İlk WordPress Eklentinizi Oluşturma (Bölüm 1)
WordPress'in popülerliğini sürdürmesinin başlıca nedenlerinden biri, eklentilerle genişletilip özelleştirilebilmesidir.
Bir eklenti oluşturmak imkansız bir görev gibi görünebilir, ancak düşündüğünüzden daha basittir. Bugün, sürecin en önemli ilkelerini ve nasıl yapıldığını kapsayacak “İlk WordPress eklentinizi oluşturma” serimize başlıyoruz.
Dizinin sonuna gelindiğinde, geniş WordPress topluluğunun benimsediği en iyi uygulamalara ve sözleşmelere dayanarak, kendi deneylerinizi daha da ileriye götürmek için tamamen hazır olacaksınız.
Bir WordPress eklentisi nedir?
WordPress'in yerel işlevselliğini değiştiren veya genişleten bir PHP betiğidir.
Çok basit ama esnek sağlayarak Eklenti API'sı , WordPress, eklenti kullanımı için aşağıdaki avantajları ile her geliştiriciyi sunar:
- Ek veya alternatif işlevsellik için çekirdek dosyaları değiştirmeye gerek yoktur. Bu, eklenti işlevselliğinin çekirdek güncellemeleriyle korunabileceği anlamına gelir
- Önemli bir hatanın potansiyel olarak bir siteyi kırması durumunda WordPress'in eklenti devre dışı bırakma mekanizması vardır.
- Belirli bir proje için kodun modülerliği artar; güncellemeler ve bakım daha kolay hale geldi
- Eklenti işlevi temalardan ayrılır
- Aynı eklenti farklı temalarla kullanılabilir ve bazı tasarımdan bağımsız işlevselliğe sahiptir.
- Genişletilmiş kod tabanı
- Bir PHP betiği olarak, bir eklenti örneğin OOP gibi modern programlama tekniklerini uygulayabilir, ancak aynı zamanda yerli WordPress işlevlerini, sınıflarını ve API'lerini kullanma yeteneğine sahiptir.
PHP kodlama deneyiminizden bağımsız olarak - gerçekten de “Aptallar için PHP” kitabını bitirdikten sonra ilk eklentisini yazdıysanız, WordPress için ilk eklentinizi oluşturmaya başladığınızdan sadece bir adım uzaktasınız. Hadi bu adımı bir araya getirelim.
Bugün keşfedeceğimiz başlıca görev, sağlam bir eklenti temeli oluşturmaktır. Bu temeli, WordPress gereksinimlerini karşılamak ve çekirdek tarafından tanınan eklentiyi yapmak zorundadır. Aynı zamanda, bir sitede kurulabilecek diğer eklentilerle olası çakışmaları önlemek için topluluk tarafından kabul edilen ortak uygulamaları ve sözleşmeleri izlemelidir.
Eklenti adı ve dosyaları
Her şeyden önce, eklentinizin adının benzersiz olduğundan emin olmanız gerekir. Çalışmanızı kamuya açık bir şekilde yayınlamayacak olsanız bile, en azından, kendi sitenizin aynı ada sahip iki eklentiyi kullanma olasılığının olmadığından emin olmalısınız. Yanlış seçimden kaçındığınızda basit eklenti deposu (ve Google) araması arkadaşınızdır.
Benzersiz bir isim olma olasılığını artırmak için birçok geliştirici, geliştiricinin isminin (veya takma adın) kısaltması olan marka önekini oluşturur. Eklentinin ismine kısa bir referansla sahip olan bu önek daha sonra her yerde kullanılmalıdır - dosya, işlev, sınıf, değişken isimleri gibi. Diğer eklentiler, temalar ve çekirdeğin kendisiyle çakışmalardan kaçınmaya yardımcı olur.
