Temel Tasarım Trendleri, Ocak 2017
Yeni yıl, yeni tasarım trendleri. Web tasarımıyla ilgili en önemli şeylerden biri, sürekli olarak gelişmesidir. Yeni fikirlerin bir kerede dolduruyor gibi görüldüğü gibi, eğilimleri ve hatta sadece bir şeylerin şansını bulabilirsin. Bu ayın örnekleri, ilginç şekillerde yer alan web siteleri, yeni çevrimiçi alışveriş deneyimleri ve pastel renk paletlerinin dönüşü ile çok eğlencelidir.
İşte bu ay tasarımda trend olan nedir?
1) Abartılı alan kullanımı
Doğru alan miktarı bir tasarımı yapabilir veya kırabilir. Beyaz mı, arka plan rengiyle mi yoksa metin veya resimlerle mi çevrilidir, bir tasarımdaki “boş” alan hacimleri konuşabilir.
Abartılı alan kullanımı, çok eğlenceli olabilen tasarım trendlerinden biridir ve iyi kullanıldığında, kullanıcıların bir web sitesine veya uygulamaya nasıl bakacaklarını veya kullanacaklarını bilmeleri konusunda oldukça etkili olabilir. Açık alan, bir süredir popüler olan minimal stillerden oluşan bir uzantıdır, ancak bir istisna ile birlikte: Simetrik bir taslaktan ziyade, etrafta yer alan simetrik bir taslaktan ziyade, bu tasarımlar görüntüleri veya metni daha asimetrik bir formatta dengeler.
Bunu kullanıcı perspektifinden düşünün. İster bilinçli olsun ister olmasın, tasarımın açık kısmına derhal çizileceklerdir. Oradan göz, tasarımın daha kalabalık bir bölümüne sıçrayacak. İki adımlı süreç, kullanıcıların dikkatini çeker ve nerelere bakacaklarını gösterir. Oldukça akıllı, değil mi?
Bu basit dengeleme eylemi, görsel açıdan ilginç ve güçlü bir etki yaratmak için harikadır. Aşağıdaki örneklere bakın ve daha sonra gördüğünüzle ilişkideki alanı düşünün:
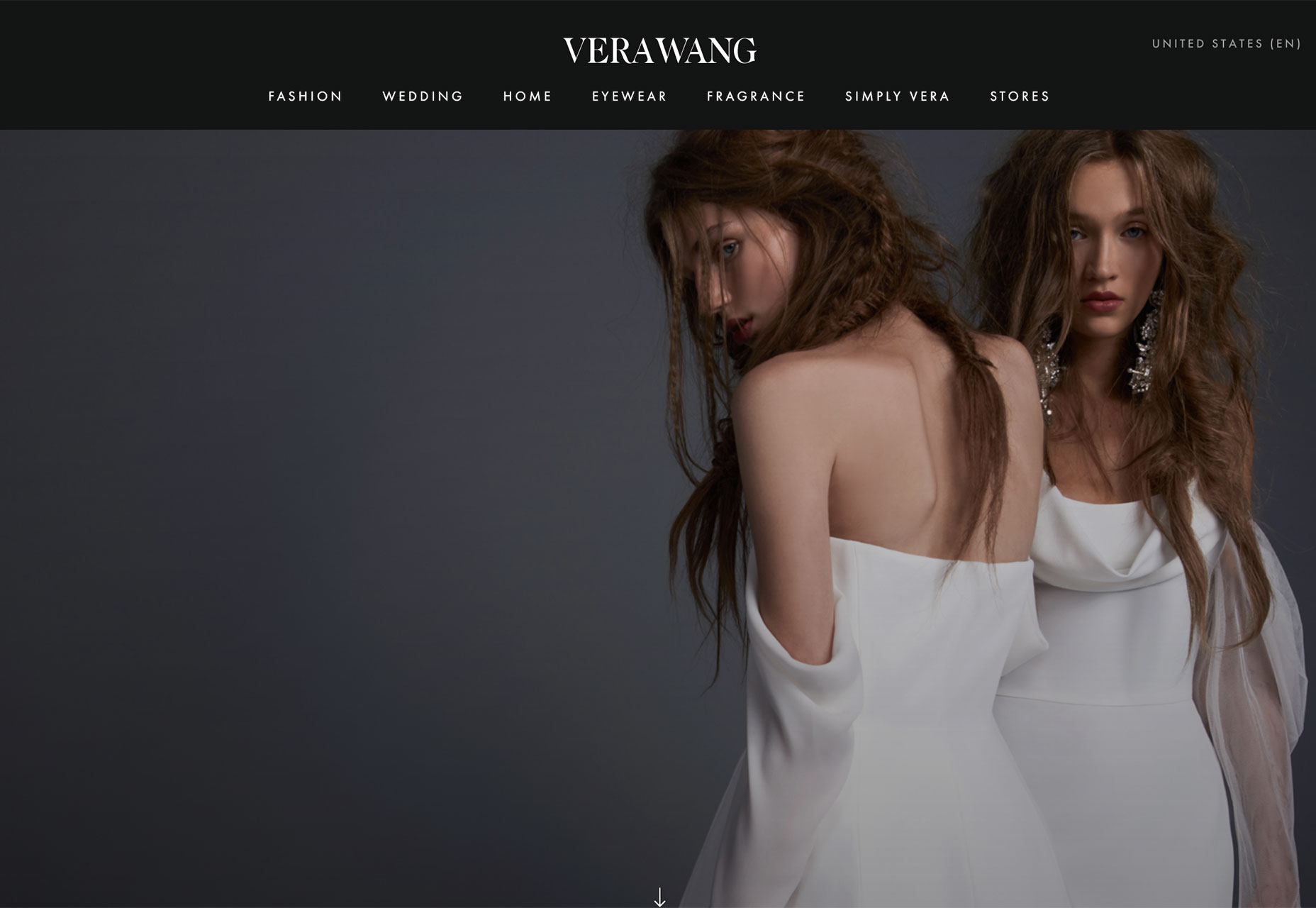
Vera Wang : Soldaki boşluk, kullanıcıyı kadın giyimine taşır. Bir moda tasarımcısı için mükemmel.
