Mükemmel Web Yazı Karakterini Seçmek İçin 5 Kural
Bir proje için bir yazı karakteri seçmek tanımlayıcı bir andır. Bazen, bir tasarım için kişiliği eklemek isteyeceksiniz, ancak bu genellikle görüntü türüne en iyi şekilde bırakılır. Vücut metni için çoğu zaman okunaklılığı hedefliyorsunuz.
Okunabilirlik ve okunabilirlik sıklıkla karıştırılır; okunabilirlik harflerin tanındığı kolaylık anlamına gelir, okunabilirlik kelimelerin, cümlelerin ve paragrafların okunma kolaylığı anlamına gelir. Eski sık sık ikincisini teslim eder.
Her projenin kendi gereksinimleri vardır ve hiçbir durum her duruma uymaz. Ancak, Web için gövde metni söz konusu olduğunda, aramanız gereken önemli özellikler vardır.
1. Büyük, açık sayaçlar
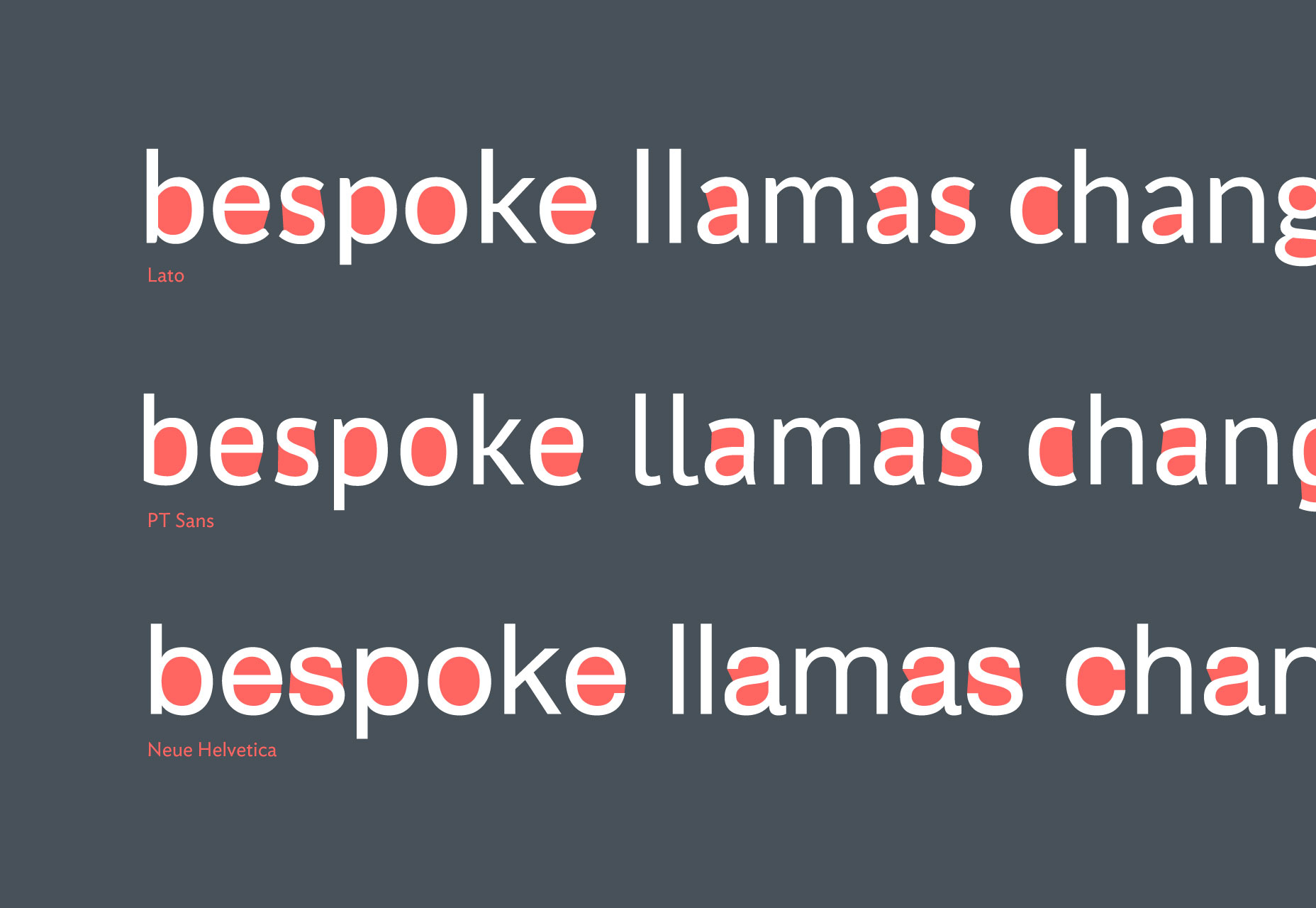
Sayaçlar, 'o' ve 'c' gibi harflerin ortasındaki beyaz boşluktur. Büyük sayıcılar okunaklılığı artırır, çünkü latin küçük harfleri oluşturan sayısız dikey vuruşta farklı şekiller oluştururlar.
