Amazon Alışveriş Deneyiminin Analizi
E-ticaret web sitelerinin tasarımcıları, çevrimiçi alışveriş yapan ziyaretçilerin olasılığını artıran bir kullanıcı deneyimi oluşturmaya çalışırken bazı zorluklarla karşı karşıya.
Şiddetli çevrimiçi rekabete karşı savaşmak ve şüpheci alışveriş yapanların endişelerini gidermek için, tasarımcılar çevrimiçi mağazalarının kullanılabilirliğini geliştirmek için birkaç adım atabilirler.
1995'den beri, Amazon e-ticarette dünya lideri olarak kendini kurmuştur. Başarısı bir fluke değil, sadece doğru zamanda doğru yerde olmanın sonucudur.
Amazon'un başarısı, güçlü bir kullanıcı alışveriş deneyiminin doğrudan sonucudur.
Bu makalede, Amazon alışveriş deneyiminin , prensipte veya pratikte, bugün e-ticaret geliştiricileri tarafından taklit edilmeye değer bir model sunacak bir dizi özelliği ele alacağız.
İki Katlı Bir Amaç Temizlendi
Amazon alışveriş deneyimi, elbette, kullanıcının web sitesinin iki katlı amacından görsel olarak haberdar olduğu ana sayfada başlar:
Ürün Arama ve Online Satınalma

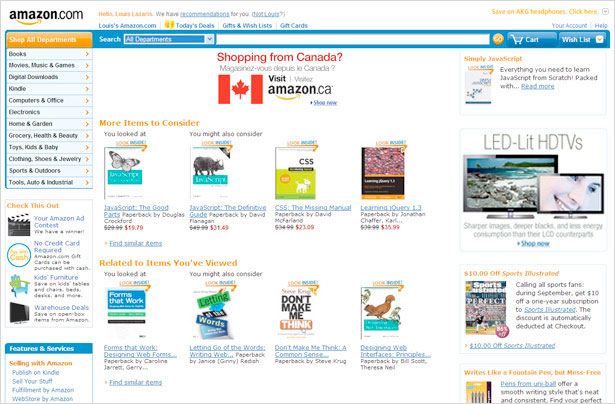
Amazon ana sayfasını tararken (yukarıdaki ekran görüntüsü), ne göze çarpar? Sürekli olarak dağınık bir düzende, birkaç temiz, farklı öğe hemen kullanıcının gözünü yakalar: üst soldaki gezinme bölümü ve üstte bulunan arama / alışveriş sepeti kontrolleri .
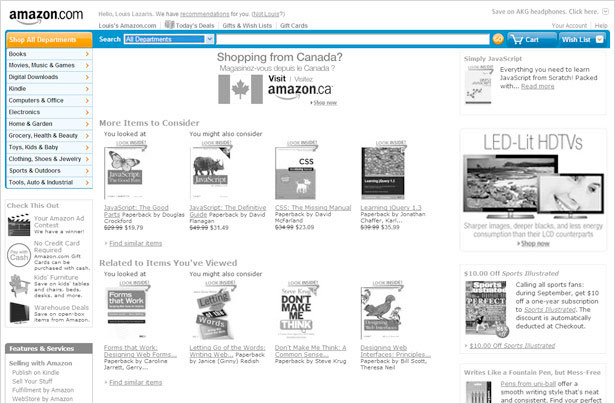
Aşağıda, geri kalanı grileştirerek vurgulanan öğelerle aynı ekran görüntüsü verilmiştir:

Vurgulanan bu unsurlarla, Amazon'un basit iki katlı amacının nasıl elde edildiğini görüyoruz:
- Kullanıcı ürünleri hızlı bir şekilde bulabilir ve satın alabilir
- Satıcı, çevrimiçi satın alma işlemlerini hızlı bir şekilde gerçekleştirebilir ve kar edebilir
Amazon çok iyi bilindiğinden, sadece nadir ziyaretçi, her ikisinin de (ürün arama ve online alışveriş) mevcut olduğunu bilemezdi.
Ancak Amazon'un tasarımcılar ve mimarlar ekibi, web sitesinin yapısındaki bu iki unsurun belirgin ve kullanışlı olmasını sağlamıştır.
E-ticaret web siteleri oluşturmada yer alan tasarımcılar, müşteriler, proje yöneticileri ve geliştiriciler, ilk kez kullanıcılar veya geri gelen müşteriler için olsun, kullanıcıların deneyimlerinin en başından itibaren ürün aramalarını ve çevrimiçi satın alma işlemlerini açıkça vurgulayarak bu örneği uygulayabilir.
Mevcut Kullanıcıya Özel İçerik
Web sitesinin ürün aramasını ve çevrimiçi alışveriş yeteneklerini oluşturduktan sonra, kullanıcılar bu özelliklerden hemen yararlanmak isteyeceklerdir - aramadan başlayarak.
Amazon, bir kullanıcının giriş yapmasını engellemek için çerez kullanır ve kullanıcının alışveriş alışkanlıkları izlenip sunucu tarafında saklanır.
Bu, iyi bir geliştirme, çünkü kullanıcının önceki aramalara, sayfa görünümlerine, istek listesine eklemeye, yazılı incelemelere ve sonuçta satın almalara dayanarak deneyimini dinamik olarak özelleştiriyor .
İlgili Ürünler Görüntülenen
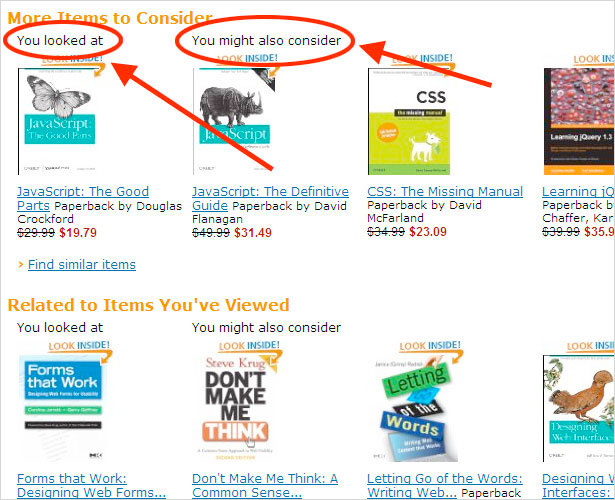
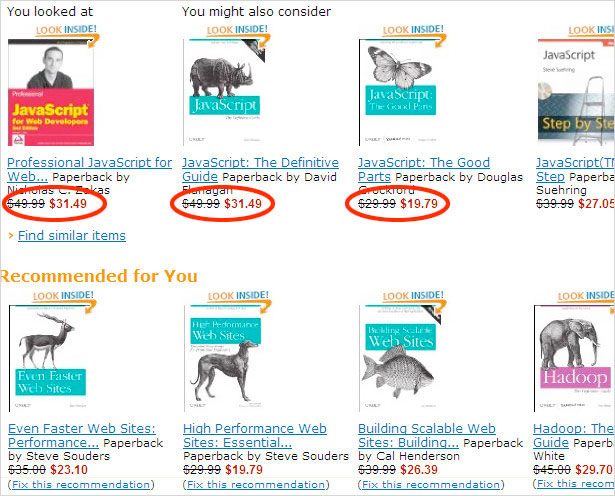
Ana sayfada, içeriğin kullanıcı tarafından (oturum açıp açılmadığı) ürün arama özelliği ile nasıl etkileşim kurduğuna bağlı olarak değiştirilen özelleştirilmiş içeriğe bir örnek gösterilmektedir:

Önceki Faaliyete Dayalı Önerilen Ürünler
Bu aynı tür özelleştirilmiş içerik, tarayıcı çerezleri sağlam tutulduğu sürece sonraki ziyaretlerde görüntülenir:

Amazon'un yaptığı gibi, iyi bir e-ticaret sitesi, her bir kullanıcının sonraki ziyaretlerinin giderek zevklerine ve alışkanlıklarına göre uyarlandığından emin olmak için istemci tarafı davranışını (sunucu tarafında) izleyecektir.
Bu, kullanıcının bir satın alma yapması olasılığını artırır ve bazı durumlarda satın alma sürecini hızlandırır.
Daha da önemlisi, kullanıcıyı ilgi alanlarına bağlanan daha geniş bir ürün ve hizmet yelpazesine maruz bırakır.
Çeşitli "Neden Bizimle Alışveriş Yapın" Hatırlatıcıları
Amazon alışveriş deneyimi, kullanıcının neden başka bir kaynaktan (çevrimiçi veya başka bir şekilde) değil, Amazon'dan bir ürün satın alması gerektiğini hatırlatmakla doludur.
Aşağıda birkaç örnek gösterilmiş ve tartışılmıştır.
Önerilen Perakende ile Karşılaştırılan Fiyatlar

Yukarıda gösterilen her ürün sadece Amazon tarafından sunulan indirimli fiyatı değil, aynı zamanda MRSP'yi de (üreticinin önerdiği perakende fiyatı veya “liste fiyatı” ) içermektedir.
Strike-through metinden dolayı kullanıcı tarafından anında anlaşılan bu basit özellik, Amazon'daki hemen hemen her ürünle görülebilir.
Kullanıcıya (çok fazla kelime ile değil), “İşte bu yüzden bu ürünü bizden almalısın” diyor . Bu, Amazon'un gelirini hiç şüpheye düşürmeyen, basit ama güçlü bir satış teşvikidir.
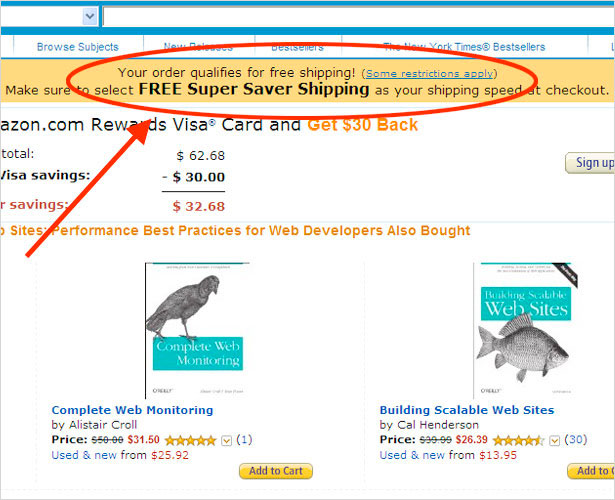
“Ücretsiz Kargo” Erken Bildirimi Kullanıcı Tarafından Bildirildi

