Tasarımla Harika Bir Hikaye Anlatmanın 7 Yolu
Bir web sitesi, uygulamanız, portföyünüz veya ürünleriniz hakkında bilgi sahibi olmaktan daha fazlasıdır. Kullanıcıların ilgisini çekmek ve zevk almak için bir hikaye anlatmalıdır. (Bu, etrafta kalmasına yardımcı olacak temel unsurlardan biri.)
İyi bir hikaye kalem ve kağıt üzerinde bir fikirle başlayabilirken, tasarım sayesinde hayata geçiyor.
1. Görüntü ile etkileşimde bulunun
Tasarım, görsel olarak kullanıcıyı meşgul etmelidir. Temiz, net görsellerle başlayın. Yıldız fotoğrafları, ilginç çizimler ya da videolar dikkat çekecek ve ilk izlenim yaratacak.
Ama “gösteri, söyleme” kavramı burada bitmiyor.
Hikaye, görsel olarak tasarım teknikleriyle ve ekrandaki sözlerle görsellerle doldurulmalıdır. Tasarımda bir hedefi veya görevi tamamlamayı amaçlayan öğelerle, anlattığınız öyküye konuşan bir renk paleti geliştirin. İyi bir hikaye, kullanıcılara yol boyunca yardımcı olur. Tasarım açık bir görsel eşleşme olmalı.
2. Bir Karakter Geliştirin
Web sitesi tasarımında kullanıcı kişilikleri hakkında çok konuşuyoruz. Geliştirme sürecinin önemli bir parçası. Hikayenizde kullanıcıların tanımlayabileceği ve tanımlayabileceği bir karakterle sonraki seviyeye taşıyın.
Karakter gerçek olabilir ve tasarım boyunca seyahat edebilir veya içerikte bir ses olarak algılanabilir.
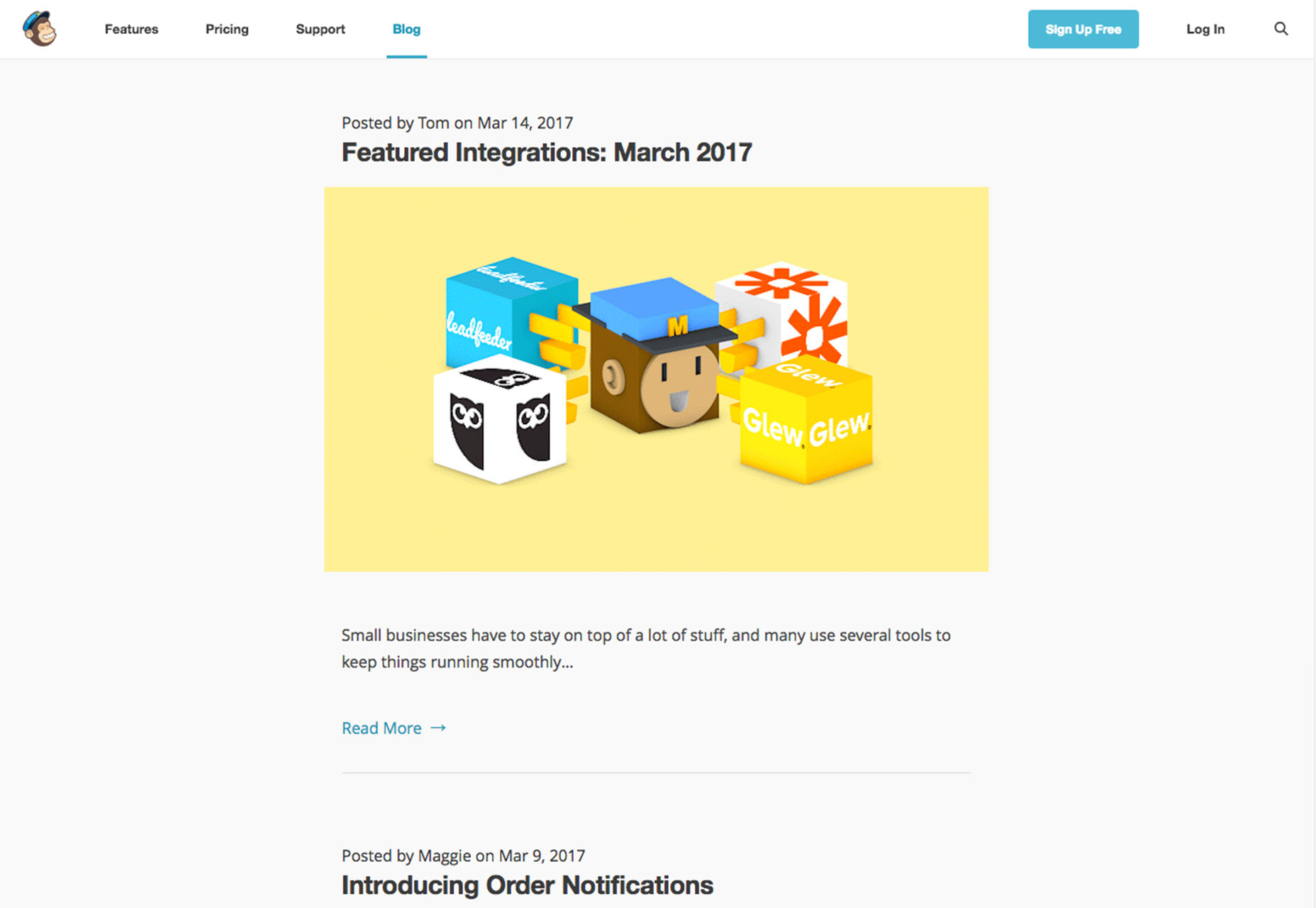