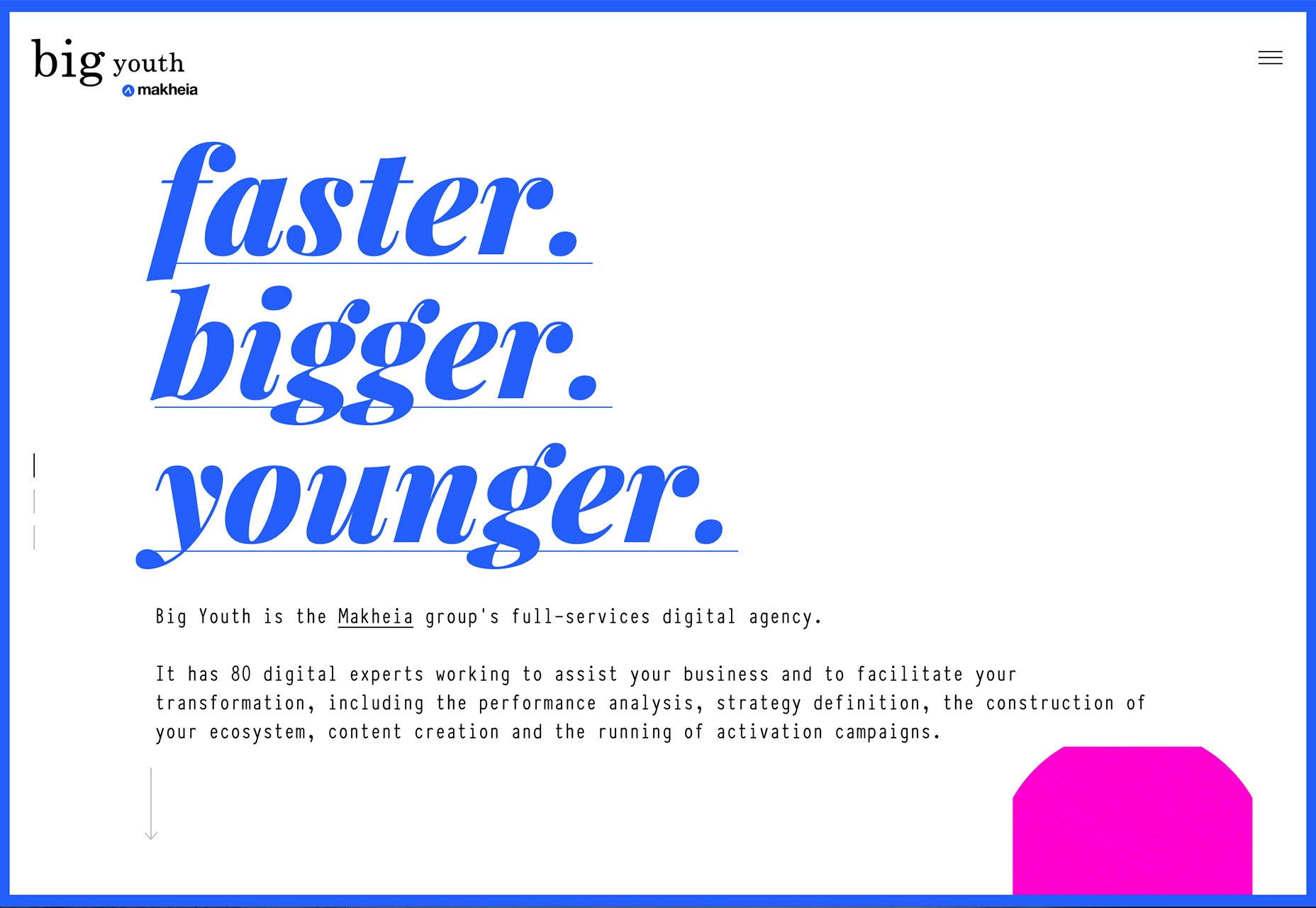
Büyük Gençlik : Metnin etrafındaki boşluk, kullanıcıları başlığa çeker. Başlık her zaman sayfanın üzerinde göründüğü ilk şeylerden biri olmalıdır.
