Web'de UI Animasyonu için 5 Kesilmez Kural
Geçişler, bir kullanıcı arayüzünde bir değişikliği iletmek için güçlü bir yoldur. Bilişsel çalışmaların çoğunu görsel kortekste boşaltmaya yardımcı olmak için uygulamalarda kullanılabilirler: Kullanıcıların navigasyon bağlamları arasında taşınmasına yardımcı olur, ekrandaki öğelerin düzenlenmesindeki değişiklikleri açıklar ve öğe hiyerarşisini güçlendirir. Sonuç olarak, etkileşim tasarımının önemli bir öğesidir.
Başarılı animasyonlu geçiş, aşağıdaki beş özelliğe sahiptir:
1. İyi UI Animasyon Doğaldır
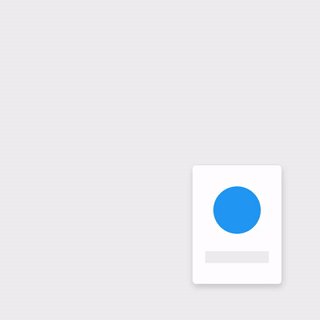
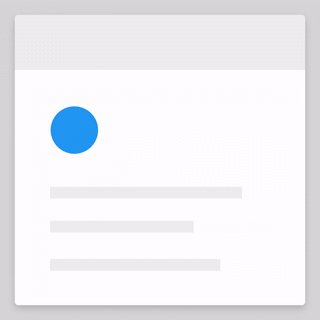
Kullanıcı arayüzündeki durum değişiklikleri, genellikle, bunları takip etmeyi zorlaştıracak şekilde, sert kesme işlemleri içerir. Gerçek dünyada, çoğu şey hemen görünmez ya da kaybolmaz. Bir şeyin iki veya daha fazla durumu olduğunda, durumlar arasındaki geçişler, geçişlerin anında değil de animasyonlu olup olmadığını anlamak için çok daha kolay olacaktır. Kullanıcının ayrıntılı görünümüne zum yapmak için listedeki bir öğeyi seçtiği bir örneğe