İçerik Organizasyonu: En Önemli Olanlara Karar Verme
Herhangi bir web sitesinin içeriği bir sitenin başarısı için çok önemlidir.
Sitenin bir ürünü bilgilendirmeyi, eğlendirmeyi veya satmayı hedefleyip belirlemediğinden bağımsız olarak yüksek kaliteli içerik, sitenin ziyaretçileri dönüştürme olasılığını artıracaktır. Ancak, yüksek kaliteli içerik sağlamanın ötesinde, bir sitenin bu içeriği ziyaretçilere ulaşmasını sağlayacak şekilde düzenlemesi gerekir.
İçeriğinize öncelik vermek, ziyaretçilerinizin bulmasını istedikleri bilgileri bulmasını ve bulmasını istediklerinden emin olmanın en iyi yollarından biridir. Ama hangi içeriğin en önemli olduğunu ve bunu yansıtmak için nasıl düzenleyeceğimizi anlamak, kafa karıştırıcı, hızlı olabilir.
Çoğu durumda, tasarımcılar ve içerik oluşturucuları, hepsinin önemli olduğunu düşünüyor ve hepsinin eşit faturalandırması gerekiyor. Ama bu, ziyaretçilerinizi herhangi bir iyilik yapmaz. Onlar için en önemli olanın kökenine ulaşmanız ve bunu mümkün olan en kullanıcı dostu şekilde sağlamanız gerekir.
Sitenin Hedefleri Nelerdir?
Bir web sitesinde hangi içeriğin en önemli olduğuna karar verirken düşünmeniz gereken ilk şey, web sitesinin hedeflerinin neler olduğu. Farklı siteler farklı hedeflere sahip olacak. Birincisi, bir ürün satıyor olabilir. Bir başkası bilgi vermeyi düşünüyor olabilir. Diğerleri insanların üye olmasını isteyebilir. Bazıları üçün bir kombinasyonunu ya da hep birlikte bir şey yapar.
Sitenizin hedeflerinin ne olduğunu öğrendikten sonra, içeriği bu hedeflere uyacak şekilde özelleştirmeye başlayabilirsiniz. Siteniz bir ürün satmayı hedefliyorsa, o sitedeki en önemli bilgiler, ürünün avantajlarını açıklayan, potansiyel müşteri sorularını yanıtlayan ve ziyaretçilere nasıl alışveriş yapacağını söyleyen olacaktır.
Siteniz üyelerini işe almayı hedefliyorsa, o zaman neden bir kişinin öne ve merkeze katılması gerektiği hakkında bilgi vermek istersiniz. Sitenin birincil amacı bilgi sağlamaksa, o zaman bu bilgileri bulmak için bilgi veya navigasyonun ana sayfada önemli bir konuma yerleştirildiğinden emin olmak istersiniz.
Örnek Olay: İnsan Konuş
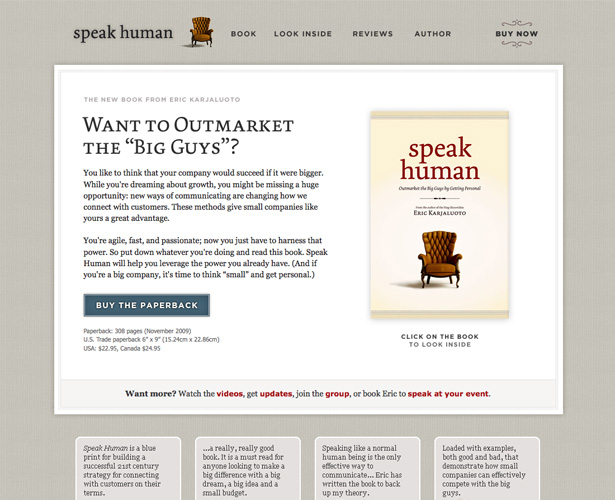
İnsan konuş
Speak Human web sitesinden, potansiyel müşterilerinin, kitabın daha iyi pazarlamacı olmalarına nasıl yardımcı olacağıyla ilgilendikleri açıktır. Buradaki vurgu, bu içeriğe dikey olarak yerleştirilirken, aynı zamanda, iyi yerleştirilmiş ve iyi tasarlanmış bir gezinti çubuğu (diğer bir deyişle “Şimdi Satın Al” bağlantısına daha fazla önem veren başka bir bilgi çubuğuyla diğer bilgileri bulmayı da kolaylaştırır) Sitenin ana amacından bu yana kitap satmaktır).