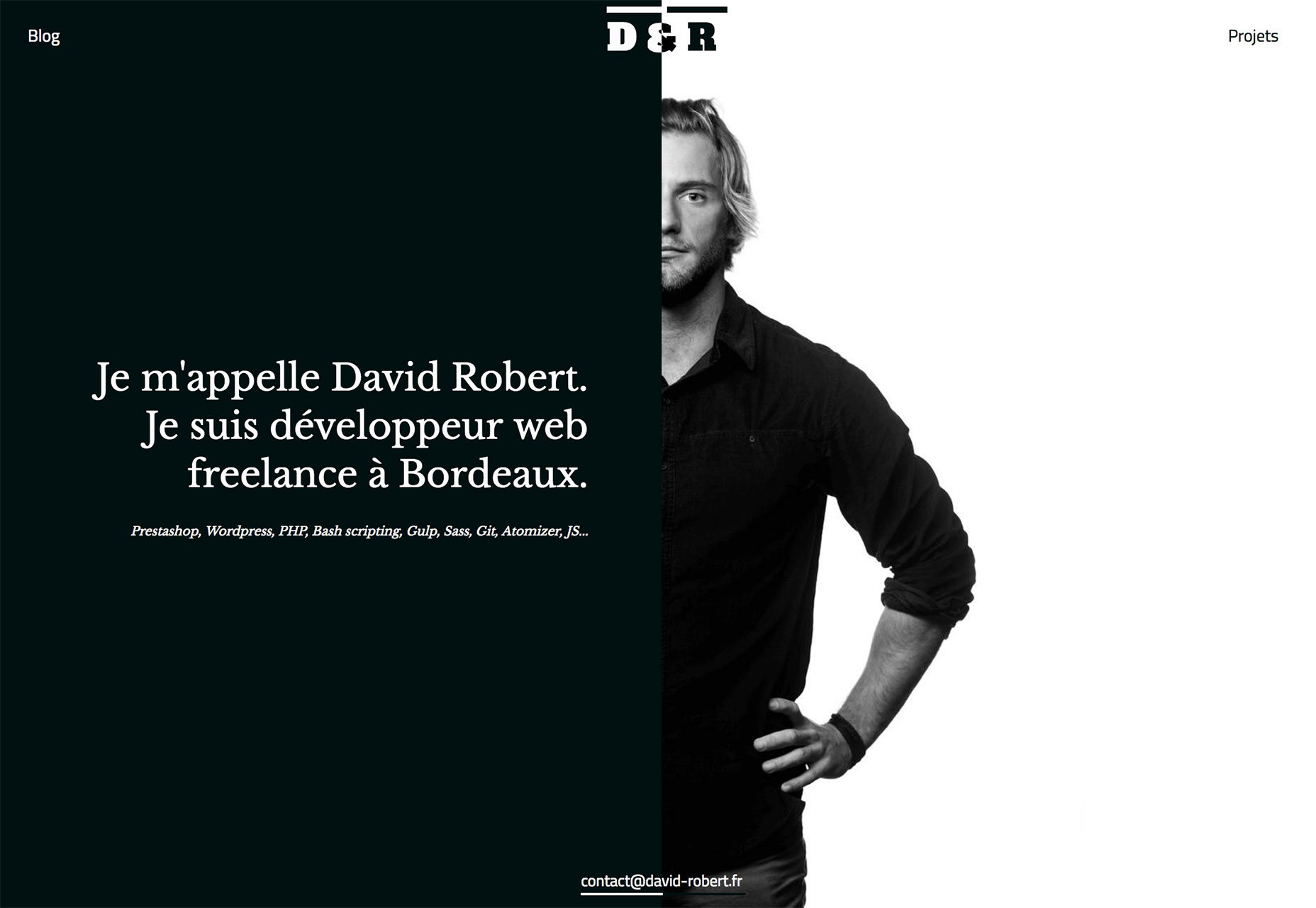
David Robert : Uzay göze ilk önce kişiyi ve daha sonra biyografiye çeker. Karşıt ışık ve karanlık öğeler de bu hareketin uygulanmasına yardımcı olur. İlginç çünkü sağdan sola okuyorsunuz ve oldukça yaratıcı geliyor. Muhtemelen bir tasarımcıda bulacağınız bir şey.
