Web Tasarımcıları Müzik Albümünden Ne Öğrenebilir?
Bir çok tasarım çalışması cep telefonuna kayıyor. Giderek daha fazla kişi web'e mobil cihazlardan erişiyor ve tasarımcıların buna göre uyarlamaları gerekiyor.
Bunun bir unsuru, mobil cihazlar için görüntüleri optimize etmektir. Elbette, çözünürlük ve dosya boyutunun küçültülmesi gibi teknik özellikler var, ancak görüntülerin gerçek en boy oranı ve içeriği nedir?
Eh, bazen en iyi ilham alanla ilgisi olmayan bir yerden gelebilir. Bu durumda albüm kapakları - özellikle taşınabilir müzik çalarlar, mobil cihazlar, çevrimiçi mağazalar, akışlı müzik servisleri ve daha fazlası için tasarlanmışlardır.
Mobil cihazlara yönelik görüntülerin optimizasyonu hakkında hangi albüm kapaklarının öğretilebileceğini öğrenmek için okumaya devam edin.
Karışıklık yok
Mobil tasarım ve web tasarımı arasındaki en büyük fark büyüklüktedir (belli ki). Böylece, görüntüler için sadece daha az yer kalmaz, aynı zamanda görüntüler kendileri çok daha küçük görünürler. Sonuç olarak, görüntüleriniz hiçbir karmaşa olmadan en iyi görünecektir.
Küçük ayrıntılar, çoklu öğeler ve benzerleri, büyük bir resimde (dizüstü bilgisayarda görüntülenen tam genişlikte bir görüntü gibi) iyi görünebilir. Ancak küçük bir görüntüde çok görünmezler. Sadece dağınıklığa benzeyecek. Bu yüzden, resimlerinizin dağınık olmadığından emin olursanız, resimleriniz daha temiz görünür.
Hemen bir örnek için, bir şey için resim araması yapın. Küçük resimlerin ızgarasında, hangi görüntülerin o kadar küçük boyutta iyi göründüğünü ve bir karmaşaya benzediğini görün. Resimlerin tamamı tam boyutta iyi görünecek, ancak dağınıklığı olmayanlar da küçük görünüyor. Mobil cihazlarda, resimlerinizin çoğu bu boyutta görünür. Dolayısıyla, resimlerinizi mobil cihazlar için optimize etmek istiyorsanız, resimlerinizin dağınık olmadığından emin olun.
Küçük resimler olarak iyi görünmek, küçük mobil ekranlar, çevrimiçi mağazalar ve müzik akışı servisleri için tasarlanan albümlerin tam olarak ne kapsamına girdiğidir; Resimlerinizin mobil cihazlarda iyi görünmesini istiyorsanız da buna odaklanmalısınız
Tek bir öğeye odaklan
Bir görüntü özelliği sadece tek bir ana öğe var. Küçük bir görüntüdeki ayrıntıları kolayca göremeyeceğinize benzer şekilde, görüntüde birden çok öğeye sahip olmak, görüntünün ne olduğunu bulmayı zorlaştıracaktır. Bir dizüstü bilgisayarda tam boyutlu bir görüntü olarak, birden fazla öğeyi kolayca yapabilirsiniz, ancak küçük boyutlu bir görüntü, çok fazla değil.
Örneğin, bir topun hedefe attığı bir kişinin görüntüsüne sahip olmak yerine (çok sayıda öğe: kafaya, kişi, top, hedef), görüntüyü kırpın, böylece topun tekme atmasına sadece bir yakınlaştırma yapılmalıdır. (bir ana eleman: top atılıyor). Aynı fikir ifade edilir (bir gol atma, puanlama, kazanma, vs.) ancak görüntüyü bir mobil cihazda görmek ve anlamak çok daha kolaydır.