Büyük sayıcılara sahip yazı karakterleri, genişletilmiş x yüksekliğine ('x' küçüklüğünün yüksekliği), yazı karakteri yükselen ve alçaltıcılara ('b' ve 'p' gibi harfler üzerinde uzatılmış konturlar) kıyasla eğilim gösterir. Artan x yüksekliği, 'e' gibi harflerde yeterli boşluk sağlar.
Büyük sayaçlara ek olarak, okunaklı yazı karakterleri, geniş açıklıklara sahip, 'c' ve 's' gibi harflerle açık sayaçlara sahip olma eğilimindedir.

Bunu son derece iyi yapan bir yazı Łukasz Dziedzicçidir. Lato . Lato, büyük, açık sayıcılar tarafından desteklenen cömert bir x yüksekliğine sahiptir.
Büyük sayaçların yanı sıra, 'd', 'p' ve 'n' gibi harflerin eklemlerindeki keskin açıları arayın: piksellerin doğası nedeniyle açı, boşlukları artırır ve sayaçların daha büyük görünmesini sağlar. Bu etki, 'r' harfinin omuzunun altındaki boşluk gibi yarı sayıcılarda da görülebilir.
2. Darbeler bile
Tasarımcılar arasında sıkça görülen bir argüman, serif veya sans-serif yazı tiplerinin daha okunaklı olup olmadığıdır. Bazıları, seriflerin bir kelime şeklinin birliğini arttırdığını, diğerlerinin de seriflerin şekilleri küçük boyutlarda karıştırdığını, diğerleri ise sadece bir aşinalık sorunu olduğunu iddia ediyorlar. İkna edeceğiniz şey ne olursa olsun, hem bakış açınızı hem kanıtlayan hem de kanıtlayan kapsamlı çalışmalar bulacaksınız.
Gerçek şu ki, sans serifleri, seriflerden dolayı değil, üslubun ortak özelliklerinden dolayı marjinal olarak daha okunaklı. Daha spesifik olarak, serifs bir kaligrafi geleneğinden uzar ve dolayısıyla daha büyük kontrast kontrastı oluşturma eğilimindedir. Daha ince vuruşlar, daha küçük boyutlarda kaybolmaya meyillidir, bu nedenle, yerleşik ince vuruşlu herhangi bir yazı tipi, ekranda okunabilirliği kaybetme eğilimi gösterir.
Çoğu yazı tipi, optik olarak dengelenebilmesi için bazı kontrast kontrastlarına sahip olacaktır (yatay vuruşlar, aynı kalınlıkta dikey vuruşlardan optik olarak daha kalın görünür), ancak daha az kontrast, daha fazla okunabilirlik sağlar.
Bununla birlikte, ekranda son derece iyi performans gösteren çok sayıda modern serif var.

FF Tisa son derece okunaklı bir yazıdır. Büyük sayaçlarına ek olarak, kontur kontrastı minimumdur. FF Tisa bir arkadaşı sans serif yazı vardır: FF Tisa Sans . Bu ikisini karşılaştırın ve büyüklükleri, önemli sayıcıları ve minimum kontrastı, bunların okunaklılığını ya da seriflerin yokluğunu değil, okunaklılığını ortaya koyduğu açıktır.
Eğer dikkatlice bakarsanız, FF Tisa'nın FF Tisa Sans'tan daha az kontrast kontrastı olduğunu göreceksiniz. Ayrıca bazı karakterlerde 's' olduğunu göreceksiniz, örneğin serifler diyaframları biraz kapatıyor. Bu, Tisa Sans'ın Tisa'dan marjinal olarak daha okunaklı olduğunu, ancak seriflerin ek bir fayda sağladığını gösteriyor…
3. Farklı harf formları
Ekran kullanımı için tasarlanan bir yazı tipini denediğinizde, adınızı, alan adınızı veya başka bir şeye atlayan bir şeyi denemeden önce '1Illinois' metnini deneyin.