Örnek Olay İncelemesi: VaultPress
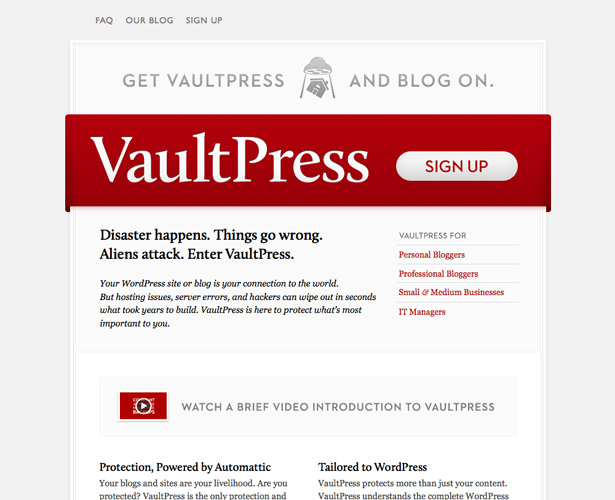
VaultPress
Burada, VaultPress'in ziyaretçilerinin hizmetlerine kaydolmasını istedikleri açıktır, ancak bu banner'ın konumlandırılması, gözün hemen altındaki içeriğe yönlendirir ve bu da VaultPress'i kullanmanın yararları hakkında konuşur. Belirli bir içeriğin ince bir arka plan rengiyle ayarlanması, bazı öğelere diğerlerine göre öncelik eklemektedir.
Gerekli İçeriklerin Listesi Yapın
Sitenin hedeflerinin ne olduğunu öğrendikten sonra, bu hedeflere ulaşmak için gerekli içeriğin bir listesini yapmanız gerekir.
Örneğin, bir ürünü satmayı hedefleyen bir siteniz varsa, ürün avantajlarını ve özelliklerini, şirketinizle ilgili bilgileri, bir SSS sayfasını ve ürünü nasıl satın alacağınızı (ya da bunu yapacak bir formu) dahil etmek istersiniz. Web sitesinde sağda).
Birincil hedefiniz bilgi sağlamaksa, o zaman bu bilgilerin bir tadın ana sayfada mevcut olduğundan emin olmak isteyeceksiniz. Ayrıca, sitenin geri kalanının navigasyonunun kolay bulunacak bir yere yerleştirildiğinden ve kullanımı kolay olduğundan emin olmak istersiniz.
Örnek Olay İncelemesi: Ödeme
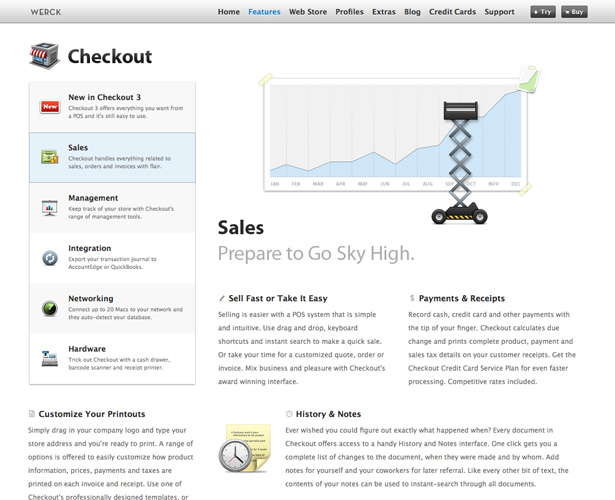
Çıkış yapmak
İçeriğin boyutu ve yerleşimi aracılığıyla ve aynı zamanda simgeler yoluyla öncelik sırasına koyulması, sıklıkla görülmeyen biraz farklı bir yaklaşımdır. Bu durumda, çok iyi çalışıyor. Ayrıca, yerel navigasyonda her bir özellik grubu hakkında bir simge ve bir bit bilgi dahil olmak üzere, her bölüm göründüğü sıraya bakılmaksızın eşit derecede önemli görünmektedir.
