İlk WordPress Eklentinizi Oluşturma (Bölüm 3)
Kimsenin neden WordPress için bir eklenti yazmak istediğini sormaya gerek yok. WordPress'i çok esnek ve çok çeşitli projeler için uygun hale getiren temel özelliklerden biridir. İçinde serimizin ilk kısmı Çekirdek tarafından tanınan bir WordPress eklentisi için temel oluşturduk. Daha sonra ikinci kısım Çekirdeğin varsayılan işlevinin nasıl değiştirileceğini öğrendik. Bugün eklenti seçeneklerine bakacağız. Bu, eklentilerin gerçekleştirmesi gereken en yaygın görevlerden biridir.
Genelde bir dizi parametre (seçenekler) oluşturmanız ve kullanıcıya bunlara uygun değerler atayabilmeniz gerekir. Değerler veritabanında saklanır ve istek üzerine alınabilir. Eklenti normalde bu değerlere göre farklı eylemler gerçekleştirir, örneğin farklı çıktılar üretir.
WordPress bu senaryoyu mümkün kılmak için bize hangi araçları veriyor? Seçenekleri sisteme kaydetmemize ve atanmış bir kimlikle almamıza izin verir - Bunun için Seçenekler API'sı sorumludur. WordPress ayrıca, seçenekler diyalogları için bir yönetici GUI'si oluşturmak için bir Ayarlar API'sı sağlar. Bunun yanı sıra, eklentinin kendi ayar sayfasına sahip olabilmesi için yönetici menüsüne özel öğeler eklememize izin veriyor. Son olarak, WordPress eklenti güvenliğini sağlar ve kullanıcı girişini güvenli bir şekilde ele almak için bir dizi yetenek ve temizleme yöntemi sunar.
Her parçaya detaylı bir göz atalım.
Seçenekler API'sı
Options API Seçenekler API'sı Veritabanındaki özel verileri depolamanın standartlaştırılmış bir yoludur. Tüm veriler, belirli bir özel adın altındaki wp_options tablosuna kaydedilir ve kodun bir yerinden erişilebilir. API'nın en önemli işlevleri şunlardır:
Get_option işlevi, belirli bir ad altında saklanan herhangi bir bilgiyi veritabanından çıkarır ve döndürür. Update_option işlevi bir seçenek adı ve değerini alır ve veritabanında karşılık gelen girişi günceller. Böyle bir giriş yoksa otomatik olarak oluşturulacaktır. Her iki işlev de dizilerle ve tek değerlerle çalışabilir. Bu, dizi verilerini veritabanında tek bir ad altında depolayabileceğiniz anlamına gelir ve API sizin için serileştirme ve mineralizasyon işlemlerini gerçekleştirir. Bu eklentiler için önerilen bir uygulamadır: tüm eklenti seçeneklerini tek bir ad altında bir dizi olarak saklayın.
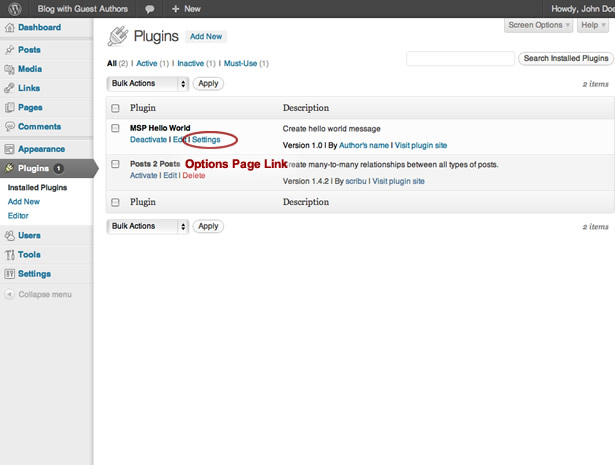
Eklenti seçenekleri sayfası
Yönetici menüsünde eklentiniz için bir ayarlar sayfası veya sayfa grubu oluşturabilirsiniz. Bir grup sayfa oluşturuyorsanız, önce bir üst düzey sayfa eklemelisiniz:
Parametre değerleri kendiliğinden açıklayıcıdır, ancak kaynak detaylar için. Artık iç sayfaları tek tek aşağıdaki şekilde eklemelisiniz:
$ Parent_slug parametresi olarak en üst düzey sayfanın kimliğini kullanmanız gerekir - özel bir üst düzey sayfa olması durumunda, kayıt sırasında $ menu_slug olarak sağladığınız değerdir. Birkaç sayfaya ihtiyacınız yoksa, mevcut üst düzey bölümlerden birinin altında tek bir ayar sayfası oluşturabilirsiniz - genellikle "Ayarlar" altında (seçenekler genel_fp $ parent_slug olarak kullanılmalıdır). Alternatif olarak, bazı yönetici menü öğeleri altında alt sayfalar eklemek için kısayol işlevleri vardır, “Ayarlar” durumunda add_options_page () .
