Animasyonlu Kullanıcıları Sevindirmenin 7 Yolu
“Keyif”, ürünlerimizde keyifli anları tanımlamak için daha çok duyduğumuz ve duyduğumuz bir kelimedir. Keyif, bir ürüne aşık olmamızı sağlayan sihirdir. Tasarım yaparken uğraşmak için temel bir unsurdur. Web sitemiz ve uygulamalarımızda zevk ya da zevk sağlaması söz konusu olduğunda, animasyonlar çok katkıda bulunur.
Neden keyifli animasyon önemlidir?
Dijital tasarım, müşterilerin bir ürünü nasıl deneyimledikleri konusunda çok önemli bir rol oynar. Modern tasarım, kullanılabilirliğe oldukça fazla odaklanmıştır, çünkü kullanılabilirlik, insanların hedeflerini kolayca gerçekleştirmelerine olanak tanır. Bununla birlikte, kullanıcı deneyimi için tasarlamanın kullanılabilir bir ürün yapmaktan çok daha fazlası vardır. İyi tasarım zevkli ve baştan çıkarıcıdır. İyi tasarım keyifli . Stephen Anderson, “Bu noktada tasarım deneyiminin evriminde, memnuniyetin norm olması ve zevk olması gereken bir hedef olmalı” diyor. Animasyon, bu hedefe ulaşmanıza yardımcı olabilir.
Keyifli animasyon ne zaman kullanılır?
Diğer herhangi bir tasarım öğesi gibi animasyon da kullanıcı akışına katkıda bulunmalıdır. Müthiş animasyonlar, uygulamanın kullanılabilirliğinden uzaklaşmadan kullanıcı için zevklidir. Dijital tasarımlarınıza keyifli animasyonlar uygularken iki durum vardır: UX:
- İlgi çekici ve eğlendirici. Eğlenceli animasyon, güçlü bir ilk izlenim yaratarak ürünlerimize dikkat çeker. Ürünlerimizi daha unutulmaz ve daha paylaşılabilir hale getirebilir.
- Tasarım duygu pişirme. İşletmenizin veya ürününüzün insan tarafını göstermek, kitlenizin sizi tanıması ve empati yapması için çok güçlü bir yöntem olabilir. Duygusal tasarımın amacı mutluluk yaratmaktır. Ürününüzü kullanırken insanların kendilerini mutlu hissetmelerini istersiniz.
Animasyonun keyifli anlar oluşturmaya yardımcı olmasının birkaç yoluna bakalım:
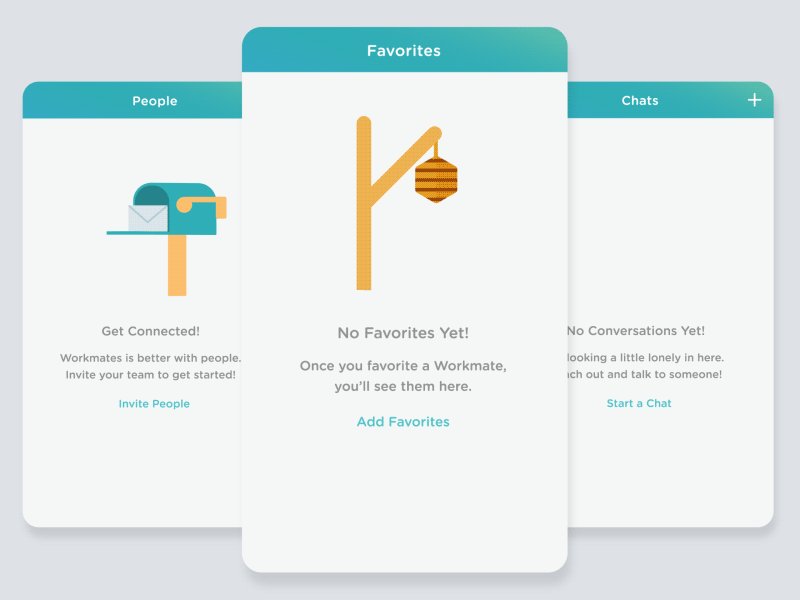
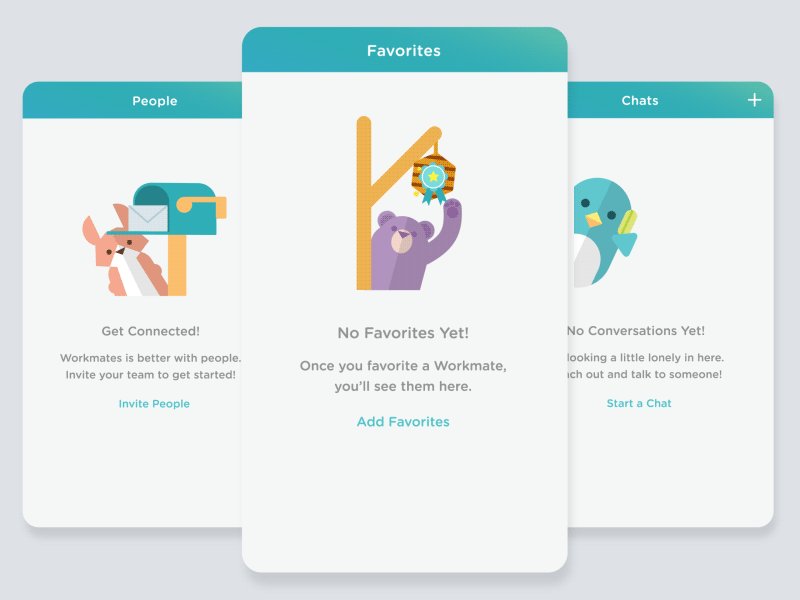
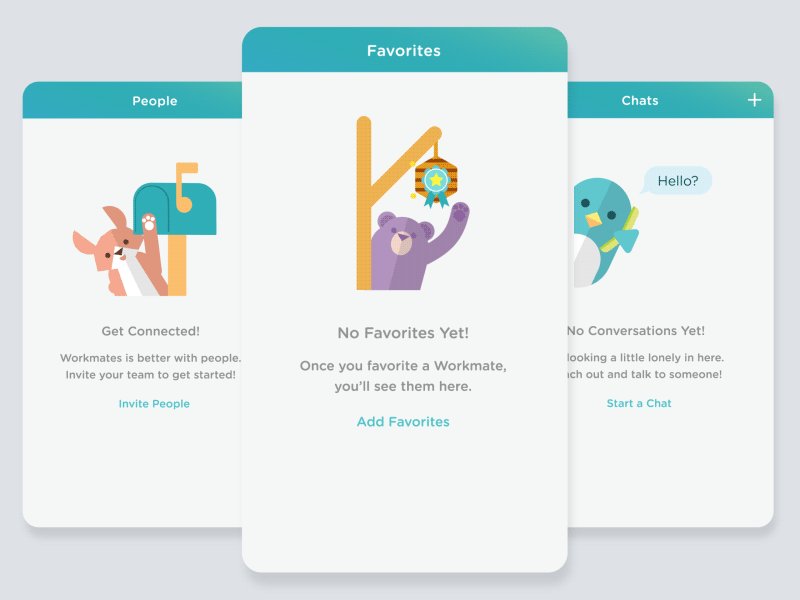
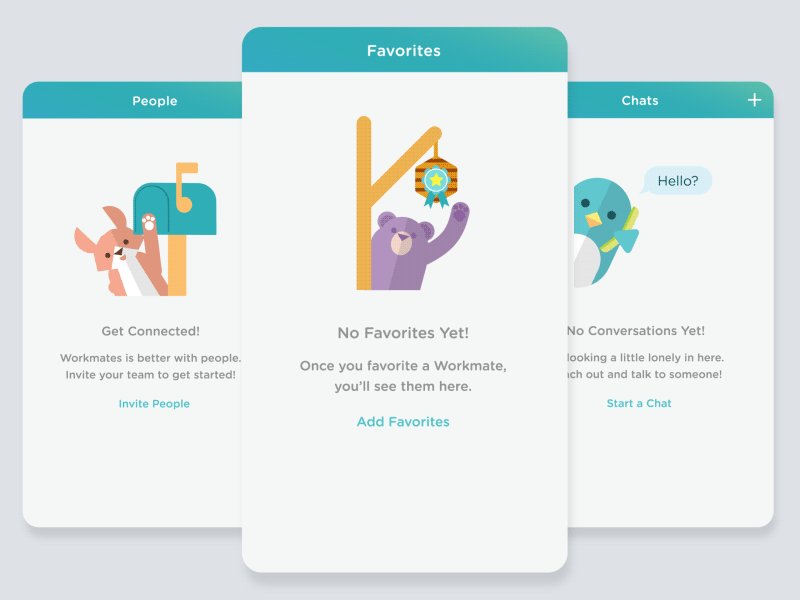
1. Yükleme sırasında kullanıcıları ilgilenmeye devam edin
Çoğu dijital ürün için yükleme süresi kaçınılmaz bir durumdur. Ama kim yükleme sıkıcı olmalı diyor? Çizgiyi kısaltamayız, kesinlikle beklemeyi daha keyifli hale getirebiliriz. Bir şeylerin olmasını beklerken insanların sıkılmamasını sağlamak için, onlara biraz dikkat dağıtıcılık teklif edebilirsiniz: Bu, eğlenceli veya beklenmedik bir şey olabilir. Animasyon problemi çözmeyecek olsa da, kesinlikle bir problemi daha az beklemekte: iyi animasyonlar, kullanıcılarınızı rahatsız edebilir ve uzun yükleme sürelerini göz ardı edebilir.