Sonunda, çeşitli kombinasyonları denemek isteyeceksiniz, ancak '1Illinois' bir yazı tipini kısa listeye eklemek için ihtiyacınız olan tek cümledir. Açık ve kapalı sayaçlar ile kontur kontrastını yargılamak için bir kemer içermez, aynı zamanda yazı karakterindeki en sorunlu karakterlerden bazılarını içerir: sayı 1, büyük harf I, küçük harf l ve daha küçük ölçüde küçük harf ben.

Klasik örnek alın Gill Sans . Güzel çizilmiş bir yazı karakteri, ama ekranda çalışmıyor. Gill Sans'de '1Illinois' yazın ve harflerin herhangi bir boyutta ayırt edilemeyeceğini göreceksiniz. Bu, serif yazı tiplerinin - daha fazla stoke kontrastı ve daha dar açıklıklarla az miktarda okunaklılığı yitirdiği yer - sans serifs'le bile düzleme geri dönüyor. Karşılaştırmak Merriweather Gill Sans ile, Gill Sans'ın oldukça basit mektup formlarına rağmen, Merriweather'ın serif eklenmesiyle elde edilmesi kolay olan farklı karakterlerden dolayı çok daha okunaklı olduğunu görebiliyorsunuz.
Farklı mektup formları, seriflerin özel koruma alanı değildir. Fira Karakterler arasında bir yükseklik varyasyonunu ve küçük harfle 'l' harflerini ayırarak mükemmel bir iş yapar.
İdeal olarak, karakter kümesi boyunca çeşitli bir yazı karakteri bulacaksınız. Geleneksel bir çift katlı 'a' ve 'g' yazı tiplerine sahip olan fontlar, Futura gibi geometrik bir yelkenden daha okunaklı olma eğilimindedir.
Benim kişisel favorilerimden biri İdeal Sans . 'I' ve 'L' harfleri arasında sadece küçük bir ayrım yapar, ancak yakından bakar ve neredeyse her vuruşun farklı olduğunu görürsünüz. Genellikle birbirini yansıtan karakterler arasındaki asimetri ve varyasyon, normal metin boyutlarında ayarlandığında oldukça okunaklı bir yazı karakteri üretir.
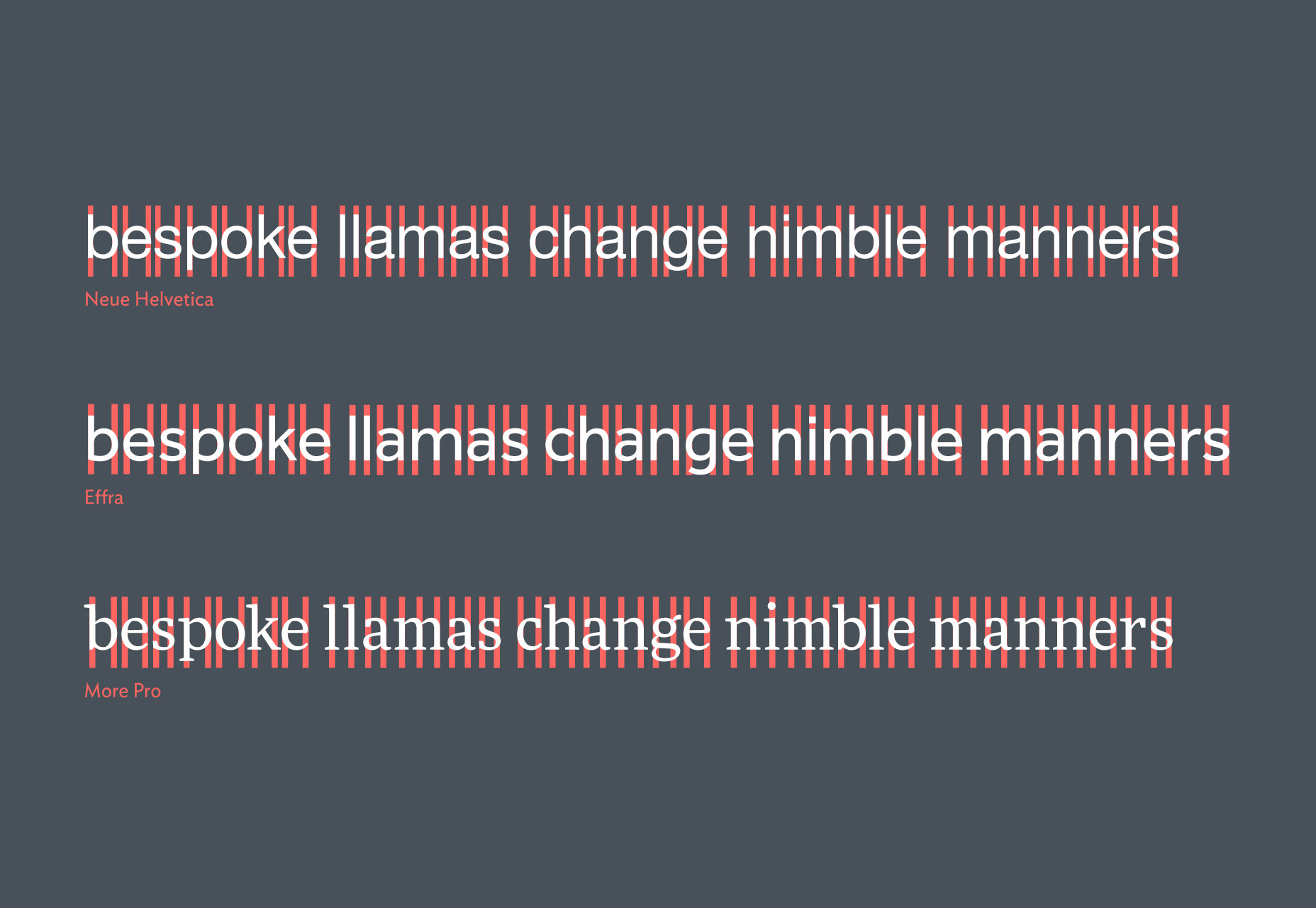
4. Tutarlı ritim
Ritim bir yazı karakterindeki en önemli faktörlerden biridir, çünkü biz metinleri sakkadlarda işliyoruz - çizgi boyunca küçük atlar - boşluklar tutarlı ise işlemesi daha kolay.
Bir yazı dili, metinlerarası aralığını kontrol edemez, ancak dikey aralığı kontrol eder; Metin takibini ayarlamak, ekran metni için sıkılaştırmak ve gövde metni için gevşetmek mümkündür, ancak bu yazı tipi içine yerleştirilmiş konturların ritmini ayarlamaz.