Karakter gelişimi için harika bir örnek e-posta platformundan MailChimp'dir. Freddie, şirketin çizgi film maskotu ve logosu tasarımda, blogda ve promosyonlarda ortaya çıkıyor. Karakter şirket için birkaç şey yapar:
- İlk olarak, karakter şirket ismini netleştirmeye yardımcı olur. Yaygın bir reklam kampanyasında taklit edildiği gibi, “MailChimp” hakkında bir kafa karışıklığı vardı. Sözlerin yanında bir şempanze görmek, onu daha net hale getirebilir.
- Karakter, şirketin canlandırdığı eğlenceli doğayı sergilemeye yardımcı olur. Ton ve görseller hafif ve basittir.
- Freddie, tanıtım konusunda konuşacak başka bir şeyleri olmadığı zaman şirkete bir hikaye sunuyor. Şempanze nasıl oldu? adı nereden geldi? ve bunun gibi. Karakter, şirket hikayesini taze tutmaya ve ilerlemeye yardımcı olur.
3. Katılımı Davet Et
Ortak eylemlerle eşleştirilmiş etkileşimli öğelerle tasarıma değer katın. Kullanıcıların, etkileşimli bir öğeye doğru “yalın” olan oklar veya resimler gibi yönelimli ipuçlarına sahip belirli öğelere dikkat etmeleri veya göz atmaları için yardımcı olması gereken düğmeler için animasyonun dokunuşlarını ekleyin.
Kullanıcıları hikayeyle meşgul tutabilecek diğer etkileri düşünün. Örneğin, paralaks kaydırma, ekrandaki hareketleri teşvik etmek için oldukça ilgi çekici bir yoldur. Bu tekniğin bu kadar popüler olmasının nedenlerinden biri de bu.