Kullanıcılar Ne İstiyor?
Sitenizin ihtiyaç duyacağı tüm bilgilerin bir listesini aldıktan sonra, önceliklerini belirlemek istersiniz, böylece nereye gittiğini anlayabilirsiniz. Bunu yapmak için, kullanıcılarınızın ne istediğini düşünün. Bu, yine sitenizin amacına bağlı olacaktır. Ziyaretçilerinizin bir şey satın almasını istiyorsanız, karar vermeden önce hangi bilgileri isteyeceklerini düşünün. Satın alma ne kadar büyük ve pahalı olursa, daha fazla bilgi isteyecekler.
Siteniz bilgi sağlamak için varsa, kullanıcıların konuyla ilgili öğrenmesi gereken sırayı düşünün. Ziyaretçilerin ilk başta yeni başlayanlar için bilgi bulabildiklerinden emin olun, aynı zamanda konuya aşina olan ziyaretçiler için daha gelişmiş bilgilere erişmeyi de kolaylaştırın.
Üyelik siteleri için, ziyaretçilerinizin katılma hakkında ne bilmek istediğini düşünün. Muhtemelen ne tür avantajlar alacağını bilmek isteyeceklerdir (özellikle ücretli bir üyelikse). Ayrıca, yalnızca üyeler için ayrılmış olan mevcut üyeleri veya örnek site içeriğini görüntüleyebilmek isteyebilirler.
Ziyaretçilerinizin ilgisini çekeceğini düşünmek için birkaç saat ayırmak çok önemlidir. Benzer sitelerinizi kendiniz ziyaret edin ve bu bilgileri sitelerinde nasıl düzenlediklerini ve eksik görünen ya da bulunması zor olanları düşünün. Ardından, bu eksiklikleri kendi sitenizde düzeltin.
Örnek Olay İncelemesi: Global Harcama Çözümleri
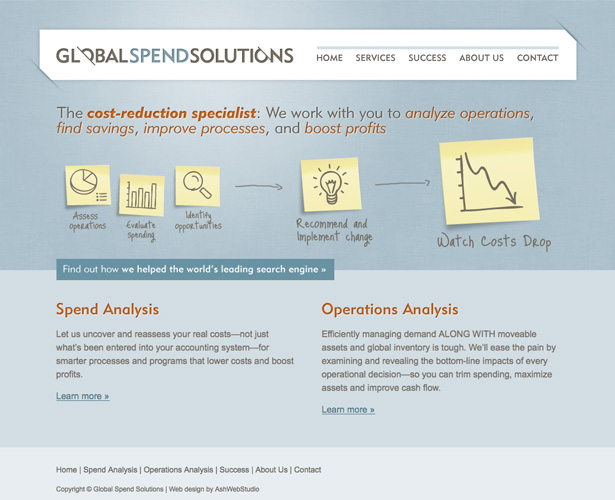
Global Harcama Çözümleri
Birçok site, yazılı içeriği tamamlayıcı olmaktan ziyade, grafiklerin büyük bilgi taşıyıcıları olarak kullanılmasına göz yummaktadır. Burada başlıkta kullanılan infographic, Global Harcama Çözümlerinin ne yaptığını ve iş süreçlerinin ne olduğunu ve bir ziyaretçiye nasıl yardımcı olabileceğini anlatıyor. Bazen içeriğe öncelik vermenin en iyi yolu, en basit terimlerle basitleştirmektir.
