Web Animasyon Düz Tasarım Tasarruf Edebilir miyim?
Web tasarımcıları olarak becerilerimizi güncel ve güncel tuttuğumuzdan emin olmalıyız. Gelen tüm trendleri takip etmemize gerek yok (uzun gölgeler gibi), ancak web büyüdükçe ve olgunlaştıkça becerilerimizi öğrenmeye ve geliştirmeye devam etmemiz gerekiyor.
Web tasarım endüstrisinde buhar toplamaya başlayan heyecan verici yeni gelişme, animasyon. Daha fazla şirket, kullanıcılarını memnun etmek, rakiplerinden uzak durmak ve ürünlerinin kullanılabilirliğini geliştirmek için uygulamalarına veya web sitelerine yönelik bir animasyon arıyor.
Animasyonun yüksek talep görmesinin bir başka nedeni de, Web'in son zamanlarda düz tasarım konusundaki odaklanması. Düz tasarım, genel olarak çok olumlu bir şey olsa da, insanları geliştirmenin yollarını aramaya iten birkaç problem vardır.
Düz tasarımın birkaç sorunu var
Bugün, daha fazla şirket minimal “düz tasarım” estetiği benimsiyor. Web siteleri, markalar arasında ayrım yapmak için çok fazla benzemeye başlıyor. Bu, tasarımcıların web sitelerini kullanıcılarına ilgi çekici ve heyecan verici hale getirmek için diğer araçları keşfetme fırsatını açar.
Animasyon içeri giriyor. Animasyon, patates kızartması üzerinde tuz gibidir; Onsuz, biraz mülayim ve eksik lezzetleri vardır. Tasarımınızın farklı unsurlarını canlandırarak, biraz heyecan katabilir ve kullanıcılarınızı yaratıcı ve yardımcı animasyonlarla deneyebilirsiniz.
Düz tasarımla ilgili bir başka sorun da, kullanıcıların bir web sitesi / uygulama ile etkileşimde bulunacakları şeyin içeriğini kaybedebiliyor olmalarıdır. Düğmeler düğmeler gibi durduğunda veya rozetler gibi başka şeyler benzer görünmeye başladığında, insanlar üzerlerine tıkladıklarında ne olacağı konusunda kafaları karışır.
Bu sorunu, öğeler üzerinde durulduğunda veya tıklandığında ortaya çıkan farklı animasyonları tasarlayarak çözebiliriz, Colin Garven gönderme düğmesi Örneğin:
Son olarak, değinmek istediğim son bir sorun, bir değişiklik olduğunda kullanıcıyı bilgilendirmektir. Günümüzde birçok modern web uygulaması, “pageless, live-update” uygulamaları oluşturmak için AngularJs ve Node.js gibi güçlü araçları kullanıyor. Gmail'i düşünün: Yeni bir e-posta almak için sayfayı yenilemeniz gerekmez; Birisi size yeni bir e-posta gönderdiğinde basitçe açılır.
Kullanıcılara bazı bildirimler verilmezse veya sayfanın yeni içerik değiştirdiği veya yüklendiğini belirten bir açıklama varsa, bu biraz sorun olabilir. Sayfa kaydedilirse, uygulamanın çalıştığını bilmemizi sağlayacak ve çalışmalarımızı arka planda kaydettiğimiz bir şey görmemiz gerekiyor.
Animasyon, farklı olaylar olduğunda kullanıcıları bilgilendirmenin harika bir yoludur.
Bir sonraki buluşma veya konferans için kayıtlı kişilerin bir listesini aldığınızı varsayalım. Yeni kullanıcılar kayıt olduğunda, onları node.js ile gerçek zamanlı olarak listeye eklersiniz, böylece sayfayı yenilemek zorunda kalmazlar. Harika, bu bizim kullanıcılarımız için gerçekten yararlı olacak. Ama şimdi insanlar yeni bir kişi ne zaman kayıt yaptığını bilmek isterler?
İhtiyacımız olan şey, kullanıcıların bir kişinin kayıt yaptığını bilmesini sağlayan küçük bir animasyon. Ne zaman kayıt olduklarını bildiren bir mesajla sayfanın en üstüne küçük bir uyarı atmaya ne dersiniz? Ya da yeni insanın listeye geçmesi ve onlara mavi bir vurgu yapması, yeni olduklarını söyleyebilir miyiz?
Tüm bunlar, gerçekten iyi bir ürün ile kullanıcılarınızı gerçekten sevindiren şeyler arasındaki farkı yaratabilen ince efektlerdir.
