Arayüzlerinizi Kolaylaştırmak ve Ayrıştırmak için 7 Arayüz Tasarım Tekniği
Sadelik nedir? Sadelik, doğal, sade ve anlaşılması kolay bir niteliktir. Şaşırtıcı değildir, o zaman kullanıcı arayüzü tasarımında bu basitlik çoğu zaman büyür. Çoğu insan doğal olarak cihazlardaki ve yazılımlardaki karmaşıklığı sevmez. Evet, bazı insanlar bir şeyin nasıl çalıştığını anlamaya sevinç duyarlar, ancak çoğumuz için, bir cihazı kullanamamak, boşa zaman ve hayal kırıklığına yol açar ve bu iyi bir şey değildir.
Karmaşık bir cihaz veya bir yazılım parçası alabilir ve bir şekilde kullanımı ve anlaşılmasını kolaylaştırmak için arayüzü yeniden düzenler, yeniden düzenler ve yeniden tasarlarsanız, daha iyi bir kullanıcı deneyimi sunmanın yolundasınız demektir.
Bu yazıda web sitenizde veya web uygulamalarınızı daha basit ve daha az karmaşık hale getirmek için web tasarımında kullanabileceğiniz 7 pratik teknik hakkında konuşacağım.
1. Modal pencereler.
Pop-up engelleyicilerin web tarayıcılarına girmeden önceki günleri hatırlayabileceğine eminim, tarayıcı pencerenizin üst kısmına çıkmaya karar vermiş küçük pencereler sürüsüyle kavga ettiğinde, görünüşte tek seni sinirlendirmenin amacı. Bu pop-up pencereleri kimse sevmedi ve engelleme teknolojileri onları durdurmak için tanıtıldı. Ancak bugün, web üzerinde çok daha temiz olan ve amaçlarına göre çok daha iyi çalışan yeni bir pop-up pencereleri türünü görüyoruz. Bunlar modal pencereler.
Modal pencereler, açılır pencereler gibidir, ancak ayrı bir tarayıcı penceresinde görünmek yerine, içeriğin en üstünde geçerli olanın içinde görünürler. Modal pencereler devam etmek için etkileşime ihtiyaç duyar, bu nedenle aşağıdaki içeriği göstermek için , genellikle içeriğin rahatsız edici gürültüsünü engellemek ve görsel pencereyi yukarıdaki pencereye kaydırmak için karartılır .
Peki neden modal pencereleri kullanıyorsunuz ve arayüzünüzü nasıl basitleştiriyorlar? Peki, alternatife bakarsanız, amaçları daha net hale gelir. Modal bir pencere gibi bir şey kullanmanın alternatifi genellikle yeni bir sayfa yüklemek içindir. Örneğin, bazı sitelerin hesabınız için bir ayarlar sayfası vardır. Ayarlar bağlantısını tıkladığınızda yeni bir sayfaya yönlendirildiniz. Ancak, yalnızca birkaç ayar seçeneği varsa - kullanıcıyı gerçekten yeni bir sayfaya yönlendirmeye değer mi?
Birçok durumda, ayarlar, düzenleme kutuları ve giriş formları gibi şeyler içerik üzerinde kalıcı bir pencerede görüntülenebilir. Bu, kullanıcıya başka bir sayfaya bir dönüş yolculuğu kaydeder . Ayrıca, daha az sayıda istekle uğraşmak zorunda olduğu için web sunucusundaki yükü hafifletir.

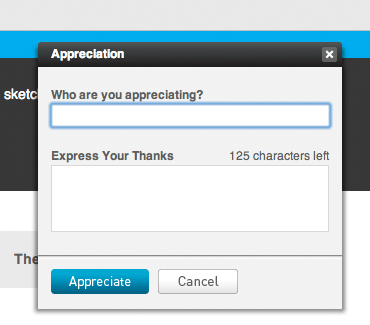
ActionMethod Bir proje yönetimi uygulaması, uygulama boyunca kalıcı pencereleri görüntüler. İşte takdir formu.
2. Gezinme denetimleri.
Tabağa daha az şey koymak, yemeği yutmayı daha kolay hale getirir. Uygulamanızın çok sayıda denetimi varsa, kullanıcılarınızın aradıklarını bulmak için çoğunu taraması gerekir. Bazı kontroller diğerlerinden daha az önem taşır ve bazı kontroller diğerlerinden daha az kullanılır . Yapabileceğiniz en basit şey, bu denetimleri varsayılan görünümden gizlemek ve gizlemek.