İnce dokular (veya düz renkler) kullanın

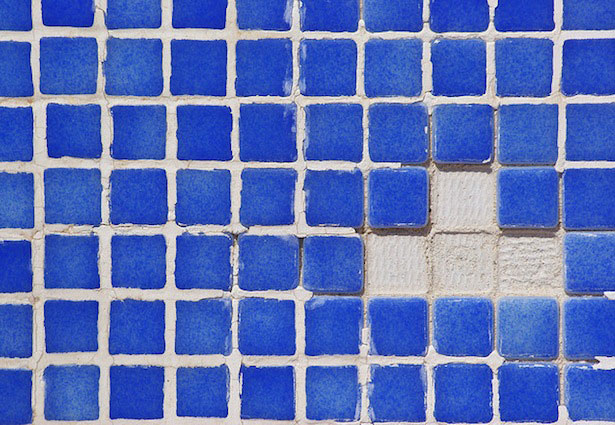
Meşgul dokular dağınıklık gibidir: Ana unsurdan uzaklaşırlar. Büyük bir ekranda çalışabilirken - ana öğeyi açıkça görebiliyorsunuz - dikkatini dağıttıkları küçük bir mobil ekranda. Bunun nedeni, yoğun bir dokudaki her eleman arasında daha az yer olmasıdır, bu yüzden görüntü daha küçük olduğunda, doku döşemeli bir duvardan ziyade bir veranda ekran kapısına (bir araya getirilmiş küçük kareler bir araya) benzemektedir. gözler ve her eleman kolayca ayırt edilebilir).
Bir doku incelikli olduğunda, yine de yoğun bir dokuyla aynı problemi yaşayacaktır, ancak bir mobil ekranda görüntülendiğinde dikkati dağıtmayan zar zorlukla fark edilecektir. Siyah-beyaz ince çizgili arka plan yerine beyaz-gri büyük kare desen arka plan düşünün. Ya da büyük bulutlu bir güneşin doğuşu yerine birkaç ışık bulutu. Küçük bir ekranda, neredeyse yok olur, bu yüzden doku ilgisiz hale gelir ve odağı ana unsur üzerinde tutar.
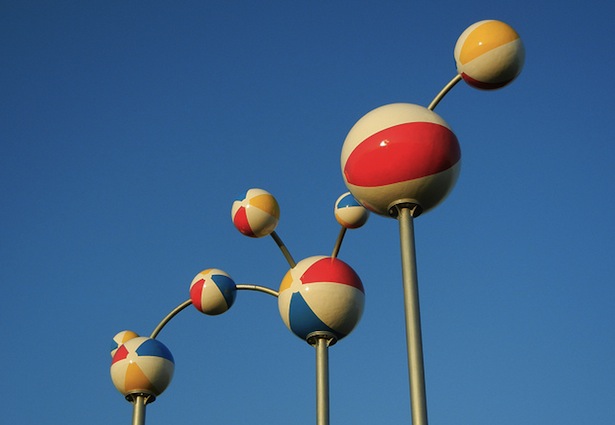
Tabii ki, daha da iyi bir görüntü seçimi, çoğunlukla katı renklerle bir seçenektir. Sonra sorunu tamamen ortadan kaldırırsınız. Büyük, küçük, dizüstü bilgisayar, mobil cihaz; Görüntünün hangi boyutta olduğu önemli değil, düz bir renk aynı görünecek ve dikkat dağıtmayacaktır. Gökyüzüne dönecek olursak, birkaç serpiştirilmiş bulutun bulunduğu yer yerine açık mavi bir gökyüzü olurdu. Açık gökyüzü arka planı en temiz ve hiç de dikkat çekmeyen bir mobil ekranda görünür.
Bu sadece arka plana değil, herhangi bir öğeye uygulanır. Bir gömlek giymiş bir kişi, bir nesnenin üzerindeki desen ve başka bir şey. Daha ince dokular (veya bunun yerine daha katı renkler) daha temiz ve daha anlaşılır bir görüntü, bir mobil cihazda küçük görünecektir.
Kontrast

Dokuların görüntünün mikro olması durumunda, bu makro ile tüm resmi ele alır. Mikro dikkat dağıtıcı olmamasına rağmen, makro mümkün olduğunca açık bir şekilde görülmelidir. Ve bu genellikle görüntüleriniz için daha yüksek bir kontrast anlamına gelir. Ana elemanın kolayca görülebildiğinden ve görüntüden dışarı çıktığından emin olun.
Koyu gri bir nesnenin açık gri bir arka plandan öne çıkması zor. Yine, büyük bir ekranda görüntülendiğinde, nesneyi ayırt edebilirsiniz, ancak bir mobil cihazda küçük bir görüntü olarak, çok fazla değil.
