9 Heyecanlı Açık Kaynak Sass Çerçeveleri
Her CSS geliştiricisi Sass hakkında bilmek neler sunduğunu görmek için. CSS'nin bu süper yıldızı jQuery'nin JavaScript'i devrim yaptığı gibi stil sayfalarında devrim yarattı.
Ve birçok yanında CSS UI çerçeveleri Ayrıca SCSS / Sass frontend çerçevelerimiz var. Bunların çoğu oldukça yeni ama çabuk çekiş kazanıyor.
Burada en iyi ücretsiz SCSS çerçevelerinden 9'u seçtik, böylece Sass kullanıcısıysanız kesinlikle bunları kontrol etmek isteyeceksiniz.
1. Sierra
Sierra framework Sierra çerçevesi Piyasadaki en hafif ve en küçük SCSS çerçevelerinden biri olarak tanıtıldı. Şu anda v2.0'da toplam 37 KB ağırlığındadır.
Bu tam anlamıyla orada en küçük seçenek olmayabilir, ancak minik Bootstrap stil sayfası bile ~ 120KB toplamıdır, bu yüzden Sierra oldukça hafiftir. Ayrıca mixins, düğmeler, tablolar, tipografi ve diğer yaygın sayfa öğeleri için ayrı dosyalar ile iyi organize edilmiştir.
Bu dosya ayırma Sass geliştirme için standarttır ve çerçeveyi özelleştirirken işinizi daha kolay hale getirir.
Tüm ana unsurlarla eksiksiz bir canlı demo bulacaksınız. Sierra'nın ana sayfasında kurulum belgeleri ile birlikte GitHub'da . Bunu tüm Sass çerçevelerinin ilk üçünde değerlendiririm, eğer merak ediyorsanız kesinlikle bir bakmaya değer.
2. Scooter
Dropbox ekibi, kendi önyüzlerini bir araya getirdi Mobilet . Bu, ön prototip oluşturma için oluşturulduğundan çok daha basittir.
Dropbox aslında GitHub'da kendi açıklarını içeren çok sayıda açık kaynak içeriğine sahip. stil rehberi CSS / SCSS kodunu formatlamak için. Scooter'a dalmak ve varsayılan kaynakla tinkerlemek istiyorsanız, bu küçük kaynak inanılmaz derecede faydalı olabilir.
Scooter stillerinin çoğu aslında Dropbox'tan bileşenler sayfası . Bu, denenmiş ve test edilmiş bir UI stilini kullanırken Sass'da kendi webapps'inizi prototiplemek için harika bir yol sunar.
3. Kickoff
Biraz daha detaylı bir şey için Başlamak kütüphane. Bu bir Sass üssü üzerinde koşuyor ve kendine ait. adlandırma şeması yeni değişkenler eklemek için.
Ancak Kickoff, CSS grid'lerinden daha karmaşık JS bileşenlerine kadar her şeyi bir arada sunuyor. Gulp.js .
Eğer zaten Gulp kullanmıyorsanız, bu çerçevenin bir öğrenme eğrisi vardır. Ancak bütün kod tabanı, odaklanılarak çok geleceğe odaklı ES2016 ve FlexBox .
Bu, yalnızca 8.6KB'lik bir CSS stil sayfası ve bir 2 boyutlu JavaScript'i ile son derece yalın. Kickoff, sadece bir başlangıç noktası olan bir klişe anlamına gelir, bu nedenle herhangi bir proje için gerekli olan ince veya ayrıntılı bir şey inşa edebilirsiniz.
Bir göz atın onların çevrimiçi demo Bunun tarayıcıda nasıl göründüğünü görmek için.
4. Materyali
Herkes Google’ları biliyor malzeme tasarımı ve web boyunca ne kadar hızlı yayıldığını. Bu, Google'ın yönergelerini taklit etmek için kendi stil sayfalarını oluşturan birçok geliştiriciye yol açtı ve bu stil sayfalarından bazıları ücretsiz olarak çevrimiçi.
gerçekleşmek Google'ın yönergelerine özel olarak oluşturulmuş bir CSS / Sass çerçevesinin bir örneğidir. Çerçeve hala teknik olarak bu yazının 0,9 sürümünde.
