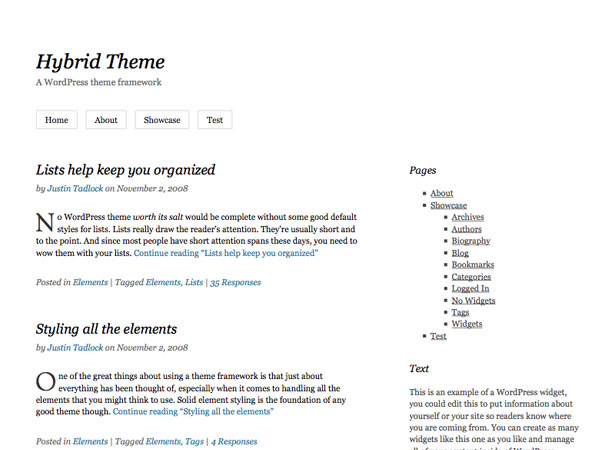
melez
Hybrid, 8 pencere alanı ve 15 özel sayfa şablonu içeren ücretsiz bir temadır. Özgür ve açık kaynaklıdır ve hem kişisel hem de ticari projeler için kullanılabilir. Arapça, Çince, Fransızca, İtalyanca, Almanca, Rusça, İspanyolca ve Türkçe dahil olmak üzere çeşitli dillerde mevcuttur (sadece dil paketini indirin). Temel belgeler ücretsiz olarak kullanılabilir, ancak daha kapsamlı belgeler için Tema Kulüplerine (25 $ / yıl) katılmanız gerekir.
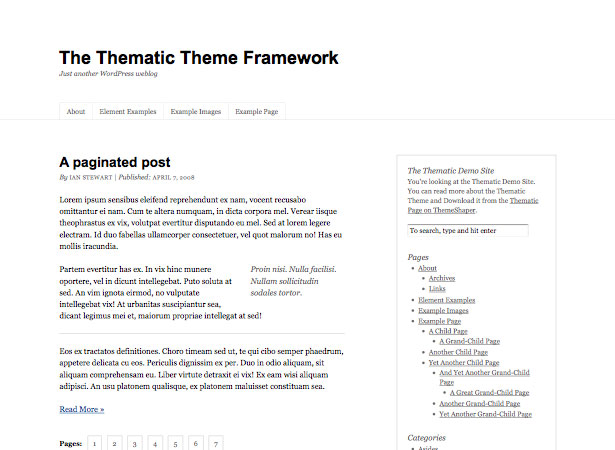
Tematik
Tematik, 13 widgetize alan, ızgara tabanlı düzen örnekleri ve popüler eklentiler için stil ile açık kaynak, genişletilebilir bir WP çerçevesidir. Tematik, daha fazla geliştirmeden kullanmak için kutunun dışında yeterli bir stile sahip olmakla birlikte, aynı zamanda mükemmel bir ebeveyn teması da yaratmaktadır (hem özgür hem de ticari çocuk temaları mevcuttur). Tema geliştirmenizi hızlandırmak için örnek bir Çocuk Teması içerir. Ayrıca bir dizi popüler WP eklentisi için hazırdır ve hem iki hem de üç sütun tasarımı için bir dizi kolay uygulama düzeni seçeneğine sahiptir.
Premium WordPress Tema Çerçeveleri
Premium WP tema çerçeveleri, mevcut ücretsiz çerçeveler gibidir, ancak çoğunun ücretsiz sürümlerde bulunmayan ek işlevleri vardır. Aşağıdaki çerçevelerin birçoğu, kodlayıcı olmayanlara kodlarının tasarımında neredeyse tam kontrol sağlarken aynı zamanda kodlara dalmak isteyenler için geliştirici dostu bir seçenek sunuyor.
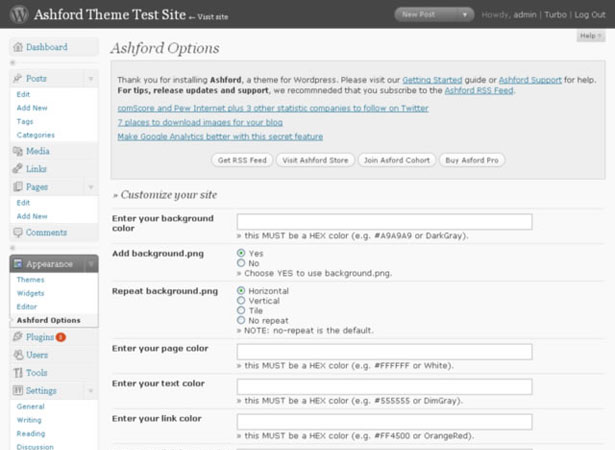
Ashford
Ashford WP tema çerçevesi, sekiz sayfa şablonu (galeri, blog, konu, yazar, kodeks, detay ve bunların arasında sekme) içeren basit, kullanımı kolay bir çerçevedir. Oluşturabileceğiniz 250'den fazla olası sayfa varyasyonu vardır ve yayınlarınızı nasıl görüntüleyeceğinize dair dört seçenek vardır (küçük resim, bulanıklaştırma, alıntı ve tam). Sınırlı ücretsiz bir sürümü var (hala oldukça güçlü) ya da pro versiyonunu 49 $ karşılığında satın alabilirsiniz.