Ayarlar API'sı
Settings API Ayarlar API'sı eklentinin ayarlarını yönetmek için bir arayüz oluşturmanızı sağlar; Kullanıcı girişini kabul etmek için sayfayı bir sayfa olarak (girişi otomatik olarak işlemek için) ve bu sayfadaki çıktı bölümlerini ve her bölümün içindeki alanları işaretleyin. Bunu başarmak için ilk hedefiniz sistemle ayarları kaydetmek ve onlar için bölüm alanları yapısı oluşturmaktır:
Bakın kodeks parametrelerin ayrıntılı bir açıklaması için, ancak mantık oldukça basittir: her şeyden önce, seçenekler ismimizi kaydederiz (eğer bir çok seçenek varsa, gruplar halinde düzenlenebilirler); Daha sonra bölüm (ler) i bir iç ID ile ve her bölüm için alanlarla kaydederiz; API, bize, giriş doğrulaması ve her alanın ve bölümün görüntülenmesi için özel geri aramalar belirtme olanağı verir.
Seçeneklerimizi ve karşılık gelen alanları kaydettikten sonra bunları ayarlar sayfasında göstermeliyiz - aşağıdaki işlevler içeride aranmalıdır

2. Eklenti seçeneklerini sistemle kaydedin ve bunlar için alanlar ve kurallar oluşturun
/* register settings */function msp_helloworld_settings_init(){register_setting('msp_helloworld_options','msp_helloworld_options','msp_helloworld_options_validate');add_settings_section('msp_helloworld_authorbox','Author's box','msp_helloworld_authorbox_desc','msp_helloworld');add_settings_field('msp_helloworld_authorbox_template','Template','msp_helloworld_authorbox_field','msp_helloworld','msp_helloworld_authorbox');}add_action('admin_init', 'msp_helloworld_settings_init');/* validate input */function msp_helloworld_options_validate($input){global $allowedposttags, $allowedrichhtml;if(isset($input['authorbox_template']))$input['authorbox_template'] = wp_kses_post($input['authorbox_template']);return $input;}/* description text */function msp_helloworld_authorbox_desc(){echo "Enter the template markup for author box using placeholders: [gauthor_name], [gauthor_url], [gauthor_desc] for name, URL and description of author correspondingly.
";}/* filed output */function msp_helloworld_authorbox_field() {$options = get_option('msp_helloworld_options');$authorbox = (isset($options['authorbox_template'])) ? $options['authorbox_template'] : '';$authorbox = esc_textarea($authorbox); //sanitise output?>Tüm eklenti seçeneklerinin bir dizi olarak saklanması gerektiğini belirtmeliyim. Sadece bir seçeneğimiz olmasına rağmen (authorbox_template), onu bir dizi ve ilgili alanı tanıtım amaçlı bölüme dahil ederiz. Msp_helloworld_settings_init kayıt işlevi 'admin_init' kancasında çalıştırılmalıdır. Msp_helloworld_options_validate işlevi, kullanıcı girdisini yerel ile temizleyerek ilgilenir. wp_kses_post KSES kitaplığına dayanan filtre. Msp_helloworld_authorbox_desc işlevi, formun bölümü için bir açıklama oluşturur ve msp_helloworld_authorbox_field, girilen işaretlemeyi işlemek için bir textarea çıkarır. Yerleşik yönetici stilinin uygulanabilmesi için CSS sınıfları “büyük metin kodu” atayız.