Bir örnekle başlayalım. “Hello World Plugin” ismini benimsiyoruz ve “MSP” kısaltmasına dönüştürdüğümüz “My super prefix” i kullandığımız benzersiz olma şansını arttırıyoruz. Bu bize gerçekten eşsiz bir isim “MSP Hello World Plugin” verir; Eklenti havuzunda arama yapmak, başka kimsenin bunu kullanmadığını doğrular.
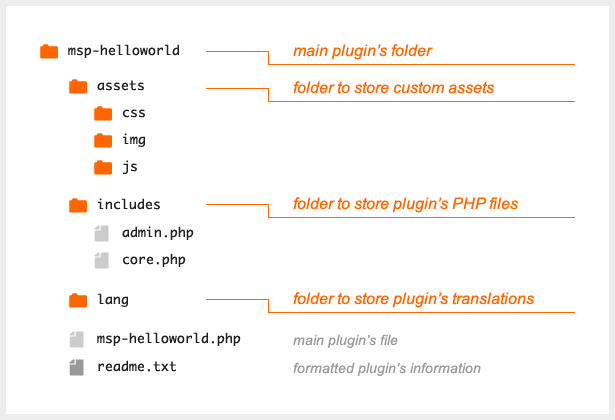
Bir sonraki adım, eklentinin dosyalarını oluşturmaktır. Bunları, özel bir eklenti klasörünün içinde ayrı bir klasörde depolamanız şiddetle önerilir. Bu klasör eklentinin kendisine göre adlandırılmalıdır, bizim durumumuzda 'msp-helloworld' olabilir. Klasör, aynı eklenti olan ana eklenti dosyasını içermelidir: 'msp-helloworld.php'.
WordPress Codex also recommends WordPress Codex ayrıca önerir readme.txt dosyası eklediğiniz. Bu dosya eklentinizdeki bilgileri içerir. standart bir format . Eklentinizi WordPress deposuna gönderecekseniz, readme.txt dosyasının varlığı zorunludur. Ama bunu bir yük olarak düşünmeyin, bunu yapmanın birçok faydası var.
Eklentinizin birden fazla dosyaya sahip olması ya da bazı varlıkları (resim, css ve js dosyaları) yüklüyse, bunlar alt klasörler halinde düzenlenmelidir. Uygun dosya organizasyonu profesyonel çalışmaların bir işaretidir. Aşağıdaki desene güvenebilirsiniz:

Eklenti başlığı
Her eklenti zorunlu olmalıdır başlık . WordPress'in betiği geçerli bir eklenti olarak tanımasına ve eklentilerin yönetim ekranına uygun bilgileri sağlamasına yardımcı olur.
Bu başlık, ana eklentinin dosyasında bulunan bir PHP yorum bloğu:
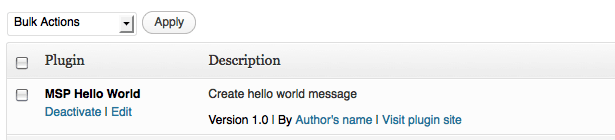
/*Plugin Name: MSP Hello WorldDescription: Create hello world messageVersion: 1.0Author: Author's nameAuthor URI: http://authorsite.com/Plugin URI: http://authorsite.com/msp-helloworld*/Başlık bilgisi, yönetim ekranındaki ilgili eklentinin satırında sunulacaktır.

Çizgilerin sırası önemli değil, ancak dosya UTF-8 kodlamasında olmalı.
WordPress yükseltme mekanizmasının doğru bir şekilde algılanması için, seçtiğiniz sürüm numaralandırma düzeniyle (örn .xxx) tutarlı olması önemlidir.
Dosya yolları
Şimdiye kadar, eklentimiz için (uygun alt klasörlerde) farklı dosyalar oluşturduk, şimdi eklenti kodunun içerisine doğru yolları (veya URL'leri) belirlememiz gerekiyor. Wp-content klasörünün varsayılan konumdan taşınabileceği gerçeğini göz önünde bulundurarak, eklenti dosyalarına giden yolların kodlanmış olmamasının, daha doğrusu, tespit edilmesi gerektiği açıkça ortaya çıkıyor.