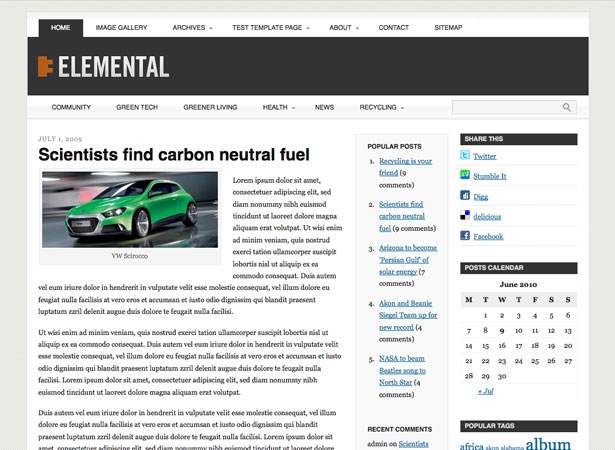
temel
Elemental, Pro Theme Design'ın bir premium tema çerçevesidir. Kutunun dışında Elemental, özel kontrol panelindeki seçenekleri (tipografi, sütun boyutu, gezinme, vb. Gibi) ayarlayarak ya da bunları kişiselleştirebileceğiniz gibi, temiz ve zarif bir tasarıma sahiptir. kalbin içeriği. Dört tane widgetlenmiş alan, özel widget, animasyonlu çok seviyeli açılır menüler, Gravatarlar için destek, görüntü minyatürü yeniden boyutlandırma ve çok daha fazlası var. Temel Kopya (bir site için) $ 59.99 ve Çoklu Kopya (geliştiriciler için) $ 149.99'dur.
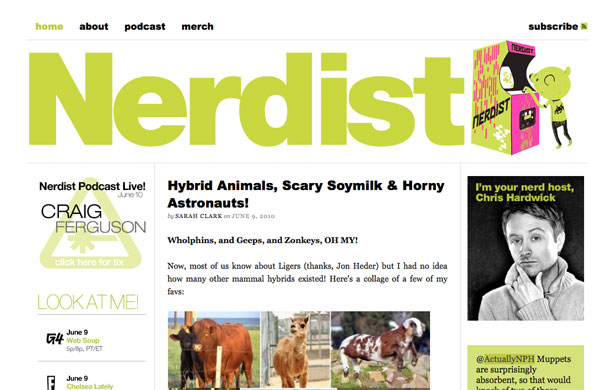
Tez
Tez, esnekliğe, yerleşik arama motoru optimizasyonuna ve hızlı yükleme sürelerine odaklanan birinci sınıf bir WP çerçevesidir. Seçenekler panelleri, kodun içine girmeden çok esneklik sunar. Otomatik olarak 1, 2 ve 3 sütun düzenleri oluşturmanızı sağlayan bir düzen oluşturma aracı bile var. Kişisel Seçeneği (tek bir site lisansı) 87 $ ve Geliştirici Seçeneği (birden çok site dağıtımına izin veren) $ 164'dür.
Nerdist kanalından Tez çerçevesinde çalışan popüler bloglardan sadece bir tanesidir.
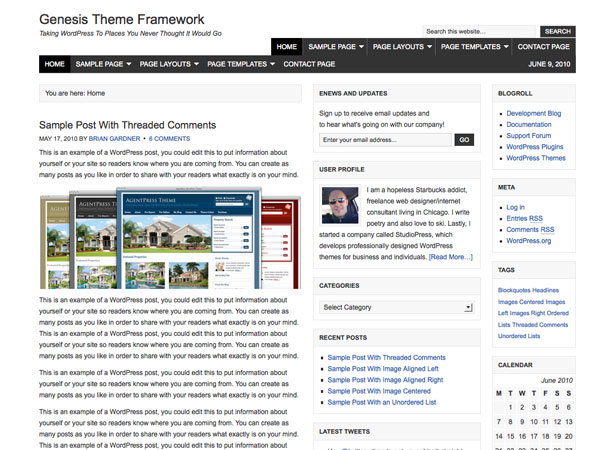
oluşum
Genesis, StudioPress'in üstün bir WP çerçevesidir. Genesis, ana temayı / çerçeveyi değiştirmeden içeriğe stil oluşturmak için çocuk temaları kullanmanın temelinde çalışır. Birkaç özel widget (Twitter, kullanıcı profilleri ve özellikli mesajlar için bir tane dahil) ve bir dizi düzenleme seçeneği içerir. Ayrıca, daha fazla özelleştirmeler için bir dizi kanca içerir. Genesis 59.95 dolar.