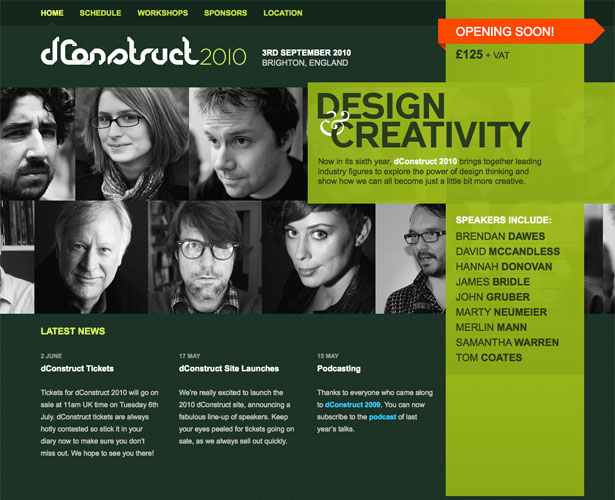
Örnek Olay İncelemesi: dConstruct 2010
dConstruct 2010
dConstruct 2010, ziyaretçilerin konuşmacıların yıl boyunca kiminle ilgilendiğini ve bu içeriğin tasarımda ön ve orta konuma yerleştirildiğini açıkça biliyor. Ayrıca, hem iyi tasarlanmış bir gezinti çubuğu hem de ana sayfadaki ek içeriklerle diğer bilgileri bulmayı kolaylaştırır.
Bilgilerin Nasıl Organize Edileceğine Karar Verme
Dolayısıyla, web siteniz için gerekli içeriğin bir listesi var ve ilk olarak ziyaretçilerinizin bilmek isteyeceklerini biliyorsunuz. Ama diyelim ki, iletilecek çok fazla bilginiz var ve siz bunu tam olarak nasıl yapacağınızdan emin değilsiniz. Bir sayfada eşit öneme sahip olması gereken çok sayıda bilgi veya bağlantı olması nadir değildir. Bu durumlarda, sadece rastgele sıralamak yerine, onu düzenlemek için bazı resmi yöntemlere karar vermek en iyisidir.
Bilgi listelerini düzenlemek için kullanabileceğiniz çeşitli programlar vardır. Alfabetik veya sayısal olarak en yaygın iki tanesidir, ancak yalnızca belirli içerik türleri için çalışırlar. Örneğin, bağlantılar listesi, alfabetik olarak iyi düzenlenmiş çalışabilir.
Amaçlanan kitlenin kime ait olduğuyla ilgili bilgi vermek, birden çok farklı türde ziyaretçinin olabileceği siteler için iyi bir şekilde çalışır. Örneğin, bir online bankacılık web sitesinde işletme müşterileri ve kişisel müşteriler olabilir. Her bir ziyaretçi türü için ayrı ayrı bilgi düzenlemek, her biri için farklı öncelikler olacağından, mantıklıdır.
İçeriği düzenlemek için diğer şemalar coğrafya veya biçim gibi şeyleri içerebilir. İçeriğiniz coğrafyaya bağlıysa veya buna bağlıysa, bu bilgiyi organize etmenin etkili ve mantıklı bir yolu olabilir. İçeriğin biçimi, işleri düzenli tutmak için başka harika bir yol olabilir. Örneğin, toparlamalar, öğreticiler, röportajlar ve ilham gönderileri sunduğunuz bir blogunuz var. Bu içeriğin format ile ayrılması ve organize edilmesi bu durumda oldukça mantıklıdır. Mantıklı.
İçeriğin düzenlenmesi şu anlama geliyor: mantık. İçeriğiniz mantıklı bir şekilde düzenlenmiş ve düzenlenmişse, ziyaretçileriniz aradıkları şeyi bulabilir. Eğer rastgele düzenlenmişse, ihtiyaç duydukları bilgileri arayarak zaman kaybedecekler ve hayal kırıklığına uğrarlarsa başka bir yere bakabilirler.