WordPress'in, sorunu çözmek için plugin_dir_path ve plugin_dir_url olmak üzere iki işlevi vardır, ancak aşağıdaki hileyi kullanarak daha ileri gidebiliriz:
define('MSP_HELLOWORLD_DIR', plugin_dir_path(__FILE__));define('MSP_HELLOWORLD_URL', plugin_dir_url(__FILE__)); Bu küçük snippet ile (ana eklenti dosyasında yer alır), WordPress kurulumundaki eklenti klasörümüzün yolunu ve URL'sini tespit eder ve bunları uygun sabitlere atarız. Bundan sonra, bu sabitleri, alt klasörlere bilinen göreceli yollar ile kombinasyon halinde kullanabiliriz. MSP_HELLOWORLD_DIR.'assets/img/image.jpg' .
Bu sabitleri kullanarak, ana dosya içindeki alt klasörlerdeki eklenti dosyalarını kolayca ekleyebiliriz:
function msp_helloworld_load(){if(is_admin()) //load admin files only in adminrequire_once(MSP_HELLOWORLD_DIR.'includes/admin.php');require_once(MSP_HELLOWORLD_DIR.'includes/core.php');}msp_helloworld_load();Eklenti durumları
Kurulumdan sonra eklentimiz aktif veya pasif durumda olabilir.
Aktif durum, kullanıcı tarafından etkinleştirildiğini ve bir sayfa her istendiğinde kodunun WordPress tarafından çalıştırılacağı anlamına gelir.
Eklenti, kullanıcılar tarafından dosyaların saklandığı anlamına gelen kullanıcı tarafından da devre dışı bırakılabilir, ancak kod çalıştırılmaz.
(Eklenti ayrıca bir kullanıcı tarafından tamamen kaldırılabilir, yani dosyalar eklenti klasöründen silinir.)
WordPress, bu durumlardaki değişiklikleri yakalayabilir ve bu değişiklikler için zamanlanmış bazı kodları çalıştırabilir. Etkinleştirme veya devre dışı bırakma için herhangi bir kod planlanmışsa, her sayfa yükünde değil, yalnızca bu özel anda yürütülür.
Örneğin, eklentinin yeniden yazma kuralları ile manipüle etmesi gerekiyorsa, bunları etkinleştirme / devre dışı bırakma konusunda temizlemelidir. Eklenti bir veritabanında bazı girişler oluşturuyorsa, örneğin, seçenekleri depolayarak, eklenti kaldırıldığında sağlıklı uygulama bunları silmektir.
Nasıl yapılabilir?
Aktivasyon ve deaktivasyon eylemleri için 'aktivasyon kancası' ve 'devre dışı bırakma kancası' olarak kaydedebiliriz. Onlar sadece WordPress'e aktivasyonda belirli bir işlevi ve deaktivasyon sırasında belirli bir işlevi yerine getirmesini söyleyen bir kod parçasıdır. İşte böyle bir kod örneği:
register_activation_hook(__FILE__, 'msp_helloworld_activation');register_deactivation_hook(__FILE__, 'msp_helloworld_deactivation');function msp_helloworld_activation() {//actions to perform once on plugin activation go here}function msp_helloworld_deactivation() {// actions to perform once on plugin deactivation go here}Kaldırma eylemleri için iki alternatifimiz var.