Ama bunun üretim siteleri için yeterli olduğunu ve bir Sass seçeneğinin doğru olduğunu iddia ediyorum. giriş sayfası . Böylece, temel CSS / JS dosyalarını indirebilir veya daha fazla geliştirme için CSS + Sass’ı edinebilirsiniz.
Bu o kadar popüler ki mevcut CDN’lerde bu yüzden CSS'yi yerel olarak indirmeniz bile gerekmiyor.
Google'ın materyal stillerine uyan herkes mutlaka Materialize kütüphanesiyle başlamalıdır. Web sitesinde eksiksiz belgelerin yanı sıra bir vitrin Materialize çalışan web siteleri.
5. Hocus-Pocus
Hocus-Pocus Hokus pokus çerçeve kendini bir çerçeve olarak değil, yeni projeler tasarlamak için bir başlangıç kitini düşünmez.
Bu UI kiti bir web sayfasındaki tüm varsayılan HTML öğelerini yeniden boyutlandırır ve güzel bir şekilde gelir. duyarlı kılavuz Bu elemanları hizalamak için. Doğal olarak, her şey dev sürecini çok daha basit hale getiren Sass'a dayanır.
Hocus Pocus, Bootstrap'ın antitezi gibi hissediyor. Bunu doğrudan bir web sitesinde kullanamazsınız. Ama bunu hızlı bir şekilde prototip oluşturmak ve inşa etmek için bir başlangıç noktası olarak kullanırdınız. Çalıştığından beri de bir üs olarak iyi çalışabilir normalleştirmek .