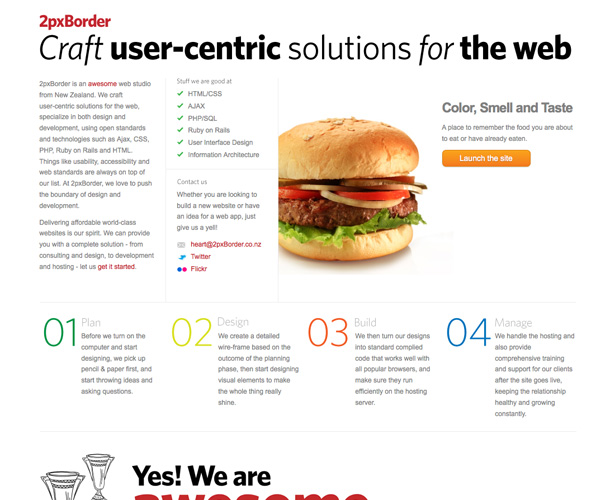
Örnek Olay: 2pxBorder
2pxBorder
2pxBorder, ana sayfasındaki bilgileri önceliklendirmek için tipografi ve renk kullanır. Büyük, cesur başlıklar, tam olarak ne yaptıklarını bize bildirirken, sayfadaki diğer görsel ipuçları bizi, sayfadaki en önemli diğer bölümlere yönlendiriyor.
Kart Sıralama
Sitenizdeki bilgileri nasıl düzenleyeceğinizden emin değilseniz veya işe yaramış gibi görünen birden çok yol bulabilirseniz, kullanmayı düşünebilirsiniz. kart sıralama Bu bilgiyi organize etmenin en sezgisel yolunu bulmak. Kart sıralamasında, site içeriğinizin özetlerini dizin kartlarına koyarsınız ve kullanıcıların bu içeriği en mantıklı grup olduklarını düşündükleri şekilde sıralamasına izin verin. Bunu gerçekleştirmek için bir odak gruba ihtiyacınız olacak ve mevcut müşterilerinize ya da kullanıcılarınıza dönmeniz iyi bir seçenek olabilir.
Tüm kullanıcılarınızın yapmanız gereken, kartları nasıl gruplandırılmaları gerektiğini en iyi şekilde temsil ettikleri şekilde düzenlemek. Onları başlangıçta gruplara yerleştirmeyi seçebilir ve daha sonra kullanıcıların bunları yeniden düzenlemesine izin verebilir veya hepsini tek bir gruba yerleştirebilirsiniz. Eski yöntem, zaten bir içerik yapısına sahipseniz ve hangi iyileştirmelerin yapılabileceğini merak ediyorsanız, ikinci yöntem en iyi olabilir; ikincisi ise yeni tasarımlar için en iyisi olabilir.
Kart sıralama basit ve uygun maliyetlidir, bu da çok fazla para harcamadan bir içerik yapısını geliştirmek için iyi bir seçenek haline getirir. Bununla birlikte, büyük bir dezavantaj, sonuçların kullanıcılar arasında çok tutarlı olmayabilir. Sitenizin içeriğini düzenlemek için on kullanıcınız olabilir ve on farklı yöntemi geri alabilirsiniz. Ama başka bir şey yoksa, genellikle iyi bir başlangıç noktasıdır.
Her Sayfada Önceliklere Dikkat Edin
Hangi bilgilerin gerekli olduğunu ve her bir öğenin ne kadar önemli olduğunu öğrendikten sonra, her sayfadaki bilgilerin nasıl önceliklendirileceğine karar vermeniz gerekir. Özellikle çok sayıda içeriğin mevcut olduğu durumlarda, sayfalardaki bilgilerin doğru biçimlendirilmesi ve önceliklendirilmesi önemlidir.
Eğer yapmazsanız, tüm şey dev bir metin bloğu gibi görünür ve ziyaretçilerinizin neyin önemli ve neyin olmadığını seçmek için daha zor bir zamanları olacaktır. Siteniz olduğundan ve açık site hedefleriniz olduğundan, ziyaretçilerinizi en önemli olana yönlendirmek, bu hedefleri takip edebilecekleri fırsatları artırmak istiyorsunuz.
Sitenizin her sayfasında bilgilerin nasıl önceliklendirildiği konusunda birçok öğe vardır. Renk, yazı tipi boyutu ve grafik göstergeler gibi belirgin şeyler vardır, ancak ziyaretçilerinizin hangi bilgilerin en önemli olduğunu bilmesini sağlayacak daha ince ipuçları da vardır.