Yukarıdaki resimde "Bizimle neden alışveriş yapmalısınız" hatırlatıcısının iyi bir örneği gösterilmektedir. Kullanıcı, alışveriş sepetine bazı öğeler ekledikten sonra, ekranın en üstünde, kullanıcının ücretsiz gönderim için uygun olduklarını belirten büyük bir sarı şerit belirir.
Banner ayrıca faydalı olabilecek herhangi bir kısıtlamaya bir bağlantı içerir.
Mantıken, “ücretsiz gönderim” uyarısı “gönderim seçeneklerinde” bir adım olarak görülmelidir , ancak bu işlem, kullanıcının alışveriş sepetindeki ürünlere bir taahhüt göstermesinden sonra gerçekleşir.
Bu nedenle, kullanıcının sepeti ücretsiz gönderim için uygun olduğu sürece bu sarı şeridi görüntülemek , satın alma işlemlerini takip etme olasılığını artırır . Yine, sarı afiş, “İşte bizden satın almak için başka bir iyi sebep” diyor .
Hayata Gibi Kitap Önizlemeleri
Bir alışveriş yapan kişinin çevrimiçi olarak satın alma fırsatını yakalayabilmesinin nedenlerinden biri, bir ürünün kalitesini değerlendirememeleridir.
Ancak, bir ürünü yakından izleyen bir önizleme - öğeyi gerçekten elinizde tutmakla kıyaslanabilir - bu tereddütlerin tümünü olmasa da bazılarının kaldırılmasına yardımcı olabilir.
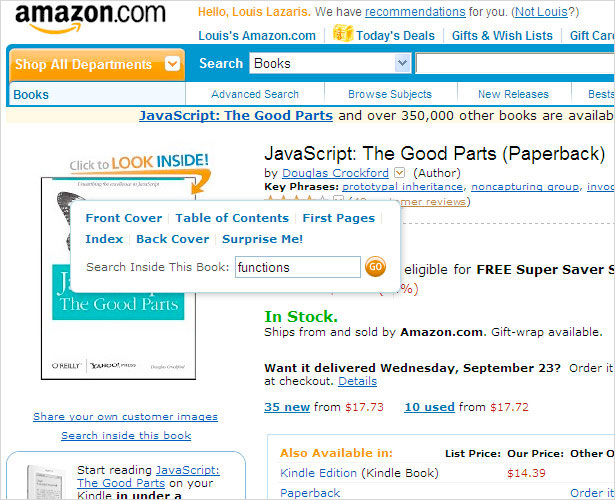
"İçine Bakın" Özelliği
Kitaplar, Amazon'daki en çok satın alınan öğelerden biridir, bu yüzden Amazon geliştirme ekibinin “İçeriye Bakın” olarak adlandırdığı özelliği oluşturması şaşırtıcı değildir.
“İçeriye Bakın” özelliği, alışveriş yapanların belirli kitap bölümlerini görüntülemelerini sağlar: genellikle ön kapak, içindekiler, ilk sayfalar, dizin ve arka kapak.
Bu çok yararlı olabilir çünkü alışveriş yapan kişiler genellikle içerik tablosundaki bir bakıştan veya kitapların bunlara uygun olup olmadığını anlatabilirler.