Bir seçenek eklentinin klasöründe (ana eklenti dosyası ve readme.txt ile birlikte) bir uninstall.php dosyası oluşturmak ve buradaki tüm gerekli kodları dahil etmektir. Bir uninstall.php varsa, eklenti kullanıcı tarafından silindiğinde WordPress otomatik olarak çalışır. Alternatif olarak, bir kaldırma kancasını aktivasyon ve devre dışı bırakma kancalarıyla yaptığımız gibi hemen hemen aynı şekilde kaydedebiliriz. Zor kısmı, aktivasyon sırasında sadece bir kez çağırmaktır. İşte bir örnek:
register_activation_hook(__FILE__, 'msp_helloworld_activation');function msp_helloworld_activation() {//actions to perform once on plugin activation go here//register uninstallerregister_uninstall_hook(__FILE__, 'msp_helloworld_uninstall');}function msp_helloworld_uninstall(){//actions to perform once on plugin uninstall go here}Tanımlanan alternatiflerden sadece birinin çalışacağını bilmek önemlidir: eğer uninstall.php varsa, yürütülür ve herhangi bir kaldırma kancası tetiklenmez.
En iyi uygulamalar
Yukarıdaki her şeyi özetleyen, bir WordPress eklentisi için sağlam bir temel oluşturmaya genel bakış:
- Benzersiz bir isim bulun
- Bir önek ayarlayın (markanızla ilgili)
- Eklentinin klasörünü oluştur
- PHP dosyaları, varlıklar ve çeviriler için alt klasörler oluşturun
- Ana eklenti dosyasını oluşturun ve zorunlu başlık bilgilerini doldurun
- Bir readme.txt dosyası oluştur
- Eklenti dosyalarının yollarını tespit etmek için uygun sabitleri ve işlevleri kullanın
- Ek PHP dosyaları oluşturun ve bunları ana bölümün içine ekleyin
- Aktivasyon ve deaktivasyon fonksiyonları yaratın
- Bir kaldırma komut dosyası oluşturun
Sonuç
Tüm bu adımlardan sonra, eklentinizi kodunu oluşturarak bir şey yapmaya gerçekten hazırsınız. Bu dizinin bir sonraki makalesinde WordPress eklentilerini heyecan verici ve esnek kılan bazı yararlı kavramları öğreneceğiz. Ancak şu anda bazı önemli hususlar vurgulanabilir:
- Hata ayıklama olmadan asla geliştirmeyin. Ek bildirim almak için WordPress hata ayıklama modu ve çeşitli eklentiler hakkında bol miktarda bilgi vardır. Hatalı ve güncel kodlara giden yolda güvenilir yardımcılarınızdır.
- Önek her şey. Eklentinizin diğer geliştiricilerin çalışmalarıyla birlikte çalışabilmesini sağlamak için tüm işlevleriniz, değişkenleriniz, sınıflarınız vb. İçin benzersiz bir önek (genellikle eklentinin isim türevi) kullanın.
- Takip et WordPress kodlama standartları . Bu standartlar, okunması ve bakımı kolay hale getirmek için tüm WordPress kodları için çekirdek ekip tarafından uygulanan bir dizi kuraldır. Bu standartları takip etmek, eklentinizdeki çekirdek kodun tutarlılığını korumanıza yardımcı olur.
- Genel görevler için temel işlevleri, API'leri ve sınıfları kullanın. WordPress, geliştiricilere, sıkça ihtiyaç duyulan işlemler için (veritabanı etkileşimi veya kullanıcı kimlik doğrulaması gibi) çok çeşitli araçlar sunar, böylece eklentinizin gerçekten benzersiz işlevselliğine odaklanabilirsiniz.
- Kodunuzu belgeleyin. Aslında bu prensip hakkında söylenecek çok şey yoktur - kullanılan sözleşmelerden bağımsız olarak, hem siz bir geliştirici olarak hem de bir topluluk olarak iyi belgelenmiş bir koddan yararlanırız.
İnşallah bu bilgi size WordPress ile geliştirmeye başlamanız için ilham veriyor. Yakın gelecekte dizinin bir sonraki bölümüne dikkat edin.
Bu girişe hangi ipuçlarını eklersiniz? Dizideki bir sonraki makalede ne görmek istersin? Yorumlarda bize bildirin!