Beyaz alan, bir sayfadaki bilgilerin önceliklendirilmesinde en önemli faktörlerden biridir. Sayfanızdaki bir öğenin etrafında daha fazla beyaz boşluk bırakmak, sayfanın diğer bölümleri arasındaki önemini artırır. Renk, yazı tipi boyutu ve diğer tasarım öğeleriyle birleştirildiğinde, sayfanızın en önemli bölümlerini ayırmak için mükemmel bir iş çıkarır.
Sayfalarınızdaki en önemli bilgiler sayfanın üst kısmına yakın yerleştirilmelidir. Her bölümünüzün başlıklarını biçimlendirmek için başlık etiketlerini kullanın ve bu etiketlerde yer alan hiyerarşiyi hatırlayın (kullanımı H1 en önemlisi için, H6 en önemlisi için). Bir bölüme veya başka bir yere daha da fazla önem vermek için renklendirmeyi kullanın. Sayfa tamamen biçimlendirildiğinde, söz konusu sayfadaki en önemli öğeyi, sormadan hemen seçebilmeniz gerekir.
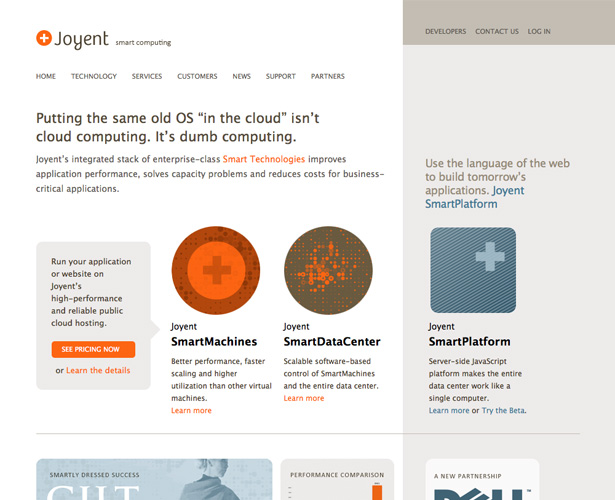
Örnek Olay İncelemesi: Joyent
Joyent
Joyent, başkaları üzerinde belirli içerikleri vurgulamak için renk ve tipografi kullanır. Grafikler, ziyaretçileri belirli bilgilere yönlendirmede de büyük rol oynamaktadır.
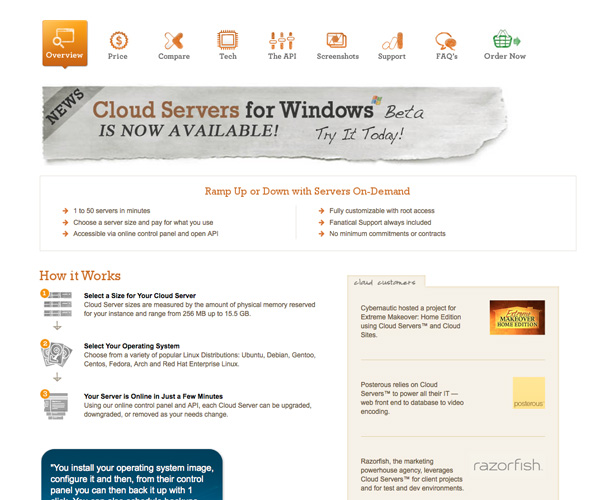
Örnek Olay: Rackspace Bulutu
Rackspace Bulutu
En önemli unsuru ayırmak için navigasyonda farklı renkler kullanmak, içeriği organize etmenin mükemmel bir yoludur. Farklı içerik alanlarını ayırmak için simgelerle birlikte farklı arka plan resimleri ve renkleri nasıl kullandıklarını unutmayın.
Sadece WDD için yazılmış Cameron Chapman .
Web tasarım projelerinizde içeriğe öncelik vermek için herhangi bir yöntem geliştirdiniz mi? Veya içeriğinizin sunulduğu şekilde kullanıcı geri bildirimi almak için herhangi bir kaynağa sahip misiniz? Lütfen bunları yorumlarda paylaşın!