CSS ile Saydamları ve Degradeleri Ekleme
Web tasarımlarınızdaki renklerin işlenme şekli değişmek üzere. Belki bir çene web-bebeğiniz olduğundan onaltılık renk değerleri ile oynuyorsunuz; eğer olsaydın, hızlı büyümeye hazır ol. CSS3 geldi ve paletin daha büyük bir şey elde etmek üzeredir.
Gelen şeyle kıyaslandığında, tasarımcıların renk körü olduğu, ancak kromatik spektrumun sadece küçük bir kısmı ile çalıştığı bir ürün. Hayır, gökkuşağına yeni tonlar eklenmeyecek.
Ne olacağı, renk değerlerinin yeni şekillerde tanımlanacağı, opaklık düzeylerinin tüm spektrumlarının ekleneceği ve görüntülerden ziyade saf CSS'ye dayalı gradyanların da atılacağıdır.
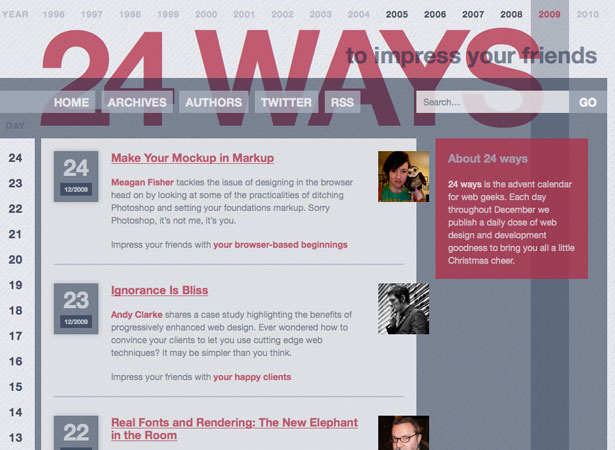
Etkileyici gibi bazı ileri bakışlı web siteleri Arkadaşlarınızı Etkilemek için 24 Yol , metin ve arka plan renk efektleri için zaten RGBa ile oynuyorlar - ve sonuçlar harika.

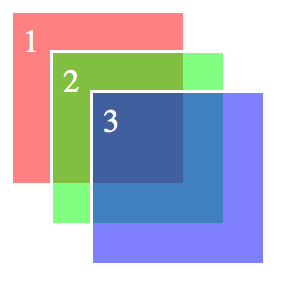
24ways.org Serin katmanlı bir tasarım oluşturmak için opaklık ve RGBa kullanır.
HEX Hakkında Gerçekler
Son zamanlarda tartıştığım geliştiricilerden bazılarının düşünebilir olmasına rağmen, RGB bir süredir web üzerinde dolaşıyor. Düşünebileceğiniz her tarayıcıda RGB renk değerleri desteklenir, böylece yeni bir şey yoktur. Sadece çoğu geliştiricinin (ve tasarımcının) HEX'in renklerini tanımlamak için kullanıldığını ve değişmek için hiçbir nedenleri olmadı. Şimdi yapıyorlar.
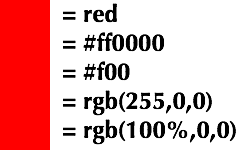
HEX ve RGB sistemleri ekranınızdaki milyonlarca rengi eşit derecede iyi tanımlayabilir:

Tüm bu renk değeri ayarları aynı sonucu verir.
Yine de RGB'de renkleri denemeyi tercih ederim. Ben 10 parmaklı bir insanım, üstelik taban-10 değerlerini kullanan renklerin hayal edilmesi, on altı değer kullanan hayal edicilerden daha kolay. Bu şekilde komikim: 0–255 veya 0–100% değerlerine sahip bir rengi 00–99 veya aa –ff değerlerinden çok daha hızlı çözebilirim.
HEX'in RGB'ye göre küçük bir avantajı var: Kompakt - daha çok kısaydıysanız (altı yerine üç değer). Bu, ancak kod optimizasyonu konusunda katı olmanız durumunda önemlidir. HEX kestirme için iyi olan tek şey web uyumlu renkler. Ancak kendinizi web'de güvenli renklerle sınırlandırırsanız, zaten devam etme zamanı.
Yeni ve Geliştirilmiş RGB: Şimdi Alpha ile!
RGB değerlerini kullanmaya başlamak için bir neden: opaklık oluşturmak için bir alfa değeri içerebilir. RGB rengine alfa değeri eklemek, basitliğin kendisidir:
background-color: rgba(100%, 0, 0, 0.5)
veya:
background-color: rgba(255, 0, 0, 0.5)
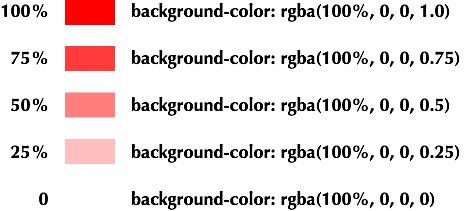
Bu değerlerin ikisi de% 50 opaklıkta kırmızı üretir. RGBa'yı kullandığınızda, belirttiğinizden emin olun. rgba() değer olarak (not a ) ve sonra alfa değerini dördüncü virgülle ayrılmış değer olarak 0 (saydam) ila 1,0 (opak) arasında bir değer olarak ekleyin. 0 değeri, eşdeğerdir transparent renk değeri.