Sıkışık deliklerinden başka, kötü ritim biri Helvetica En zayıf noktaları. Dalton Maag'ınkiyle karşılaştır Effra ya da Łukasz Dziedzic'in Daha fazla Pro güzel ritim var.

Matematiksel olarak kesin dikey ritmi olan bir yazı karakteri aramayın; Bunu başarmak için, bir tip tasarımcısının harfleri genellikle başka şekillerde okunabilirliğini kaybedecekleri noktaya çarptırması gerekir. Bunun yerine, öngörülebilir bir ritme yönelten bir yazı karakteri için bak.
5. Gizli silah
Web için belli olan, ancak sıklıkla gözden kaçan tür seçerken kullanabileceğiniz gizli bir silah var.
Bu makalede şimdiye kadar önerilen en okunaklı yazıların tümü son altı yılda - Lato (2010), FF Tisa (2008–10), FF Tisa Sans (2011), Merriweather (2013), Fira Sans ( 2013), Effra (2008), More Pro (2010) - özellikle ekran kullanımı için tasarlayan tasarımcılarla.
Helvetica, Web için korkunç bir seçimdir, ama hayatına altı, ama neredeyse altmış yıl önce başladığı zaman nasıl bir şey olabilir?
Şüpheniz varsa, bir yazı tipi tasarlandığında kontrol edin. Son birkaç yıl içinde serbest bırakıldıysa (birkaç kasti istisna hariç), muhtemelen Web'de kullanımı bekler.
Sonuç
Her projenin seçimlerinizi etkileyecek özel gereksinimleri vardır. Küçük metin örneklerine odaklandım çünkü çoğu gövde metni küçük harfle görünüyor, ancak bir kontrol paneli tasarlıyorsanız muhtemelen sayılara fazladan dikkat etmeniz gerekir. Uluslararası bir marka için tasarım yapıyorsanız muhtemelen genişletilmiş bir karakter kümesine ihtiyacınız olacaktır.
Tipografinin neşesi, her projede, hiçbir yazı tipinin her zaman en iyi seçenek olduğu anlamına gelen kullanım durumları olmasıdır.
Cömert sayıcılar, hatta stoklar, farklı mektup formları ve tutarlı dikey ritim arayın. Aramanızı Web çağında tasarlanan yazı tiplerine odaklayın.
Web türünün ortaya çıkmasından bu yana, medyanın kısıtlamalarına ve çevrimiçi olarak zenginleşen yazı karakterlerinin tasarlandığı özelliklere sahip ayrı bir tipografik stil geliştirmeye başladık.