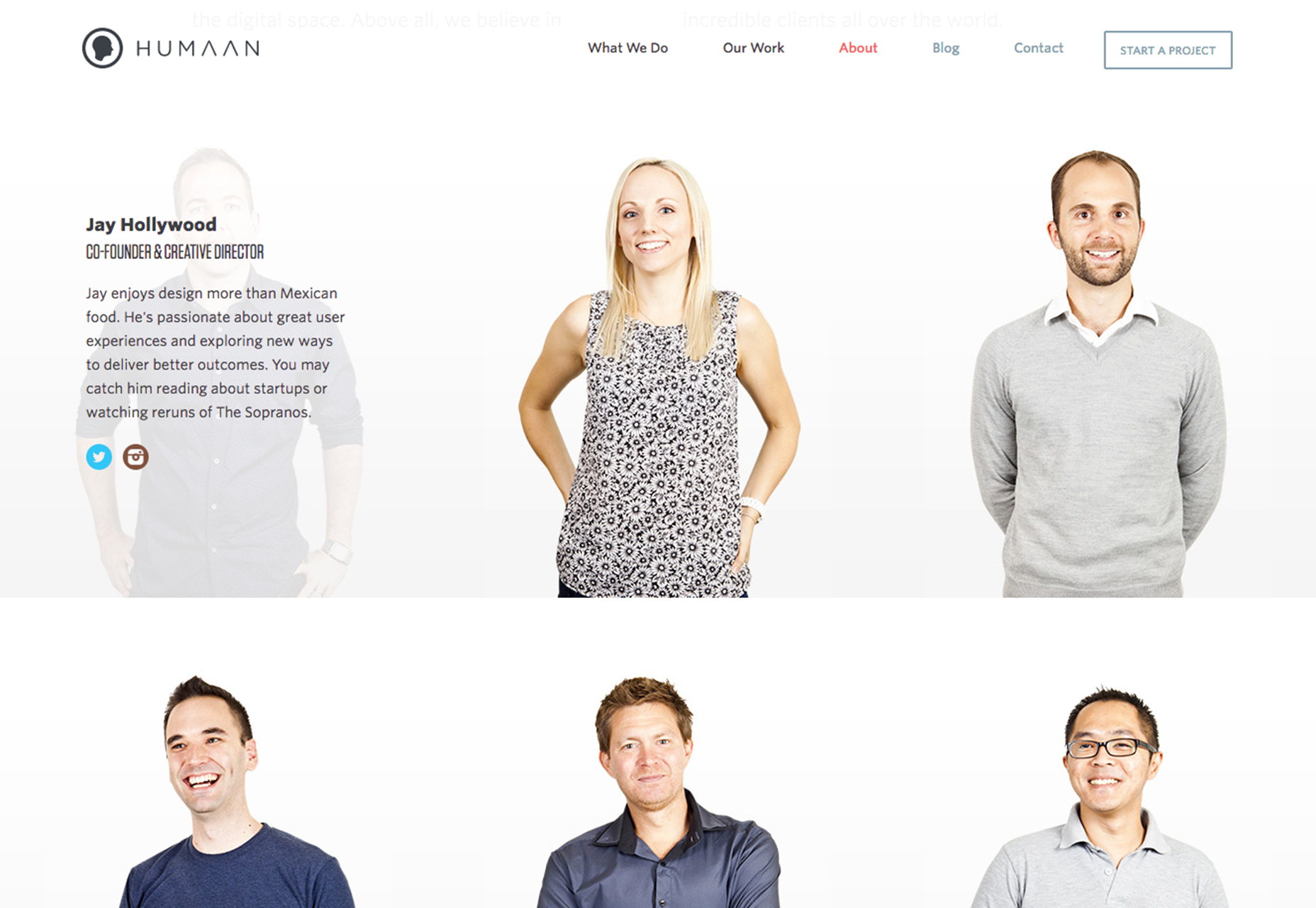
İyi bir hikaye karmaşık olmak zorunda değil. Humaan, hikayesini şirketin arkasındaki insanlarla tanışmanıza yardımcı olmak için takım fotoğraflarıyla eşleştirilen basit hover animasyonlarıyla ilerletiyor. Bu basit ve etkilidir. (Personel fotoğrafçılığını da unutmayın. Eğlenceli pozlar ve yüz ifadeleri her takım üyesinin karakterinin parlamasına izin verir.)
4. Bir Oyun Tasarla
Bir hikayeyi anlatmanın en zor kısımlarından biri aslında onu geliştiriyor. Nereden başlayacağınızı bilmiyorsanız, basit bir oyun size odaklanmanıza yardımcı olabilir ve hatta kullanıcılar için eğlenceli bir cadde sağlayabilir.