2) Alışveriş deneyimleri
Online alışveriş söz konusu olduğunda, deneyim iki kategoriye ayrılır: Amazon gibi büyük perakendeciler tarafından sunulan neredeyse kesintisiz deneyim veya küçük dükkanlar arasında yaygın olan ödeme deneyimini çok fazla tıklamaları.
Ortada bir şey olmalı, değil mi?
Daha fazla perakendeci, çevrimiçi mağazalarında oldukça görsel, daha deneyimsel tasarım stilleri tercih ediyor. Eğilim, yalnızca birkaç öğe arasından seçim yapabileceğiniz mağazalar için en iyi şekilde çalışıyor gibi görünmekle birlikte, kullanıcı deneyimine düzenli bir şekilde giriyor.
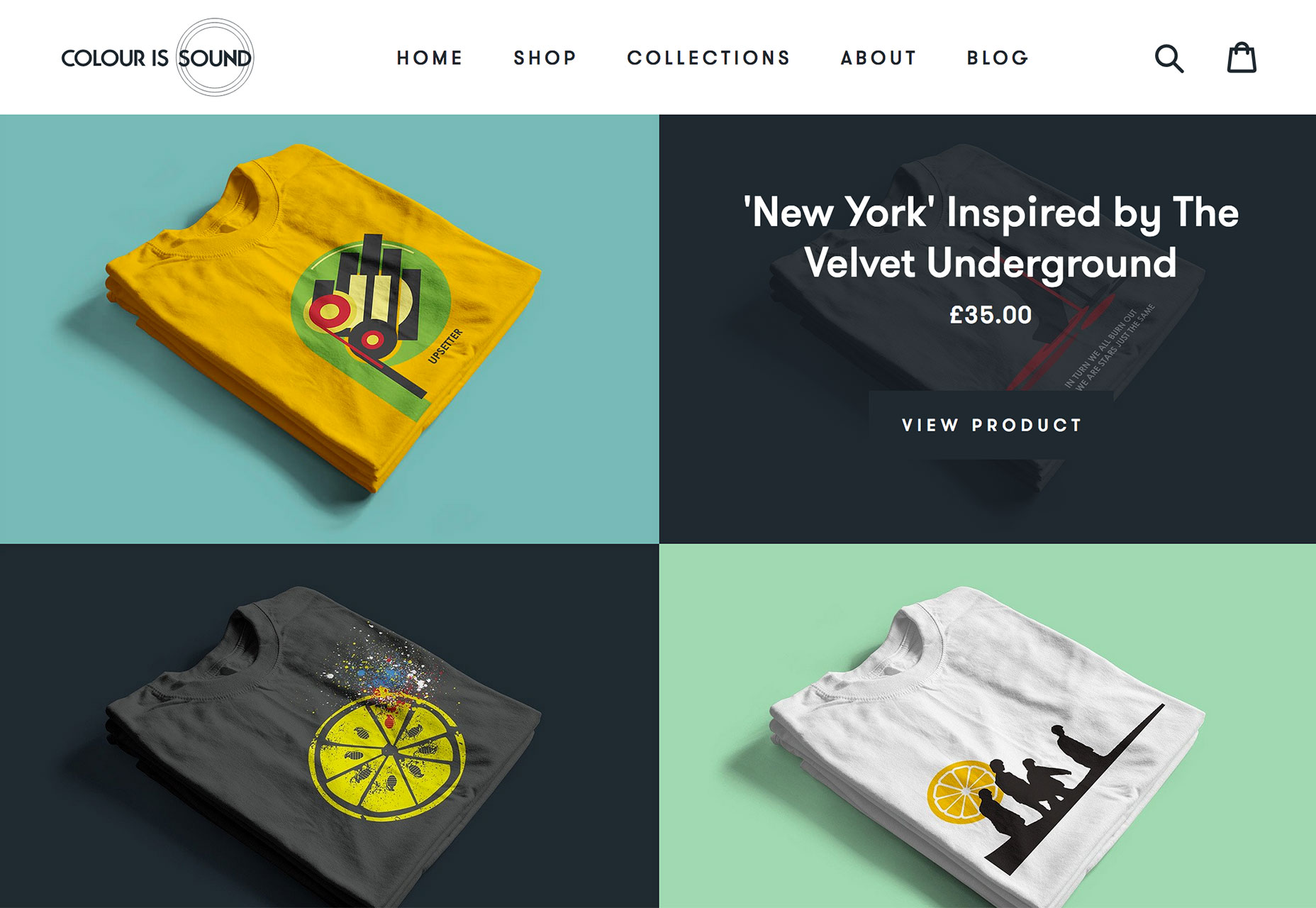
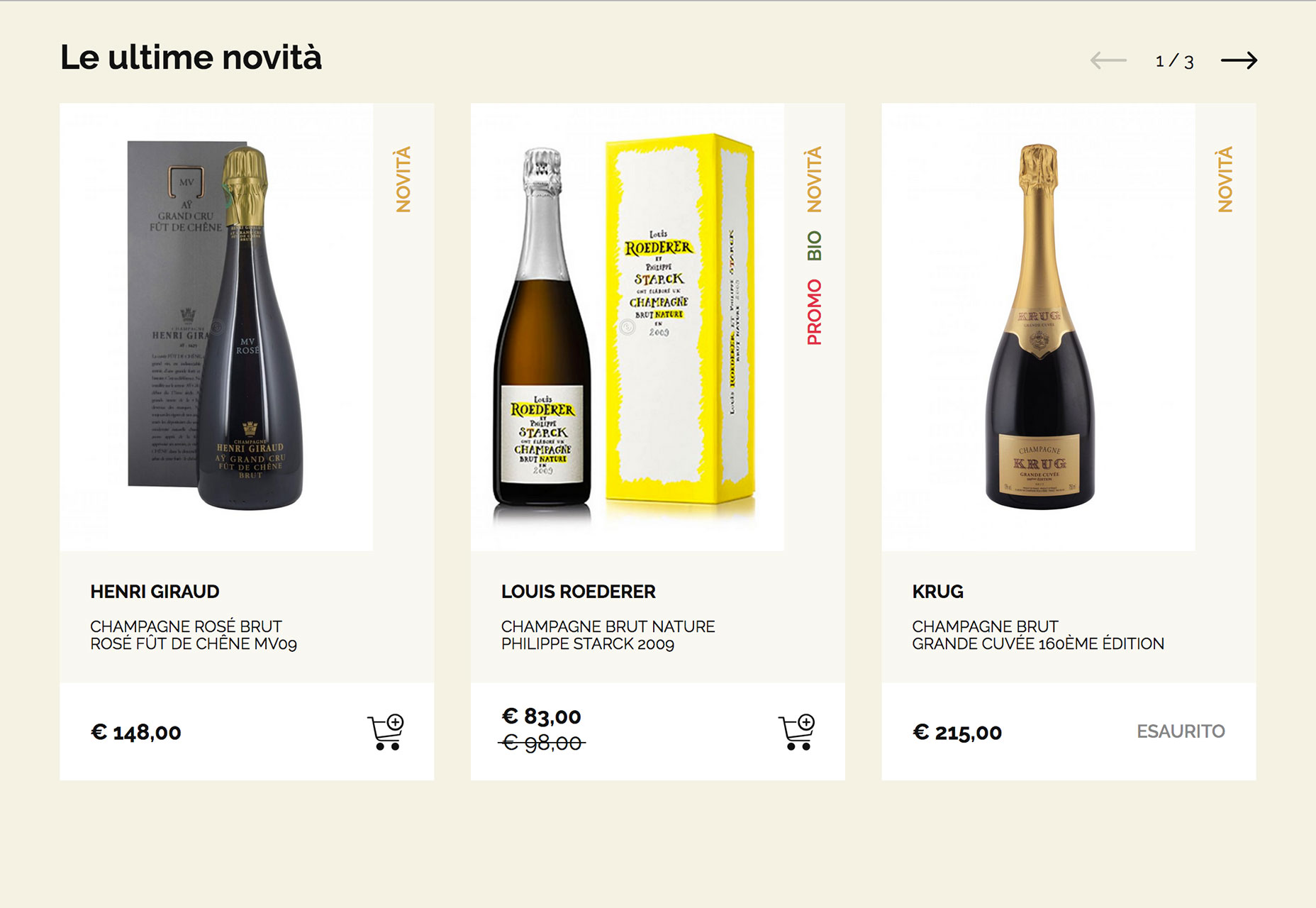
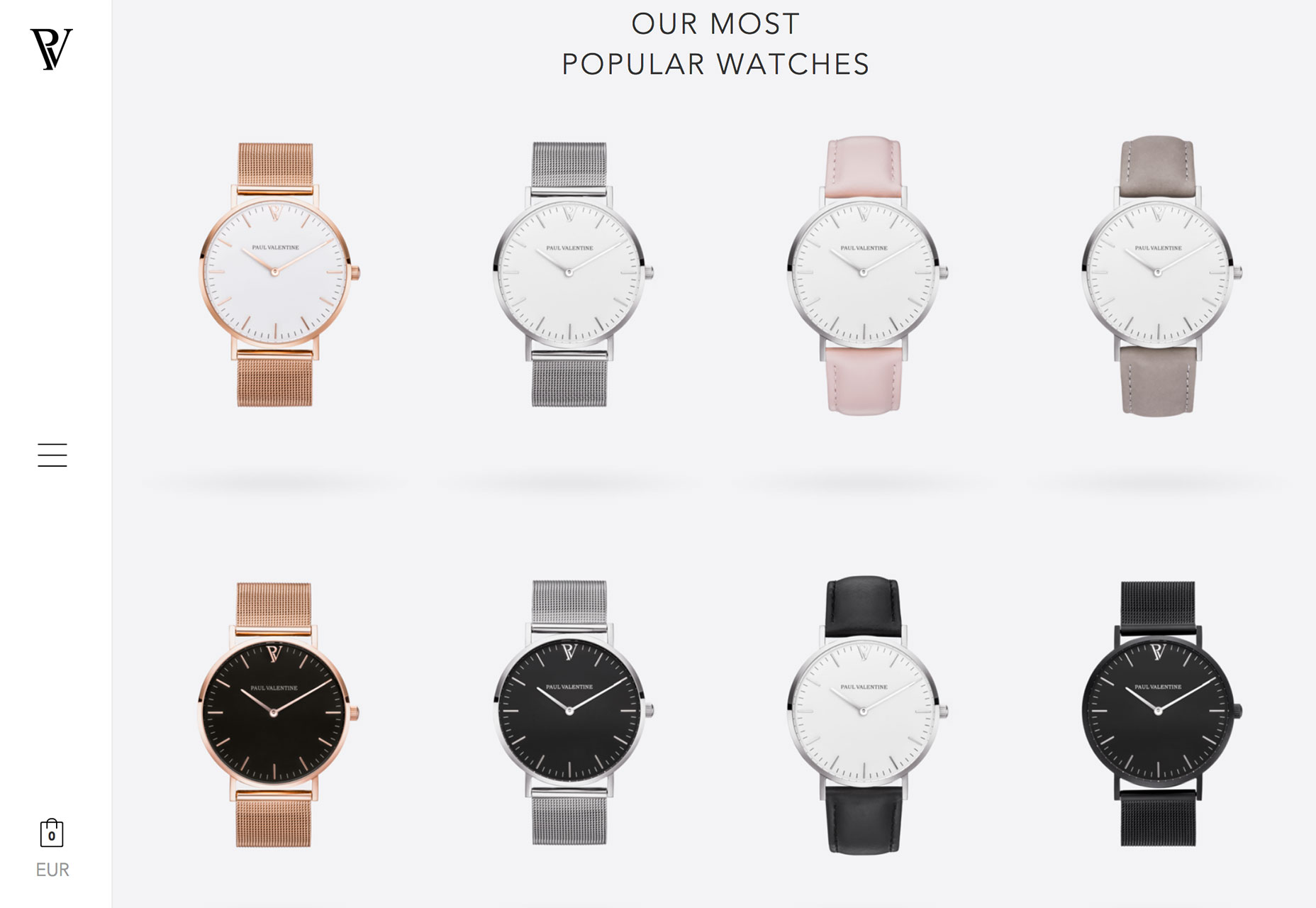