Önceden hazırlanmış tablolardan düğmelere ve özel form öğelerine kadar, Hocus Pocus tüm varsayılan tarayıcı stillerine minimalist bir dokunuş katıyor.
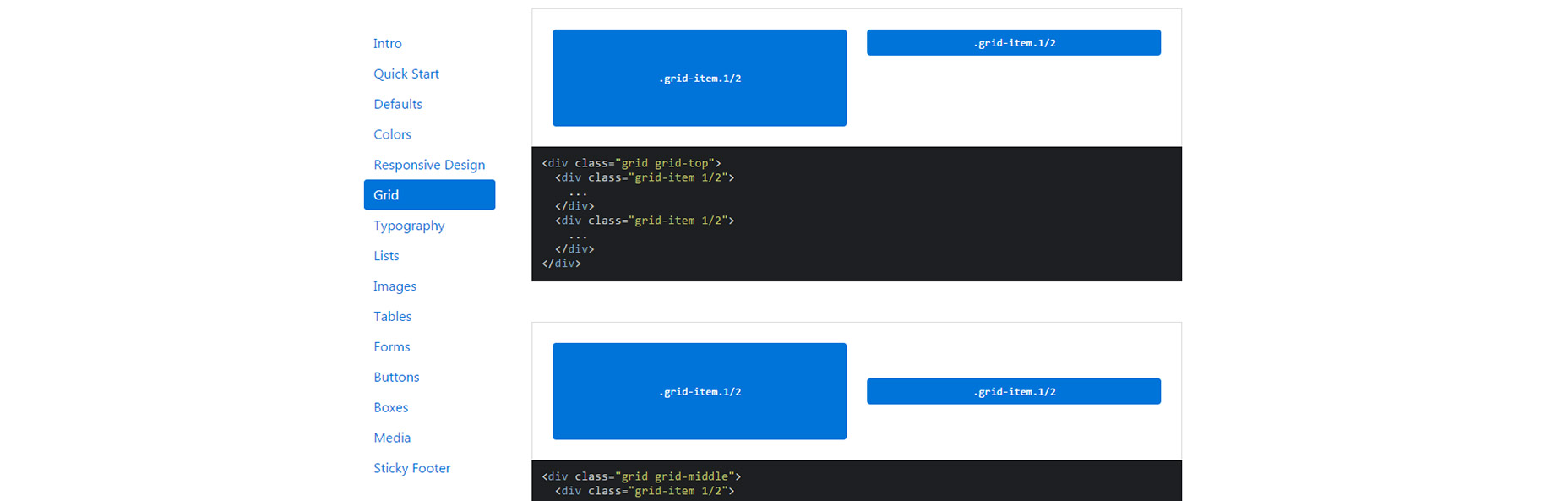
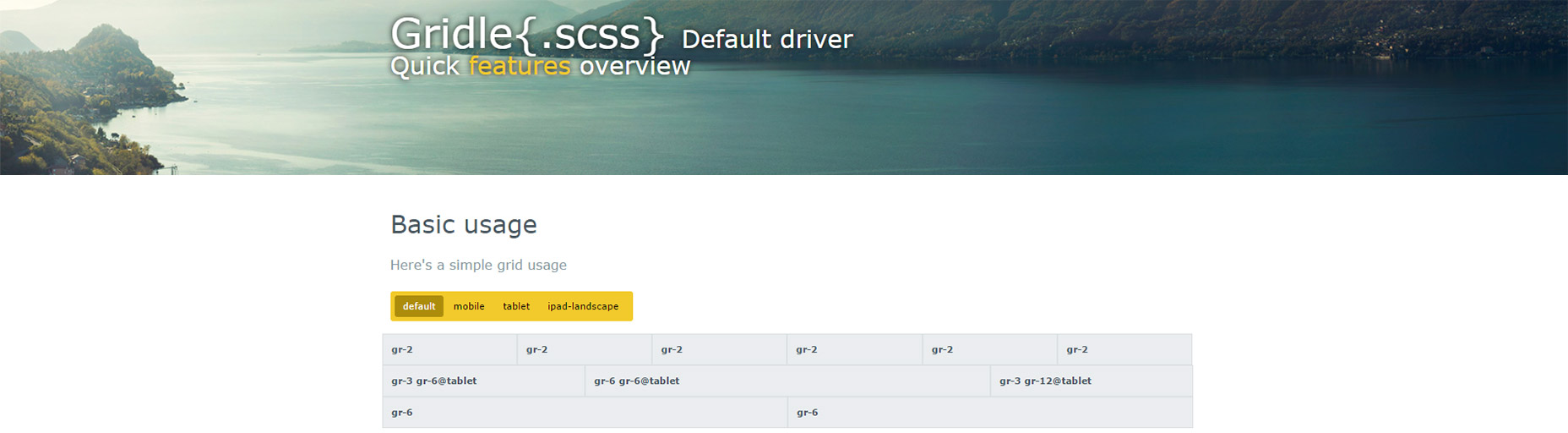
6. Gridle
Gridle framework Gridle çerçevesi bulabileceğiniz en özelleştirilebilir SCSS ızgara çerçevelerinden biridir. Sass tarafından desteklenmektedir ve özel olarak bu ızgara sistemi için özel olarak hazırlanmış düzinelerce özel karışım ve fonksiyonla birlikte gelir.
Canlı bir önizleme bulacaksınız burada demo sayfası GitHub'da ücretsiz olarak barındırılıyor. Ayrıca eksiksiz bir kurulum kılavuzu var ana repoda Bu, ızgaraları çok basitten daha karmaşık olana kadar tanımlamayı kapsar.
Gridle'ın mevcut grid sistemleri bilgisini gerektirdiğini ve kesinlikle sihirli bir mermi olmadığını unutmayın.
Ancak, bir ızgarayı elle çizerek zamandan tasarruf edersiniz, tasarladığınız hemen hemen tüm projeler için tekrar kullanılabilir.