Kredi: Dribbble
2. Harika bir ilk izlenim edin
İlk izlenim sayısı: insanlar nasıl göründüklerine göre şeyleri yargılarlar. Tümleşik akış boyunca iyi bir animasyon, kullanıcıların ilk kez uygulama ile nasıl etkileşime gireceği üzerinde güçlü bir etkiye sahiptir. İyi bir ilk izlenim sadece kullanılabilirlik değil, aynı zamanda kişilik ile ilgilidir. İlk birkaç uygulama ekranınız benzer ürünlerden biraz farklı görünüyorsa, kullanıcıya ürün deneyiminizin büyük olasılıkla farklı olacağını da göstermiş olursunuz. Örneğin, yeni bir özellik için bir resmi canlandırmak, kullanıcıyı bu özellik hakkında unutulmaz bir şekilde eğitebilir.

Kredi: Dribbble
3. Arayüzlerinizin daha canlı olmasını sağlayın
Yaratıcı animasyon, kullanıcı deneyiminizi gerçekten keyifli hale getirebilir: Tanıdık etkileşimleri çok daha eğlenceli bir şeye dönüştürebilir ve kullanıcıları etkileşimde bulunmaya teşvik edecek güce sahip olabilir. Hassas hareketlere dikkat etmek, kullanılabilirlik seviyesini ve dolayısıyla ürünün istenebilirliğini artırabilir.
4. Duygusal etkileşimleri birleştirin
Kullanıcı duygularına odaklanmak, UI etkileşimlerinde büyük rol oynar. Aarron Walter'ın Duygu Tasarımı adlı kitabında dediği gibi: “Kişilik, bizi belirli insanlara çeken ve bizi başkalarından uzaklaştırmaya çalışan gizemli bir güçtür.” Animasyonu kullanarak, kullanıcılarınızla duygusal bir bağlantı kurabilir ve onlara gerçek insanlar olduğunu hatırlatabilirsin. tasarımın arkasında. Bir örnek ReadMe'den animasyon duygularla doludur.
5. Kullanıcının beklenmedik hatalardan kurtarılmasına yardımcı olun
'Hatalar' gerçekleşir. Bizim uygulamalarımızda olurlar ve hayatımızda olurlar. Bazen olurlar çünkü hata yaparız. Bazen bir uygulama başarısız olduğu için. Nedeni ne olursa olsun, bu hatalar - ve bunların nasıl ele alındığı - kullanıcının uygulamanızı deneyimleme şekli üzerinde büyük bir etkisi olabilir. İyi hazırlanmış bir hata işleme, bir anı bir anı zevk anına dönüştürebilir. Beklenmeyen bir hatayı görüntülerken, animasyonu sevindirmek için bir fırsat olarak kullanın.

Kredi: Dribbble
6. Karmaşık bir işin daha kolay olmasını sağlayın
Animasyon karmaşık bir görevi davet edici bir deneyime dönüştürebilir. İlham almak için bir MailChimp vakası alalım. MailChimp'i harika yapan şey, arsız mizah ve arkadaş canlısı animasyona sarılmış pürüzsüz işlevselliğidir. İlk kampanyanızı göndermek üzereyken, eşlik eden animasyon ne kadar stresli olduğunu gösterir. Mailchimp, tasarıma empati katıyor: Animasyonlu çizgi filmleri, “Bu sizin görkemli anınız” gibi yanaklı mesajlarla birleştirerek, MailChimp ilk e-postalarınızı göndermenin sinirini yumuşatır.
7. Etkileşimlere eğlenceli bir şekilde nefes verin
İnsanlar, gerçek hayatta olduğu gibi, arayüzlerdeki muameleleri keşfetmeyi severler. Sevinç tedaviden daha fazlasıdır, bu tedavinin keşfidir ve birinin sizi düşünmek için zaman harcadığı hissi.

Kredi: Dribbble
İnsanlar söylediklerini unutacak, insanlar ne yaptığını unutacak, ama insanlar onları nasıl hissettirdiğini asla unutmayacaklar - Maya Angelou
Kullanıcı deneyimini iyileştirmek için sevinç gücünü asla küçümsemeyin. Sevdiğimiz ürünler ve basitçe tolere ettiğimiz ürünler arasındaki fark çoğu zaman onlarla aldığımız zevktir.
Tabii ki, uygulamanızın kullanıcıyla duygusal bir bağlantı kurmasından önce, temelleri doğru bir şekilde almalısınız. Bu sayede, ürününüzü duyguları duygularla birleştirerek kullanmaktan keyif al!