Aşağıdaki örnekler, biraz daha yüksek olan ve büyük navigasyon menülerine ve yüzlerce seçeneğin başlangıcından itibaren size çarpmadığı mağazalardan gelme eğilimindedir. Odak, maddenin güzelliği veya tekliği ve arkasındaki hikaye üzerinedir. Ardından kaydırma veya vurgunun üzerinde öğeyi gerçekten satın alabileceğinizi buluyorsunuz.
Tasarım, Instagram'dan etkilenen fotoğrafları ve tıklamaları teşvik eden kart stili arayüzleri kullanarak daha görsel bir his veriyor. Bu perakende tasarımlardaki öğeler, ürün başına birçok seçenekle birlikte gelmiyor; öğeler daha özel olarak olduğu gibi sipariş edilir.
Bu konsept, büyük stokları olan veya karmaşık seçenekler veya özelleştirmeler içeren dükkanlar için işe yaramazken, üst düzey bir tasarımla üst seviye bir his vermek isteyen perakendeciler için iyi bir alternatif.
Bu örneklerin her biri, fiyatlandırmayı göstermek için kullanıcının dikkatini çeker, ancak kullanıcının ürünü cebire indirmeden önce düşünmesini istemesini sağlar. Diğer ortaklık? Kaydırılana kadar tek bir fiyat bulamazsınız. İlk ekran, bir ürün hikayesi aracılığıyla isteği artırmak için tasarlanmıştır.
3) Pastel renk paletleri
Daha yumuşak renkler büyük bir şekilde geri geliyor. Daha parlak, daha cesur paletler bir süre için gitmişken, bu değişiyor gibi görünüyor.
Bununla birlikte, kullanım değildir. Pastel tonları, bu tasarım stillerine yeni bir hayat veren bir şekilde düz ve malzeme tasarım projeleriyle kullanılıyor.
Pastel renklerin arka plan için en iyi şekilde saklandığını düşünebilirsiniz, ancak bu her zaman böyle değildir. Pastel bir arka plan ile çalışmak kolay olsa da - birçok metin stilleri açık renklerde koyu arka plan üzerinde yüksek oranda okunaklı bir şekilde - diğer şekillerde de kullanılabilir.