Bunu yapmanın akıllıca yolu, denetimleri gizlemek, ancak kullanıcının belirli alanlar üzerinde gezinirken gösterilmesini sağlamaktır. Bunlar vurgulu kontroller. Örneğin, popüler bir mikro blog uygulaması olan Twitter, takip listenizdeki herkesin son zamanlarda söylediği şeyin bir özetini görüntüler. Her mesaj kendi küçük kutusunda kapsüllenir. Her mesajda gerçekleştirebileceğiniz iki eylem vardır: bunu favorilerinize ekleyin veya yanıtlayın.
Tüm mesajlarda favori ve cevap düğmelerini görüntülemek, dağınıklığa yol açacaktır. Feed'deki her iletiye yanıt vermek istemezsiniz ve bunların tümünü favorilerinize eklemek daha az olasıdır. Bu nedenle Twitter, mesajları doğru içerikte görüntüler - mesajın üzerine geldiğinizde. Bu, daha basit bir ara yüze ve işlevsellik kaybına yol açmaz . Yeni kullanıcıların, gizlendiklerinde bu denetimleri fark etmemeleri tehlikesi vardır; bununla birlikte, birçok insan baktıklarını farz etmeye eğilimlidir, bu nedenle, vurgulu alanlar yeterince büyük olduğu için, bu kontrollerin hızlı bir şekilde keşfedilmesi muhtemeldir.

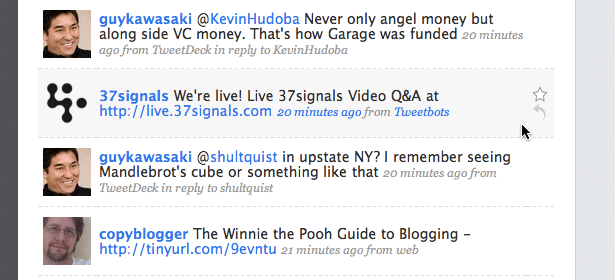
heyecan Üzerine geldiğinizde, her mesajın favorilere ekle ve cevapla düğmelerini gösterir.
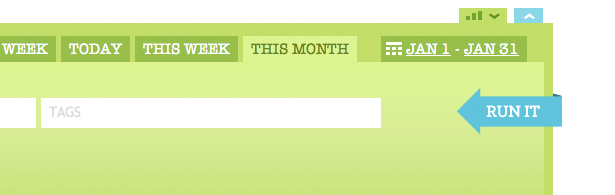
3. Talep üzerine kontroller.
Bir şeyleri saklamanın başka bir yolu, kullanıcı bir yeri tıkladığında Javascript'i kullanmak ve bir dizi kontrol görüntülemek. Örneğin, sitenizde bazı özel filtreler veya gelişmiş aramalara izin veren bir arama kutunuz olabilir. Bu seçenekleri varsayılan olarak göstermek yerine, onları gizleyebilir ve arama çubuğunun sonunda bulunan bir düğmeyle erişilebilir hale getirebilirsiniz. Bu düğmeye tıkladığınızda seçenekler veya filtreler ortaya çıkabilir. Bu, ihtiyaç duyan kullanıcılar için gelişmiş işlevselliği korumanız ve aynı zamanda basit aramayı kullanması gereken kullanıcılar için arayüzü basitleştirmeniz anlamına gelir.
Herkes sitenizdeki daha gelişmiş veya özel denetimlerin bazılarını kullanmaz. Bunları gizleyerek, arayüzü daha temiz ve daha kolay anlıyorsunuz çünkü yeni kullanıcılar işlemek ve anlamak için daha az öğeye sahip. Neyin saklanacağını ve neyin saklanacağını seçmek kolay bir iş değildir ve uygun bir denge bulmak için tasarımcı olarak sizin işinizdir.

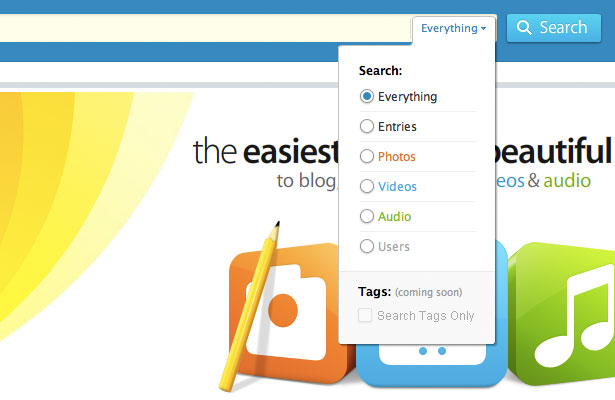
Kontain Bir blog uygulaması, arama çubuğunun sonunda yer alan açılır menüde gizlenen aramaları için gelişmiş arama filtreleri sağlar.