Tasarıma oyun eklemenin hilesi, basit, kısa tutmak ve kupon kodu veya sanal rozet gibi çaba için bir tür ödül sağlamaktır.
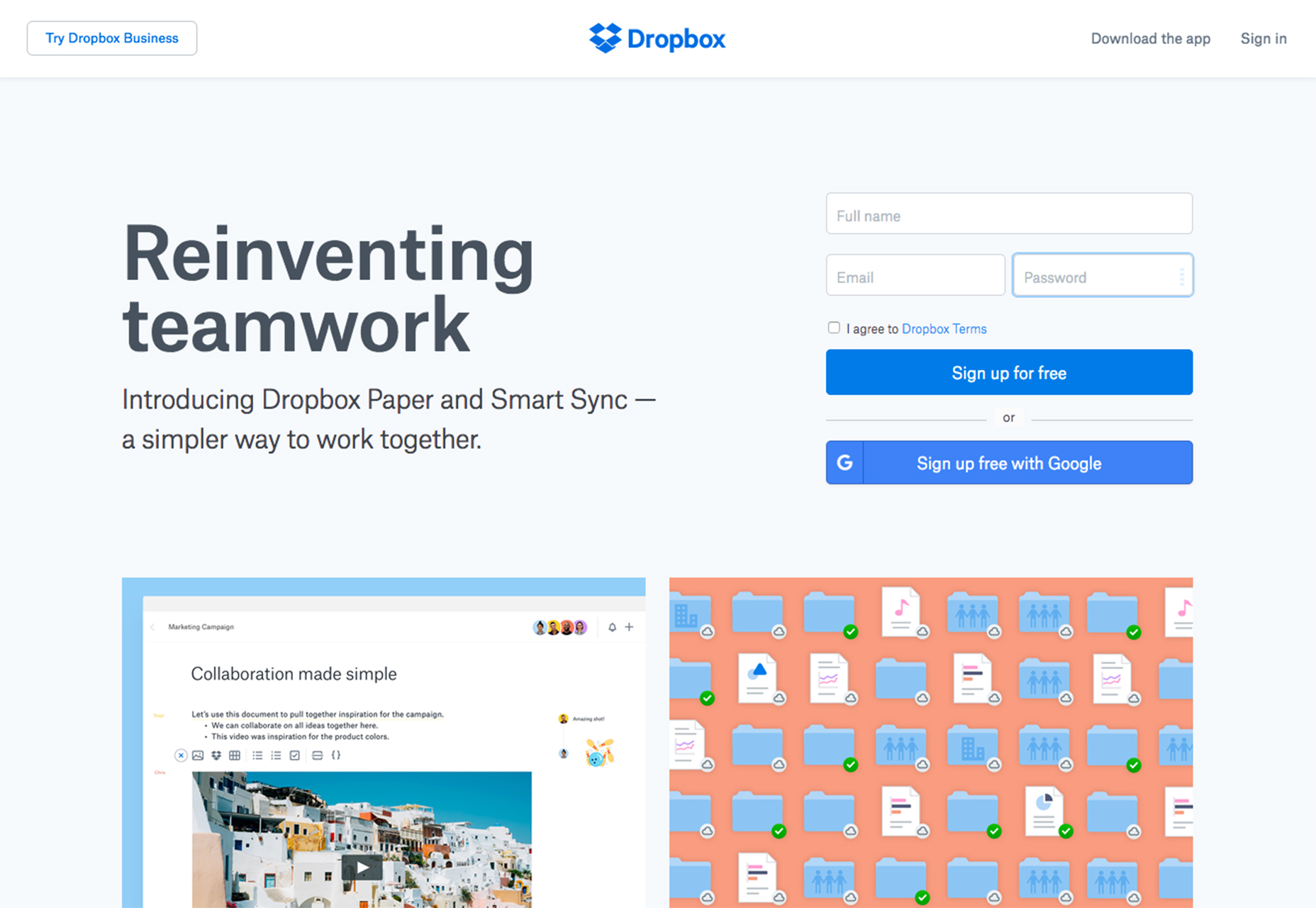
Muhtemelen düşündüğün Pokemon tarzı oyun olmak zorunda değil. Dropbox'ı düşünün. Bulut depolama hesabınızda fazladan yer açmak birçok kullanıcı için hedeftir. Başkalarını Dropbox'ı kullanmaya davet etmek, birden fazla cihazdan giriş yapmak ve e-posta hesaplarını bağlamak, şirketin daha fazla depolama alanı sağlamak için kullandığı oyunlaştırma araçları arasındadır. Oyun basit, başarı için ödüller var ve sadık Dropbox kullanıcılarının bir ekibini oluşturmasına yardımcı oldu.