Yukarıdaki ekran görüntüsünde ve görüntülerin bazılarında da görüldüğü gibi, “İçine Bakın” özelliği (sayısız kitap için kullanılabilir) kitap kapaklarının küçük resimlerine ve tek tek kitapların ürün sayfalarına sahip olan herhangi bir sayfadan erişilebilir.
Ürün sayfasındaki küçük resmin üzerine gelmek kitabın bölümlerinin bir menüsünü açar.
“İçeride Ara” Özelliği
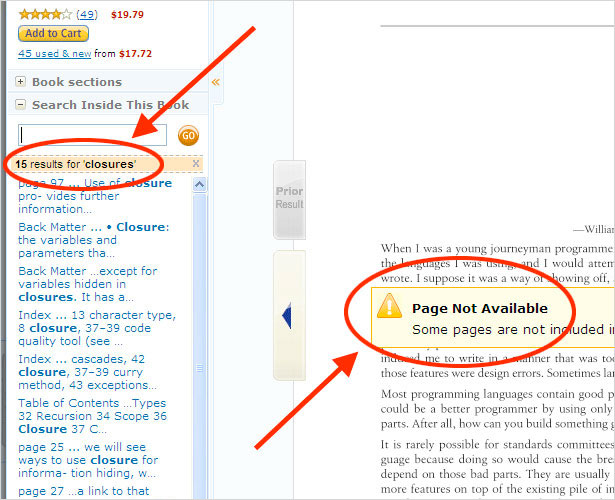
“İçeriye Bakın” özelliğinin önizleme menüsü de, kullanıcının yalnızca önizleme için kullanılabilen bölümleri değil, tüm kitabı aramasına izin veren “Bu Kitabın İçinde Ara” etiketli küçük bir kutuya da sahiptir.
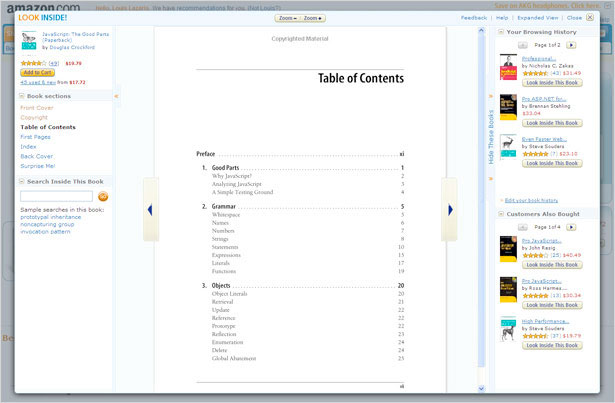
Kullanıcı “İçine Bak” menüsünden bir seçenek seçtiğinde, bir ışık kutusu açılır ve kullanıcıya kitabı elinizde tutmak kadar iyi bir ürün önizlemesi sunar.

Yukarıda gösterildiği gibi, "İçeride Ara" özelliği de ışık kutusuna dahil edilmiştir ve daha fazla işlevsellik sunar. Aşağıdaki resim, kullanıcı bir arama gerçekleştirdiğinde ne olduğuna dair bir örnek göstermektedir.

“İçeride Ara” özelliği, kitaptaki herhangi bir sayfadan sonuç döndürür, ancak kullanıcının önizleme için mevcut olmadığı konusunda kullanıcıyı bilgilendirir.
Arama motoru, tekil kelimelerin çoğul formlarını içerecek kadar sezgiseldir, ki bu en iyi uygulamadır. Bu özelliği küçük bir araba olarak bulmamıza rağmen, bir kitap araştırırken hala iyi bir seçenek.
E-ticaret geliştiricileri bugün, web sitelerinde böyle bir özelliği barındıracak bütçeye veya teknik kaynağa sahip olmayabilir, ancak konsept aşamasında ürünlerin mümkün olduğunca fazla pozlama yapılmasını sağlayabilirsiniz.
Özelleştirilebilir Geçmiş ve Öneriler
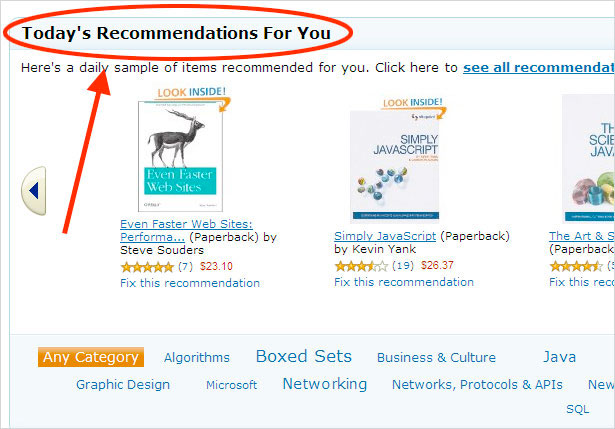
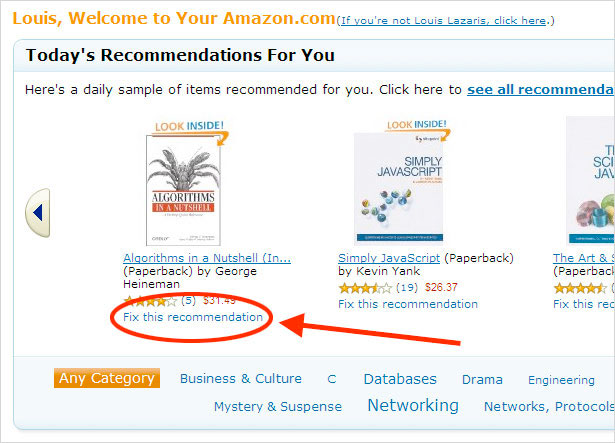
Daha önce Amazon web sitesinin bazı bölümlerinde “Önerilen Öğeler” in nasıl göründüğünü tartıştık. Bu bölümlerden bazıları ve alışveriş yapanların tüm ürün izleme geçmişi değiştirilebiliyor. Aşağıdaki resme bir göz atın.