Web olgunlaşıyor
IE6 ve Netscape günlerini hatırlıyor musunuz? Herkesin JavaScript'i açık olduğu ve sitelerimizi HTML tablolarıyla oluşturduğumuzda endişelenmemiz gereken günler?
O zamandan bu yana mükemmel bir HTML5 desteği, CSS3 ve duyarlı tasarım ile uzun bir yol kat ettik ve Web'i canlandırmaya geldiğinde bize harika seçenekler sunmak için bir araya geldiler.
CSS3 animasyonu
Bugün, her büyük tarayıcı, W3C tarafından önerilen standart CSS3 özelliklerinin çoğunu veya tamamını desteklemektedir. Bu bize, tasarımcılar olarak, hayatı başka türlü statik web sitelerine ayıran basit ama çekici animasyonlar oluşturma konusunda büyük bir potansiyel sunuyor.
Geçişler: CSS Transitions, size iki farklı eyalet arasında basit bir geçiş yapma yeteneği sunar. Renkleri değiştirmek istediğinizde ve düğmenin üzerine hafifçe bastığınız basit bir düğmeniz olduğunu varsayalım, bu kullanım için bir geçiş mükemmel olacaktır.
Keyframe Animations: anahtar kareler, özel animasyon dizileri oluşturmanıza olanak veren güçlü bir CSS3 özelliğidir. Zamanlama ve hareket hızını, süreyi, gerekli tüm gecikmeleri, sürenin kaç kez yineleneceğini, hangi yöne doğru hareket ettiğini ve daha fazlasını kontrol etmenize izin verir. Bir html öğesinde birden çok animasyonu bile bildirebilirsiniz.
SVG grafikleri
“Olgun web” in müthiş yeni özelliklerinden biri SVG desteği. Sonunda farklı boyut ve çözünürlük ekranları için iyi ölçeklenmiş görüntüleri kullanmaya başlayabiliriz. Sadece bu değil, SVG'ler png görüntülerinden çok daha güçlüdür, çünkü CSS ve JS'de onlarla etkileşime girebilirsiniz. Bu bize daha önce sadece animasyonlu gif veya Flash ile mümkün olan etkileyici animasyonlar yaratma yeteneği sağlar.
Şuna baksana bu animasyonlu gif CSS ve SVG'de yeniden oluşturuldu:
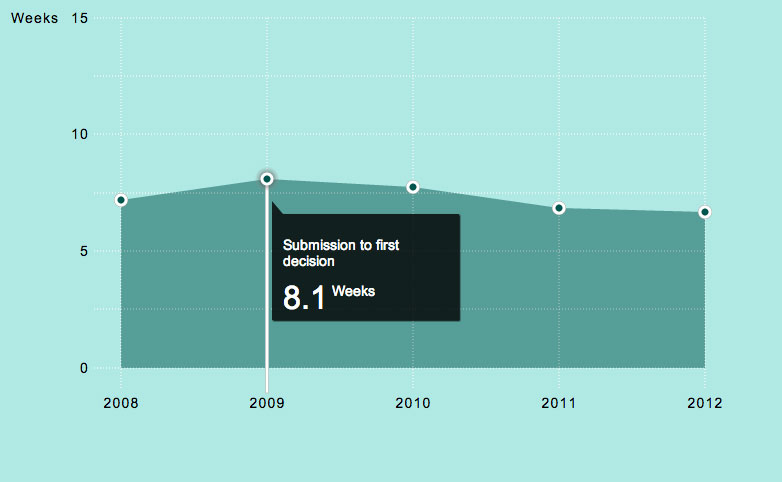
SVG animasyonu için gerçekten yararlı olabilecek bir şey, herhangi bir boyuta ölçeklendirilebilen animasyonlu grafikler ve grafikler oluşturmaktır. Çıkış yapmak bu basit örnek JSFiddle üzerinde:
SVG'lerin olanakları neredeyse sınırsız!
HTML5 tuval
Bir süredir tam tarayıcı desteğine sahip olan bir başka heyecan verici teknoloji ise HTML5 Canvas. Tuval elemanı, web üzerinde grafik çizmek için kullanılır.
SVG'ye benzer, ancak çeşitli şekillerde farklılık gösterir. İlk olarak, vektörden ziyade raster bir formattır. Bu, daha karmaşık çizimler ve animasyonlar için daha iyi performans gösterdiği, ancak yüksek çözünürlüklü ekranlar için iyi ölçeklenmediği anlamına gelir.
Tuvalin büyük bir dezavantajı, manipüle edilebilir DOM elemanlarına sahip olmamasıdır. Bu, çizimi değiştirmek veya canlandırmak istediğinizde, görüntüyü yeniden çizmeniz gerektiği anlamına gelir.