bakalım. Genişleme sırasında, küçük kart bir yayda daha büyük bir karta doğru genişledikçe hedefine doğru hareket eder. Bu hareket gerçek dünya güçlerinden ilham alıyor.

2. Etkili UI Animasyon Aşamalı
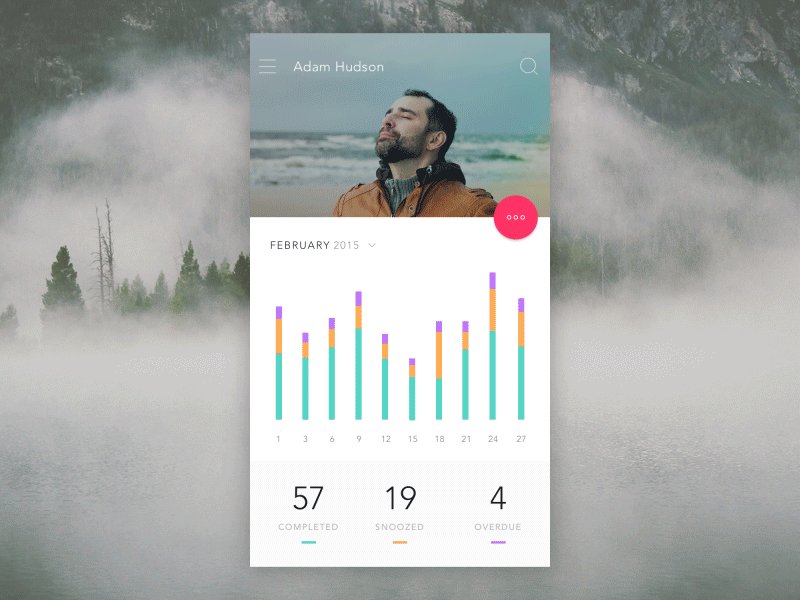
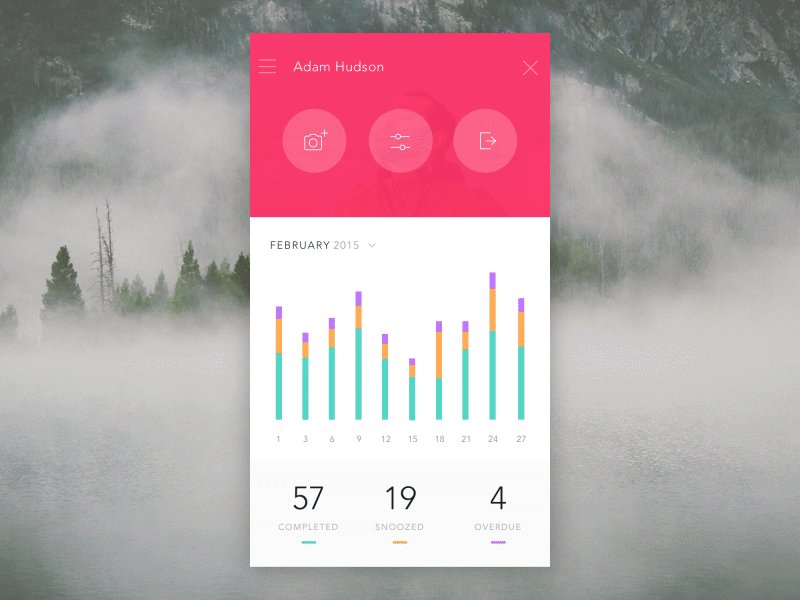
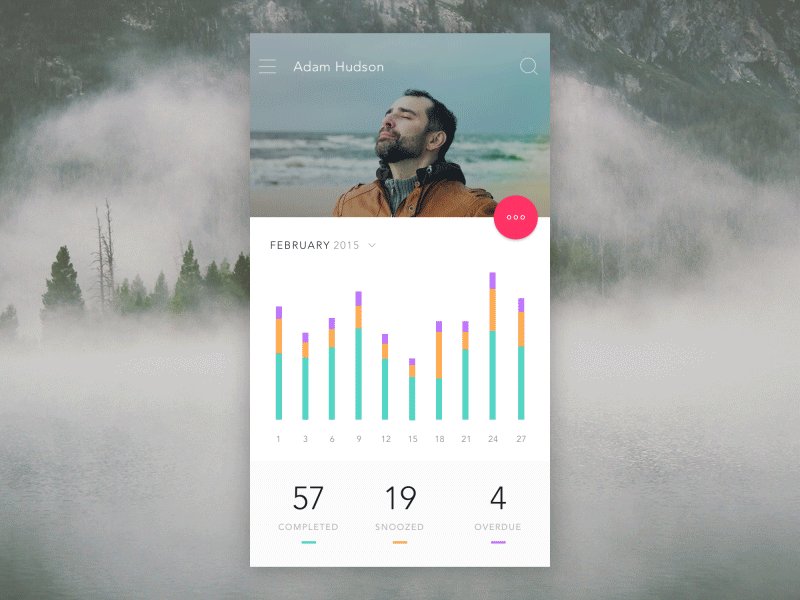
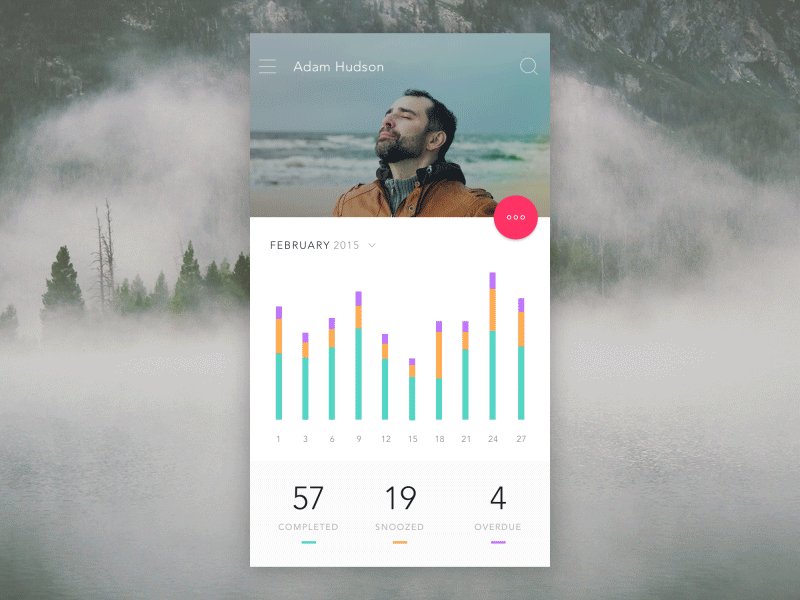
İyi düzenlenmiş animasyonlu bir geçiş, kullanıcılarınızın dikkatini çeker ve durumların değişmesine açıklık getirir. Bu özellik, kullanıcı odaklılık ve süreklilik ile doğrudan ilgilidir. İyi bir geçiş, kullanıcının odağını doğru zamanda doğru noktaya yönlendirmeye yardımcı olur, hedefin ne olduğuna bağlı olarak doğru unsurlara vurgu yapar. Aşağıdaki örnekte, kayan işlem düğmesi (FAB), üç düğmeden oluşan başlık gezinme öğelerine dönüşür. İlk kullanıcı, gerçekleşmesi gereken bir etkileşimi gerçekten tahmin edemez, ancak düzgün bir animasyon geçişi, kullanıcının içerikte kalmasına ve içeriğin aniden değişmediğine yardımcı olur. Bu geçiş, kullanıcıyı bir etkileşimin sonraki adımına yönlendirmeye yardımcı olur.