Alışveriş yapanın kişisel Amazon sayfasında “Bugünün Önerileri Sizin” başlığı altında listelenen her ürün düzenlenebilir.
“Bu öneriyi düzelt” bağlantısını tıkladığınızda, bu öğenin neden önerildiğini açıklayan ve alışveriş yapan kişiye bu seçeneği değiştirme seçeneği sunan bir pencere açılır.
Genellikle, bir satın alma veya takip edilen alışveriş alışkanlıklarına dayanan bir öğe önerilir. Alışverişçi Amazon'a bu faktöre göre daha fazla ürün önermemesini söyleyebilir.
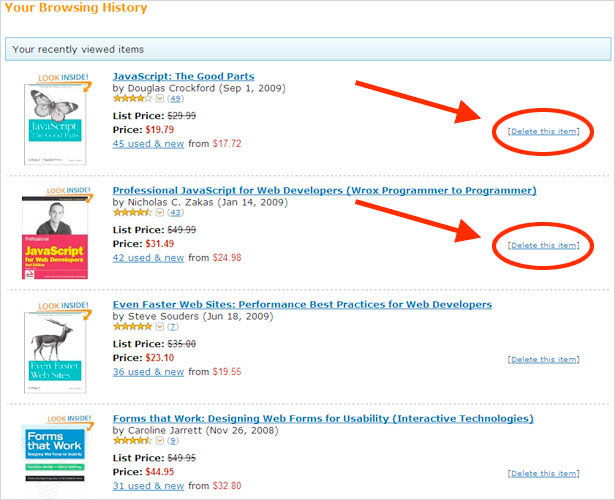
Bir başka özelleştirilebilir özellik, alışverişçinin görüntülediği tüm ürünlerin geçmişidir. Bu seçenek bulmak her zaman kolay değildir, ancak kullanıcının kişisel sayfasının üstünde görünür. Kullanıcının göz atma geçmişinin bir örneği aşağıda gösterilmiştir.

Öğeler, en yakın zamanda başlayarak, ziyaret edildikleri sıraya göre görüntülenir. Her öğenin bir alışveriş sepeti sayfasında bulabileceğinize benzer bir "Bu öğeyi sil" seçeneği vardır.
Bir öğe silindiğinde, sayfa yeniden yüklenir ve liste güncellenir. Bu özellik AJAX ile yapılmışsa daha etkili olacaktır, ancak yine de yararlı bir geliştirme.
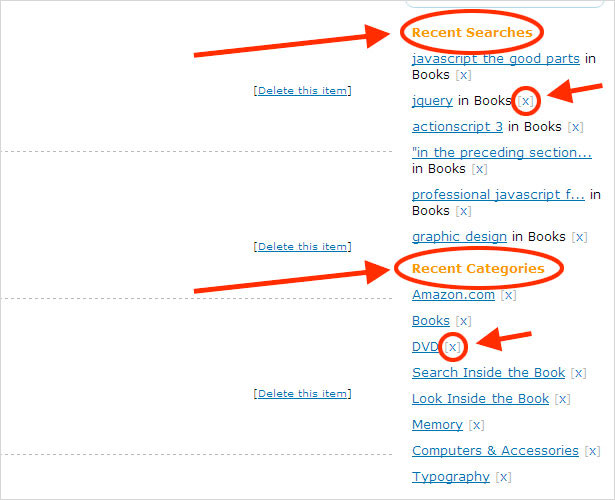
Aynı sayfada sağ kenar çubuğunda, kullanıcı son görüntüledikleri arama terimlerinin ve kategorilerinin bir listesini görür:

Her bir öğenin yanındaki “x” i tıklayan kullanıcı, aramalarındaki veya kategori geçmişindeki herhangi bir öğeyi silebilir. Bu bir istemci tarafı özelliğidir, bu nedenle sonuçlar anlıkdır: Kullanıcı, bir sayfayı sildiğinde sayfanın tamamını yeniden yüklemesini beklemek zorunda değildir.
Bu özelleştirilebilir (veya düzenlenebilir) özellikler, alışveriş deneyiminin kullanıcıya yük getirmez olmasını sağlar. Mutlu olmadıkları konusunda öneriler alırlarsa, kullanıcı bunları değiştirebilir ve bu da gelecekteki ziyaretleri iyileştirir.
E-ticaret geliştiricileri, dinamik kullanıcılara uygun içeriğin mümkün olduğunca özelleştirilebilir olmasını sağlayarak bu örneği uygulayabilir . Bu, kullanıcıların reklam veya tanıtım teşvikleri yoluyla içerik onlara zorlanmış gibi hissetmemelerini sağlar.
İyi Yerleştirilen Gezinme Öğeleri
Herhangi bir çevrimiçi mağazanın başarısı için kritik olan, kullanıcıların bölümlerde gezinme kolaylığıdır. Temel mağaza kategorileri, kullanıcı sayfaları, alışveriş sepeti sayfaları, satın alma sayfaları ve benzerlerinin alışveriş deneyiminin hemen hemen her yerine kolayca erişebilmesi gerekir.
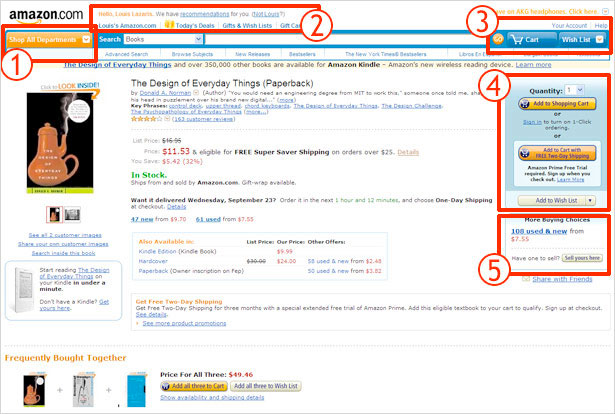
Amazon, aşağıdaki ekran görüntüsündeki numaralı bölümlerde gösterildiği gibi, bunun iyi bir işini yapıyor.

“Tüm Bölümleri Alışveriş Et” düğmesi (# 1) üzerinde gezinmek, tüm birincil mağaza kategorilerini gösteren bir açılır menüyü tetikleyerek, alışveriş yapanlara diğer ürünlere kolay erişim sağlar. Bu gezinme öğesi, kullanıcının tam olarak nerede olmasını beklediği yerdir: ekranın sol üst köşesinde, logonun altında.
Logonun (# 2) yanı sıra, çıkış yapmak için olanlar, kişiselleştirilmiş öneriler ve kullanıcının kişisel Amazon sayfası gibi birkaç önemli bağlantı vardır. Bu bölüm son derece belirgin değil, aynı zamanda nerede olması gerektiği de ortaya çıkıyor: üstte, üstte veya logolu göz seviyesinde.
Bir sonraki eleman (# 3) “Cart” ve “Wish List” i içeren bölümdür. Alışveriş sepeti işlevselliği neredeyse bir e-ticaret web sitesinin düzeninin sağ üst köşesinde bulunur.
Bir kullanıcı bir ürün sayfasını görüntülediğinde, ürünü alışveriş sepetine veya istek listesine eklemeye davet edilir (# 4) . Kullanıcılar doğal olarak Amazon'un yerleştirdiği tam olarak bu işlevselliği arar: ürünün ve ürün detaylarının sağında.
Son olarak, Amazon, kullanıcıları Amazon Marketplace'te (# 5) aynı ürünün “kullanılmış ve yeni” versiyonlarını görüntülemeye davet ediyor. Piyasadaki ürünlerin satılması, Amazon'un gelirini kısa vadede artırmaz, ancak uzun vadede ödüller kazanması muhtemeldir, çünkü bu seçeneğin mevcut olduğunu bilerek, birçok alışveriş yapan kişinin Amazon'u ana ürün olarak seçmesine neden olur.
Amazon bunu yapar, çünkü kullanıcının menfaatlerini ilk başta koyup uzun vadeli faydaları kabul edebilecek kadar bilir.
Ayrıca, vurguladığımız beş bölümden en fazla öne çıkan unsurların keskin renkler, degradeler ve ince 3-D efektleri olan öğeler olduğunu fark edeceksiniz.
Bu kesinlikle bir tesadüf değildir: Amazon, kullanıcının dikkatini nereye gittiğine çekmek ister.
Gezinme öğelerinin yerleştirilmesi, herhangi bir web sitesinin başarısı için kritik öneme sahiptir . Amazon bu konuda çok iyi bir örnek oluşturuyor, kullanıcıların beklediklerini yapıyor ve en önemli öğelerin her zaman ya da gerektiğinde erişilebilir olmasını sağlıyor.
Shopper her zaman rahat hissetmeli
Bu, herhangi bir e-ticaret sitesi için önemlidir ve Amazon'da iyi bir şekilde yapılır.
Bir kullanıcının bir satın alma işlemi yapma olasılığını artırmak için, alışveriş deneyiminin her aşamasında rahat olmalarını sağlamalısınız . Amazon, müşteriye her zaman tam kontrol sağlayarak bunu güzel bir şekilde gerçekleştirir.
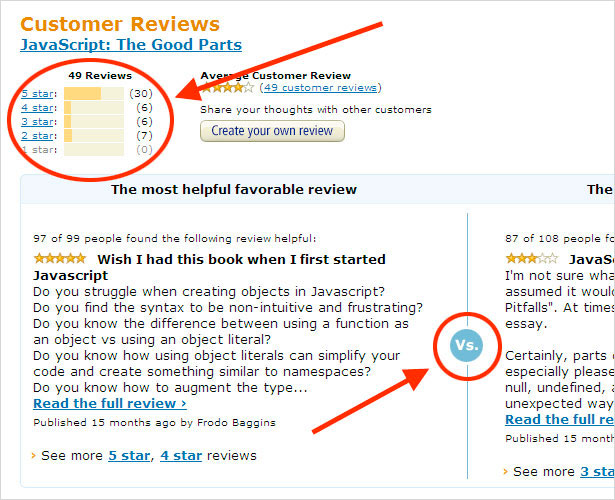
Müşteri Yorumları Süzmek ve Karşılaştırmak Kolay