Bu olumsuzluklara rağmen, tuval hala daha karmaşık animasyonlar ve çizimler için kullanılabilecek harika bir araçtır.
Javascript animasyon kütüphaneleri
CSS3 animasyonları giderek daha güçlü hale gelse de, hala Javascript animasyonlarını kullanmak için bazı durumlar vardır.
Javascript animasyonu için kullandığımız kaynak maliyetinin bir kısmını bize inanılmaz animasyon veren her zaman daha fazla kütüphane ortaya çıkıyor.
Snap.svg: snap.svg SVG varlıklarınızla çalışmak için jQuery, DOM ile çalışmayı kolaylaştıracak şekilde tasarlanmıştır. SVG'lerinizi hayata geçirmenize yardımcı olan kolay olay işleme özelliklerine sahip süper zengin bir animasyon kütüphanesi sunar.
Greensock GSAP: gsap.js Tüm önemli tarayıcılarda çalışan, yüksek performanslı HTML5 animasyonları için profesyonel araçlardan oluşan bir pakettir. JQuery'den 20x daha hızlı ve hatta bazı durumlarda CSS3 animasyonlarından daha hızlıdır. Süper-tereyağlı 60 fps buradayız!
Transit: transit.js jQuery animasyon modülünü süper düzgün CSS geçişleri ve dönüştürmeleri ile değiştiren bir jQuery kitaplığıdır. Büyük kısmı, jQuery'nin $ ('…'). Animasyonuyla aynı sözdizimini kullanmasıdır .
Hız: velocity.js Transit'e benzer şekilde jQuery ile aynı sözdizimini kullanır, böylece yapmanız gereken tek şey kütüphaneyi içerir ve jQuery'nin animesini .velocity () ile değiştirmektir .
scrollReveal: scrollReveal , sayfa öğelerinin görüntülenme sırasına girdiğinde tetiklediği, sayfa öğelerinin nasıl kaybolduğunu oluşturmanıza ve sürdürmenize yardımcı olan açık kaynaklı bir js kitaplığıdır.
Bounce.js: bounce.js heyecan verici CSS3 destekli anahtar kare animasyonları oluşturmak için yeni bir araçtır.
Mobil cihazlarda geliştirilmiş donanım
Animasyonun gerçekten sonlanmasının bir nedeni, bugünün cihazlarının her yeni sürümle daha da güçlendiğidir.
iPhone 5s, iphone 5s, Örneğin, içinde süper güçlü a7 çipi var.
Extreme Tech'e göre: “CPU, Swift öncülünün aşamalı bir evrimi değil, aslında“ küçük çekirdekli ”bir CPU'dan çok“ büyük çekirdekli ”Intel veya AMD işlemciye benzeyen tamamen farklı bir canavar.”
Ayrıca, iOS8 ile Apple, mobil cihazlarda çalışan masaüstü benzeri oyunlar oluşturma yeteneği sunan çok güçlü bir 3d rending motoru olan Metal'i piyasaya sürecek.
LG gibi bazı Android telefon şirketleri bile 3GB ram değerine sahip cihazlar ürettiler. LG G3 sadece biri olmak. Birkaç yıldan beri bir dizüstü bilgisayarım var, ancak bu kadarı var.
Tüm bunlar sadece masaüstü bilgisayarlarda harika çalışan animasyonlar oluşturamaz, aynı animasyonlar telefonlarda, tabletlerde ve diğer mobil cihazlarda harika çalışır.
Animasyonlar kullanıcılar için yararlıdır
Animasyonlar, ürün, uygulama veya web sitenizi kullanıcılarınız tarafından daha kullanışlı ve kabul edilebilir hale getirmeye gerçekten yardımcı olabilir. Bunun nedeni ise:
- neler olduğuna bağlam veriyorlar;
- insanları meşgul ediyorlar;
- şirketinize yardımcı olurlar;
- insanlar onları beğenir.
Kickstarter'ı düşünün - kampanyanızı açıklayan harika bir video, çılgınca başarılı olma ve zorlukla fark edilme arasındaki fark olabilir. En iyi kampanyalar, ürün veya kampanyaları için heyecan yaratmak ve momentum oluşturmak için iyi hazırlanmış bir hikaye ile güçlü videolar kullanır. Animasyon, web siteniz veya uygulamanız için de aynı şeyi yapabilir. Uygulamanızla ilgili merak uyandıran kişilerle ilgili uygulama ve uygulama mezarlığına iniş yapan başka bir ürün arasındaki fark anlamına gelebilir.