4. Formları genişletmek.
Web formlarında sıklıkla gördüğümüz dosya yükleme alanına aşina olduğunuza eminim. Genellikle bir dosya yanında bulunan küçük bir çubuktur. Kullanıcının bir kerede birden fazla dosyayı yüklemesinin olası olduğu bir durum düşünün. Birkaç dosya yükleme alanını görüntüleyebilirsiniz, ancak bu ideal değildir çünkü arabirimi karıştırır ve kullanıcının kaç alana ihtiyaç duyacağını anlamanın bir yolu yoktur. Bu durumda büyük bir çözüm, genişleyen bir form kullanmak olacaktır.
Kullanıcı bir dosya yüklediğinde, daha fazla kabul etmeye hazır altında başka bir dosya yükleme alanı görünecektir. Aynı tekniği başka herhangi bir giriş alanı için uygulayabilirsiniz. Örneğin, bu formun bir takım veya başka bir amaçla davet etmek istediğiniz kişiler için bir grup e-posta adresine ihtiyacı olabilir. Çok fazla metin alanına sahip olmak yerine, bir ya da bir çiftiniz olabilir ve kullanıcı bunları doldurdukça altlarında yenileri oluşturulur . Formu bu şekilde genişletmek, yerden tasarruf etmek ve arayüzünüzü kolaylaştırmak için harika bir yoldur.

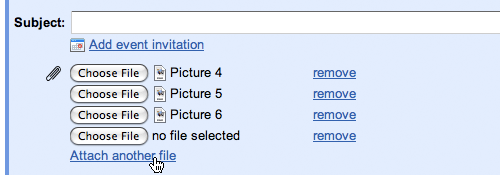
Gmail Yeni bir mesaj oluşturduğunuzda sadece bir ek alanını görüntüler. İhtiyacınız olduğunda daha fazla açmak için “Başka dosya ekle” bağlantısını tıklayabilirsiniz.
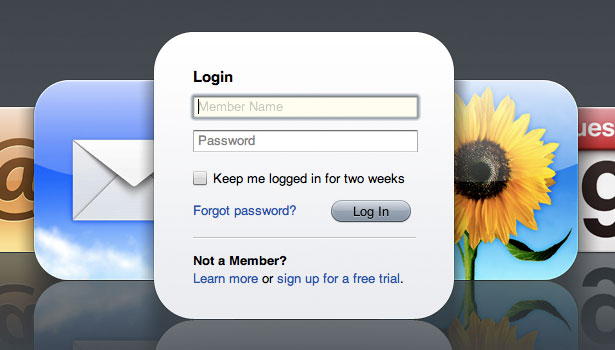
5. Girdi formları içindeki etiketler.
Formlar hızla karmaşıklaşabilir. Metin alanları, etiketler, metin alanları, açılır pencereler, onay kutuları vb. Var. Dahası, formları doldurmak genellikle çok eğlenceli değildir, bu nedenle süreci hızlandırmak ve formları daha basit hale getirmek, onları daha az göz korkutucu ve kullanımı daha kolay hale getirir. Formları daha basit yapmak için kullanabileceğiniz bir teknik, etiketleri giriş alanlarının dışından içeriye doğru taşımaktır. Dolayısıyla, bu metin alanının yanında bir etiket göstermek yerine, metin alanı içinde önceden doldurulmuş bir değer olarak gösterin .
Bu, alanın genel boyutunu küçülterek önemli ölçüde azalır. Daha küçük şeyler daha basit görünür , dolayısıyla formun doldurulması daha kolay görünmelidir. Bunu, çeşitli giriş türlerine (onay kutuları, radyo düğmeleri, açılır kapanır) sahip olduğunuz daha karmaşık formlar için yapmak mümkün olmayabilir ancak göz önünde bulundurulması gereken bir kaç metin alanı, örneğin bir giriş formu.
Şimdi, bu yöntemin bir dezavantajı var ki, neyse ki daha kapsamlı bir uygulama ile ele alınabilir. Kullanıcı sayfayı ilk yüklediğinde, alanları görecek ve etiketleri okuyabilecekler. Bir alana tıkladıklarında, bunun gibi çoğu form etiketi tamamen gizleyerek kullanıcının girişlerini yazmasına izin verir. Ancak, kullanıcı bir alana önceden erken tıklarsa ve sonra ne yazdığını kastettiyse ne olur? Etiketin tekrar görünmesini sağlamak için formdan ayrılmaları gerekebilir (umarım).