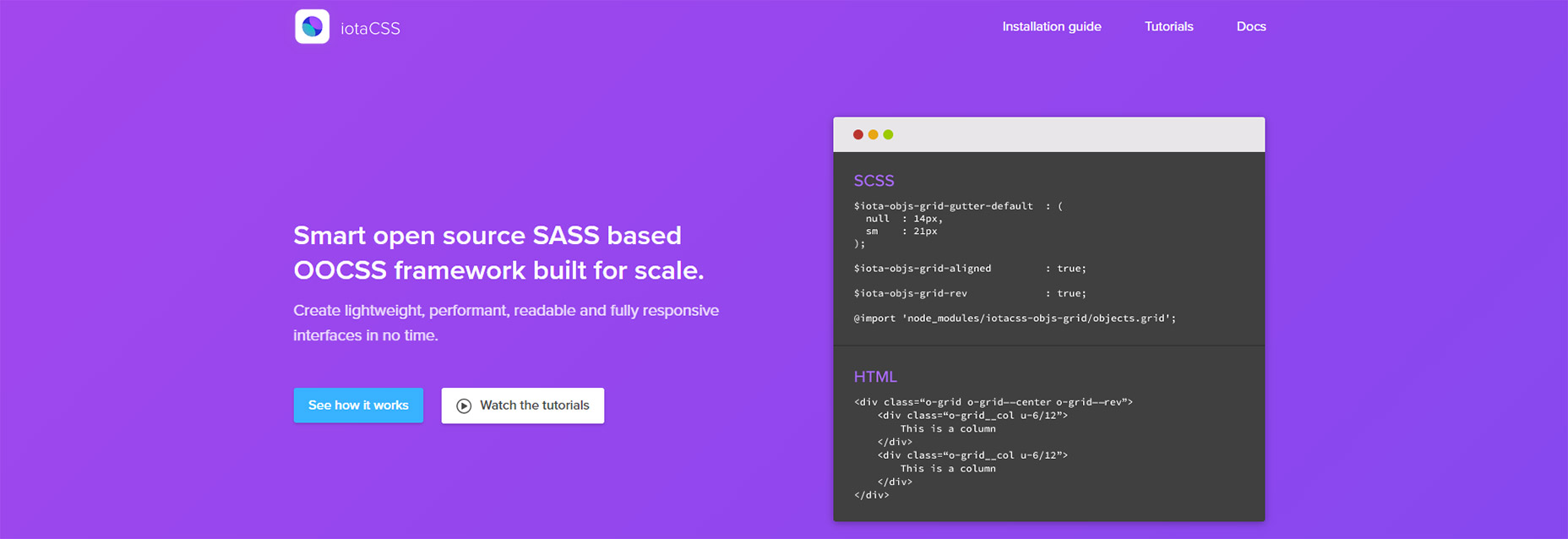
7. iotaCSS
CSS yapılandırmanın en iyi yöntemlerinden biri de OOCSS tarzı. Bu bir takip eder nesne yapısı iç içe özgüllükten ziyade daha fazla sınıf ve ilişki için tasarladığınız yer.
iotaCSS birkaç OOCSS çerçevesinden biridir ve kullanımı gerçekten kolaydır. Bir göz atabilirsiniz mini önizleme kaynak kodunun isimlendirme kurallarını ve bunun BEM / OOCSS sözdizimini nasıl kullandığını görmesi.
Iota ile ilgili benzersiz bir fark, özellikle bir UI takımı olmamasıdır. Bunun yerine, yalnızca Sass aracılığıyla bir UI seti oluşturmanıza yardımcı olacak bir çerçeve. Bu bir tak ve çalıştır çözümü değil, aynı zamanda çok daha fazla kişiselleştirme olanağı sunuyor.
online documentation çevrimiçi dokümantasyon olağanüstüdür, bu yüzden kendi Sass-powered stilinizi sıfırdan oluşturmak için harika bir iskelet.