3. En İyi UI Animasyonları Birleştiricidir
Geçişler, öğelerin nasıl bağlandığını göstermelidir. İyi geçişler, yeni oluşturulan yüzeyleri, onları oluşturan öğeye veya eyleme dönüştürür. İlişkilendirmeli bağlantının ardındaki mantık, kullanıcının görüntünün düzeninde meydana gelen değişikliği ve değişikliği tetikleyen değişimleri kavramasına yardımcı olmaktır.
Aşağıda bir katman geçişinin iki örneğini görebilirsiniz. İlk örnekte, yeni katman, onu tetikleyen temas noktasından çok uzak görünür ve bu da giriş yöntemiyle ilişkisini keser.

İkinci örnekte, yeni katman, temas noktasından sağa doğru görünür. Böylece elemanı dokunma noktasına bağlar.

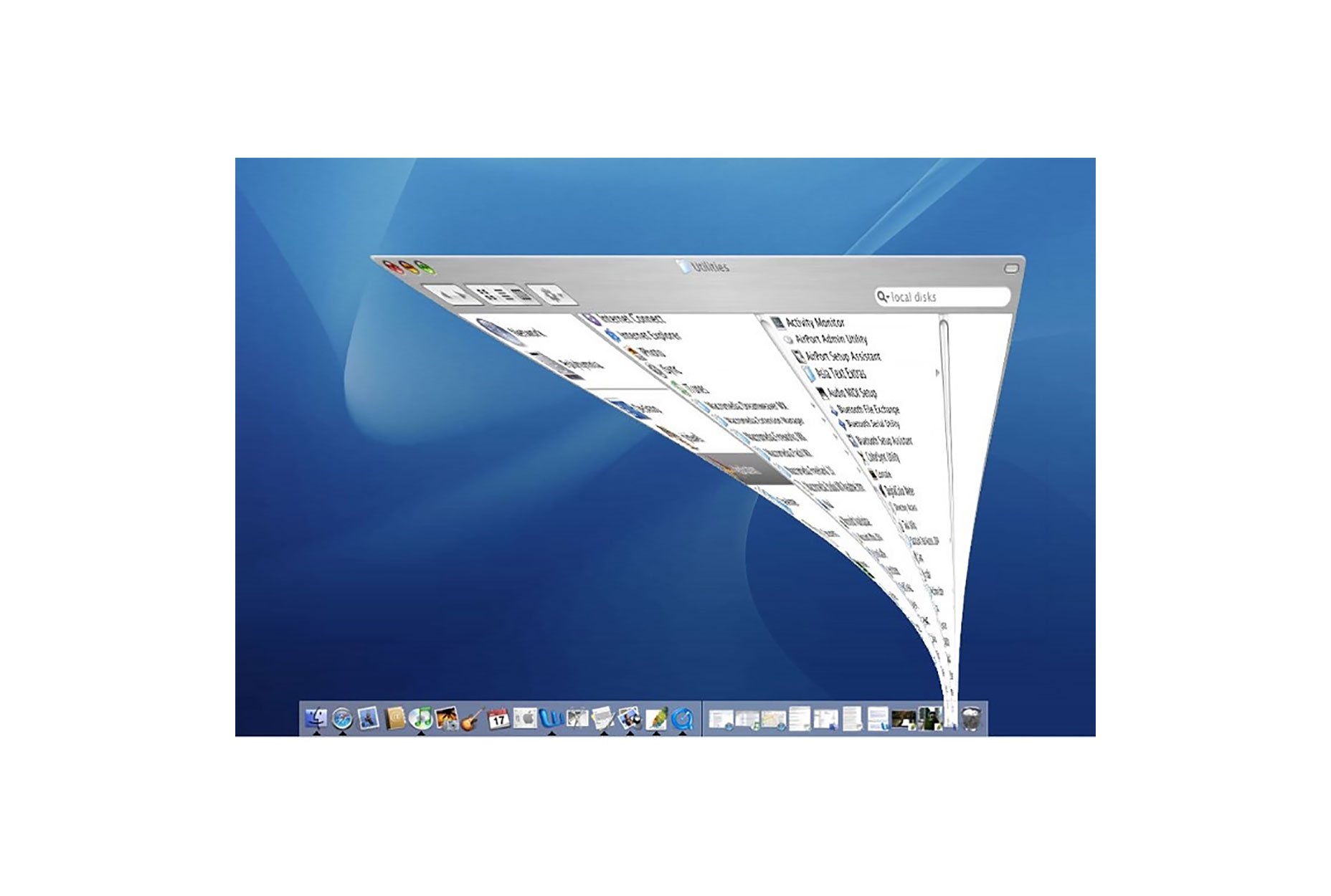
Başka bir örnek, bir pencereyi en aza indirirken animasyonlu bir geçiş kullanan Mac OS'de bulunabilir. Bu animasyon, ilk durumu ikinci durumla birleştirir.