Bunu ele almak için, etiketi tamamen gizlemek yerine, kullanıcı tıkladığında onu kararabilir ve ardından kullanıcı yazmaya başladığında tamamen gizleyebilirsiniz.

MobileMe Giriş alanlarındaki giriş alanlarındaki etiketleri gösterir ve daha sonra bir alan seçtiğinizde onları daha da kısaltır.
6. Metin yerine simgeler.
Arayüz tasarımında basitlik elde etmek için , gereksiz veya nadiren kullanılan tüm parçaları azaltmanız ve almanız gerekir. Bunlar sadece kontrolleri içermez, aynı zamanda metin etiketleri gibi şeyler de olabilir. Arayüzünüzde çok fazla etiket varsa, şuna bakın ve kendinize sorun - tüm bu etiketler gerekli midir? Bunların çoğu sadece belli olanı açıklıyor mu? Bir etiket, o öğenin içeriği göz önüne alındığında belirgin olan bir şeye işaret ediyorsa, o etikete ihtiyacınız yoktur - bu modası geçmiş.
Buna bir örnek vermek için bir blogdaki yayınları düşünün. Her gönderinin başlığının altında tarih ve yazar gibi şeyler olabilir. Etiketlerin her birinin önüne “Yazar:” ve “Tarih:” gibi etiketler eklenemeyebilir. Biri bir makalenin başlığının altında bir isim ve bir tarih gördüğünde, bunun yazarın ve tarihin olduğunu anlaması büyük olasılıktır. Bağlam, diğer blogları okumak için kullandıkları formatın yanı sıra, kullanıcılarınıza verilerin arkasındaki anlamını anında anlamak için ihtiyaç duydukları tüm ipuçlarını verir. Bu etiketleri çıkarmanız size daha temiz bir arayüz sağlayacaktır .
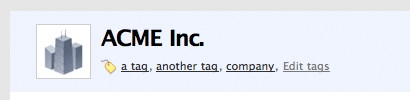
Bazı durumlarda bir etiketin çıkmaması durumunda, etiketi bir simgeyle değiştirebilirsiniz. Bir simgenin bir metin etiketine göre bazı avantajları vardır. Daha az yer kaplar. Rengi ve ayırt edici şekli, gözü metinden daha kolay çekerken odaklanmak daha kolaydır. Bazı durumlarda anlam, metin kadar etkili bir şekilde iletilebilir. Örneğin, “Etiketler:” adında bir etiketiniz ve ardından etiket bağlantılarının bir listesi varsa, etiketi küçük bir resim etiketi ile değiştirebilirsiniz. Teknoloji meraklısı bir izleyici kitlesine sahip olmanız şartıyla, bu durumda anlamın açık olduğu gibi kalması gerekir.
Elbette her durumda işe yaramaz ve belirsiz olma tehlikesi varsa, onu güvenli bir şekilde oynamalı ve bir metin etiketi kullanmalısınız. Bunu söyledikten sonra, sadece birini veya diğerini seçmek için bir neden yoktur - simgelerin çekici göz alıcı özelliklerinden birlikte, bunları birlikte kullanarak metnin açıklığı ile faydalanabilirsiniz; Bu durumda olsa uzaydan ticaret olacak.

Çok katlı bir CRM uygulaması, etiketlerin bir listesinden önce bir metin etiketinin yerine bir etiket simgesi kullanır.
7. Bağlam tabanlı kontroller.
Arayüz tasarımında bağlam ve tutarlılık ile ilgili kullanabileceğiniz birkaç yaklaşım vardır. Biri, uygulamaların veya web sitelerinizde, kullanıcıların her şeyin nerede olduğunu ve kafasının karıştığını bilmediğinden emin olmak için kontrolleri tutarlı tutmanızı gerektirmektedir. Diğer yaklaşım, her sayfa veya pencerenin içeriğine bağlı olarak kontrolleri veya navigasyonu değiştirmek. Bağlam temelli yaklaşım, yalnızca kullanıcının söz konusu bağlamda üzerinde çalıştığı görevi tamamlaması için gerekenleri görüntülediğiniz bir yaklaşımdır.