Oyun oynamak istemeyen veya yeterli görevleri tamamlayabilen kullanıcılar için Dropbox, ileri atlamak ve hemen kazanmak için ücretli bir plan sunuyor. (Bu oyun tarzı bir hikayenin diğer hilesidir; kullanıcılar kazanabilmelidir.)
5. Mikrointeractyonları Anlamlı Hale Getirin
Kullanıcıların etkileşime gireceği tasarımdaki küçük öğeleri düşünün. Özellikle sosyal medya siteleri, mikro entegrasyonlarla basit deneyimler yarattıkları için bu kadar çok etkileşime neden olurlar.
Bir tazeleme aracı olarak, bir kullanıcı bir tasarımla etkileşime girdiğinde, mikro parçacıklar küçük anlardır. Bir ayarı her değiştirdiğinizde, bir mesaj gönderin, bir mikro ekrana tanık olduğunuz bir duruma giriş yapın ya da bunun gibi. Retweet'e dokunmak için Instagram kalbine tıklamak (ve kırmızıya dönmesini izlemek), kullanıcıların geri gelmesini sağlayan geri bildirim döngüleridir.
Anlamlı mikrointeractyonlar tasarım için bir talep yaratır. Genel deneyimi değerli kılan kullanıcılar için bir fonksiyon seviyesi ekler.
Mikrointeraksyonlar ayrıca bir tasarımı yararlı veya istenen hale getirir. Bu anları web sitenizin önemli hedeflerine bağlayın. Kullanıcıların yeni satın aldıkları bir ürünü, bir uyarı listesine kaydolmak için istek listesine ekleyerek paylaşmalarına izin vermekten başka bir şey olabilir.
6. Bir Anlatı Yaratın
Her hikayenin bir başlangıcı, ortasında ve sonu vardır.
Web sitesi tasarımınız bu hikaye akışını temsil etmiyorsa, kullanıcılar karışabilir veya kaybolabilir. İşte en basit formüller:
- Başlangıç: Logo ve başlık. Kullanıcıların kim olduğunu ve neden web sitenizde olduğunu bilmesini sağlayın.
- Orta: Sizi özel yapan tüm destekleyici anlatılar. Sitenizde bulunan kişiler için neler yapabilirsiniz? Ne beklemeli?
- Son: Bir form, satın alma veya başka bir şeye bağlantı kurma gibi açık bir harekete geçirici mesaj.
7. Hikaye Basit tutun
Bu, 6 nolu tavsiyeye karşı gelebilir, ancak hikayenin basit olması gerekir. Bu 1,500 sayfa hacminde değil. Basit bir hikaye, 5 saniye veya daha kısa sürede açıklayabileceğiniz bir hikaye.
Hikaye, kullanıcıları hemen ele geçirmeli, bir izlenim bırakmalı ve geri dönmek istemelidir. Evet, bunu bir başlangıç, orta ve son ile yapabilirsiniz.