4. Popüler UI Animasyon Hızlı
Eğer önemsediğiniz tek bir animasyon ilkesi varsa, kesinlikle zamanlama olmalıdır. Zamanlama, geçişler tasarlanırken tartışmasız en önemli konulardan biridir. Animasyon, kullanıcının başlatıcı eylemi ile animasyonun başlangıcı arasında çok az gecikme veya gecikme süresi olmadan hızlı ve hassas olmalıdır. Ayrıca, bir kullanıcının animasyonun bitmesini beklemek zorunda kalmaz. Aşağıdaki örnekte, yavaş animasyon gereksiz gecikme yaratır ve süreyi uzatır.


Elemanlar devletler arasında hareket ettiğinde, hareket yeterince hızlı olmalı, beklemeyi gerektirmeyecek, ancak geçişin anlaşılabilmesi için yeterince yavaş olmalıdır. Bir animasyonun, UI elemanları arasında neden-sonuç ilişkisini etkili bir şekilde iletmesi için, doğrudan manipülasyon hissini sürdürmek üzere etki, başlangıçtaki kullanıcı eyleminin 0.1 saniyesinde başlamalıdır. Hızlı geçişler, kullanıcıların zamanından daha azını boşa harcadığından, animasyon süresini 300ms veya altında tutmaya çalışın. Neyin tolere edileceğini görmek için kullanıcılarınızla test edin.
5. En İyi UI Animasyonu Temizle
UI'leri animasyonlarla aşırı yüklenmek veya çok karmaşık etkileşimler oluşturmak yaygın bir hatadır. Bir kullanıcı arabiriminde çok fazla değişiklik bir kullanıcının dikkatini dağıtır ve iyileşmesi zaman alır. Ekrandaki her hareketin dikkat çekeceğini unutmayın, bu nedenle çok fazla animasyon aynı zamanda kaos yaratır.
Geçişler aynı anda çok fazla şey yapmaktan kaçınmalıdır çünkü birden çok öğe farklı yönlerde hareket etmek gerektiğinde kafa karıştırıcı olabilir. Unutmayın, özellikle animasyon ve geçişlerle ilgili olarak daha az şey vardır. Kaldırılırsa daha temiz bir kullanıcı arayüzü yapacağınız her şey kesinlikle iyi bir fikirdir. Bir yüzey şekli ve boyutu değiştiğinde, bir sonraki görünüme net bir yol tutmalısınız. Karmaşık geçişler tek bir elemanı görünür halde tutmalıdır. Bu, kullanıcının yönlendirilmesine yardımcı olur.
Geçişler ve Erişilebilirlik
Geçişler görsel iletişim ile ilgili olduğundan, varsayılan olarak görme engelli kullanıcılar tarafından erişilebilir değildir. Bu kullanıcı grubu için alternatif içerik sağlamalısınız. webacessibility.com Animasyon için en iyi yöntemler, yardımcı teknoloji için alternatif içeriklerin ne zaman sağlanacağı konusunda öneriler sunar.
Sonuç
Geçişler tasarlarken, yalnızca kullanıcı için yaptıkları pratik konulara odaklanın. Uygulamanızın veya sitenizin eğlenceli ve eğlenceli ya da ciddi ve anlaşılır olması, anlamlı geçişler kullanarak net ve hızlı bir birleşik deneyim sunmanıza yardımcı olabilir.