Opaktan saydama kadar renk değerleri.
HEX neden benzer bir sözdizimini desteklemiyor? Aslında, biraz sonra göreceğimiz gibi, ancak W3C'nin onu renk özelliklerine eklemenin belli bir planı yok. Bu değişebilir, ancak şimdilik RGB, web üzerindeki renklerin geleceği.
Kullanıcının tarayıcısı CSS3'ü desteklediği sürece, bir renk değeri olduğunda şeffaflık elde etmek için bir RGBa değeri kullanabilirsiniz: metin, arka planlar, kenarlıklar, anahatlar, metin gölgeleri, kutu gölgeleri - her yerde.
Tek soru, RGBa'yı desteklemeyen tarayıcılar? Bir kaç insanın hala kullandığı bir tarayıcıyı (örneğin, göz atma halkının% 70 ila 75'i) hala RGBa dahil olmak üzere herhangi bir CSS3'ü desteklemediğini duyuyorum. Neden, bu Internet Explorer olurdu!
IE ile Ne Yapmalı?
Bir tarayıcı anlamadığı bir değerle karşılaşırsa, onu yok sayması ve bu özellik için başka bir değer ayarlanmış olması gerekir. Aşağıdaki CSS, IE'yi ve diğer herkesi kapsamalıdır:
color: rgb(255, 0 , 0);
color: rgba(255, 0, 0, .5);
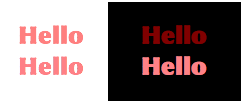
IE'de renkleri ayarlamak, daha saydam renkler gibi görünmelerini mümkün kılar. Örneğin, beyaz bir arka planda bir metin bloğunun görüneceğini biliyorsanız, değeri kullanabilirsiniz. rgb(255, 127, 127) yaklaşık% 50 şeffaf görünmesini sağlamak. Ancak arka plan değiştiğinde, fark netleşecektir:

Pembe değer,% 50 şeffaf kırmızıların neye benzediğini simüle eder. Fakat metni karanlık bir zemin üzerine koyduğunuz anda, yanılsama ortaya çıkar.
Tamam, bu mükemmel bir çözüm değil çünkü gerçekten şeffaf değil. Bunu tamir edemem. Ancak, herhangi bir modern web tarayıcısında herhangi bir öğenin arka planında saydam renkleri nasıl yerleştireceğimize dair bir ipucu paylaşabilirim.
Sahnelerin Arkasında, Bölüm 1: Arka Planlarınızda Şeffaf Renkler
Internet Explorer'ın biraz tuhafı, birkaç “filtre” içermesidir. IE filtreleri, standart CSS dilinin bir parçası değildir ve asla olmayacaktır, ancak bazı CSS3 özelliklerine benzer sonuçlar elde etmek için onları ilginç yollardan kullanabiliriz. .
Bu IE'ye özgü filtrelerden biriyle, bir öğenin arka planına bir degrade ekleyebilir ve onaltılık gösterim kullanarak saydam renkler ekleyebilirsiniz. Hex dizesindeki ilk değer, rengin opaklığı içindir ve 00 (opak) için ff (şeffaf). Bu, ilginç bir küçük boşluk sağlar, çünkü degradenin başlangıç ve bitiş değerlerini aynı renk olarak ayarlayarak, şeffaf bir arka plan rengini etkin bir şekilde ekleyebiliriz:
/* For CSS3 */ background-color: rgba(255,0,0,.5);/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientype=0,startColorstr='#88ff0000', endColorstr='#88ff0000');/* For gte IE8 */ -ms-filter: progid:DXImageTransform.Microsoft.gradient(gradientype=0,startColorstr='#88ff0000', endColorstr='#88ff0000');
Filtreyi iki kez kullanmalıyız: bir kez IE'nin daha eski sürümleri için lt IE8 ve sonrası için “daha az” anlamına gelir ve tekrar ( gte yeni olan “daha büyük veya eşit” anlamına gelir. -ms kendilerini Microsoft uzantıları olarak tanımlamak için önek. Bu, standartlara uyumlu tarayıcılara ve Internet Explorer sürüm 5.5'e geri dönecek şekilde% 50 şeffaf bir arka plan ekler.