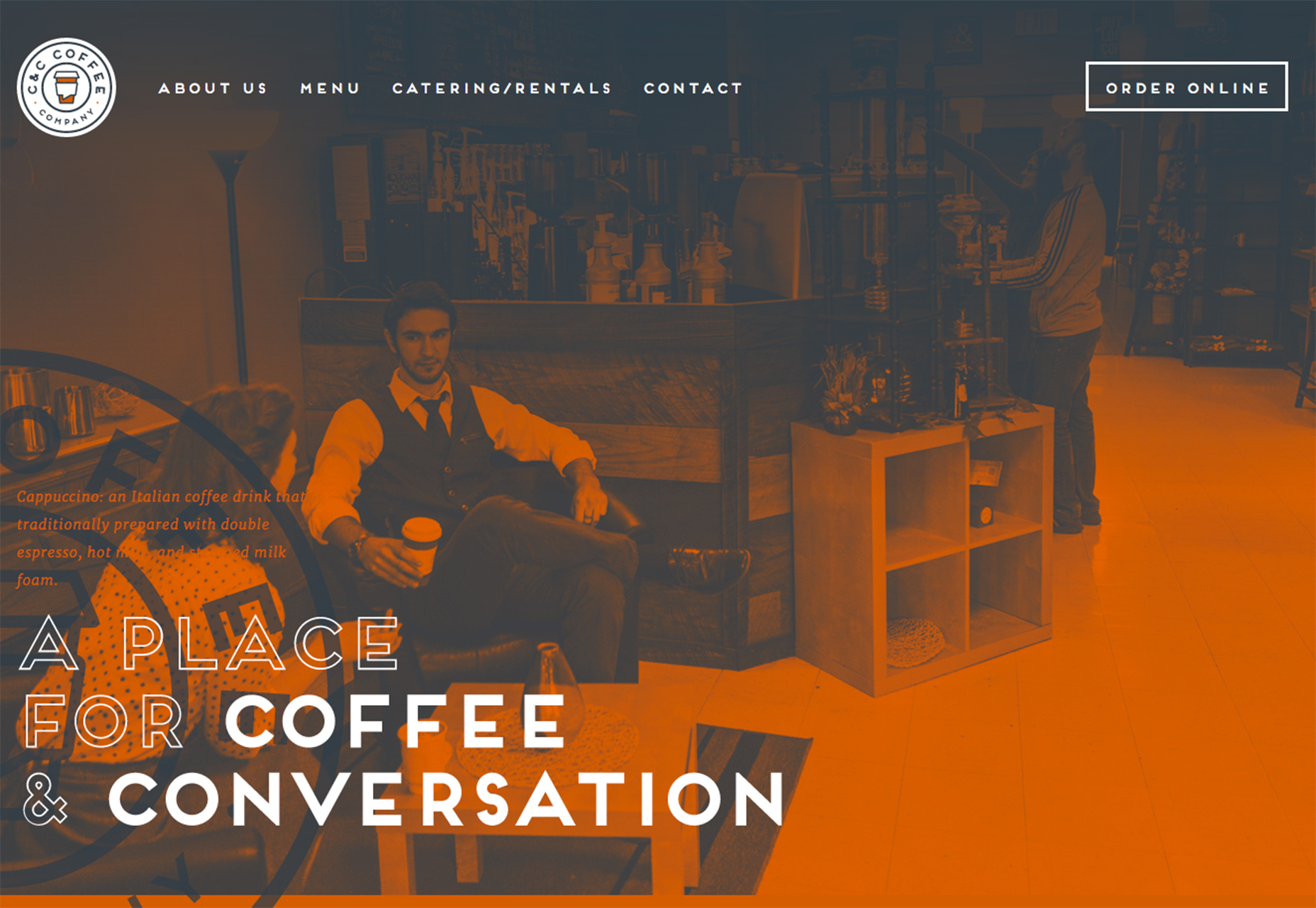
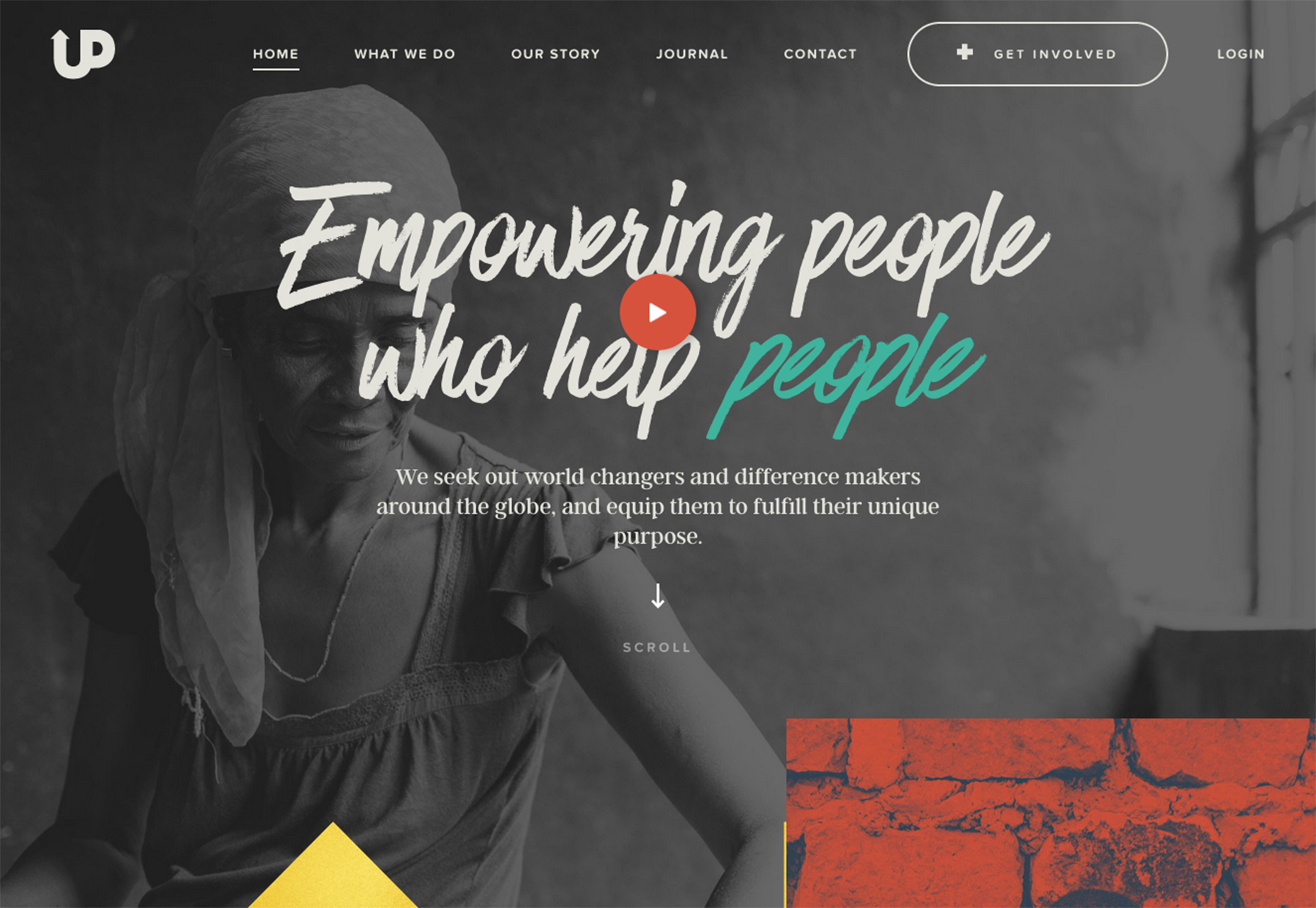
Upstream bunu ana sayfada yapar - kullanıcılar öykünün “orta” sını daha fazla kaydırabilirler, ancak ana sayfada her üç bölümden bir bakış var. Görsel ve metin bir ihtiyaç hikayesini anlatıyor ve Upstream ile birlikte yardımcı olacak insanlara yardım ediyor. Ekranda “dahil ol” düğmesi var ve görsel yardım etmek istediğiniz kadar çarpıcı.
Hikaye basit ve etkilidir. Kullanıcıların bunu hatırlaması daha olasıdır… ve siz.
Sonuç
Bir hikaye tasarlarken, hatırlanması gereken en önemli şey, hikayenizin sizin olması gerektiği. Olmadığınız bir şey olmaya çalışma. Kullanıcıların yapılmış bir anlatıdan ziyade özgünlük ile bağlantı kurma olasılığı daha yüksektir.