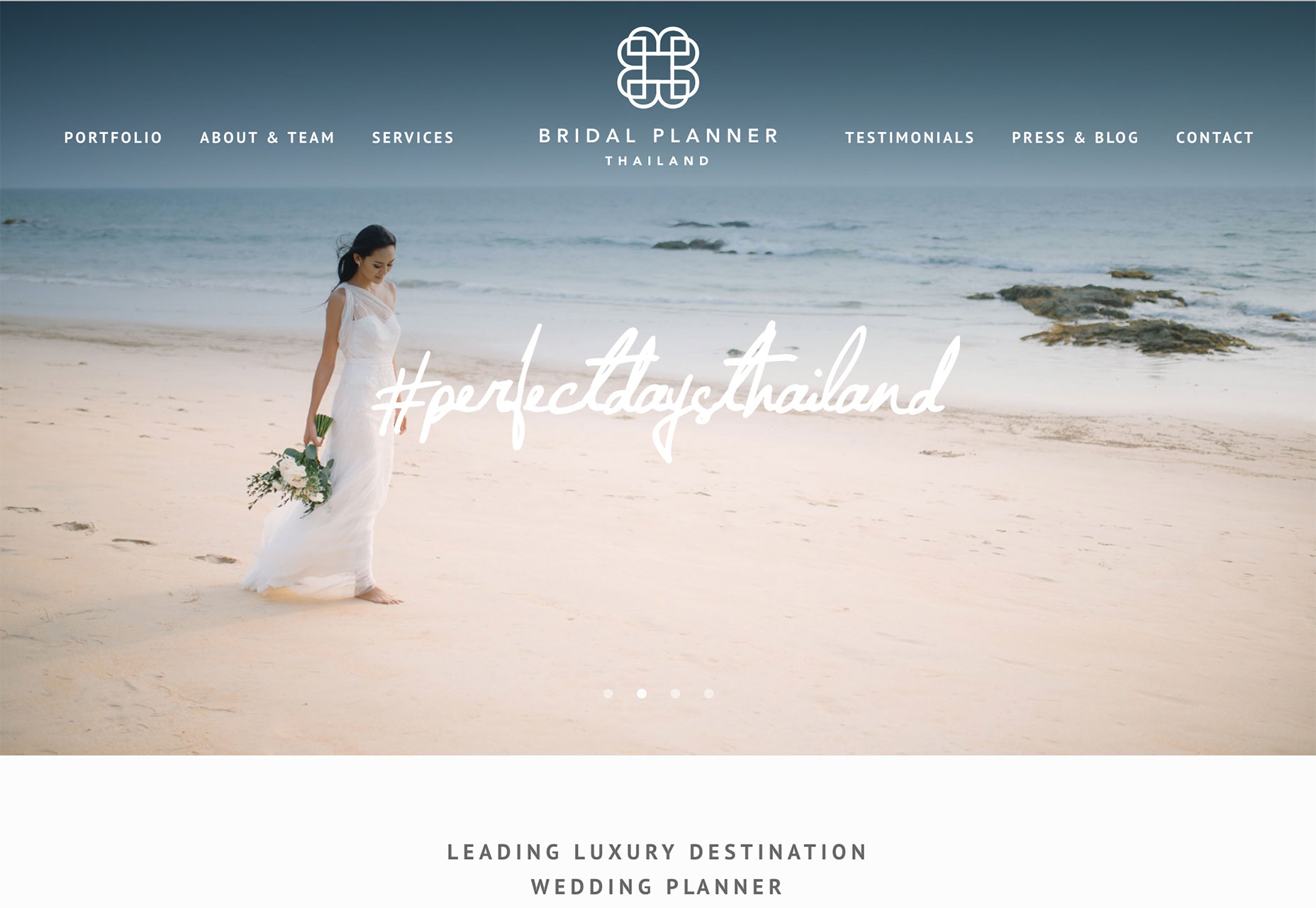
Kahraman başlıkları ve baskın görüntüler için pastel tabanlı görüntüler popülerdir. Birçok tasarımcı bu görüntülerden renk paletleri çekiyor gibi görünüyor. Yoksa başka yöne mi? Pastel paletleriyle görüntü ve fotoğraf eşleşmesi, Gelin Planlayıcısı için aşağıdaki web sitesi gibi daha yumuşak bir ton yaratan çarpıcı bir kombinasyon olabilir. Infinity Foods, benzer bir renk temasına sahip görüntülerle pastel nötrleri eşleştiren benzer bir teknik kullanır.