Bunlar çoğu tarayıcıda aynı görünmelidir. Bunu gör canlı örnek .
Sahnelerin Arkasında, Bölüm 2: Arka Planlarınızdaki Degradeler
Bir dakika bekle! Degrade filtresini kullanarak Internet Explorer'da arka planlara degradeler ekleyebileceğinizi söylemedim mi? Gerçekten yaptım. Ve CSS3 kullanarak arka planlara degrade ekleyemiyor musunuz? İyi sıralama. Ardından baktığımız şey, CSS'den başka hiçbir şey kullanmadan arka plana gradyanlar ekleyebilmemizi sağlayan bir tarayıcılar arası çözümdür: grafik yok, şeffaf PNG'ler yok, istemcinin her tonunu yapmak istediğinde Photoshop'ta esprili olmaz mor biraz daha mavi. Bunu Firefox 3.6, Safari 4 ve Chrome 5 ile yapabilirsiniz.
Gradyanları kullanmanın kolay olacağını düşünmüyorsanız, Internet Explorer'dan gelmeyip inanmadığına inanan küçük bir komplikasyon var. W3C, yakın zamanda CSS için bir gradyan sözdizimi üzerinde çalışmaya başladı ve tam olarak hiçbir yerde olmadı, ancak hem Mozilla (Firefox) hem de Webkit (Safari) tarayıcıya özgü kendi sürümlerini ekledi. Bu tarayıcı “uzantıları”, W3C'den onaylanmış sürümlerin önünde istenen ve gerekli özellikleri ekleyerek sektörü ileriye taşımayı amaçlamaktadır.
Hepsi kaybolmadı. Her sürümün kendi tarayıcı uzantısı ön eki vardır, bu nedenle tüm degrade sözdizimlerini kodumuza eklersek, tüm tarayıcılar güzel oynayacaktır:
/* For WebKit */ background: -webkit-gradient(linear, left top, left bottom, from(rgba(255,0,0,1)), to(rgba(0,0,255,.25)));/* For Mozilla */ background: -moz-linear-gradient(top, rgba(255,0,0,1), rgba(0,0,255,.25));/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');/* For gt IE8 */ -moz-filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');

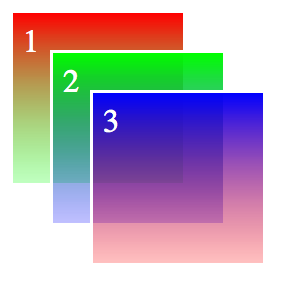
Bu, IE 5.5+, Firefox 3.6+, Chrome 5+ ve Safari 4'te çalışan dikey bir doğrusal eğimdir. Bkz. canlı örnek .
Bu, çoğu modern tarayıcıda doğrusal dikey bir degrade oluşturur. Büyük istisna Opera'dır; Büyük olasılıkla yaratıcıları W3C'nin ne yaptığını görmeyi beklediği için bir degrade sözdizimi sunmamıştır.
Degradenin yönünü değiştirmenize izin vermek için Webkit, başlangıç ve bitiş noktalarını tanımlar; Mozilla, degradenin başladığı tarafı veya köşeyi tanımlar ve IE, yalnızca 0 (dikey) veya 1 (yatay) tanımlar. Yani, gradyanızı 90 derece döndürmek için şöyle kodlarız:
/* For WebKit */ background: -webkit-gradient(linear, left top, right top, from(rgba(255,0,0,1)), to(rgba(0,255,0,.25)));/* For Mozilla */ background: -moz-linear-gradient(left, rgba(255,0,0,1), rgba(0,255,0,.25));/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');/* For gt IE8 */ -ms-filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');

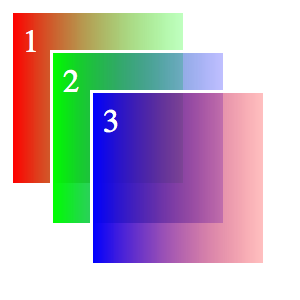
Burada IE, Firefox, Chrome ve Safari'de çalışan yatay doğrusal bir eğim var. Bunu gör canlı örnek .
Hem Webkit hem de Mozilla, radyal gradyanlar ve çoklu renkler de dahil olmak üzere gradyanlarında bol miktarda varyasyon sağlar. Sözdizimleri oldukça karmaşık olabilir, ancak bunu şimdilik basit tutacağız, çünkü IE yalnızca doğrusal dikey ve yatay degradeleri desteklemektedir.
Hayatınıza biraz renk katın
Bizden önce açılım, web tasarımında rengi nasıl ele aldığımızın bir devrimden daha az bir şey değildir. Şeffaf renk almak için kullandığımız kluglar ortadan kalkacaktır. RGBa'ya ve zaten kurulmuş opaklık özelliğine dayanarak öğeleri katmanlandıran çok daha fazla tasarım görmeye başlayacağız.
Daha fazla okuma
Jason Cranford Teague bir yazar, öğretmen ve tasarımcıdır. Bir sonraki kitabı CSS3 Görsel Hızlı Başlangıç Kılavuzu , bu sonbaharda olacak. Web sitesinde Jason hakkında daha fazla bilgi edinin, JasonSpeaking ya da onu Twitter'da takip et ( @jasonspeaking ).