Doğal kontrasta sahip görüntüleri öne çıkarmaya çalışın. İki zıt renkler. Gri bir arka plana (veya beyaz bir arka plana karşı herhangi bir öğeye) karşı renkli bir öğe. Yeşil çim üzerinde beyaz bir top. Temel olarak, ana unsur odak noktasıdır ve daha yüksek bir kontrast, bu ana elemanı çok daha belirgin ve görünür kılarak güçlendirir - ki bu da küçük bir görüntüyü bir mobil cihazda görüntülerken önemlidir.
Görüntünüzde çok fazla doğal kontrast yoksa, görüntü düzenleyicinizi kullanarak görüntünün kontrastını en azından çarpabilirsiniz. Yukarıda belirtilen gri-gri örneğini kullanarak, açık gri nesne daha açık hale gelir, koyu gri arka plan daha koyu olur ve nesne görüntüden daha fazla dışarı çıkar. Görüntünün bütünlüğü elbette bozulmadan kalmalıdır, ancak kontrastı arttırmak, ana öğenin bir mobil cihazda daha fark edilebilir olmasını sağlayacaktır. Çünkü sonuçta bir insan neye bakıyor, arkada değil, arkada kalıyor.
Kare olsun
Bu, doğrudan kare olan kare kapaklardan alınır, resimlerinizi olabildiğince kare tutun. Eğer yatay ya da dikey olarak dikdörtgensel bir dikdörtgense, görünüşe göre iyidir, ancak buradaki nokta, resimlerinizin mümkün olduğunca bir kareye yakın olması için çalışmaktır.
Sebep? Mobil cihazlarda, özellikle insanların dikey olarak göründüğü portre yönelimli kişilerde, insanların tam geniş ekranlı bir ekranda izleyeceği varsayımının lüksüne sahip değilsiniz. Bir resim çok genişse, dikey olarak hizalanmış küçük bir ekranda yatay bir şerit gibi görünür. Aynı uzun dikdörtgen görüntüler için de geçerli - bir kişi tam olarak görmek için kaydırmak zorunda kalacak.
Resimlerinizi olabildiğince kare tuttuğunuzda, çok yönlülüğünü en üst düzeye çıkarırsınız. Bir kullanıcının bir mobil cihazda yakınlaştırma yapması, tamamen uzaklaştırılması, ya da her ne olursa olsun görüntünün tamamen görünür hale gelmesi ve bir mobil cihazdaki değerli küçük ekranların maksimize edilmesi farketmez.
Kare olarak, albüm kapakları mobil cihazlar, çevrimiçi mağazalar ve müzik akışı hizmetleri için doğal bir uyum oldu. Her boyutta kolayca görülebilen, kolayca görünen ve UI tasarımcılarının görüntüyü ekranda yerleştirebilmeleri kolay. Resimleriniz olabildiğince kare ise, mobil cihazlarda aynı çok yönlülüğe sahip olacaklar.
Mobil cihazlar için görüntüleri optimize etme
Mobil cihazlar yalnızca daha fazla ve daha yaygın olmaya devam edecek, bu yüzden insanların sahip olacağı çok önemli bir şey olan görüntülerin olması önemlidir - mobil cihazlar için optimize edilmiş. Umarım mobil cihazlar için optimize edilmiş albüm kapaklarındaki bu dersler bazı yararlı bilgiler sağlar.
Resimlerinizin bir grup küçük ayrıntıyla dağınık olmadığından, görüntünün tek bir öğeye odaklandığını, dokuların incelikli olduğunu ya da basit düz renkler olduğunu, kontrastın daha yüksek olduğunu ve görüntü en boy oranının aynı olduğundan emin olun. Mümkün olduğunca kare, böylece mobil görüntüleme mümkün olduğunca dostça.
Bununla birlikte, görüntülerinizi mobil cihazlarda harika görünmesini sağlayın.
Sadece WDD için yazılmış Oleg Mokhov Dünyanın en mobil elektronik müzisyen ve web + görsel tasarım tutkunu. Four Tet ve Aphex Twin arasında bir haç olan müzik yapıyor. Onunla bağlantı kur
Tasarımlarınız için görüntüleri seçerken mobil cihazlar hakkında düşünüyor musunuz? Mobil cihazlarla mı başlıyorsunuz veya masaüstü uyumlu görüntüleri cihazlara uyacak şekilde ayarlıyor musunuz? Aşağıdaki yorumlarda bize bildirin.