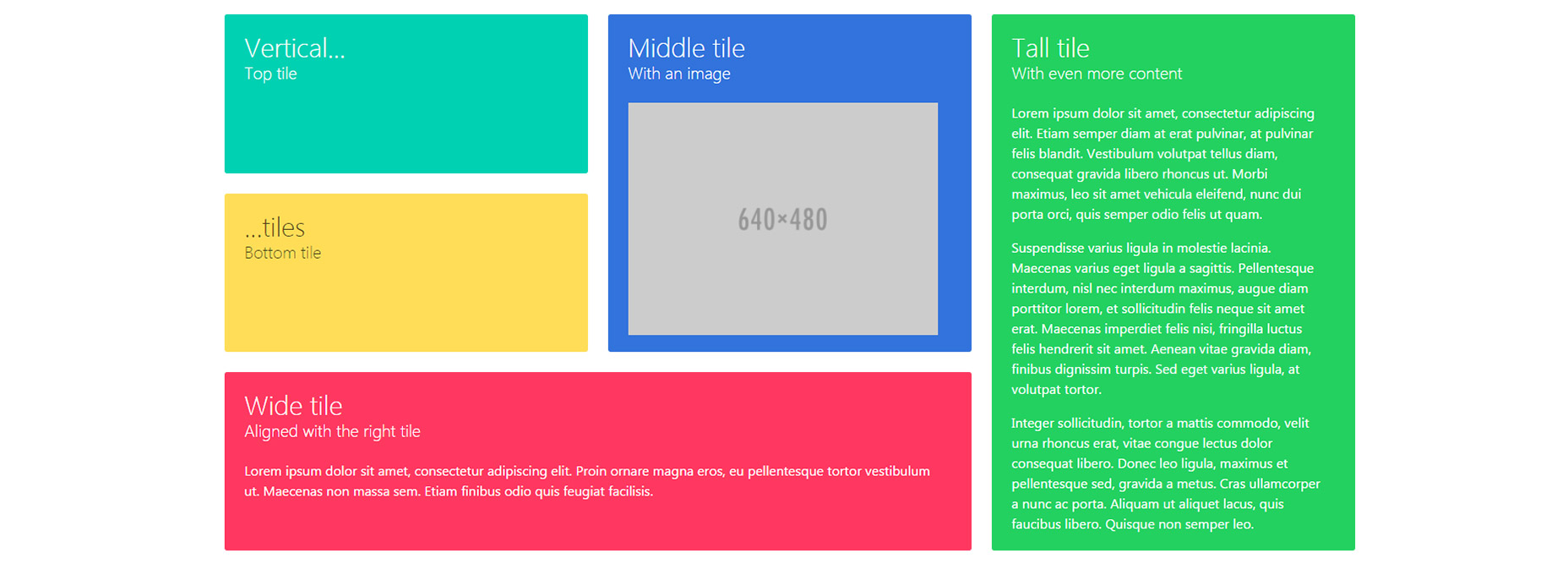
8. Bulma
Modern CSS, esnek kutu ile modüler ve esnek bir yapıya doğru ilerliyor. Bu yeni normal gibi görünüyor ve Bulma şarj oluyor.
Bu ücretsiz Sass çerçevesi, tamamen tepki veren ızgara sistemlerini sıfırdan oluşturmak için sadece flexbox ile çalışmanızı sağlar. Bu, kolay dikey + yatay merkezleme, sabit yükseklikte ızgara kutuları ve bir dizi varsayılan stil anlamına gelir.
Canlı demoları bulabilirsiniz. ana Sayfa yükleme talimatları ile birlikte GitHub'da .
Varsayılan olarak Bulma sadece bir CSS dosyasıdır ve hatta üzerinde barındırılmaktadır CDNs ücretsiz. Ancak geliştiricilerin Sass dosyalarını indirmeleri ve çalışmaları teşvik ediliyor değişkenlerle kendi özelliklerinizi eklemek için.