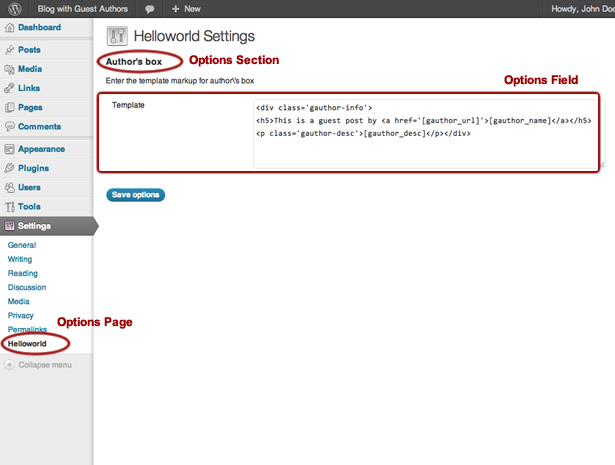
Tüm bu, WordPress yönetici panelinde aşağıdaki ekranı oluşturur.

3. Yazarın kutusunu (core.php'de) çıkaran işlevi değiştirin.
Bunu, veritabanından şablon almasını ve yer tutucu verilerini ([gauthor_name], [gauthor_url], [gauthor_desc]) ilgili değerlerle değiştirmesini sağlamak için yaparız.
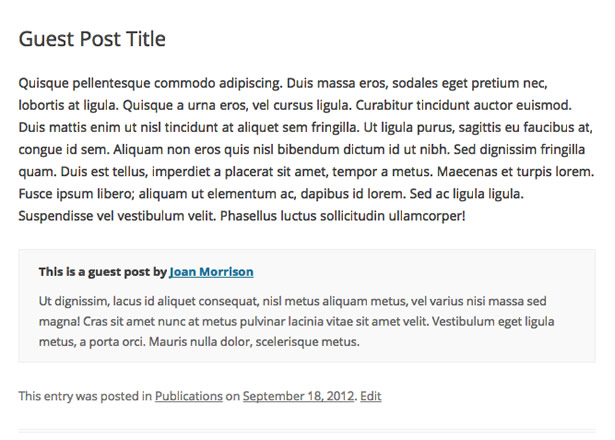
/* Create author's box markup */function msp_helloworld_author_block(){global $post;$author_terms = wp_get_object_terms($post->ID, 'gauthor');if(empty($author_terms))return;$name = stripslashes($author_terms[0]->name);$url = esc_url(get_term_link($author_terms[0]));$desc = wp_filter_post_kses($author_terms[0]->description);//get template from option$options = get_option('msp_helloworld_options');$out = (isset($options['authorbox_template'])) ? $options['authorbox_template'] : '';$out = str_replace(array('[gauthor_url]', '[gauthor_name]', '[gauthor_desc]'),array($url, $name, $desc),$out);return $out;}Son olarak, eklentimiz (bazı stilleri uyguladıktan sonra) yazı içeriğinin altında güzel bir misafir yazarın kutusunu üretiyor.

Sonuç
Seçenek verilerinin saklanması ve erişilmesi, çok fazla eklentinin gerçekleştirmesi gereken çok yaygın bir görevdir. Seçenekler mekanizması sayesinde kullanıcılarınıza eklentiyi kendi ihtiyaçlarına göre ayarlama olanağı sunabilirsiniz (kesinlikle takdir edecekleri). Kendiniz için geliştirirken bile, belirli bir kurulumun ayrıntılarını saklamak için bir yol gerekebilir. Bu tür görevleri çözerken yerel WordPress API'lerine ve işlevlerine güvenmek, sürdürülebilir, güvenli ve geleceğe yönelik bir kod oluşturmanın iyi bir yoludur.
WordPress için hangi eklentileri görmek istersiniz? Bu seriyi kullanarak kendiniz mi inşa ettiniz? Aşağıdaki yorumlarda bize bildirin.