Web Tasarımcıları için 6 Temel Açık Kaynak Araçları
Web açık kaynak yazılımı üzerinde çalışır. Çoğu, dünyanın bir çok Unix veya Linux üzerinde çalışan sunucularının çoğunun arka ucunda. Bu sunucular, binlerce, açık kaynak programları, komut dosyası yorumlayıcıları ve benzeri durumlarda yüzlerce çalıştırır. Yine de, bir süre içinde, açık kaynak şeyler kullanıcının görebileceği tarayıcıya kadar gider.
Tamam, bu çok oluyor. Durumda durum: WordPress; şimdi görüyorsun. Ancak, web tasarım araçları söz konusu olduğunda, konuşma, genellikle ödemeniz gereken yazılımlar tarafından yönetilir: Photoshop, Adobe XD, Sketch, Affinity paketi, Sublime Text ve yaklaşık iki bin web tabanlı prototipleme uygulaması. Açık kaynaklı web tasarım yazılımı hakkında konuştuğumuzda, WordPress ve zaman zaman GIMP… ya da bir şey hakkında konuşuyoruz.
Bu yazıda aktif, daha az bilinen ve oldukça umut verici olan diğer açık kaynak projelerini vurgulamak istedim. Bu projelerin her birinden harika şeyler beklerim, eğer sadece insanlara bakabilirsek:
1. Krita
Krita çizim ve dijital boyama üzerinde yoğun bir odak ile güçlü bir grafik editörüdür. İnternet, illüstrasyon ile dolu. Giderek daha fazla tasarımcı, web tasarımlarına hayat vermek için illüstrasyonları ve hatta dijital tabloları kullanmayı tercih ediyor. Tabii ki, çoğu SVG'nin nedenleri için vektör formatındadır, ancak grafikleriniz için daha geleneksel bir görünüm istiyorsanız, Krita sizin sırtınıza sahiptir.
Ayrıca, geleneksel bir grafik editöründe bulmayı umduğunuz özelliklerin çoğuna da sahiptir. Daha basit yollar olduğu için maketleri tasarlamanız için (bunu yapabilirsiniz) kullanamazdım.
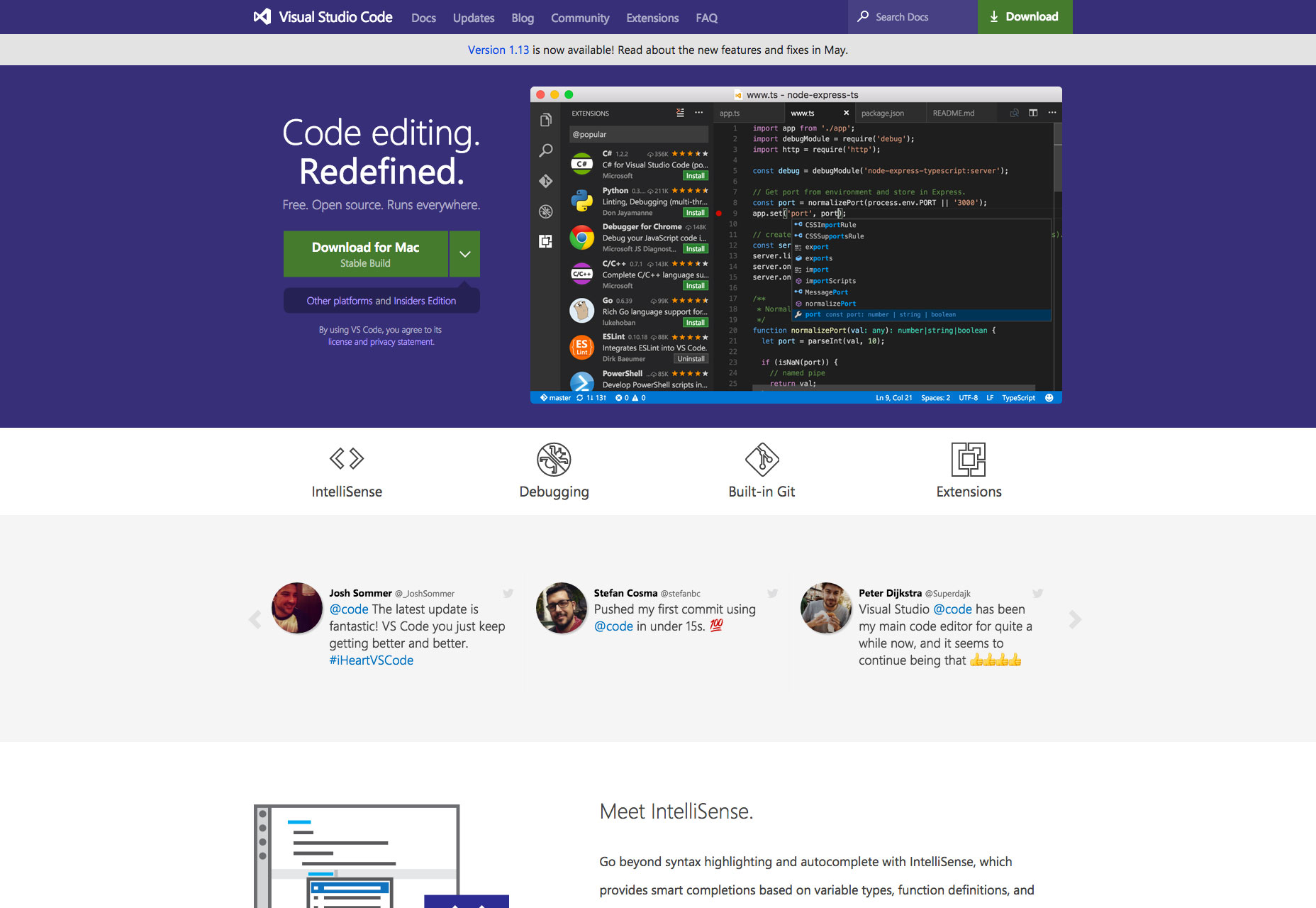
2. Visual Studio Kodu
Bir zamanlar, Microsoft'un açık kaynak kodlu yazılımlarla ilgisi olduğunu düşünmek garipti. Şimdi, Ubuntu, Windows'ta CLI modunda çalışıyorlar ve ücretsiz metin editörü . Visual Studio Kodu'nun kullanıma sunulmasından bu yana, oldukça hayran kitlesi geliştirdi. Ve neden olmasın? Hızlı, genişletilebilir, çalışıyor.