Yukarıdaki ekran görüntüsü, iki rakip müşteri puanını ve incelemesini karşılaştırmaktadır (“vs” grafiğinin her iki tarafında gösterilmiştir). Kullanıcı ayrıca müşteri yorumlarını derecelendirmeye göre filtreleyebilir. Bu neden kendilerini rahat hissettiriyor? Kullanıcı, bu ürüne çok para kazandığı için harcayacağı ve hem olumlu hem de olumsuz yorumlara kolayca erişebildiğinden daha rahat hissedeceği için.
İyi ve kötü müşteri yorumlarıyla bir ürün hakkında kapsamlı bilgi sahibi olmak, alışveriş yapan kişiye gönül rahatlığı sağlar ve bilinçli bir karar vermelerine yardımcı olur.
Kullanıcı bir ürünü satın almak için baskı altında değildir, aksine bir ürünü satın alıp almadığına dair kararın tamamen kontrol altında olduğunu düşünmektedir.
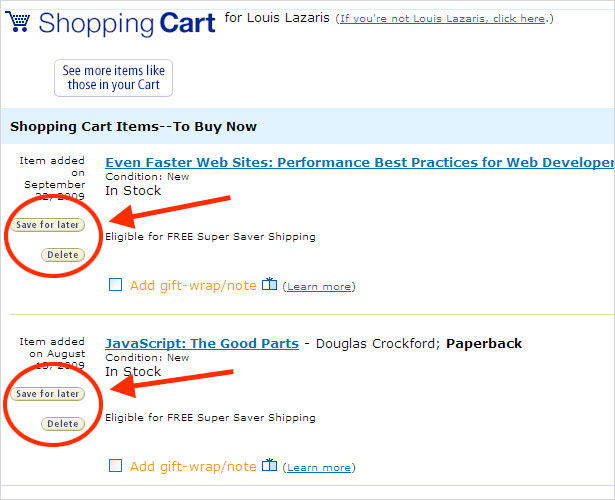
Ekstra Alışveriş Sepeti Seçenekleri

Yukarıda gösterildiği gibi, alışveriş sepeti sayfasında kullanıcının rahat etmesini sağlayan birkaç seçenek bulunmaktadır. Öncelikle, bir kullanıcı belirli bir satın alma hakkında fikrini değiştirirse, onu sepetten silme seçeneğine sahiptir.
Ama silme oldukça son bir eylemdir, bu yüzden onlar için daha sonra kaydetmek için bir alternatif var. Buna “yumuşak silme” diyebilirsiniz: Ürünü alışveriş sepetinden kaldırır, ancak kullanıcının alışveriş sepeti sayfasında, kaydedilen öğeler listesinin altında tutar ve kullanıcının istediği zaman kolayca sepete geri ekleyebilir.
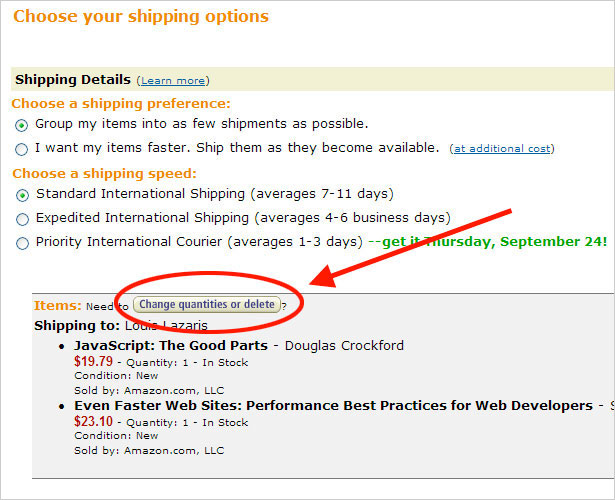
Gönderi Sayfasındaki Öğeleri Değiştir veya Sil
Kullanıcının kontrolü, satın alma işleminin sonraki adımlarında devam eder. Bir sonraki resme bir göz atın.
Kullanıcı, bir gönderim seçeneği belirlerken bunu görür; bu, ürünü satın almak için zaten taahhütte bulunduğu veya neredeyse taahhüt edildiği anlamına gelir.