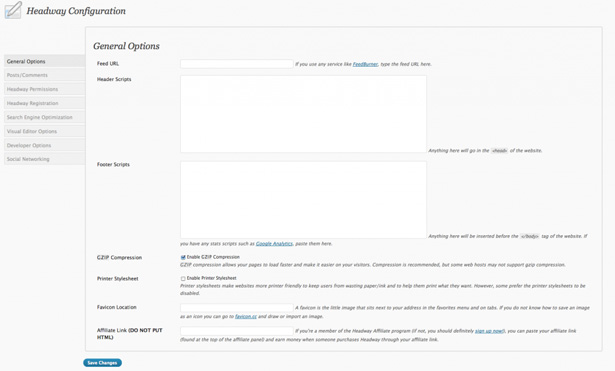
gelişme
Headway, özellikle kodlama ile uğraşmak istemeyenler için bir çerçevedir. Standart bloglardan e-ticaret sitelerine kadar her türlü siteyi oluşturmanıza izin veren bir görsel editöre sahiptir. Headway'in konfigürasyon paneli kapsamlıdır ve kodlama olmaksızın komut dosyalarını eklemekten, izinleri ayarlamak ve gönderiler ve yorumlar için ayarları yapmaktan her şeyi yapmanızı sağlar. Bu sadece tasarlamak isteyen ve arka taraftaki şeylerle uğraşmak istemeyen herkes için harika bir tema. İki seçenek vardır: 87 $ için Kişisel ve 164 $ için Geliştirici.
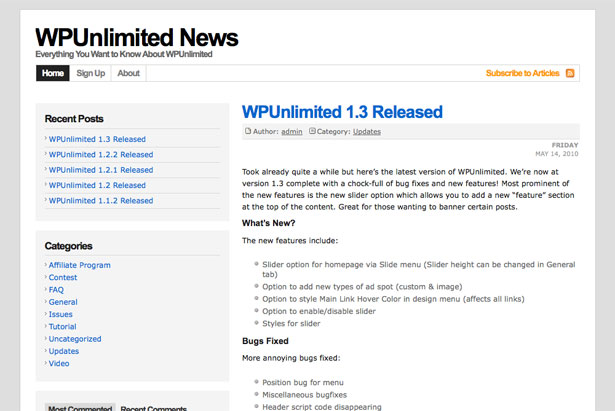
WP Sınırsız
WP Unlimited, seçenekler panelinde sağdan oldukça önemli özelleştirmeler yapmanıza olanak tanıyan bir başka birinci sınıf WP tema çerçevesidir. WP Unlimited, görünüm ve izlenimi veya AdSense reklamlarınızı özelleştirmek ve sitenizde düzenlemek için bir AdSense Oluşturucu içerir. Ayrıca tasarımı tamamen özelleştirmenize ve yerleşik SEO özelliklerine sahip olmanızı sağlar. Bir kişisel lisans 59 $ ve geliştirici lisansı 150 $.
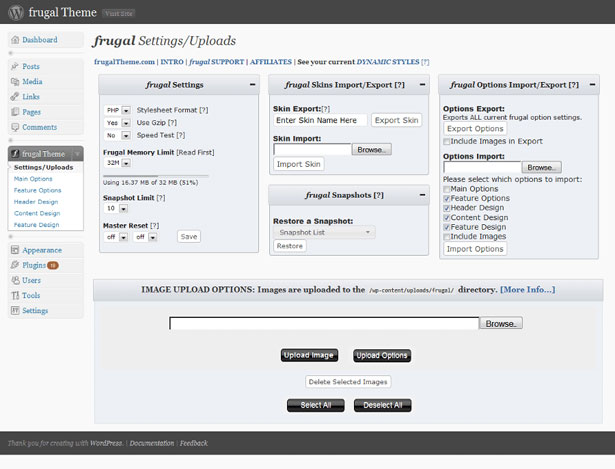
Frugal Tema
Frugal, WP panonuzdan değiştirebileceğiniz 600'den fazla özel seçenek ile son derece özelleştirilebilir bir premium tema çerçevesidir. Seçenekler panelinde Frugal'ın hemen her yönünü özelleştirebilirsiniz. Özel CSS, işlevler, widget'lar ve daha fazlası için bolca yer olduğundan, geliştiriciler Frugal'ı yararlı bulacaktır. Frugal çeşitli lisans seçeneklerine sahiptir: 89 $ için Kişisel Temel, 169 $ için Geliştirici Temel, 299 $ için Frugal MU (Çok Kullanıcı), 399 $ için Frugal Sınırsız ve 490 $ için Frugal Tamamlandı.
Sadece WDD için yazılmış Cameron Chapman
Yukarıda belirtilmeyen favori bir çerçeven var mı? Lütfen aşağıdaki yorumlarda bize bildirin…