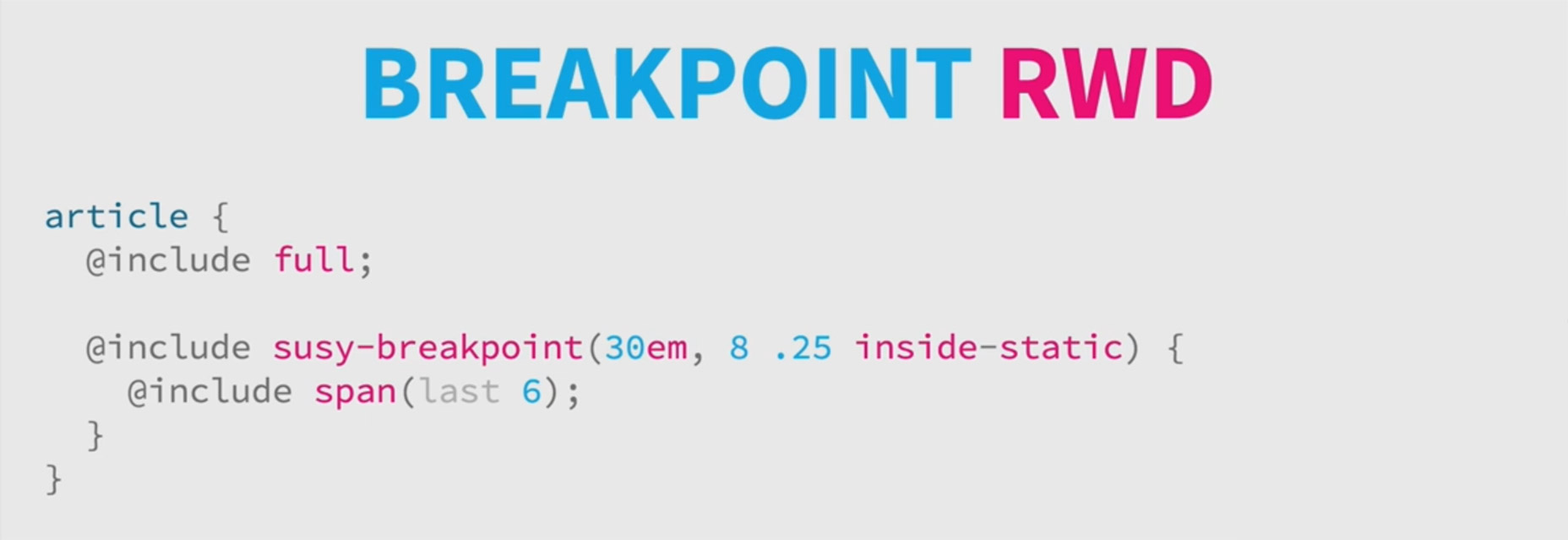
9. Susy
Susy sıfırdan düzenleri oluşturmak için duyarlı bir Sass araç takımıdır. Benzersiz bir kütüphane çünkü varsayılan bir ızgara kurulumu veya başlatmaya hazır bir stil sayfası ile gelmiyor.
Bunun yerine Susy bir dizi araç sunuyor öğreticilerle Kendi ızgara düzenlerinizi oluşturmak için takip edebilirsiniz.
Bu çeşitli araçlar, özel kesme noktaları, özel ızgara / oluk ayarları için değişkenleri tanımlamanıza ve iyi önlem için çeşitli karışımlarda atmanıza olanak tanır. İç içe geçmiş öğeleri hızlı bir şekilde stilleyebilir ve çok özel sayfa öğelerini yalnızca birkaç satırlık kodla hedefleyebilirsiniz.
Bu, varsayılan bir stil sayfasıyla birlikte gelmediğinden, kullanıma hazır bir çözüm değildir. Ama zaman kazanmak isteyen Sass geliştiricisiyseniz, Susy's dokümanları ve ne düşündüğünü gör.