Microsoft Office arabiriminin son yeniden tasarlanmasında iki yaklaşımın iyi bir örneği görülebilir. Ofis 2003 ve daha büyük kardeşleri, işleri tutarlı tutmak için tasarım ilkesini izledi. Ekranda her zaman görüntülenen bir sürü araç çubuğu vardı ve bunlar tablolar, grafikler, metin veya resimlerle çalışıp çalışmadığınızı değiştirmedi. Microsoft, içerik tabanlı bir yaklaşım kullanarak Office 2007 için bu arabirimi yeniden tasarladı. Üstte şimdi bir şerit veya bir dizi sekme görüyorsunuz. Seçildiğinde, e- tab sekmesi herhangi bir görevle ilgili bir dizi kontrol gösterir , bu da prova okuma, grafiklerle çalışma veya sadece yazma ile ilgili olabilir.
Bağlam tabanlı yaklaşım, herhangi bir zamanda daha az kontrol göstermenizi sağlar, ancak aynı zamanda, eldeki göreve daha fazla kontrol sağlar . Genel web tasarımı için içerik-ağır bir yaklaşım kullanmamanızı tavsiye etmem çünkü çoğu web sitesi için insanlar site genelinde tutarlı bir navigasyon görmeyi bekliyor. Bunun nedeni, her web sitesinin farklı olması ve belirli bir sitedeki tüm sayfaların da farklı olması durumunda tarama deneyimini daha da zorlaştırmasıdır.
Bunu söyledikten sonra, bu web uygulamaları için kullanılabilir çünkü onlar sadece basit web siteleri değiller - bulutta yaşayan yazılım parçaları. İnsanlar bir web uygulamasında çok fazla zaman geçirecek ve nasıl çalıştığını öğrenmek için daha fazla fırsata sahip olacaklar . Bazı web uygulamalarının karmaşıklığı, bağlam temelli yaklaşımı kullanmanız gerektiği anlamına gelir, çünkü eğer yapmazsanız, herhangi bir zamanda ekranda herkesin işlem yapması için çok fazla şey olacaktır. Belirli bir görev için yalnızca birkaç ilgili kontrol göstererek, kullanıcılarınız daha az zamanda ne yapacağını anlayabilirler.

Çil Bir zaman izleme uygulaması, ana araç çubuğunun üstünde bir değiştiriciye sahip. Zaman giriş kontrolleri ve rapor kontrolleri arasında geçiş yapar, sadece bir seferde bir set gösterir. Bu, mantıklıdır çünkü ya zaman giriyor ya da bir rapor hazırlıyorsunuz - aynı anda iki şey değil.
Sonuçlandırmak için…
Arayüzünüzü küçültmek, gelişmiş işlevselliği gizlemek ve barizliği çıkarmak daha basit bir arayüzün yoludur . Bu yol boyunca birçok engelle karşılaşacaksınız. Sakladığınız veya aldığınız her özellik için, şikayette bulunan ve geri getirmenizi talep eden insanlar olacaktır. Ancak, kullanıcılarınızın her birinin farklı ihtiyaçları vardır ve web uygulamanızı veya web sitenizi farklı bir şekilde kullanır. Tüm özellik isteklerini ve gereksinimlerini dinlerseniz ve hepsini ele almak ve uygulamak kadar ileri giderseniz, yazılım tasarımının zirvesine ulaşmanız olası değildir. Büyük olasılıkla, dışarı çıkmanın neredeyse imkansız olduğu derin bir şişkinlik çukuruna rastlıyorsunuz.
Bir özellik ekledikten sonra, onu çıkarmak çok zordur çünkü insanlar kullanmaya başlayacak ve bazıları buna bağlı olacaktır. Bu nedenle, eklediğiniz her özellik ve her arabirim öğesinin mantıklı olduğunu ve ürününüze gerçek değer katacağından emin olun . Daha fazla özellik daha fazla kontrol ve içerik anlamına gelir. Daha fazla kontrol ve içerik, arayüzü basit ve karmaşık bir hale getirmeyi zorlaştırır.
Sadelik, kompleksi küçük ve yönetilebilir hale getirmek ve yeniden düzenlemekle ilgilidir. Eğer bir şey varsa, eklemekten ziyade almayı hedeflemelisiniz. Daha az tuşa sahip bir ürün mutlaka daha az güçlü değildir - muhtemelen daha iyi tasarlanmış .
Sadece Dmitry Fadeyev tarafından WDD için yazılmış. Kullanılabilirlik hakkında bir blog çalıştırıyor Kullanılabilirlik Sonrası .
Bu tekniklerden herhangi birini tasarımlarınızda kullanıyor musunuz? Kullanıcı deneyimine yardımcı olduklarını düşünüyor musunuz? Lütfen deneyimlerinizi bizimle paylaşın.