Şimdi, Sublime Text, Atom veya diğer ünlü metin editörlerinden biriyle zaten yerleşik iseniz, geçiş yapmanın pek bir nedeni yoktur. Bu özellikle bir Mac kullanıyorsanız veya Linux çalıştırıyorsanız doğrudur. Büyük çekiş, VS Code'un diğer Microsoft geliştirme araçlarıyla entegrasyonu. Örneğin, Windows ve ASP.Net'de kod çalıştırırsanız, bu metin editörünün size sunması gerekenleri görebilirsiniz.
3. UIkit
Eğlence için ön uç çerçevelerine bakmayı seviyorsanız veya “Büyük İki” sizin için kesmiyorsa, deneyin. UIkit . Bayt bilinçli ve modüler, yani sadece istediğin bitleri kullanmalısın. Github repoları adil bir eylem gösterir. En önemlisi, varsayılan olarak oldukça iyi görünüyor, bu çoğu insanın bu çerçevelerden ne istediği.
4. Kalem Projesi
Hatırlayabilirsin Kalem Sadece bir Firefox eklentisi olduğu günlerden. Eh, Kalem beri kendi başına olgun, istikrarlı bir wireframing / prototip uygulaması haline gelmiştir. Kategorisinde çevrimiçi uygulamaların kapsamlı işbirliği özelliklerinden yoksundur, ancak çevrimdışı çalışmak isteyen ya da çalışmak isteyen herkes için harikadır.
Mevcut büyük bir eleman ve şablon kütüphanesiyle, onu almalı ve hızlı prototiplemeye başlayabilmelisiniz. Şubat ayında sürüm 3.0 lansmanı ve 11 Mayıs'taki en son hata düzeltme sürümüyle hala geliştiriliyor.
5. kodeWeave
kodeWeave CodePen gibi görünen yeni bir projedir, çünkü temelde aynı amaca hizmet eder: ön uç kodunun bitleri ile deneme. Büyük fark, bir web uygulaması olarak kullanmaya ek olarak, Windows, Mac, Linux, ChromeOS ve Android için bağımsız bir uygulama olarak indirebilirsiniz.
Bu, çevrimdışı geliştirme için elbette harikadır, ancak istemcinizin bulutta proje verilerini ve kod deneylerini tercih etmesini istemediği projeler için de harikadır. Ayrıca CSS ön işlemcileri ile geliyor ve hemen hemen her çerçeveyi başınızın tepesinden adlandırabilirsiniz.
Bonus: Bu bir uygulama ile entegre olabilir WebDGap Kodunuzu yerel bir masaüstü veya mobil uygulama olarak dışa aktarmak için prototipleme yapmak oldukça iyidir.
6. GrapesJS
GrapesJS site oluşturucu. Eh, daha çok bir site oluşturucu çerçeve. Açabilir ve site tasarımlarınızı çevrimiçi olarak düzenleyebilirsiniz. Duyarlı tasarımı destekler (tabii ki), kodu kendiniz düzenler (gerçekten isterseniz), birkaç önizleme modu, geri al / yinele ve daha fazlası. Ayrıca, sürükleyip bırakabileceğiniz önceden tanımlanmış bir dizi sayfa öğesine de sahiptir.
Ama gerçekten, GrapesJS diğer insanların projelerine atılmak istiyordu. Site oluşturucu hizmeti, kurulabilir bir CMS, bir bülten yönetme uygulaması veya son kullanıcı tarafından özelleştirilebilecek HTML / CSS şablonlarına ihtiyaç duyabilecek herhangi bir şey gibi daha büyük bir uygulamaya ekleyebilirsiniz. Ve kullanımı oldukça kolaydır. Her zaman olduğu gibi, web tasarımına aşina olmayanlar için bir öğrenme eğrisi var, ancak oldukça yetenekli bir sayfa editörü.
Şeref Ödülü
Şeref sözü Synfig Studio , bir 2D animasyon uygulaması. Web tasarımı ile çok fazla ilgisi yok, bu yüzden listeye uygun bir şekilde yapmadı. Bununla birlikte, web için içerik yapmak için kullanılabilir ve geçen yıl çok yol kat etti. Takım bağırmayı hak ediyor.
Diğer birçok büyük OSS projesi geldi ve gitti. Bazıları hala sadece bir avuç sadık, sevgi dolu taraftar tarafından kullanılan göreceli belirsizlik içinde düzenli olarak geliştirilmektedir. Ve belki de Richard Stallman. Git Github, SourceForge ve diğer OSS yazılımlarının etrafına bir göz atın. Dışarıdaki bir şey, web tasarım sürecinize ve hatta belki de sizin ...
… Tamam, bunu düz bir yüzle bitiremem.