Bir gönderim yöntemini seçerken, kullanıcıya “ önemli miktarları veya silme” için oldukça belirgin bir düğmeyle seçenek verilir . Gönderim yöntemlerini gördükten sonra, kullanıcı bu seçeneklere çok iyi bir şekilde ihtiyaç duyuyordu, bu yüzden mevcut düğmenin bulunması yararlı ve güven verici hale geliyor.
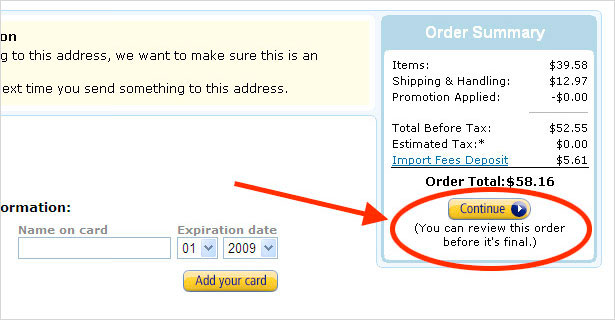
“Devam Etmenin” “Son Karar” anlamına gelmeyeceğini hatırlatmak

Kullanıcı kendi ürün sepetine bir ürün ekledikten ve bir gönderim yöntemini seçtikten sonra, siparişlerinin bir özetini inceler ve satın alma işlemleriyle birlikte “Devam Et” düğmesine basarak bir düğmeyi tıklar. Bu düğme, siparişlerinin bir onayını değil, satın alma işlemini gerçekleştirdikleri bir son sayfaya götürür.
Kullanıcının bunu bildiğini garanti etmek için “son” adım değil, “ Devam” düğmesinin hemen altına bir hatırlatma yapılmalı ve son siparişin son bir özet sonrası teyit edileceği yönünde bilgilendirilmelidir.
E-ticaret geliştiricileri, bir kullanıcının alışveriş deneyiminin her aşamasında sahip olabileceği çeşitli endişeleri ve endişeleri anlayarak Amazon'un empatik kullanıcı deneyimi tarafından belirlenen örneklerden öğrenebilir.
Geliştiriciler , kullanıcıyı rahat ve kontrol altında tutan alışveriş deneyimlerine geliştirmeler eklemelidir .
Sonuç
Bu makalede Amazon alışveriş deneyiminin tüm avantajlarını hiçbir şekilde karşılayamayız.
Ancak tartıştığımız birkaç güçlü özellik, Amazon'daki mimarların çevrimiçi deneyimi nasıl şekillendirdiğini anlamanıza yardımcı olmak için yeterli olacaktır.
Amazon Alışveriş Deneyiminden Alınan Dersler
- Bir e-ticaret sitesinin odak noktası ürün araması ve çevrimiçi satın alma olmalıdır.
- Mümkün olduğunda, içerik her kullanıcı için benzersiz olmalıdır.
- “Neden bizimle alışveriş yapalım” hatırlatıcıları vererek satış teşvikleri oluşturun.
- Ürünlere mümkün olduğunca fazla poz verin.
- Bazı ürün / hizmetler onlara zorlandığından, kullanıcıyı hissettirmeyin.
- Önemli bölümleri uygun zamanda kolayca erişilebilir hale getirin.
- Alışveriş yapan kişinin her zaman rahat ve kontrol altında olmasını sağlayın.
Amazon alışveriş deneyimi mükemmel değil. Başka bir makalenin konusu olan kusurları var. Ama iyilik kötüden çok ağır basıyor.
Ve elbette, teknik ve bütçe kısıtlamaları, bazı e-ticaret geliştiricilerinin ulaşamayacağı bazı iyileştirmeleri burada tutacaktır. Ancak, bu en iyi uygulamaların temel ilkelerini izleyerek, projenizin bütçesi ve spesifikasyonları dahilindeki çeşitli kullanılabilirlik geliştirmelerini uygulayabileceksiniz.
Bu ilkeleri uygulamak, çevrimiçi mağazanızın alıcıya ödüllendirici bir deneyim ve satıcıya iyi bir alt çizgi sunmasını sağlayacaktır.
E-Ticaret Kullanılabilirliği Üzerine Daha Fazla Kaynak
- Gelişmiş E-Ticaret
- Etkileşim Tasarımı Desen Kütüphanesi: E-Ticaret Siteleri
- E-Ticaret Sitenizin Kullanılabilirliğini İyileştirmenin 10 Yolu
- Yoksulluk Kullanılabilirliği E-Ticareti Öldürdü?
Bu yazı serbest yazar ve web geliştiricisi Louis Lazaris tarafından Webdesigner Deposu için özel olarak yazılmıştır. Louis koşuyor Etkileyici Webler web tasarımında makaleler ve eğitimler yayınlar.
Amazon alışveriş deneyimlerinde başka kullanılabilirlik avantajları ve e-ticaret en iyi uygulamalarını buldunuz mu? Yorumlarınızı aşağıda paylaşın.