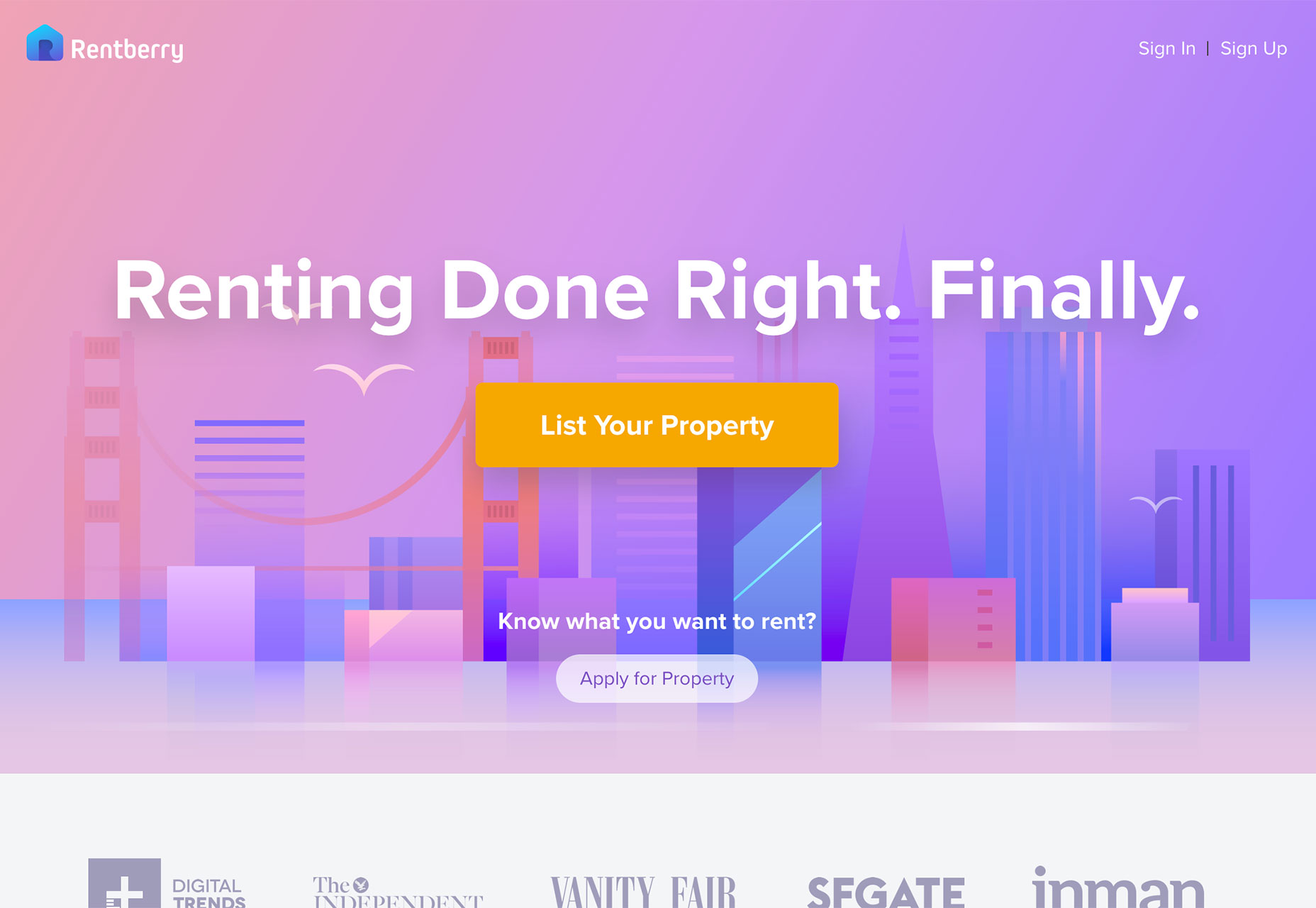
Diğer tasarımcılar, bazılarının fazla kullanılmasının mümkün olabileceği eğilimlerle daha az doymuş renk paletleri kullanıyor. Kiraberry, belirgin bir malzeme stiliyle eğlenceli bir palet kullanır. Tasarım pop'unu gerçekten yapan şey, çalıştığı ve beklediğiniz gibi gözüktüğü ama renginin neredeyse ikiye katlanmanıza neden olduğu. Bu küçük sürpriz unsuru, kullanıcılar için eğlenceli bir bonus. Ve tasarımcılar için tasarım estetiği üzerinde çok belirgin olan bir işaret oluşturmanın kolay bir yolu.
Sonuç
Eğilimler zamanın anlık görüntülerinde belirlenebilirken, her zaman takılmıyorlar. Bu trendlerden hangisinin projeleriniz için en uygun olduğunu düşünüyorsunuz? Onları gelişmekte nasıl görüyorsunuz? Alışveriş deneyimlerindeki değişim ilgi çekicidir ve düşük envanter, üst düzey dükkanlar için güç sağlama potansiyeline sahiptir.
Şu anda hangi eğilimleri seviyorsun, ya da nefret ediyorsun? Büyüttüğünüz bazı web sitelerini görmek isterim. Bana bir bağlantı bırak Twitter'dan ; Senden haber almak isterim.